Want to make your Twitter embeds responsive? We’ve got you covered.
With so many people browsing the internet on their phones, it’s more important than ever to make your website mobile-friendly.
And by showing responsive Twitter embeds, you can engage visitors on all devices with relevant tweets.
Today, we’ll share the easiest way you can customize your Twitter embeds and make them fully responsive.
But first, let’s look at the ways you can enable a responsive Twitter embed to your website.
Or you can click here and skip to the tutorial.
Is There a Way to Make Twitter Embeds Responsive?
Yes, you can make your Twitter embeds responsive using 2 different methods.
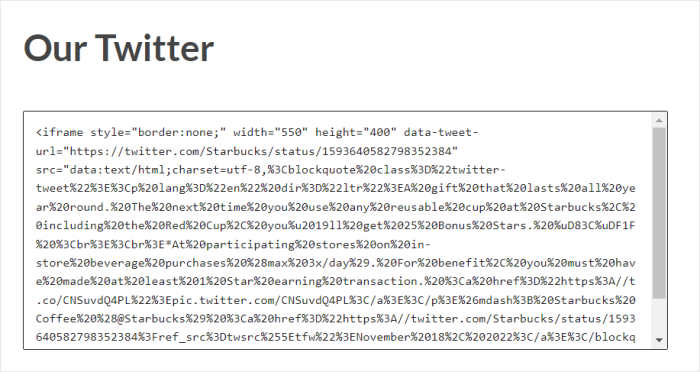
- Manual way: Use the Twitter embed generate to create a code, customize the code using CSS, and then insert it into your website
- Easy way: Use a WordPress plugin that can automatically embed the Twitter content for you
As you can see, the manual way can be a lot more time-consuming as well as difficult for people who aren’t used to coding.
Plus, customizing your Twitter embeds will be much harder, so your tweets might not match the design of your website.

And if something goes wrong when manually adding the code to your website, you won’t have a support team to help you out.
On the other hand, you can bypass these problems with the help of Twitter Feed Pro.

Using the #1 Twitter feed plugin for WordPress, you’ll be able to create, customize, and embed Twitter content in a few simple clicks.
The best part? All of your Twitter embeds will automatically be responsive. So, visitors from all devices will be able to check out your beautiful Twitter widgets.

Just follow the simple guided flow, and your Twitter embeds will be ready to go online in just minutes — no need for iFrames, HTML embed codes, Javascript, or any kind of coding.
That way, you can embed Twitter profile timelines, hashtag feeds, Twitter lists, search results, and much more.

On top of that, you get total control over the design of your Twitter embeds. You can even choose to import a pre-designed template for quick and easy customization.
Using the live feed editor, you’ll be able to design your Twitter embeds in detail – no need for HTML, Custom CSS, or any kind of code.

Plus, you also get dedicated support from a team of WordPress experts, and they’re always ready to lend you a hand.
Ready to embed responsive Twitter content? Get your copy of Twitter Feed Pro here.
With that, let’s go ahead and look at the easiest way to make Twitter widgets responsive with this plugin.
How to Embed Responsive Twitter Widgets on Your Site (Easy Way)
If you follow the step-by-step instructions below, you can have a feed of mobile-friendly Twitter embeds on your website.
Let’s get started!
Step 1: Install the Twitter Feed Pro Plugin
You can get started by grabbing your copy of Twitter Feed Pro here. Once you have the plugin file, install and activate it on your computer.
If you want a quick refresher on how to do that, we’ve got a beginner-friendly tutorial on how to install a WordPress plugin.
Once you’ve installed and activated Twitter Feed Pro, it’s time to go to step 2 and create your widget.
Step 2: Create a New Twitter Widget
Since the plugin has a 3-step guided flow, you’ll have an easy time creating a new widget to display responsive Twitter embeds.
First, open the Twitter Feed » All Feeds menu from your admin dashboard and click on the Add New button.

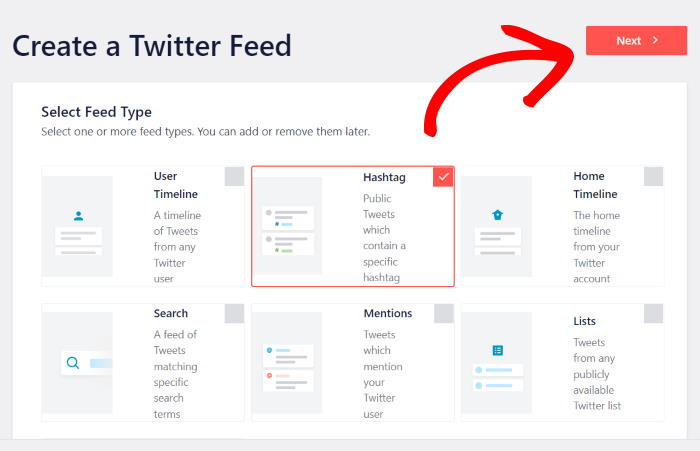
Next, you can choose the type of Twitter widget you’d like to embed. There are 6 different options to choose from here:
- User Timeline: Select a Twitter account and embed the tweets there
- Hashtag: Display Twitter embeds with your chosen hashtags
- Home Timeline: Show all the tweets and retweets from your own Twitter timeline
- Search: Choose a search term and embed the matching tweets
- Mentions: Embed the tweets that mention your brand’s Twitter handle
- Lists: Select a Twitter list and embed all the tweets from there
Once you select the widget type you want, click on the Next button.

For our example, we’ll go ahead and select a hashtag widget type.
Now that you’ve created your Twitter widget, it’s time for step 3, where you connect it to your Twitter account.
Step 3: Connect Your Twitter Account
Once you connect your Twitter account, your widget can start displaying responsive Twitter embeds on your site.
Ready to get started?
First, click on the Connect button on the popup.

Doing that will redirect you from your website to www.twitter.com on your browser. Here, you can give the plugin read-only access to your account.
Since Smash Balloon is totally safe, Twitter Feed Pro can view Twitter information and won’t have permission to make any changes with this access.
To continue, click on the Authorize app button here.

Clicking on that will send you back to your WordPress website once more.
Here, you can select the source for your Twitter embeds. Depending on your widget type, this can be a Twitter handle, hashtag, search term, and more.
For now, we’ll enter the hashtag “KEEB_PD” on the popup and display all the tweets with that hashtag.
To continue, you can enter your source and then click on Next.

With that, you’ve added a new source for your widget. In the future, you can reuse this source with a single click whenever you make new Twitter widgets.
Now, it’s time for step 4, where you can customize how your Twitter embeds look.
Step 4: Customize Your Twitter Embeds
The great thing about Twitter Feed Pro is that the plugin automatically makes Twitter embeds responsive and copies your website’s design.
So, you can embed it right away and still have a feed of beautiful Twitter embeds.
On top of that, you also have a collection of pre-built templates that you can import for your widget:
- Default
- Masonry
- Simple Carousel
- Simple Cards
- Showcase Carousel
- Latest Tweets
- Widget
All you have to do is select a template you want to use and then click on Next.

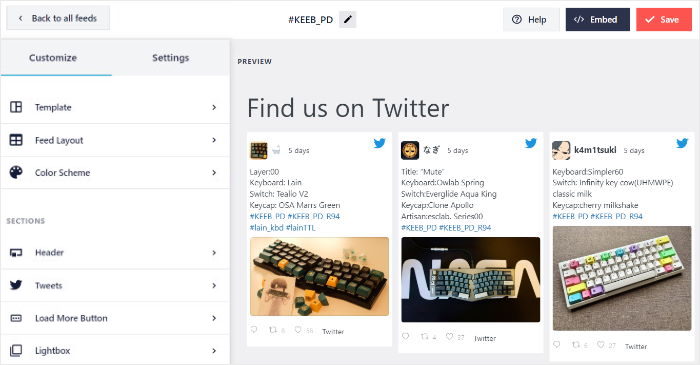
Once you’ve imported a template, Twitter Feed Pro will open the live feed editor, where you can customize your mobile-friendly Twitter embeds in detail.
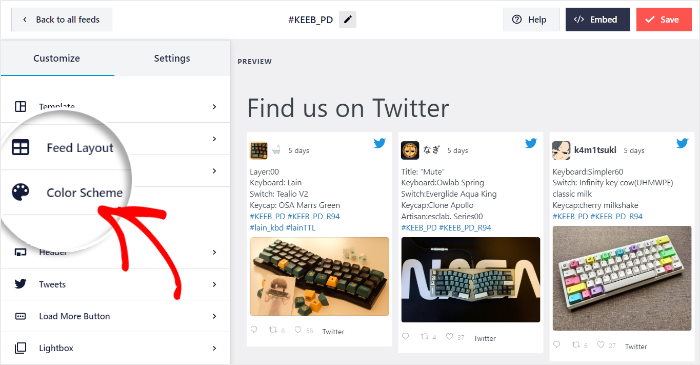
On the left, you have the option to change your feed layout, color scheme, header, load more button, and much more.

Plus, you can track all of your changes in real-time using the live feed preview on the right. So, customization is user-friendly, quick, and accurate.
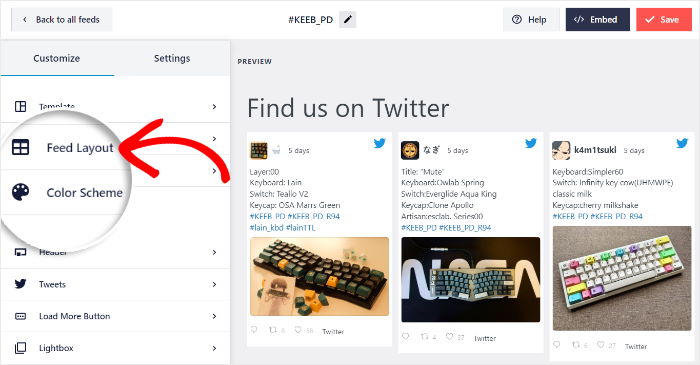
To start designing your Twitter embeds, first, click on the Feed Layout option on the left.

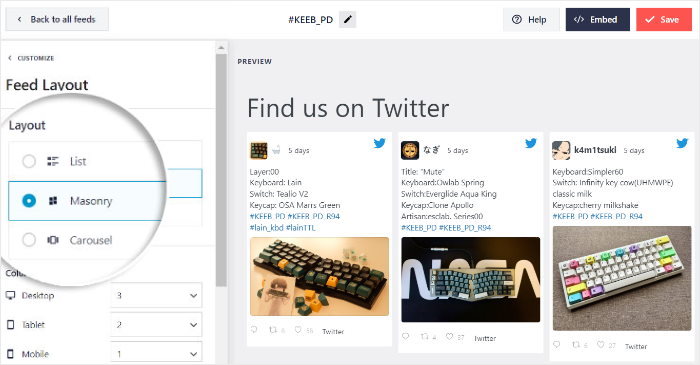
After that, you can choose the layout of the tweets that show up on your website. In fact, you can choose from 3 different layouts:
- List
- Masonry
- Carousel
Let’s look at these layouts in detail below.

If you want Twitter embeds to be easily visible on your website, you can use the list layout.
This layout will show the tweets in a single widget. It’s a great option for Twitter video embeds as well.

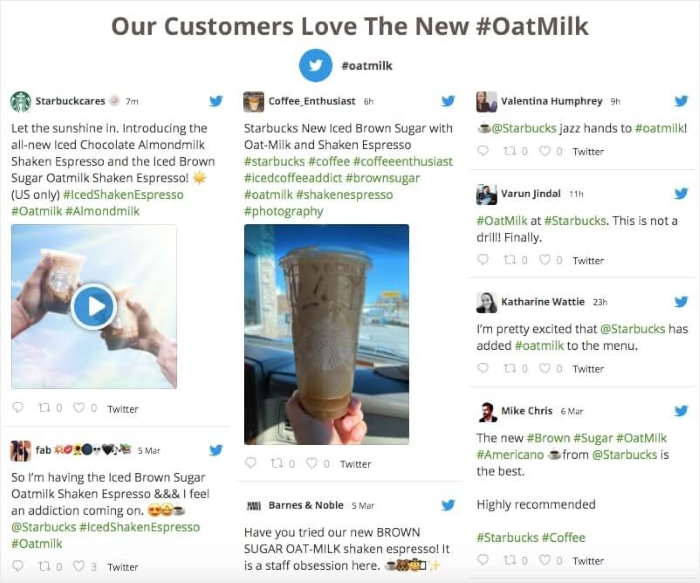
Next, you have the masonry layout that can display your embedded tweets in lots of columns.
As a result, you can engage your website visitors by showing tons of different tweets at once.

Want to make your website more interactive?
Just select the carousel layout and show a slideshow carousel with your Twitter embeds.

After selecting your layout, you can save your changes by clicking on Save.
If you want more ways to personalize your Twitter embeds, click on the Customize button.

Next, you can use the plugin’s live feed editor to change the colors of your Twitter embeds.
Just click on the Color Scheme option on the left to do that.

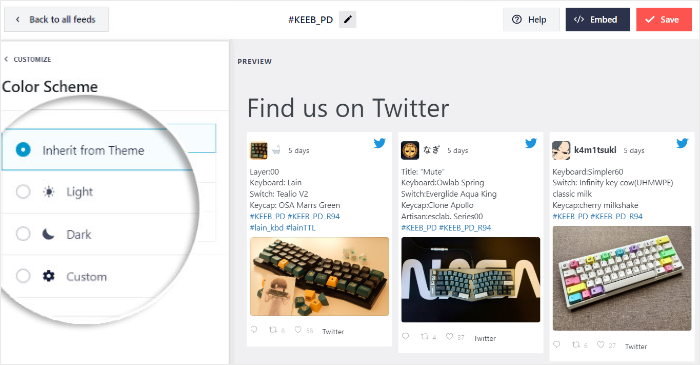
Now, you can simply select the color scheme that you prefer to change all the colors of your feed at once.
Here are the color schemes you can choose from:
- Inherit from Theme: Automatically copy the colors of your WordPress theme
- Light: Select a bright background and a dark font color
- Dark: Display a dark background and a fitting light instead
- Custom: Choose all the colors of your widget manually

After selecting your color scheme, click on Save once more.
Now, you can use the rest of the plugin’s customization options to personalize your tweet box style, Twitter header, load more buttons, feed size, and much more.
As you can see, this plugin makes it easy to customize and embed Twitter feeds — CSS or HTML is not needed at all!
Finally, click on Save to save your changes before moving to the final step.
Step 5: Add Responsive Twitter Embeds to WordPress
Since this plugin automatically makes your Twitter embeds responsive, you can go ahead and embed your Twitter widget.
With Twitter Feed Pro, you can choose between 2 different ways of embedding your responsive Twitter widgets:
- Add Twitter embeds to your web page
- Add Twitter embeds on your website’s sidebar or footer
Let’s look at both of these methods below.
Add Twitter Embeds to Your Web Page
Ready to add Twitter widgets to your website?
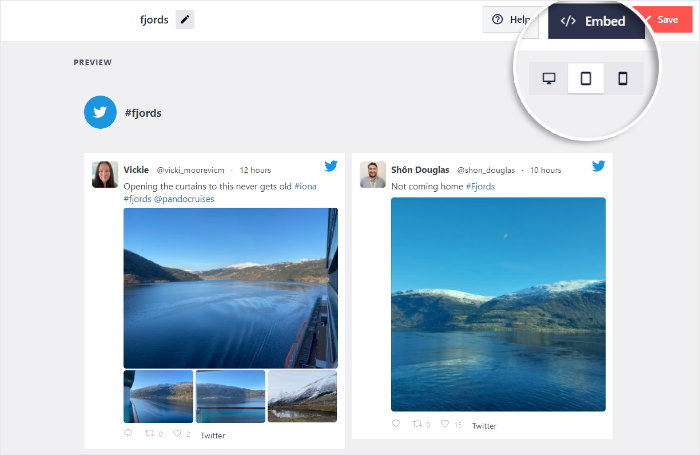
First, click on the Embed button in the top right corner.

Clicking on that will bring up the embed options for this Twitter widget. You can embed it on a WordPress page, sidebar, or footer.
This time, you can click on the Add to a Page option.

You can now see a list of all the WordPress pages on your website.
To continue, simply click on the page where you want to add the responsive Twitter widget and click on Add.

Twitter Feed Pro will now redirect you to this page in the WordPress editor.
Here, you can add a new content block by clicking on the plus (+) icon.

Next, enter “twitter feed” on the search bar at the top and then click on the Twitter Feed block below.
With that, the plugin will automatically add the Twitter widget to your page.

To confirm your new Twitter widget, click on the Update button at the top. As you can see, it’s super easy to make Twitter embeds responsive and add them to your site.
You can open the web page and see how your Twitter embeds look.

After this, we’ll look at the next way of embedding Twitter widgets.
Add Twitter Embeds on Your Website’s Sidebar or Footer
From the live feed editor, you can add Twitter content to your website’s widget-ready areas as well.
In case your editor isn’t open yet, first, open the Twitter Feed » All Feeds menu from your dashboard.
Here, click on the Twitter widget that you want to embed.

Just like that, your Twitter widget will be open in the live feed editor.
Like earlier, you can click on Embed to proceed.

You’ll then see the popup with the embed options once more.
You can click on Add to a Widget to continue.

Twitter Feed Pro will now redirect you to your website’s Widgets page, where you can manage your existing widgets and add new ones.
Here, you can choose between the Sidebar or Footer to display your Twitter widget.

We’ll go ahead and use the Footer for our example.
Finally, click on the plus icon (+) at the bottom and then select the Twitter Feed widget.

If you click on the Update button, your new Twitter widget will be live on your website.
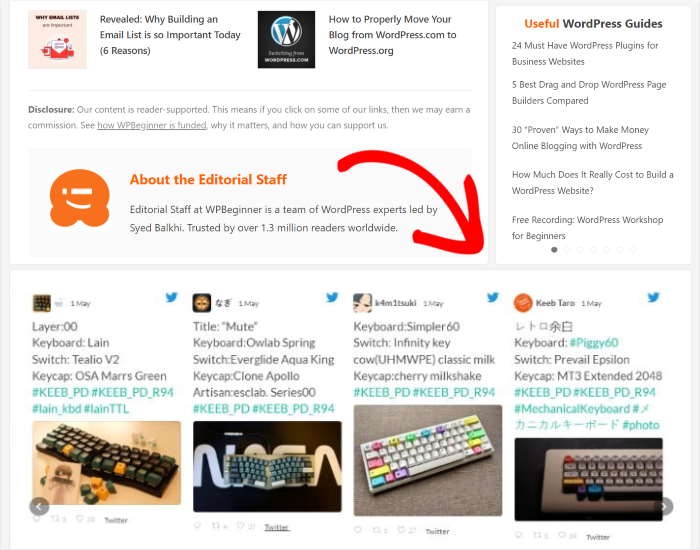
That way, anyone visiting your website will be able to see your responsive Twitter embeds on your website’s footer:

And there you have it!
In just a few easy steps, you can have a feed of responsive Twitter embeds to engage visitors, boost conversions, and grow your social following.
With the help of Twitter Feed Pro, you can easily show beautiful Twitter widgets that load perfectly on all screen sizes – no need to touch a single line of code.
Want to make Twitter embeds responsive? Grab Twitter Feed Pro for your website here.
For an easy way to boost your sales, you can follow our guide on how to embed Google reviews widgets in WordPress.
And if you enjoyed this article, feel free to follow us on Twitter and Facebook for more social media marketing tutorials.







Is this up to date – with Twitter having removed access to the API
Hi Sam,
Thank you for contacting us! For Pro users, we have created a new API that we are slowly rolling out. For our free users, we are still investigating how we can best resolve this issue. For additional updates, please see our FAQ here.
Thanks! 🙂