Looking for the best way to put your Facebook feed on WordPress?
As the world’s most popular social media platform, cross-promoting your Facebook content with your website is a great way to reach a wider audience to grow your business over time.
But Facebook makes it confusing for users like you to display different types of Facebook feed on your website.
In this post, you’ll learn about the easiest way to put a Facebook feed on your WordPress site using the easy way.
But first, let’s look at the different ways you can add Facebook feeds to your site.
Or you can click here to skip ahead to our tutorial.
Ways to Add Facebook Feed to WordPress
When you use Facebook’s plugin to manually put a Facebook feed on your site, you experience lots of limitations, like:
- Confusing for newbies: Using Facebook’s plugin is pretty complex. It involves several websites and copying and pasting lengthy code snippets into your site.
- Risky to your site: One small error in copying or pasting a code snippet can accidentally break your website. And you know how long it usually takes to resolve site issues, right?
- Limited customization: If you use Facebook’s Page plugin, it’s hard to customize how your feed looks like because you need to tweak pieces of code.
- No support: If you run into an issue while manually embedding codes using Facebook’s plugin, there’s no dedicated support team who can help you.
Worried? You don’t need to be.
Because if you use a WordPress plugin to automatically put your Facebook feed on your website, you won’t have those problems.

Instead, you can easily…
- Embed your interactive Facebook feed on your website in under 5 minutes – no coding needed
- Control how your Facebook posts and feed look so it’s consistent with your brand’s identity
- Customize the type of Facebook feed you want to show
- Encourage your site visitors to engage with your Facebook content without leaving your site
If you use the best Facebook feed plugin for WordPress, Facebook Feed Pro, you can easily create completely customizable Facebook feeds that you can display on your website.
Easiest Way to Put a Facebook Feed on Your Site
As the best Facebook WordPress plugin, Facebook Feed Pro helps you cross-promote your Facebook content by creating and embedding customizable Facebook feeds on your website.

Because the plugin’s designed with users in mind, it’s ultra-fast and also user-friendly, and it’s packed with features like:
- You can easily embed any type of Facebook feed on your site, such as Facebook albums feed, events feed, photos feed, responsive videos feed, and more.
- Since the plugin looks great out of the box, it automatically copies your existing theme’s style to keep up with your brand’s visuals. Perfect for on-the-go business owners like yourself!
- The plugin is lightweight and fast, so you can embed as many Facebook posts as you want, and everything will load as fast as ever.
- Facebook Feed Pro comes with a built-in visual feed customizer, so you can customize your feed’s design and content with just a few clicks — no coding needed.

Finally, did we mention that the plugin comes with a top-notch team of support behind it?
If you have any concerns while setting up your Facebook feed, just message them, and they’ll help you sort it out shortly.
As a result, the plugin has a solid 4.9/5 star rating and is trusted by over 250,000 users worldwide.

Ready to add Facebook content to your WordPress?
Get your copy of Facebook Feed Pro for your site!
How to Put a Facebook Feed in WordPress Easily
With that in mind, let’s jump into setting up your Facebook feeds WordPress using the Facebook Feed Pro plugin.
Step 1: Install Facebook Feed Pro
The first step is to get your copy of Facebook Feed Pro here.
After downloading the plugin to your computer, follow these step-by-step instructions to help you install a WordPress plugin to your website.
Step 2: Create a New Facebook Feed
Next, you can start creating your Facebook feed by going to the Facebook Feed » All Feeds menu from your dashboard.
Here, click on the Add New button at the top left.

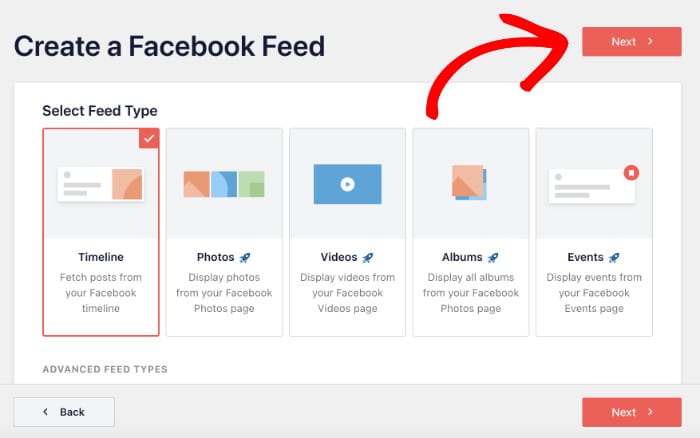
You have 9 types of Facebook feeds to pick from with this plugin:
- Timeline
- Photos
- Videos
- Albums
- Events
- Reviews
- Single Featured Posts
- Single Album
- Social Wall
For this tutorial, I’ll go ahead and select the timeline feed type.
Once you select a feed type, click on Next to continue.

Step 3: Connect Your Facebook Feed Account
Now it’s time to connect your new feed to your Facebook account so that it can show your posts on your site.
For that, click on the Add New button on the popup.

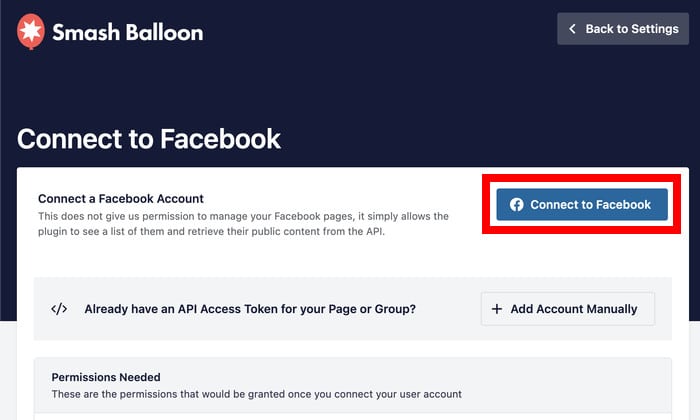
Next, you can see a new popup where you can pick between connecting your Facebook account or using your API key.
In case you don’t have an API key, click on the Connect to Facebook button.

Once you do that, Facebook Feed Pro will redirect you to the Facebook site.
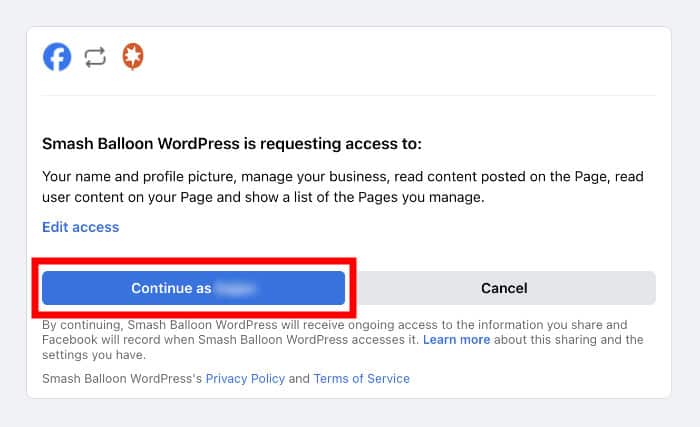
Here, confirm the account you’re using by clicking on the Continue button.

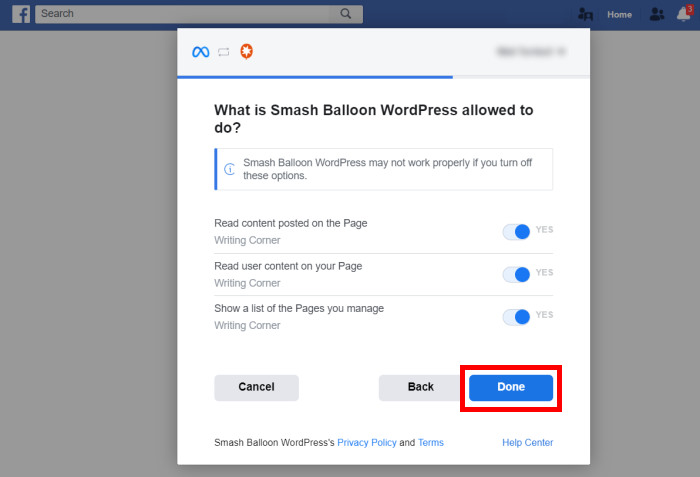
After that, you can give the plugin read-only access to your Facebook account.
Don’t worry, Facebook Feed Pro is completely safe since the access is read-only, and it can’t make any changes to your account.
To confirm the read-only access, click on the Done button.

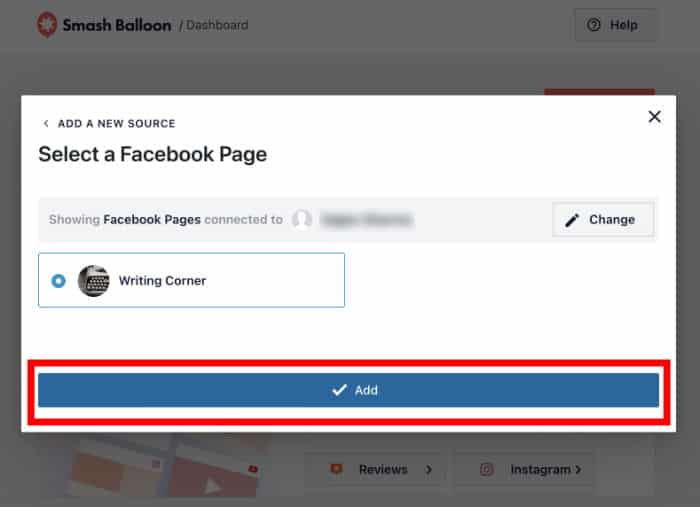
You can now click on Add to confirm your page as a source for your new Facebook feed.
Just like that, you’ve got a source for your new Facebook feed.

Now, you can simply select this as your source.
To do that, select the Facebook page that you just connected and click on Next.

Step 4: Customize Your Facebook Feed
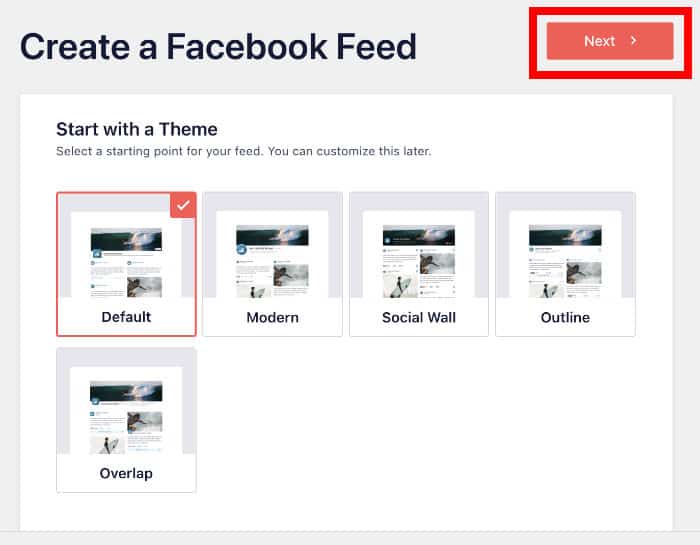
To help you create beautiful Facebook feeds with ease, the plugin comes with handy themes that you can import.
Just select a theme that you like and click on Next.

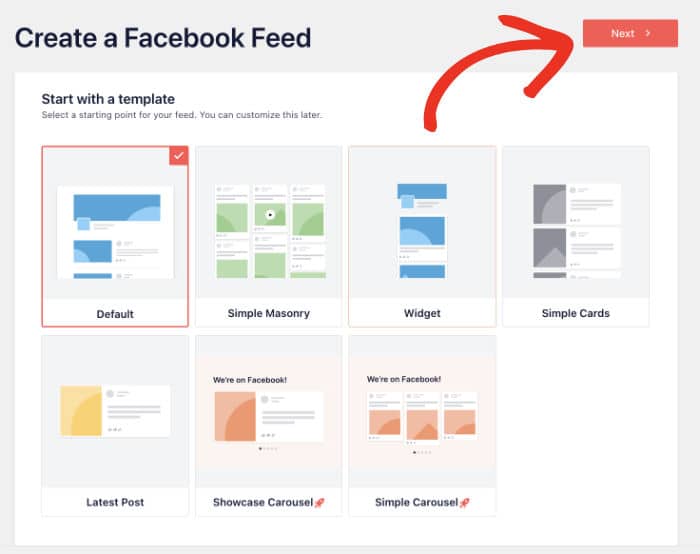
Next, you can change the template to choose the layout of the posts on your website.
Like before, select a template and click on Next.

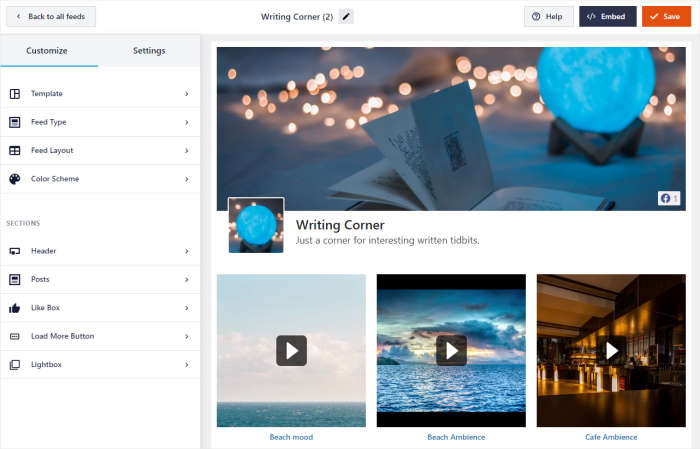
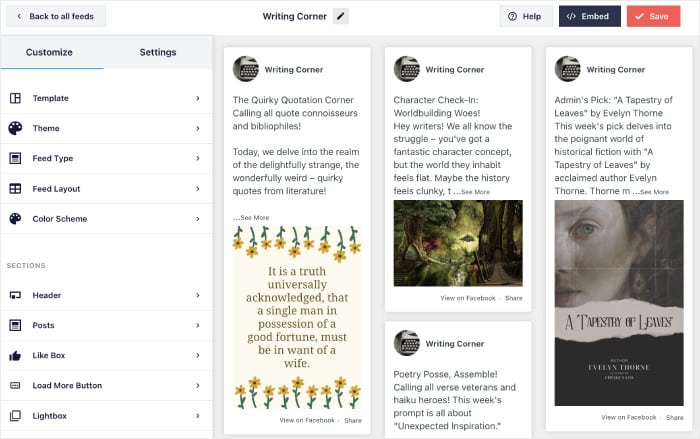
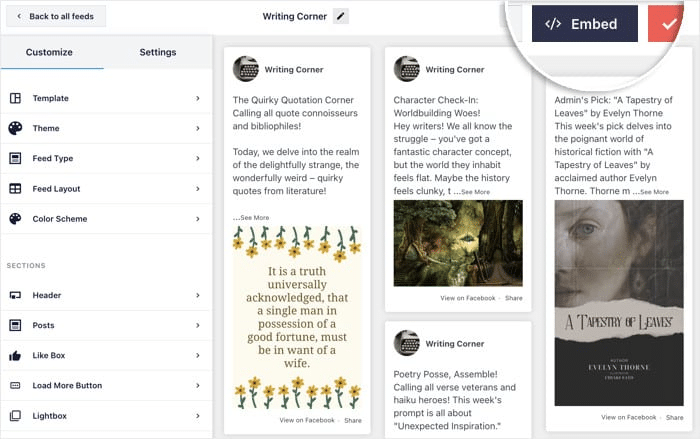
Once you import the template for your Facebook feed, the plugin will then open up the live feed editor.
Here, you can see the different customization options on the left. Using these, you can change your layout, theme, post elements, and more.
When you make any changes, you can just check the live preview section on the right and see how your Facebook feed will look.

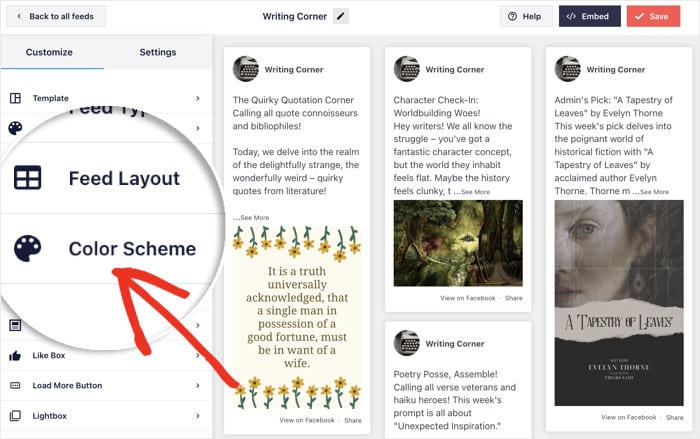
I’ll start the customization by changing the colors of the Facebook feed.
For that, click on the Color Scheme option on the left.

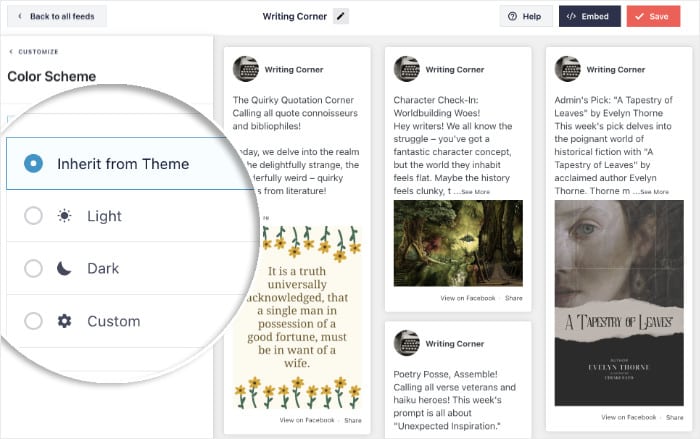
With Facebook Feed Pro, you have 4 choices for your color scheme:
- Inherit from Theme: Copy the colors of your WordPress theme
- Light: Show a bright background with dark font
- Dark: Display a dark background along with light-colored font
- Custom: Manually choose all the colors yourself

Once you’re happy with your color scheme, click on the Save button.
You can click on the Customize button after that to go back to the main options from here.

Now, you can move on and change how the posts will look on your WordPress website.
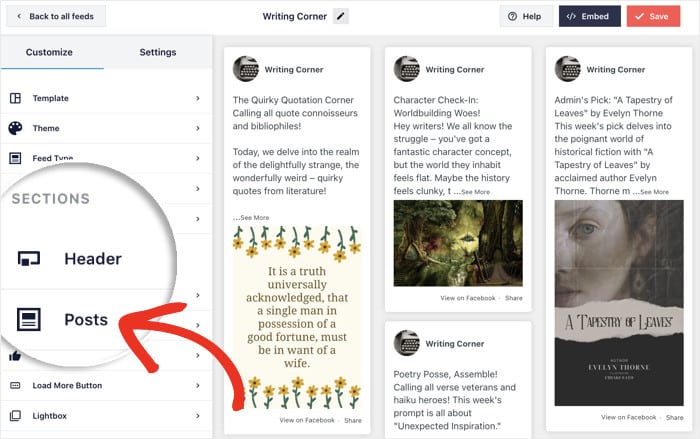
Just click on the Posts option on the left to get started.

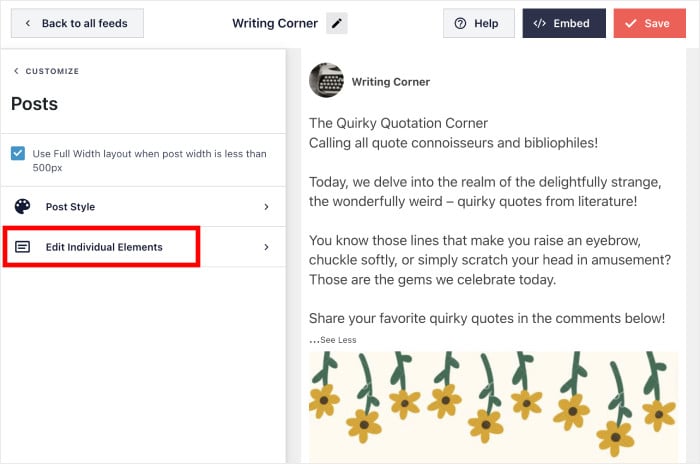
From here, you can change the style of your posts or the individual elements that are visible on your feed.
For now, click on the Edit Individual Elements button to continue.

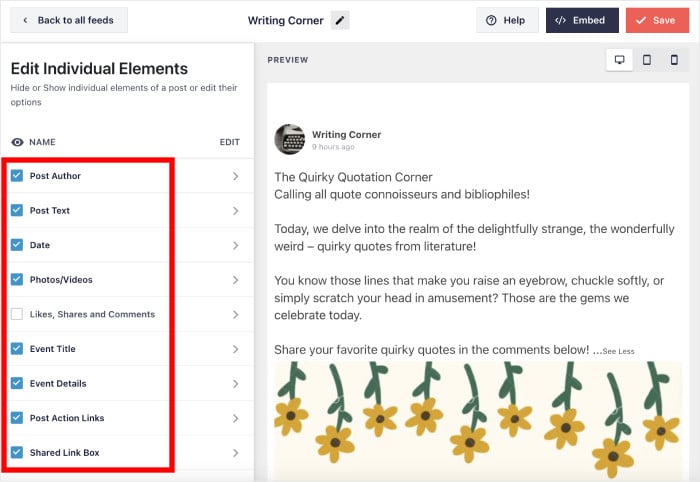
Next, use the checkboxes on the left to select the elements that are visible on your Facebook feed.
Just check the elements that you want to show and uncheck the ones you want to hide.

Like before, click on the Save button to keep the changes.
Using the live feed editor, you’ve got lots of other options, including the header style, like box, feed layout, feed size, background, and much more.
Finally, you can click on Save once you’re done to save your changes and move on to the final step.
Step 5: Put Your Facebook Feed on Your WordPress Site
Now it’s time to show you how to put your Facebook feed on your WordPress website. And with Facebook Feed Pro, you have 2 ways to do it:
- Put your Facebook feed on your WordPress page
- Put your Facebook feed on your WordPress sidebar or footer
Let’s check them out!
Put Your Facebook Feed on Your WordPress Page
You can use your live feed editor to embed your Facebook feed in just a few steps.
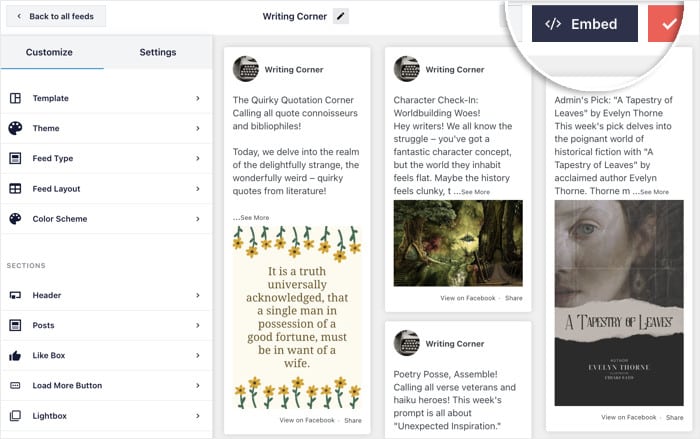
First, look for the Embed button at the top and click on it.

Clicking on it will show a popup to pick the location of your Facebook feed. Just select the Add to a Page option to proceed.

After that, it’s time to pick the WordPress page to show your Facebook feed.
All you have to do is select the page from the list and click on Add.

Once you click on that, the plugin will open your page so you can embed your new Facebook feed.
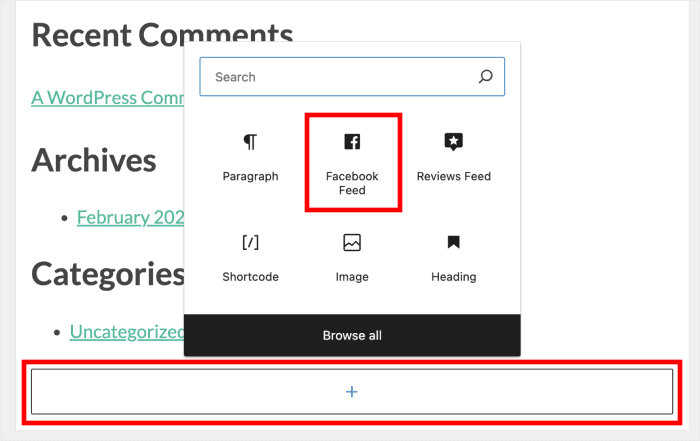
For that, click on the small plus icon (+) to add a new block.

Now that you’ve added a block, you can select the convenient WordPress widget to embed your feed.
Just select the Custom Facebook Feed widget from the options.

Now click on the Publish button, and you’ve officially put your Facebook feed on your WordPress page.
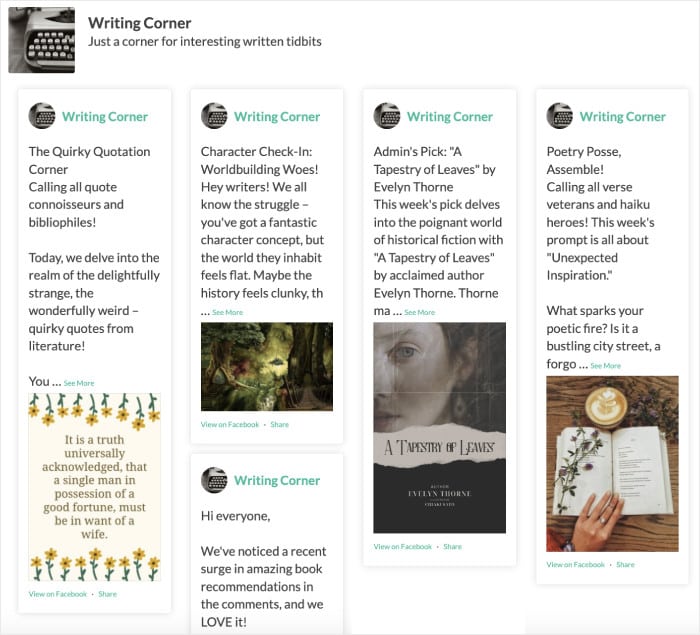
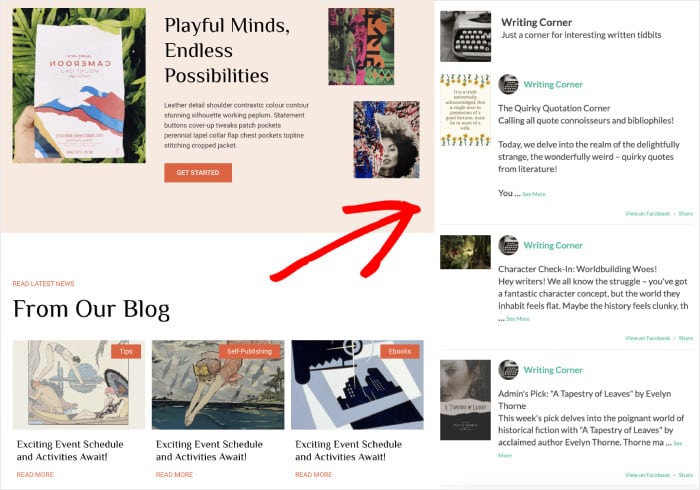
To see how it looks, you can open your website and check it out.

Put Your Facebook Feed on Your WordPress Sidebar or Footer
Facebook Feed Pro allows you to put your Facebook feed on your sidebar or footer from the live feed editor.
To open the live feed editor, first navigate to the Facebook Feed » All Feeds menu from your WordPress dashboard.
After you do that, you can see all of your Facebook feeds listed out.
To continue, just click on your new Facebook feed here.

Now click on the Embed button on the top of the live feed editor.

You can now choose the location for your Facebook feed on the popup. To embed your Facebook feed on your sidebar, click on Add to a Widget here.

The plugin will now send you to your Widgets page so that you can embed your new feed as a Facebook widget.
On this page, click on the Sidebar option to open up the panel with all of your sidebar widgets.

To add your Facebook feed on the sidebar or footer, click on the plus icon (+) to add a new widget.
Next, you can just select the Custom Facebook Feed widget, and you’re done.

As you can see, it’s super easy to add Facebook feed to your site using this plugin.
You now have your Facebook feed on the website sidebar. If you open your site, you can see how it looks.

And that’s it!
Now, you’ve learned how you can easily use a plugin to embed your Facebook feed on your website. With the help of Facebook Feed Pro, it takes only a few minutes.
Just like that, you can get more Facebook engagement, boost your following, and even grow your business using social media marketing.
Want to add Facebook feeds to your site? Click here to get started with Facebook Feed Pro!
If you found this post helpful, you may also like this next article on how to embed Facebook feeds on your Elementor website.
And if you enjoyed this article, feel free to follow us on Twitter and Facebook for more social media marketing tutorials.