Want to spice up your Oxygen Builder website by adding YouTube videos?
It’s a great way to convert people into subscribers, get more views, and keep visitors glued to your content.
The only downside is that the process can take a lot of time and effort – not to mention you’ll have to deal with a lot of annoying embed codes.
In this guide, I’ll show you how you can sidestep all that hassle and add YouTube content to Oxygen Builder in just minutes.
- Simplest Ways to Add YouTube Videos to Oxygen Builder
- How to Embed YouTube Videos on Your Oxygen Builder Site
Simplest Ways to Add YouTube Videos to Oxygen Builder
Instead of manually generating embed codes, you can simply let a WordPress plugin do the job for you.
A quick Google search will show you that there are a bunch of options out there. Out of those, I went with YouTube Feed Pro for this guide.

There are a few things that put YouTube Feed Pro above the other options:
- You can just follow a guided flow that’ll take you through the whole process of creating, customizing, and embedding YouTube feeds.
- It supports all the major page builders for WordPress, including Oxygen Builder and Elementor.
- The plugin lets you embed your YouTube channel, playlist, search results, live streams, and more.
- Since it’s so lightweight, you can embed tons of videos, and your website will load as fast as ever.
- To help you create beautiful YouTube video feeds, you can import pre-built templates and use the visual customizer.

As you can see, this is a pretty great plugin if you want to add YouTube content to your Oxygen Builder site without any coding.
If this tool sounds worth checking out, you can get started with YouTube Feed Pro here.
How to Embed YouTube Videos on Your Oxygen Builder Site
Ready to get started? Just follow the steps below, and you’ll have a feed of YouTube videos on your Oxygen Builder site in a few simple clicks.
Step 1: Install the YouTube Feed Pro Plugin
Get your copy of the YouTube Feed Pro plugin here, then install it on your WordPress website.
In case you don’t know how, here’s a full guide on how to install and activate a WordPress plugin.
Step 2: Create a YouTube Video Feed
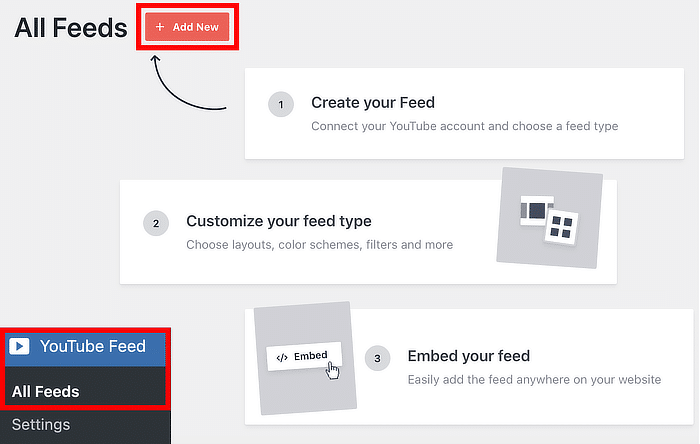
To create a feed for your YouTube videos, open the YouTube Feed » All Feeds menu from your dashboard.
From there, click on the Add New button at the top.

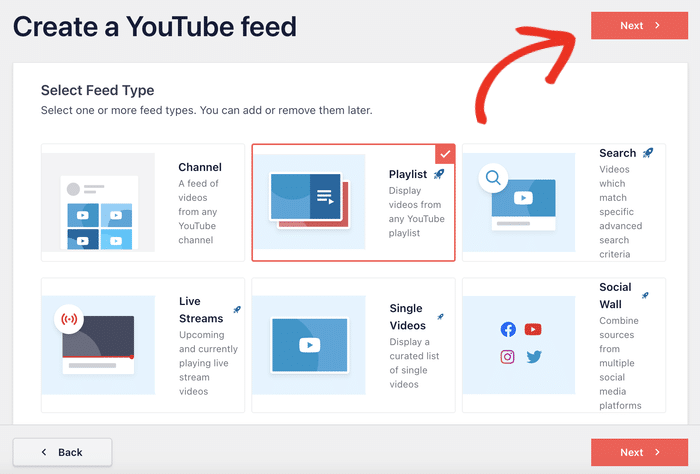
After you do that, it’s time to pick the type of YouTube video you want to show on your website:
- Channel: Add videos from your chosen YouTube channel
- Playlist: Display the videos from a selected YouTube playlist
- Search: Select search terms, then embed the videos from the search result
- Live Streams: Embed an ongoing or upcoming YouTube livestream
- Single Videos: Choose to show a single YouTube video on your website
Pick your feed type and click on Next.

I’ll go with a playlist for now, but the process is essentially the same for each feed type.
Step 3: Connect Your YouTube Account
By connecting your YouTube account, your video feed will be automatically updated and show the latest videos from the channel or playlist on your website.
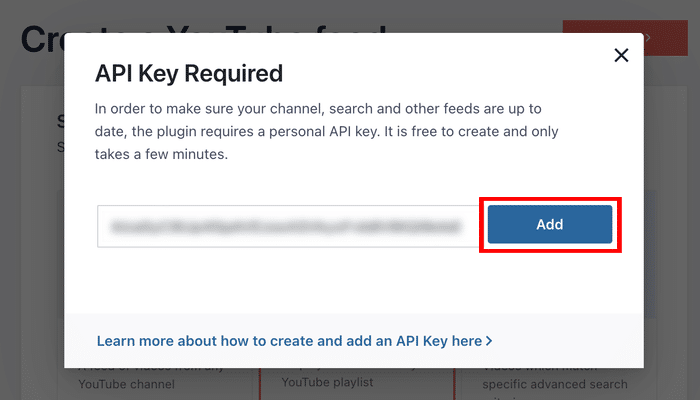
In case you don’t have a YouTube API key yet, here’s a tutorial on how to create a YouTube API Key.
After you’ve done that, paste the API key into the popup and click on Add.

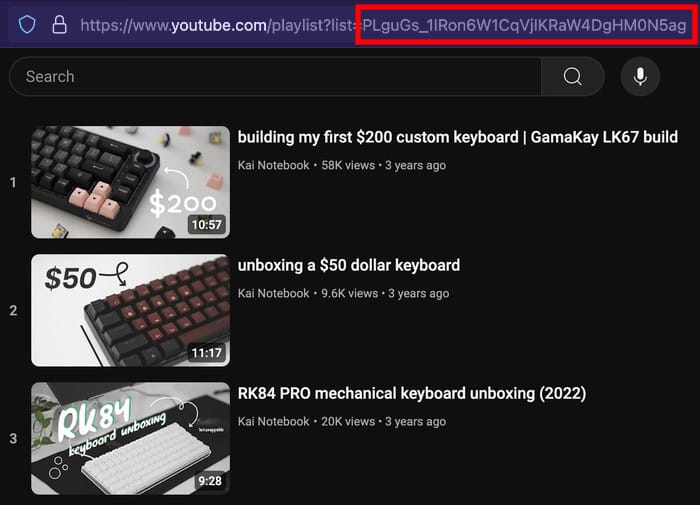
It’s now time to add a source for this YouTube video feed. This is basically just the channel ID, playlist ID, video link, or similar identifiers for the content you want to show.
Since I’m using a YouTube playlist, I’ll open copy the ID at the end of the URL.

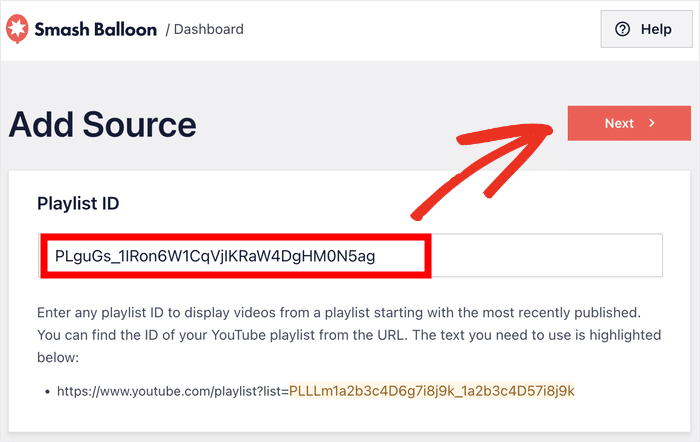
After that, return to your website and then paste that ID into the popup.
Finally, click on Next to finish adding the source for your YouTube videos.

Step 4: Customize Your YouTube Videos Feed
The good news is that your new video feed will automatically copy the design of your Oxygen Builder website.
On top of that, there’s a bunch of templates with unique designs that you can import:
- Default
- Carousel
- Cards
- List
- Gallery
- Latest Video
- Showcase Carousel
- Widget
Select your feed template and click on Next.

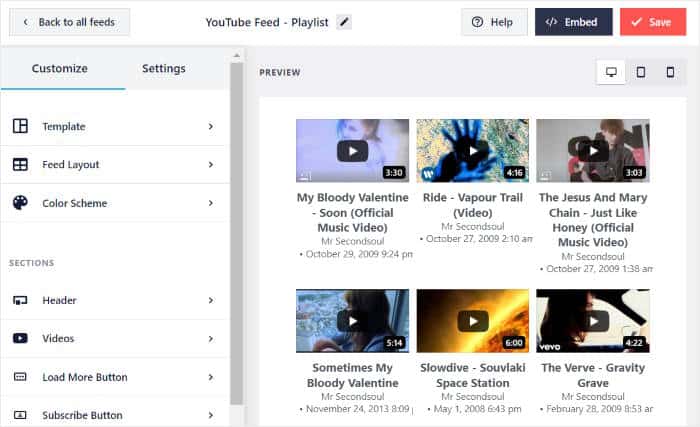
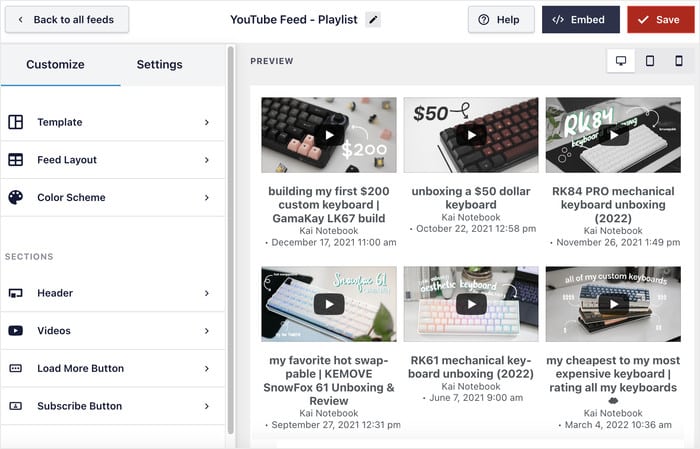
Now, the plugin will open the visual customizer, so you get even more control over the design of your Oxygen Builder YouTube feed.
On the left, you can see all the customization options. To help you track your changes, you can use the live preview on the right.

There’s a ton of options here that you can play around with. We’d be here forever if you looked at each one, so I’ll just show you a few major options.
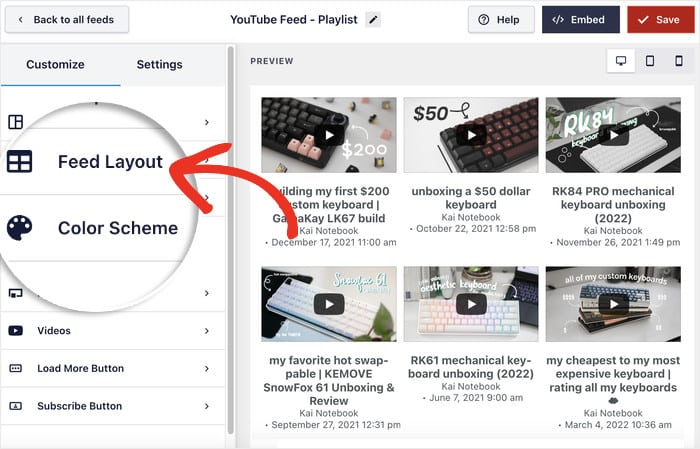
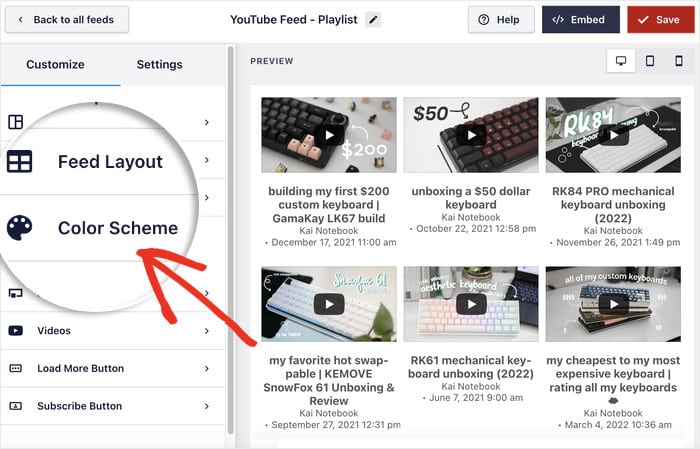
First, click on Feed Layout so we can customize the video layout.

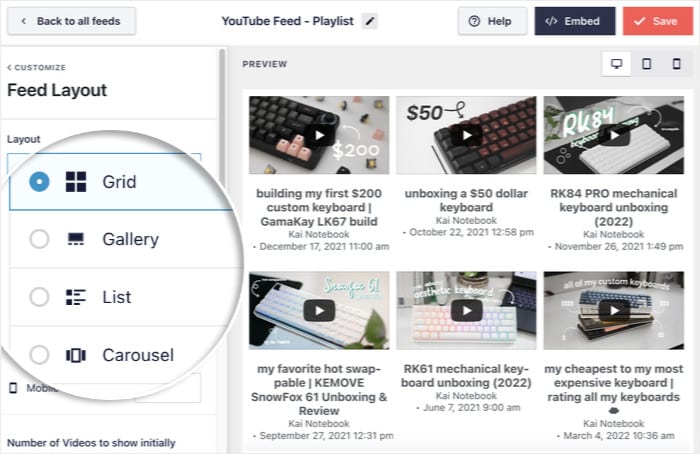
There are 4 different layouts that you can choose from:
- Grid: Show tons of videos at once in rows and columns
- Gallery: Display a large video player with thumbnails underneath
- List: Use a single column to show all the different videos
- Carousel: Display the videos as a sliding YouTube carousel

After picking the layout, click on the Save button to confirm the changes.
You can then return to the main customization options by clicking on the Customize button.

Let’s change the colors of the YouTube feed next.
First, click on the Color Scheme option.

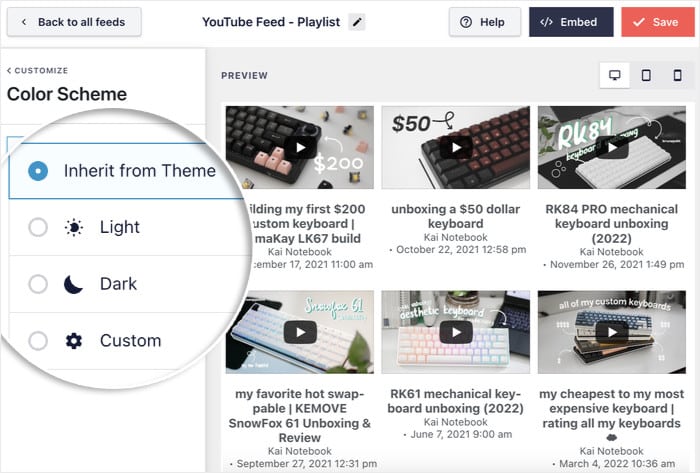
You have 4 different color schemes that you can choose from:
- Inherit from Theme: Automatically copy the colors of your Oxygen Builder site
- Light: Use a light background color along with a dark font color
- Dark: Do the reverse with a dark background and a light color for the font
- Custom: Manually select the colors for your YouTube video feed

Like before, Save your changes and your color scheme will be updated.
Just like that, feel free to try out the remaining customization options to change your header, video player, buttons, and much more.
And remember to Save your changes once you’re ready to move on.
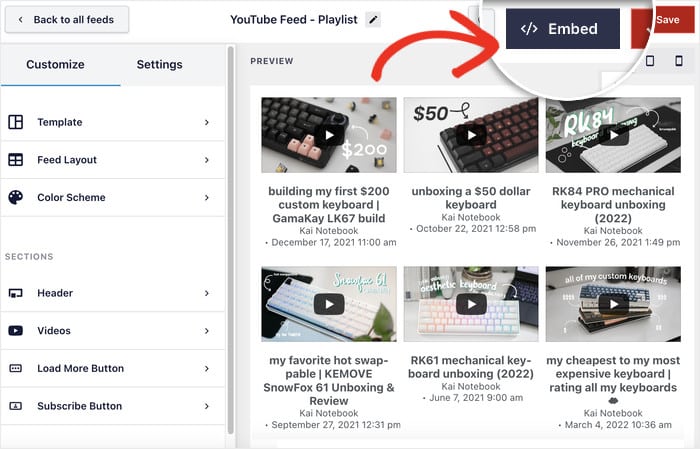
Step 5: Embed YouTube Video in Oxygen Builder
From the visual customizer, click on the Embed button at the top.

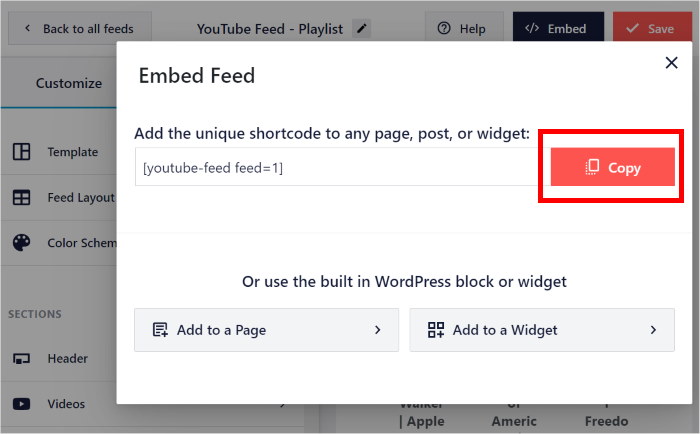
On the popup, you can find the different options to embed this YouTube feed on your website.
For Oxygen Builder, you can click on the Copy option.

If you’ve already got an Oxygen Builder page where you want to show the videos, you can open it now.
In case you don’t have a page ready, you can create a new one now.
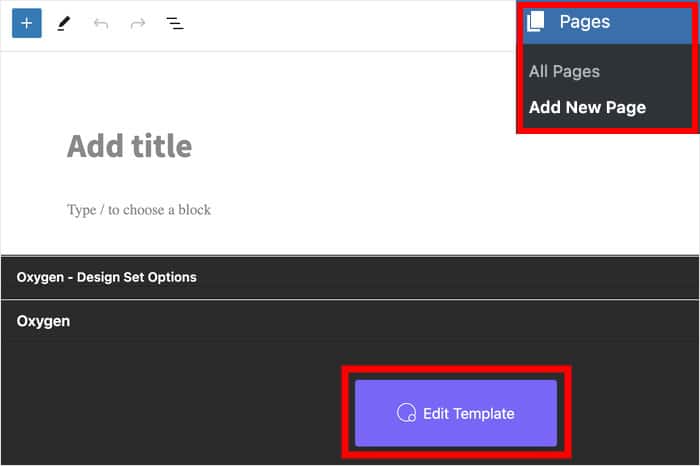
First, open the Pages » Add New menu from your dashboard and click on the Edit Template button.

Doing that will open the page in the Oxygen Builder editor.
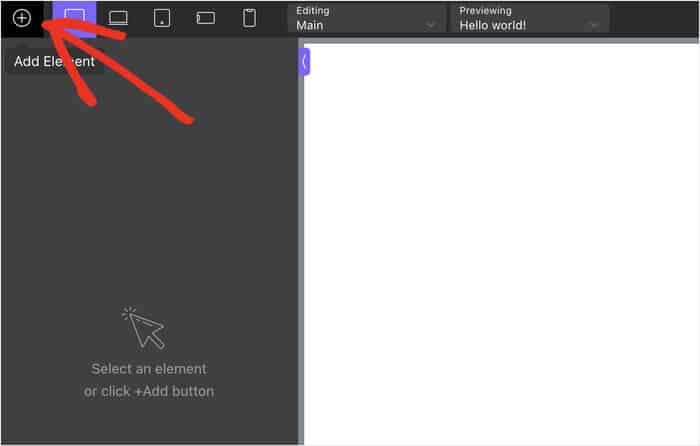
Before we embed the YouTube feed, click the plus (+) icon at the top to add a new content block.

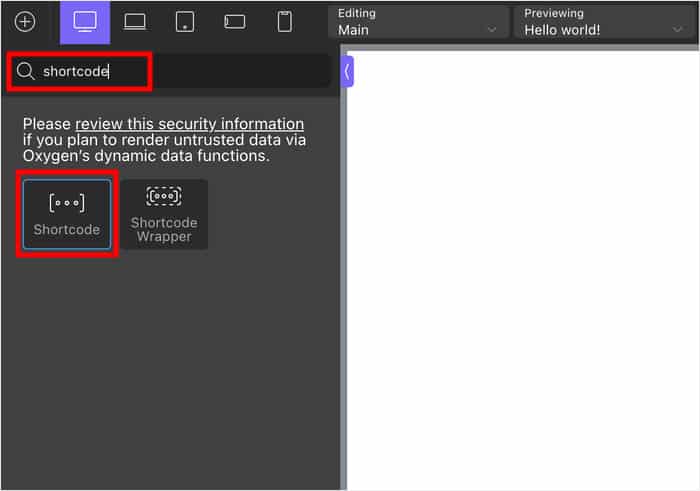
On the search bar, type in “shortcode” to look for the widget.
Next, click on the Shortcode widget from the search results below.

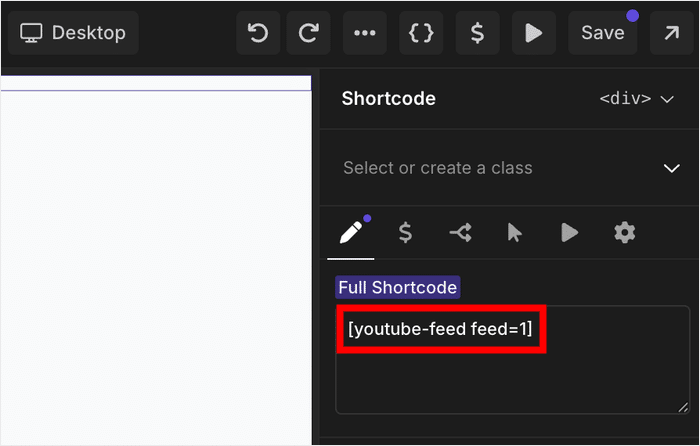
Finally, you can paste the shortcode that you copied earlier into the Full shortcode field.
Once you do that, the plugin will handle the rest and automatically embed your YouTube videos there.

Go ahead and publish the post and your YouTube videos will be embedded on your Oxygen Builder website.
Just like that, your visitors can now check out the relevant videos directly on your site.

And that’s it!
As you can see, embedding YouTube videos to Oxygen Builder can be pretty easy. You just need the right tool, and the whole process can be done in a few minutes.
You can even display video reviews of your products for a better chance of converting your website visitors into customers.
Ready to start adding videos to Oxygen Builder? Get started with YouTube Feed Pro here.
Looking for more ways to grow your YouTube subscribers? You can check out this post on how to promote your YouTube channel on Facebook.
More YouTube Marketing Guides and Tutorials
- How to Make Money on YouTube Without Showing Your Face
- Best Social Media Analytics Tools for Online Growth (Expert Picks)
- Reasons Why Your YouTube Shorts Are Not Getting Views [+ What to Do]
- YouTube Shorts vs TikTok: Which Is the Best For You?