Want to embed a Facebook page feed on your Beaver Builder?
If you want to give your Beaver Builder site a boost, embedding your Facebook page can be a great solution.
But directly embedding Facebook content can be tough – especially if you don’t have experience with coding.
The good news? We’ve put together a simple guide to show you how to embed your Facebook page in just minutes.
Let’s take a look!
Why Embed Your Facebook Page in Beaver Builder?
As the #1 social media platform out there, Facebook is a great place to find engaging content for your site.
With roughly three billion monthly active users as of the second quarter of 2023, Facebook is the most used online social network worldwide.
Statista
If you want to engage your website visitors, showing relevant posts from your Facebook page can be a great solution.
What’s more, embedding your Facebook page can also help you:
- Convert website visitors into followers to boost your brand’s online presence
- Show your customers talking positively about your business to build customer trust using social proof
- Grab people’s attention with engaging photos, albums, and videos from your Facebook page
- Boost your website’s SEO by displaying fresh keyword-rich content from Facebook
How to Embed Facebook Page Feed in Beaver Builder
All you have to do is follow the tutorial below, and you can add your Facebook page to your Beaver Builder website.
The best part? You can do that with just a few simple clicks with absolutely zero coding.
Step 1: Install and Activate Facebook Feed Pro
For the easiest way, you can use the best Facebook page feed plugin out there: Facebook Feed Pro.

With it, you can embed content from your Facebook pages in just a few simple clicks — no HTML, CSS, or embed codes needed!
Plus, your Facebook page feed will automatically copy your Beaver Builder site’s design and look beautiful right away. What’s more, you have an expert support team to help you at any time.
First, get your copy of Facebook Feed Pro here then install and activate it on your Beaver Builder website.
There’s a handy beginner’s guide on how to install WordPress plugins in case you need a quick refresher.
Step 2: Create Your Facebook Page Feed
Next, open the Facebook Feed menu from your dashboard and then click on the Add New button at the top.

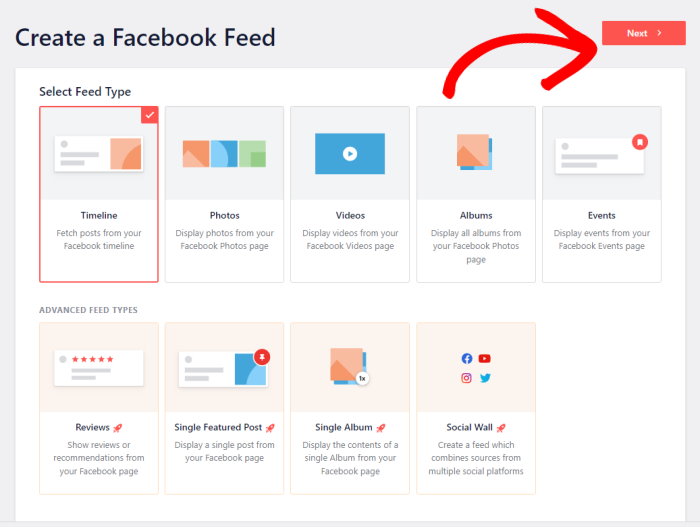
Next, you can choose the type of Facebook feed you want to show on your website. Here are the options you can choose from:
- Timeline
- Photos
- Videos
- Albums
- Events
- Reviews
- Single Featured Post
- Single Album
For now, we’ll go with the Timeline option. Then, you can click on the Next button to continue.

Step 3: Connect Your Facebook Page
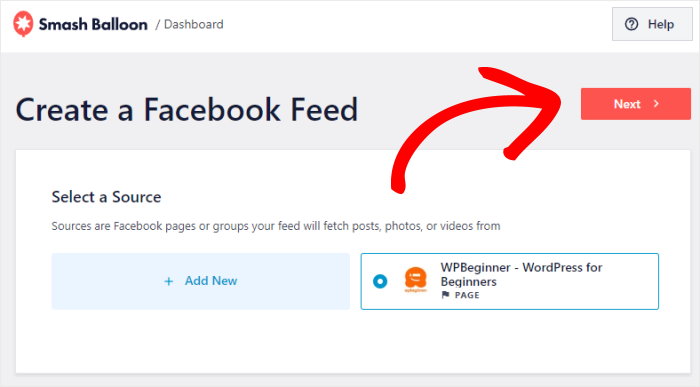
Now that you’ve created a new Facebook feed, it’s time to connect your Facebook page.
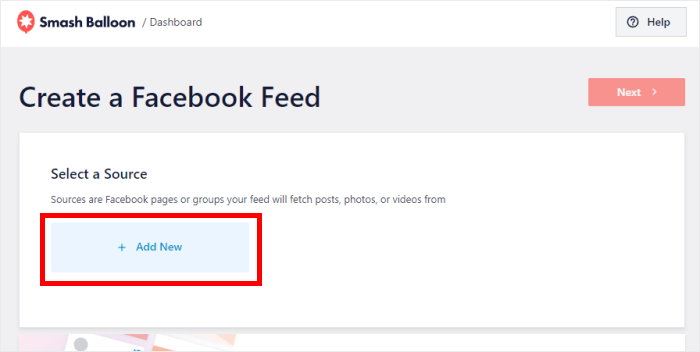
To get started, first, click on the Add New button here.

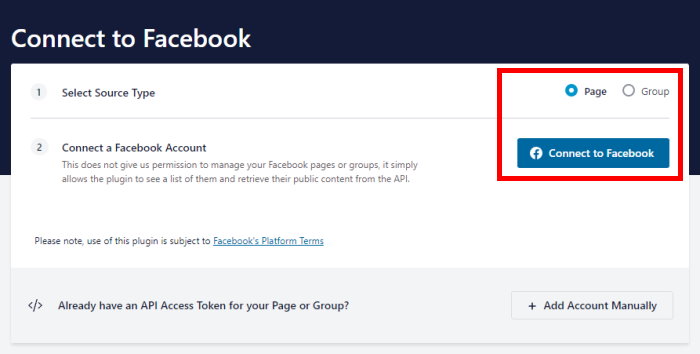
Next, Facebook Feed Pro will let you choose between connecting a Page or a Group.
After you select the option, click on the Connect to Facebook button.

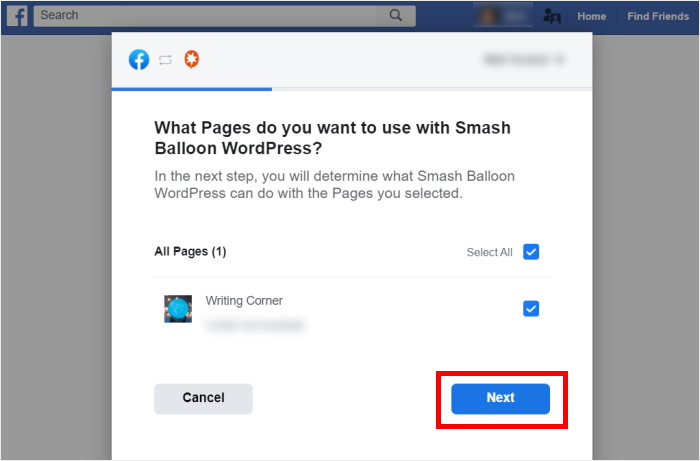
After that, Facebook Feed Pro will send you to Facebook, where you can choose the page to connect.
All you have to do is select the page on the popup and click on Next.

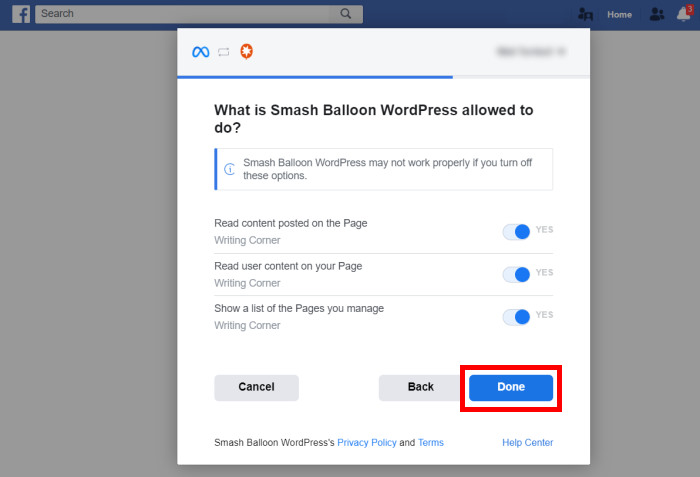
Now, the plugin will ask for read-only access to that Facebook page. After taking a look, I realized that this meant Facebook Feed Pro could NOT make any changes to my account or page.
So, using the plugin was totally safe.
To connect your Facebook page, just hit the Done button here.

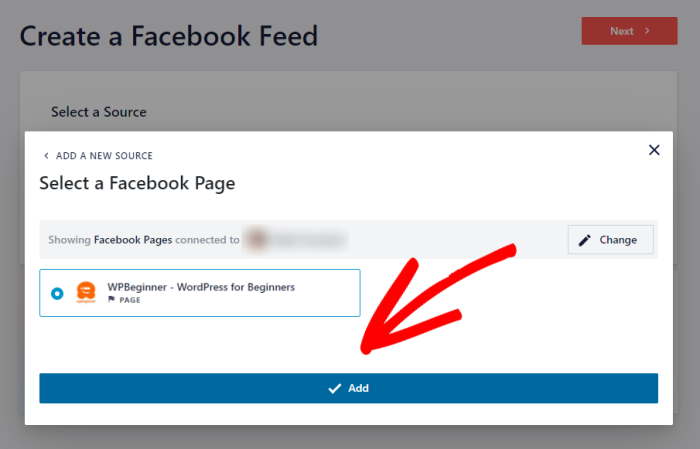
After that, the plugin will bring you back to your website.
Once you select your new page as the source, click on Add.

Finally, click on the Next button to connect your page to your newly created Facebook feed.

Step 4: Customize Your Facebook Page Feed
Facebook Feed Pro will copy your website’s design so your new page feed matches your Beaver Builder site right away. On top of that, you can customize your Facebook page feed in lots of ways.
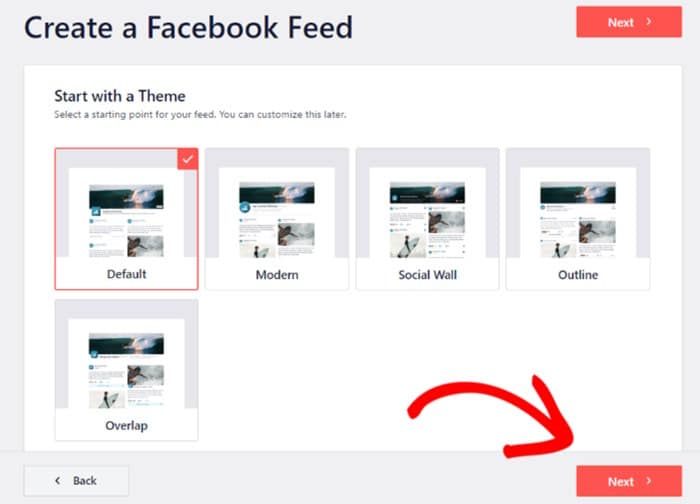
To get started, you can use the feed theme functionality. Selecting a feed theme lets you instantly change your icons, buttons, post design, and more:
- Default
- Modern
- Social Wall
- Outline
- Overlap
Select the theme whose design you prefer and click on Next.

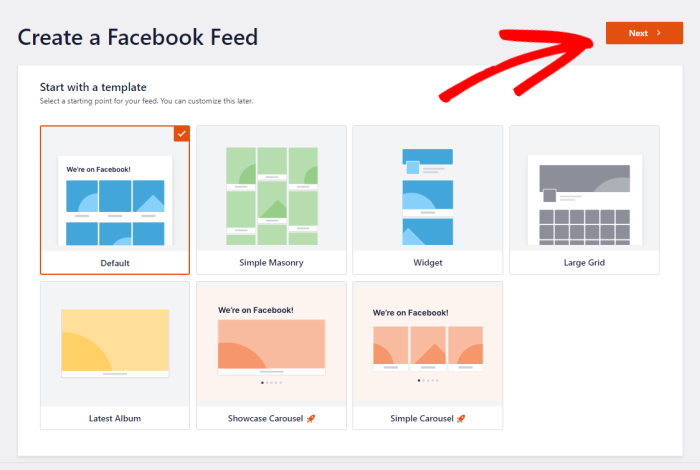
Then, you’ll see the option to choose a feed template. After some tests, I found out that each template changes the layout of the Facebook posts on your feed.
Here, you can just select the template you prefer from these options:
- Default
- Simple Masonry
- Widget
- Large Grid
- Latest Album
- Showcase Carousel
- Simple Carousel
Click on the Next button, and your feed will automatically import the template.

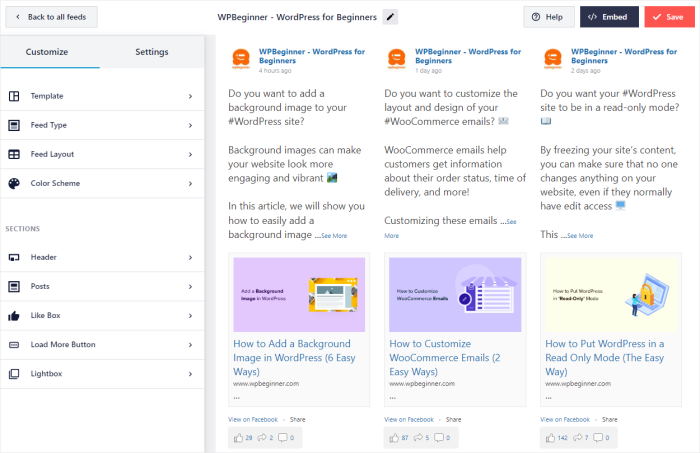
You’ll then see your new Facebook page feed open in the visual customizer.
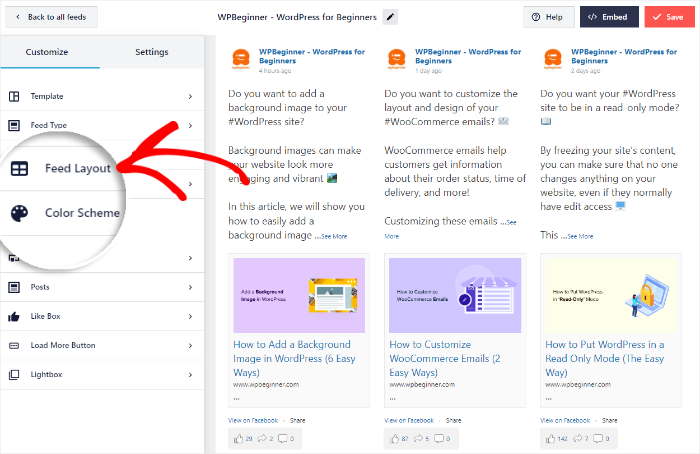
On the left, you can see the customization options to help you change your template, color scheme, header, load more button, and more.

When you make any changes, the live preview on the right will help you track the changes in real-time.
Let’s start by changing how the Facebook posts appear on your Beaver Builder.
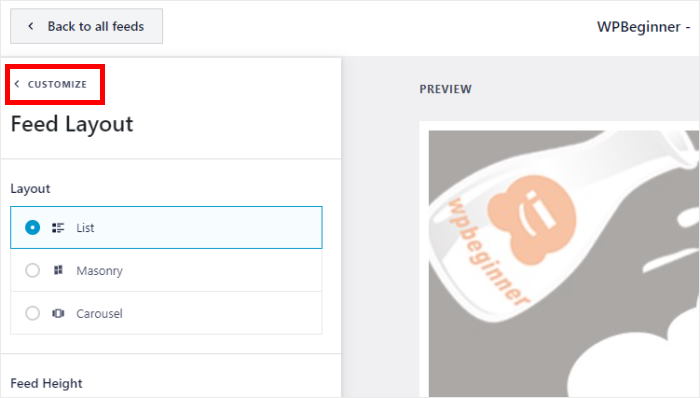
Select the Feed Layout option to do that.

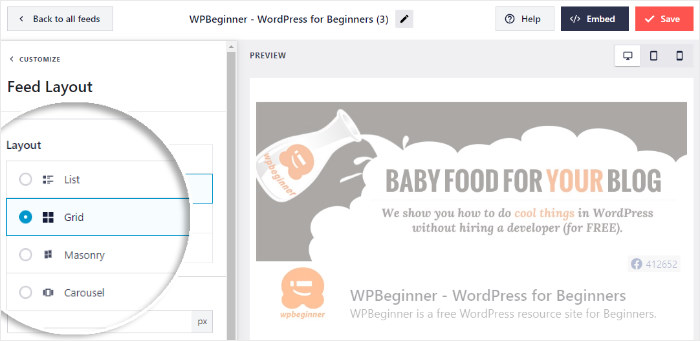
Next, you’ll see 4 different layouts that you can choose from:
- List
- Grid
- Masonry
- Carousel
Let’s look at each layout in detail below:

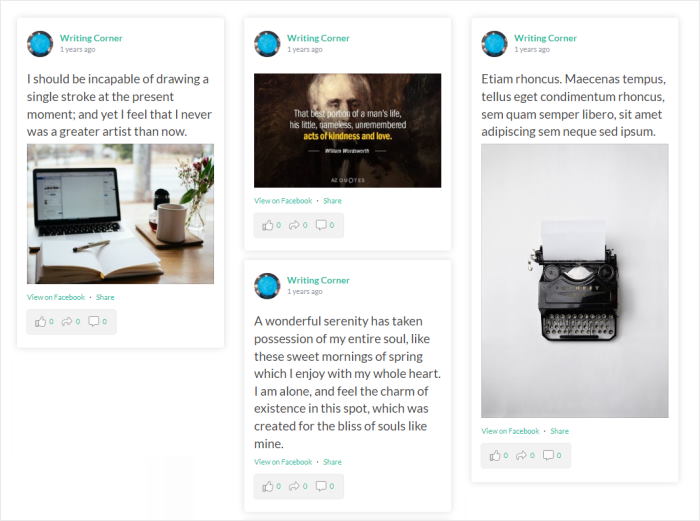
Using the list option, you can show a single column of Facebook posts on your site.
On top of being familiar to Facebook users, it’s a great way to make the feed more visible.

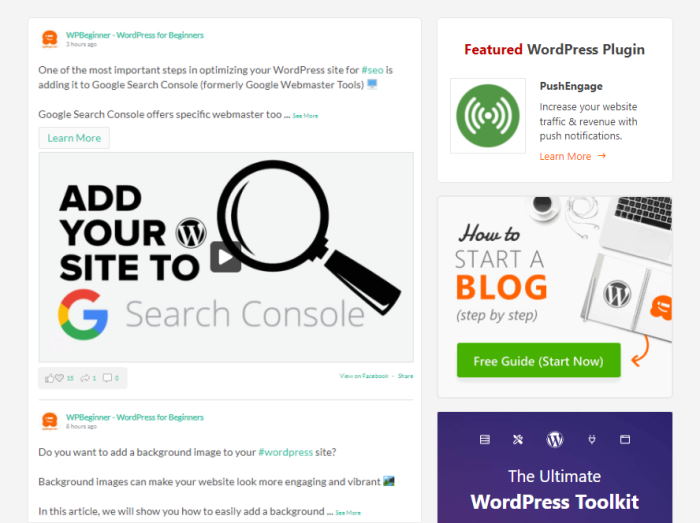
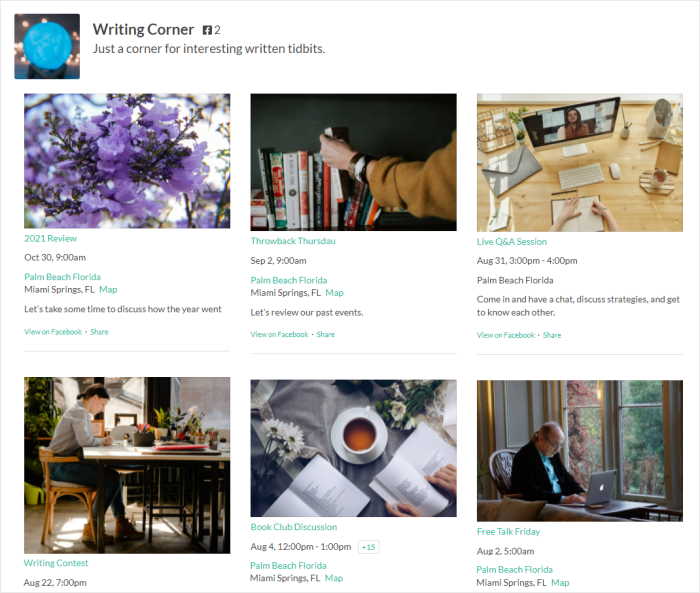
Next, you have the grid option to embed Facebook posts in neat rows and columns.
This lets you display tons of Facebook content at once to boost your website’s engagement.

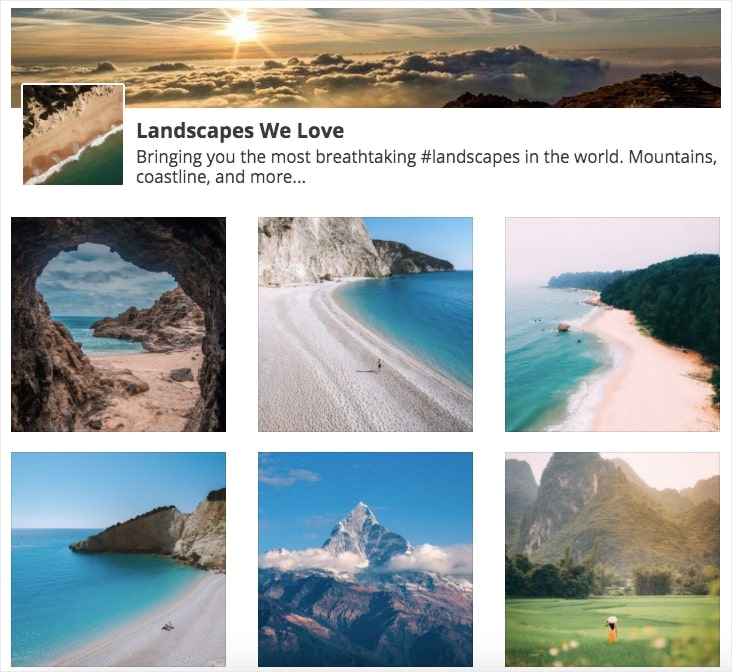
Want to keep the original proportions of your Facebook posts?
Select the masonry layout in that case. Plus, this also displays the posts in multiple columns.

There’s also the Facebook carousel option to show Facebook posts in a slideshow carousel.
As a result, your Beaver Builder site will be more interactive for your visitors.

Once you select a layout, click on the Save button.
Then, use the Customize button in the top left corner to keep customizing your Facebook page feed.

Just like that, you’ll be able to use the remaining customization options to customize your Facebook page feed even more.
You can change your post elements, header, color scheme, load more buttons, font, spacing, and more. Remember to click on Save once you’re happy with your Facebook page feed.
Step 5: Embed Facebook Page Feed in Beaver Builder
Ready to add this Facebook page feed to your Beaver Builder site?
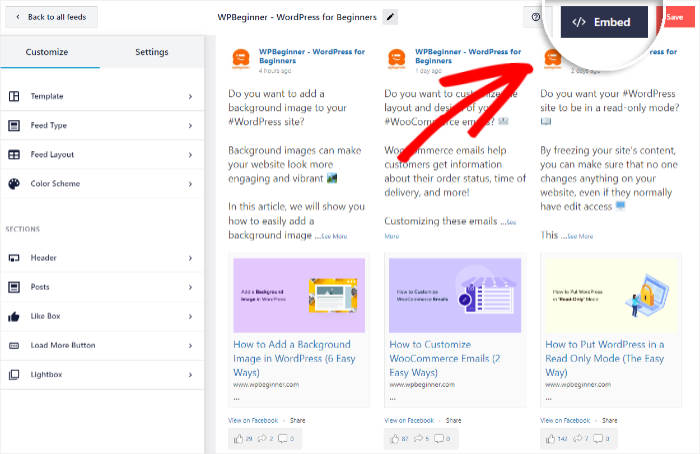
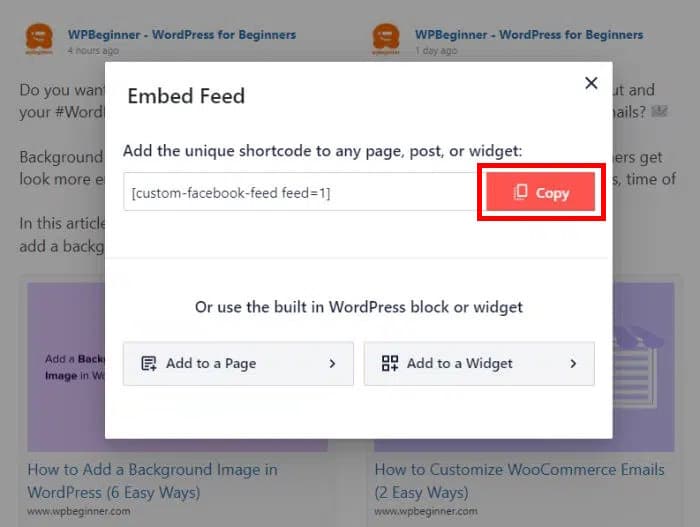
From the visual customizer, click on the Embed button at the top.

Next, you’ll see a popup with all the ways to embed your Facebook page. You can embed it on pages, posts, sidebar or even your footer.
For now, we’ll simply Copy the shortcode here.

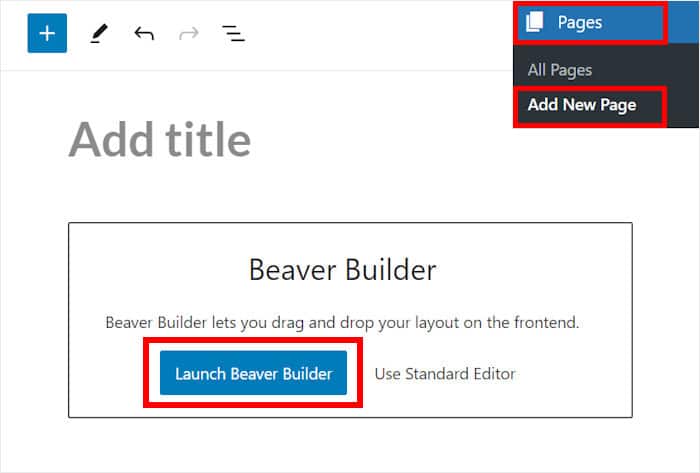
Next, open the Pages » Add New menu from your dashboard to create a new WordPress page.
Once the page is open, click on the Launch Beaver Builder button.

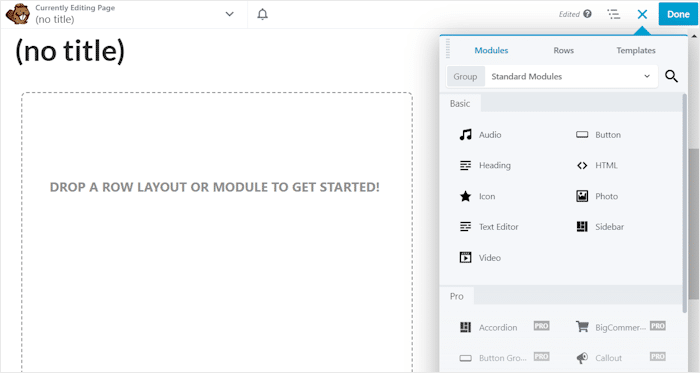
You’ll then see the Beaver Builder’s page builder with a real-time preview on the left and the different modules, rows, integrations, animation, templates, and more on the right.

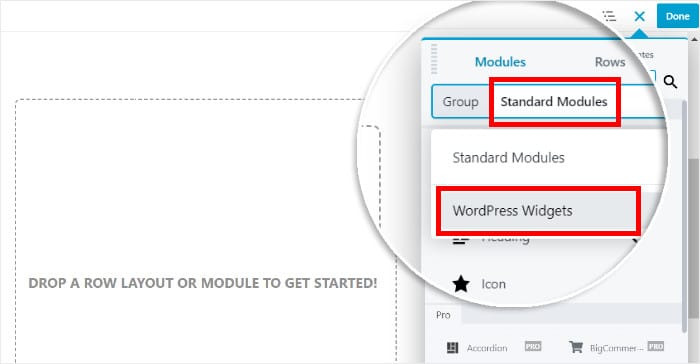
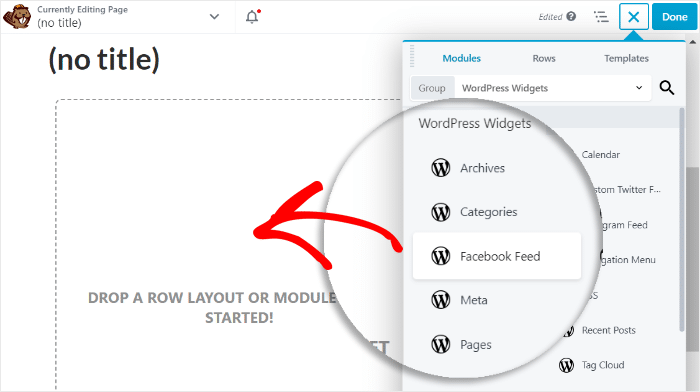
To embed your feed, first, click on the Standard Modules option to open a drop-down menu.
After that, select the WordPress Widgets option.

Now, all you have to do is look for the Facebook Feed widget from the options.
Once you find it (it only took me a few seconds!), you can drag and drop it into your page.

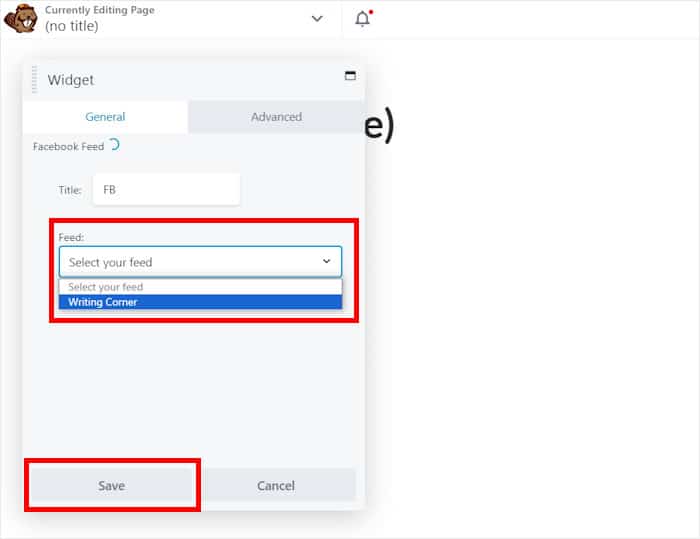
You’ll then see extra options for this module on the left. Here, you can enter a Title for your Facebook page feed.
Under the Feed option, you can use a drop-down menu to select your Facebook page feed before clicking on Save.

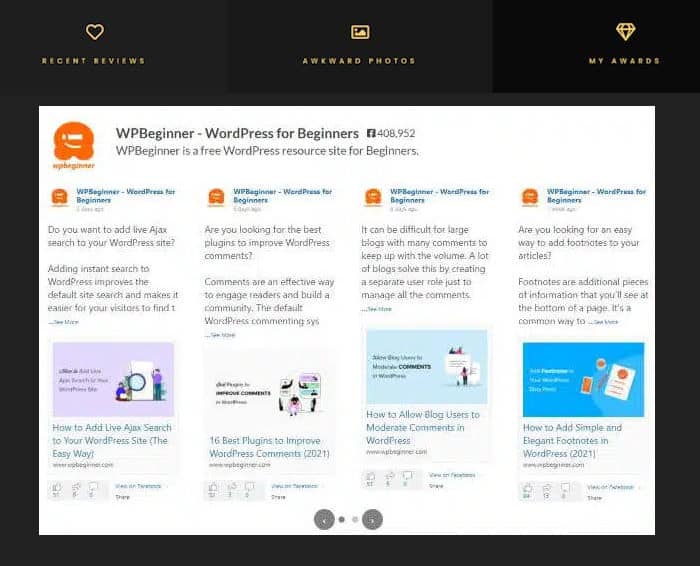
Now, you can click on the Done button in the top right corner before selecting the Publish option, and this social feed will be live on your website.

And there you go!
Now, you can embed your Facebook page feed on your Beaver Builder website. As you can see, Facebook Feed Pro makes it super easy to integrate Facebook with your site.
In just minutes, you can start embedding posts from your Facebook page to engage visitors, get more followers, and grow your business.
Get your copy of Facebook Feed Pro today and embed your Facebook page on your website!
While you’re here, you can check out this guide on how to add an Instagram feed to Beaver Builder.
For more social media marketing tips and tricks, just follow us on Twitter and Facebook.