Want a quick and easy way to embed Instagram feeds on your Oxygen Builder site?
Unfortunately, manually embedding Instagram posts can be complex and time-consuming. But the good news is that there’s a much easier way to do it.
Using our 10+ years of experience with social media feeds, we’ve made a guide to help you embed Instagram feeds in just 5 simple steps.
Let’s take a closer look!
Easiest Way to Embed Instagram Feeds on Oxygen Builder

For the simplest way of embedding Instagram content on your Oxygen Builder, you can just use Instagram Feed Pro.
With this fantastic tool, you get a 3-step guide that’ll take you through the whole process of creating, customizing, and embedding Instagram feeds – all with zero coding!
In fact, the plugin is packed with helpful features to help you embed Instagram feeds with ease:
- Just follow a guided flow, and you can have an engaging Instagram feed on your Oxygen Builder site in just minutes.
- You get tons of Instagram feed types to choose from, including Instagram profile feeds, hashtag feeds, shoppable feeds, video reels, Instagram mentions, and more.
- All Instagram feeds you create will automatically match the design you picked for your Oxygen Builder website.
- To help you create beautiful Instagram feeds in record time, you get pre-designed templates and themes that you can import in a single click.
- For in-depth customization, you get a visual customizer that also includes a live preview of your Instagram feed.

- Since the plugin is lightweight, you can freely display tons of Instagram posts on your site, and everything will load as fast as ever. And a faster website is great for SEO as well!
- You get an acclaimed support team of WordPress experts who are always ready to help or answer your questions.
With all these helpful features, it’s easy to see why it’s the best Instagram feed plugin in the market. In fact, Instagram Feed Pro has a rating of 4.9/5 stars from 1,000,000+ active users!

Plus, this user base includes some of the biggest brands in the world. So, your website will be in good company.
Ready to add Instagram feeds to your site? Get your copy of Instagram Feed Pro here!
Why Add Instagram Feeds to Your Oxygen Builder Site
- Promote your own Instagram posts to your website visitors and get more likes, comments, and followers.
- Boost sales for your products by showing positive customer reviews and testimonials from Instagram.
- Display relevant Instagram videos to grab people’s attention and keep them on your site for longer.
- Instead of a basic “link-in-bio,” add links to each Instagram post to redirect people to your product pages and boost conversions.
- Embed Instagram posts with relevant keywords to boost your SEO and reach more people from search engine results
How to Embed Instagram Feed on Oxygen Builder (5 Steps)
Ready to get started? Just follow the steps below, and you’ll have an engaging Instagram feed on your site ready to grab people’s attention.
Step 1: Install and Activate Instagram Feed Pro
First, get your copy of Instagram Feed Pro here before installing and activating the plugin on your Oxygen Builder website.
Want more information on how to do this? Check out this handy guide on how to install WordPress plugins.
Step 2: Create Your Instagram Feed
Now, open the Instagram Feed » All Feeds menu from your WordPress dashboard.
Once you do that, click on the Add New button to get started.

Now, Instagram Feed Pro will let you pick the type of feed you want to create:
- User Timeline: Display Instagram posts from your profile
- Public Hashtag: Show posts with your selected Instagram hashtags
- Tagged Posts: Embed posts that mention your Instagram account
As an example, I’ll pick the user timeline option here. Once you select a feed type, click on Next.

Step 3: Connect Your New Feed to Instagram
After creating your feed, it’s time to connect your Instagram account. This lets the plugin automatically fetch Instagram posts to keep your feed updated.
So, click on the Add Source button to get started.

Now, you can choose between 2 different account types:
- Business Basic: Display the Instagram posts from your own profile
- Business Advanced: Unlock advanced feed types to embed hashtags, mentions, shippable feeds, and more.
To proceed, just pick a connection type and click on Connect.

For this guide, I picked the basic connection type.
Next, select the Connect with Instagram option to continue.

Next, the plugin will open Instagram and ask for read-only access to your account.
This will let the plugin view your info, but it can’t make any changes at all. So, using Instagram Feed Pro is perfectly safe.
Click on the Allow button to connect your account here.

Now, this account will be added as a source for your Instagram feeds. Whenever you create a new feed, you can quickly select this source without leaving your site.
You can now select this source before clicking on Next to continue.

Step 4: Customize Your Instagram Feed
You can now pick the Instagram themes that you want to import for your feed. There are 5 different themes with unique designs to pick from:
- Default
- Modern
- Social Wall
- Outline
- Overlap
Once you pick your theme, click on Next to continue.

Now that you’ve picked a theme, you can select a template. Each template will change the layout of the posts and header in your new social feed.
Like before, select a template and click on Next.

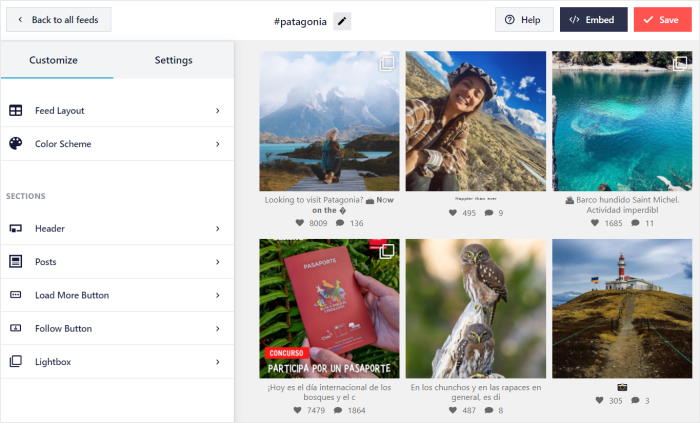
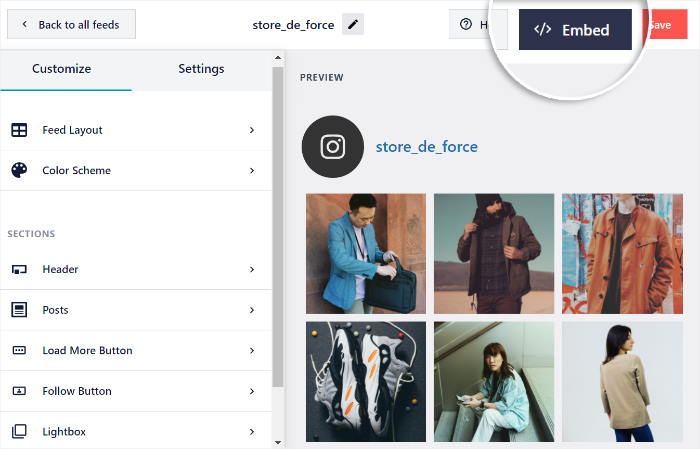
Instagram Feed Pro will then open your feed in the visual customizer. Here, you can find the options to change your layout, color scheme, header design, button design, and more.
You also have a live preview on the right for faster and accurate customization.

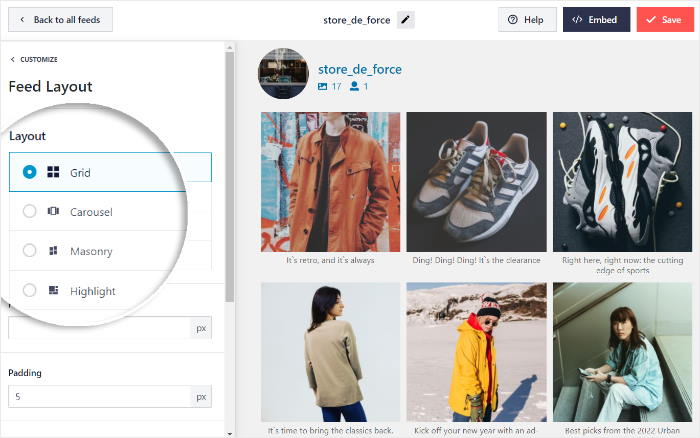
I’ll go through a few of the available options to show you what customization is like. To get started, let’s change the layout of the Instagram posts.
So, click on the Feed Layout option on the left.

From here, you have 4 different layouts that you can choose from:
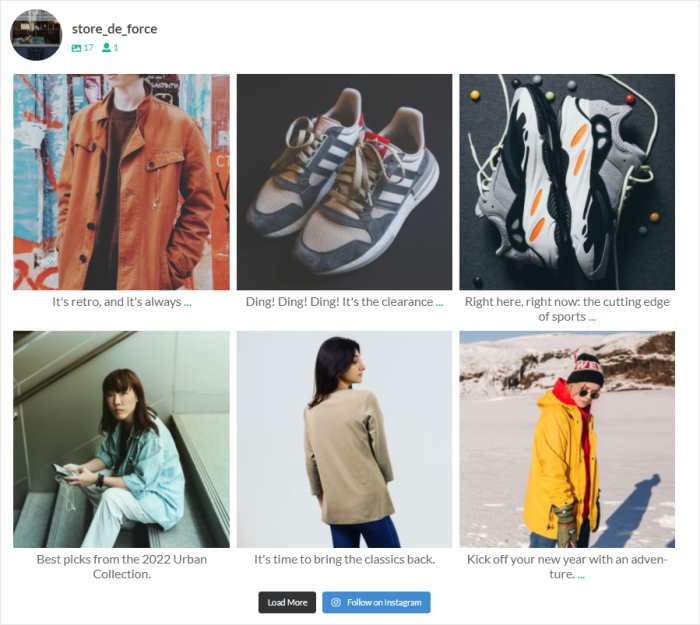
- Grid
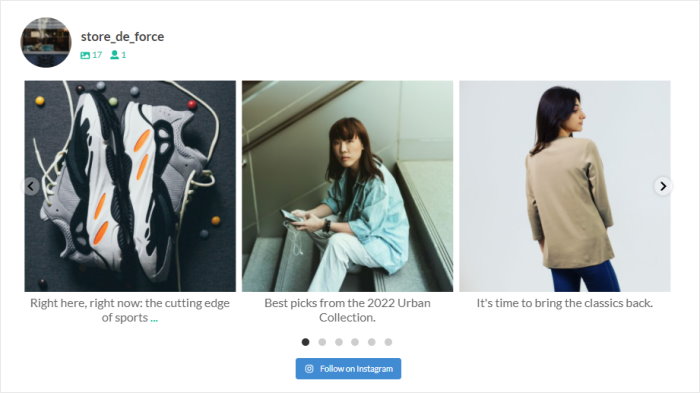
- Carousel
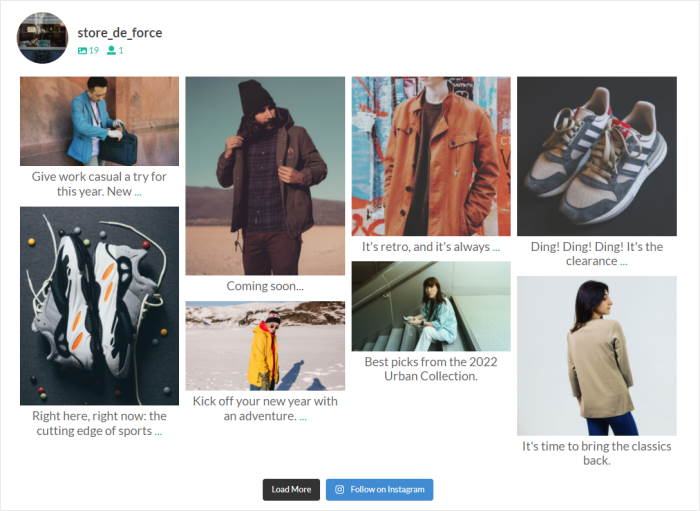
- Masonry
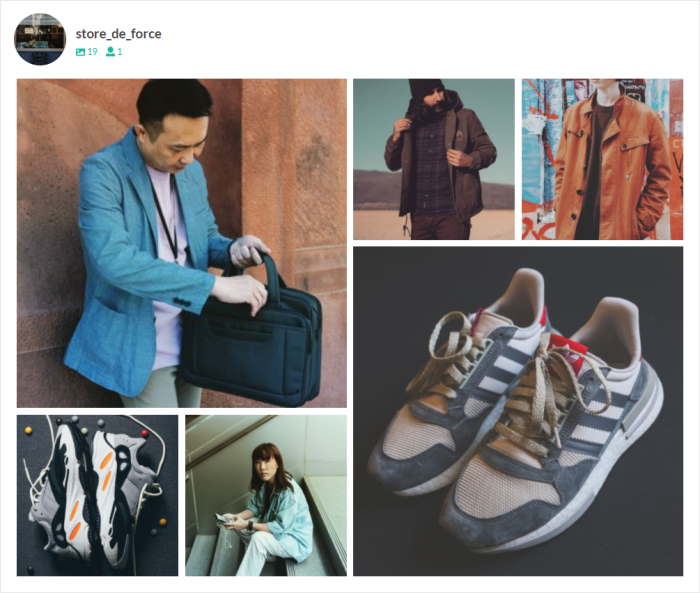
- Highlight
Let’s take a closer look at these layout below.

With the grid option, you can show Instagram posts in neat rows and columns and display tons of posts at once.
It’s a great pick for your testimonials or portfolio page where you want to showcase a lot of Instagram content.

Next, you have the carousel option that lets you show the posts as an Instagram carousel.
On top of being dynamic and engaging, this layout also makes your Oxygen Builder website more interactive.

With the masonry layout, your Instagram posts will keep their original proportions.
This layout can be awesome for visual artists who want to show photos or videos without cropping anything.

Finally, there’s the highlight layout that removes the extra info and increases the size of certain posts by 4 times.
It’s perfect if you want to place the main focus on specific Instagram posts.

After you select your layout, click on the Save button.
Want to design your Instagram feed in more ways? Then click on the Customize button at the top.

Since we edited the layout, let’s do something new and change the colors instead.
So, select the Color Scheme option on the left.

Instagram Feed Pro gives you 4 different color schemes that you can choose from:
- Inherit from Theme: Copy the colors of your Oxygen Builder site
- Light: Bright white background and dark font color
- Dark: Use a dark color for the background and a lighter font
- Custom: Select all the colors for your Instagram feed manually

After you’ve set up your color scheme, click on the Save button.
Just like that, you can use the remaining customization options to change your feed size, header style, button design, lightbox style, and much more.
Finally, click on Save to confirm your changes once you’re happy with your feed design.
Step 5: Embed Instagram Feed on Oxygen Builder
Ready to embed your newly created Instagram feed?
First, click on the Embed button in the top right corner.

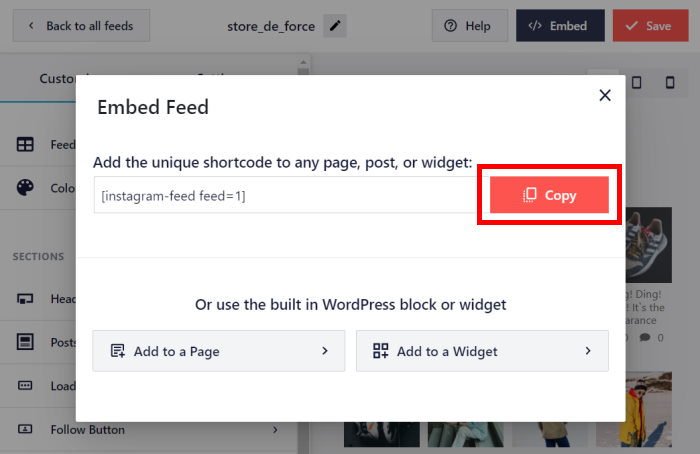
Doing that opens a popup with the different embed options for your Instagram feed.
From here, you can click on Copy for now.

Now, you can open your Oxygen Builder page where you want to display the Instagram content. In case you don’t have a page ready, you can create a new one.
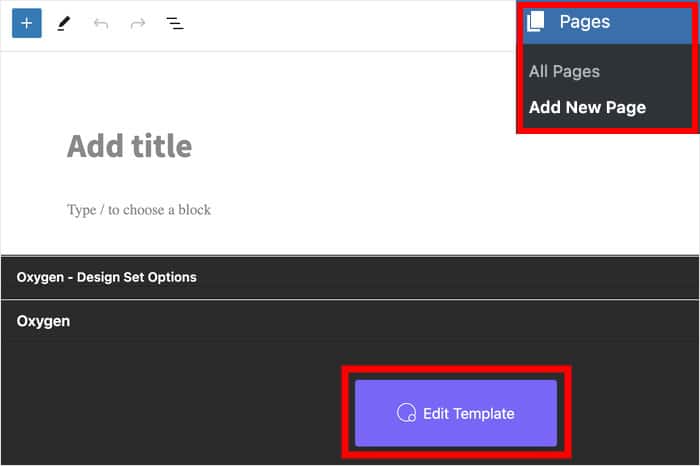
Open the Pages » Add New menu from your dashboard, then click on Edit Template.

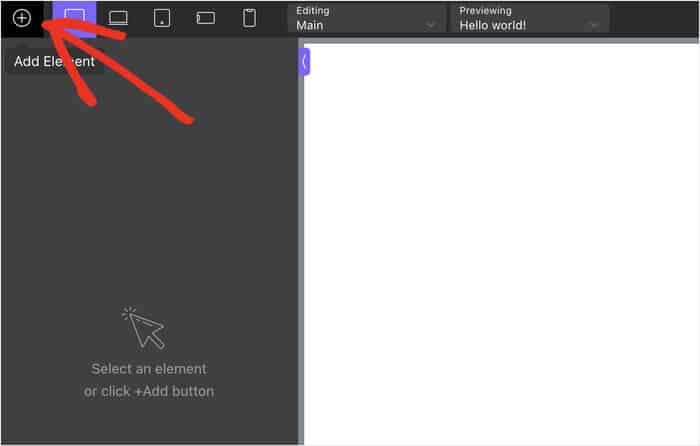
After you do that, the page will open in the user-friendly Oxygen Builder. Before you can embed the social feed, you’ll have to add a new element to the page.
Just hit the plus (+) icon in the top-left corner to do that.

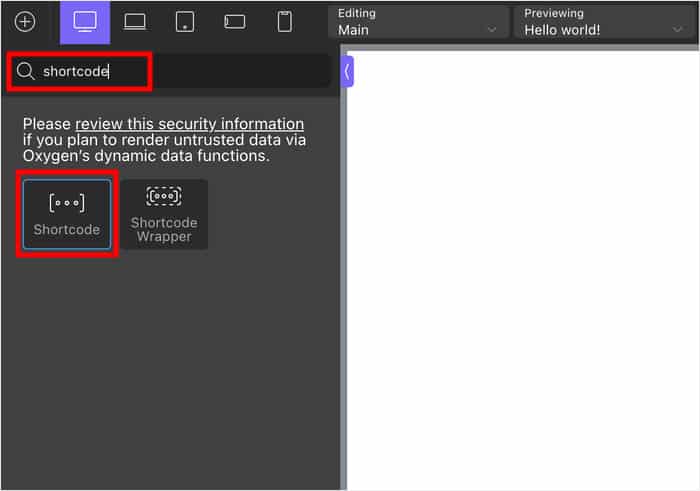
Using the search bar at the top, look for the “shortcode” element.
Then, drag the Shortcode element in the search results and drop it on your page.

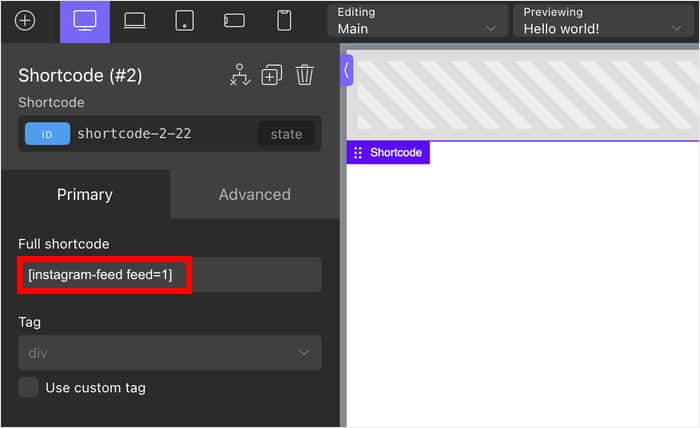
Doing that will open additional options for the shortcode element.
Finally, you can paste the shortcode into the Full shortcode field to finish embedding your feed.

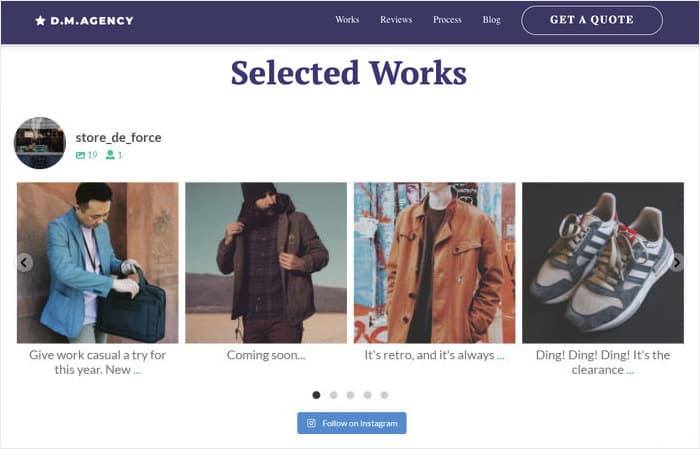
After you’ve done that, you can go ahead and publish the page, and your Instagram feed will be live on your Oxygen Builder site.
As you can see, Instagram Feed Pro lets you do all this in just minutes with absolutely zero coding.

And that’s it!
Just follow these steps, and you can embed Instagram feeds on your Oxygen Builder website easily. You can now engage your visitors, boost your sales, supercharge your SEO, and much more.
With the help of Instagram Feed Pro, it’s super easy to integrate your Oxygen Builder website with Instagram.
Want to start embedding Instagram feeds with ease? Grab your copy of Instagram Feed Pro today!
If you want to get more out of Instagram, check out our list of proven ways to increase Instagram followers.
More Social Media Feed Tutorials & Hacks (Smash Balloon Picks)
- How to Embed YouTube Playlist on Elementor (Best Way)
- Ultimate Facebook Plugins for WordPress [Expert’s Pick]
- How to Embed TikTok Videos in WordPress Easily
- How to Embed a Twitter Timeline On Your Site (Step-by Step Guide)