Looking for ways to add responsive Facebook video embeds to your site?
By showing Facebook videos, you can keep website visitors engaged and even convert them into new followers.
But if you’re not used to handling code, it can be tough to embed responsive Facebook videos.
So, we’re going to help you out by showing you the easiest way you can embed Facebook videos on your site.
Before that, let’s see how showing responsive videos from Facebook can help your business.
Or you can click here and skip to the tutorial.
Why Add Responsive Facebook Video Embeds to Your Site?
Facebook is the biggest social media platform out there and a fantastic source of engaging video content.
If you want an easy way to keep visitors on your website, you can simply embed relevant Facebook videos.

And if your Facebook videos are responsive, they’ll have the same aspect ratio on all devices. Meaning that people on mobile devices can check them out as well.
On top of boosting your visitor’s engagement, you can also get much better SEO if people spend more time on your site.
What’s more, you can also embed responsive Facebook videos on your site to:
- Show video reviews and testimonials on your product pages to convert visitors into customers
- Display your live videos and get more people to join your live events
- Promote your own Facebook videos to get more views, likes, and followers
- Add content like Q&A sessions, interviews, and more to build a relationship with your visitors
- And much more…
By embedding videos from Facebook, you can boost your Facebook presence, get more sales, and grow your business.
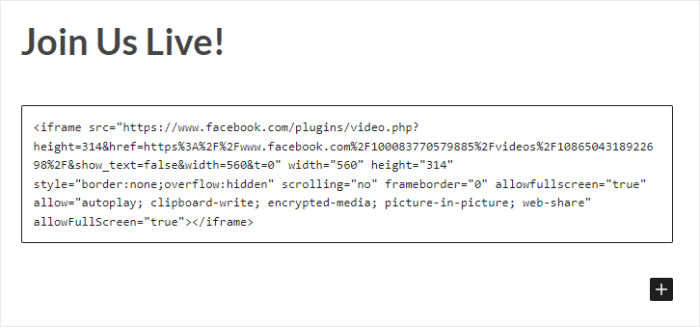
Another way to display Facebook videos on your site is to use iFrames. But if you want your website to grow, using embeds is better than iFrames.
After all, search engines like Google can’t actually read content from iFrames.
If you use a Facebook embed instead, search engines can recognize the keyword-rich social media content on your site and help rank your site even higher.
Now, let’s go ahead and take a look at the easiest way to embed responsive Facebook videos.
Easiest Way to Add Responsive Facebook Video Embeds to WordPress
To show Facebook videos on your website, there are 2 options that you can use:
- Manual Way: Generate an embed code for your Facebook video and then add the code to your website.
- Automatic Way: Use a WordPress plugin that can embed Facebook videos on your site automatically – no coding needed.
By choosing the manual method, you’ll have to deal with a lot of embed codes which can take a lot of time and effort.

Unless you hire a designer or manually tweak all the codes, you can’t change how your Facebook videos look. So, the embedded video player can clash with the design of your website.
Plus, you won’t have a support team to help you out in case anything goes wrong when adding embed codes to your site.
The solution?
You can use a Facebook feed plugin to embed responsive videos on your site. And the best option for that is Facebook Feed Pro.

Facebook Feed Pro is a user-friendly plugin that you can use to display Facebook content in just a few clicks – no need to touch a single line of code.
Since the plugin was built with speed in mind, your Facebook videos won’t autoplay until a user clicks on them. So, you can embed as many videos as you want, and your site will still be lightning fast.
All you have to do is follow a 3-step process that’ll help you create Facebook feeds, customize them, and embed them on your site.

Using your Facebook feeds, you can show responsive videos, live streams, photos, albums, Facebook posts, and much more.
What’s more, you can use pre-designed templates as well as a visual customizer to choose how the feed looks on your site.
The best part? You get help from a team of WordPress experts who are always ready to lend you a hand.
With all these amazing features, Facebook Feed Pro has a rating of 4.9/5 stars from over 250,000 users all over the globe.

Ready to display responsive Facebook video embeds? Get Facebook Feed Pro for your site.
Let’s take a look at how you can use this plugin to easily show Facebook videos that are responsive.
How to Embed Responsive Facebook Videos on Your Website
To display mobile-friendly Facebook videos using the Facebook Feed Pro plugin, you can simply follow the step-by-step guide below:
Step 1: Install the Facebook Feed Pro Plugin
The first thing you need to do is get a copy of the Facebook Feed Pro plugin from here.
Once you have the plugin, you can install and activate it on your WordPress site.
Not sure how? You can take a look at our guide on how to install a WordPress plugin.
After installing and activating the plugin, you can move on to step 2
Step 2: Create a Facebook Video Feed
To display responsive Facebook videos on your site, you can start by creating a new Facebook feed.
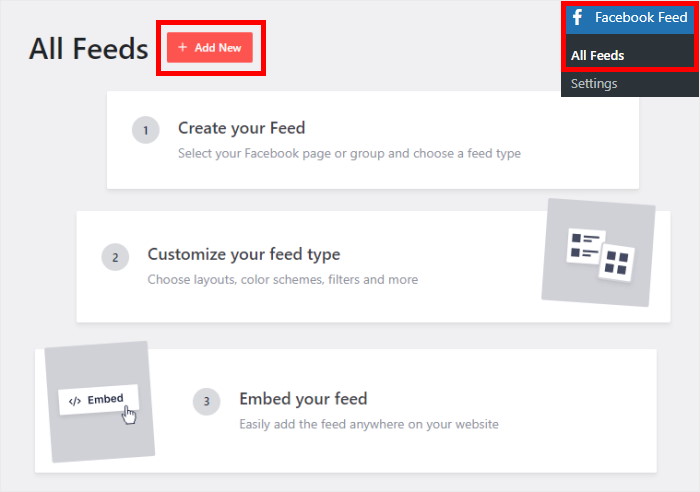
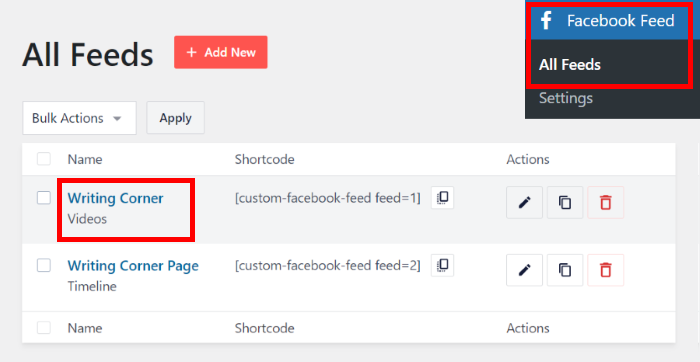
To do that, open the Facebook Feed » All Feeds menu from your WordPress dashboard area and then click on Add New.

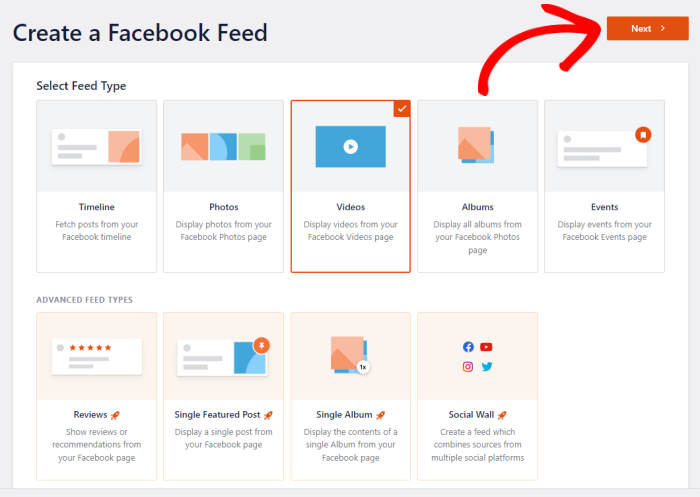
After that, you choose the type of Facebook feed that you want to create. Using Facebook Feed Pro, you can create feeds to embed your timeline, photo albums, events calendars, reviews, and much more.
Since we’re displaying responsive videos, select the Videos feed type and click on Next.

Just like that, you now have a new Facebook video feed for your WordPress site. In step 3, you can try connecting this feed to your Facebook account.
Step 3: Connect Your Facebook Account
By connecting your Facebook account, your new feed can take videos from Facebook and then display them on your site.
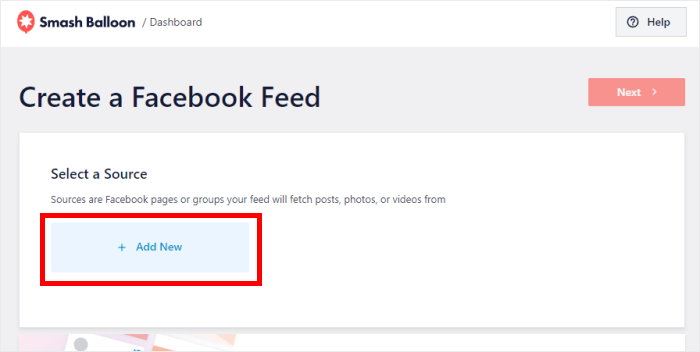
To get started, click on the Add New button here.

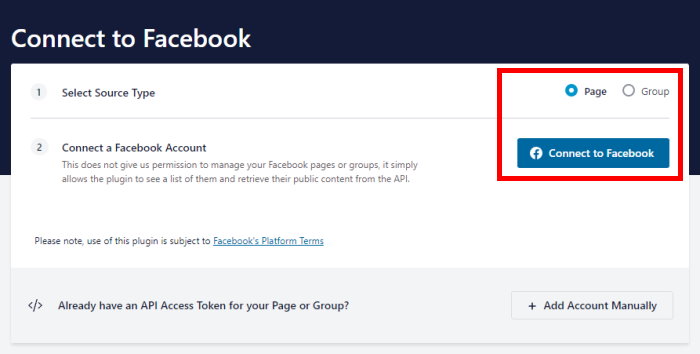
Next, you can choose between showing responsive videos from a Page or Group.
After selecting the option you want, click on the Connect to Facebook button below.

Your WordPress website will now send you to Facebook so you can finish connecting your account.
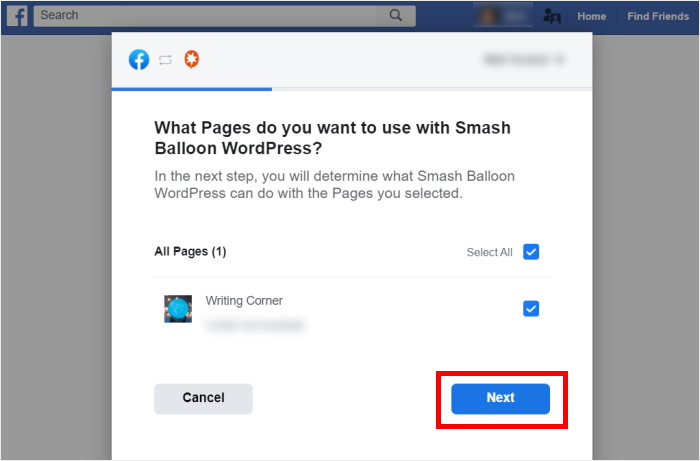
Before you do that, select the page or group that you want to connect on the popup and then click on Next.

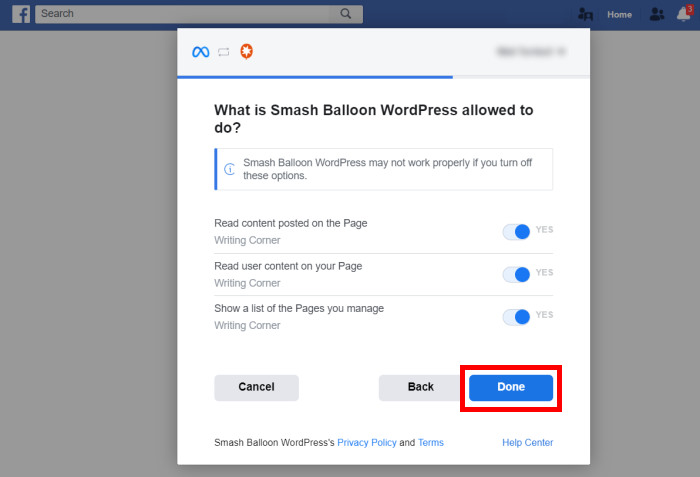
Next, the plugin will ask for read-only access to your Facebook account so it can view Facebook data. Since the access is read-only, the plugin won’t be able to make any changes at all.
To give read-only access and connect your Facebook account, click on Done.

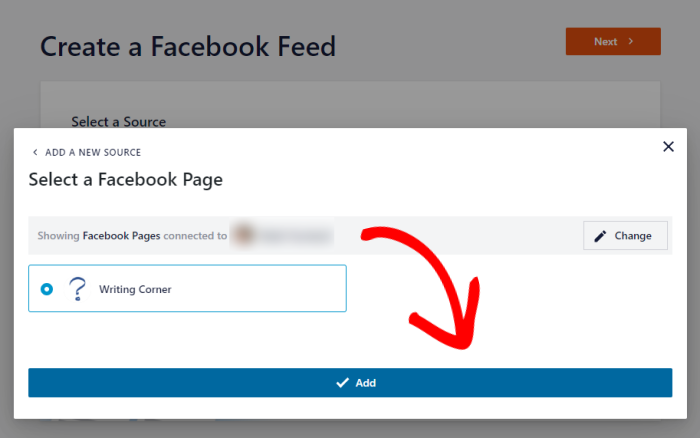
Doing so will open your website once again, where you can add this Facebook page or group as a source.
To do that, click on the Add button on the popup.

Next time you create a Facebook feed, you can select this source from here — no need to leave your website!
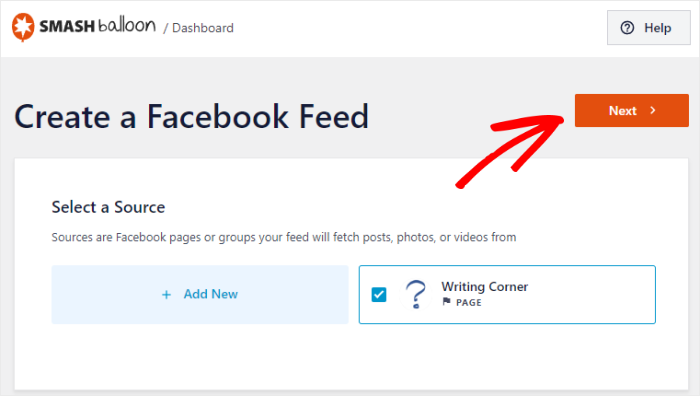
From here, click on Next to finish this step.

Now that you’ve connected your account, you can start customizing how the responsive Facebook videos look on your website.
Step 4: Customize Your Facebook Video Feed
The Facebook feeds you create using this plugin will automatically be responsive and even copy the design of your website.
On top of that, you also get different ways to customize your Facebook video feed.
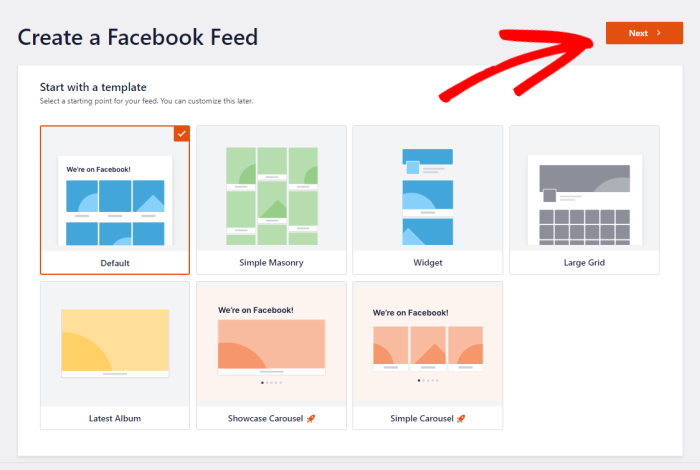
To get started, the plugin will ask you to choose a template for your Facebook feed. These pre-built templates have unique designs that you can import in a single click.
All you have to do is select the feed template you want to use and then click on Next.

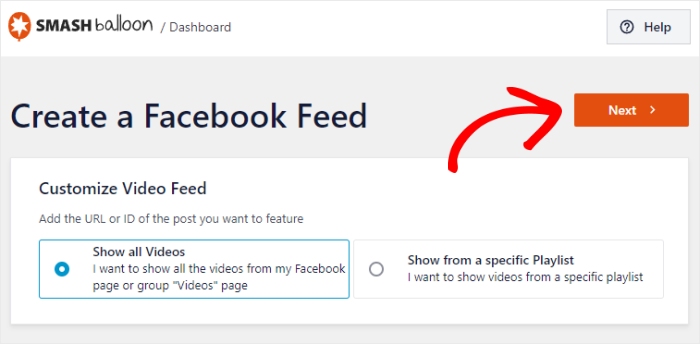
Next, you can choose between 2 ways to display your responsive Facebook videos:
- Show all Videos: Display all the videos you have on the page or group
- Show from a specific Playlist: Only show videos from a selected playlist
Select the option you prefer and then click on Next to continue.

For this example, we’ll go ahead and use the Show all Videos option.
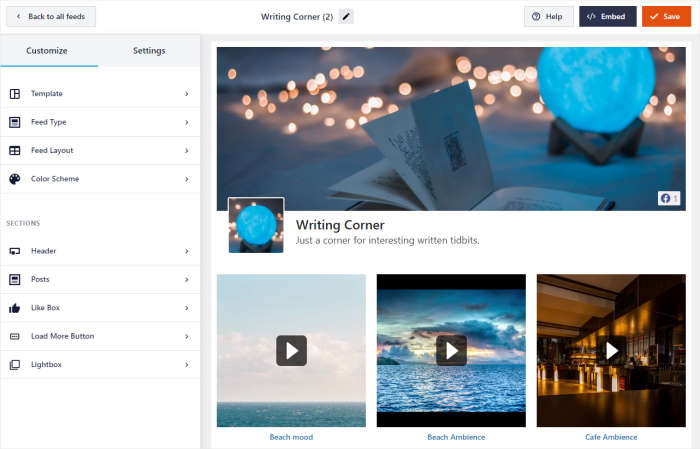
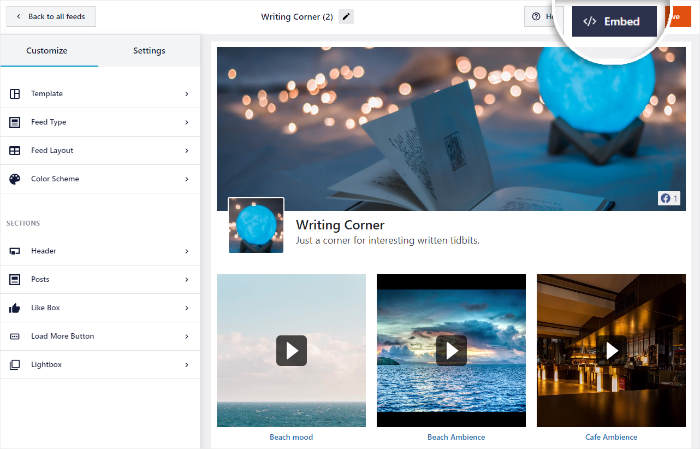
After you do that, the plugin will open your feed in the visual customizer.
Here, you can change your layout, feed size, colors, header, post style, load more buttons, and much more in a few clicks using the options on the left.

On the right, you can see a live preview of your Facebook feed. That way, you can track all of your changes in real time.
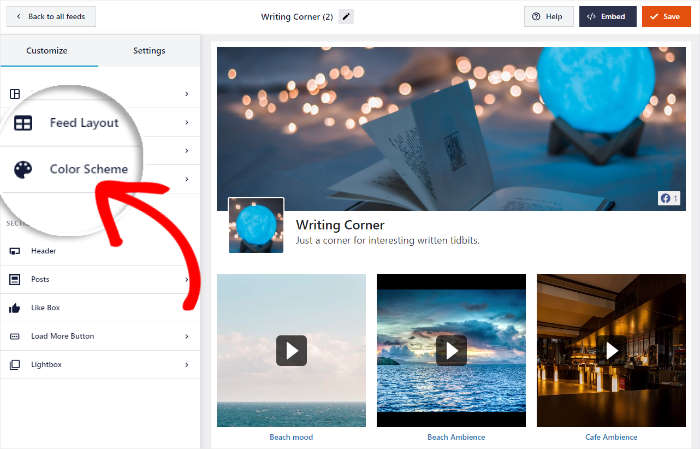
To get started, you can edit the colors of your Facebook video feed by clicking on Color Scheme.

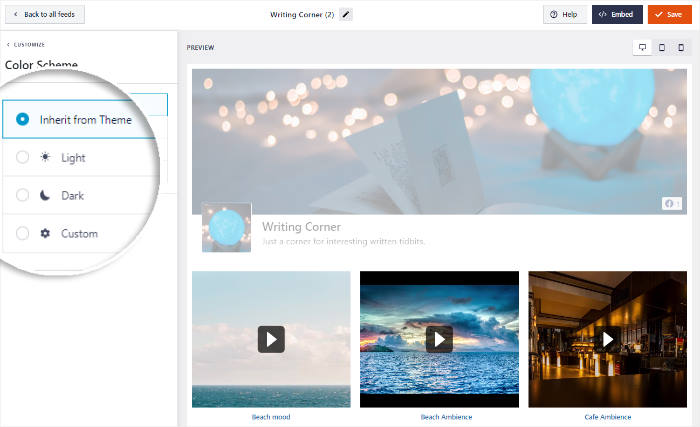
Facebook Feed Pro comes with 3 color schemes that you can choose from:
- Inherit From Theme: Copy all the colors of your WordPress theme
- Light: Display a light background for your feed along with a dark font
- Dark: Use a dark background instead and a light font color
- Custom: Manually pick all the colors of the feed

After you select a color scheme, click on the Save button.
To continue designing your Facebook video feed, click on the Customize button in the top left corner.

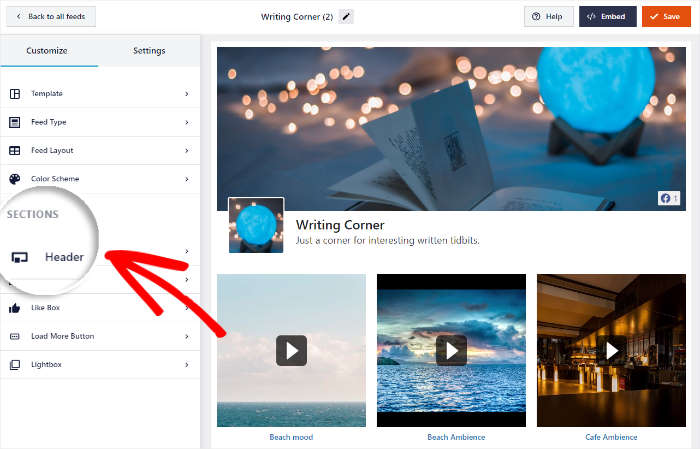
Doing so will bring you back to the main feed customization menu. Using the visual customizer, you can also show a header above your Facebook video feed.
To change how that header looks, click on the Header option here.

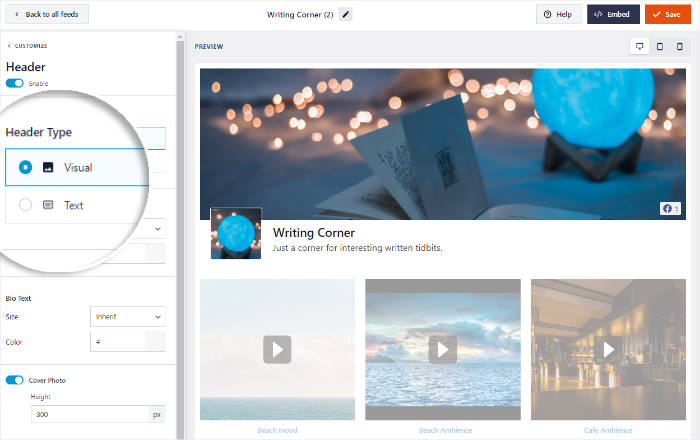
Now, look for the Header Type option on the left to select the type of header you want.
You can choose between 2 different options here:
- Visual: Show a graphic header with your cover photo, profile pic, number of likes, and more
- Text: Write a short heading and show it at the top of your Facebook video feed.

After you select the header type, click on the Save button to confirm your changes.
Now, you can use the remaining options to customize your number of videos, layout, button design, like box, and more.
Once you’re happy with how your responsive Facebook video feed looks, click on the Save button.
You’re now ready to go to the final step and embed your new Facebook video feed.
Step 5: Embed Responsive Facebook Videos on Your Website
To embed your Facebook videos in WordPress, you have 2 options:
- Embed responsive Facebook videos on your page
- Embed responsive Facebook videos on the sidebar or footer
Let’s see how you can use both of these methods below:
Embed Responsive Facebook Videos on Your Page
Using the visual customizer, you can start embedding your Facebook feeds with a few simple clicks.
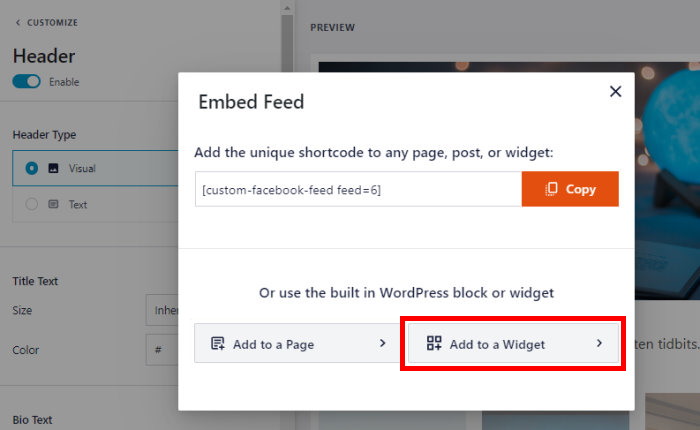
First, open the embed options for your feed by clicking on the Embed button.

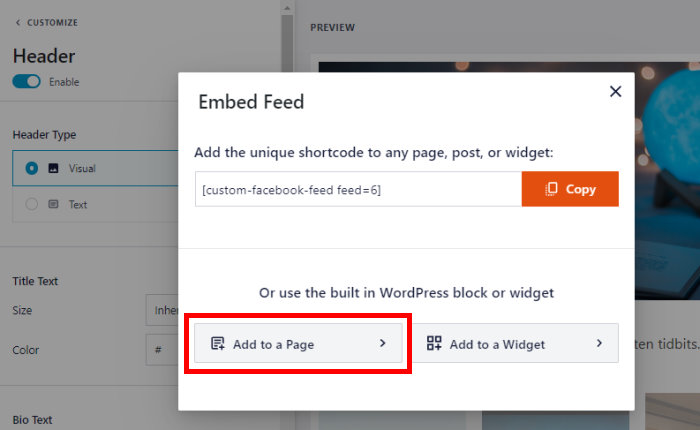
You’ll now see a popup where you can choose the location of your responsive Facebook videos.
For now, click on the Add to a Page option to continue.

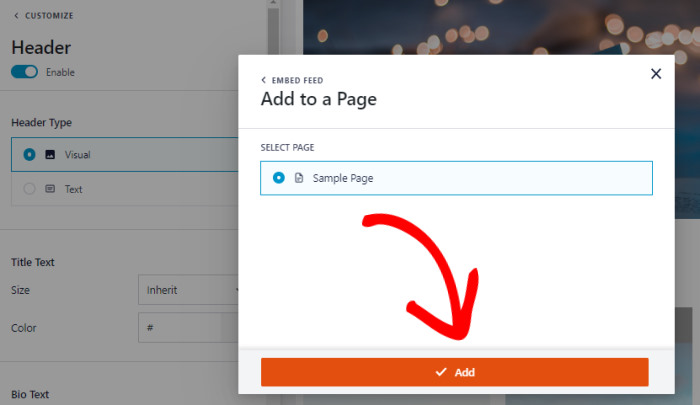
After that, the plugin will show a list of WordPress pages that you can use to show your videos.
From the list, select a page and then click on the Add button below.

You can now see the page open in the WordPress editor. To embed your Facebook video feed here, you can just add a content block.
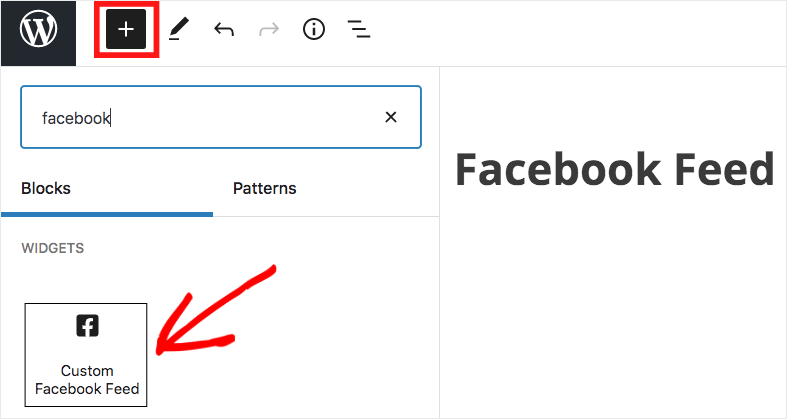
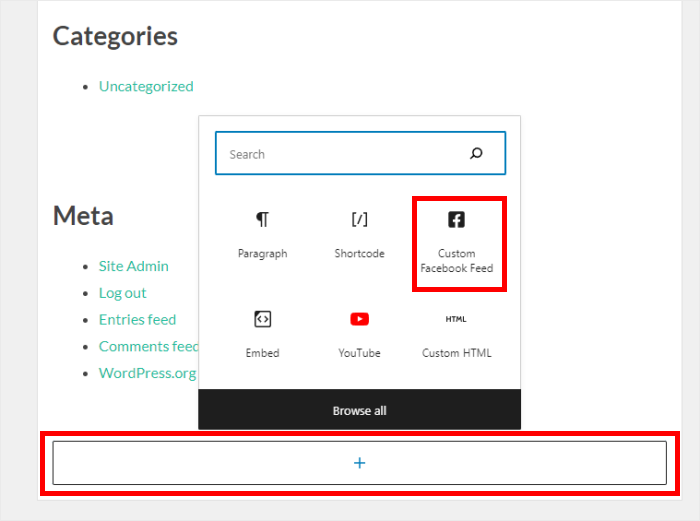
Click on the plus icon (+) to add a block, and then select Custom Facebook Feed from the options.
If you click on the Update button, the Facebook video feed will be live on your website.
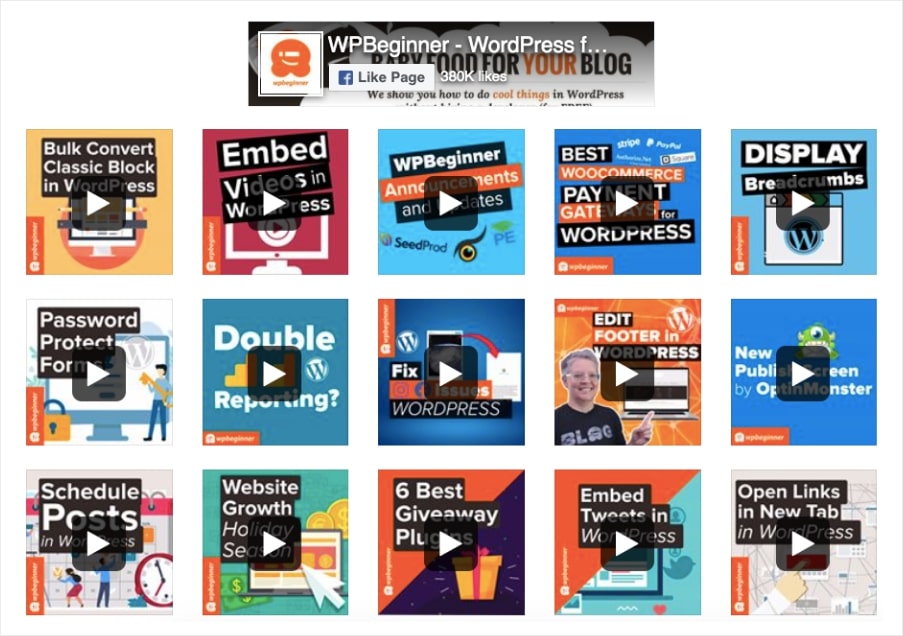
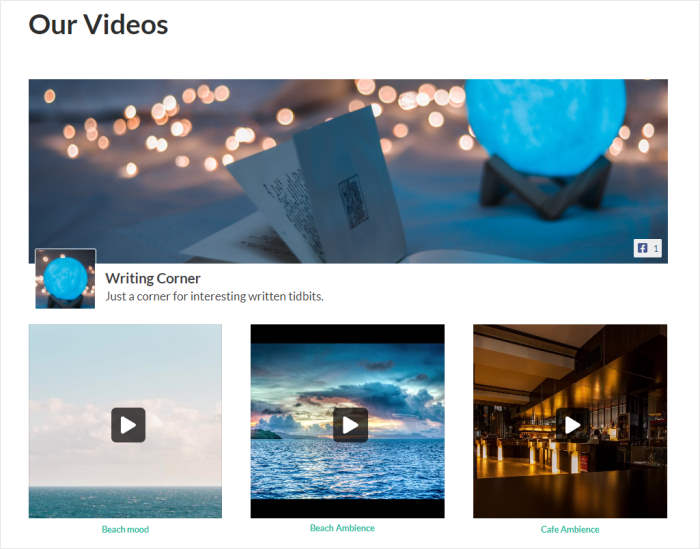
To see how your responsive videos look, you can open your site and take a look for yourself.

With that, let’s look at another way to embed responsive Facebook videos.
Embed Responsive Facebook Videos on the Sidebar or Footer
You can also use a Facebook widget to display responsive videos on the sidebar or footer areas of your site.
To get started, open the Facebook Feed » All Feeds menu from your WordPress dashboard and click on the feed that you want to embed.

You can now see the Facebook feed open in the visual customizer once again.
From here, click on the Embed button to choose where you want to show your videos.

This time, you can click on the Add to a Widget button on the popup.
By doing that, you can start adding a new Facebook widget to your WordPress site.

Now, you can choose between your footer and your sidebar to display your Facebook videos.
Want to show responsive Facebook video embeds on the sidebar?
Just click on the Sidebar panel here.

For this example, we’ll just use the sidebar to display Facebook videos.
But if you want to use the footer area instead, you can click on the Footer panel instead.

You can now click on the plus (+) icon at the bottom to add a new widget to your sidebar or footer.
After you do that, select the Custom Facebook Feed widget from the options.

Finally, click on the Update button to embed videos from Facebook on your website — all without HTML, PHP, CSS, or any kind of coding.
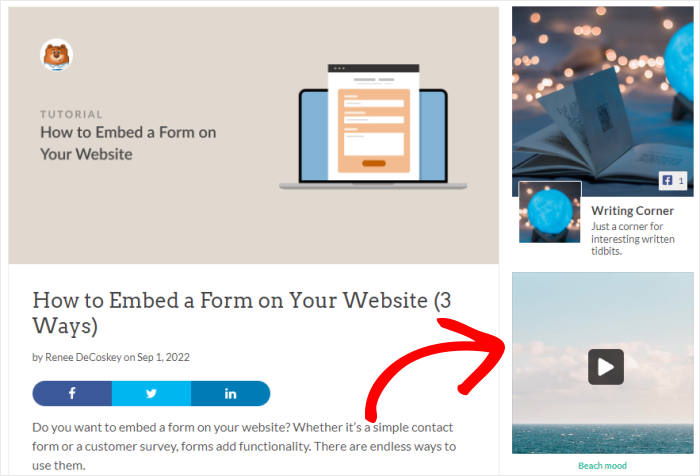
If you want to see how it looks, go ahead and open your website now.

And there you have it!
Now you know how to embed responsive Facebook videos on your WordPress site. As you can see, it’s super easy with the help of Facebook Feed Pro – even if you’re not familiar with coding.
Just like that, you can keep visitors engaged, grow your Facebook following, convert people into customers, and much more.
Want to embed responsive Facebook videos? Get Facebook Feed Pro today!
If you want to display mobile-friendly YouTube videos as well, check out our guide on how to embed responsive YouTube videos on WordPress.
Found this helpful? You can follow us on Facebook and Twitter for more helpful social media marketing tips and tricks.