Are Elementor YouTube videos not working on your site?
YouTube videos can be a great way to engage your visitors and turn them into subscribers or customers.
But if your YouTube videos aren’t working properly, it can create a poor impression of your brand.
The good news? In this tutorial, we’re going to show you how to fix your Elementor YouTube videos with ease.
You can use this table of contents to skip to a section from here:
- Update Your Version of Elementor
- Change Your WordPress Theme
- Solve Plugin Conflict with Elementor
- Create a YouTube Video Feed
Let’s get started!
How to Fix YouTube Videos Not Working in Elementor
We’ll go through the different steps you can take to fix YouTube videos on your Elementor website.
Step 1: Update Your Version of Elementor
If you’re not using the latest version of Elementor, some features like the video widget might not work properly on your website.
To solve this, you can just update your version of Elementor.
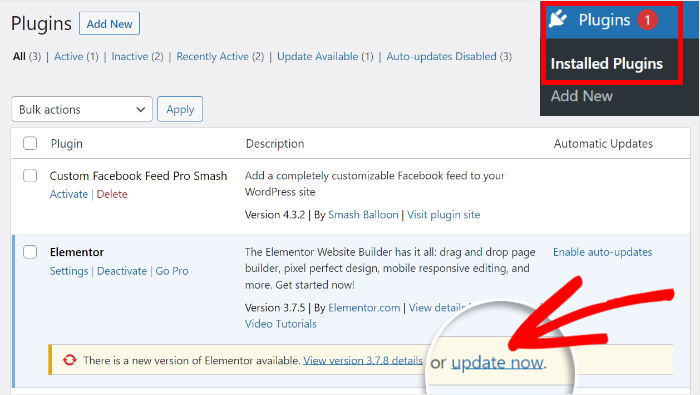
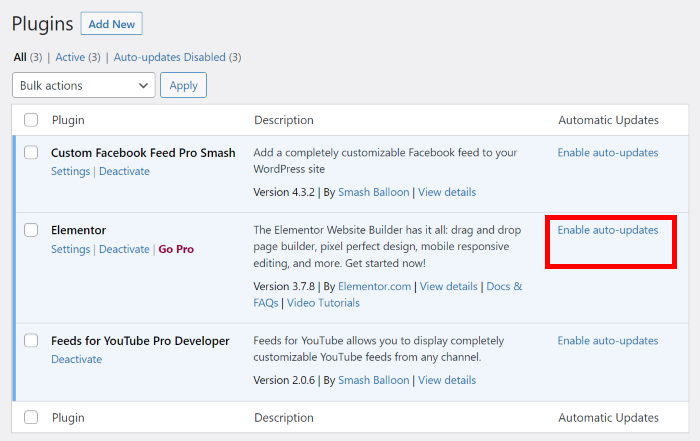
First, navigate to the Plugins » Installed Plugins menu from your WordPress dashboard and look for the Elementor plugin on the list.
If there’s a notice that asks you to update the plugin, click on the Update Now button.

Wait a few seconds for the plugin to update and you can check if your video is playing or not on Elementor.
As a bonus, you can also click on the Enable auto-updates button to always have the latest version of this plugin.

If you’re still facing issues, you can move on to step 2 and try changing your website’s theme.
To learn more, you can look at this guide on how to update WordPress plugins.
Step 2: Change Your WordPress Theme
Some themes are not compatible with the Elementor page builder, which can lead to video errors on your site.
The solution? You can simply switch to one of the default WordPress themes and then test your videos.
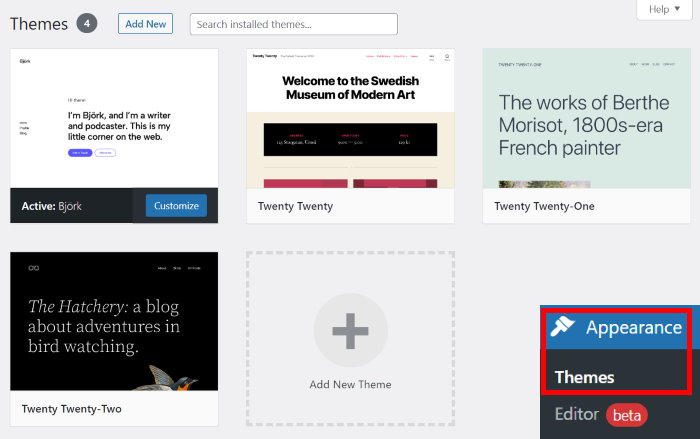
First, open your WordPress dashboard and then navigate to the Appearance » Themes menu.

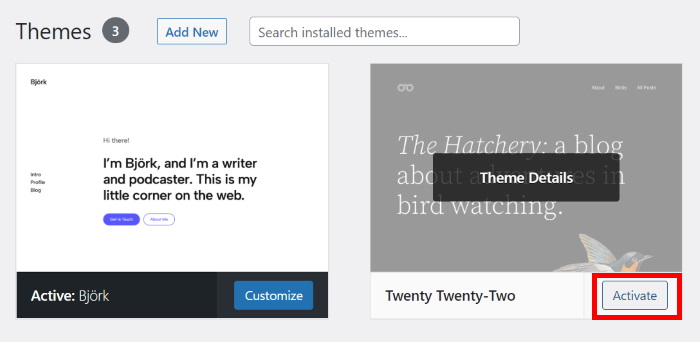
Here, look for a default WordPress theme like Twenty Twenty-Two and hover your mouse over it.
Now click on the Activate button to switch your theme.

With that, you can go ahead and see if your WordPress elementor videos are working correctly.
In case your videos still don’t load, you can to step 3 and check if any other plugins are causing the problem.
Step 3: Solve Plugin Conflict with Elementor
A common reason why your YouTube video is not playing in Elementor might be due to conflicts with your other plugins.
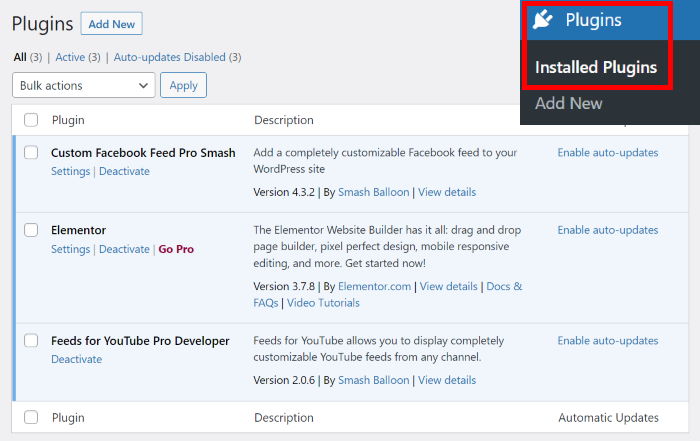
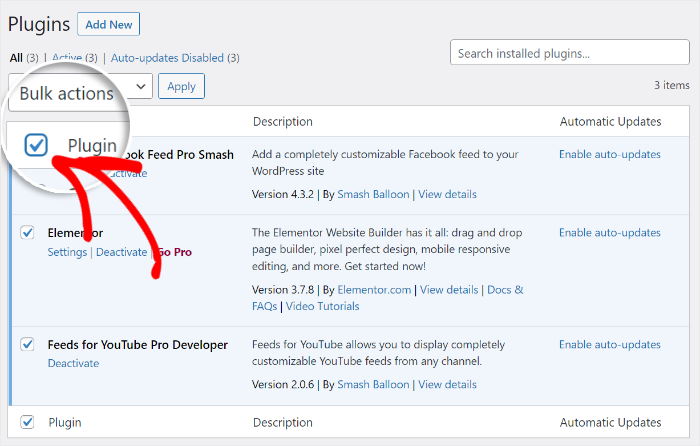
To deal with this, you can open the Plugins » Installed Plugins menu from your WordPress dashboard.

Now, click on the check box on the top-left to select all the plugins on your site at once.

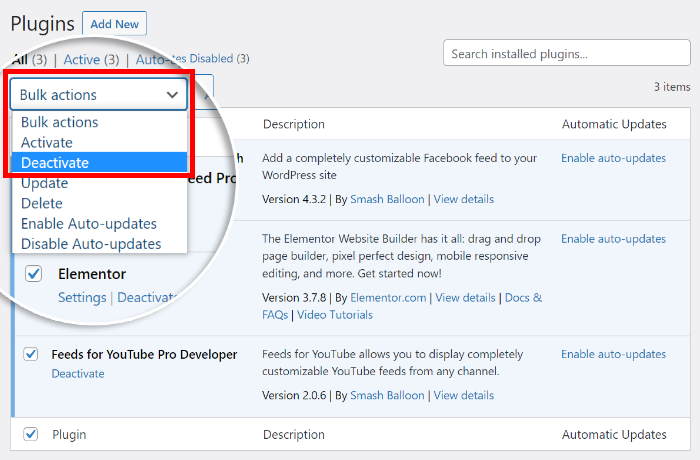
Once you do that, use the drop-down menu above the check box to select the Deactivate option.

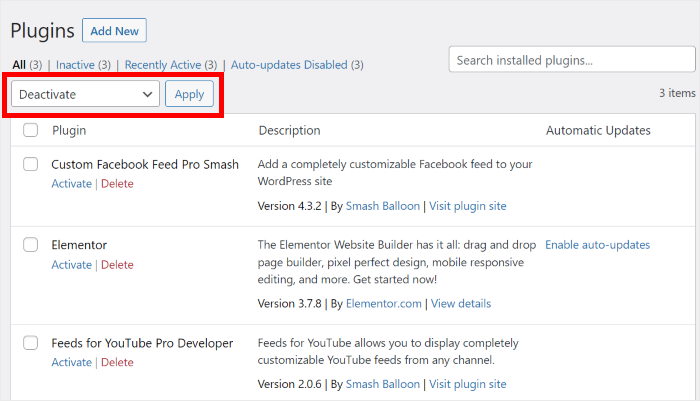
You can then click on the Apply button to the right to deactivate all the plugins on your website.

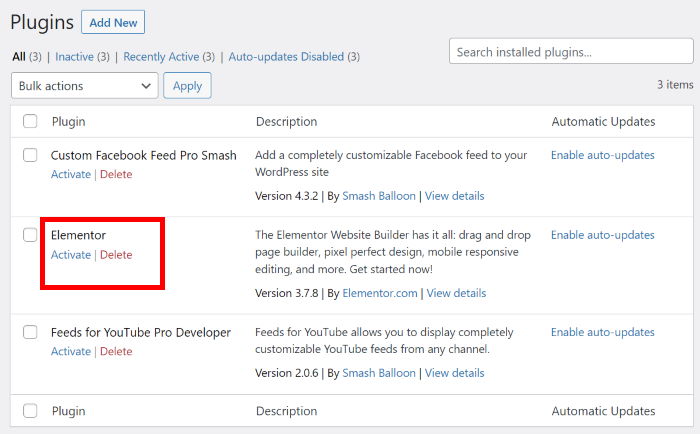
Now that all of your plugins are inactive, look for Elementor on the list and then click on the Activate button.

After that, you can go ahead and check if your YouTube video works properly. If you’re still facing the same error, you can skip to the final section.
If this solves your problem, you can activate the remaining plugins one by one to find which one is causing the problem.
Once you find the conflicting plugin, you have 3 options to choose from:
- Switch to another page builder plugin
- Remove the plugin that’s not compatible with Elementor
- Use another way to display YouTube videos
Just go to step 4 to learn how to embed YouTube videos on your site while keeping all of your WordPress plugins.
Step 4: Create a YouTube Video Feed
If the above steps haven’t solved your problem, there’s an easy solution that you can use.
With YouTube Feed Pro, you can display a feed of YouTube videos on your site in just a few clicks.

As the best YouTube feed plugin in the market, it comes with a simple guided flow that’ll take you through the whole process of creating, customizing, and embedding YouTube feeds.
That way, you can engage your visitors with content from YouTube channels, playlists, favorites list, live streams, and much more.

Plus, YouTube Feed Pro will automatically copy the design of your Elementor website, so your videos will perfectly match your branding.
Want more control over the design of your YouTube video feed?
You also get a live editor that you can use to change the feed layout, color scheme, button design, number of videos, and much more — no need to touch a single line of code.

As you can see, YouTube Feed Pro makes it easier than ever to grow your YouTube following and engage your visitors.
With that, let’s see how you can use this plugin to fix YouTube videos not working on your Elementor site.
Step 1: Install Feeds for YouTube Pro Plugin
First, get your copy of Feeds for YouTube Pro here. Once you have the plugin, install and activate it on your site.
Not sure how? You can just check out this step-by-step guide on how to install WordPress plugins.
After the plugin is ready, you can move on to step 2 and create a new YouTube feed.
Step 2: Create a YouTube Video Feed
With this plugin, you can create a feed of YouTube videos in just a few clicks.
First, open the YouTube Feed » All Feeds menu from your WordPress dashboard and then click on Add New.

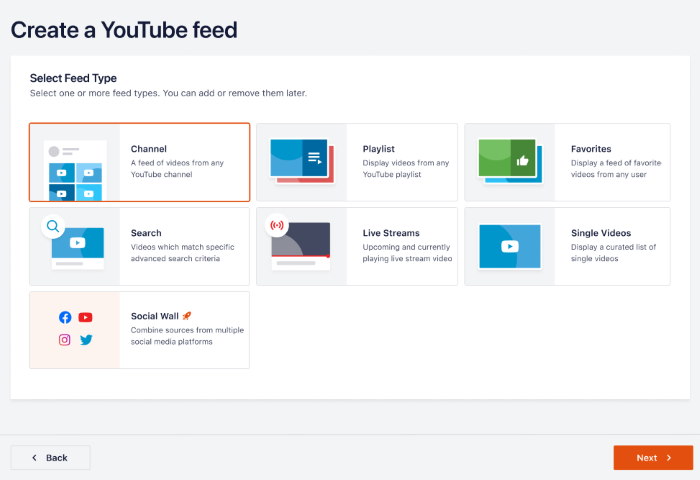
Next, you can choose the type of YouTube feed that you want to embed. You have 6 options to choose from here:
- Channel: Choose a YouTube channel and show its videos
- Playlist: Embed videos from a YouTube a playlist
- Favorites: Display the videos that you’ve marked as your favorites
- Search: Show YouTube search results on your website
- Live streams: Embed YouTube live-streaming videos using your new feed
- Single videos: Select specific videos and then show them on your site
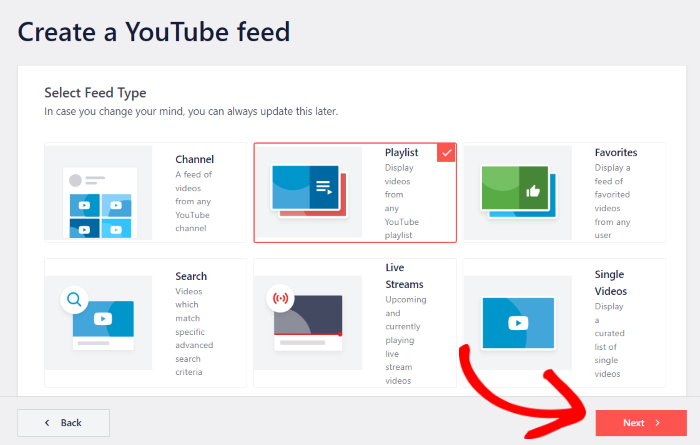
To continue, select the YouTube feed type you prefer and then click on Next.

For our example, we’ll use a YouTube playlist feed.
Now that you’ve created a YouTube feed, you move on to the next step and connect your account as well.
Step 3: Connect Your YouTube Account
By connecting your YouTube account, your new feed can display YouTube videos on your website.
And the best way to do that is to connect your YouTube API key.
Don’t have an API key yet? You can follow this beginner-friendly guide on creating a YouTube API Key
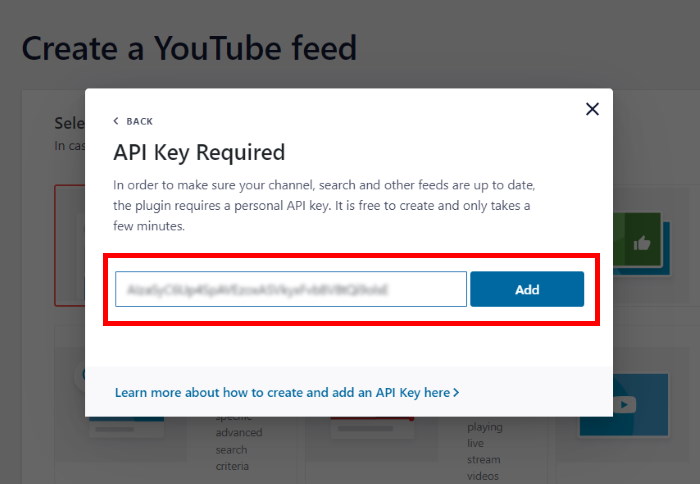
Once you have the key, copy it and then paste it into your popup here.
Finally, click on Add to connect your YouTube account.

Next, you can choose the source for your YouTube feed. Depending on the feed type you picked, this can be a YouTube channel, playlist, favorites list, search term, and more.
We’ll use a YouTube playlist for our example.
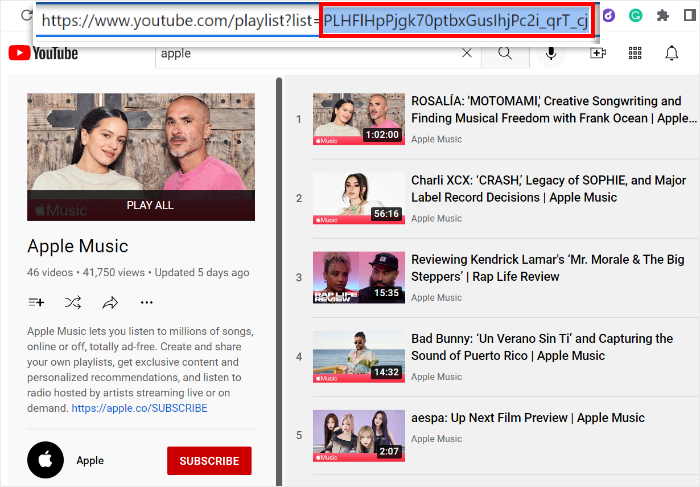
First, open the playlist on your browser and then copy the code at the end of the URL.

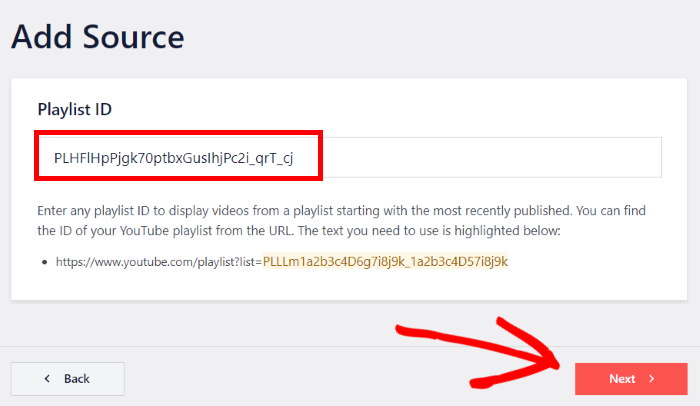
Once you do that, open your WordPress site once again and then paste the code into the Playlist ID field.
Then, click on the Next button to finish adding your source.

As you can see, YouTube Feed Pro makes it easy to create a new video feed and then connect it to your YouTube account.
In step 4, you can customize how this YouTube feed looks on your Elementor website.
Step 4: Customize Your YouTube Feed
YouTube Feed Pro comes with a collection of feed templates that you can use to import a beautiful design for your feed.
You can select your feed template from these 8 options:
- Default
- Carousel
- Cards
- List
- Gallery
- Latest Video
- Showcase Carousel
- Widget
Once you choose the template, click on Next to continue.

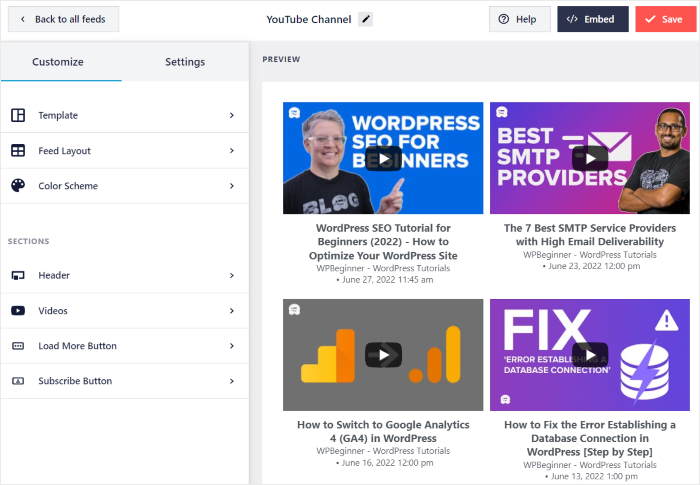
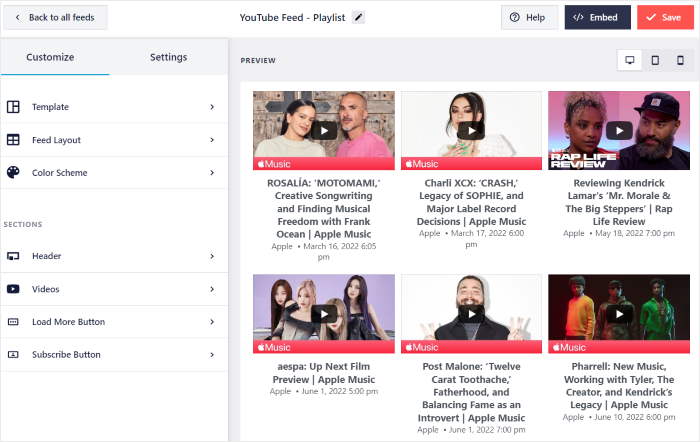
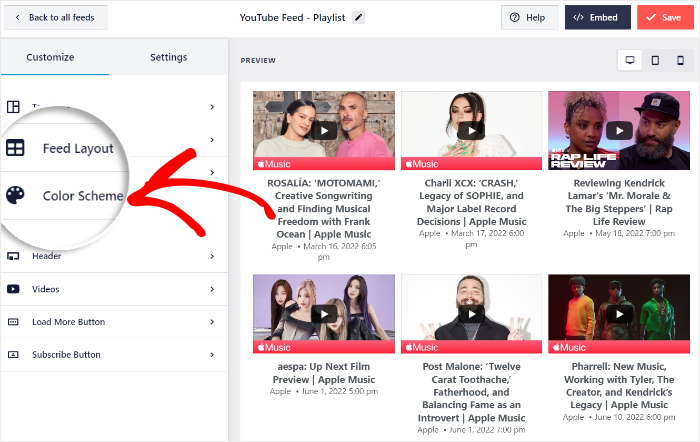
After you do that, you can use the live feed editor to customize your feed in detail.
Towards the left, you can see the options to set your feed layout, colors, header style, number of videos, subscribe button, and more.

Towards the right, you can find the real-time preview of your YouTube Elementor feed.
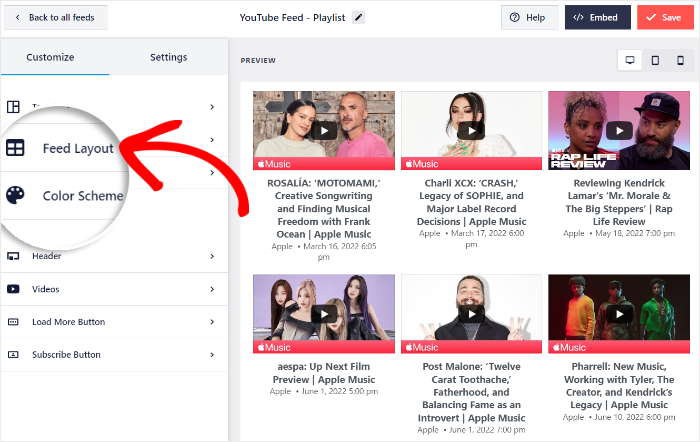
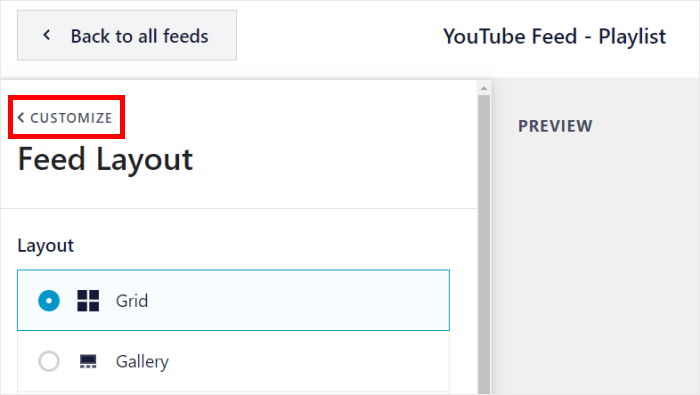
If you want to start the customization, click on the Feed Layout option on the left.

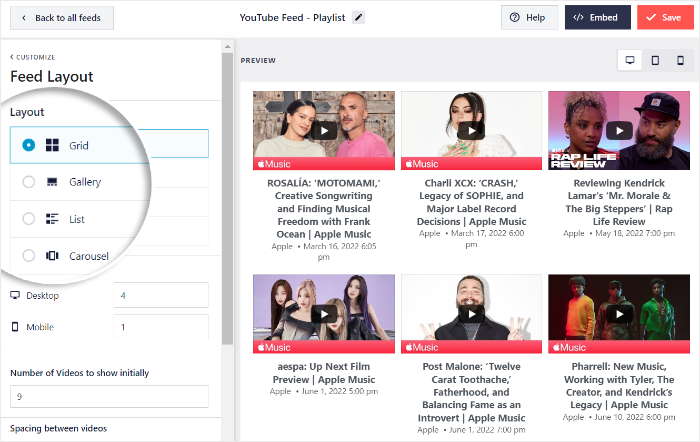
Here, you can choose from 4 different layouts for your YouTube feed: Grid, Gallery, List, and Carousel.
Let’s look at each of these layouts below.

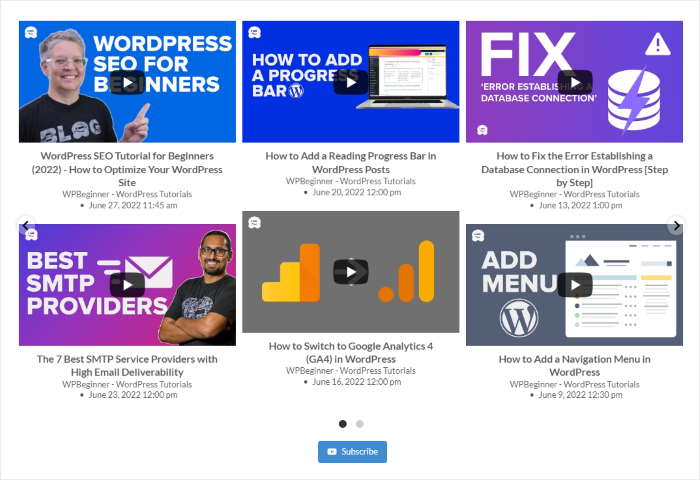
If you want to show lots of YouTube videos on your Elementor site, you can select the grid option.
This will show the YouTube videos in rows and columns like this:

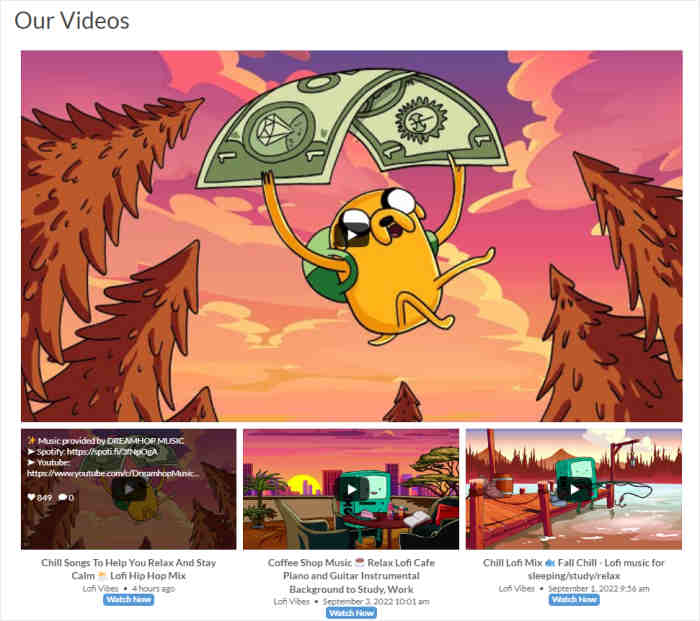
Next, you have the gallery layout, which puts the focus on a single YouTube video while showing smaller thumbnails of other videos.
It’s a great way to highlight a specific video on your site.

Want to show large YouTube videos in a single column?
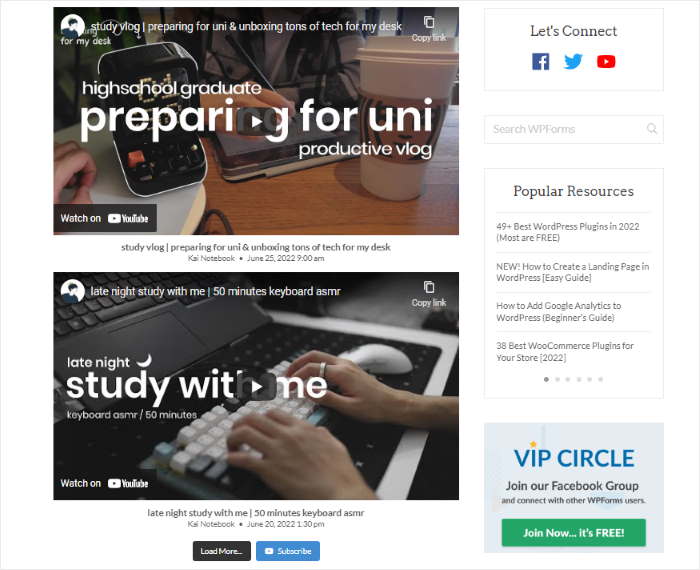
You can just use the list layout in that case.
You can also turn your YouTube videos into a YouTube slideshow with the carousel layout.
This can give your visitors another way to interact with your website.
After you select the feed layout, click on Save to confirm your changes.
You can then click on the Customize button to continue the customization.

Using YouTube Feed Pro, you can also set the colors of your YouTube feed.
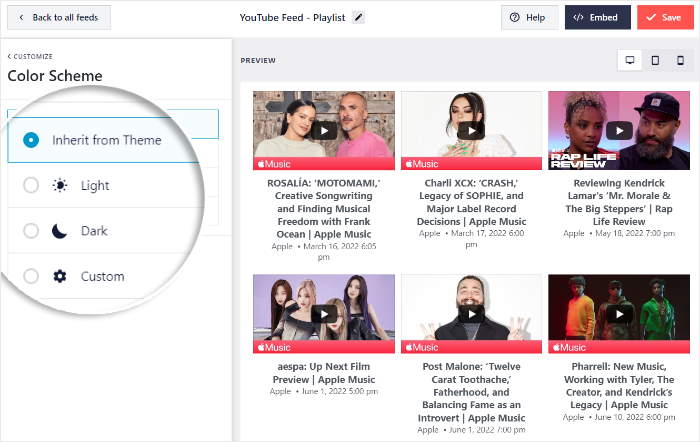
To do that, click on the Color Scheme option on the left.

You can now choose from 4 different color scheme options for your YouTube feed:
- Inherit from Theme: Copy the colors of your Elementor website
- Light: Pick a light background and dark font for your feed
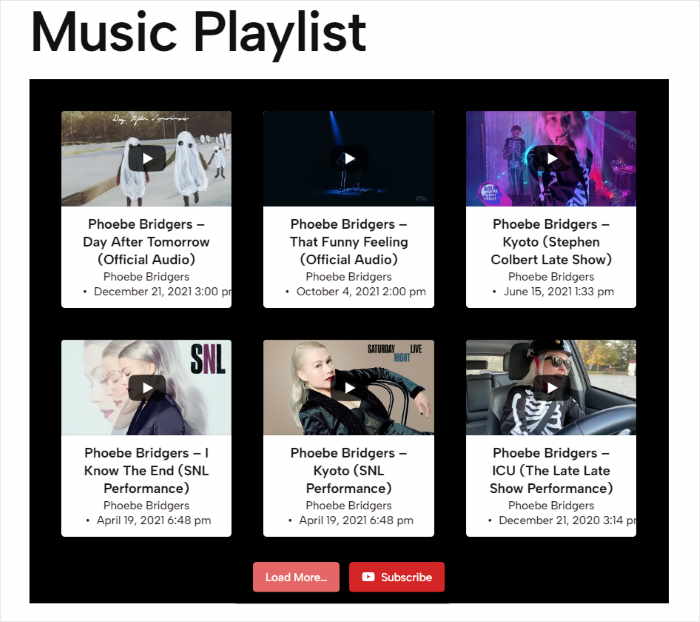
- Dark: Show a dark background along with light-colored font instead
- Custom: Manually pick all the colors yourself

After you choose your color scheme, click on the Save button at the top.
Using the remaining options here, you can set your header design, load more button, subscribe button, number of videos, and much more.
Finally, click on Save once you’re happy with the design of your YouTube feed.
Now, you can move on to the final step and display YouTube videos on your site.
Step 5: Embed YouTube Feed on Elementor
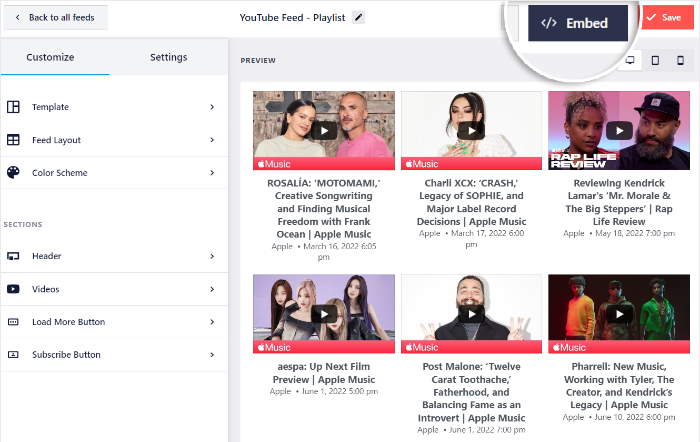
In this step, you can start embedding your YouTube feed directly from the live feed editor.
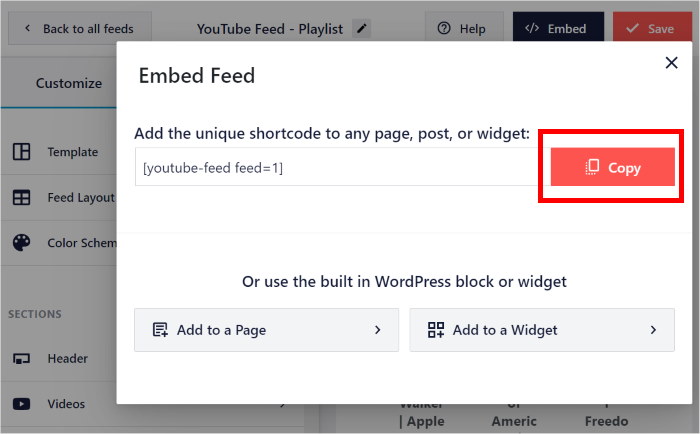
First, click on the Embed button to open the feed’s embed options.

Now, you can choose from different ways to embed your YouTube video feed.
To continue, click on the Copy button here.

Now, you can choose where you want to embed your YouTube feed’s embed code. You can use a WordPress page, post, sidebar or footer.
We’ll use a WordPress page for our tutorial here.
For that, navigate to the Pages » Add New menu from your dashboard.
After that, click on the Edit with Elementor button at the top.

Doing that will open the page in the Elementor page builder. From here, you can use an Elementor widget to embed your YouTube feed.
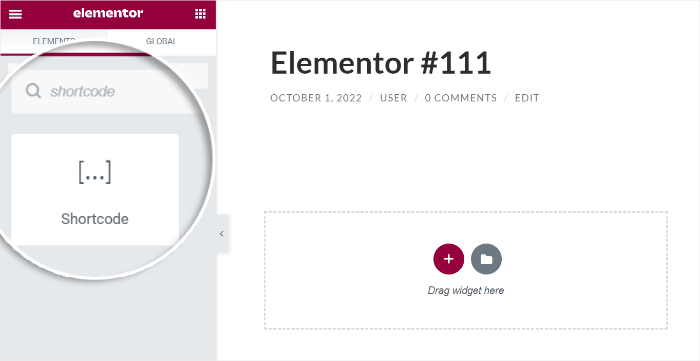
Using the search bar on the left, look for the “shortcode” widget.

You can then find the Shortcode widget in the search results below.
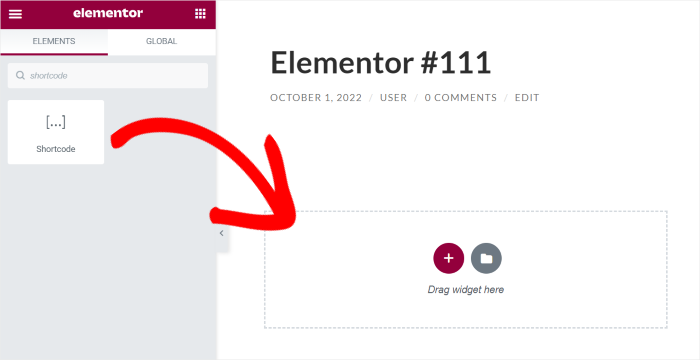
Now, drag the widget and then drop it on the page on the right.

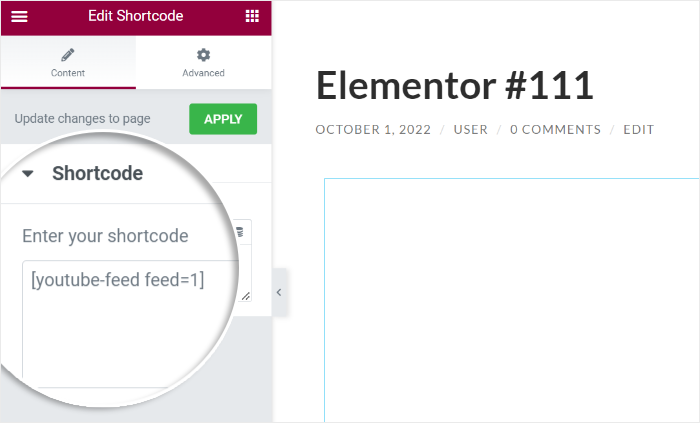
Once you do that, just paste your shortcode into the Enter your shortcode field on the left.
Doing that will embed your YouTube feed on this Elementor page.

After that, click on the Publish button, and your YouTube video feed will now be online.
You can now open your website to see how your YouTube videos look.

And there you have it!
Now you know how to fix YouTube videos that are not playing in Elementor. You can then keep visitors engaged with relevant video content.
If you want to add videos to your site, the best option in the market is YouTube Feed Pro. You can create, customize, and embed beautiful YouTube feeds in just a few simple clicks.
Ready to add YouTube feeds to your site? Get YouTube Feed Pro today!
Looking for more ways to build a powerful website? Check out our list of the best WordPress website builders.
If you thought this was helpful, why not follow us on Facebook and Twitter for more informative social media tips and tricks?