In my years of experience with online marketing, I’ve seen how effective adding YouTube content can be when it comes to promoting your brand.
If you pick the right YouTube videos to show, you’ll be able to:
- Promote your videos and get more views, likes, and subscribers on your channel
- Show positive reviews and product demonstrations to directly boost your sales
- Keep people on your website for longer, which is great for your SEO
“In my experience, embedding videos on your website can lead to a lower bounce rate and higher engagement metrics, both of which positively influence your SEO ranking.”
– Sam Nelson, Digital advertising and Marketing Expert
But these days, the majority of internet users are on their phones. And if your videos don’t load on mobile devices, you’ll have a harder time keeping people engaged.
This is where responsive videos come in. These videos will automatically adjust to fit any screen size, whether it’s a phone, tablet, or computer, so everyone has a good viewing experience.
In this article, I’ll walk you through an easy method to embed YouTube videos that look great on any device.
In This Article
- Ways to Embed Responsive YouTube Videos
- Easiest Way to Embed Responsive Videos
- Start Embedding Your Responsive YouTube Videos Now
Ways to Embed Responsive YouTube Videos
Let’s cover all our bases and look at all the ways you can add YouTube videos to WordPress:
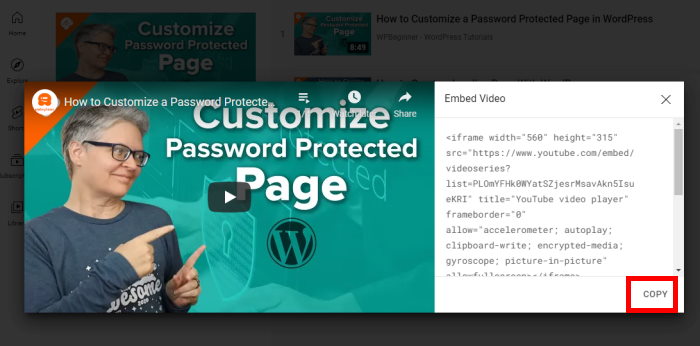
- Manual: Copy a YouTube video’s embed code, paste it into your website and manually edit code snippets to make your video responsive.
- Automatic: Let a WordPress plugin automatically fetch the videos and add them to your site, so it’s responsive right out of the box.
The first method can work, but with a few conditions. First, you’ll need to be comfortable inserting and tweaking code snippets.
Second, you’ll have to be prepared to spend the time and effort needed to generate embed codes and repeatedly tweak and add them to WordPress.

In the long term, these problems can really take a toll. Plus, not having a support team can end up being a massive pain in case something goes wrong when inserting the code.
The easier way is to grab a good WordPress plugin and let it do the job for you, so you can focus on more important things.
Of all the options in the market, I decided to go with YouTube Feed Pro for a few reasons.

With this tool, your YouTube videos are guaranteed to display flawlessly on any device, from smartphones and tablets to desktops – right out of the box.
I was also surprised by how easy it was to use. You can just follow a guided flow and the plugin will take you through the process of creating, customizing, and embedding YouTube video feeds.

Here are a few more highlights I noticed while using YouTube Feed Pro:
- Display your YouTube channel, playlists, and even livestreams in different layouts
- Customize how your videos will look with a live editor
- Moderate your feed and control which videos show up on your website
- Add multiple YouTube videos to WordPress in just 3 easy steps
- Create custom YouTube feeds using advanced YouTube search queries
- Make sure your site loads superfast even when you embed lots of videos
Overall, it’s a pretty useful tool, and you get to sidestep the headache of dealing with code.
If you want to try out this tool for yourself, you can get started with YouTube Feed Pro here.
Easiest Way to Embed Responsive Videos
Now, I’ll show you how you can actually use the plugin to add YouTube videos that work perfectly on all screen sizes.
Just follow the steps below:
Step 1: Add YouTube Feed Pro to Your Website
Start by getting a copy of the YouTube Feed Pro plugin here.
Once you’ve downloaded the tool, go ahead and install it on your site.
Beginner Tip: You can follow these step-by-step instructions on how to install a WordPress plugin for more guidance.
Step 2: Use the Plugin to Create a YouTube Feed
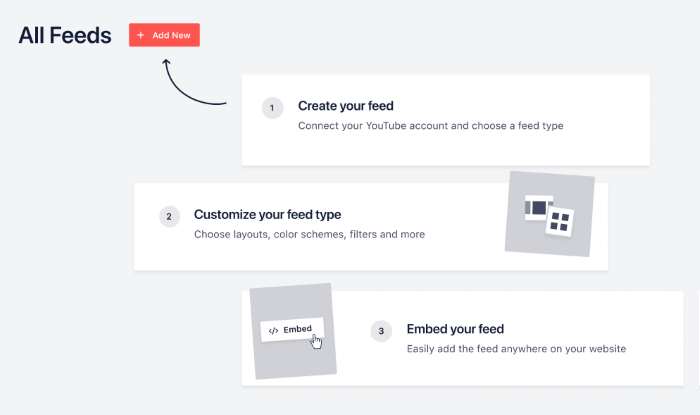
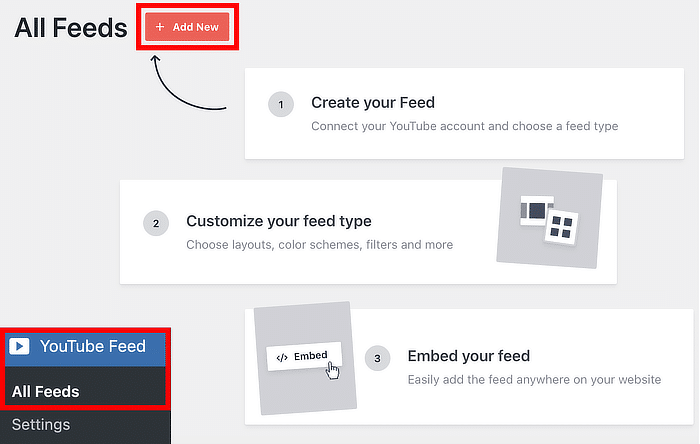
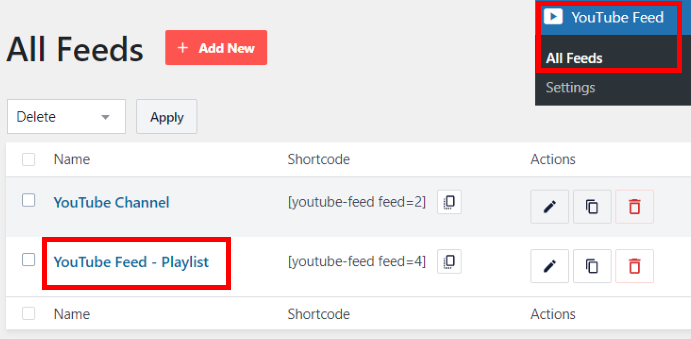
Next, click on the YouTube Feed » All Feeds menu that you can find in your WordPress dashboard.
Select the Add New option to start embedding your YouTube videos.

Using the plugin, you can select from different feed types which decides the source of your YouTube videos.
No matter which feed type you choose, the plugin will automatically make your videos responsive, so they’ll look great on any device and screen size.
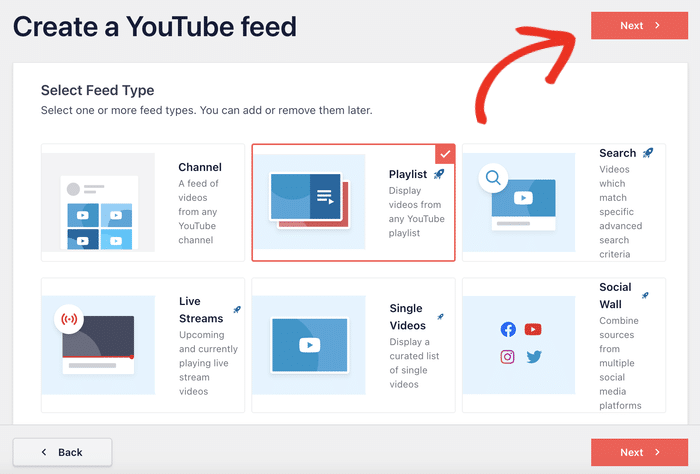
That said, here are the 6 feed types you can choose from:
- Channel: Add responsive videos from a specific YouTube channel.
- Playlist: Show responsive videos from your chosen YouTube playlist.
- Search: Display responsive YouTube videos based on specific search words or phrases.
- Live Streams: Add responsive videos of upcoming or existing YouTube live streams.
- Single Videos: Display responsive YouTube videos individually.
Pick your feed type and click on the Next button.

I’ll show videos from a YouTube playlist for this example, but pick any option you like.
Step 3: Connect Your New Feed to YouTube
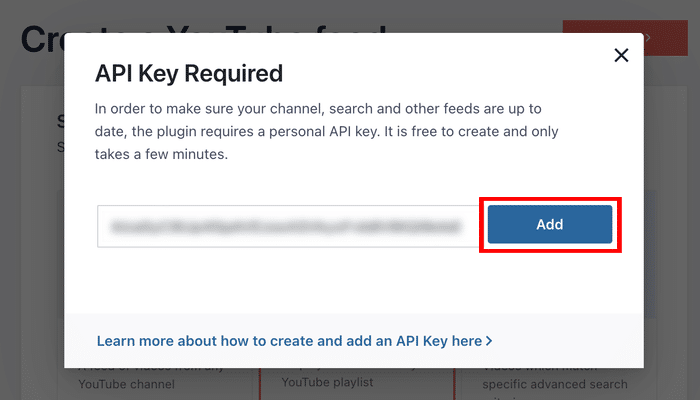
After picking your YouTube feed type, you’ll see a popup that asks for an API key.
This key will basically let your website communicate with YouTube and fetch videos.
Beginner Tip: In case you don’t have an API key yet, check out this tutorial on how to create a YouTube API Key.
Once you have your API key, just paste it into the popup and then click on Add.

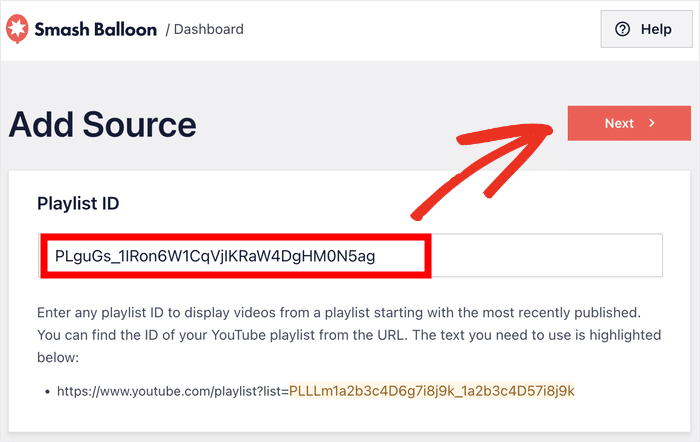
Once add your API key, you can enter a source for the videos.
Depending on the feed type you picked earlier, this can be a YouTube channel, playlist, search term, and more.
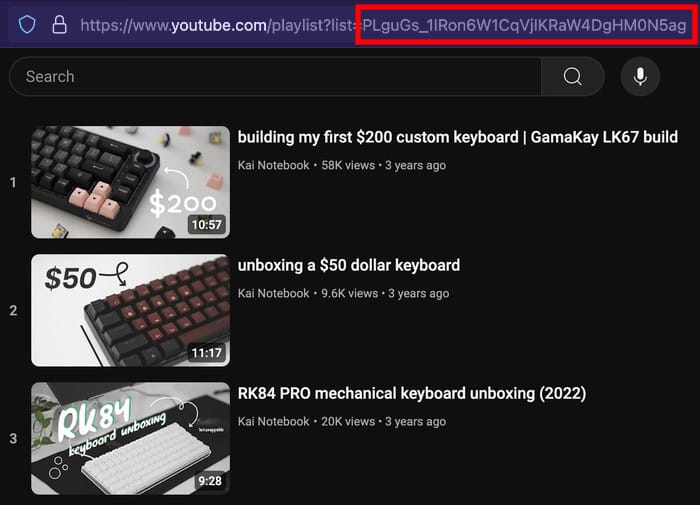
Since I went with a playlist earlier, I’ll link a random YouTube playlist as an example.
Open the playlist on your web browser and copy the ID at the end of the URL, like in this screenshot:

After that, return to your website and then paste that ID into the popup.
Finally, click on Next to finish adding the source for your YouTube videos.

Step 4: Customize Your Responsive YouTube Videos Feed
After that, the plugin will fetch the videos and put together a YouTube feed that’s 100% responsive and matches your site’s design.
On top of that, the plugin lets you pick between different templates with unique designs. You have 8 options to pick from:
- Default
- Carousel
- Cards
- List
- Gallery
- Latest Video
- Showcase Carousel
- Widget
Just select the feed template whose design you prefer and then click on Next.

I went with the default templates since I want a simple feed that can show lots of videos at once.
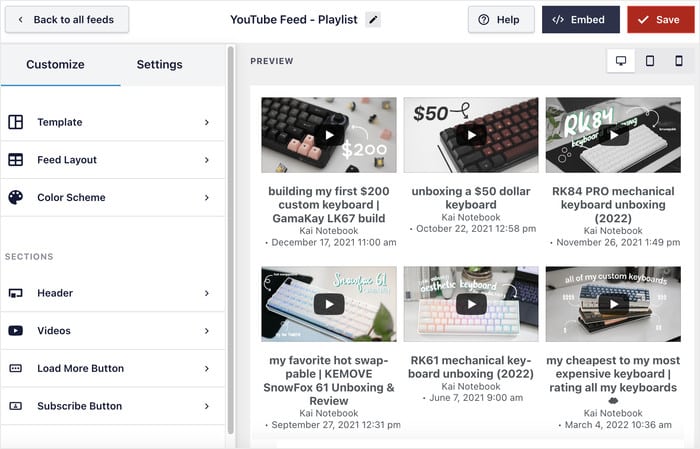
And if you want to have more control over how your videos feed looks like, you can use the live feed editor next.
This is where most of the customization takes place. You can change your layout, header, buttons, video elements, and much more.

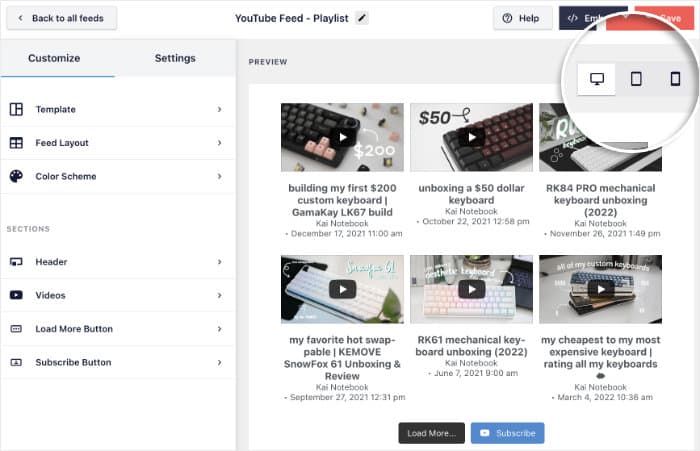
What’s more, you can even see a live preview of how your YouTube feed will look on different screens.
By clicking on the icons at the top, you can see how the videos will look on a mobile phone, a tablet, as well as a computer.

Let’s start the customization, then. Since there’s a lot of options, I’ll go through my usual customization routine so you can get a general idea of how to use the options.
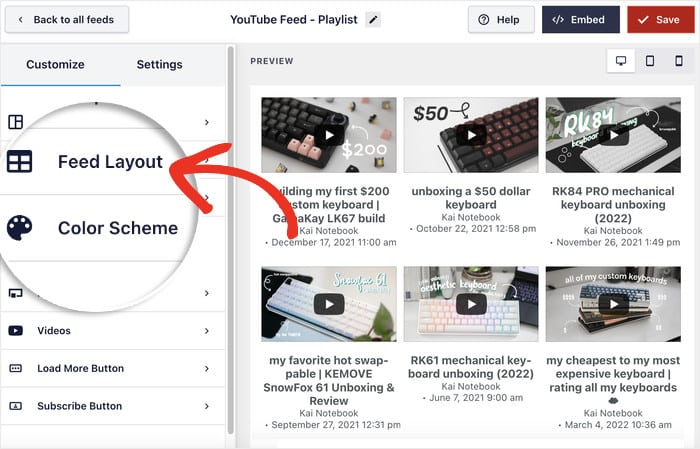
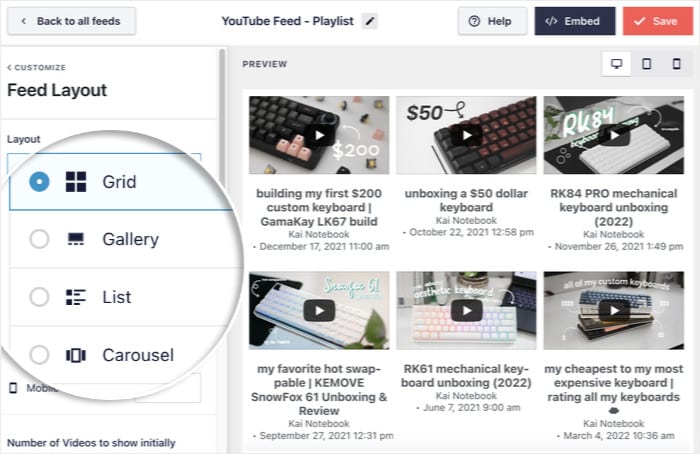
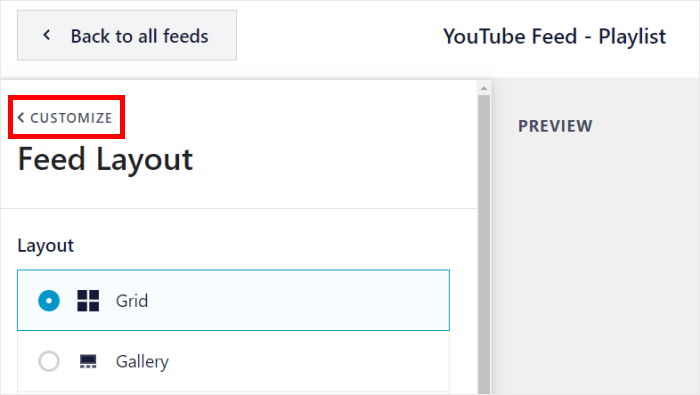
So, let’s click on the Feed Layout option on the left.

On the left panel, you’ll see the 4 layout options that you can pick from:
- Grid
- Gallery
- List
- And carousel

Want your videos to show up in neat rows and columns?
You can go with the Grid layout then. This is what this layout looks like:

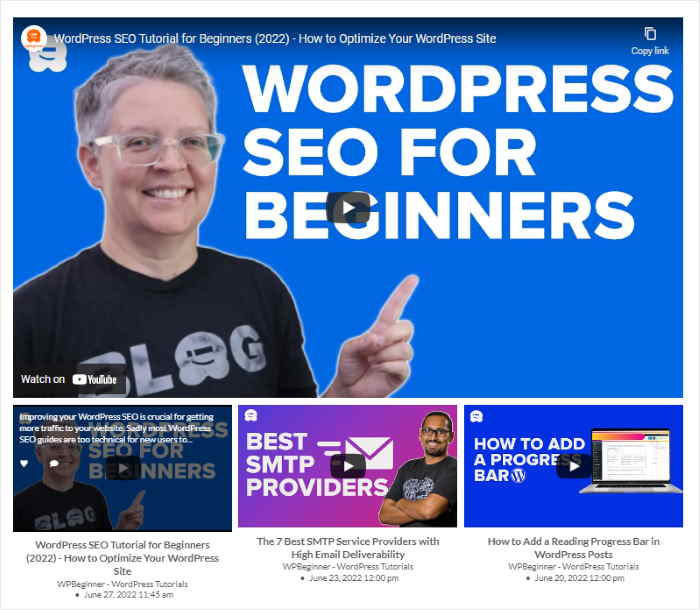
But what if you want the focus to be on one specific video?
There’s the Gallery layout what shows a large video player with smaller thumbnails under it.

Looking for something that gives more space to your videos?
You can use the List layout and show the videos in a single column.

In case you’re looking for something that makes your website more interactive, you can go for the Carousel layout.
Here’s how it can look on your website:

Once you’re done selecting your responsive YouTube feed’s layout, click on Save to finalize your choice.
You can also use the panel on the left to change the number of videos, rows, and columns.
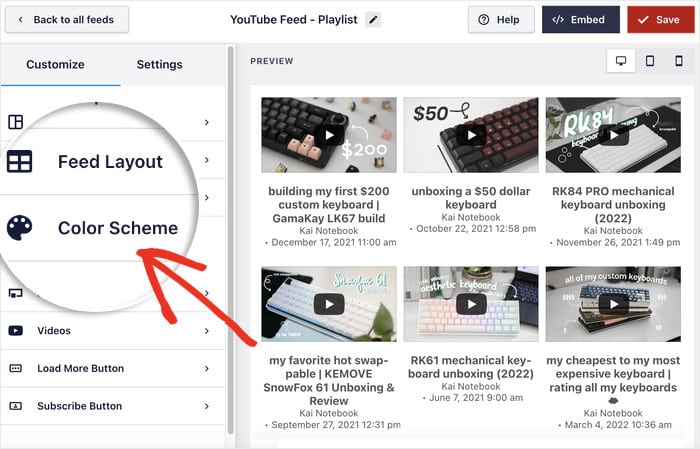
With that, let’s move on by clicking on the Customize option on the top left.

Since we have the layout set, it’s time to switch up the colors.
You can do this from the Color Scheme option on the left.

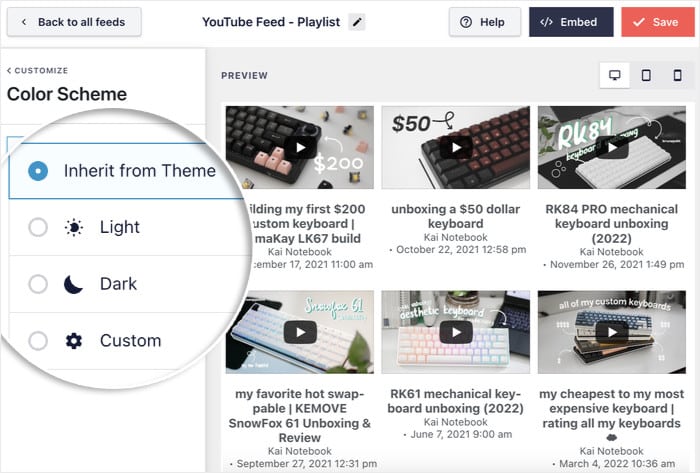
To make things simple, you can pick from 4 color schemes:
- Inherit from Theme: This convenient option will copy the colors of your theme for the YouTube video feed
- Light: The classic light color scheme with a clear white background and dark font
- Dark: This one is the opposite with a dark background along with a white font color
- Custom: For total control over the colors, you can manually pick all the colors yourself
Like usual, pick the option you like and click on Save.

I think you get the idea now. Use the remaining options to change your header, video elements, buttons, and more.
You can even show a subscribe banner below the video, so people can subscribe directly while watching.
When you’re happy with your feed’s design, click on Save and move on to the final step below.
Step 5: Embed the Responsive YouTube Video Feed
To give you more control, there are 2 ways of adding this YouTube feed to your website:
- On your WordPress page
- Or on your widget-ready areas like sidebar or footer
I’ll go through both options below:
Embed Responsive YouTube Videos on WordPress Page
To help you save time, you can directly add the video to a page from here.
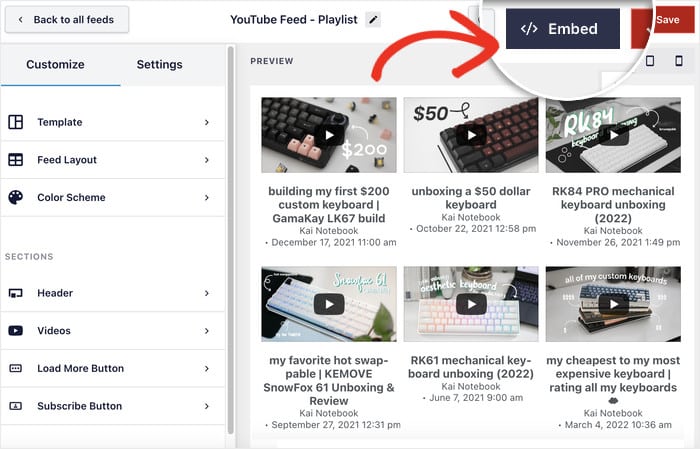
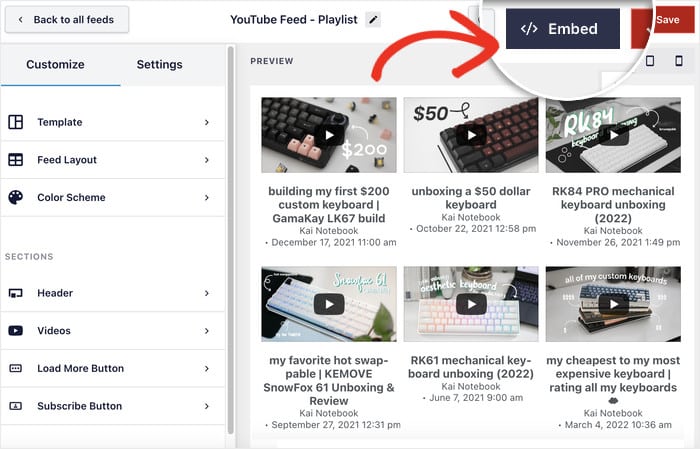
Use the Embed button at the top to get started.

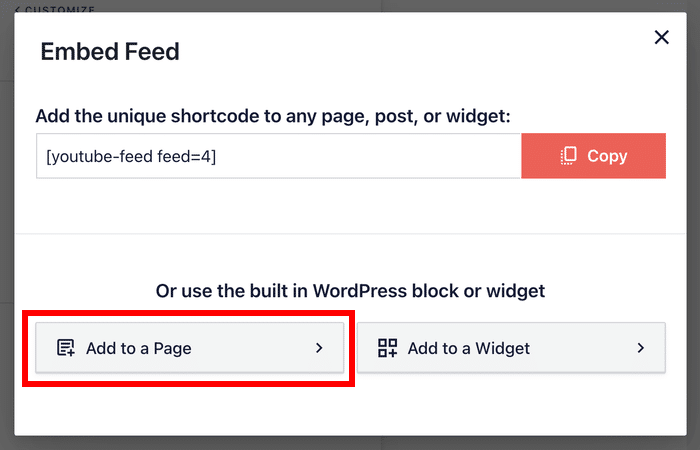
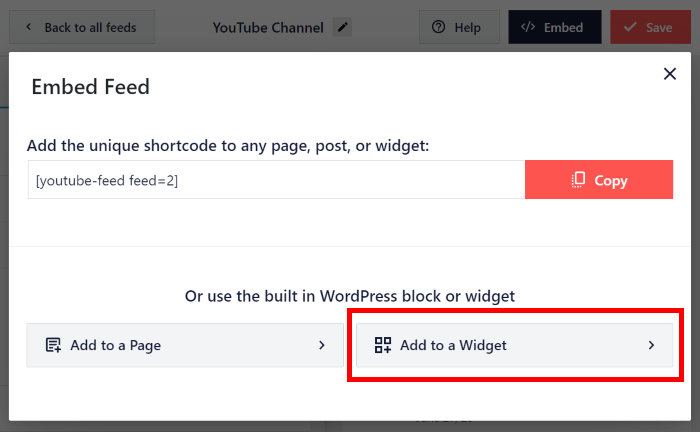
Doing that opens a popup with all the ways you can embed this YouTube feed.
You can pick a location or just copy the shortcode to manually add anywhere on your site.
For now, let’s use the Add to a Page option.

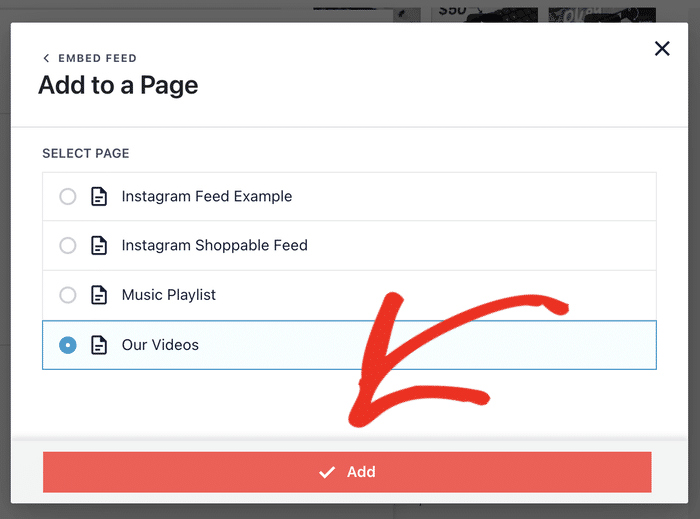
The popup will then show a list of your published WordPress pages.
Pick the page where you want the responsive YouTube videos and click on Add.

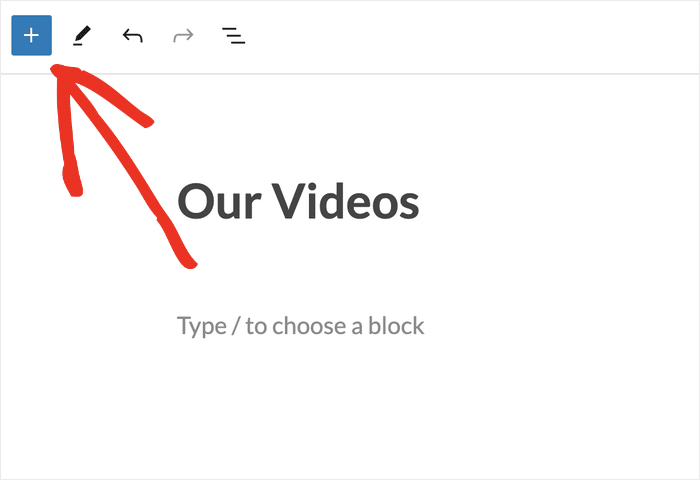
Just give it a few seconds and the plugin will open the page in the WordPress editor.
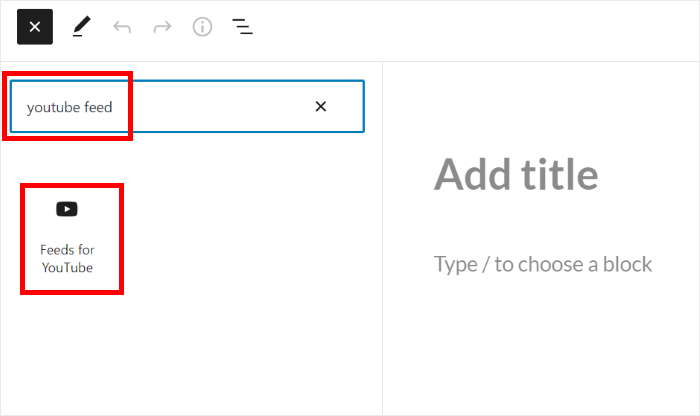
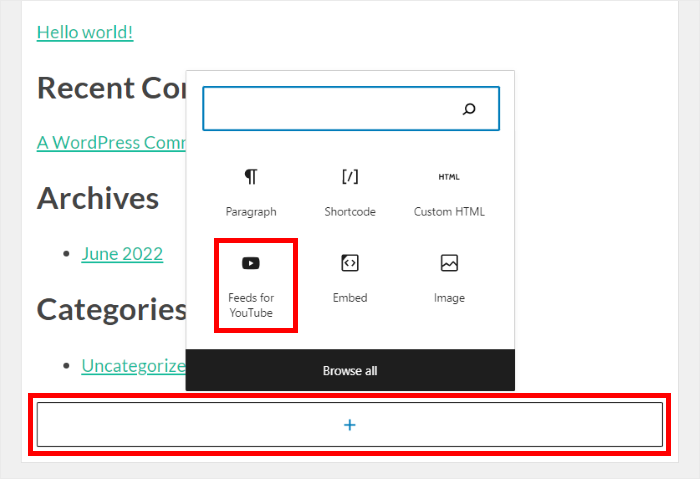
From here, let’s add a new block using the plus (+) icon.

Doing that will show a panel with the different WordPress blocks that you can add to a page.
Use the search bar to look for “youtube feed” then click on the Feeds for YouTube block.

Doing this will automatically give you a preview of what your responsive YouTube videos feed will look like embedded on your page.
To make the responsive videos feed live on your website, click on Update.
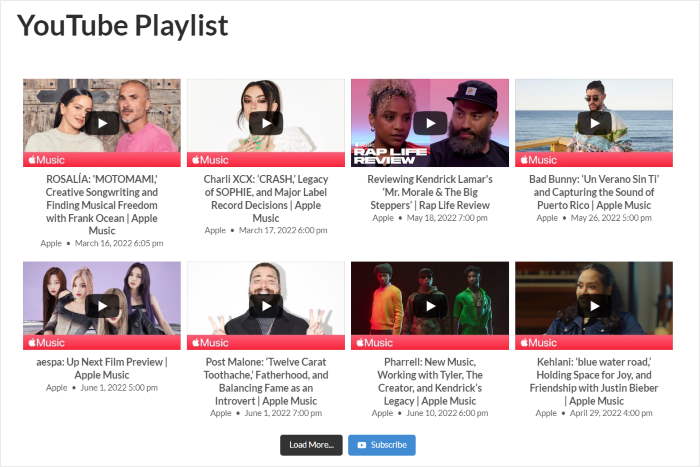
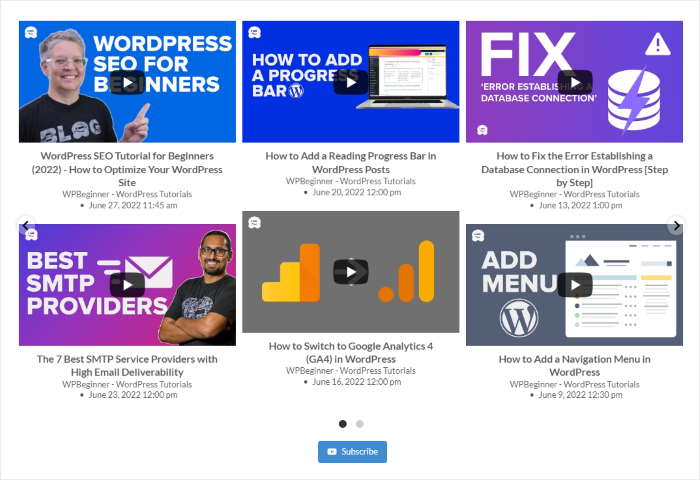
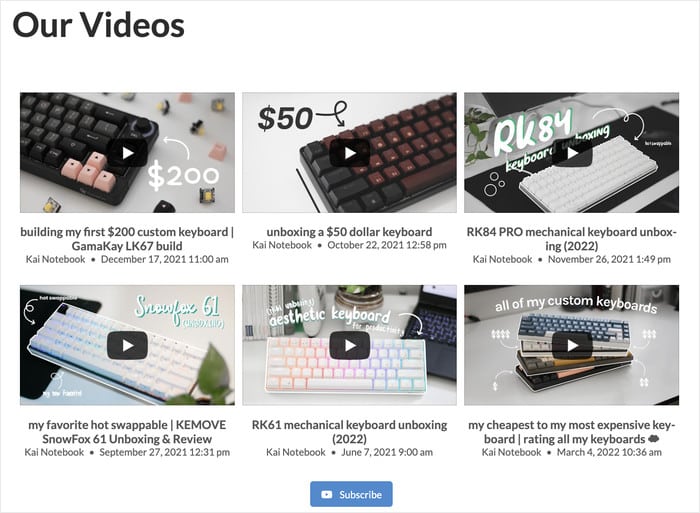
With that, you can open your website and see how your videos look. Here’s what my example looks like:

Embed Responsive YouTube Videos on WordPress Sidebar or Footer
If you’d rather embed your responsive videos on your sidebar or footer, you can do that with the plugin as well.
First, we need to open the live feed editor again (just in case you browsed away) which is pretty easy.
From your WordPress dashboard, navigate to YouTube Feed » All Feeds and then click on the feed that you want to embed.

Doing that will open the live feed editor that we’re already familiar with.
From here, click on the Embed button at the top to continue.

This time, click on the Add to a Widget button on the popup.
Wait a few seconds and YouTube Feed Pro will open the widgets page of your site.

From this page, you can choose any of the footer or header panels to show your responsive YouTube videos.
The exact number of panels will be different depending on your WordPress theme.
For this example, I’ll select the Sidebar panel here, but you can go with any location you like.

After opening the panel, you can add a new widget by clicking on the plus icon (+) here.
Finally, select the Feeds for YouTube widget to embed your videos.

You can now click on Update to confirm your new YouTube feed widget.
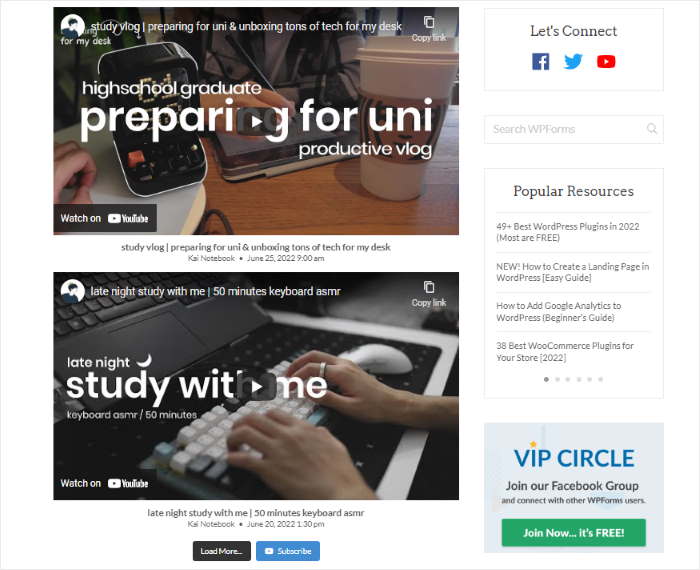
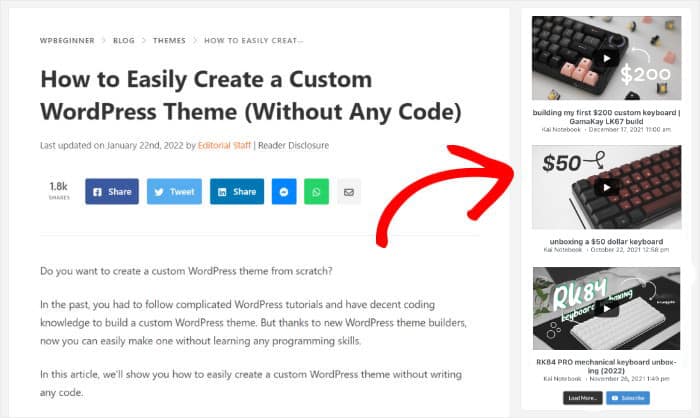
So, when you visit your website, you can see your responsive videos embedded in your sidebar area:

And you’re done!
Start Embedding Your Responsive YouTube Videos Now
From my own experience, ensuring your YouTube videos are responsive is one of the most important things you can do for your website.
After all, no one likes watching videos that don’t adapt to their screen sizes, right?
This guide has shown that you don’t need to struggle with code to achieve this.
Using Smash Balloon YouTube Feed Pro is the most direct and reliable way to ensure your videos look perfect on every device, every time.
Here’s how you can get started:
- Get your copy of YouTube Feed Pro and try it risk-free for 14 days to start embedding fully responsive YouTube videos on your WordPress site
- Use the live feed editor to easily customize your responsive video feed so it perfectly matches your brand’s style
- Seamlessly embed your new mobile-friendly YouTube video feed on any page, post, or sidebar widget area
Do you have any questions about embedding responsive YouTube videos, or about getting started with YouTube Feed Pro? Please ask me in the comments below.
Have an Elementor website? Here’s how you can embed your YouTube channel on Elementor.
More YouTube Marketing Guides and Tutorials
- How To Promote Your YouTube Videos For FREE (Expert Tips)
- Best YouTube Plugins to Increase Your Subscribers Right Now
- How to Make Money on YouTube Without Showing Your Face
- Reasons Why Your YouTube Shorts Are Not Getting Views [+ What to Do]
- YouTube Shorts vs TikTok: Which Is the Best For You?