Keeping a website dynamic and consistently updated with fresh content can be a real challenge for website owners.
As a social media marketer, I often hear from businesses struggling to find the time to create enough engaging content for both their website and social media platforms.
Social media feed widgets offer a solution by automatically bringing your latest social posts directly onto your site, saving you time and effort.
In this article, I’ll explain how to effectively use these widgets to integrate your social media presence.
Drawing on my experience in social media marketing, I’ll share simple steps to embed social media feeds, so you can effortlessly make your website more lively, engaging, and up-to-date, while maximizing the content you’re already creating on social media.
- Why Add Social Media Feed Widgets to Your Site
- Easiest Way to Embed Social Media Feed Widgets on Your Website
- How to Embed Social Media Feed Widgets For Website
- More Social Media Tutorials & Guides
Why Add Social Media Feed Widgets to Your Site
Based on our 10+ years of experience in social media marketing, we’re more sure than ever that social media is a fantastic place to promote your business and get more customers.
“The number of social media users worldwide has swelled to a record 4.9 billion people globally.
What’s more, this number is expected to jump to approximately 5.85 billion users by 2027.”
– Belle Wong, Content Marketing Expert
From social networks like Facebook to video-sharing sites like TikTok, there are tons of different social media platforms available online.
If you want to grow your social media presence, you can simply use widgets and show your social media posts to your website visitors.
By showing social media content to your visitors, you’ll be able to:
- Let visitors can easily interact with your social media content and follow you for more, so you can boost your online presence.
- Add fresh content from various social media networks, so you can also improve your SEO and your site’s search engine rankings.
- Display user-generated content (UGC) like positive reviews, which you can use to convince visitors to buy from you and boost your conversions.
But adding social media feed widgets can get complex — especially if you’re not used to handling a lot of code.
You’ll have to manually fetch the HTML embed code from the social networks and add them to your site, which can take a lot of time.
Plus, you might even have to hire a developer to customize your social media widgets.
Easiest Way to Embed Social Media Feed Widgets on Your Website
For the easiest solution, you can just use social media feed plugins for your website.
And when it comes to social media feed plugins, the #1 option in the market is Smash Balloon.

With Smash Balloon, you can easily show content from Facebook, YouTube, Instagram, TikTok, and Twitter on your website.
In just a few simple clicks, you can create, customize, and embed social media feed widgets — no need to touch a single line of code.
Why Use Smash Balloon to Embed Your Social Widgets:
- To create your social feed widgets, you can simply follow a 3-step guided flow that’ll take you through the whole process.
- You get a user-friendly live feed editor to help you customize the design of your feed widgets with ease.

- Your widgets will automatically be updated so they show fresh content to your website visitors.
- Smash Balloon actually embeds posts instead of using iFrames, so search engines can recognize the keyword-rich content in your widgets and boost your SEO.
- Since the plugin is lightweight, your social feed widgets can also show as many posts as you want, and your website will load just as fast.
As you can see, Smash Balloon has tons of amazing features to help you grow your brand’s social media channels. In fact, 1,750,000+ business owners are already using Smash Balloon right now.

Want to start creating social feed widgets easily?
Grab the Smash Balloon All Access Bundle and get the best social media feed plugins out there for cheap with this great pricing option.
How to Embed Social Media Feed Widgets For Website
Now, we’ll show you the simplest way to integrate social media feeds to a website and embed content from the biggest platforms out there: Facebook, YouTube, TikTok, Instagram, and Twitter.
Let’s get started!
How to Add Facebook Feed Widgets to Your Website
When it comes to adding Facebook widgets to your website, Facebook Feed Pro stands out as the best option.
To put things short, Facebook Feed Pro has 3 main points going for it:
- Easy to use even for WordPress beginners
- Supports tons of Facebook widget types
- Lots of customization and design options
In just minutes, you can create, design, and add a Facebook feed widget to your website – all with absolutely zero coding. You just need to follow a 3-step process:
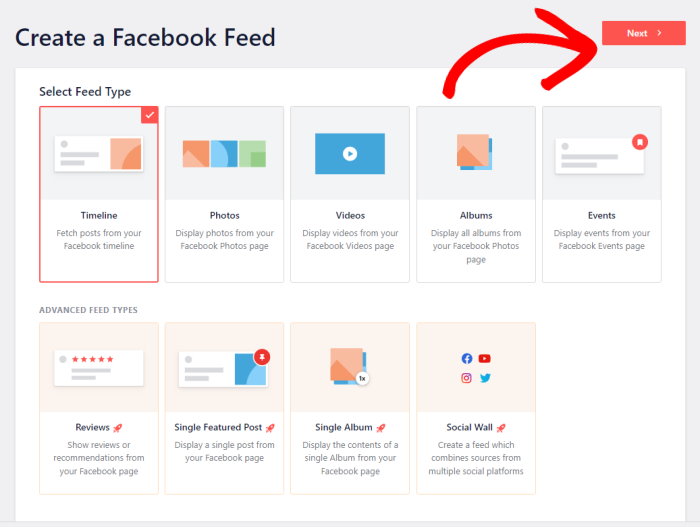
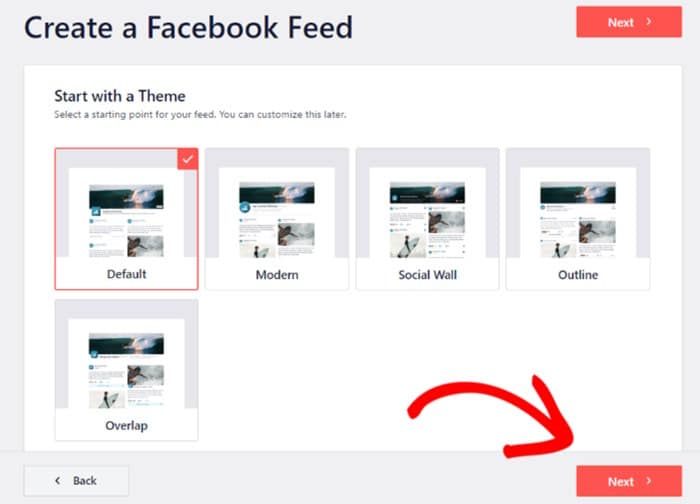
- Step 1: Create a Facebook feed
- Step 2: Customize the feed design
- Step 3: Embed your new feed
In just a few clicks, you can use this Facebook feed plugin to show posts from your Facebook page, photos, events calendar, videos, Facebook livestreams, albums, Facebook reels, and much more.

Once you create your Facebook feed widget, it’ll copy the design of your website automatically.
For example, let’s say you carefully designed a website to go with your branding. That means your Facebook feed widget will perfectly match your branding as well.
On top of that, you get pre-designed themes that you can import with a single click. Each one gives a different look and vibe for your Facebook widget.

On top of that, you get lots of features to play around with:
- Import pre-built templates to quickly change the layout of your Facebook feed widget
- Carefully design your Facebook feed widget from the visual customizer
- Use a WordPress block to add the Facebook feed widget to your website
- Display your widget even when Facebook is down due to smart caching
As you can see, there’s a lot you can do with this plugin. You can make your website more engaging, convert people into followers, and more.
Pro Tip: Want a step-by-step guide? Take a look at this guide on adding Facebook feed widgets to WordPress.
If this sounds like your thing, you can grab a copy of Facebook Feed Pro here.
How to Add YouTube Feed Widgets to Your Site
Showing YouTube videos can help you keep people on your website for much longer, which is also fantastic for your SEO.
Plus, there’s the obvious benefit of getting more views and subscribers for your channel.
To make it happen with the minimum amount of hassle, the best option is YouTube Feed Pro.
Like the previous option, you get a convenient 3-step guided flow that’ll take you through the whole process in just minutes.

On top of that, the plugin comes with a lot of handy features:
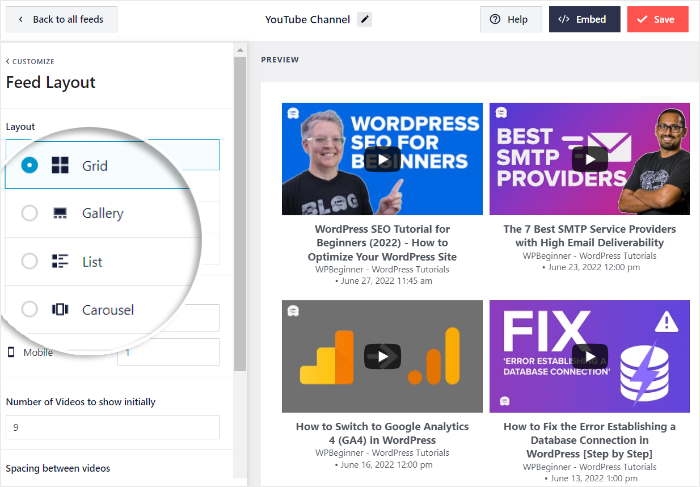
- You can create widgets to show videos from a YouTube channel, playlist, YouTube livestream, search results or YouTube shorts.
- Since the plugin is optimized for speed, you can display tons of videos at once and your site will load as fast as ever.
- To create beautiful feeds with ease, you can import templates or use the simple visual customizer.

- Using the WordPress block, you can add the YouTube video to your sidebar, page, post, or footer.
- Since the YouTube widgets are perfectly responsive, your videos will work beautifully on all screen sizes.
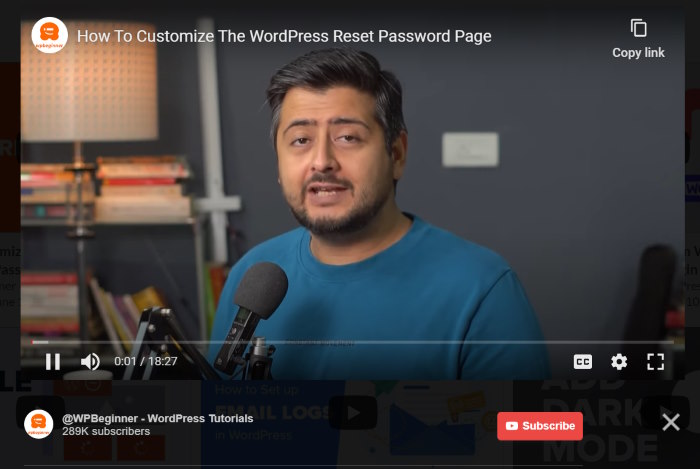
You can get a lot more out of YouTube widgets with these. To help you convert your visitors into followers, you can even show a subscribe banner below your video.

That way, people can subscribe to your content even while in the middle of a video. It’s a fantastic way to grow your YouTube channel.
Pro Tip: Want to get started with YouTube widgets? Check out this guide on adding YouTube feed widgets to your website.
Get YouTube Feed Pro here and you can get started with YouTube video widgets today.
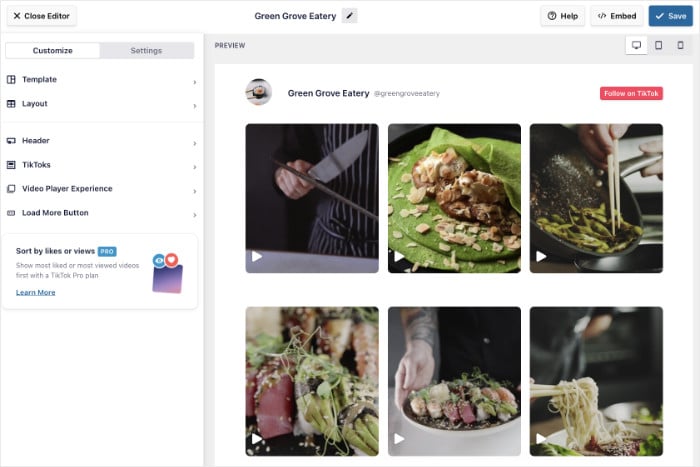
How to Add TikTok Feed Widgets to Your Site
While YouTube is the best for long video content, showing TikTok videos is another great platform if you want to go for bite-sized videos.
Similarly, adding TikTok feed widgets to your website means you can keep visitors on your site with short-form videos. It also helps you get more views for your TikTok videos after posting.
So, TikTok Feed Pro can be fantastic for your online growth.

Compared to the other options, TikTok Feed Pro stands out by making it super easy to add the widgets to your WordPress site.
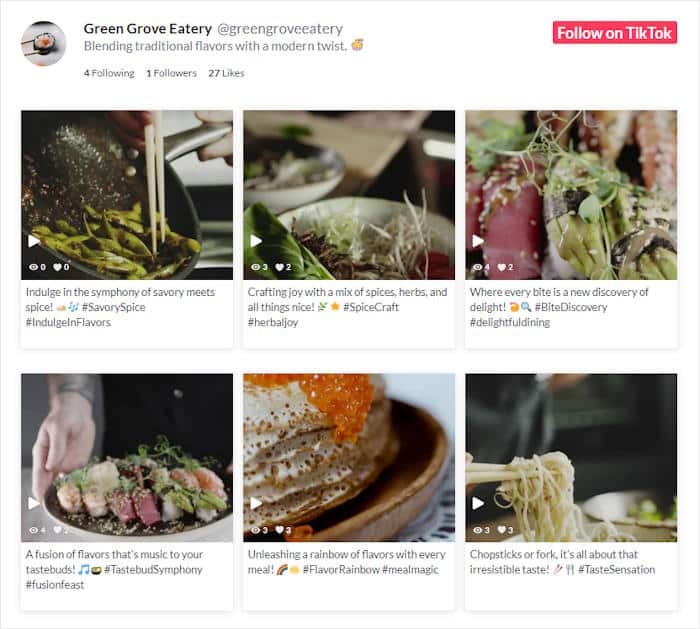
In fact, you can design beautiful TikTok widgets and add them to your website in minutes – without touching a single line of code.
To make things even easier, TikTok Feed Pro gives you access to features like:
- The setup is quick and easy, so you can create engaging TikTok widgets even without WordPress experience.
- Unlike other feed widgets, it displays the videos without the TikTok icons, so the focus is on your brand.
- To control your widget, you can add filters to only show TikTok videos with your chosen keywords or set up banned words.
- Like the previous options, you get convenient templates and a live feed editor for easy customization.

Pro Tip: To get started with ease, you can take a look at this step-by-step guide on adding TikTok widgets to WordPress.
Want to check out the plugin for yourself? You can grab a copy of TikTok Feed Pro here.
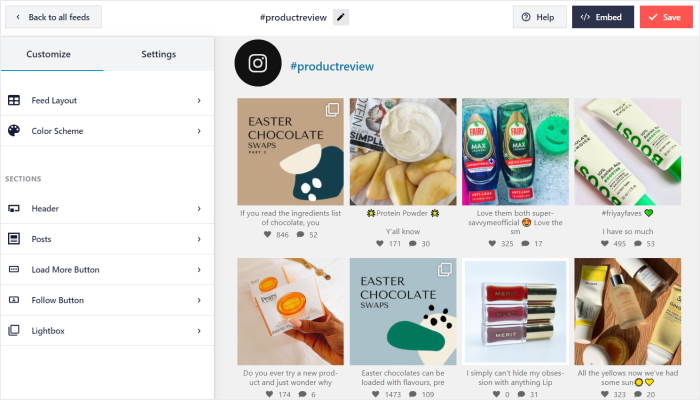
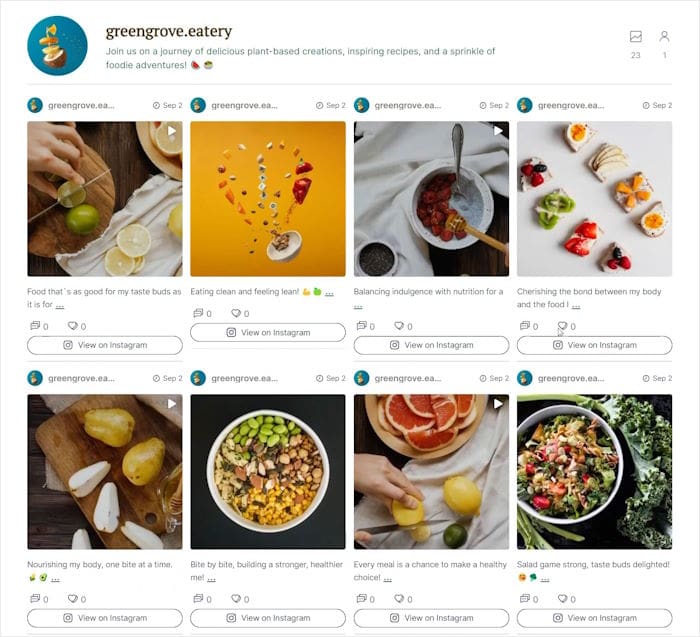
How to Add Instagram Feed Widgets to Your Site
When it comes to showing visual content on your website, Instagram is one of the best sources out there.
And with an Instagram widget on your website, you can show engaging photos and videos with ease.
While there are a lot of options out there, I’ll recommend Instagram Feed Pro for a few reasons:
- The plugin comes with a collection of themes and templates created by professionals that you can import with a single click.
- On top of that, you can use the live customizer to edit your header, layout, post design, button, filters, and much more.
- All the Instagram feed widgets you create will inherit your theme’s design and look beautiful right out of the box.

- Due to smart caching, your widgets will load much faster and stay online even when Instagram is facing technical issues.
- You have access to an expert team of WordPress experts to help you if your Instagram embed isn’t working
- To display Instagram widgets, you get a WordPress block that you can add anywhere on your website – no need to deal with complex embed codes.
Once you have the plugin, you can simply create an Instagram feed, connect your account, customize the design, and add it anywhere on your site.
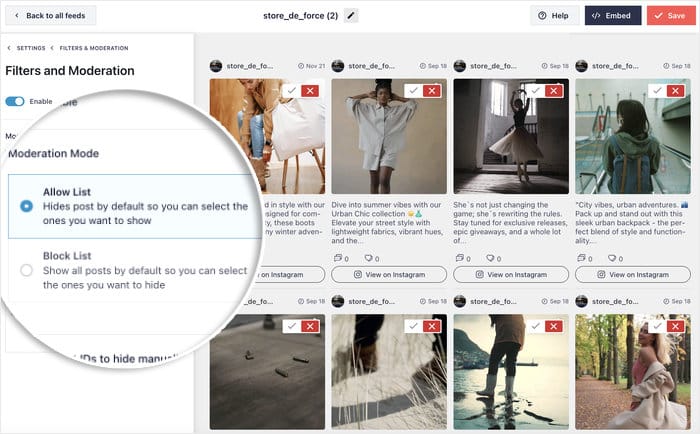
Another great thing about Instagram Feed Pro is that you get control over the posts on your Instagram widget.
You can moderate your widgets to manually pick the best types of content to show.

This lets you showcase your best Instagram content to grab people’s attention and keep them interested.
Pro Tip: Ready to give it a shot? You can start by following this beginner’s guide on adding Instagram widgets to WordPress.
Get your copy of Instagram Feed Pro here and start adding widgets to your site today.
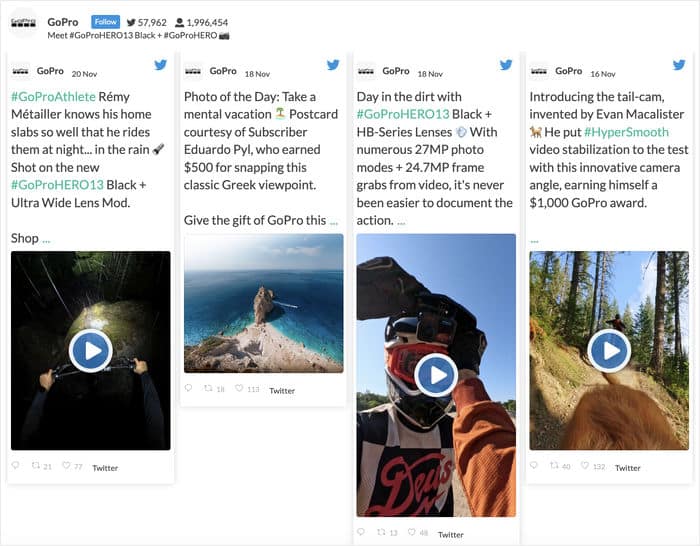
How to Add Twitter/X Feed Widgets to Your Site
Showing your Twitter content on your WordPress website can be a real boost for engagement.
While WordPress has a few basic ways of embedding tweets, it’s pretty limited.
You’ll have to generate embed codes, tweak them, and add them to your website multiple times. All that can become tedious very fast.
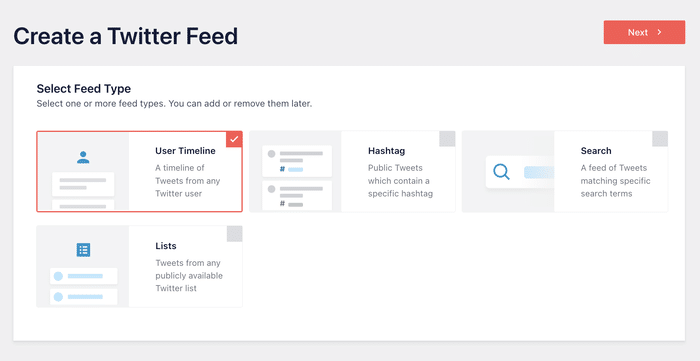
To make this entire process smooth and automatic, I’ll recommend Twitter Feed Pro for your site. With this plugin, you can just follow these steps:
- Create a new Twitter feed
- Use the visual customizer to set the design
- Add the feed on a page, post, sidebar, or footer
It’s only a few minutes before you can have an engaging Twitter feed widget. Which means more likes, replies, and followers.

Another great thing about Twitter Feed Pro is the variety of content you can embed.
Want more eyes on your tweets? Just display a full Twitter timeline on your website with this plugin.
If your business uses a specific hashtag, Twitter Feed Pro can pull in tweets from other people mentioning it.

Here’s a few other handy features that can help your Twitter marketing:
- Your visitors can interact with your tweets, follow you, and even check out your videos and gifs directly on your website.
- Since the plugin is so lightweight, you can display as many tweets as you like without slowing down your website.
- Using the hashtag feed, you can display product reviews and testimonials to boost your conversions.
- The plugin will automatically keep your Twitter widget updated, so your latest tweets can get lots of views.
Pro Tip: We’ve also got a tutorial here if you want to learn how to add a Twitter widget to your WordPress website.
Ready to start adding Twitter widgets? Get a copy of Twitter Feed Pro here.
How to Add a Social Wall Widget to Your Site
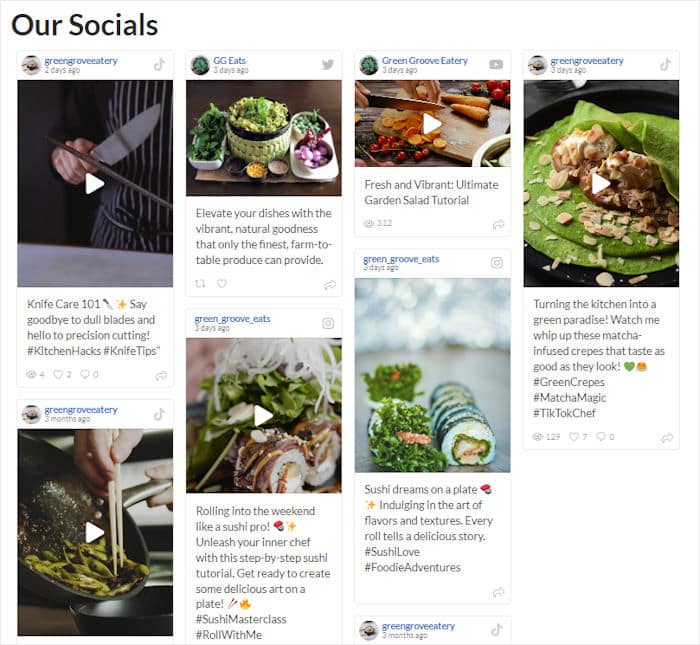
A social wall contains posts from different social media platforms combined into a single place.
Let’s say you’re posting content on different social media platforms to promote your brand?
With the help of a social wall, you can showcase your best content from all the major social media sites to engage visitors.
If you want to supercharge your social media marketing like this, you can use the Social Wall Pro plugin.

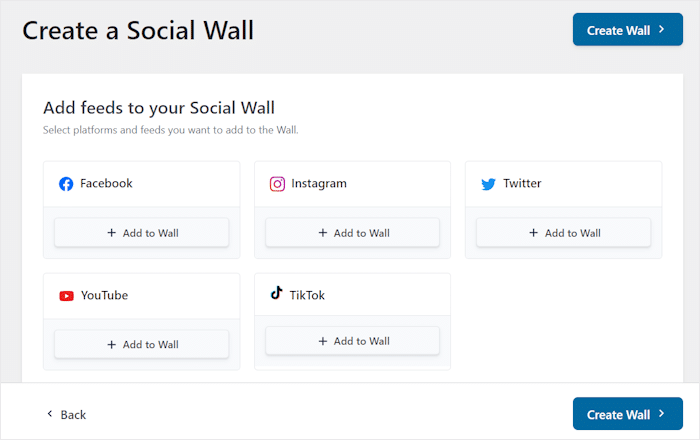
To help you get the most out of social media, it comes with support for the biggest platforms out there: Facebook, Instagram, Twitter, YouTube, and TikTok.
On top of supporting different platforms, you get lots of options for each platform, including:
- Facebook page
- Twitter timeline
- Instagram profile
- YouTube playlist
- Facebook events calendar
- Twitter livestreams
- Twitter hashtags
- TikTok videos
- YouTube channel
Go ahead and pick your social media platform, choose the social widgets you want to combine into a wall, and you’re good to go.

Once you create your social wall widget, it will inherit the design of your WordPress website automatically. Bottom line – it’s ready to go online right away!
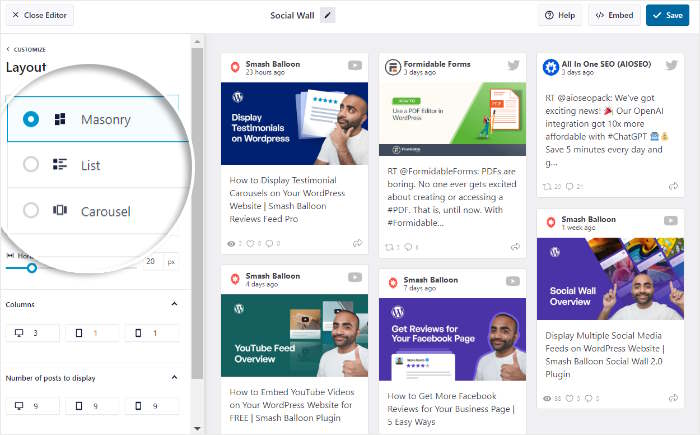
Plus, you can also use the visual customizer to edit the layout, post design, filters, color scheme, and much more.
To make the customization quick and accurate, there’s a live preview to help you out.

When it comes to actually adding the social wall widget to your site, the plugin also keeps things simple.
For other plugins, you might have to mess around with embed codes or complicated shortcodes. But with Social Wall Pro, there’s a handy Gutenberg block to help you out.
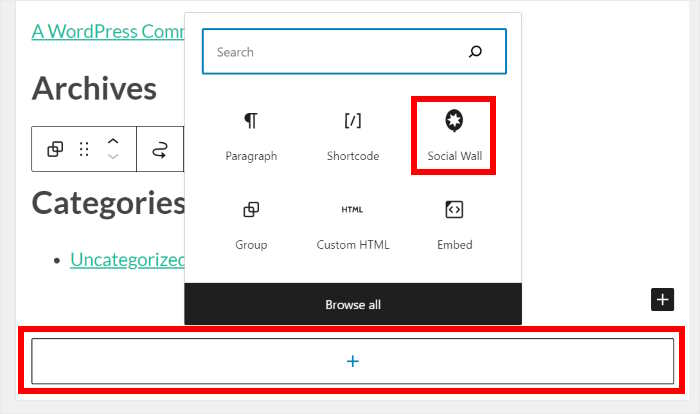
Just insert this block on a page, post, sidebar, or footer, and your social widget will be added to your site.

It works as a complete toolkit for growing your followers and interactions while adding a variety of content to your website.
Pro Tip: While the process is pretty simple, you can take a look at this tutorial on combining social media widgets into a social wall.
You can just grab the All Access Bundle here and get all the plugins on this tutorial, along with Social Wall Pro, at a discounted price.
And that’s it!
You can now easily create, customize, and embed social media feed widgets with ease. That way, you can engage your visitors and boost your social media following.
With these social media feed aggregators, you can do all that in a few simple clicks and start growing your brand right away.
Ready to create an engaging social media feed widget? Get Smash Balloon’s All Access Bundle here.
Want an easy way to grow your brand? You can check out this tutorial and learn how to embed Google reviews widgets on your WordPress site.
More Social Media Tutorials & Guides
- Compelling Social Media Contest Ideas and Examples for Your Brand
- How to Add Instagram Chat to Your Website (Step-by-Step Guide)
- Social Media Marketing Hacks Guaranteed to Grow Your Followers
- Clever Types of Social Media Posts to Help You Engage Your Followers
- How to Allow Website Visitors to Leave Review on Yelp Using a Button




