Want to display responsive Twitter embeds to engage website visitors?
If you want to engage everyone visiting your website, an easy solution is to embed responsive Twitter posts.
But adding responsive Twitter embeds by yourself can be confusing – especially if you’re not already used to dealing with code.
In this article, we’ll guide you through the process of embedding responsive Twitter feeds on your website.
But first, let’s take a look at the different ways to make your Twitter embeds responsive.
Or you can click here to skip directly to the tutorial.
Ways to Add Responsive Twitter Embeds on Your Site
To embed content from Twitter while making sure the tweets are responsive, there are 2 options you can use:
- Manual Way: Generate an embed code, tweak the code to make it responsive, and add it to your site.
- Automatic Way: Use a social media plugin that can automatically display mobile-friendly Twitter feeds.
If you go for the manual way, you’ll have to open the official Twitter embed code generator publish.twitter.com on your browser.

Once you generate the HTML embed code, open your website again and then insert the embed code.
Sadly, your tweets might not be responsive each time if you’re using the manual way. To solve that problem, you can add this CSS code.
.twitter-timeline {
width: 100vw !important;
}
And if you want to customize your Twitter posts using iFrames, you’ll have to manually edit the code even more or hire a developer.
As you can see, embedding responsive Twitter content can be time-consuming and complicated if you use this method.
Which Is Better: iFrame or Twitter Embeds?
While some people use iFrames to display Twitter content, it can actually hurt your website in many ways.
Since iFrames aren’t responsive by default, you’ll have to manually edit the code to make them mobile-friendly.

As a result, visitors on mobile devices might not be able to view your tweets properly.
Plus, search engines like Google can’t read the content inside iFrames, which can be bad for SEO.
The good news is that you can use the automatic way to embed responsive Twitter posts with ease. You can use a WordPress plugin that can connect with Twitter using its API and aggregate tweets on your site.
Let’s take a look at this method below.
Easiest Way to Embed Responsive Twitter Content
If you’re looking for the simplest way to embed Twitter content, the best option is to try a plugin like Twitter Feed Pro.

Using Twitter Feed Pro, you can create, customize, and embed responsive Twitter feeds on your website with ease – no need for HTML, Javascript, Custom CSS, or any code.
Just follow a simple 3-step guide, and you can have a beautiful Twitter feed ready to go. You can embed a Twitter timeline, hashtag, search results, home timeline, and more.

Since Twitter Feed Pro will automatically copy the design of your website, your Twitter content will perfectly match your brand’s look right out of the box.
You can then customize your Twitter feed even further by picking a pre-designed template that you want to import.
For more customization, the plugin comes with a visual editor where you can set your layout, color, number of tweets, header style, load more buttons, and much more.
Plus, you can track all of your changes using the live preview.

The plugin has a smart caching system that saves a copy of your Twitter content. So, your site can show the saved copy to visitors instead of loading your tweets from scratch each time.
As a result, your site can load much faster. And with a faster website, you also get much better SEO.

Since Twitter Feed Pro saves a backup copy, your embedded tweets will be online even when Twitter itself is down temporarily.
All in all, it’s the best Twitter feed plugin out there and a fantastic solution if you want responsive Twitter embeds.
Ready to embed responsive Twitter feeds? Go and grab your copy of Twitter Feed Pro today!
Now, let’s go ahead and see how you can use this plugin to add responsive Twitter embeds to your site.
How to Embed a Responsive Twitter Feed on Your Site
To get started with adding responsive Twitter embeds, you can simply follow the step-by-step instruction below:
Step 1: Install and Activate Twitter Feed Pro
You can get started by grabbing your copy of the Twitter Feed Pro plugin from here. Once you have the plugin, install and activate it on your WordPress site to continue.
For more information, you can check out this user-friendly guide on how to install WordPress plugins.
After you do that, you can go to step 2 and create a responsive Twitter feed.
Step 2: Create a Twitter Feed
Since the plugin comes with a simple guided flow, you can create a new Twitter feed in just a few simple clicks.
First, open your admin dashboard and navigate the Twitter Feed » All Feeds menu before clicking on the Add New button at the top.

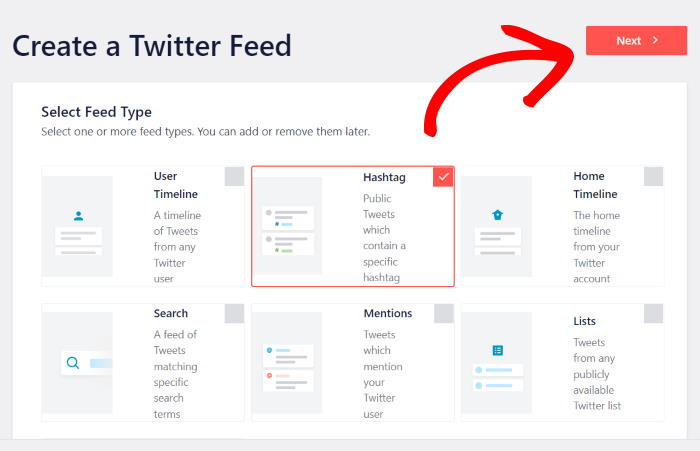
Next, the plugin will ask you to choose the type of Twitter embeds you want on your website. There are 6 options that you can pick from, and each will display tweets from a different source.
- User Timeline: Choose Twitter profiles whose tweets you want to embed
- Hashtag: Select specific hashtags and then embed the tweets with that hashtag
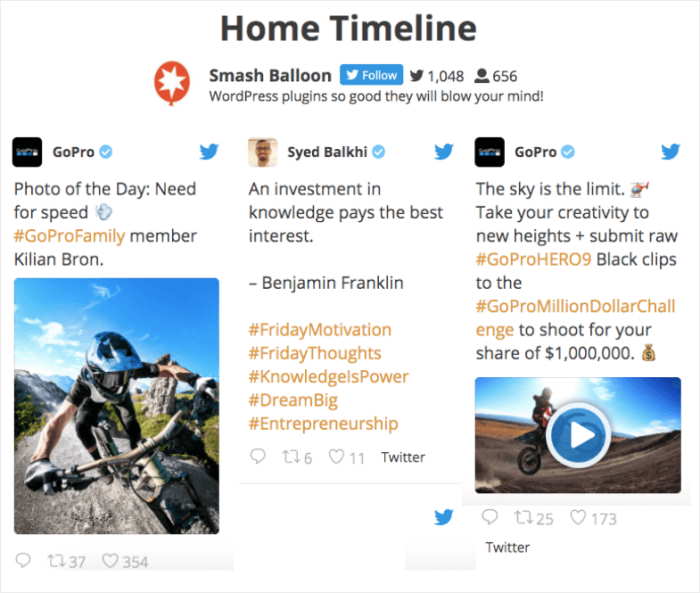
- Home Timeline: Embed tweets from your account’s home timeline
- Search: Pick search terms and embed the Twitter search results on your site
- Mentions: Display tweets that mention your brand’s Twitter account
- Lists: Show content from your selected Twitter list
You can even select more than one option if you want to combine different feed types into 1 Twitter feed.
To continue, select your Twitter feed type and then click on the Next button.

For our example, we’ll use a hashtag feed to display responsive Twitter embeds.
Now that your Twitter feed is created, you can connect it to your Twitter account in step 3.
Step 3: Connect Your Twitter Account
To show responsive embeds on your site, the plugin will now connect to your Twitter account.
To do that, first, click on the Connect button.

Next, Twitter Feed Pro will ask for read-only access to your account. The plugin can then use the access to view Twitter info, but it can’t make any changes to your account.
As a result, the Twitter Feed Pro plugin is completely safe.
To do that, just click on the Authorize app button.

Once you do that, Twitter Feed Pro will open your website so you can add a source for your Twitter feed.
A source is the Twitter profile, hashtag, search term, list, and more that you want to embed on your site.
To continue, enter the source on the popup and then click on Next.

For this responsive Twitter feed, we’re using the “KEEB_PD” hashtag as the source.
Now that you’ve connected your feed to Twitter and added your source, it’s time to customize it.
Step 4: Customize Your Responsive Twitter Embeds
To help you quickly set how the responsive tweets appear on your site, you can import a pre-designed template.
Here are the feed templates that you can select from:
- Default
- Masonry
- Simple carousel
- Simple cards
- Showcase carousel
- Latest tweets
- Widget
Click on Next once you pick a feed template that you prefer.

Now, you’re ready to customize your Twitter feed using the live feed editor. On the left side, you can find the customization options to change your feed layout, header design, lightbox option, color scheme, and much more.
You can also use the moderation options in the feed settings to curate the tweets that show up on your site.
The plugin has a simple real-time preview on the right to help you keep track of your changes.

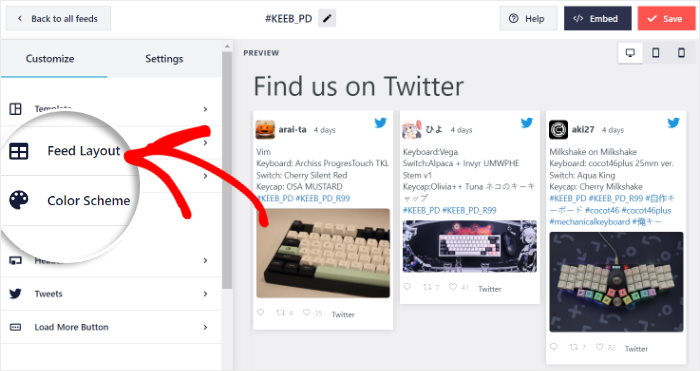
To get started, you can change the layout of the tweets on your website.
For that, look for the Feed Layout option on the left and click on it.

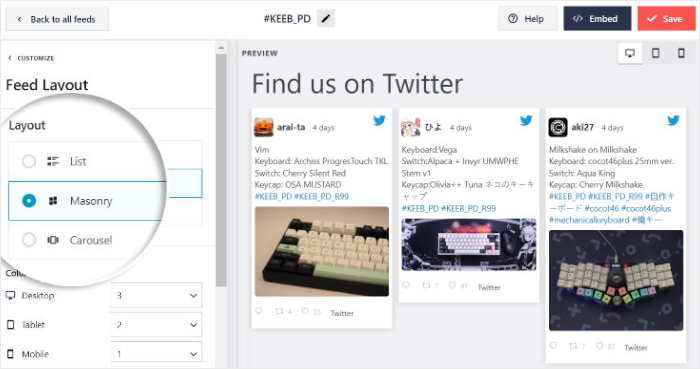
Next, Twitter Feed Pro will show you 3 layouts that you can pick from: List, Carousel, and Masonry.
Let’s take a look at them below:

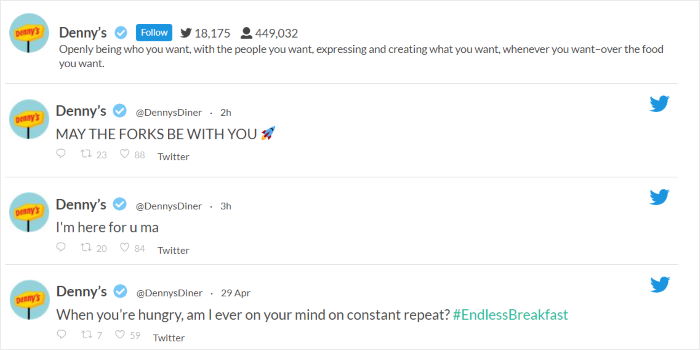
If you want to show tweets in a similar way to Twitter’s official site, you can go for the list layout.
Plus, your Twitter feed will be clearly visible on your webpage this way.

If you want to use columns to display Twitter embeds, you can use the masonry layout.
You can show tons of tweets at once using this layout.

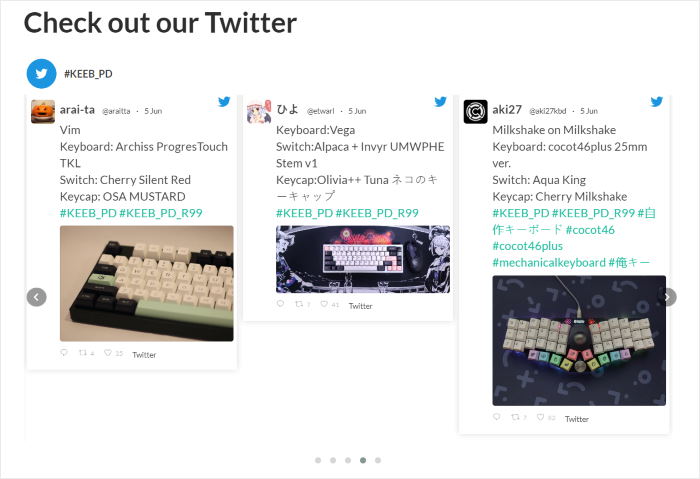
If you go for the carousel layout option, you can show your tweets in an interactive Twitter slideshow.
Your visitors will have another way to engage with your site.

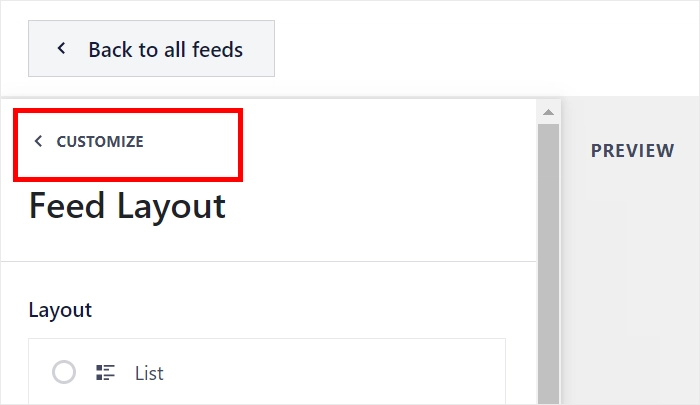
After you select a feed layout, click on the Save button.
Next, click on the Customize button to continue customizing how your Twitter feed looks.

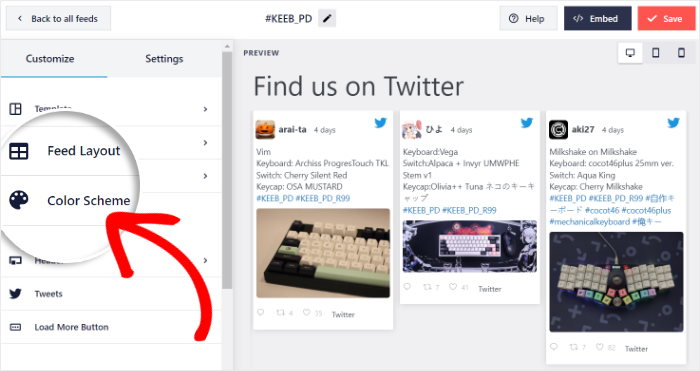
This time, you can choose the colors of your responsive Twitter feed.
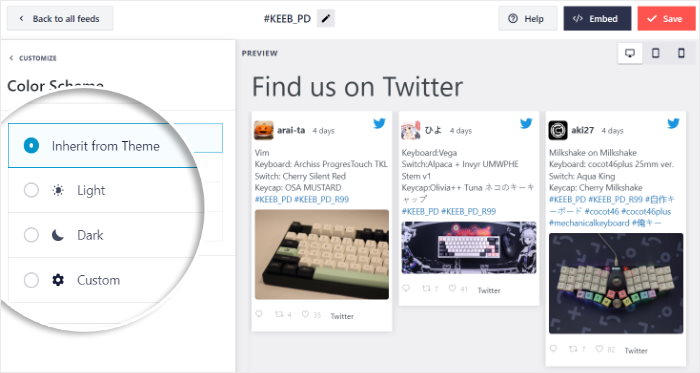
First, click on the Color Scheme option.

Twitter Feed Pro comes with 4 color scheme options that you can try:
- Inherit from Theme: Copy the colors of your WordPress theme for your tweets
- Light: Dark font color with a light background
- Dark: Dark background and a light-colored font
- Custom: Manually select all of your colors
To continue, select your color scheme and then click on Save.

Want to customize your Twitter embeds even more? You can use the remaining buttons to set your header style, button design, number of tweets, feed size, and much more.
Finally, click on Save to confirm the new design of your Twitter feed.
In step 5, you can finally embed this Twitter feed on your WordPress website using this plugin.
Step 5: Add Responsive Twitter Embeds on Your Website
With the help of Twitter Feed Pro, there are 2 ways you can embed Twitter content on your website:
- Add responsive Twitter embeds on a web page
- Add responsive Twitter embeds on the website sidebar or footer
Add Responsive Twitter Embeds on a Web Page
Since the plugin is so user-friendly, you can start embedding your Twitter feed directly from the live feed editor.
First, click on the Embed button at the top of the editor.

Once you do that, the plugin will show you a popup with the different ways you can embed Twitter feeds.
Click on the Add to a Page on the popup to continue.

You can now choose the WordPress page where you want to display the feed.
After selecting the page on the popup, click on the Add button to proceed.

Once you do that, the plugin will open the page in the WordPress editor so you can embed your feed.
Next, add a new content block by clicking on the plus icon (+).

Using the search bar at the top, look for the “twitter feed” block and then click on the Twitter Feed block below.
You’ll then see your Twitter embed on the WordPress editor.

Finally, click on the Update button, and your Twitter feed will be online.
If you open your web page, you can see how your responsive Twitter embeds look.

As you can see, Twitter Feed Pro makes it super easy to show mobile-friendly Twitter content on your website.
With that, let’s look at the next way to embed Twitter feeds.
Add Responsive Twitter Embeds on the Website Sidebar or Footer
The next option is to use a Twitter widget to display responsive tweets on your website’s sidebar or footer areas.
Like with the previous method, you can use the live editor this time.
If you want to open a feed in the live feed editor again, first, open the Twitter Feed » All Feeds menu from your WordPress dashboard.
After you do that, click on the Twitter feed that you want to embed.

As you can see, it’s super easy to re-open a Twitter feed in the live feed editor.
From there, click on the Embed button at the top to get started.

You can now use the popup to create a new Twitter widget to show responsive tweets.
Then, click on the Add to a Widget button on the popup.

Now, the plugin will open the widgets page of your site, where you can add your Twitter feed widget.
Once you’re there, you can choose the location of your tweets.
If you want to show responsive Twitter embeds on the sidebar, click on the Sidebar panel.

Or you can click on Footer to start displaying tweets on your website footer.
For this example, we’ll use a WordPress sidebar.

To add a new widget, click on the plus icon (+) at the bottom.
After you do that, select the Twitter Feed widget from the available options to continue.

You can now finish embedding your Twitter feed by clicking on the Update button.
Just like that, you can have a feed of responsive Twitter embeds on your sidebar or footer areas.

And there you go!
As you can see, adding responsive Twitter embeds to your site can be super easy with the help of Twitter Feed Pro.
You can now show relevant tweets to keep visitors interested, grow your Twitter followers, boost your conversions, and much more.
Want to embed responsive Twitter feeds? Click here to get Twitter Feed Pro for your site!
While you’re here, don’t forget to check out this list of the best ways to make money on Twitter.
If you thought this was helpful, why not follow us on Facebook and Twitter for more informative social media tips and tricks?