If you want to display Yelp reviews in Divi, you’re in luck!
Tons of people have been asking us for a way to spice up their brand’s Divi WordPress site with convincing reviews.
To help you folks out, we’ve put together this simple guide on embedding Yelp reviews feed in Divi websites — no need to touch a single line of code.
Let’s get started!
Why Add a Yelp Reviews Widget to Divi
As a popular website builder, Divi can help you create a beautiful site for your business in just a few clicks.
But if you want to get the most out of your website, you can simply display convincing reviews from a trusted site like Yelp.
When given the choice between a coupon or discount, loyalty program, free shipping, or a high review/rating, the top response from online shoppers is that a high rating is the most important factor when deciding on a purchase.
Bizrate Insights
When you show Yelp reviews to your website visitors, they can see that regular people out there are happy with your products. This works as social proof and helps you convert more visitors into customers.
What’s more, adding Yelp reviews can help your Divi site in other great ways:
- Since Google loves fresh content with relevant keywords, adding reviews can be great for your Divi WordPress site’s SEO.
- A Yelp reviews feed can also let your new customers leave reviews directly from your website once they finish buying
- For a convincing way to inform visitors about specific product features, you can display positive reviews talking about those features
- By displaying reviews, you can show people that you listen to your customers, which is a great way to build trust in your brand
How to Embed Yelp Reviews in Elementor
Just follow this step-by-step guide, and you will have a beautiful Yelp reviews feed on your Elementor site.
Let’s begin!
Step 1: Install and Activate the Reviews Feed Pro Plugin
For the best way to embed Yelp reviews on your website, you can use the Reviews Feed Pro plugin.
As the #1 reviews aggregator plugin out there, you can use it to embed reviews from highly trusted platforms in just minutes — no coding needed!

Better yet, the plugin automatically copies your Divi website’s design and works perfectly with popular page builders like Elementor, Divi, SeedProd, Beaver Builder, and more.
To get started, click here to get your copy of Reviews Feed Pro. Then, you can install and activate the plugin on your Divi WordPress website.
For more information, you can check out this guide on installing and activating WordPress plugins.
Step 2: Create a Yelp Review Feed
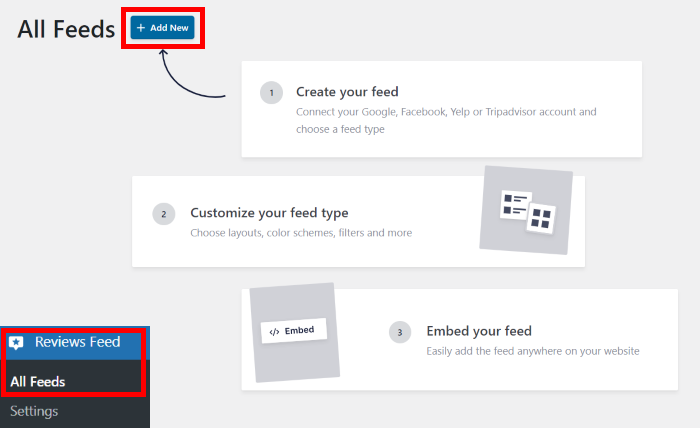
To create a new review feed easily, you can use the plugin’s simple guided flow. First, open the Reviews Feed » All Feeds menu from your dashboard area.
After you do that, click on the Add New button.

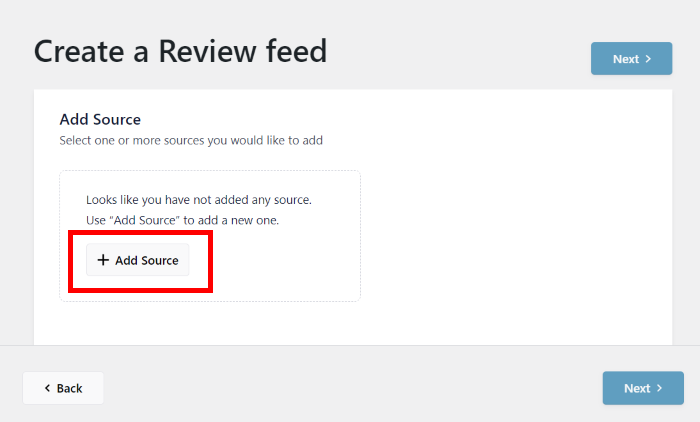
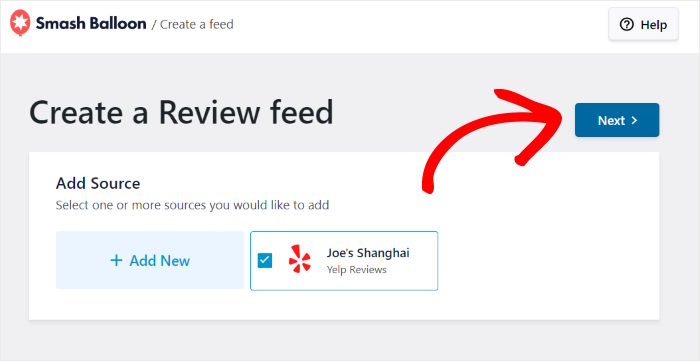
If this is your first time using the plugin, you’ll see the option to add a new source. For now, this simply means selecting your brand’s Yelp page.
From here, click on Add Source to proceed.

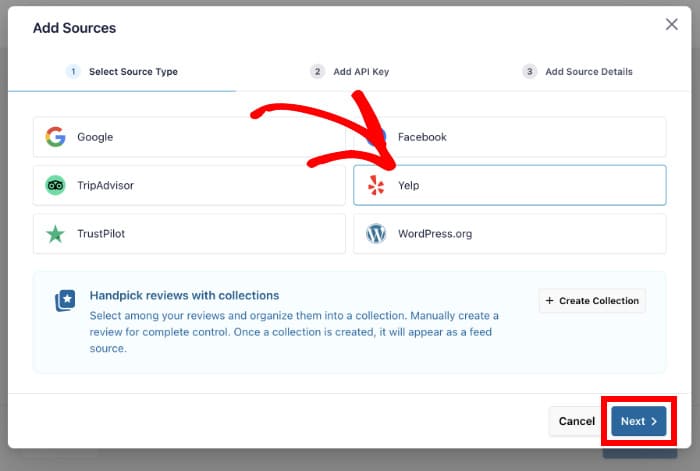
After you do that, Reviews Feed Pro will let you pick the review platform that you want to use:
- Tripadvisor
- Yelp
- Trustpilot
- WordPress.org
Since we’re embedding a Yelp reviews feed, select the Yelp option and click on Next.

Step 3: Connect Your Review Feed to Yelp
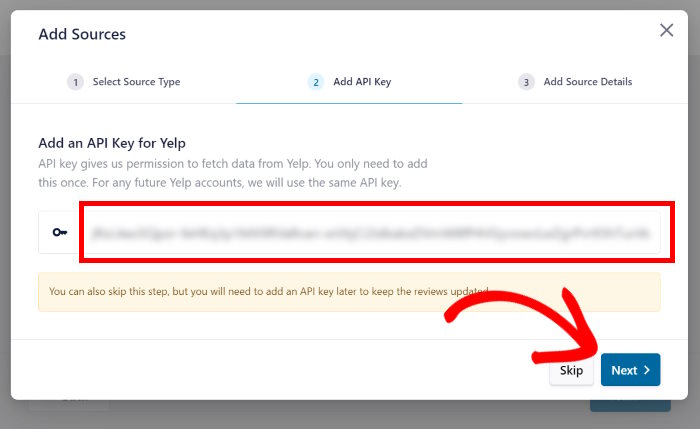
To connect your new review feed to your brand’s Yelp page, you can simply use the Yelp API key.
Using this key, the review feed will automatically fetch your reviews and keep your review feed updated as well.
Don’t have the key yet? You can just check out our guide on how to create a Yelp API key.
Finally, paste the code into the popup and click on Next.

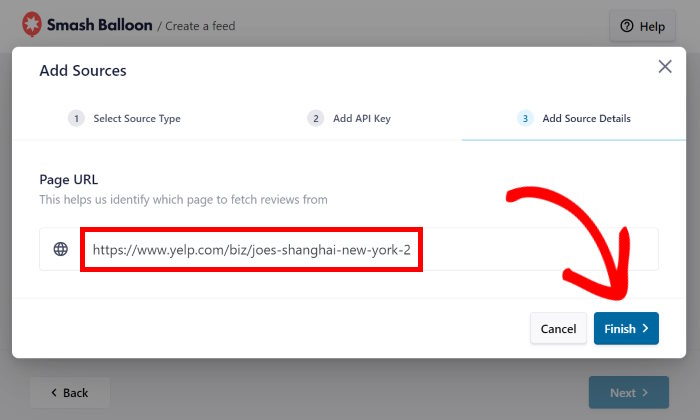
You can then specify the business whose reviews you want to show. This can be your own business or any other brand with a Yelp business page.
All you have to do is paste the URL of the Yelp page into the popup.
After you do that, click on the Finish button to confirm this as a source.

As you can see, it’s super easy to add a new source to the Reviews Feed Pro plugin. Now, you can freely reuse this source whenever you create a new review feed.
To continue, select the source and click on the Next button.

Step 4: Customize Your Yelp Review Feed
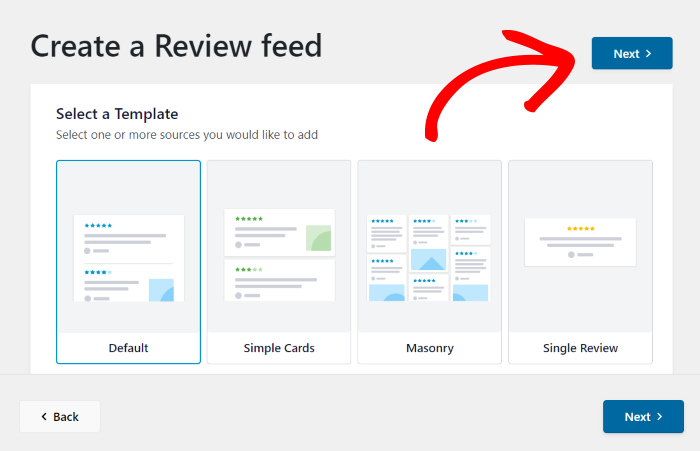
After that, the plugin will let you import a template to instantly change the design of your new review feed.
You have 7 templates with unique designs that you can choose from:
- Default
- Simple cards
- Masonry
- Single review
- Showcase carousel
- Carousel
- Grid carousel
Once you pick a template from the options, click on the Next button.

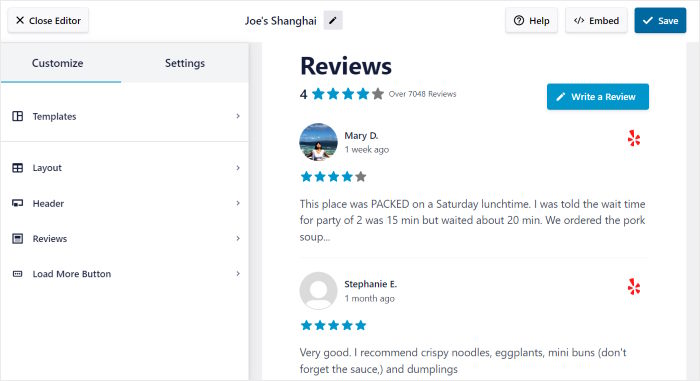
Now, you’ll see the Yelp reviews feed open in the plugin’s visual customizer. On the left, you can find the options to change your template, layout, header, button, and more.
When you make any changes using these options, you can track the changes using the live preview on the right.

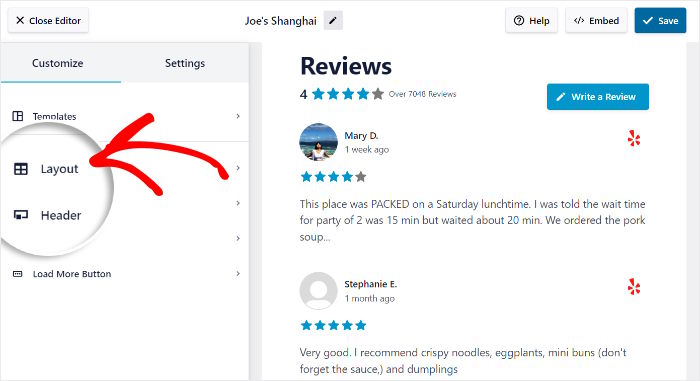
To get started, let’s change the layout of the Yelp reviews.
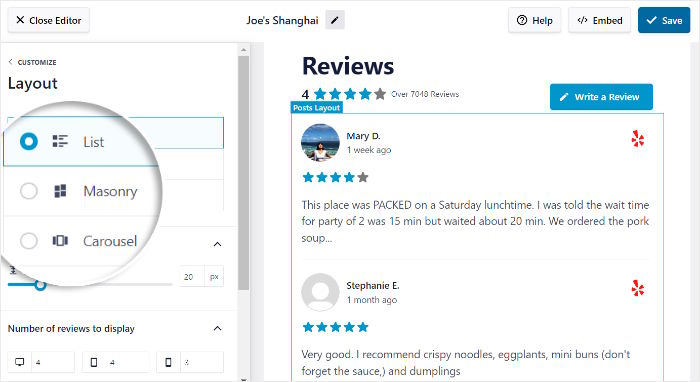
Just select the Layout option on the left to do that.

Doing that will show you 3 different ways to choose from:
- List: Show Yelp reviews in a single row so each review is clearly visible on your Divi site
- Masonry: Use multiple columns and embed tons of Yelp reviews at once
- Carousel: Turn your Yelp reviews feed into an interactive slider to engage visitors

To continue, select the layout and click on the Save button.
Now, you can use the Customization button to return to the visual customizer.

Just like that, you can use the remaining options to change your review elements, header, button design, and much more. Remember to Save the changes once you’re happy with the design.
Want more control over your Yelp reviews feed?
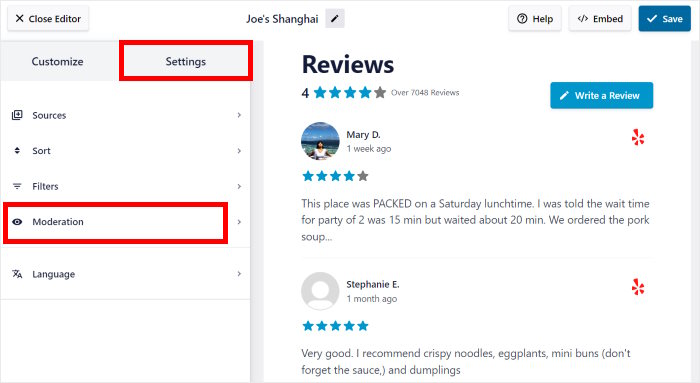
Click on the Settings tab and select the Moderation option on the left.

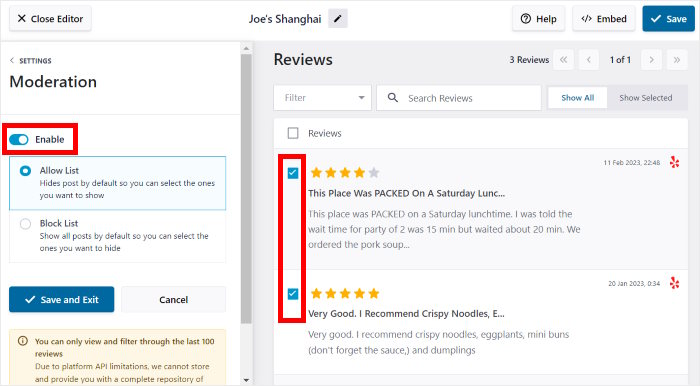
To manually choose which reviews to display, you can Enable moderation on the left.
Next, use the checkboxes to select the reviews that you want to embed from the right.

To confirm your changes, click on the Save and Exit button.
Using the feed settings, you can also choose to block specific reviews or set up filters for your Yelp reviews feed. Like before, remember to Save once you’re done editing the feed.
Step 5: Add Yelp Reviews in Divi
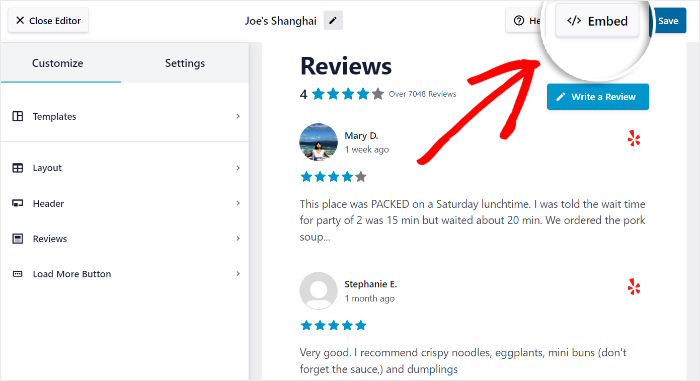
Since the plugin is super easy to use, you can start embedding it directly from the visual customizer.
Just click on the Embed button to get started.

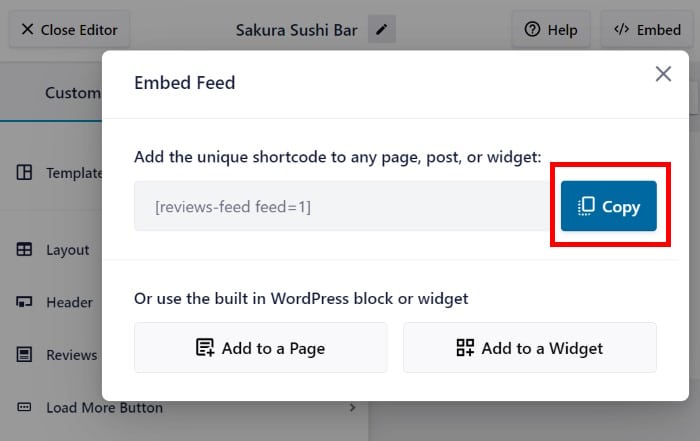
Doing that shows you a popup with all the ways to embed this reviews feed:
- Add to a Page: Insert the review feed into any of your existing WordPress pages
- Add to a Widget: Add the Yelp reviews to your website’s sidebar or footer areas
- Copy: Copy the shortcode and use a page builder to embed the review feed
As you can see, we can select the Copy option for now.

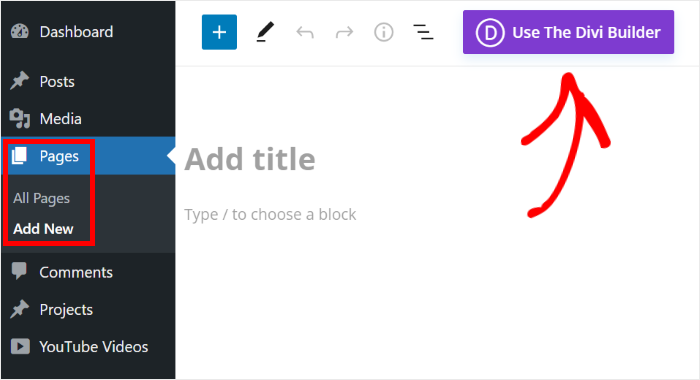
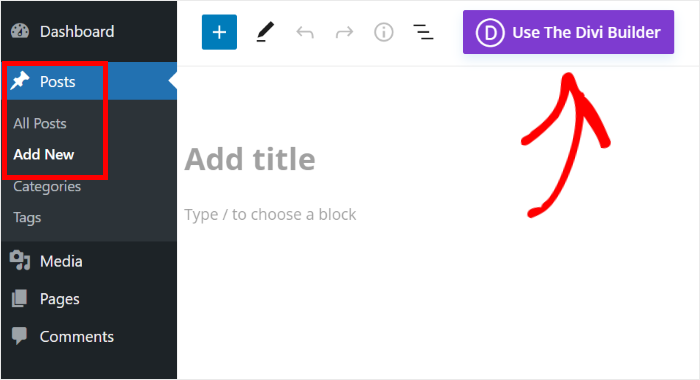
You can now create a new Divi page to insert this review feed by opening the Pages » Add New menu from your dashboard.
Once you do that, click on the Use The Divi Builder button at the top.
In case you want to show the reviews on a post instead, open the Posts » Add New menu from the dashboard.
Like with a page, you can click on the Use The Divi Builder button to proceed.

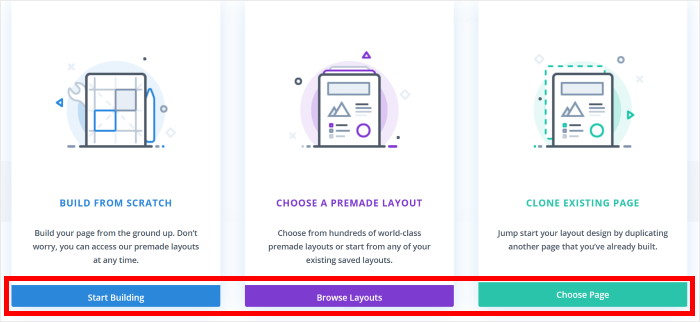
Divi will show you 3 different ways to embed the Yelp reviews feed on your WordPress site:
- Start Building: Start designing from a blank page
- Browse Layouts: Copy a premade design and edit it
- Choose Page: Reuse a design that you’ve made already
We’ll go through the instructions for each of these options below:

If you click on Start Building, Divi will open a blank page in the visual editor.
After that, you can start embedding the reviews feed right away.

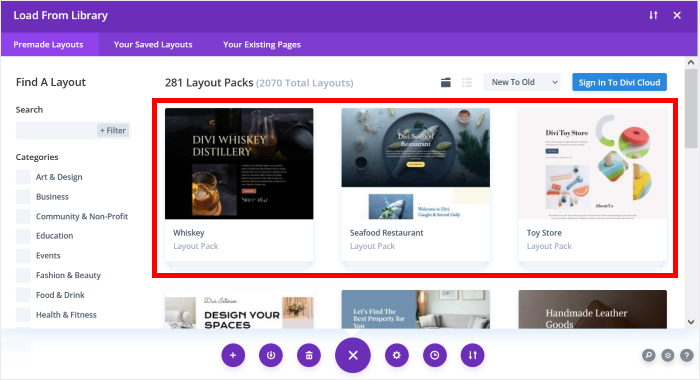
In case you select Browse Layouts, Divi will show you it’s collection of templates that you can import.
Just browse the options here and click on a template you like.

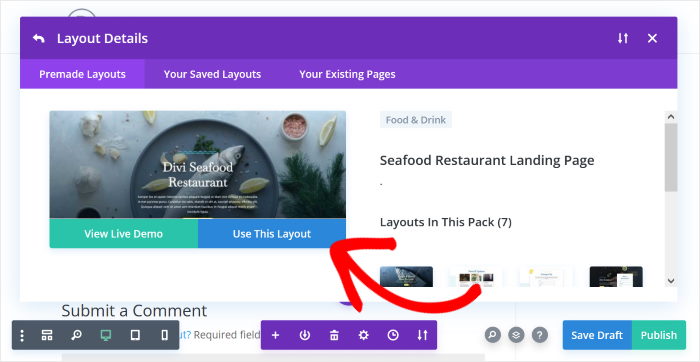
You can now see more details of that specific template. Clicking on View Live Demo will let you preview this design.
To use this design for your page or post, you can click on the Use This Layout button.

This will open the template in the visual editor, where you can embed your Yelp reviews.
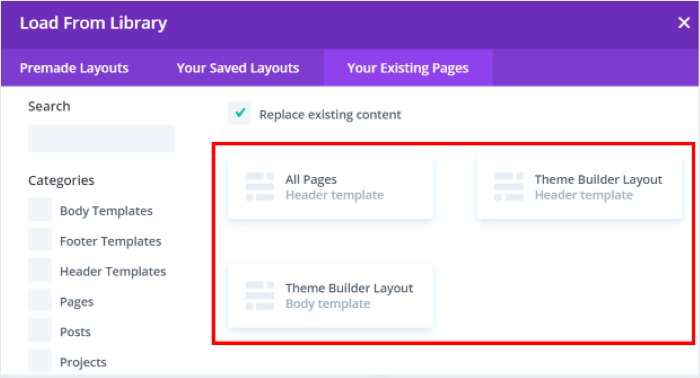
Selected the Choose Page option instead?
Divi will show you a list of design templates that you’ve made previously using this page builder.
To continue, you can click on the template that you’d like to use.

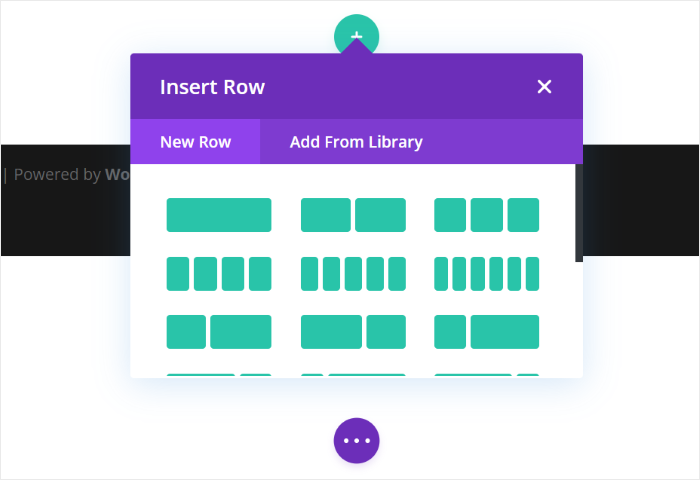
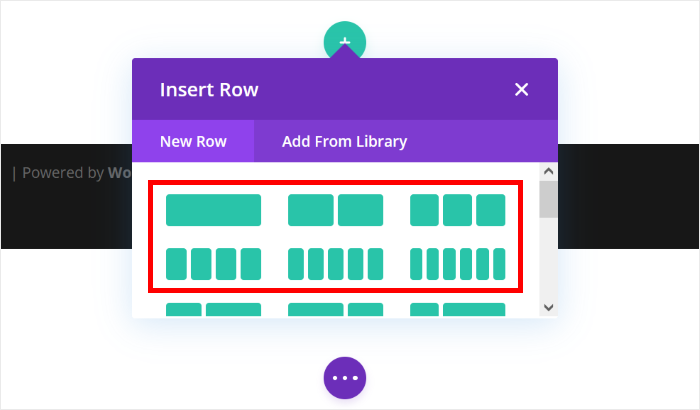
Finally, you can start embedding the Yelp reviews feed. To do that, you’ll first need to add a row where you can insert content.
Click on the green plus icon (+) and select the type of row that you’d like to insert.

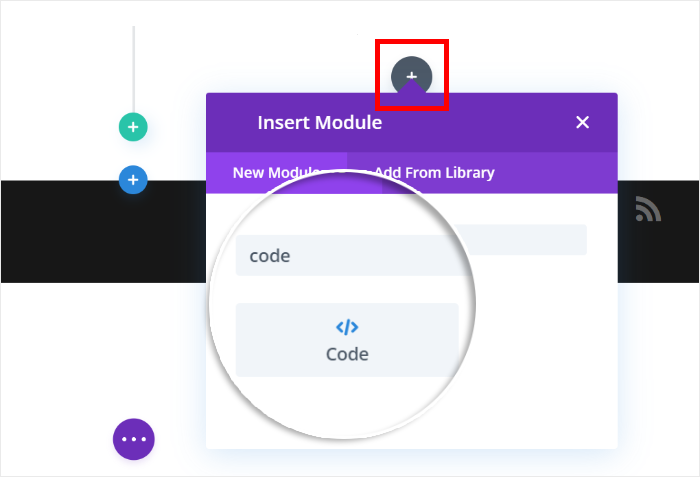
Now that you’ve created a space for your Yelp reviews widget click on the black plus (+) icon on the row.
You can now use the search bar at the top to look for the “code” module. Then, select the Code module from the search results below.

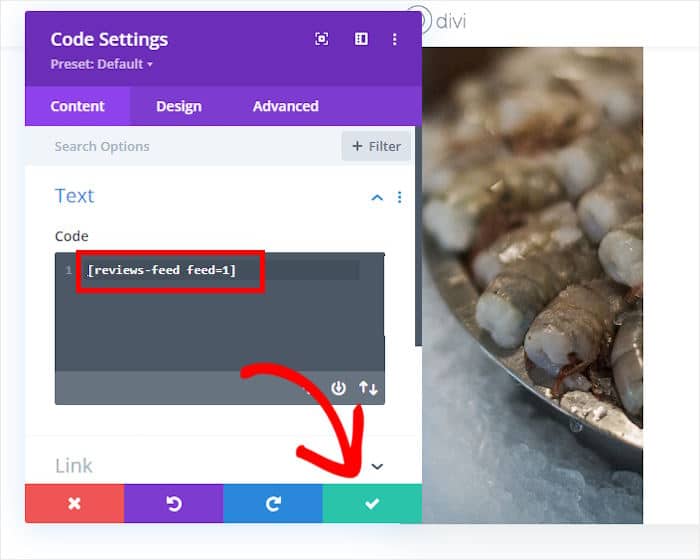
Once you do that, Divi will show you additional options for the module. There, paste the shortcode from earlier into the Code field.
Finally, select the Checkmark icon to save your new module.

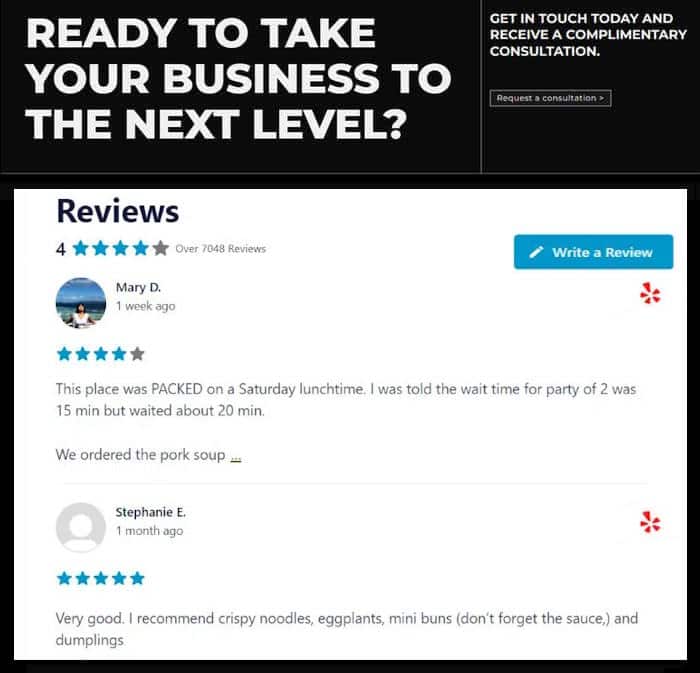
You can then click on the Publish button, and this landing page, along with the Yelp reviews feed, will be live on your Divi website.
Want to check out how the reviews look? You can just open the page and check it out.

And there you go!
As you can see, it’s super easy to display Yelp reviews in Divi with the help of the Reviews Feed Pro plugin — absolutely no coding needed!
You can now showcase high-quality social proof to convert visitors, get more sales, and grow your business with ease.
Ready to embed Yelp reviews in Divi? Get the Reviews Feed Pro plugin today!
Want another great way to embed reviews on your site? Check out our guide on how to embed a Google reviews slider.
And be sure to follow us on Twitter and Facebook for more social media tips and tricks.