If you want to get more sales on your Divi site, an easy solution can be to embed customer reviews and testimonials.
When visitors see reviews from a trusted website like Tripadvisor, you can convince more people to give your business a try.
Today, we’ll show you how to embed convincing Tripadvisor review widgets on your Divi site with ease.
But first, let’s look at a few ways embedding Tripadvisor reviews can help your business.
Or you can click here and skip directly to the tutorial.
Why Embed Tripadvisor Reviews on Your Divi Site
Divi is a popular WordPress website builder that lets users create a website without any coding or design experience.

But if you want to get more sales from your Divi WordPress website, you can embed positive reviews from a trusted platform like Tripadvisor,
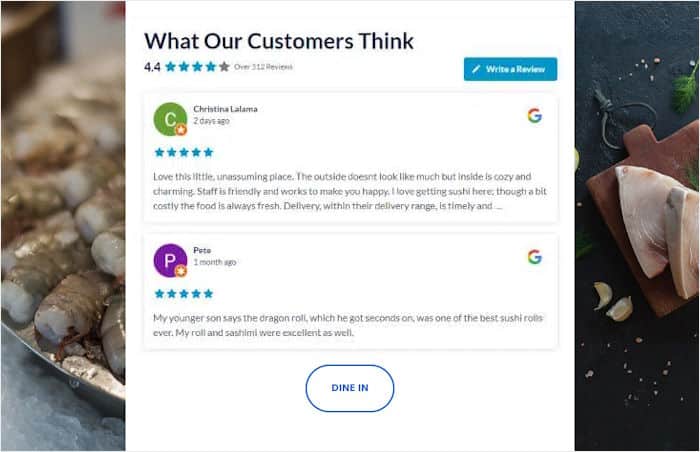
Once you embed these reviews, you can show your visitors that people are happy with your products or services. This social proof can help boost your conversion rate and grow your business.
You can also use Tripadvisor review widgets to add organic and keyword-rich content to your website.
As a result, you can get better SEO and reach even more potential customers for your business.
Easiest Way to Add a Tripadvisor Reviews Widget in Divi
For a simple way to embed Tripadvisor reviews on your Divi site, you can use the #1 reviews aggregator out there: Reviews Feed Pro!

Using this tool, adding Tripadvisor reviews to your website is easier than ever. Forget about coding — you have a guided flow that walks you through the process in just a few clicks.
In fact, this plugin goes beyond embedding Tripadvisor reviews. You can integrate reviews from highly trusted sites like Yelp, TripAdvisor, Facebook, WordPress.org, and Trustpilot.
Since the plugin automatically copies your WordPress theme, your Tripadvisor widgets will match your Divi website perfectly.

What’s more, you get tons of feature that lets you control your review widgets. You can import templates or use the visual editor to change your layout, header, review elements, buttons, and more.
By setting up filters, you can choose to show reviews with specific ratings or keywords. You can even hide reviews with unwanted words or manually select which ones to display.
So, you can make sure you’re only showing relevant and high-quality reviews on your website.

The best part? Reviews Feed Pro has a dedicated support team of experts who are available to answer your questions and lend you a hand.
Ready to start embedding Tripadvisor reviews? Get your copy of the Reviews Feed Pro plugin!
How to Embed Tripadvisor Reviews on Your Divi Website
Ready to add a Tripadvisor review widget to your Divi site? All you have to do is follow the step-by-step guide below.
Step 1: Install the Reviews Feed Pro Plugin
First, get your copy of the Reviews Feed Pro plugin here. Once you have it, simply install and activate it on your website to get started.
For more information, you can take a look at this guide on how to install and activate WordPress plugins.
Step 2: Create a Tripadvisor Review Widget
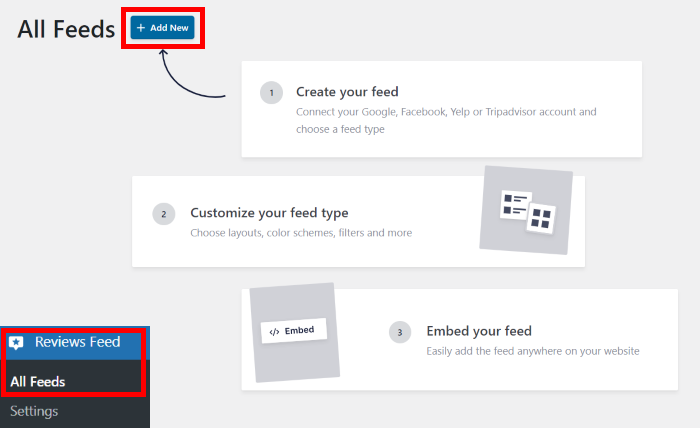
Once the plugin has been activated, open the Reviews Feed » All Feeds menu from your dashboard.
There, you can click on Add New to continue.

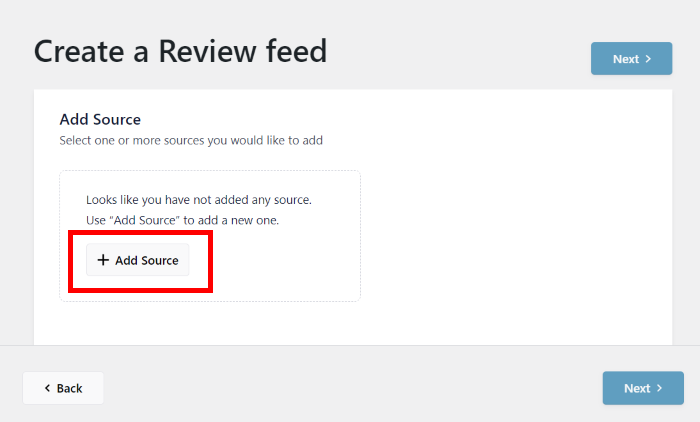
The plugin will then ask you to add a source for the review widget. After you connect a source once, you can freely reuse it for any of your future widgets.
To get started, click on the Add Source button.

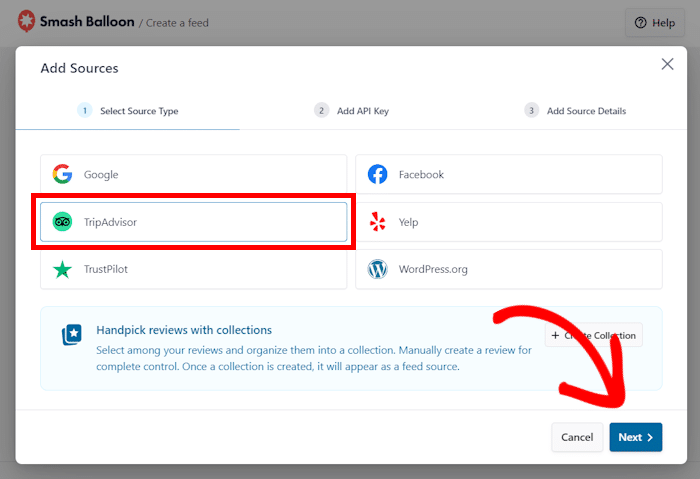
Next, you can choose a review platform that you want to connect to:
- Tripadvisor
- Yelp
- Trustpilot
- WordPress.org
For now, I picked the Tripadvisor option from the list. Once you select the option, click on Next.

Step 3: Connect Your Widget to Tripadvisor
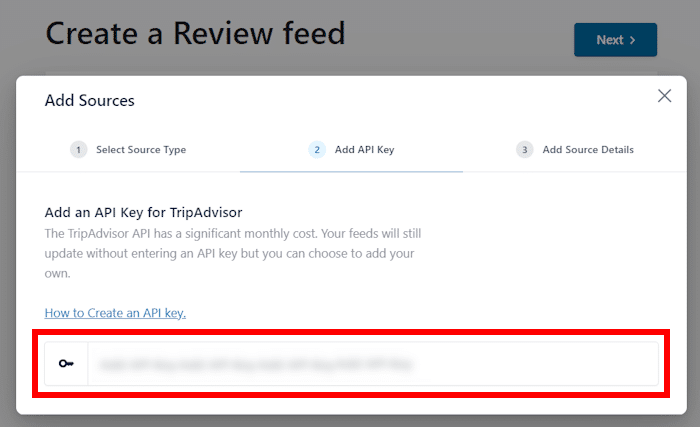
For the easiest way to connect Tripadvisor to your Divi site, you can use the API Key.
In case you don’t have a key yet, we’ve got a guide on creating a Tripadvisor API Key that you can follow.
After that, paste the API key into the popup.

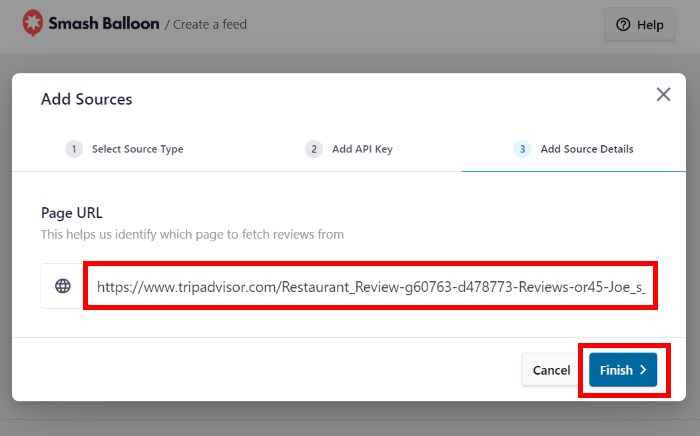
Once your API Key is accepted, you can choose the Tripadvisor page whose reviews you want to embed.
To do that, paste the URL of your Tripadvisor page and click on Finish.

With that, you’ve connected this source to your Divi website. You can freely reuse it for any of your future websites.
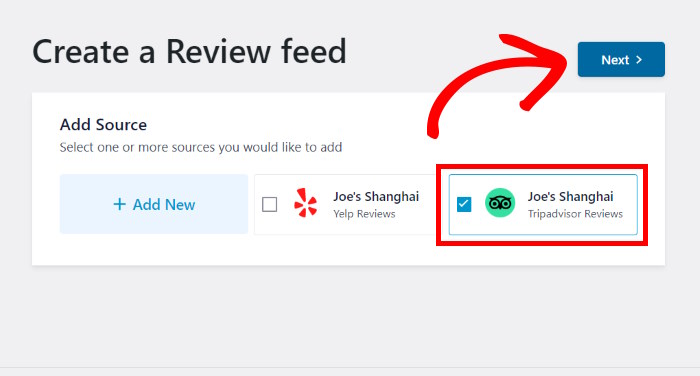
You can now select this source and then click on the Next button.

Step 4: Customize Your Tripadvisor Widget
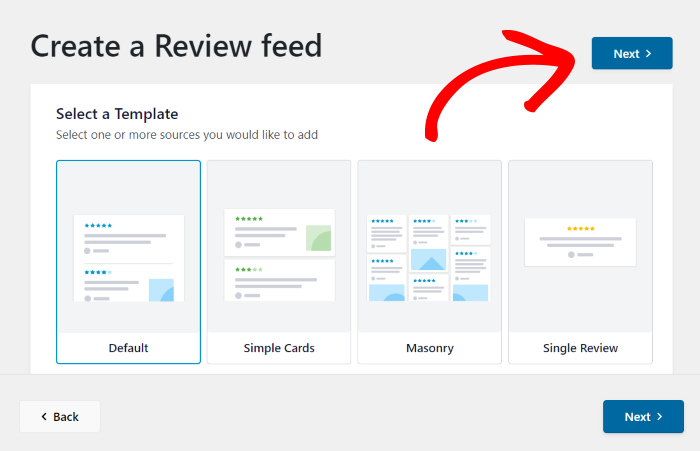
Since the plugin copies your website’s design, your Tripadvisor reviews will match your website right away. On top of that, you can import a template to instantly change the design.
Reviews Feed Pro gives you 7 different templates that you can pick from:
- Default
- Simple cards
- Masonry
- Single review
- Showcase carousel
- Carousel
- Grid carousel
Once you pick a template, you can click on the Next button to continue.

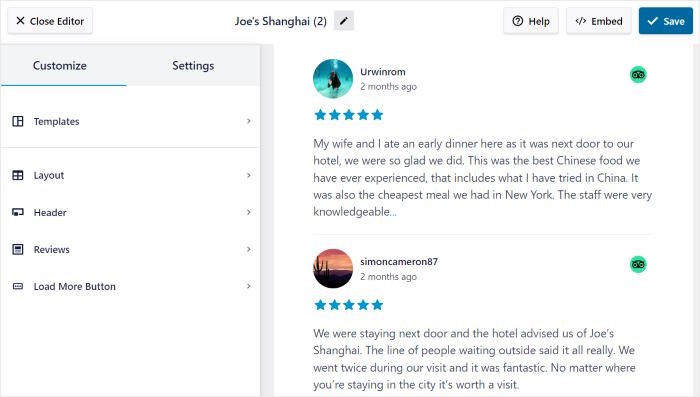
Once you’ve imported a template, the plugin will open a visual customizer where you can customize your widget’s layout, header, button, review elements, and more.
Plus, the live preview on the right will let you check your reviews in real time.

To start the customization, I usually set up the layout of the reviews on the Tripadvisor widget.
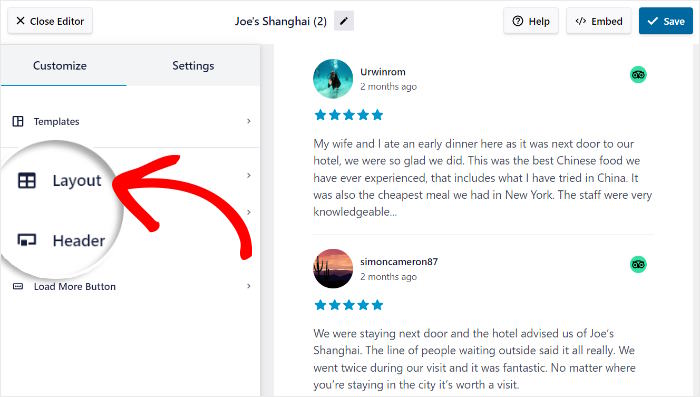
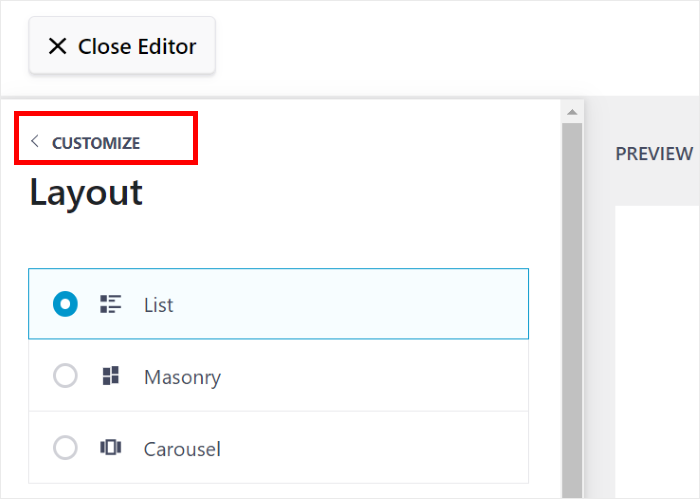
For that, click on the Layout button on the left.

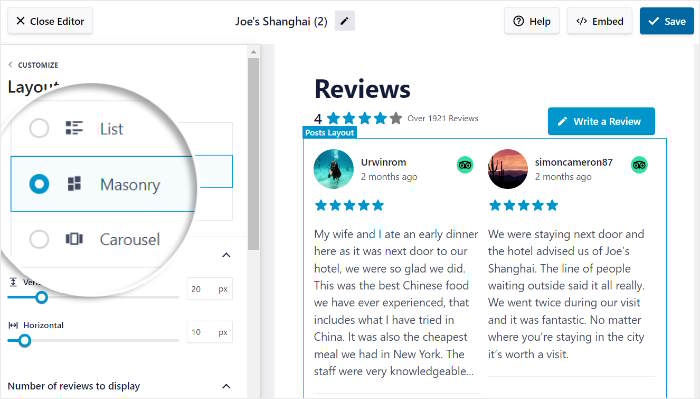
Next, Reviews Feed Pro will you 3 different layouts to choose from:
- List: Embed reviews in a single column so you can immediately grab people’s attention
- Masonry: Display lots of reviews on your Divi at once using multiple columns
- Carousel: Show an interactive slider with your best Tripadvisor reviews
After picking your layout, click on Save to keep your changes.

Next, you can return to the main customization options by clicking on the Customize button.

Using the rest of the customization options, you can customize your header, buttons, review elements, and more.
Remember to click on the Save button to keep your changes at the end.
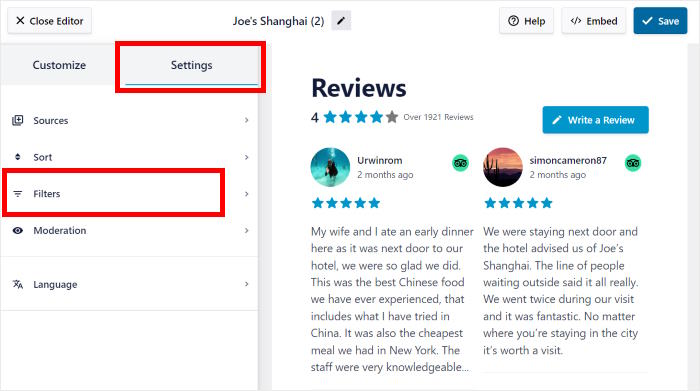
Another great feature of this visual customizer is that you can change the settings to control the reviews that are displayed.
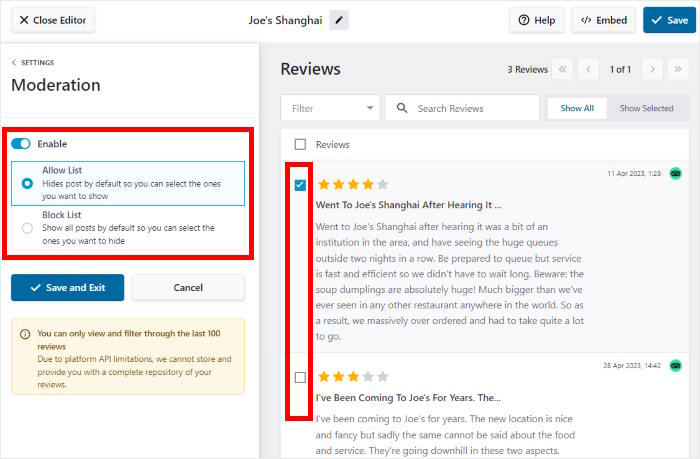
To do that, open the Settings tab from the top and then click on Filters.

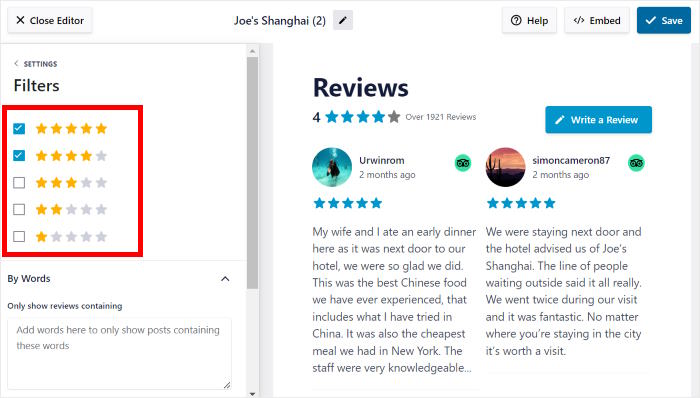
Now, you can select the star ratings that you want to show on your Tripadvisor widget.
Just check the box beside the ratings that you want to display and click on Save.

Below, you can find the option to only show reviews that have specific words or set up banned terms for your widget.
What’s more, the plugin even lets you moderate your Tripadvisor reviews feed to choose which reviews to show or hide.
Once you’re happy with your Tripadvisor widget, click on Save button to keep your changes.
Step 5: Embed Tripadvisor Widget in Divi
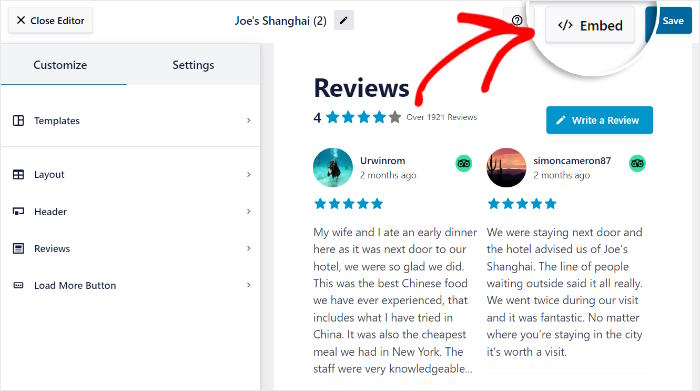
The good news is that you can start embedding Tripadvisor reviews directly from your visual customizer.
Just click on Embed to get started.

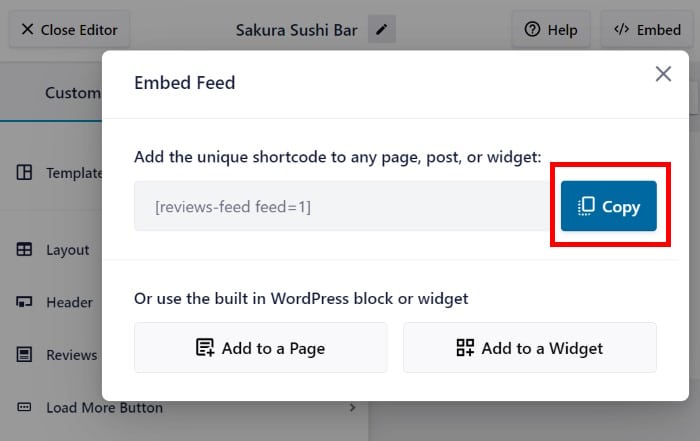
Next, the plugin will show you the different ways you can embed Tripadvisor reviews.
For now, you can click on the Copy button.

Using this shortcode, you can embed this reviews widget on a Divi page or post.
If you’ve already created a landing page using Divi for this reviews widget, you can open it now.
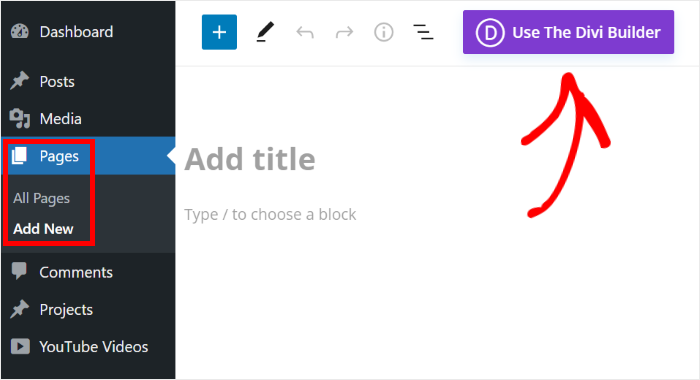
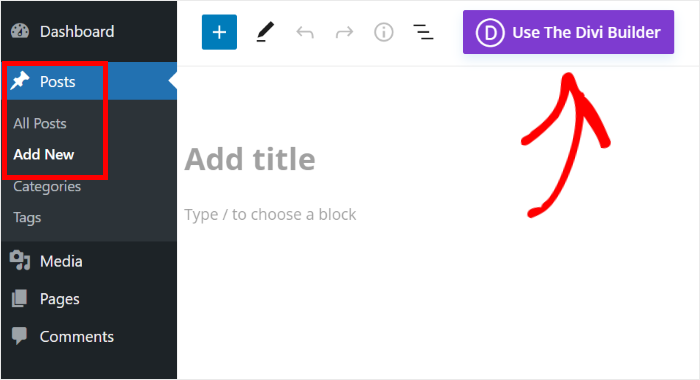
Otherwise, you can open the Pages » Add New menu from your dashboard and click on Use The Divi Builder button.
Plus, you can use a Divi post as well. Just open the Posts » Add New menu from your dashboard instead.
Like before, you can click on the Use The Divi Builder button at the top.

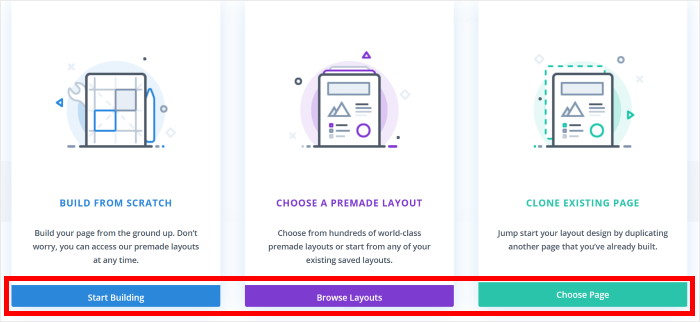
You can now see the Divi editor where you can choose from 3 ways of designing your page or post:
- Start Building: Start editing from a blank page
- Browse Layouts: Import a pre-built design
- Choose Page: Reuse an existing page
We’ll go through the instructions for each of these options below so you can pick whichever option you like.

With the Start Building option, Divi will automatically send you to a blank page in the visual editor.
That means you can start editing right away.

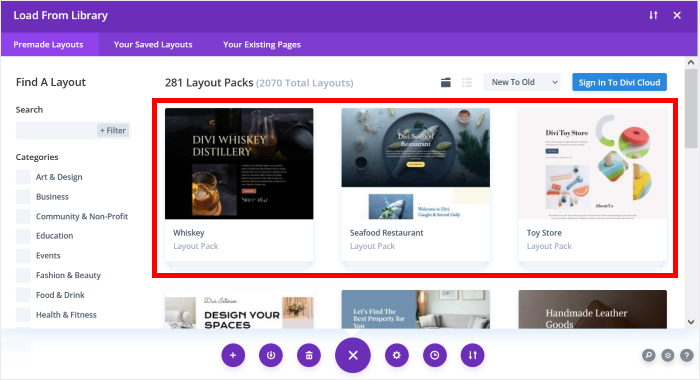
If you picked the Browse Layouts option instead, you’ll see a popup with different designs created by Divi.
From here, select a design that you want to use.

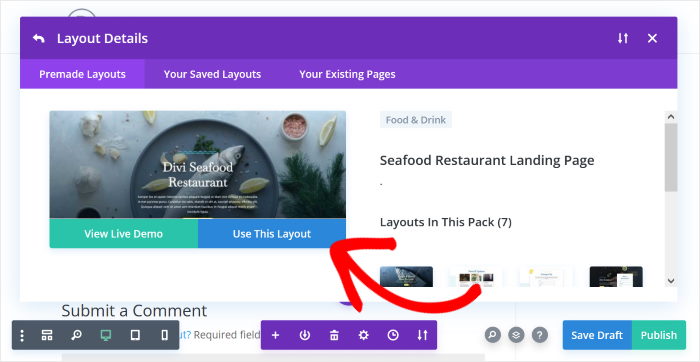
Then you’ll see additional information about this design, including the different variations of the layout.
If you want to import this for your page or post, you can click on the Use This Layout button.

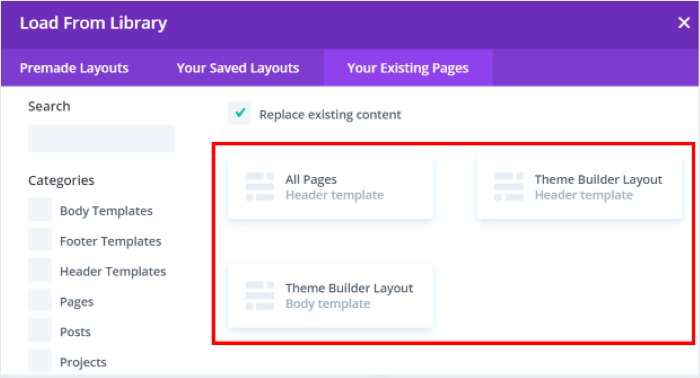
Finally, the Choose Page option will show a list of existing Divi templates that you’ve created.
To proceed, just pick a template that you want to use.

After that, you can use Divi’s drag-and-drop editor to design your page or post without any coding.
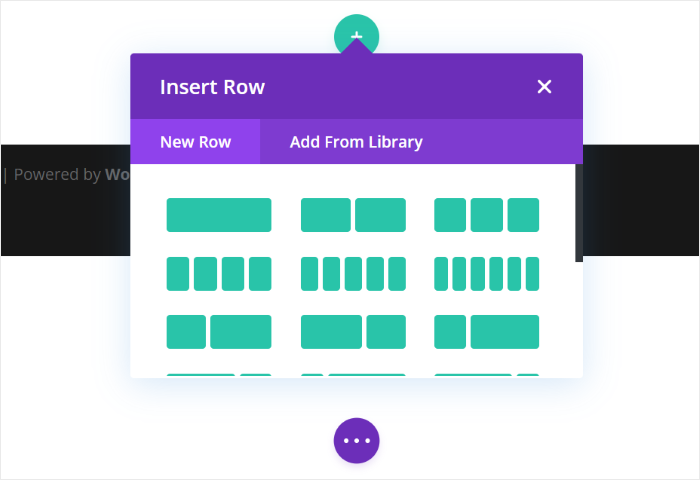
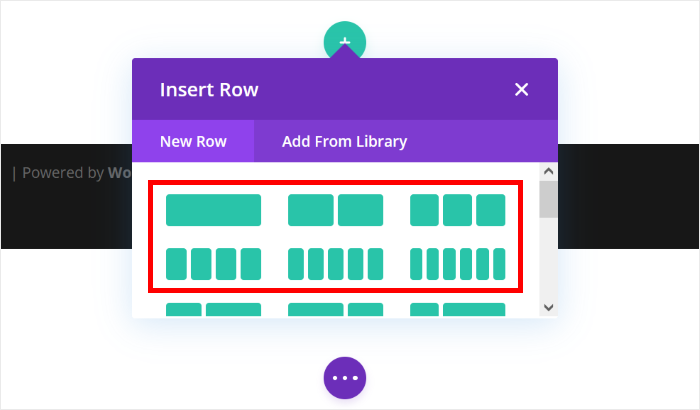
Before you can embed the Tripadvisor reviews widget, you can insert a row where you can place content.
Just click on the green plus icon (+) and select the type of row you prefer.

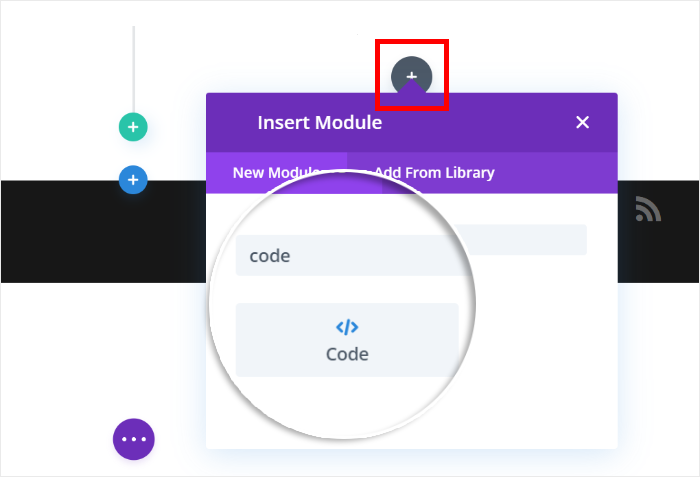
Next, click on the black plus (+) icon on the row to add a new module.
Then, use the search bar on the popup to look for the “code” module.

Once you click on the Code module, you’ll see a popup with additional options.
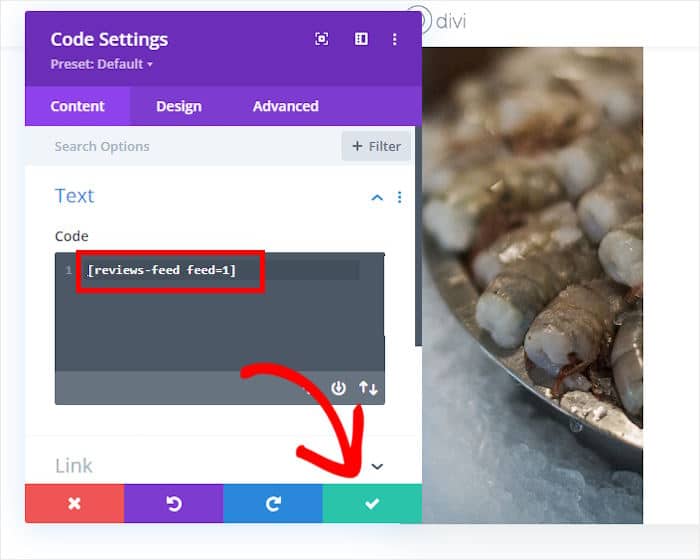
There, paste the shortcode that you copied earlier and then click on the Checkmark icon below.

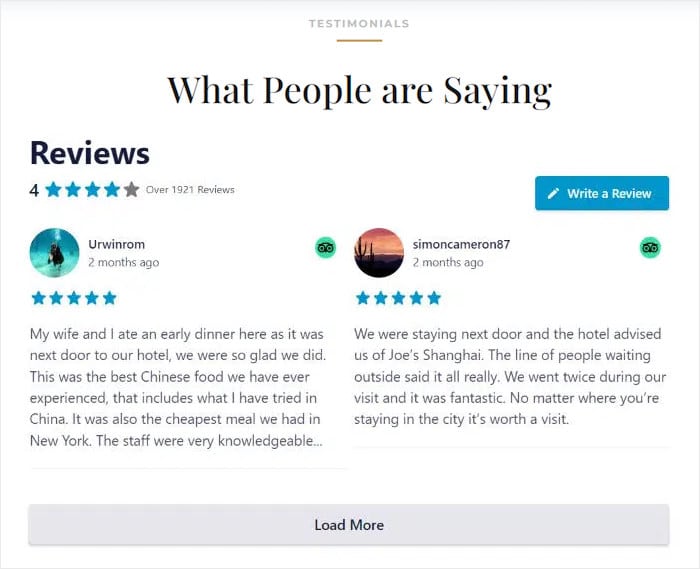
Finally, you can Publish the page or post and the Tripadvisor reviews widget will be live on your Divi website.
As you can see, Reviews Feed Pro lets you do all this in just a few simple clicks.

That’s all there is to it!
You’ve just learned how to seamlessly integrate a Tripadvisor reviews widget into your Divi website. With the Reviews Feed Pro plugin, you can do it with a few clicks — no coding needed!
With this widget in place, you can start showing convincing reviews to convert your website visitors into paying customers.
Ready to embed Tripadvisor reviews in Divi? Get Reviews Feed Pro for your website today!
Want to get more out of online marketing? Check out this guide on how to increase YouTube watch hours for your business.
If you found this article helpful, follow us on Twitter/X and Facebook, and stay tuned for more social media marketing tips and tricks.