Do you want to show a Twitter feed on your Beaver Builder website?
Beaver Builder is a great tool if you want to create a beautiful website for your brand without any coding. But adding Twitter feeds to Beaver Builder can be tricky — especially if you’re not used to dealing with code.
To help you folks out, we’ve put together this beginner’s guide on embedding Twitter feeds in Beaver Builder with ease.
Let’s get started!
Why Add Twitter Feeds to Beaver Builder?
Using a Twitter feed, you can engage your website visitors with relevant posts, photos, videos, and more from Twitter. After all, social media posts are one of the best ways to keep people interested.
The “typical” internet user spends almost 2½ hours each day using social media platforms, equating to more than one-third of our total online time.
Simon Kemp, Chief Analyst at DataReportal
On top of that, you can use a Twitter feed to:
- Show online reviews of your products to use as social proof and boost your conversions
- Post your own Twitter content and get tons of likes, comments, and followers with ease
- Regularly insert Twitter content with relevant keywords to boost your SEO and rank higher in search engine results
- Display important announcement posts, product releases, news, and more to grab people’s attention
- And much more!
To create Twitter feeds for Elementor, all you have to do is follow the simple steps below. Let’s get started!
How to Embed a Beaver Builder Twitter Feed Easily
Just follow the steps below and you can have a beautiful Twitter feed on your WordPress Beaver Builder site in no time.
Step 1: Download the Twitter Feed Pro Plugin
When it comes to embedding Twitter content, the best tool that you can use is Twitter Feed Pro.
As the best Twitter feed plugin, you can use it to create, customize, and embed feeds of tweets in just minutes — no need to touch a single line of code.

Plus, all the Twitter feeds will automatically match your Beaver Builder site’s design and look beautiful right away.
Get your copy of the Twitter Feed Pro plugin from here before installing and activating it on your website.
For more information on how to do that, you can take a look at this tutorial on how to install WordPress plugins easily.
Step 2: Create a New Twitter Feed
Now that you have the plugin, you can use the 3-step guide to quickly create your Twitter feed.
From your WordPress admin area, open the Twitter Feed » All Feeds menu and then click on the Add New button.

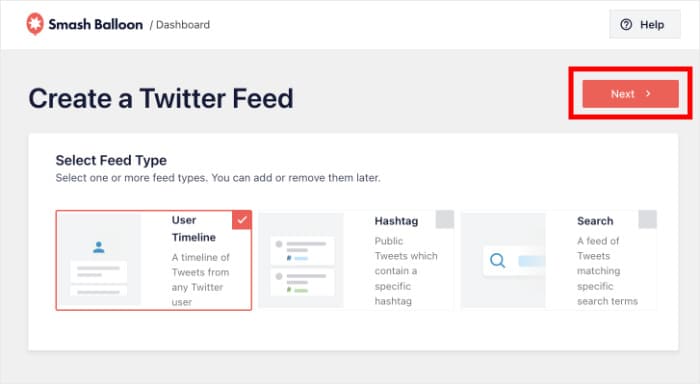
After that, the plugin asked me which type of Twitter feed I wanted to create. Turns out, there are 3 options to pick from:
- User Timeline: Show your own Twitter content from your timeline
- Hashtag: Display tweets that have your selected hashtags
- Search: Embed the search results for your chosen search terms
I ended up picking the User Timeline feed type here.
Once you select a feed type, click on Next to continue.

Twitter Feed Pro will now ask for a source. This source is basically the user timelines, hashtags, or search terms that you want to select.
As you can see below, I added the user timeline for “starbucks” as the source.
Remember to add your source and click on Next to continue.

Step 3: Customize Your Twitter Feed
To help you create beautiful Twitter feeds with unique designs, the plugin lets you choose a feed template to import:
- Default
- Masonry cards
- Simple carousel
- Simple cards
- Showcase carousel
- Latest tweet
- Widget
Just pick a template you prefer and click on the Next button.

Next, Twitter Feed Pro will show your feed in the visual customizer. Here, you can find the options to change your layout, header design, button design, tweet style, and much more.
Plus, you even get a live preview to keep track of your changes.

Ready to start customizing the Twitter feed for your Beaver Builder?
First, select the Feed Layout option on the left.

Here, you get 3 different ways of displaying tweets on your Beaver Builder site:
- List: Embed the tweets one after the other in a single column so each tweet is clearly visible
- Masonry: Display tons of tweets on your site at the same time using multiple columns
- Carousel: Show a sliding carousel of Twitter content and make your website more interactive

I ended up picking a masonry layout for this example.
To keep your new layout, click on the Save button in the top right. Next, click on Customize to return to the main customization options.

Let’s check out another customization option in this visual editor.
Click on the Color Scheme option on the left.

This shows you a convenient place where you can choose the colors of your Twitter feed.
You have 4 different color scheme options to pick from:
- Inherit from Theme: Use the same colors as your Beaver Builder website’s theme
- Light: Pick a bright background and dark color for the font and icons
- Dark: Select a dark-colored background instead and a light color for the font
- Custom: Manually pick all the colors yourself

Like before, click on Save to keep your changes.
You can then use the remaining options to customize your feed’s tweet style, number of tweets, header style, and more.
Remember to click on Save once you’re ready to embed your Beaver Builder Twitter feed.
Step 4: Add Your Twitter Feed to Beaver Builder
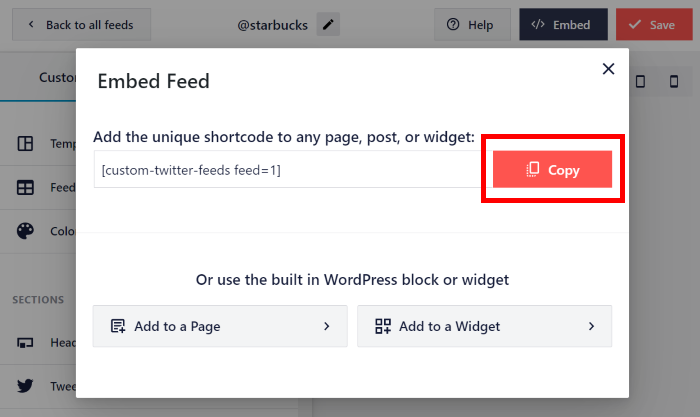
You can start embedding the Twitter feed from the visual customizer. First, click on the Embed button at the top.

This shows you all the ways to embed your Twitter content. You can add it to a WordPress page or embed it on your footer or sidebar as a Twitter widget.
Simply click on the Copy button for now.

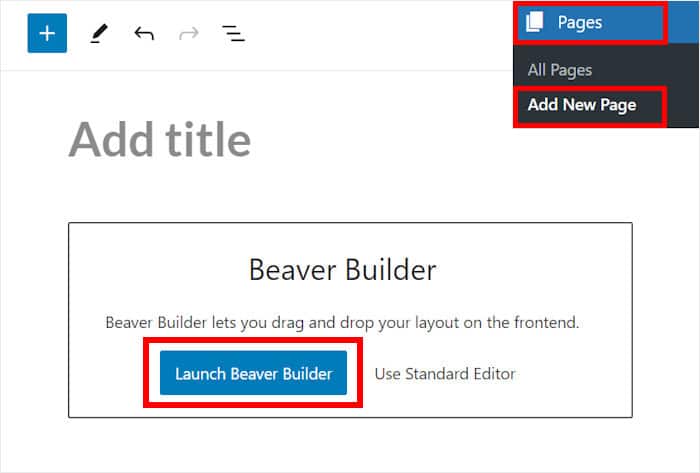
You can then create a new Beaver Builder by opening the Pages » Add New menu from your dashboard.
There, click on the Launch Beaver Builder button.

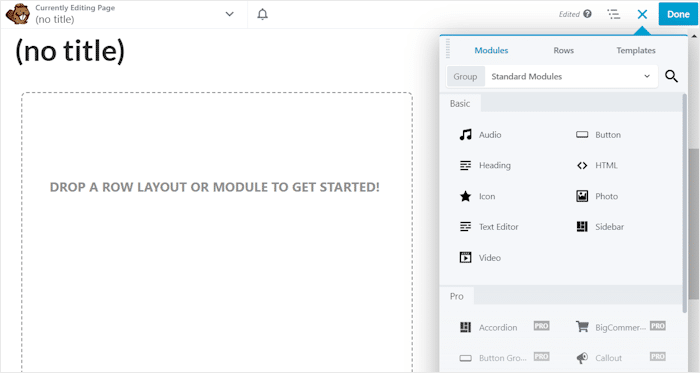
Doing this will open the page in the drag-and-drop editor for Beaver Builder.
If you look on the left, you’ll see all the Beaver Builder modules you can add to the WordPress page.

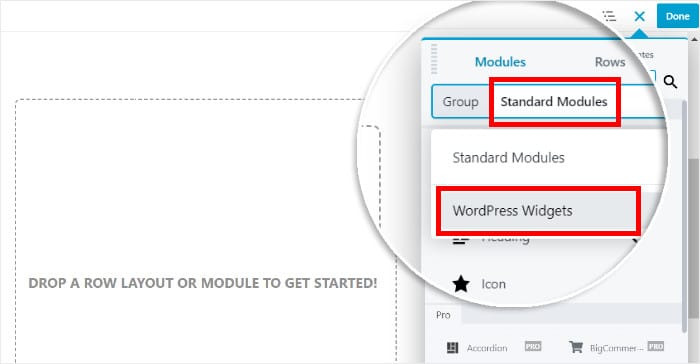
First, click on the Standard Modules option to open a dropdown menu.
There, select the WordPress Widgets option.

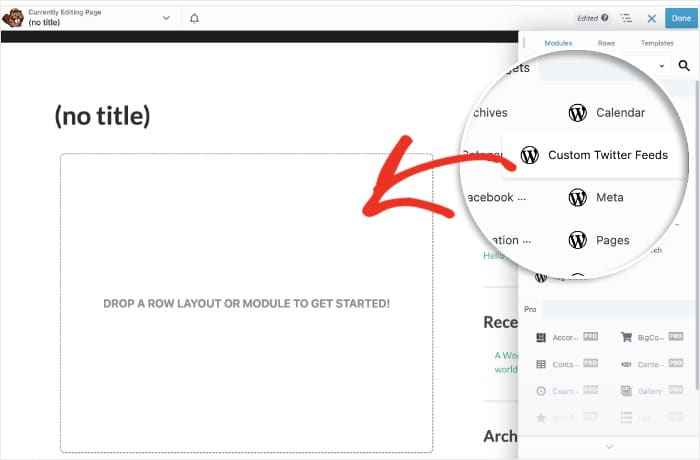
Doing that will open more modules that you can add to the webpage.
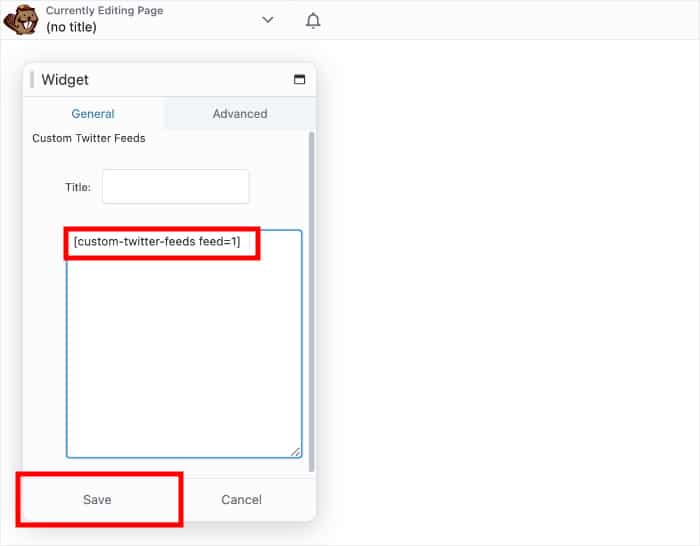
From the options, look for the Custom Twitter Feeds module and drop it on the left.

Once you do that, Beaver Builder will show you additional options for this module.
There, paste your shortcode from earlier into the main field before clicking on Save.

Finally, click on the Done button in the top right to confirm your new page. You can then choose to Publish your new Beaver Builder Twitter feed.
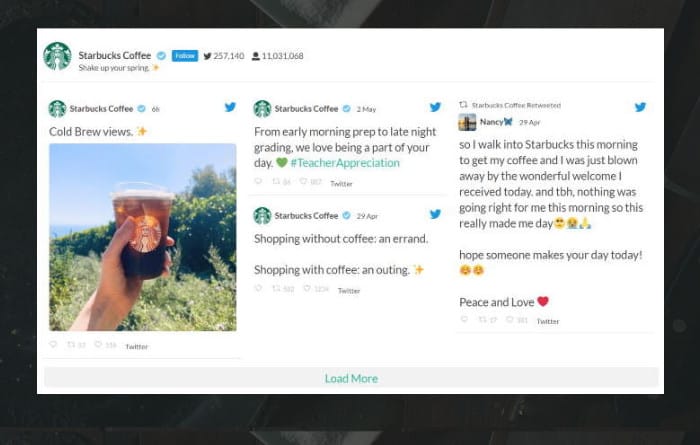
Once you do that, open your site to check out how it looks to your visitors.

And there you have it!
As you can see, embedding a Beaver Builder Twitter feed can be super easy with the help of the right tool. Just like that, you can engage visitors, grow your Twitter presence, boost your sales, and more.
All you need is the Twitter Feed Pro plugin, and its easier than ever to integrate Twitter with your website. The plugin even works with all the popular page builders like SeedProd and Elementor!
Ready to embed Twitter feeds in Beaver Builder? Grab your copy of Twitter Feed Pro today!
For more ways to integrate social media with your site, take a look at this in-depth guide on how to embed social feed widgets on your website.
Found this helpful? You can follow us on Twitter and Facebook for more social media marketing tips and tricks.