Are you looking for a way to display Elementor YouTube shorts?
For a quick and easy way to make your Elementor website more engaging, you can just add YouTube shorts.
That way, you can grab people’s attention and engage them with short-form videos.
But manually displaying Elementor YouTube shorts can be tough. To help you out, we’ll show you the easiest way to embed YouTube shorts in WordPress.
To skip directly to the tutorial, you can just click here.
Is There a Way to Embed YouTube Shorts?
Yes, you have 2 different ways to embed YouTube shorts in Elementor.
- Manual way: Copy the embed code for each YouTube short before adding it to your website using a code snippet widget.
- Automatic way: Get a WordPress plugin that can automatically display feeds of YouTube shorts on your website.
If you go for the first option, you’ll need to generate the embed code for each YouTube short, return to your website, and then insert the code using an Elementor widget.
As you can see, this can take a lot of time and effort – especially if you’re not used to handling a lot of code.
On top of that, you’ll need to redo this whole process whenever there’s a new YouTube short you’d like to embed.
The good news?
You can simply use a social media feed plugin like YouTube Feed Pro to embed your video shorts instead.

With the help of this plugin, you can easily display YouTube shorts on your website. Plus, you don’t need to deal with any code or a YouTube shorts embed code generator.
Since the plugin comes with a simple guided flow, you can create, customize, and embed YouTube content in just minutes.
That way, you can embed videos, shorts, and livestreams from different YouTube channels, playlists, favorites lists, and much more.

To help you create unique YouTube feeds with ease, the plugin comes with templates that you can import in a single click.
On top of that, you can use the visual customizer to freely change your layout, colors, header design, load more buttons, filters, and much more.

After that, you can use a special Elementor widget to embed the YouTube shorts on your website.
If you want to embed YouTube shorts with ease, get your copy of YouTube Feed Pro here.
With that, let’s get started with our tutorial and see how you can embed YouTube shorts on an Elementor site.
How to Embed YouTube Elementor Shorts With Ease (5 Steps)
Ready to get started and embed YouTube shorts on WordPress? Just follow the steps below.
Step 1: Install YouTube Feed Pro Plugin
Once you’re ready, you can go and get your copy of YouTube Feed Pro here. Next, install and activate the plugin on your WordPress website.
Want more information on how to do that? You can take a look at our article on how to install WordPress plugins.
After your plugin is ready, you can move on to step 2 and create a new feed.
Step 2: Create a YouTube Feed
Using the plugin’s guided flow, you can create a new feed for your YouTube shorts.
First, open the YouTube Feed » All Feeds menu from your dashboard area .
On the new page, click on the Add New button at the top.

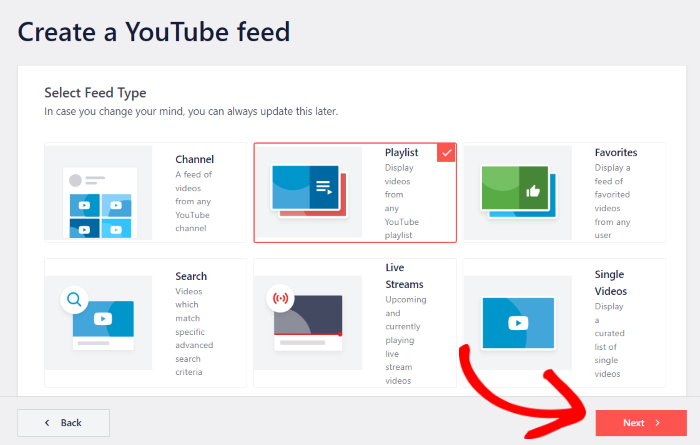
Once you do that, the plugin will ask you to choose a feed type. You can choose from different options here, including YouTube channel, favorites list, search results, live streams, and more.
To continue, just select your feed type and then click on the Next button.
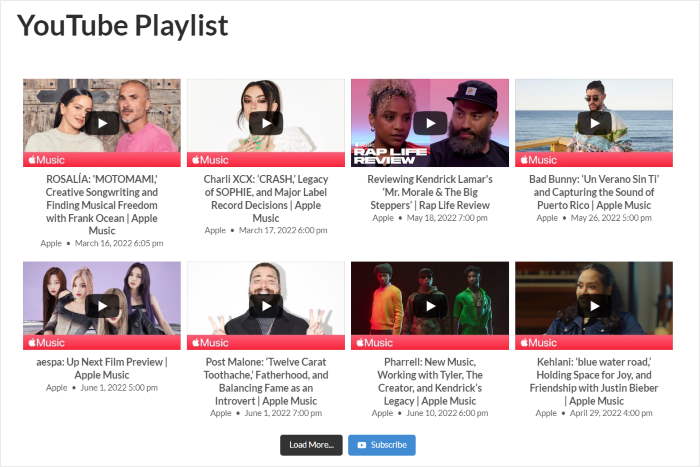
For this example, we’ll use the playlist feed type.

Just like that, you’ve created a new YouTube feed for your Elementor website.
In step 3, you can go ahead and connect your feed to YouTube so that it can display YouTube shorts on your site.
Step 3: Connect Your YouTube Account
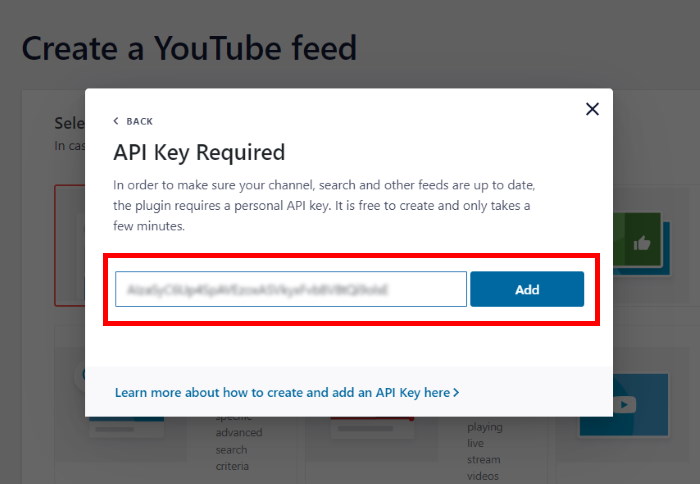
If you want an easy way to connect your new feed to YouTube, you can use your API key.
Don’t have your YouTube API key? All you need is a Google account, and you can follow our guide on how to create your YouTube API Key
After your key is ready, copy it and then return to your website.
Finally, paste the YouTube API key into the popup and click on Add.

Now that you’ve connected the feed to YouTube, it’s time to add the source for YouTube shorts.
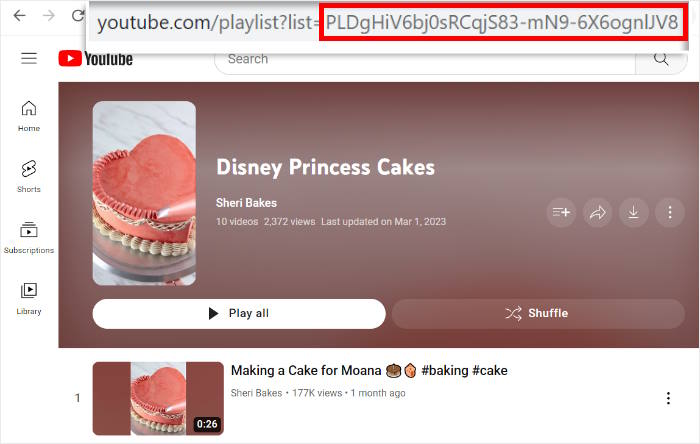
Since we’re using a YouTube playlist feed, we’ll open the playlist with the YouTube shorts. After that, we’ll copy the code at the end of the URL.
You can copy the code for other feed types just like this.

Once you have the code, return to your website once more.
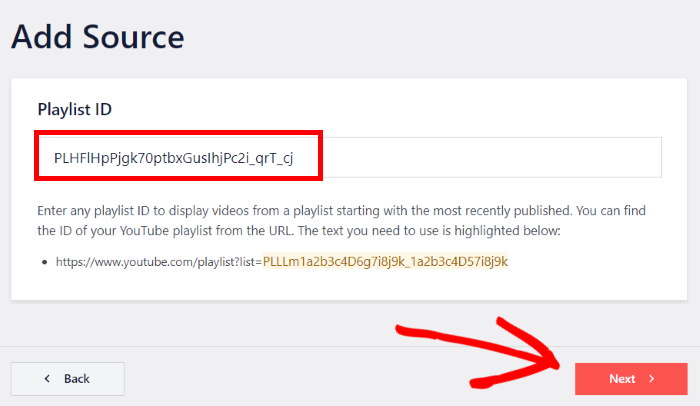
Now paste your code under the Playlist ID field to connect your source.

As you can see, YouTube Feed Pro makes it super easy to create a new Elementor YouTube feed and connect it to a source.
Step 4: Customize Your YouTube Shorts
To make customization super easy, the YouTube Feed Pro plugin lets you import pre-designed templates with a single click.
You have 8 templates to choose from:
- Default
- Carousel
- Cards
- List
- Gallery
- Latest Video
- Showcase Carousel
- Widget
After selecting your feed template, click on the Next button.

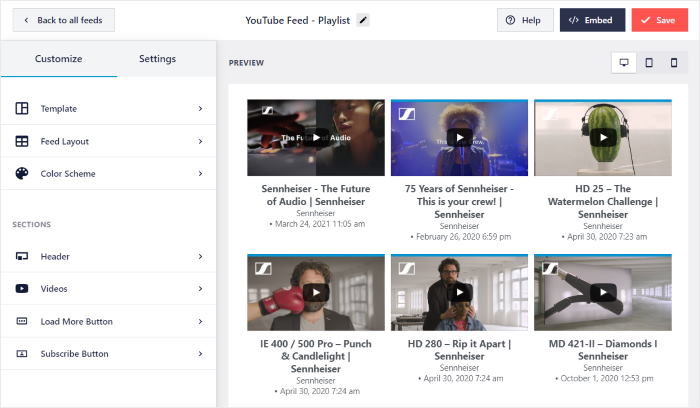
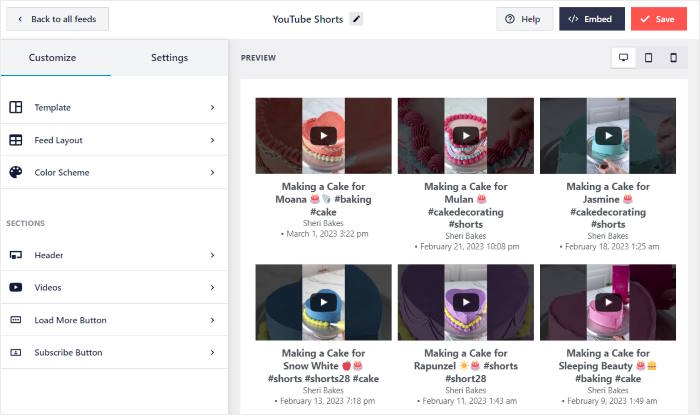
To customize your YouTube feed in detail, the plugin will now send you to the visual customizer.
Using the options on the left panel, you can set your layout, color scheme, header design, load more button, and much more.

On top of that, the live preview on the right can show you how your YouTube shorts will look in real time.
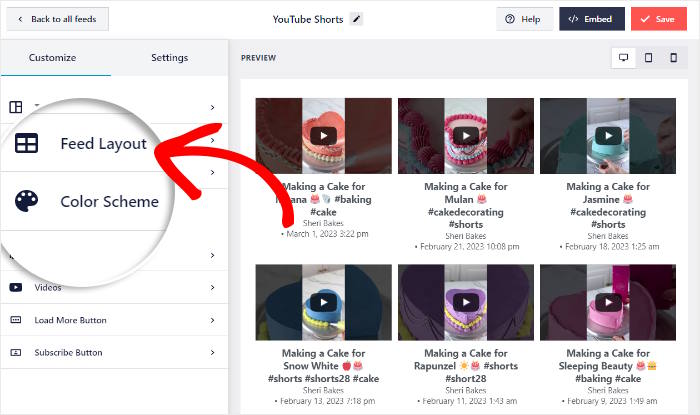
First, look for the Feed Layout option on the left and click on it.

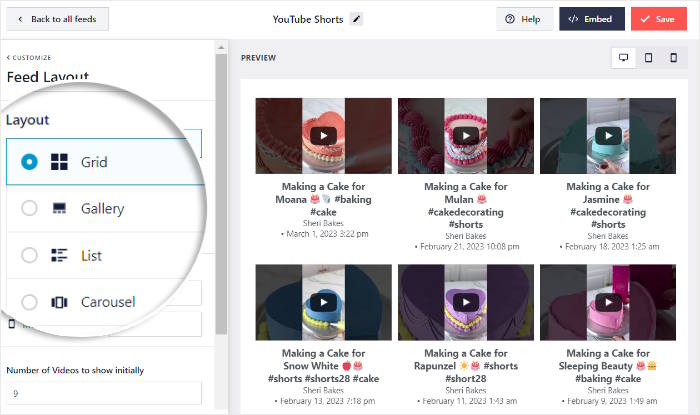
On the left, you can now find 4 different layout options that you can choose from:
- Grid
- Gallery
- List
- and Carousel
Let’s look at each layout in detail below.

First, you have the grid option that shows your Elementor YouTube shorts in different rows and columns.
It’s a great option if you want to give your visitors lots of videos to choose from.
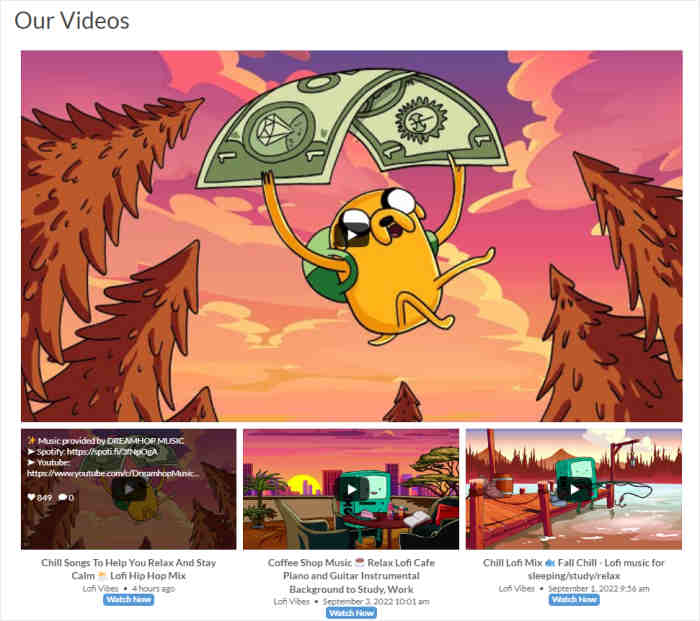
If you want to highlight a single YouTube short instead, then you can pick the gallery layout.
This will show a large video thumbnail with smaller thumbnails under it.

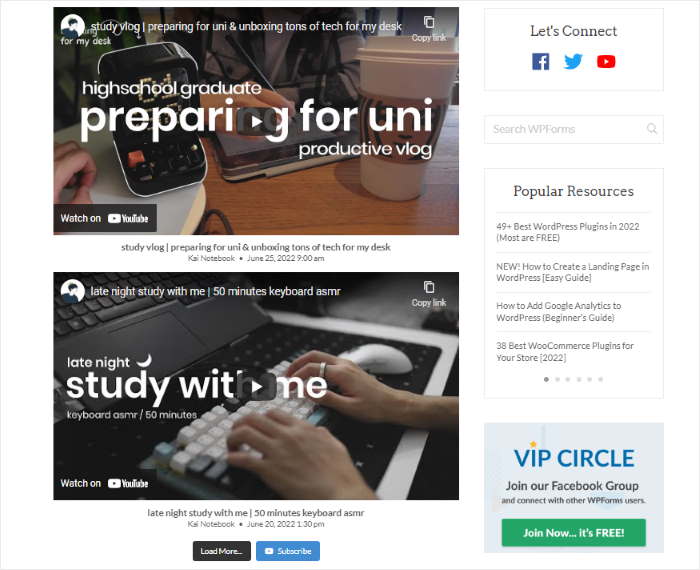
Next, you have the list layout that shows all the YouTube videos in a single column.
As a result, your YouTube shorts will be clearly visible to anyone visiting your post or page.
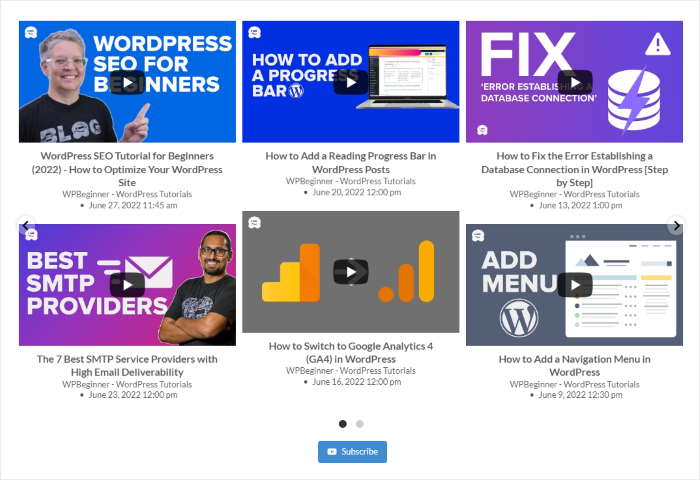
Finally, you have the carousel layout that can turn your YouTube videos into a beautiful sliding carousel.
Your website visitors can then interact with your website and check out the videos in an engaging way.
Once you set your layout, click on the Save button at the top.
Next, click on the Customize button to continue personalizing your YouTube shorts.

Now that you’ve set your layout, you can use the customizer to edit your colors.
Click on the Color Scheme option on the left to continue.

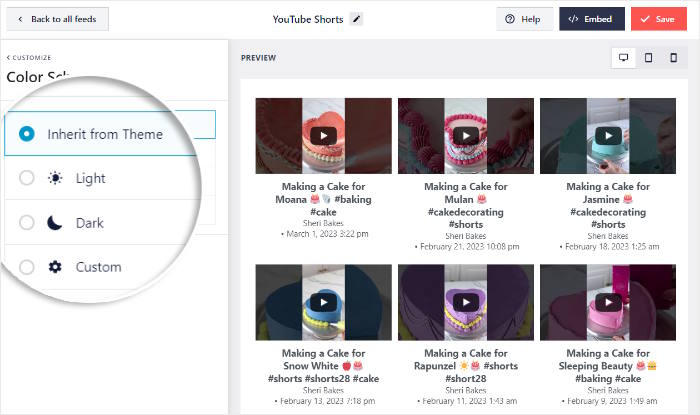
Now, you can edit your YouTube feed’s colors by selecting the color scheme that you prefer.
- Inherit from Theme: Automatically copy your WordPress theme’s colors
- Light: Pick a light background color along with a dark font
- Dark: Select a dark color for the background and a light font color
- Custom: Choose all the colors yourself

After selecting the color scheme you prefer, click on Save to confirm your changes.
As you can see, YouTube Feed Pro lets you customize your video content in just a few simple clicks — no need for HTML, Custom CSS, or any kind of code.
Once you use the remaining customization options, click on the Save button once again.
You can then move on to the final step below.
Step 5: Add YouTube Shorts to Elementor
Finally, you can go ahead and embed your Elementor YouTube shorts in this stage.
From your visual customizer, look for the Embed button at the top and then click on it.

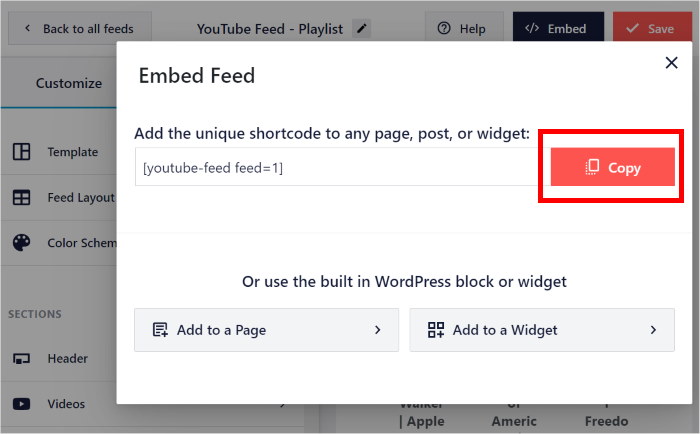
Next, you’ll see all the embed options for your YouTube shorts feed.
To embed it on your Elementor page, you can click on the Copy button on this popup.

Now, go to your WordPress dashboard and then navigate to the Pages » Add New menu.
From the WordPress editor, click on the Edit with Elementor button to continue.

Alternatively, you can also use a WordPress post instead.
First, open the Posts » Add New menu from your dashboard and then click on Edit with Elementor.

Once you see the Elementor editor, use the search bar in the top left corner to search for the “shortcode” widget.
After you do that, you’ll see the Shortcode widget in the search results below.

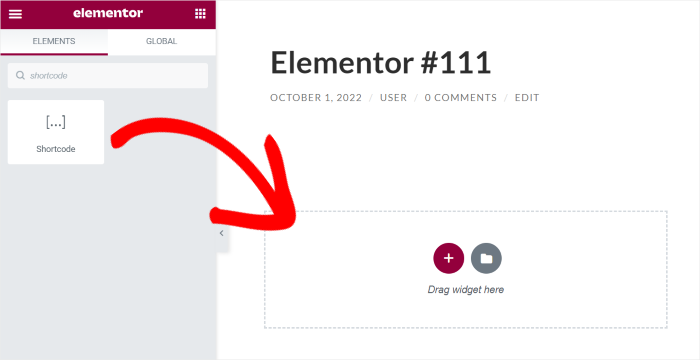
Next, drag the Shortcode widget from the left and drop it on the right.

You’ll then see the widget’s options on the left.
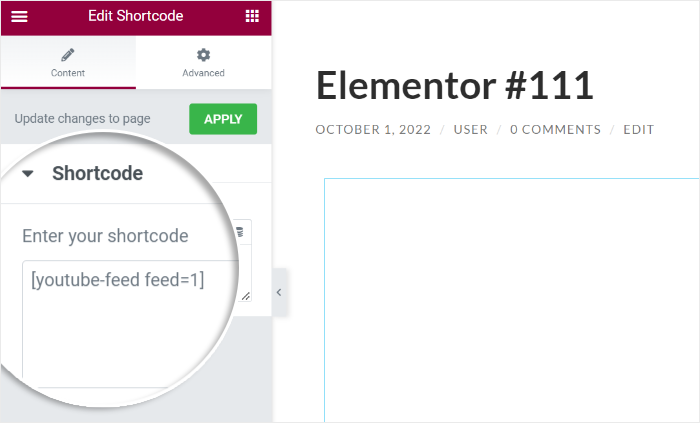
There, look for the Enter your shortcode field and then paste your shortcode under it.

Finally, click on the Publish button and your page or post will be live on your website.
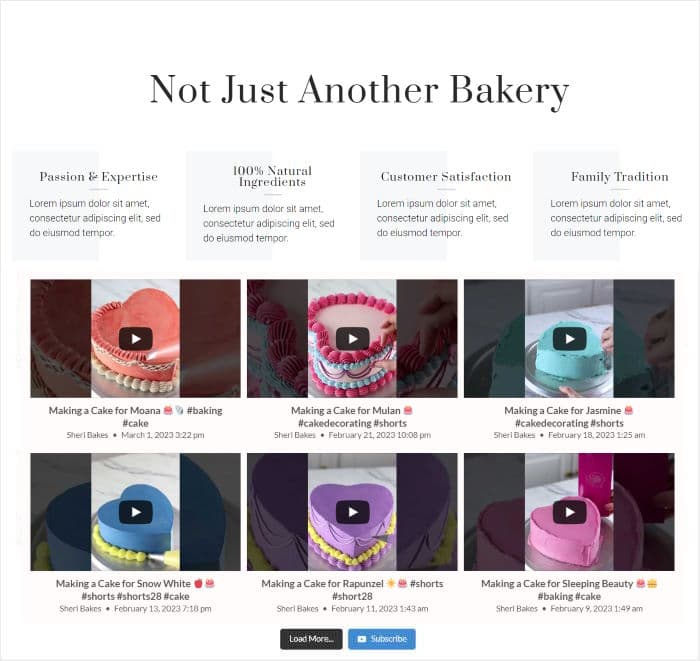
Your visitors can now check out the Elementor YouTube shorts that you’ve just embedded like this:

And there you have it!
Now you know how to engage your website visitors with YouTube Elementor shorts. With the help of YouTube Feed Pro, it takes just a few simple clicks.
Using these YouTube embeds, you can boost your website’s engagement, grow your YouTube channel, boost conversions, and much more.
Want to embed YouTube Elementor shorts? Get your copy of YouTube Feed Pro here.
If you want an easy way to boost your sales, you can follow this guide on how to embed social media review widgets.
Don’t forget to follow us on Twitter or Facebook for more social media marketing tips and tricks.