Do you want to embed responsive YouTube videos on WordPress? You’re on the right track.
Cross-promoting your video content to your website is a great way to get more subscribers. Adding your YouTube feed to your site also helps you reach more customers and get ahead of the competition.
After all, more than 500 hours of videos are uploaded every minute to YouTube, so you need something special to stand out.
But embedding responsive YouTube videos on WordPress can be confusing — especially if you’re not tech-savvy.
In this article, we’ll show you how to add responsive YouTube videos to your site in just under 5 minutes!
To get started, let’s look at the different ways you can embed responsible YouTube videos.
Or you can click here to skip directly to the tutorial below.
Ways to Embed Responsive YouTube Videos
There are 2 different ways you can add responsive YouTube videos to your website:
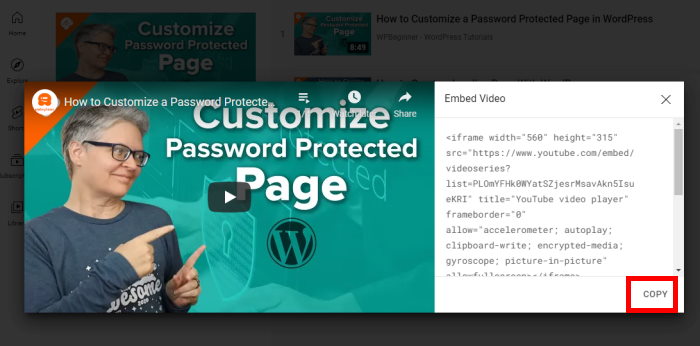
- Copy a YouTube video’s embed code, paste it into your website and manually edit code snippets to make your video responsive.
- Use a trusted WordPress plugin to embed responsive YouTube videos for you — automatically.
The 1st method can get tough for beginners since you’ll have to deal with a lot of code to embed multiple YouTube videos.

And you can’t customize how the videos look on your website without tweaking the code manually. Plus, there’s also no support team to lend you a hand during the whole process.
But if you use a WordPress plugin, you can embed responsive YouTube videos with ease — even if you’re a WordPress newbie.
Of all the options in the market, the best YouTube plugin for WordPress is Smash Balloon’s YouTube Feed Pro plugin.

Using this WordPress YouTube feed plugin, you can simply follow a guided flow that’ll take you through the whole process of creating, customizing, and embedding feeds of YouTube videos on your site.
What’s more, all the videos you embed will be completely responsive right out of the box.
Nearly 70% of U.S. digital video viewers watch on smartphones.
Statista
In today’s mobile-first world, responsive video embeds are essential. They guarantee your YouTube videos display flawlessly on any device, from smartphones and tablets to desktops — and YouTube Feed Pro helps you embed responsive videos easily!
Here are a few more highlights of YouTube Feed Pro:
- Display your YouTube channel, playlists, and even livestreams in different layouts
- Customize how your videos will look with a live editor
- Moderate your feed and control which videos show up on your website
- Add multiple YouTube videos to WordPress in just 3 easy steps
- Create custom YouTube feeds using advanced YouTube search queries
The best part?
You can do all of these without touching any code snippets or hiring an expensive developer to help you.
And if you’re worried about the plugin slowing down your website, then you don’t need to be. It’s built with its users in mind, so YouTube Feed Pro is designed to be ultra-fast.
On top of that, this plugin comes with access to a customer support team of WordPress experts. You can just check out the testimonials from happy customers to see how great the support team is.
In fact, Smash Balloon social feed plugins are used by some of the world’s most popular brands worldwide, so you know you’re in good company.

Excited to see your business grow via video marketing? Get started with YouTube Feed Pro here.
We’ll show you how to embed responsive YouTube videos on your website using the easiest way below.
Easiest Way to Embed Responsive Videos
With the help of the plugin, you can easily display responsive YouTube videos to your WordPress, even if you don’t have any technical knowledge.
Just follow the steps below to get started.
Step 1: Install YouTube Feed Pro Plugin
First, get your own copy of the YouTube Feed Pro plugin here. After downloading the plugin, the next step is installing it on your WordPress website.
You can follow these step-by-step instructions on how to install a WordPress plugin for your guidance.
Step 2: Create Your YouTube Feed
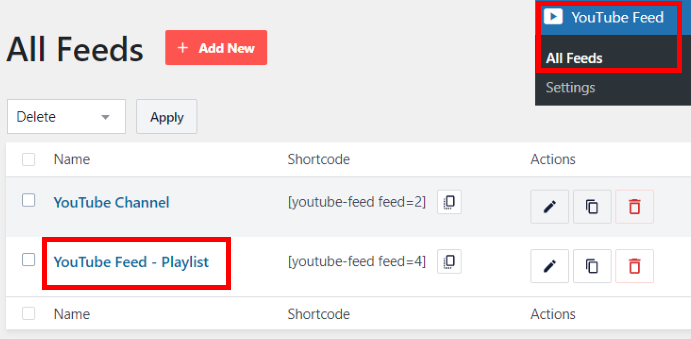
Next, click the YouTube Feed » All Feeds menu that you can find in your WordPress dashboard.
At the top, click on the Add New button to start embedding your YouTube videos.

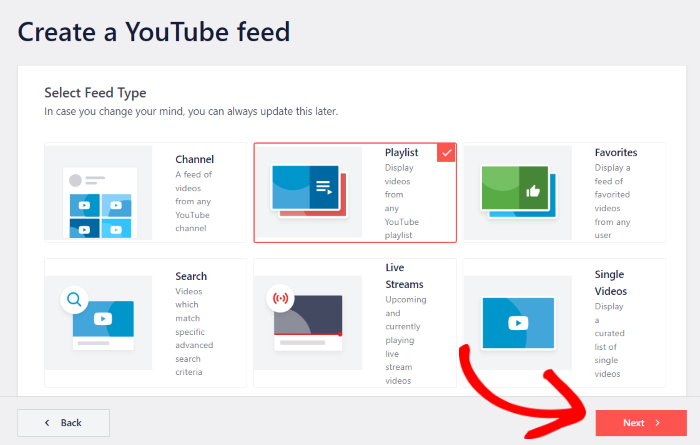
Using the plugin, you can select from different feed types which decides the source of your YouTube videos.
No matter which feed type you choose, the plugin will automatically make your videos responsive, so they’ll look great on any device and screen size.
That said, here are the 6 feed types you can choose from:
- Channel: Add responsive videos from a specific YouTube channel.
- Playlist: Show responsive videos from your chosen YouTube playlist.
- Search: Display responsive YouTube videos based on specific search words or phrases.
- Live Streams: Add responsive videos of upcoming or existing YouTube live streams.
- Single Videos: Display responsive YouTube videos individually.

In this tutorial, we’ll pick the playlist feed type and show responsive video content from a YouTube playlist.
Step 3: Connect Your YouTube Account
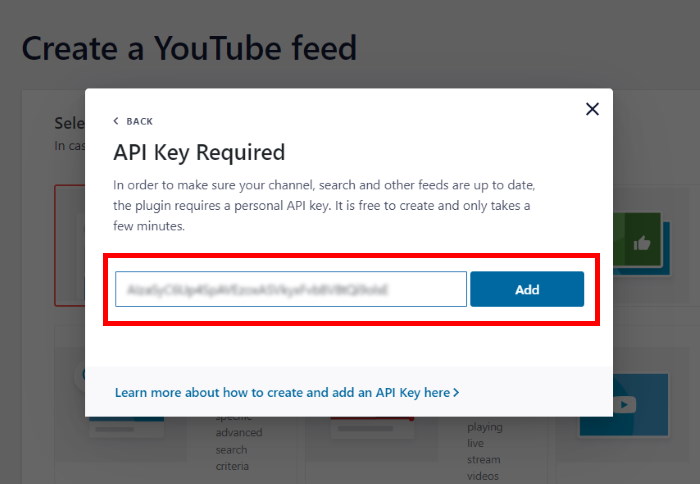
After picking your YouTube feed type, you’ll see a popup that asks for an API key. By entering the key, your new feed can connect to YouTube and start showing videos on your website.
Want to create your API key with ease? Just follow this step-by-step tutorial on how to create and use an API Key.
Once you have your API key, just paste it into the popup and then click on Add.

Once add your API key, you can choose the source for your YouTube feed. This can be the YouTube channel, playlist, single video, live stream, and more that you want to embed.
For this tutorial, we’ll add a YouTube playlist as the source.
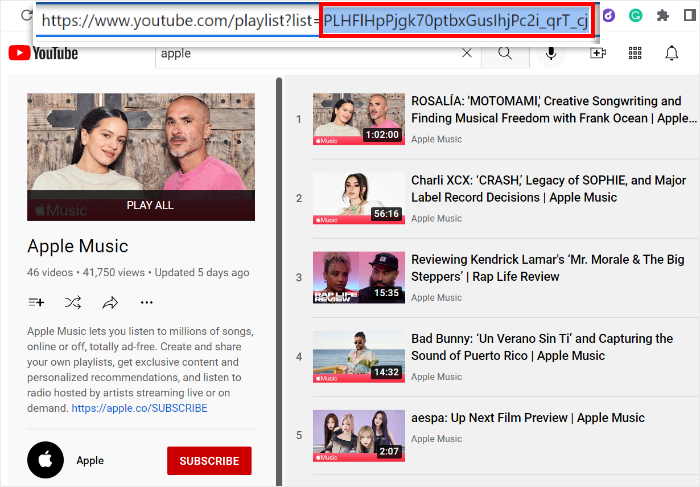
To do that, just open your playlist on the web browser and copy the ID at the end of the URL.

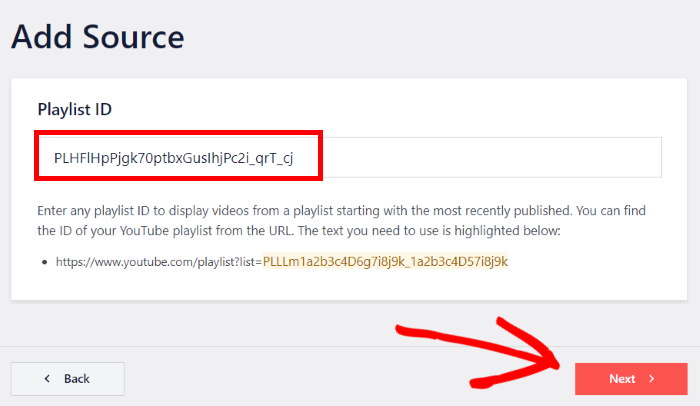
After that, return to your website and then paste that ID into the popup.
Finally, click on Next to finish adding the source for your YouTube videos.

Now, you can go ahead and customize how the YouTube videos look on your website in the next step.
Step 4: Customize Your Responsive YouTube Videos Feed
The plugin can automatically display a feed of responsive YouTube videos with minimal effort on your part.
Since it copies your existing theme’s design, your feed looks consistent with your brand’s visuals. Plus, because the plugin automatically makes your videos responsive, they look fantastic on any screen.
On top of that, you can also customize your responsive YouTube video feed. You can first pick from a collection of feed templates that have unique designs.
- Default
- Carousel
- Cards
- List
- Gallery
- Latest Video
- Showcase Carousel
- Widget
Just select the feed template whose design you prefer and then click on Next.

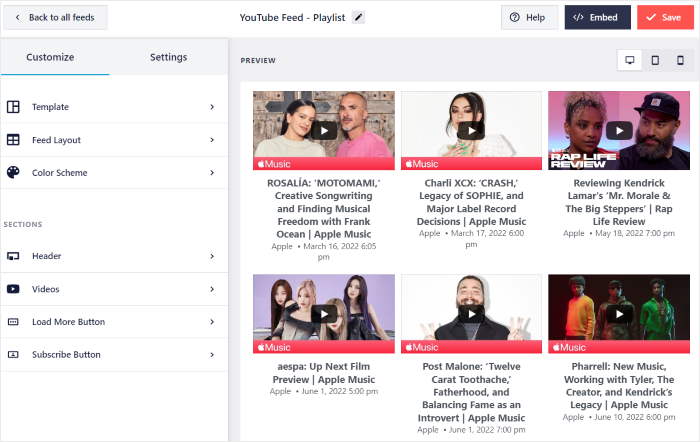
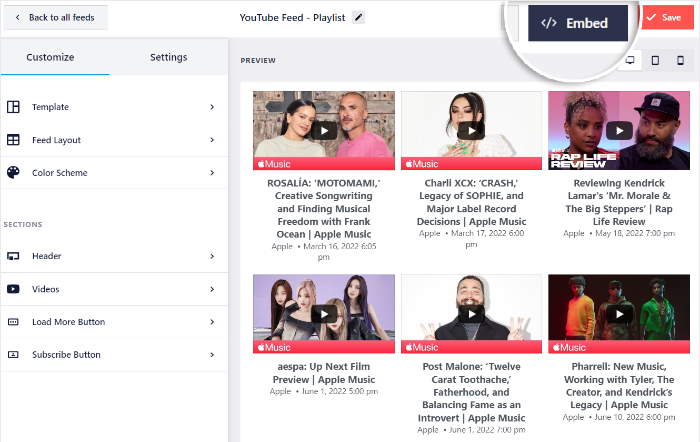
And if you want to have more control over how your videos feed looks like? No worries. The plugin comes with a live feed editor that you can use to customize your feed’s layout, header design, color scheme, size, and more.
Towards the right, you can see a live preview of your YouTube video feed. So you can easily track your changes in real-time.

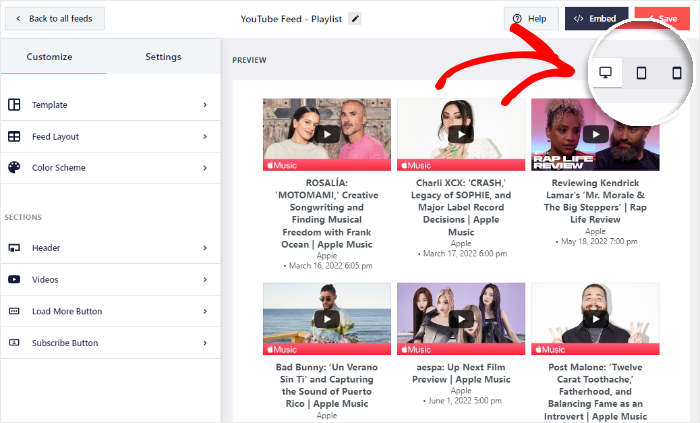
What’s more, you can even see how your YouTube feed will look on different screens.
By clicking on the icons at the top, you can see how the videos will look on a mobile phone, a tablet, as well as a computer.

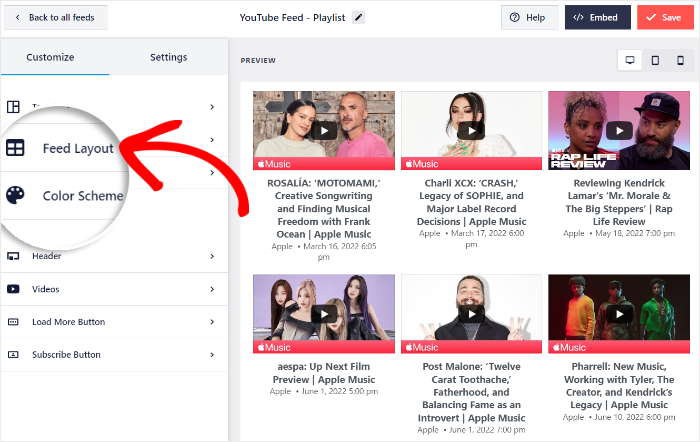
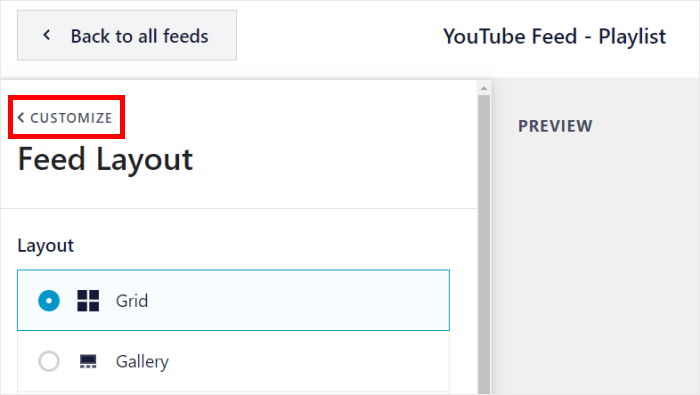
Want to customize the layout of the YouTube videos in your new feed?
Then click on the Feed Layout option on the left.

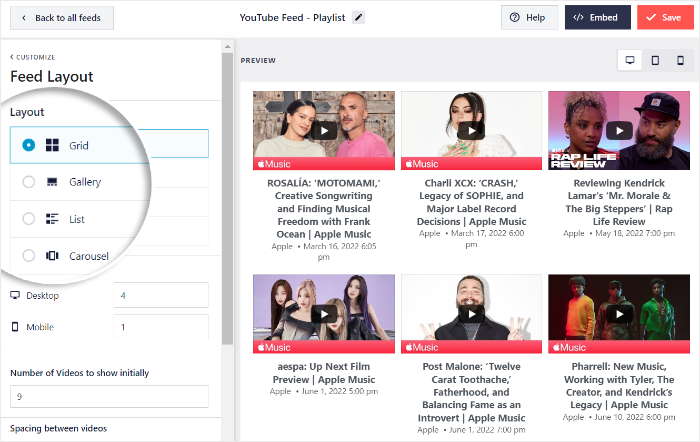
Now, you can pick from 4 different layouts for your responsive YouTube feed:
- Grid
- Gallery
- List
- And carousel

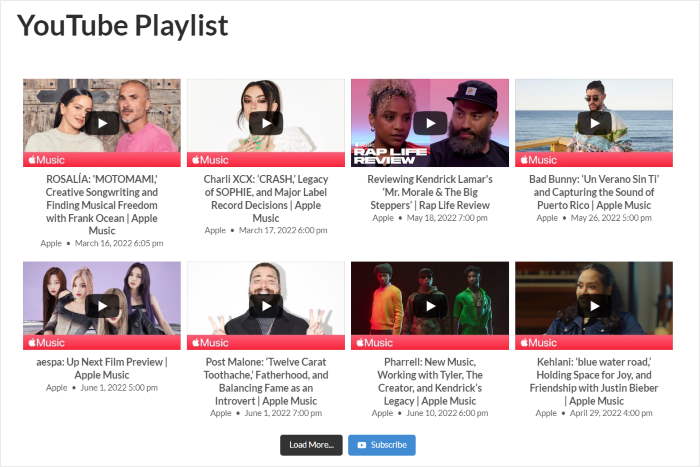
Choosing the grid layout, for example, displays your responsive YouTube videos in an organized grid with uniform thumbnails.

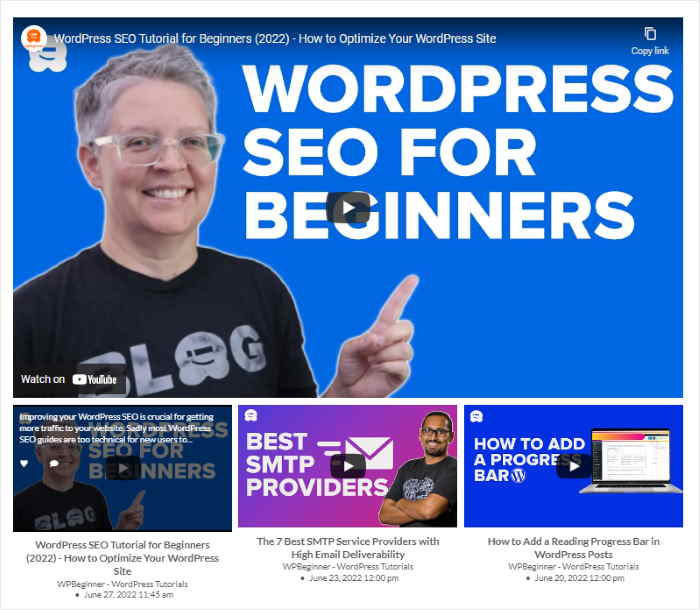
Interested in a layout that displays 1 large video with several thumbnails below? Then a YouTube gallery can help you out.

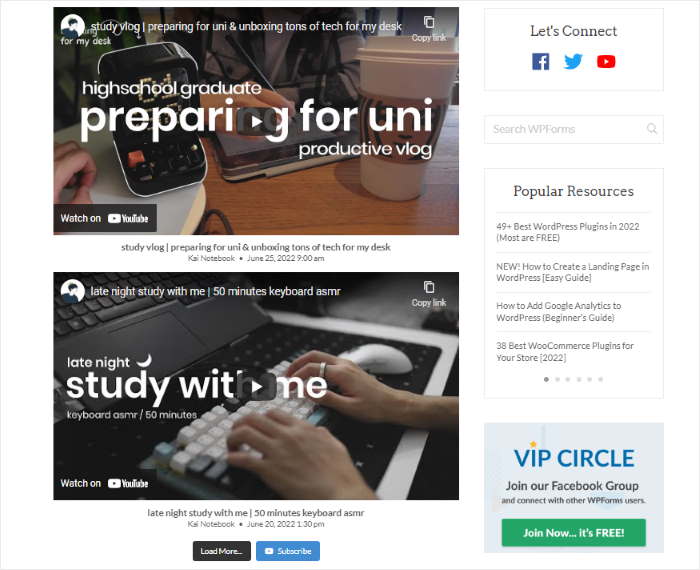
For a more minimalist design, you can select the list layout to display your responsive YouTube videos in a single column.

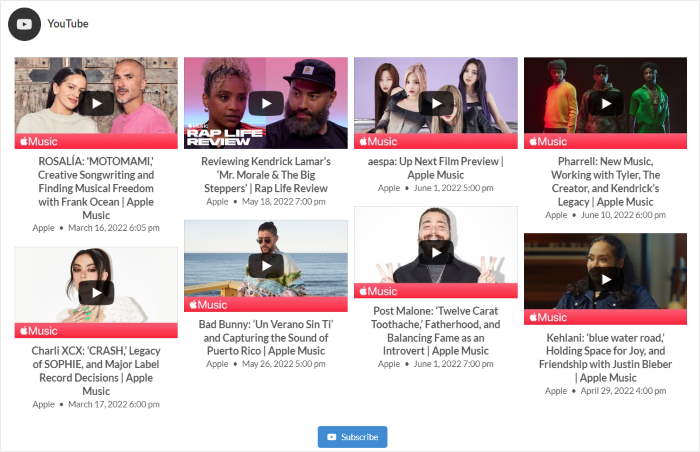
Finally, if you want to show your responsive YouTube videos in a scrolling format, you can use the carousel layout.
Here’s what a YouTube slideshow looks like below:

Once you’re done selecting your responsive YouTube feed’s layout, click on Save to finalize your choice.
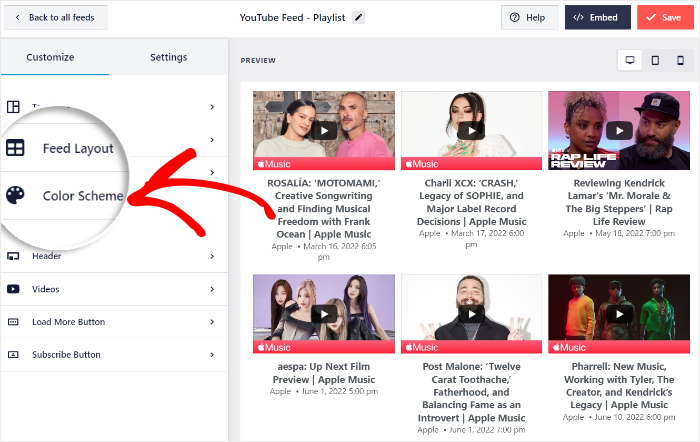
You can now use the Customize button at the top to return to the main customization options once again.

Next, click on the Color Scheme option to start changing the colors of your YouTube feed.

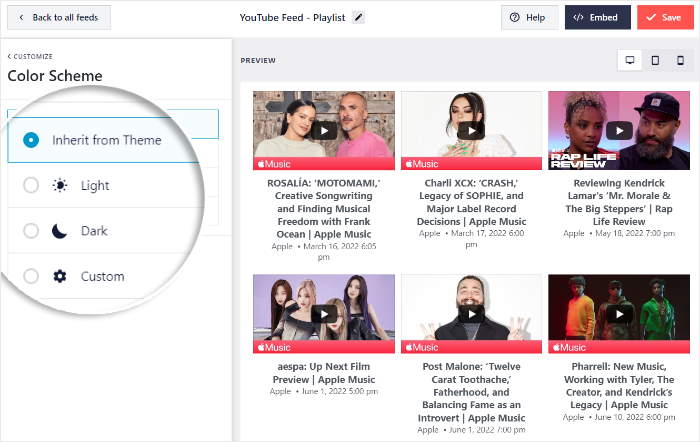
YouTube Feed Pro has 4 color schemes that you can choose from. To customize all the colors of your feed, you can simply pick the color scheme that you prefer:
- Inherit from Theme: Automatically copy the colors of your WordPress theme
- Light: Show a light background with dark font
- Dark: Use a dark background with a light font
- Custom: Pick all the colors of your feed yourself

After you select the color scheme, click on Save.
Next, you can use the remaining customization options to change your header style, number of videos, lightbox option, button style, and much more
When you’re happy with your feed’s design, click on Save and move on to the final step below.
Step 5: Embed Responsive YouTube Video Feed on Your WordPress
With the plugin’s help, you can add a responsive YouTube video feed:
- To your page in WordPress, or,
- To your sidebar or other widget-ready areas in WordPress
Let’s look at both options below.
Embed Responsive YouTube Videos on WordPress Page
You can start embedding your YouTube videos directly from the live feed editor here.
First, click on the Embed button in the top right corner to get started.

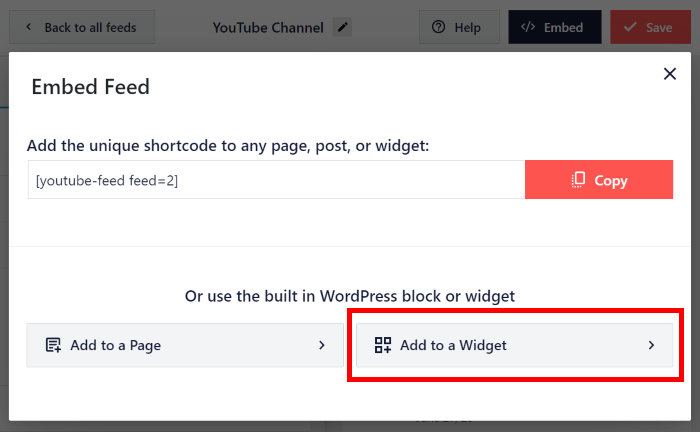
You’ll then see a popup with all the embed options for your responsive YouTube videos.
Just click on the Add to a Page button here to continue.

Next, use the popup to select the page where you want to add your responsive YouTube videos.
Then, click on the Add button below to continue.

YouTube Feed Pro will then send you to that WordPress page.
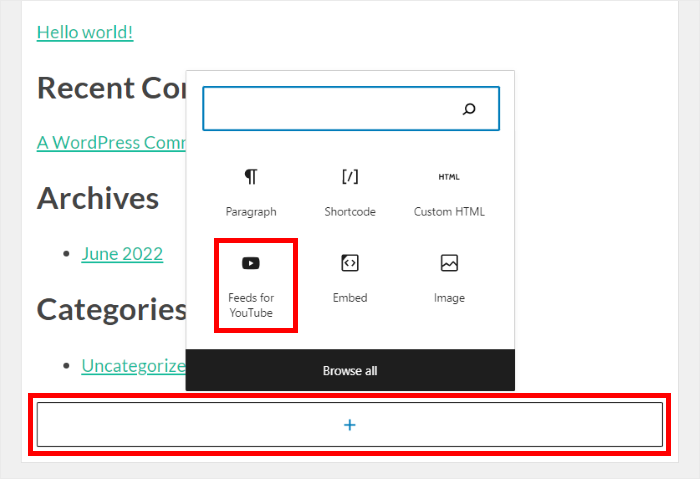
Now, click the plus (+) icon inside your editor to add a new content block.

Then, search for “youtube feed” using the search bar at the top and click the Feeds for YouTube block to add it into your page.

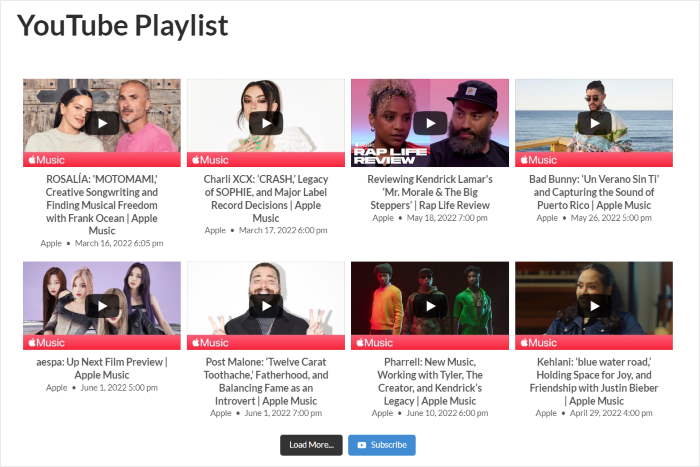
Doing this will automatically give you a preview of what your responsive YouTube videos feed will look like embedded on your page.
To make the responsive videos feed live on your website, click on Update.
With that, you can open your website and see how your videos look.

After that, let’s look at another way to embed responsive videos in WordPress.
Embed Responsive YouTube Videos on WordPress Sidebar or Footer
If you’d rather embed your responsive videos on your sidebar or footer, you can do that with the plugin as well.
From your WordPress dashboard, navigate to YouTube Feed » All Feeds and then click on the feed that you want to embed.

Doing that will open the YouTube feed in the live feed editor once again.
From here, click on the Embed button at the top to continue embedding the feed.

On the popup, click on Add to a Widget button to add your YouTube video feed to your sidebar or footer.
The plugin will now open the widgets page of your WordPress website.

From this page, you can choose the location of your YouTube video widget.
To display responsive videos on the sidebar, click on the Sidebar panel.

Or, you can click on a Footer panel and show your videos on the footer
For this example, we’re using the WordPress sidebar.

After opening the panel, you can add a new widget by clicking on the plus icon (+) here.
Finally, select the Feeds for YouTube widget to embed your videos.

You can now click on Update to confirm your new YouTube feed widget.
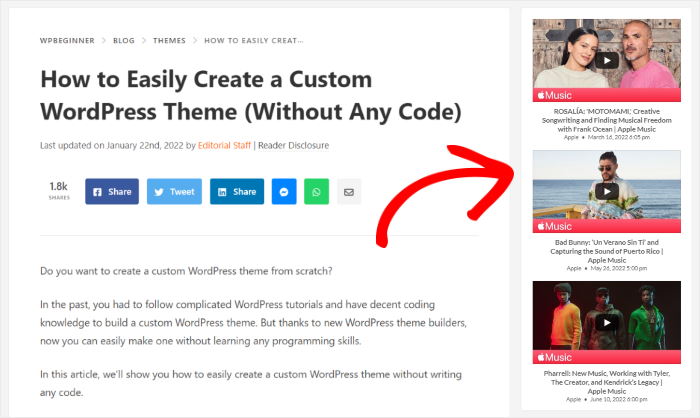
So, when you visit your website, you can see your responsive videos embedded in your sidebar area:

And that’s it!
Now, you know how to easily embed responsive YouTube videos on your WordPress website. That way, you can keep visitors engaged, grow your channel, boost your sales, and more.
With the help of Smash Balloon’s YouTube Feed Pro plugin, you can easily create fully customizable and responsive YouTube video feeds and display them on your website.
Ready to create engaging YouTube feeds? Get started with YouTube Feed Pro here.
Looking for more ways to boost your YouTube channel? Then check out our guide on how to promote your YouTube channel on Facebook.
Do you have an Elementor website? Here’s how you can embed your YouTube channel on Elementor.