Adding posts from X (formerly known as Twitter) is a pretty great way to make your Thrive website more engaging.
Plus, it’s pretty easy to do as long as you’re using the right WordPress plugin. Let me walk you through the process.
Don’t worry – it only takes a few minutes and requires no coding at all. You just need to go through these steps:
Easy Way of Adding a Twitter/X Profile to Thrive Architect
For the simplest way of doing this, you can use a Twitter feed plugin that can fetch a profile and display it on your website.
The best part is that it’ll keep the profile updated automatically. Trust me, this will save you a ton of time and effort.
I decided to use Twitter Feed Pro for this guide for a few reasons:
- It’s lightweight, so you can display tons of tweets and your site will load as fast as ever
- Your tweets will automatically copy your Thrive website’s design right away
- This tool works perfectly with Thrive Architect, as well as other popular page builders
As a bonus, a lot of people seem to be happy with this plugin, which is always a great sign.

How to Add Your Twitter Profile to Thrive Architect
Step 1: Download the Twitter Feed Pro Plugin
First, get the Twitter Feed Pro plugin from here and then add it to your Thrive website.
Check out this guide on how to install and activate WordPress plugins if you want more information on how to do that.
Step 2: Create a Twitter Profile Feed
Next, you can use the plugin to turn your Twitter profile into a feed that you can insert into your website.
Open the Twitter Feed » All Feeds menu from your site’s dashboard and click on the Add New button.

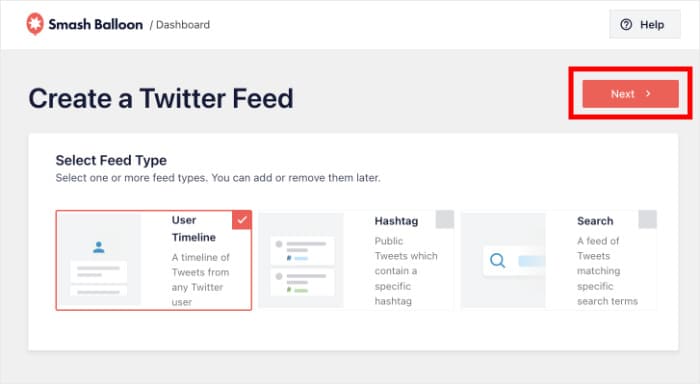
Now, Twitter Feed Pro will ask you to pick the type of feed you want to create. If you want, you can display a hashtag Twitter feed or search results.
But for now, I’ll just pick the User Timeline instead and click on Next.

Step 3: Connect Your Twitter Profile
Now it’s time to connect your Twitter profile to the feed we just created. It sounds a bit complex, but only takes a few seconds.
First, click on the Connect button.

Doing that will open Twitter on your browser. Here, you can allow Twitter Feed Pro to view your content so it can display them on your site.
To do that, click on Authorize app.

Just like that, you’re back on your website and your Twitter profile has been connected.
Next time you create a feed, you don’t have to repeat this step, which is pretty handy.
Back to the guide, just enter your Twitter handle into the popup here. You can use your own handle, someone else’s handle, or even multiple handles separated by a comma.
After doing that, click on Next.

Step 4: Customize Your Twitter Profile Feed
Let the plugin work for a few seconds and your Twitter profile will be ready. And this will automatically copy your Thrive website’s design.
You also get a few cool ways of changing how your Twitter profile will look on your website.
First, you can pick a template to change the overall design of your Twitter profile:
- Default
- Masonry cards
- Simple carousel
- Simple cards
- Showcase carousel
- Latest tweet
- Widget
After selecting an option, click on Next once again.

Doing that will open the visual customizer. Here, you can see how your new Twitter profile feed looks.
And on the left, there are a lot of different customization options. Whenever you use these options, the live preview on the right will be updated as well.

To get started, I usually change the layout of the tweets. It’s a great way to change how visitors will interact with the feed.
First, click on Feed Layout so you can set the layout of the tweets on your Divi website.

Twitter Feed Pro comes with 3 options when it comes to the feed layout:
- List: Show tweets in a single column, like the official Twitter site or app.
- Masonry: Display a lot of posts at once using multiple columns
- Carousel: Turn the tweets into a slider and display it on your site
You can just pick any option that you prefer.

After selecting a feed layout, click on the Save button at the top.
To customize more of your feed, you can click on the Customize button in the top-left corner.

Next, you can use the live feed editor to set the colors of your Twitter feed.
You can do that by clicking on the Color Scheme option.

Next, the plugin will show you color schemes that you can use to select your social feed’s colors with ease.
All you have to do is choose from 4 different color schemes:
- Inherit from Theme: Use the same colors as your Thrive website
- Light: Display a light background with a dark font color
- Dark: Show a dark background along with a light-colored font
- Custom: Manually select all the colors
Once you pick your color scheme, click on Save once again to confirm your changes.

Now, you can use the rest of the options to change how your new feed looks. Using the live feed editor, it’s super easy to change your feed size, load more button, lightbox options, header style, and more.
Remember to click on Save at the end to confirm your changes.
Step 5: Embed Twitter Profile on Thrive Architect
We’re at the final step already, and this is a pretty straightforward one too.
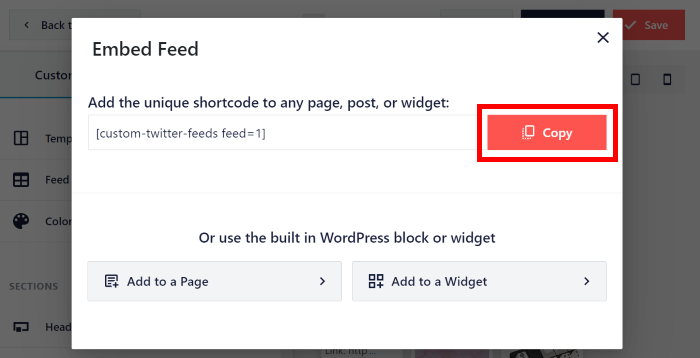
First, click on the Embed button.

This shows all the ways you can add this Twitter feed to your website.
For now, you can ignore the rest and click on Copy.

If you’ve prepared a Thrive Architect page where you want your Twitter profile, now would be a good time to open it.
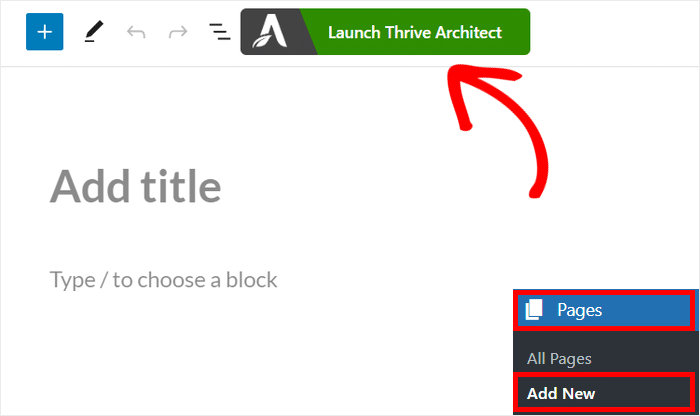
In case you haven’t, no worries. Just open the Pages » Add New menu from your dashboard area to create a new page.
Then, click on the Launch Thrive Architect button.

You can also use a post here if you like, and the process is basically the same.
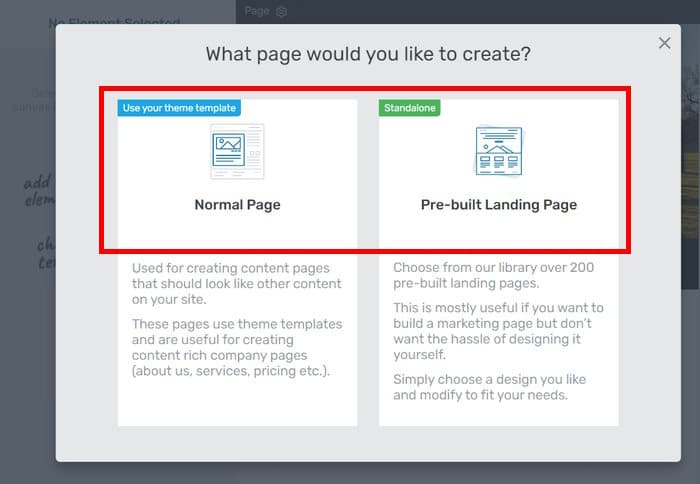
Either way, you can pick from 2 ways of editing your Thrive page.
- Normal Page: Start from scratch with a regular page
- Pre-built Landing Page: Copy a pre-built design for a quick start

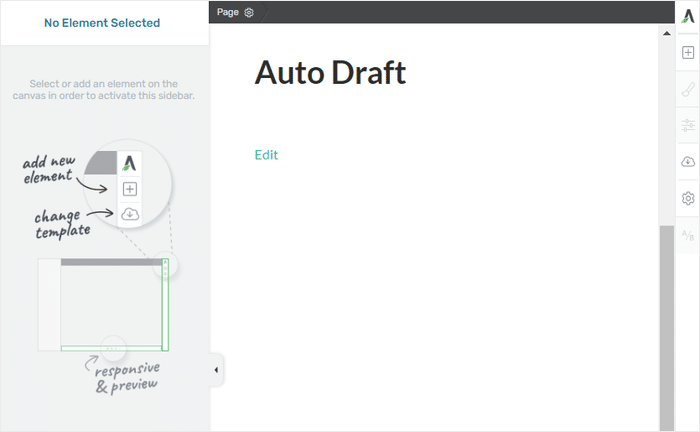
With the Normal Page option, Thrive will instantly open the editor so you can start embedding your Twitter profile.

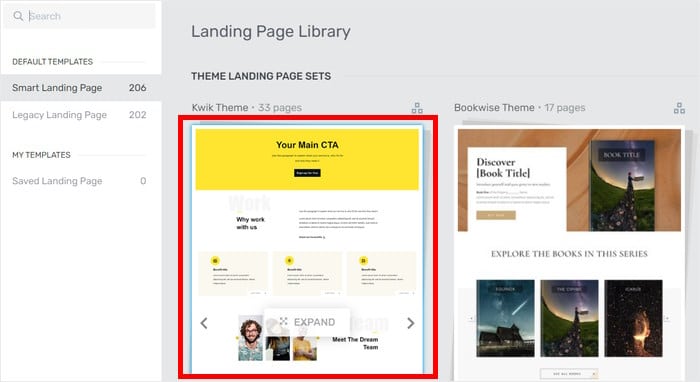
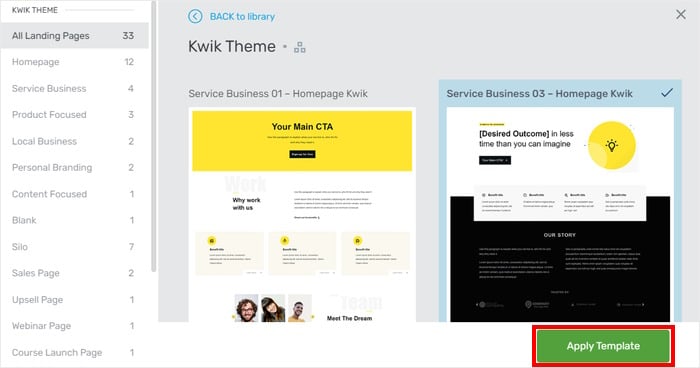
If you selected a Pre-built Landing Page, you’ll see a popup with different designs for your page.
Browse through these designs and click on one that you like.

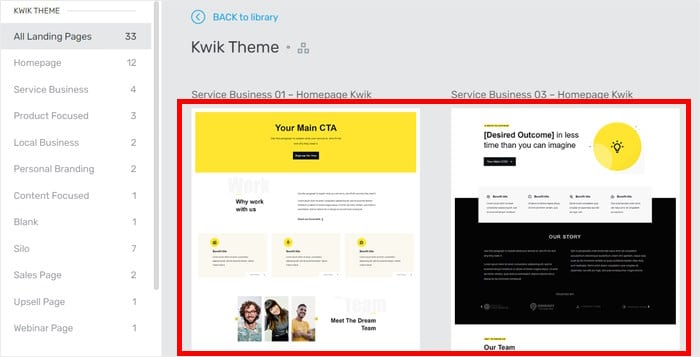
Once you click on an option, you’ll see more information about it and some design variations.
Like before, click on the option you like here.

Finally, click on Apply Template and your selected design will be added to the page or post.

With that out of the way, I’ll skip all the other Thrive features and just show you how to add your Twitter profile here.
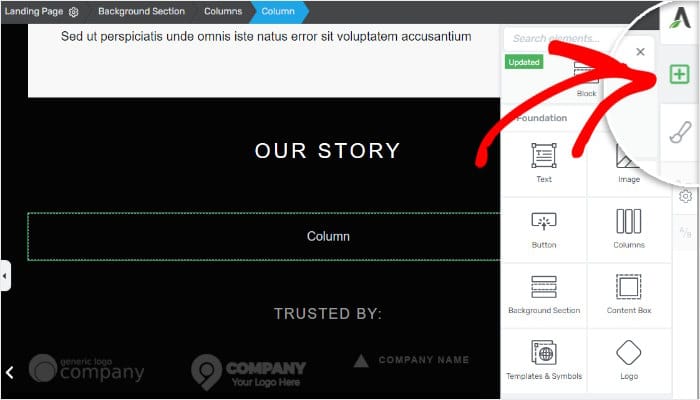
First, click on the green plus icon (+) on the left.

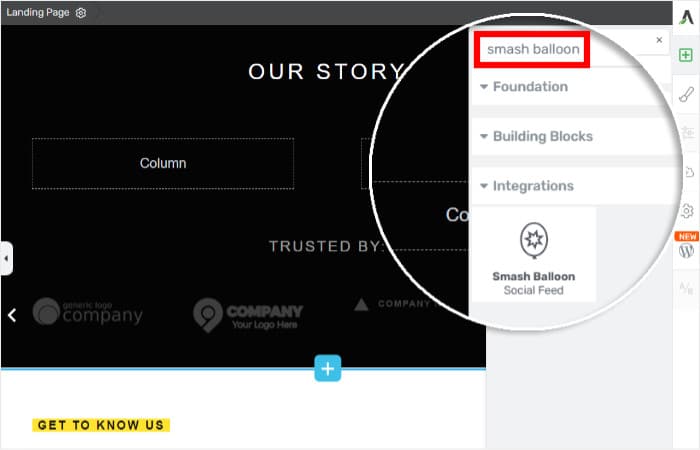
Use the search bar to look for the “smash balloon” block.

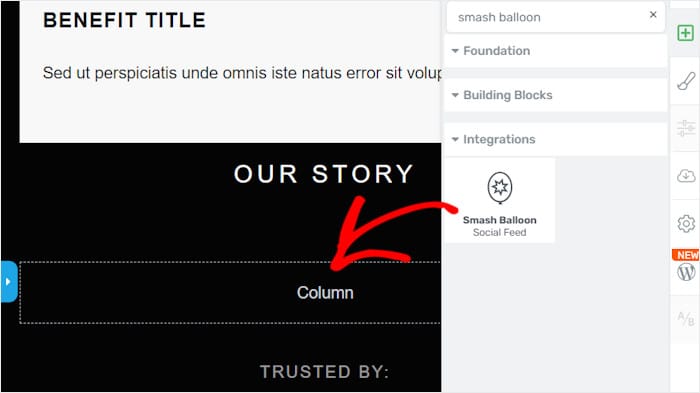
Once you see the Smash Balloon Social Feed block in the results, drag it to any column you like.

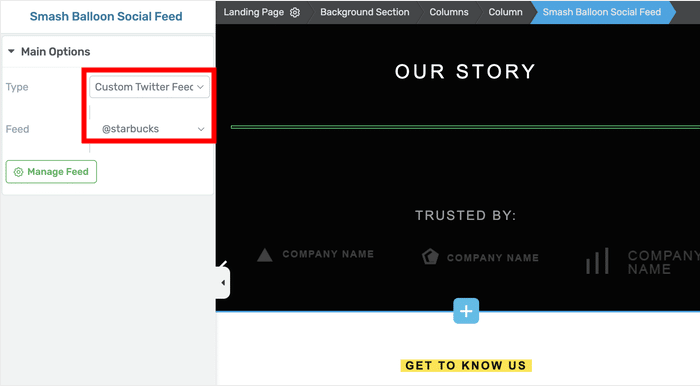
On the left, you’ll see some options for your new block.
For the Type option, select Custom Twitter Feeds.
Then use the dropdown menu below to pick your newly created Feed.

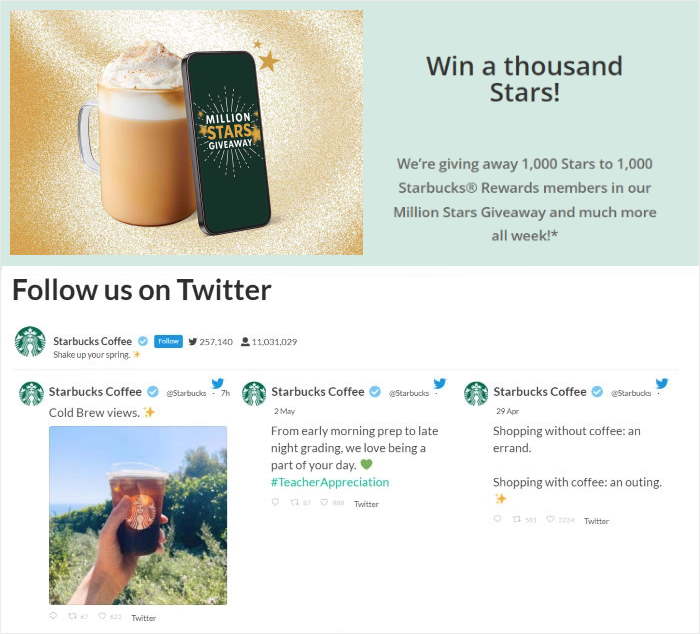
After doing that, you’ll see your Twitter profile added to this Thrive Architect page or post.
Remember to click on Save Work to keep your changes. You can then open the page/post to check how your profile will look to your visitors.

After you’ve done that, the plugin will automatically keep this feed updated whenever you make new tweets.
It’s a great way to add some variety to your Thrive website and promote your Twitter account at the same time.
You can get Twitter Feed Pro here and try it out yourself.
As a bonus, you can also check out this list of proven ways to make money on Twitter.
Other Social Media Guides and Tutorials
- How to Embed an Instagram Feed on Your Thrive Architect
- Top Ways to Increase Your Twitter Engagement Now
- How to Embed YouTube Feed on Your Thrive Architect Website
- Must-Have Twitter Marketing Tools You Need This Year [Top Picks]