Ever wanted to add a Twitter feed to your Divi website?
Once you’ve created a beautiful website using Divi, a simple way to make it more engaging is to add a Twitter feed.
You can then show relevant Twitter content to engage your visitors, grow your social following, and even boost conversions.
And to help you get started right away, we’ll show you the easiest way to add Twitter content to Divi.
Before that, let’s see how showing Twitter content on your Divi site can be helpful.
Or you can click here to skip to the tutorial section.
Why Add Twitter Feeds to a Divi Website?
Divi is a popular page builder for WordPress that you can use to create a beautiful website with ease.
But it might not be enough to just have a website that looks beautiful. After all, most of your visitors will leave the site and never return.
“Here’s a troubling fact: 95% of the visitors who reach your website will never come back again.That’s not a quarter-sized hole in your pail, it’s a crater.”
– Josh Sturgeon, Co-Founder of EmberTribe

A great way to engage your visitors is to show Twitter content on your website. That way, you can show engaging content and keep people on your site.
- With engaging social media content, you can have people spend more time on your site. That way, your site can get better SEO and reach even more people with ease.
- By embedding tweets from your own account and turn website traffic into engagement and new Twitter followers with ease.
- Using a twitter feed, you can showcase your latest product releases, news, announcements, sales, and more in an eye-catching way.
- You can embed reviews and testimonials from Twitter on your product pages. With this social proof, you’ll have a much easier time converting people into customers.
Easy Way to Get Twitter Feed to Show on WordPress
To manually add a Twitter feed to Divi, you’ll have to generate embed codes, tweak the code, and then add it to your website.
Plus, the Twitter content won’t copy your website’s design if you use this method, and the tweets can even clash with your branding.
The good news?
There’s a much better way to display Twitter posts without touching a single line of code. Plus, you don’t need to sort through extensions on the Divi Marketplace.
You can just use the Twitter Feed Pro plugin.

With Twitter Feed Pro, it’s super easy show Twitter feeds on your site and keep visitors engaged — even if you’re a WordPress expert.
This plugin comes with tons of features just to make it easier than ever to embed Twitter feeds on your site:
- You can just follow the 3-step guided flow that can take you through the whole process of creating, customizing, and embedding Twitter feeds — no coding needed.
- Once you create your Twitter feeds, they’ll automatically inherit your Divi website’s design and look amazing right out of the box.
- You can import a pre-designed template, or use the live feed editor to change the layout, color scheme, header, tweet box, feed size, and much more.
- The best part? You get a team of WordPress experts with this plugin. If you ever need help or have any questions, you can simply reach out to them for help.
- All the Twitter feeds you create will be lightweight and super fast. And a faster website also means better SEO for your site.

All in all, Twitter Feed Pro is the best Twitter feed plugin in the market and a great option for online businesses. Plus, it’s backed by an acclaimed customer support team of WordPress experts.
Ready to create engaging Twitter feeds for your site? Grab your copy of Twitter Feed Pro today!
How to Add a Twitter Feed to Divi (Step-by-Step)
All you have to do is follow the simple steps below, and you can embed Twitter feeds on your WordPress site. Let’s get started!
Step 1: Download the Twitter Feed Pro Plugin
First, get the Twitter Feed Pro plugin from here and then download it to your computer.
You can then install and activate Twitter Feed Pro on your WordPress site.
If you’re not sure how, take a look at this tutorial on how to install WordPress plugins for beginners.
Step 2: Create a Twitter Feed
With this plugin, you can go ahead and create your Twitter feed by following the guided flow.
First, go to your WordPress dashboard and then open the Twitter Feed » All Feeds menu.
In the new page, click on the Add New button to get started.

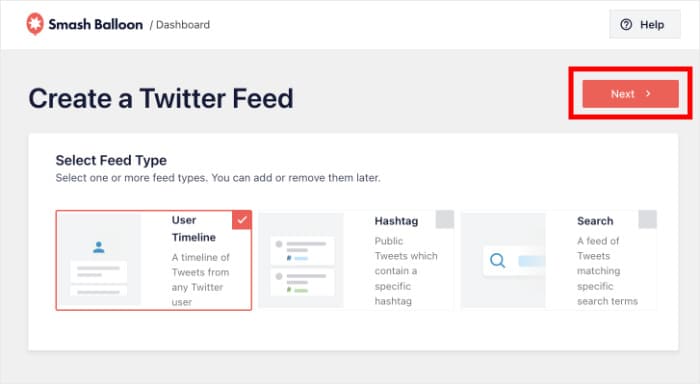
The plugin will then ask which type of Twitter feed you want on your Divi website. You can choose from 3 options here:
- User Timeline: Select a Twitter timeline and display the latest tweets.
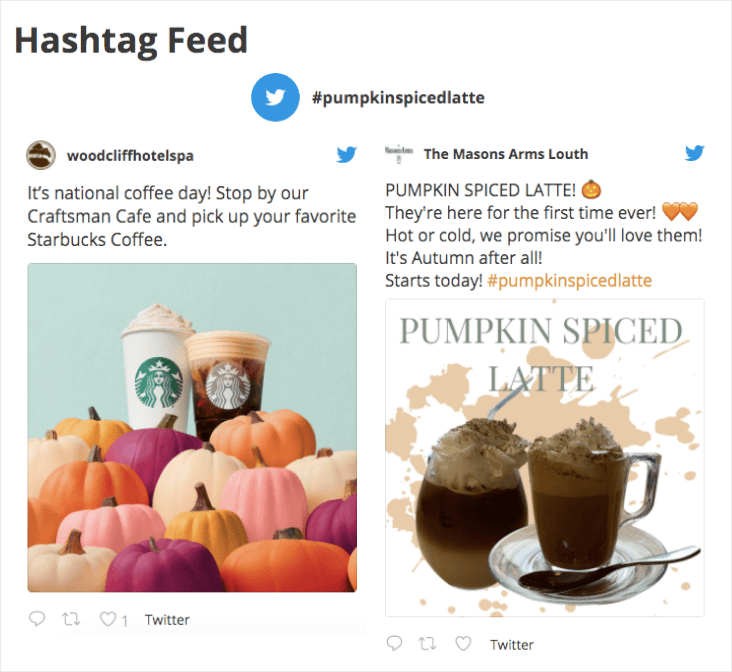
- Hashtag: Display a feed based on specific Twitter hashtags that you choose.
- Search: Display the results of an advanced Twitter search.
To continue, choose a feed type and then click on Next.

In this example, I went ahead and picked a user timeline for the Divi website.
Step 3: Connect Your Twitter Account
For your Twitter feed to display tweets on your Divi website, you can simply connect it to your Twitter account.
To get started, click on the Connect button.

The plugin will then open Twitter on your web browser so you can allow read-only access for Twitter Feed Pro.
Using this access, your feeds can fetch information from Twitter and then display tweets on your website. The plugin won’t be able to make any changes at all, so it’s completely safe to use.
To do that, click on Authorize app button here.

Once you do that, the plugin will open your website once again. Here, you can choose the source of your Divi Twitter feed.
Since we’re embedding a user timeline, we’ll add the “@starbucks” Twitter handle here.
After adding the source, click on Next to continue.

Step 4: Customize Your Twitter Feed
Since the plugin will automatically copy your Divi website’s design, your feeds will look beautiful right out of the box.
On top of that, you also get control over the design of your Twitter feed.
To help you get started quickly, you can choose from 7 different feed templates with pre-built layouts:
- Default
- Masonry cards
- Simple carousel
- Simple cards
- Showcase carousel
- Latest tweet
- Widget
Once you select your Twitter feed Divi template, click on Next.

Next, the plugin will open the live feed editor so you can customize your Twitter feed in detail. That way, you can make sure the design compliments your Divi theme perfectly.
On the left, you can find the customization panel with options to set your Divi social media feed’s layout, colors, size, header design, and much more.

When you customize your Twitter feed, you can use the live preview on the right to track your changes easily.
To get started, I usually change the layout of the tweets. It’s a great way to change how visitors will interact with the feed.
First, click on Feed Layout so you can set the layout of the tweets on your Divi website.

Twitter Feed Pro comes with 3 options when it comes to the feed layout: List, Masonry, and Carousel
Let’s take a look at each of these layouts below.

First, you have the list layout that you can use to show tweets in a single column, like the official Twitter website.

Want to show lots of tweets at once?
You can select the masonry layout, which shows tweets in multiple columns at once.

If you select the carousel layout instead, you can turn your Divi Twitter feed into a beautiful slideshow.
That way, you can make your website more interactive.

After selecting a feed layout, click on the Save button at the top.
To customize more of your feed, you can click on the Customize button in the top left corner.

Next, you can use the live feed editor to set the colors of your Twitter feed.
You can do that by clicking on the Color Scheme option.

Next, the plugin will show you color schemes that you can use to select your social feed’s colors with ease.
All you have to do is choose from 4 different color schemes:
- Inherit from Theme: Use the same colors as your Divi website
- Light: Display a light background with a dark font color
- Dark: Show a dark background along with a light-colored font
- Custom: Manually select all the colors
Once you pick your color scheme, click on Save once again to confirm your changes.

Now, you can use the rest of the options to change how your new feed looks. Using the live feed editor, it’s super easy to change your feed size, load more button, lightbox options, header style, and more.
Remember to click on Save at the end to confirm your changes.
Step 5: Embed Twitter Feed on Divi Website
To start embedding your feed, the easiest way is to use the live feed editor.
From your live editor, click on the Embed button at the top.

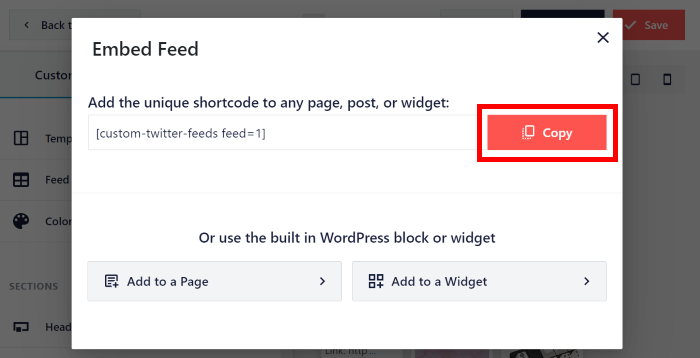
Next, you’ll see a popup with all the embed options for your newly created feed.
To embed the feed on your Divi website, you can click on the Copy button here.

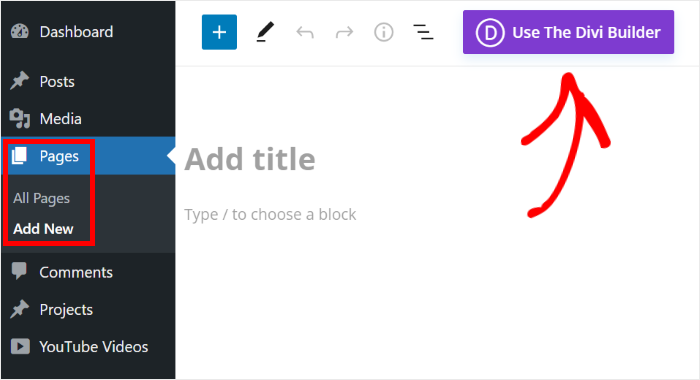
Next, navigate to the Pages » Add New menu from your dashboard area to create a page for your Twitter feed.
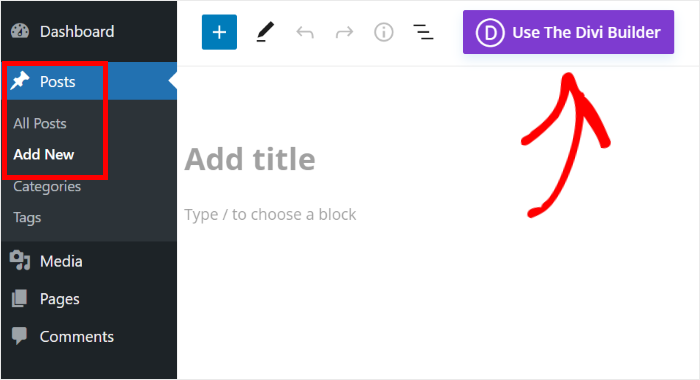
To continue, click on the Use The Divi Builder button on the WordPress editor.
To use a WordPress post instead, open the Posts » Add New menu from the dashboard.
Now click on Use The Divi Builder to open the page in the Divi editor.

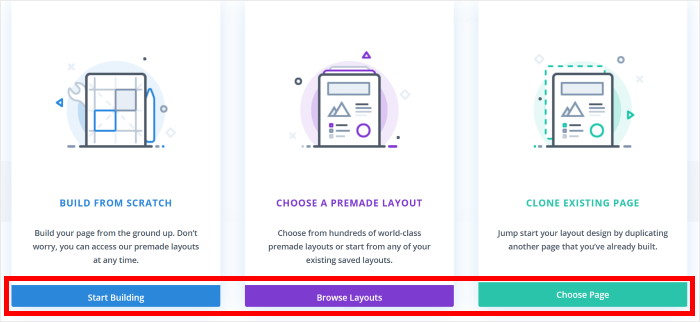
From the Divi builder, you can choose from 3 different ways to design your page or post.
- Start Building: Start building from a blank template
- Browse Layouts: Import a premade layout
- Choose Page: Duplicate a page and use its design
You can select the option that you prefer here.

If you go for the Start Building option, you can instantly start designing your page or post from a blank page.

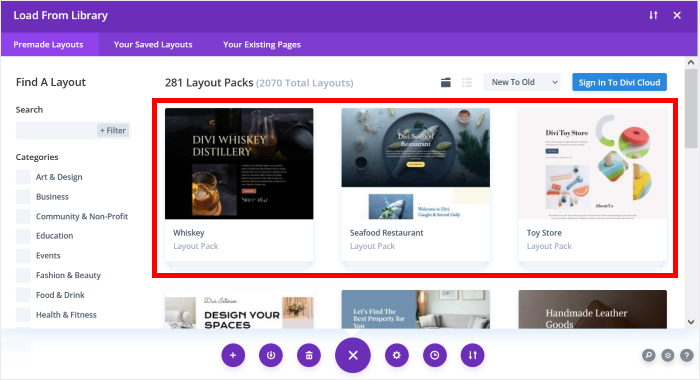
But if you selected the Browse Layouts option instead, you can check out a collection of pre-built layouts.
To continue, click on the layout that you prefer.

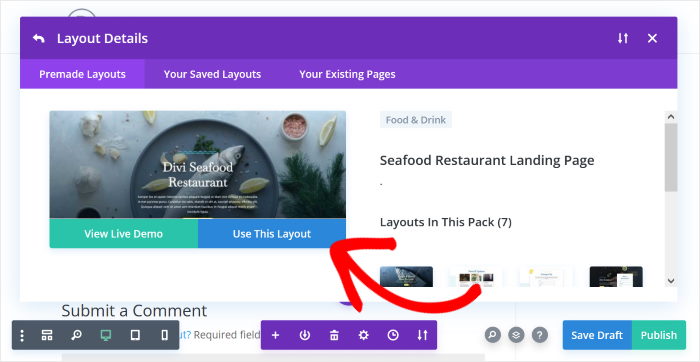
The popup will then show you more details about your chosen layout. If you want a quick preview, click on View Live Demo.
If you’re happy with the layout, click on the Use This Layout button.

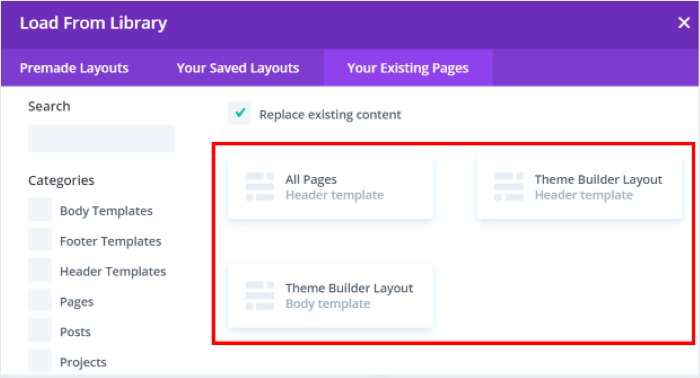
With the Choose Page option, you can check out all the pages that you’ve created using Divi.
To continue, simply click on a page that you want to clone.

After that, you can start adding content to your Divi page or first. So, I’ll quickly add a Twitter timeline module on this page.
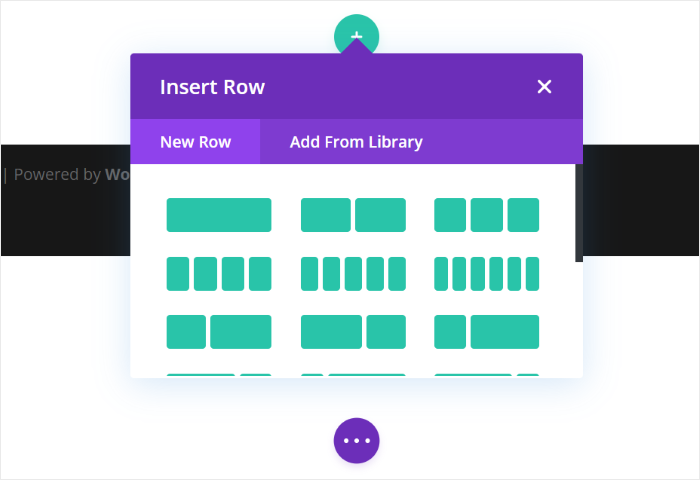
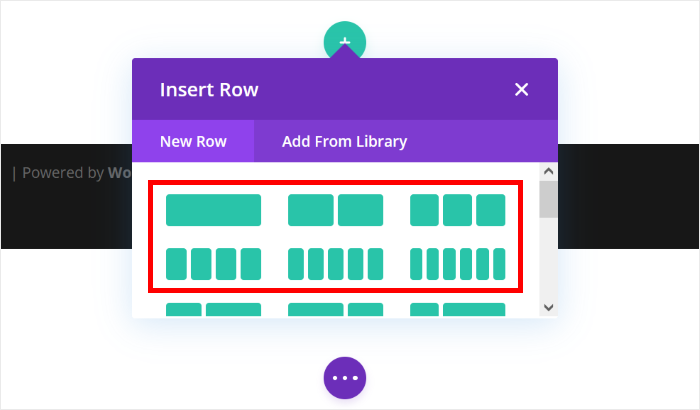
To do that, first, click on the green plus icon (+) and then choose the type of row you want.

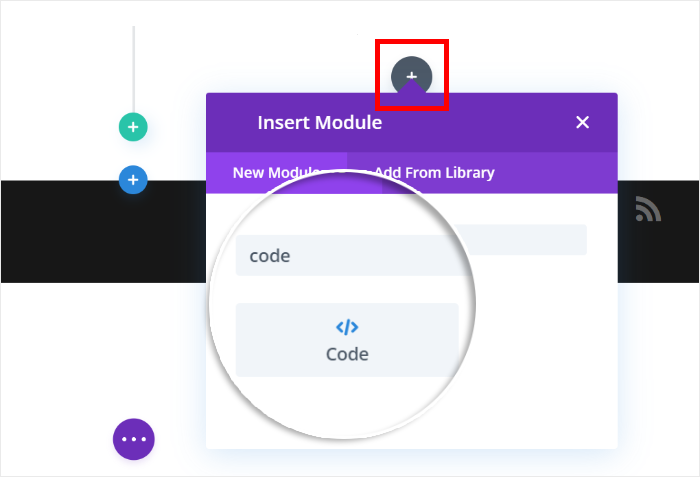
Now that you’ve created space for your new feed, click on the black plus (+) icon to start adding content.
After that, just write “code” in the search bar, and then click on the Code module below.

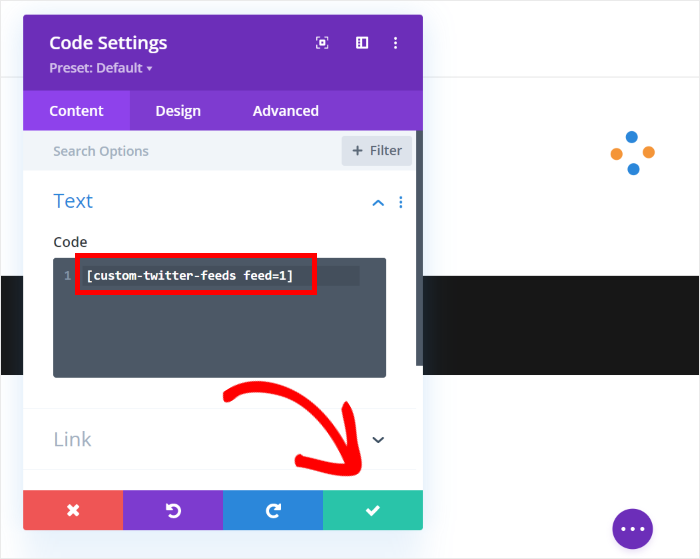
On the left, you can find the options for the code module. There, look for the code field and then paste the shortcode.
Finally, click on the Checkmark icon to finish adding your Twitter feed to Divi.

After that, click on the Publish button, and your new Twitter feed module will be online on your Divi site.
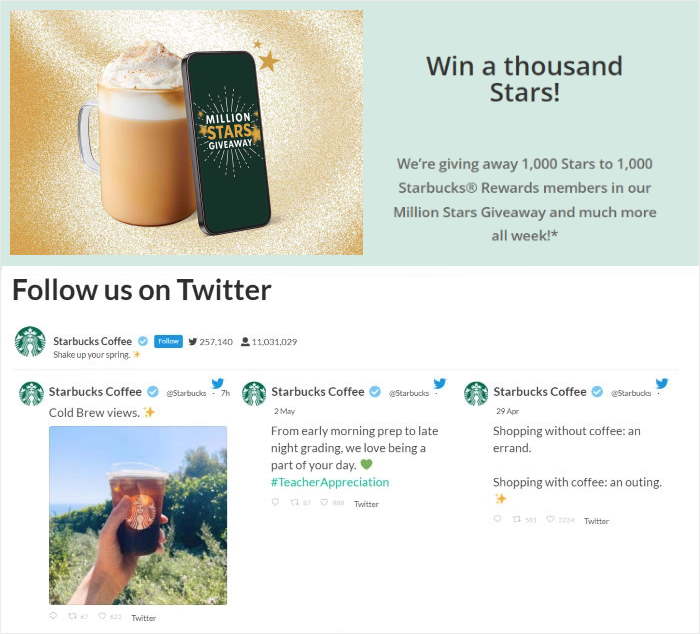
To see how the feed looks, you can open your website and see for yourself.

And that’s it!
As you can see, it’s super easy to add a Twitter feed to Divi websites if you’re using the right tool. And with Twitter Feed Pro, it’s easier than ever to integrate Twitter with your site.
All in all, it really is the best WordPress plugin for embedding Twitter on your site. Just like that, you can easily boost your Twitter marketing.
Want to easily add Twitter posts to Divi? Grab your copy of Twitter Feed Pro here!
If you want to use Twitter for your business, you can look at our list of the best Twitter marketing tools.
Other Social Media Marketing Guides and Tips
- How to Add Facebook Feed to Divi WordPress Sites Easily
- How to Embed Your Instagram Feed on Your Website
- Best YouTube Plugins to Increase Your Subscribers Right Now
- How to Use Social Media in Affiliate Marketing
- Twitter Widget Examples You Can Embed on Your Website
If you found this article to be helpful, give us a follow on Twitter and Facebook, and stay tuned for more social media marketing tips and tricks.