In my experience, I’ve seen site owners struggle with dwell time even when they have a beautiful Elementor site. Visitors would land on their pages, scroll quickly, and bounce without engaging.
But there was a game-changer that helped them keep visitors glued to their site: an Elementor YouTube playlist.
Displaying entire YouTube playlists instead of individual videos creates a Netflix-like experience where one video automatically flows into the next.
Visitors stay engaged for 20-30 minutes instead of just 2-3 minutes, which signals to Google that your content is valuable.
Here’s the exact method I use to embed YouTube playlists in Elementor that transforms quick visitors into engaged audiences who stick around — all with zero coding.
In this Article:
- Why Add a YouTube Playlist to Elementor?
- Easiest Way to Embed an Elementor YouTube Playlist
- Step-by-Step: How to Embed an Elementor YouTube Playlist
Why Add a YouTube Playlist to Elementor?
With relevant YouTube videos on your Elementor page, you can have better engagement, conversions, sales, and subscribers.

In fact, here are a few great ways adding a YouTube playlist to your Elementor page can help:
- By showing reviews and testimonials of your products on your page, you can convince visitors to make a purchase.
- You can also post your own video content on your site to grow your channel and reach more customers on YouTube.
“Over 90% of people surveyed around the world say they discover new brands or products on YouTube.”
– Think with Google
- When people start watching videos on your site, they’ll be engaged for much longer than other types of content. So you’ll have much more time to market to your customers.
- By adding a video playlist with relevant content, you can make your Elementor website much more interesting without uploading the videos to your site.
The best part? You don’t need to buy Elementor addons or get Elementor Pro for your site to embed your video playlist in Elementor.
Easiest Way to Embed an Elementor YouTube Playlist
Out of all the options, YouTube Feed Pro stands out as the best way of adding YouTube videos to Elementor.
There are 3 things that make the plugin my preferred choice:
- It’s super easy to set up and use, even if you’re new to WordPress or Elementor
- You get tons of design options to make sure the YouTube playlists are eye-catching
- The plugin is built with speed in mind, so your site will load as fast as ever

On top of embedding playlists, this tool also lets you add YouTube video galleries, livestreams, and more to your website.
Another plus point is that YouTube Feed Pro is also fully compatible with all the major page builders, including Elementor. This means you keep using this tool even if you switch to another site builder.
All the YouTube feeds you create will automatically copy the design of your Elementor website. Plus, you can use the live editor to customize your feed in detail.

As a bonus, YouTube Feed Pro is backed by a team of experts. So, they’ll make sure you get a smooth experience with this plugin.
If you want to be sure about the plugin’s quality, you can take a look at the user reviews. With a rating of 4.9/5 stars, it’s pretty clear that people are happy with YouTube Feed Pro.

TL;DR You can use YouTube Feed Pro to embed playlists that perfectly match your site, load super fast, and keep visitors engaged — all without coding.
Ready to add YouTube feeds to your Elementor site? Grab YouTube Feed Pro for your site today!
Step-by-Step: How to Embed an Elementor YouTube Playlist
Let’s get started by adding YouTube playlist feeds to your Elementor website. To do so, follow the steps below.
Step 1: Install YouTube Feed Pro Plugin
To start, you can get the YouTube Feed Pro plugin here. Then, you’ll have to install and activate it.
If you’re not sure how to do that, you can look at our article on how to install WordPress plugins.
Step 2: Create a YouTube Playlist Feed
Once your plugin is ready, you can use YouTube Feed Pro to create a new YouTube feed on your site.
To do that, go to the YouTube Feed » All Feeds menu from your dashboard and then click on the Add New button.

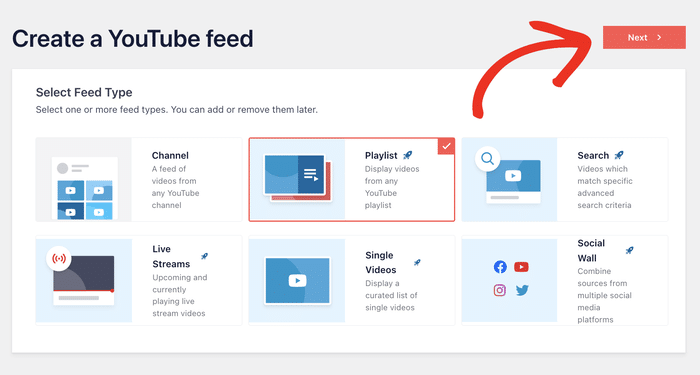
After that, the plugin will ask you to choose the type of YouTube content that you want to embed. You can embed videos from a YouTube channel, single videos, search results, live streams, and more.
To continue, select the Playlist option here and then click on Next.

Step 3: Connect Your YouTube Account
You can now move on and connect your YouTube account so that you can display the videos on your site.
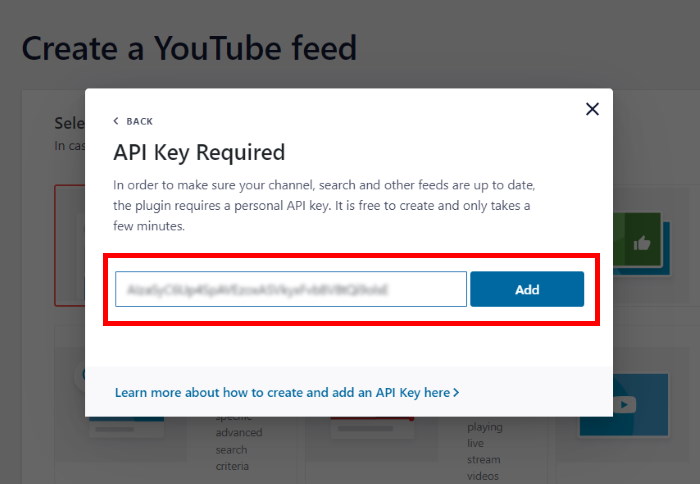
The easiest way to connect your account is to enter your YouTube API key.
To get started, check out this handy tutorial on creating an API key. Once you have your API key, copy it and then go back to your website.
Then, you can just paste the API key into the popup and click on Add to continue.

You can now choose what YouTube playlist you want for your WordPress website by finding the right playlist ID.
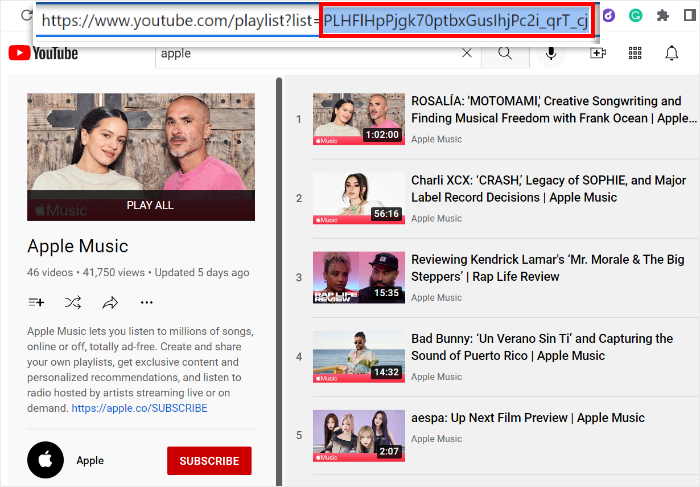
First, open your YouTube playlist in your web browser and search for the video playlist URL at the top.
To get the playlist ID from the URL, take everything after “list=” and then copy it.

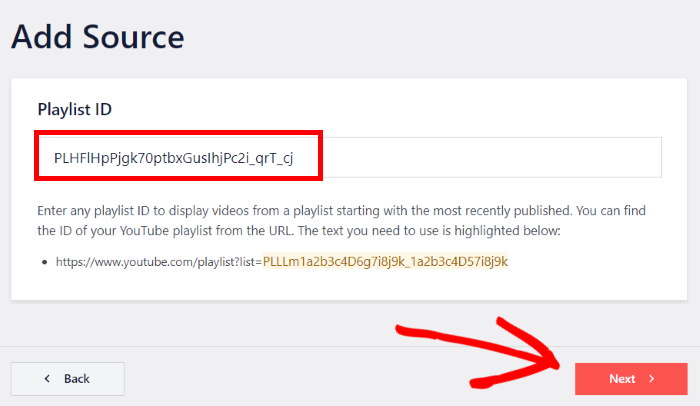
After you have that, you can go back to your Elementor site and paste it into the Playlist ID field there.
Finally, click on Next to link a playlist from YouTube.

Step 4: Customize Your Elementor YouTube Playlist
Now that you’ve added a source, you can choose to import a pre-built template for your YouTube feed:
- Default
- Carousel
- Cards
- List
- Gallery
- Latest Video
- Showcase Carousel
- Widget
Select the template whose design you want to import and then click on Next.

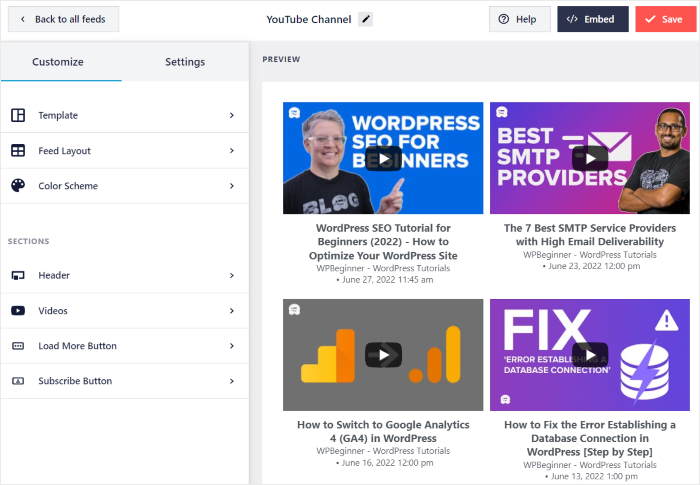
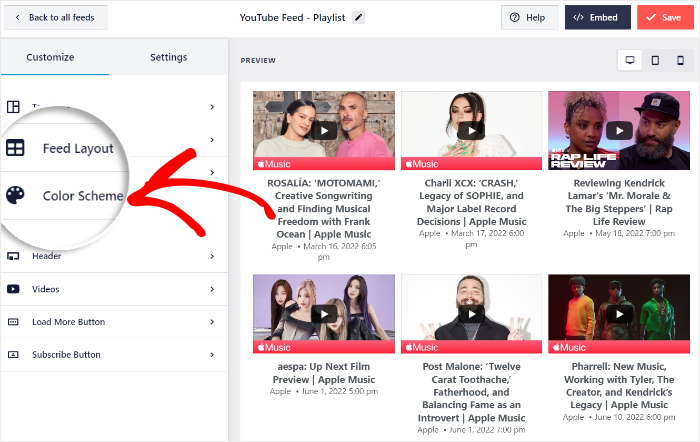
After selecting a template, you’ll see your YouTube feed in the visual customizer.
On the left panel here, you can see the options to change your feed layout, template, play icon, color scheme, header style, typography, and much more.

Whenever you make any changes, you can see how your YouTube feed will look using the live preview on the right.
Let’s check out some of these design options so you see how the visual customizer works:
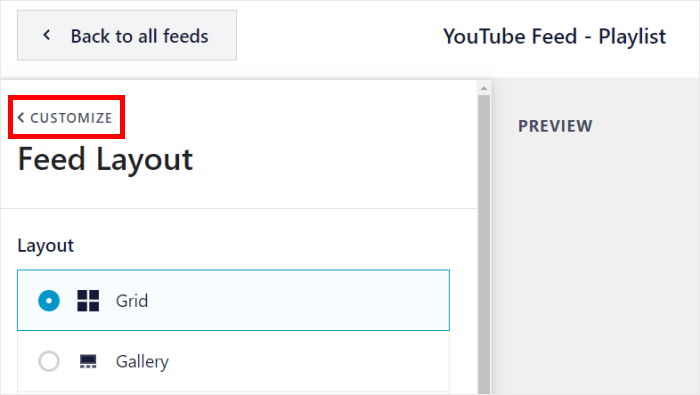
Set a Layout for YouTube Playlist
Just go to the Feed Layout option at the left to get started.

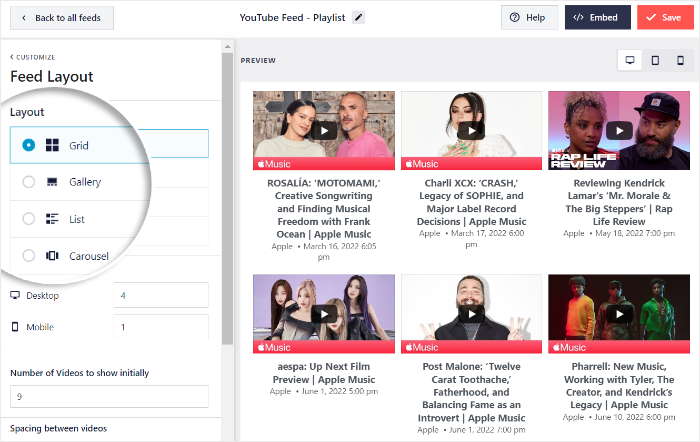
Now, look at the Layout section to see the options for your playlist layout.
You’ve got 4 different layout options here: Grid, Gallery, List, and Carousel.

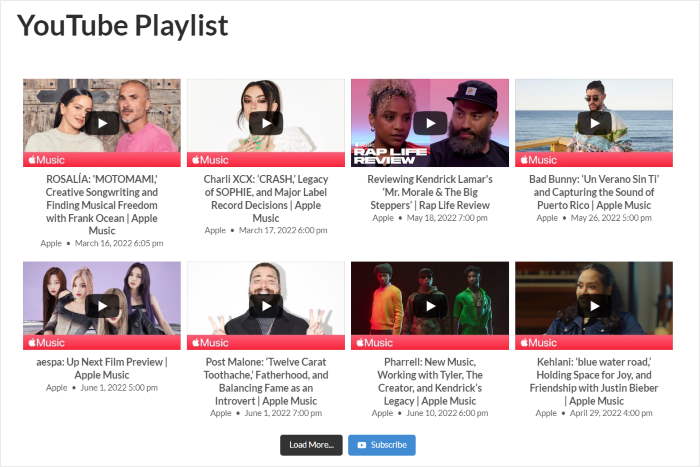
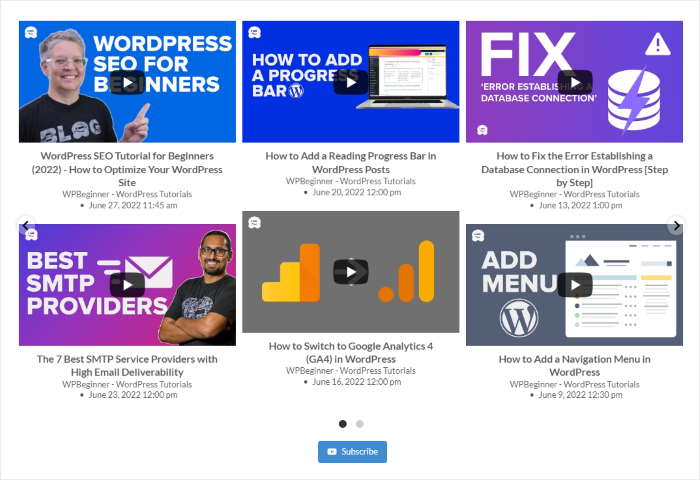
Using the grid option, you can show your thumbnails in a neat grid with rows and columns. It’s a great way of showing lots of videos at once.
Want your Elementor playlist to highlight a specific YouTube video?
In that case, you can try the gallery option instead.

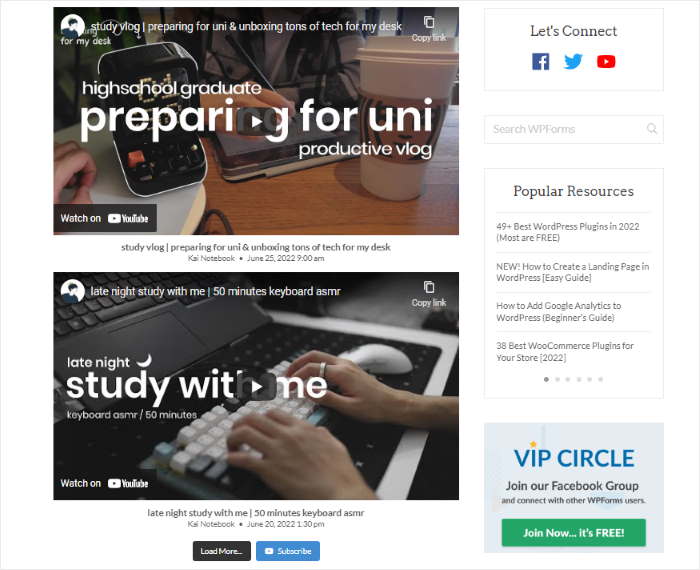
If you want to show all of your videos in a single column, you can try the list option.
It’s pretty similar to the official YouTube layout, and each video gets more space.
Finally, you have the carousel layout. You can show your YouTube playlist in a dynamic slideshow with this option.
Select the one you like the most, and then click on Save.
You can also select your video count, columns, rows, and more from the options here.
Now, you can continue designing your YouTube playlist by clicking on the Customize button.

Change the Color of YouTube Playlist Feed
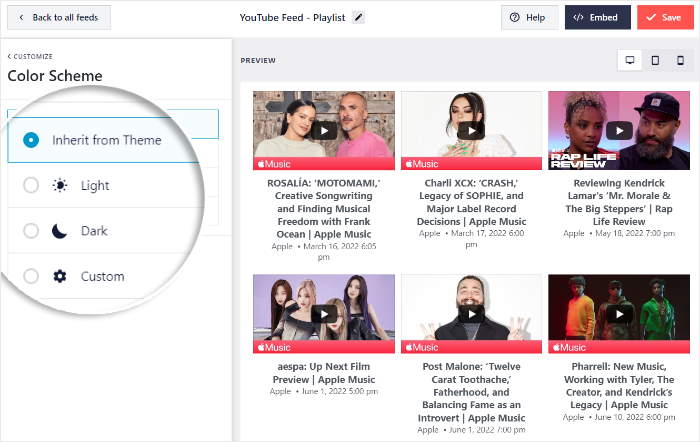
Next, you click on the Color Scheme option to change the colors of your YouTube feed.

To help you easily change your colors at once, you can just pick a color scheme that you prefer:
- Inherit from Theme: Automatically copy the colors of your theme
- Light: Show a light background with a dark font
- Dark: Use a dark background with a light font
- Custom: Manually pick all the colors of your feed yourself

You can click on Save to confirm your color scheme for your Elementor YouTube playlist.
As you can see, YouTube Feed Pro also has tons of easy options for customizing your YouTube playlist.
From here, you can use the additional options to change the design of your feed header, lightbox option, button design, and more.
Plus, the plugin automatically copies the look of your site, so your YouTube playlist will perfectly match your branding.
Step 5: Add YouTube Playlist to Elementor
Now, we’ll show you how to embed YouTube playlists to Elementor with ease. You can get started from the live feed editor as well.
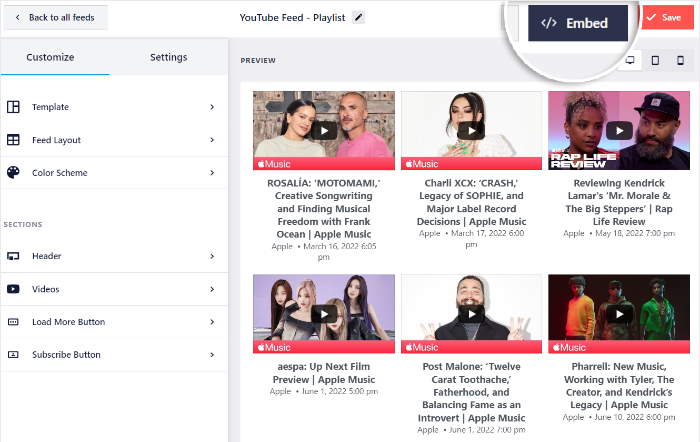
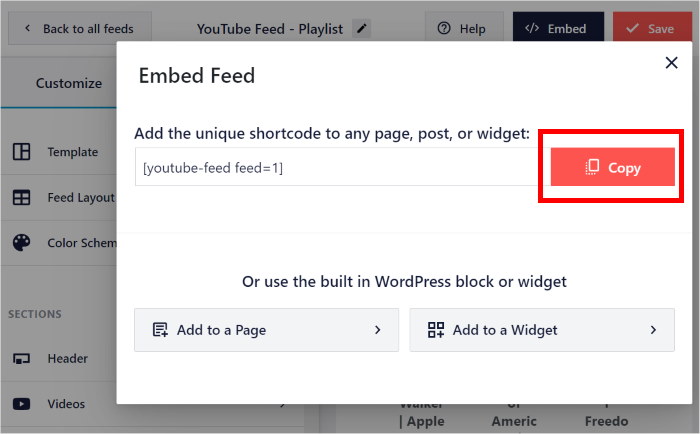
To get started, click on the Embed button in the top right corner.
Doing that will open the embed options for your YouTube feed.

On the popup, you can choose how to embed YouTube playlists on your site.
Since we’re embedding it on your Elementor page, click on the Copy button.

Once you do that, navigate to Pages » Add New, which will open the page in the block editor.
Now click on the Edit with Elementor button.

You can also use a WordPress post here. For that, go to Posts » Add New and then click on Edit with Elementor.

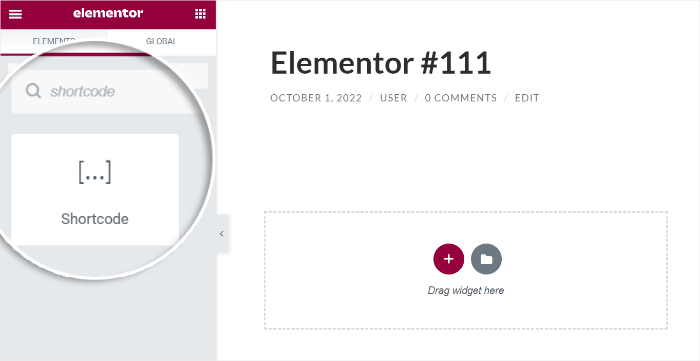
Once the Elementor editor is open, look at the panel on the left with all the Elementor widgets.
In the search field, type in “shortcode” to see the Shortcode widget in the search results.

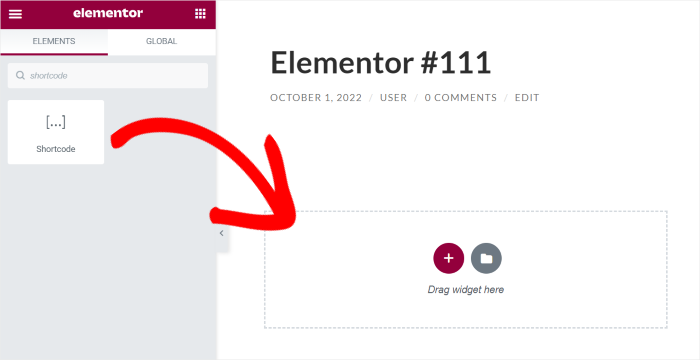
To embed YouTube playlist feeds, drag the Shortcode widget and drop it on the page.

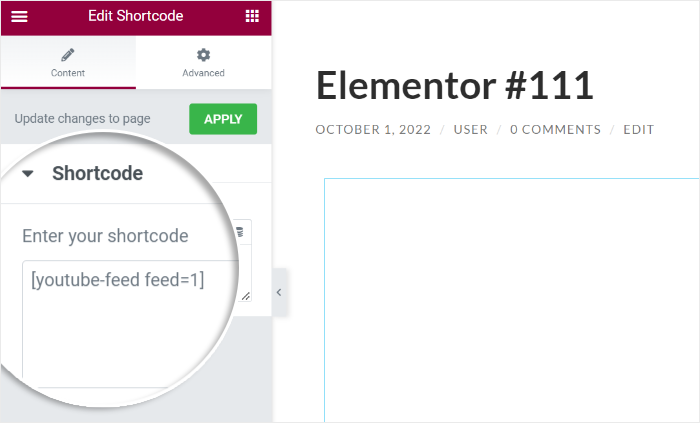
To embed your YouTube feed, simply paste your shortcode from earlier into the Enter your shortcode field.
Once you do that, you can see your YouTube video playlist widget on the right.

Finally, click on the Publish or Update button on the bottom left.
Just like that, you’ve added a new Elementor video playlist widget! Similarly, you can embed Instagram feeds, Twitter feeds, TikTok feeds, and much more using the right tools.
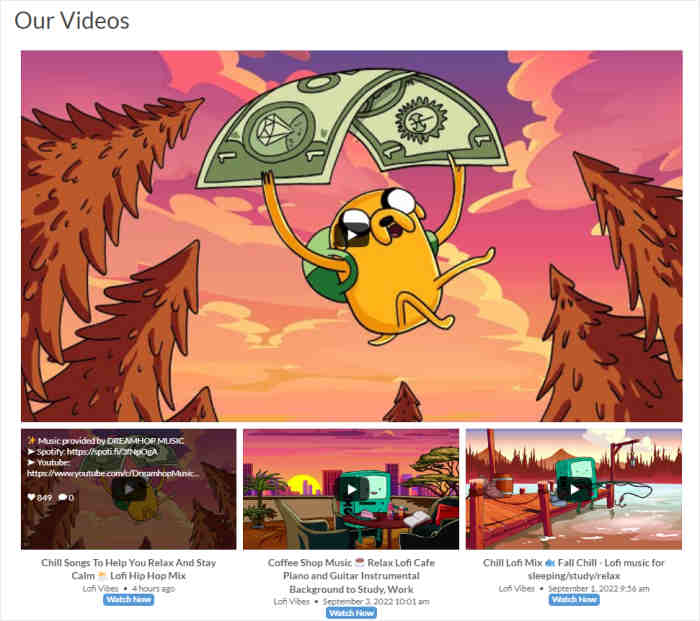
You can now check out your WordPress website and see how it looks.

And that’s it!
Now, you can embed YouTube playlists on your Elementor pages. With the YouTube Feed Pro plugin, you can even embed YouTube playlists with sidebar widgets, footer widgets, posts, and much more.
With a playlist of relevant videos, your Elementor pages can be much more engaging to look at. It’s a great way to convert visitors and get more sales.
Want to display YouTube feeds on your site? Grab your copy of YouTube Feed Pro today!
Looking to get your YouTube channel off the ground? Check out our guide on how to grow your YouTube channel?
Other Social Media Tutorials & Hacks
- How to Embed Your Instagram Feeds on Your Website
- How to Use Social Media in Affiliate Marketing
- How to Embed TikTok Feed on Your Elementor Website
- How to Add YouTube Channel Feeds on Your Website
- How to Embed Instagram Feed to Elementor Websites