Want to showcase your TikTok videos right on your website with a custom widget?
Adding a TikTok widget to your site engages visitors, keeps your content fresh and turns your website traffic into loyal TikTok followers.
With more than 1.7 billion users on the platform, embedding your TikTok videos can help your brand reach a wider audience and grow your presence both on social media and your website.
But creating a TikTok widget for your website isn’t easy, especially if you’re not familiar with code or all the different plugin options.
When I first tried adding TikTok videos to my own site, I ran into a few issues before finding a method that was quick and beginner-friendly.
With my experience at Smash Balloon helping users display TikTok feeds on WordPress with ease, I’ve found the simplest solution to get the job done.
In this article, I’ll walk you through the easy, step-by-step process to create a TikTok widget for your website, even if you’re brand new to WordPress or social media integrations!
In This Article
Why Add a TikTok Widget to Your Website?
With more than 1.7 billion total users, TikTok is a popular social network and a great place to find engaging video content.
Showing relevant TikTok videos on your website can be a great way to grab the attention of website visitors and keep them interested. This also helps your site’s SEO so you can rank higher in search engine results.
Plus, you can use TikTok widgets to show your own videos and convert your site traffic into views, likes, and social media followers.
With that, let’s get started and see how you can embed TikTok feed widgets in WordPress.
How to Add a TikTok Widget for Your Website (Step-by-Step)
Ready to create a TikTok widget for your website free of hassle? All you have to do is follow the simple steps below.
Step 1: Install and Activate TikTok Feed Pro
Unlike platforms like Wix or Weebly, WordPress comes with tons of plugins to easily add features to your site.
And when it comes to TikTok widgets, the best option is to use the TikTok Feed Pro plugin.

As the #1 TikTok feed plugin for WordPress websites, you can use this tool to create, customize, and embed TikTok content in just minutes!
On top of being easy to use, you even get a team of WordPress gurus to answer your questions and lend you a hand whenever you need it.
To get started, get TikTok Feed Pro here before installing and activating it on your website.
Not sure how? You can check out this beginner’s guide on installing WordPress plugins.
After the plugin is ready, you can move on to step 2 and create a widget.
Step 2: Create a New TikTok Widget
Now, you can use the plugin’s guided flow to create a TikTok video widget.
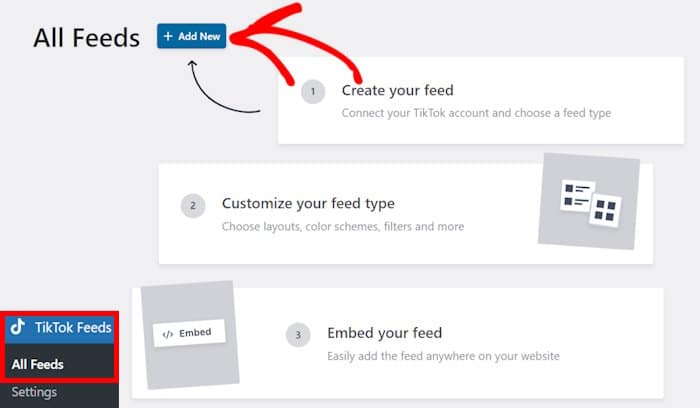
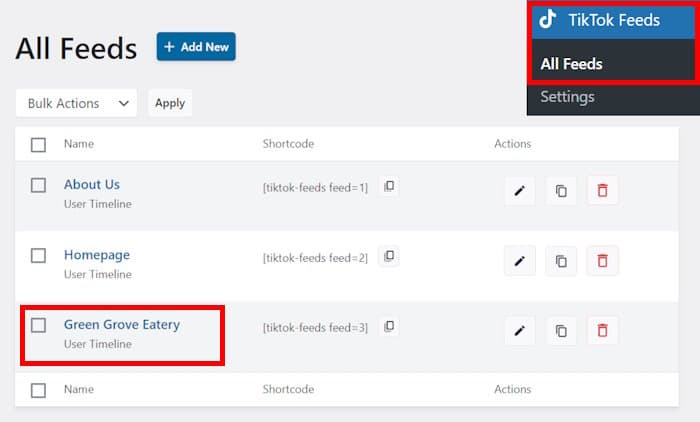
First, go to the TikTok Feeds » All Feeds menu from your dashboard and then click on the Add New button.

In step 3, you can go ahead and connect this widget to your TikTok account so you can show TikTok videos on your site.
Step 3: Connect Your TikTok Account
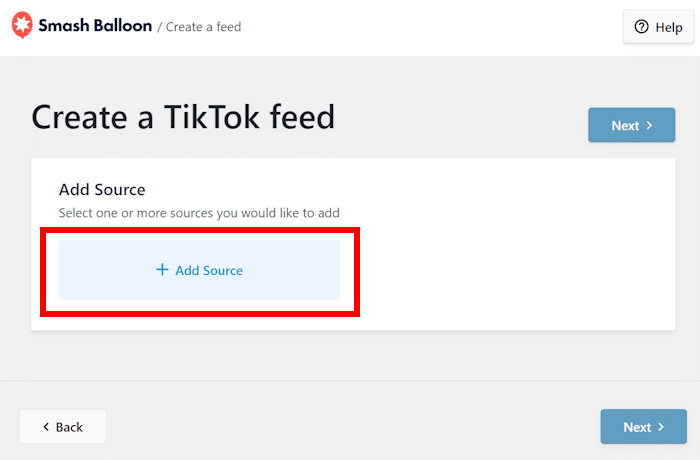
You can now add your TikTok account as the source for your new TikTok widget. After adding the source once, you can freely reuse it for new widgets as well.
Ready? Click on the Add Source button.

Next, you can click on the Connect with TikTok button to continue.
Doing this will open https://www.tiktok.com on your website where you can connect your account.

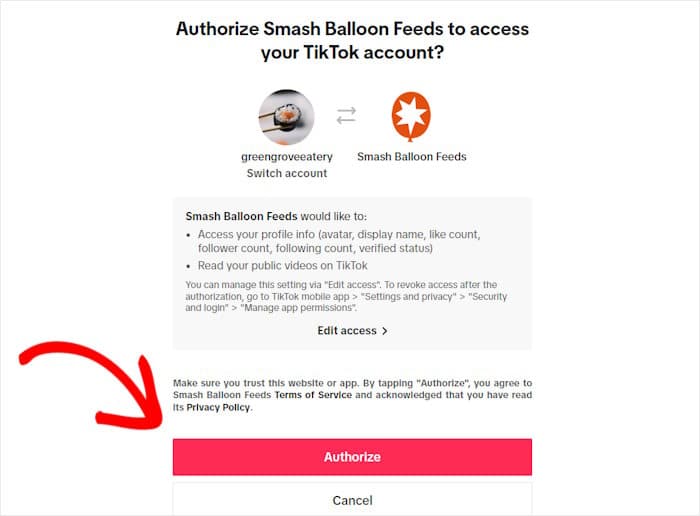
On the next page, the plugin will ask for read-only access to your TikTok account. This lets the plugin view your information and embed the videos on your website.
In fact, the plugin won’t be able to make any changes to your account at all. This means it’s completely safe!
To continue, you can click on the Authorize button here.

Just like that, you’ve added your account as a source for the TikTok Feed Pro plugin.
Now, simply select this account and then click on Next to select the source.

Just like that, you now have a new TikTok widget that’s connected to your TikTok account. In the next step, you can customize how it’ll look on your website.
Step 4: Customize Your TikTok Widget
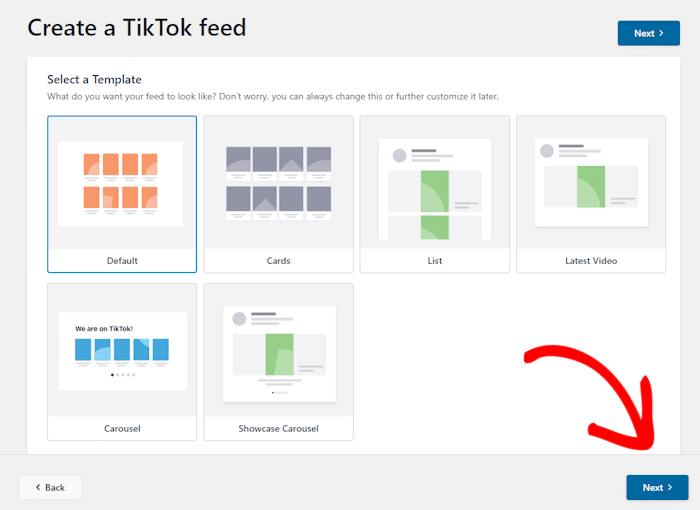
To get started, TikTok Feed Pro will show you different templates that you can import for your widget.
Each template comes with a unique design that you can copy in just a single click. You get 6 different templates to choose from here:
- Default
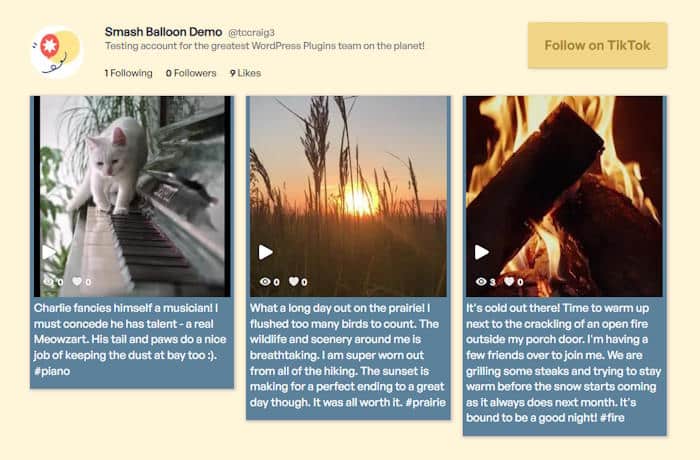
- Cards
- List
- Latest Video
- Carousel
- Showcase Carousel
To proceed, you can select a template and press the Next button.

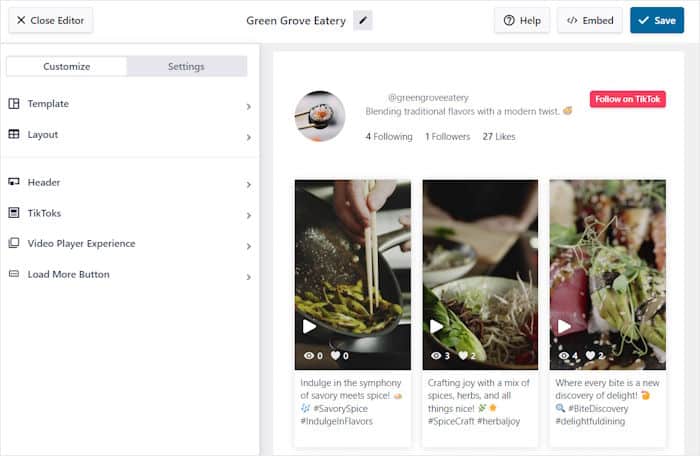
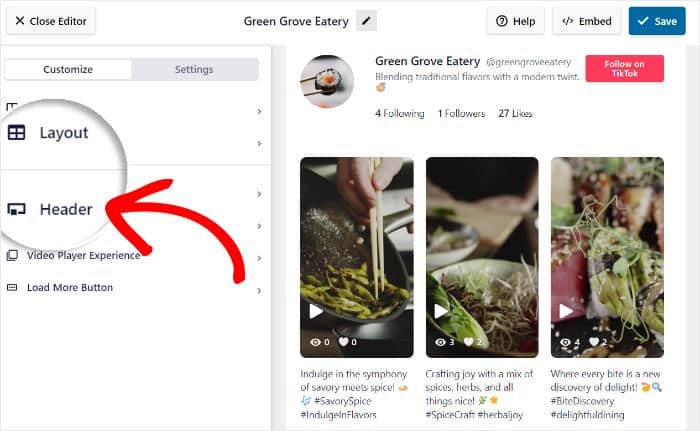
You’ll then see your TikTok widget open in the visual customizer. On the left, you’ll see the options to change your header, load more button, layout, and much more.
There’s also a live preview of your widget on the right, which lets you track all of your changes in real-time.

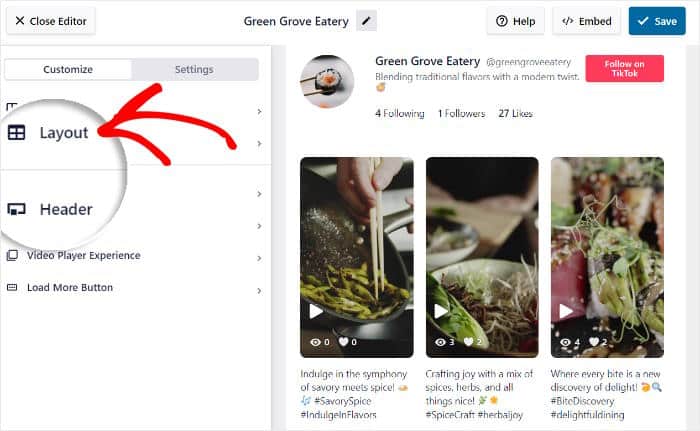
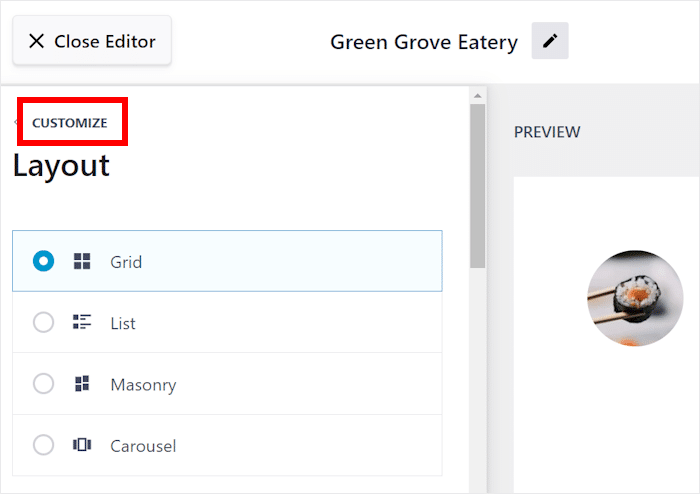
To get started, you can change how the TikTok videos are laid out on your widget.
Just select the Layout option on the left to continue.

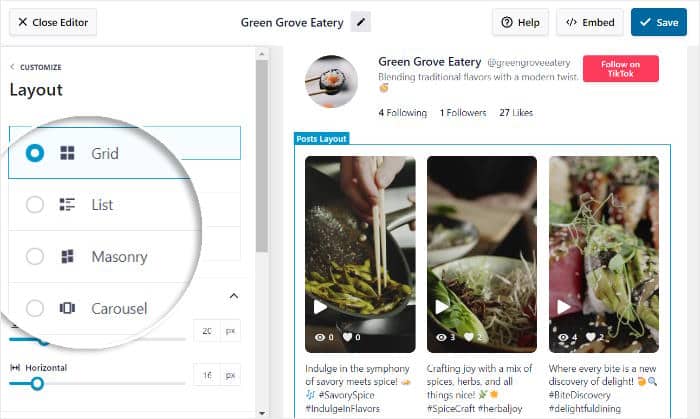
You’ll then see 4 different layouts that you can choose for your TikTok widget:
- Grid
- List
- Masonry
- Carousel
Let’s take a look at these layouts below:

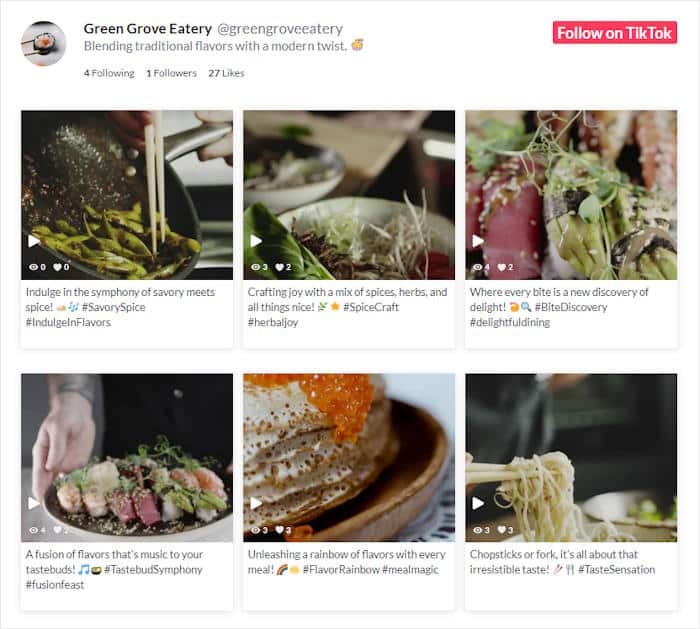
First, you have a grid layout that shows TikTok videos in square thumbnails with neat rows and columns. As a result, you can embed tons of videos at the same time.

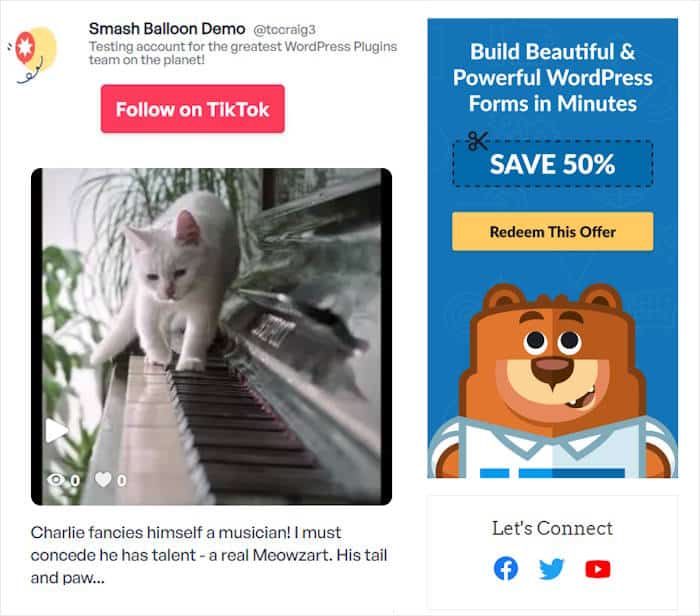
Using the list layout, you can show your TikTok videos in a single column, just like on the official TikTok website or app.

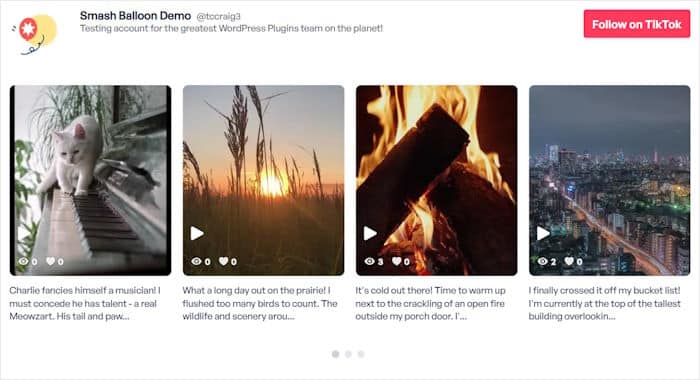
Next, you have the masonry layout, which shows the TikTok videos in different columns. Plus, the video thumbnails will keep their original proportions.

Finally, there’s the carousel layout that’ll show TikTok videos in a slideshow carousel. It’s a great way to make your site more interactive using a TikTok widget.

After selecting a layout, click on Save to keep your changes.
Then, you can click on Customize to return to the main customization options once more.

From the customization options, you can set up your TikTok widget’s header next.
For that, click on the Header option on the left.

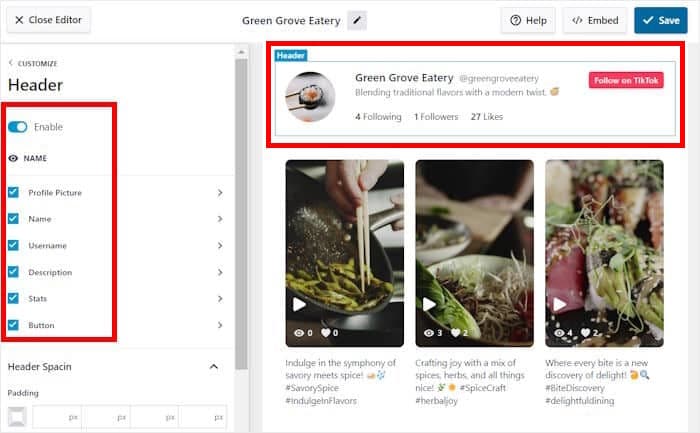
In the top left, you have the option to Enable or Disable your TikTok widget’s header.
Under it, you can use checkboxes to choose which of these header elements that you want to show:
- Profile Picture
- Name
- Username
- Description
- Stats
- Button

Like before, click on Save after making the changes.
You can also click on any of these header options to customize them in detail. Plus, you can also use the remaining customization options to set your filters, button style, TikTok video elements, and much more.
Once you’re happy with your TikTok feed widget, click on Save once more.
Finally, you can move on to step 5 and add this TikTok feed widget to your site.
Step 5: Embed Your TikTok Widget
The plugin gives you 2 ways of embedding TikTok widgets on your website.
- Add a TikTok widget to your webpage
- Add a TikTok widget to your sidebar or footer
Not sure which option to pick? We’ll go through both of these methods below.
Add a TikTok Widget to Your Webpage
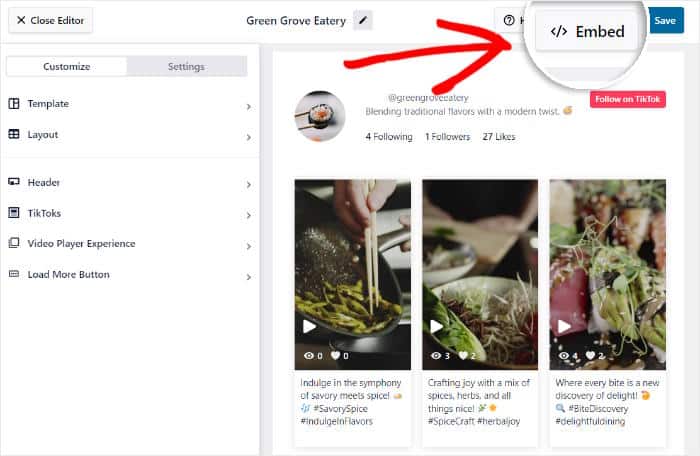
From your visual customizer, it’s super easy to start embedding this TikTok feed widget — no need to touch a single line of code.
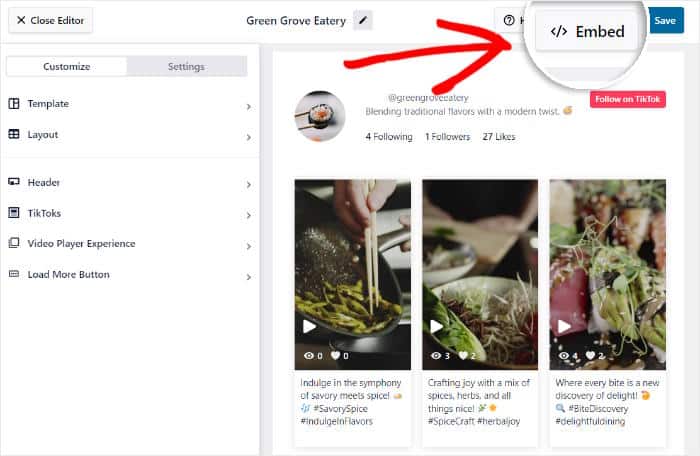
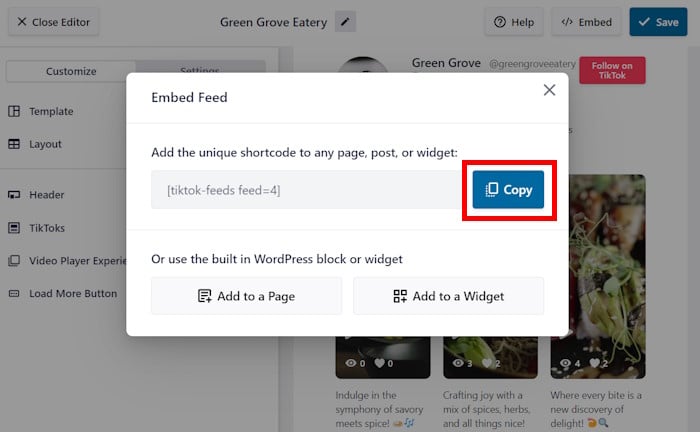
To get started, click on the Embed button at the top.

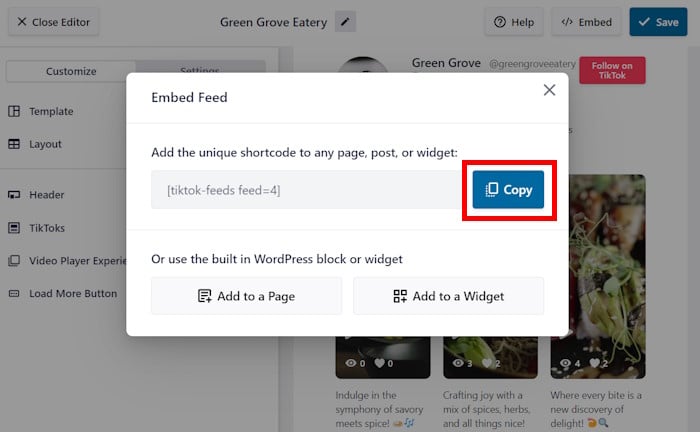
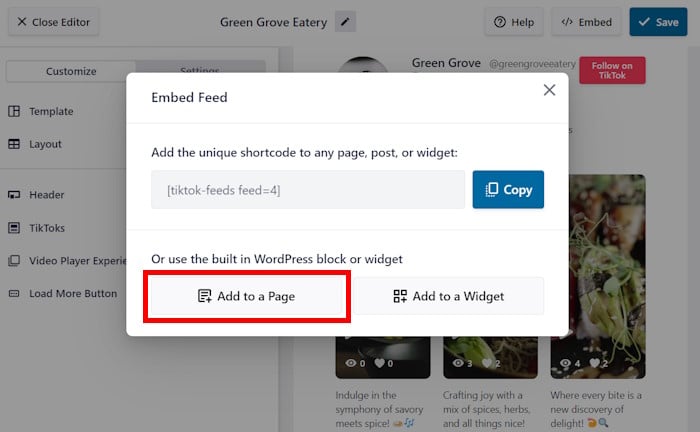
You’ll then see a popup that shows all the ways you can embed your TikTok widget.
Before selecting an option, click on Copy to copy your widget’s shortcode.

Then, you can use the buttons below to select the location of your TikTok widget.
For now, we’ll go with the Add to a Page option.

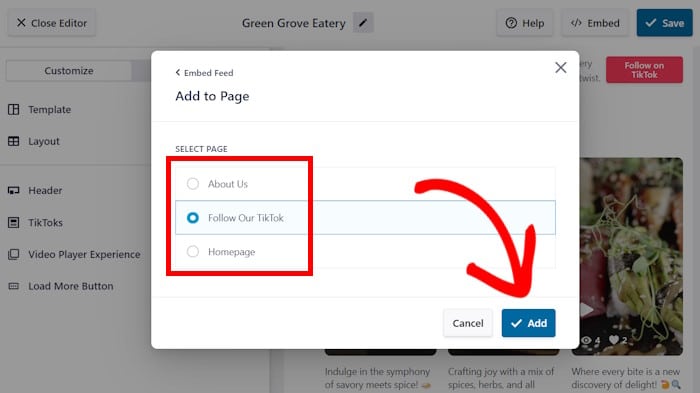
Clicking on that will open a list of WordPress pages that are available on your website.
Just select a page from the list and hit the Add button to proceed.

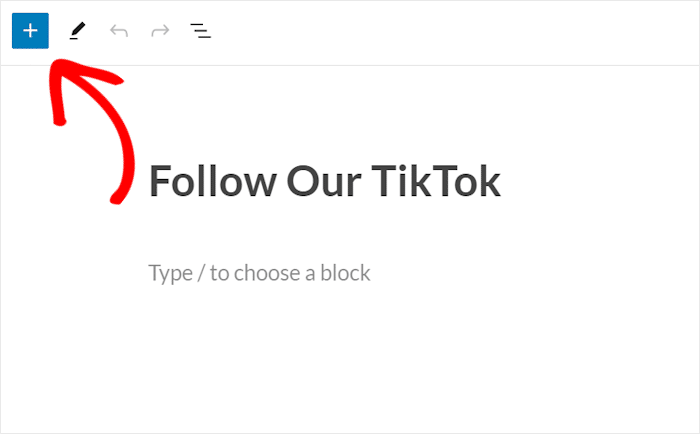
You’ll then see the WordPress page open in the block editor, where you can embed the widget.
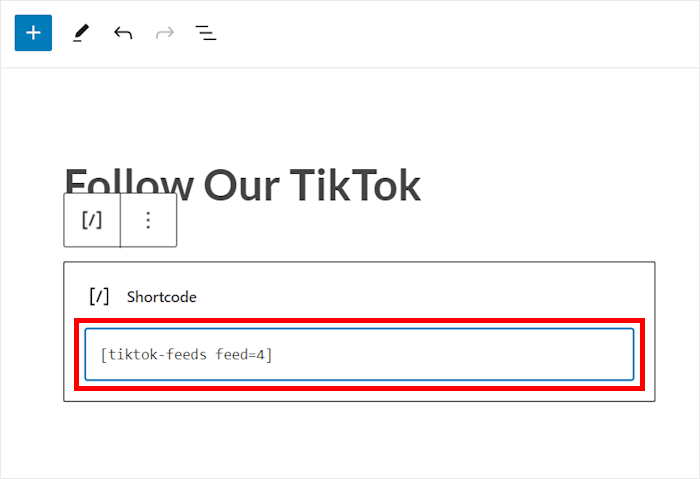
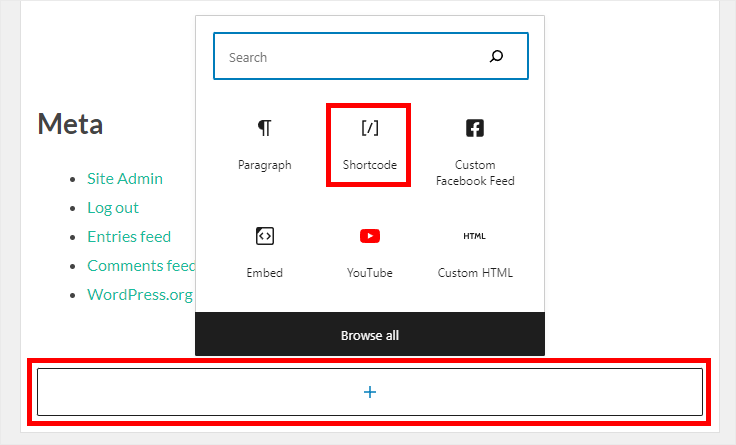
First, add a new block by clicking on the plus (+) icon.

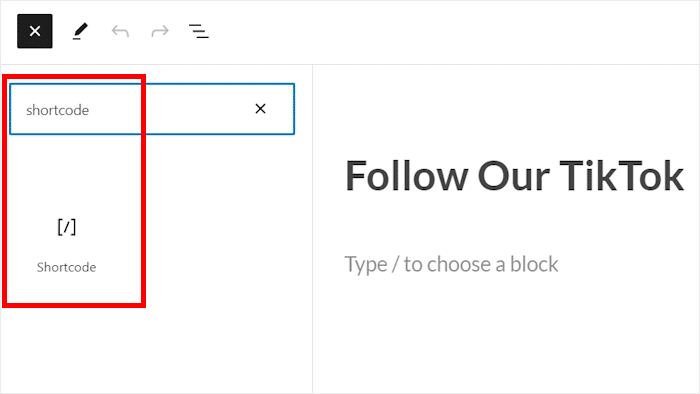
Using the search bar at the top, you can look for the “shortcode” widget.
Then, click on the widget in the search results below.

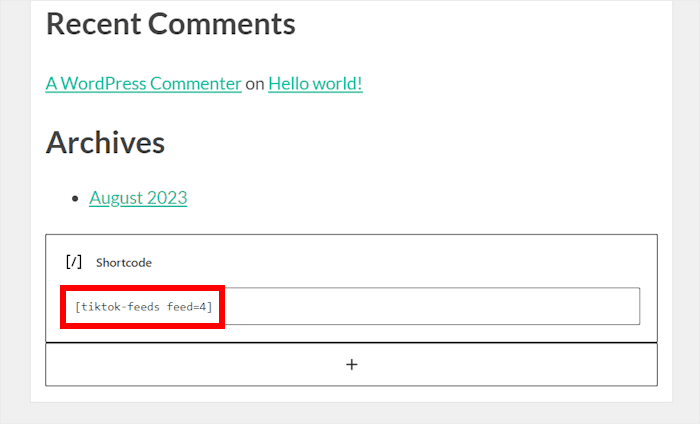
Finally, you can paste the shortcode you copied earlier into the Shortcode block.
After you do that, the plugin will automatically embed your TikTok widget into this WordPress page.

As you can see, TikTok Feed Pro makes it easier than ever to showcase your TikTok widget — even if you’re new to WordPress.
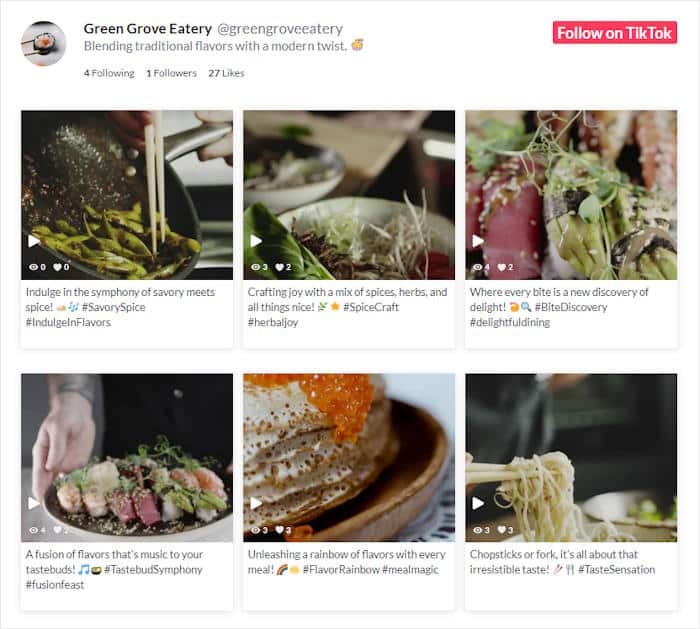
If you open this page, you’ll see your videos displayed like in this TikTok embed example.

Now, let’s look at another way to embed TikTok widgets on your site.
Add a TikTok Widget to Your Sidebar or Footer
Like before, you can use the visual customizer to embed TikTok widgets on your website’s sidebar or footer areas.
First, navigate to the TikTok Feeds » All Feeds menu from your dashboard and click on the widget you just created.

You’ll then see your social media widget open in the visual customizer once more.
To continue, you can simply click on the Embed button.

Doing that will open the popup with all the options to embed your TikTok widget.
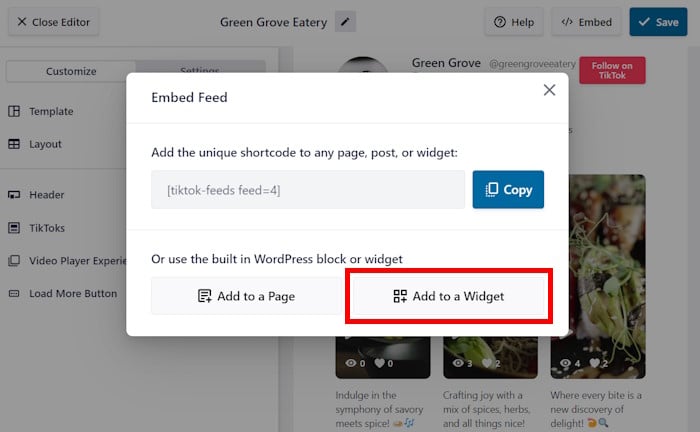
Just like earlier, click on the Copy button on the popup.

Now that you’ve copied the shortcode, you can choose where to embed the widget.
To add it to your sidebar or footer, select the Add to a Widget option here.

Next, you’ll see the widgets page of your site, where you can add, edit, or remove your WordPress widgets in just a few clicks.
Here, you can choose between two locations for your TikTok widget: Sidebar or Footer.

For this tutorial, we’ll go with the Sidebar panel.
You can now click on the plus (+) icon to add a new widget and then select the Shortcode option.

Finally, paste your TikTok widget’s shortcode into your new shortcode widget.
The plugin will then do the rest and automatically embed the widget on your site’s footer or sidebar panel.

All in all, TikTok Feed Pro lets you create the best TikTok widgets for your website and embed them in just a few simple clicks.
If you open your site now, you’ll see how your TikTok widget will look to your visitors.

And that’s it!
As you can see, it can be super easy to create a TikTok widget for your website if you’re using the right WordPress plugin.
With the help of TikTok Feed Pro, you can have a beautiful TikTok feed to engage visitors, boost your TikTok following, and help grow your business with ease.
Ready to embed TikTok feed widgets? Get your copy of TikTok Feed Pro here!
While you’re here, you can also check out our list of the best types of social media posts to engage your followers.
Found this helpful? You can follow us on Twitter and Facebook for more social media tips and tricks to grow your business.