WordPressにGoogleのレビューを簡単に埋め込みたいですか?
Googleのレビューを表示することは、ウェブサイトの訪問者にあなたから購入するように説得するための素晴らしい方法です。
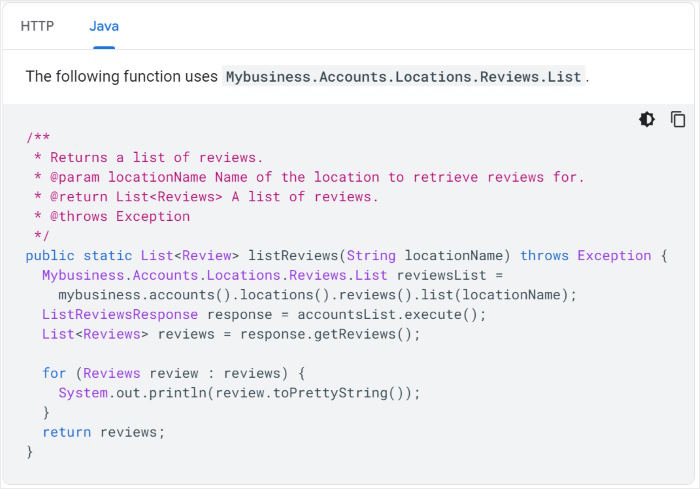
しかし、Googleのレビューを手動で埋め込むのは大変なことです - APIやJavascriptの扱いに慣れていない場合は特に。
Googleのレビューをウェブサイトに埋め込むには、もっと簡単な方法がある。
スマッシュバルーンでは、11年にわたるソーシャルメディアフィードの経験を活かし、コーディング不要でGoogleレビューをサイトに表示するお手伝いをいたします。この記事では、わずか数分でGoogleレビューをサイトに追加する方法をご紹介します。
この記事で
なぜWordPressにGoogleレビューを追加するのか?
面白い事実:ソーシャルメディア・ショッピング統計に関する我々の綿密な調査によると、95%以上の顧客がオンラインで何かを購入する前にレビューをチェックしている。
ウェブサイトの訪問者に自社から購入してもらいたいのであれば、簡単な解決策は、肯定的なレビューや証言をサイトに埋め込むことだ。
Yelpの口コミウィジェットを埋め込むように、埋め込んだGoogleの口コミは社会的証明として機能し、実在の人々、あなたの顧客があなたの提供する製品やサービスを楽しんでいることを皆に示すことができます。

オンラインで信頼できるレビューといえば、グーグルは素晴らしい情報源となる。結局のところ、人々は通常、Googleのような検索エンジンを使ってブランド、製品、サービスを探します。
Googleのレビューを埋め込むことで、人々を簡単に有料顧客に変えることができる。
さらに、顧客の声に耳を傾けていることを皆に示すことにもなる。より多くのレビューを残してもらうための素晴らしい方法です。
それでは、あなたのWordPressウェブサイトにGoogleのレビューを埋め込む最も簡単な方法を見てみましょう。
WordPressにGoogleレビューを埋め込む方法
WordPressにGoogleのレビューを埋め込むには、2つの方法があります:
- 手動の方法:GoogleのAPIへのアクセス権を購入し、コーディングを使ってGoogleからレビューを取得し、サイトに表示する。
- 簡単な方法ウェブサイトにGoogleのレビューを自動的に埋め込むことができるWordPressプラグインを入手する。
特にコードの扱いに慣れていない場合は。
レビューの見栄えをカスタマイズしたい場合は、手動でコードを編集するか、開発者を雇う必要があります。

その結果、埋め込んだレビューがウェブサイトのデザインやブランディングと衝突してしまうかもしれません。
また、埋め込みコードを挿入する際に何か問題が発生しても、サポートチームが助けてくれることはない。
これらの欠点を避けたい場合は、代わりにレビューフィードプラグインを使用することができます。
最高のWordPress Googleレビュープラグインとは?
WordPressのウェブサイトにGoogleのレビューを埋め込む最良の方法は、レビューフィードプロを使用することです。

WordPressのレビュープラグインとして急成長しているReviews Feed Proを使えば、Googleのレビューを簡単にサイトに追加することができます。
数回クリックするだけで、Google、Tripadvisor、WordPress.org testmonials、Yelp、Trustpilot reviews、Facebookなどのトップウェブサイトのレビューを作成、カスタマイズ、埋め込むことができます。

このレビューフィードプラグインを使用すると、すべてのレビューがあなたのウェブサイトのデザインをコピーし、すぐにあなたのブランディングにマッチします。
美しいレビューフィードを簡単に作成できるように、大量のフィードテンプレートが用意されています。ワンクリックで、あなたのレビューのために事前に構築された美しい外観をインポートすることができます。

レビューの見栄えをもっとコントロールしたいですか?シンプルなライブフィードカスタマイザーを使えば、数クリックでレビューフィードをカスタマイズできます。
右側にある、編集したいセクションをクリックするだけで、グーグル・レビュー・プラグインは、コーディング不要で、さまざまなオプションから選ぶことができる。

さらに、ビジュアルフィードカスタマイザーのライブプレビューでは、すべての変更をリアルタイムで追跡できるため、カスタマイズをより迅速かつ正確に行うことができます。
一番の利点は?このプラグインには専任のサポートチームがついていて、いつでも質問や相談にのってくれます。
あなたのサイトにレビューを簡単に埋め込みたいですか?レビューフィードプロはこちらから。
さて、先に行くと、あなたはどんな手間の自由のGoogleのレビューを埋め込むためにプラグインを使用することができますどのように見てみましょう。
WordPressウェブサイトにGoogleレビューを埋め込む方法
あなたのWordPressサイトにGoogleレビューを簡単に埋め込むには、以下のステップバイステップのガイドに従うだけです。
始めよう。
ステップ1: Reviews Feed Proプラグインをインストールして有効化する
Review Feed Proプラグインはこちらから入手できます。プラグインを入手したら、ウェブサイトにインストールして有効化してください。
もっと詳しく知りたい方は、WordPressプラグインのインストール方法に関するステップバイステップのガイドをご覧ください。
それができたら、プラグインのガイドフローを使って新しいレビューフィードを作成しましょう。
ステップ2:Googleレビューフィードを作成する
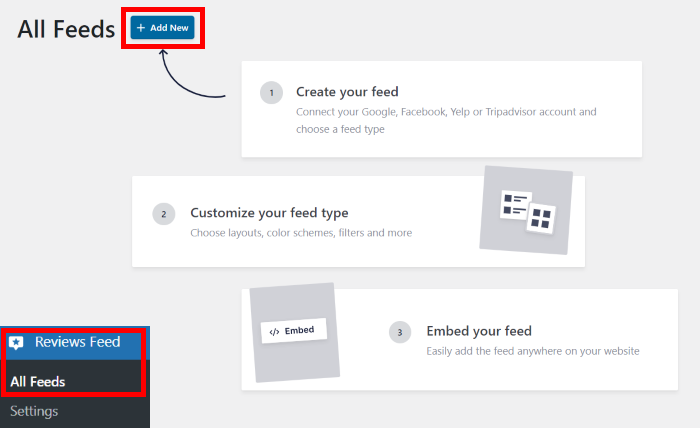
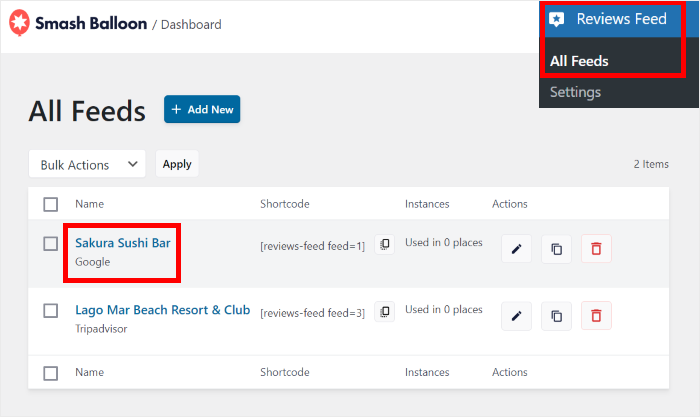
レビューフィードを作成するには、まずダッシュボードからレビューフィード " すべてのフィード メニューを開きます。
このページでは、上部の「新規追加」 ボタンをクリックして開始します。

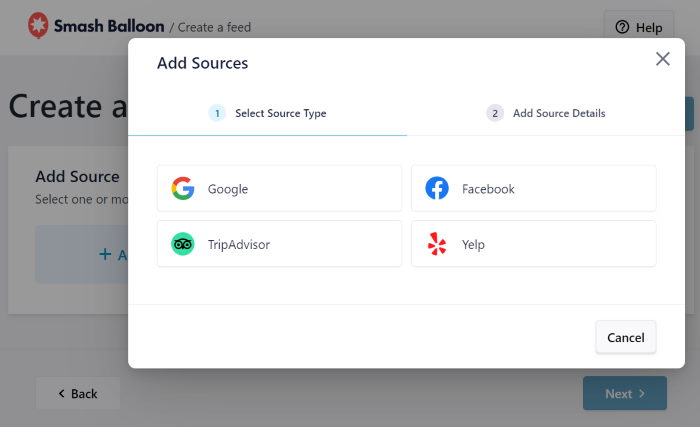
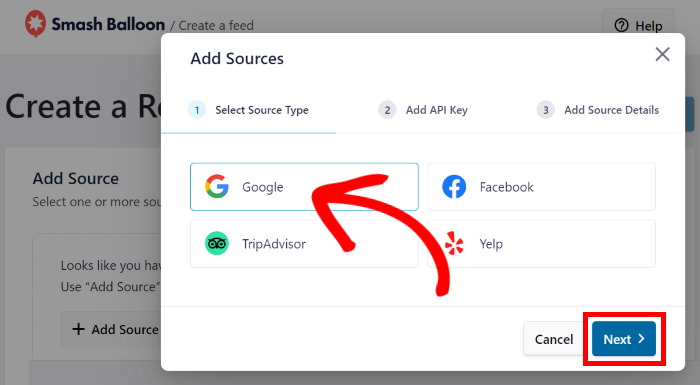
次に、Reviews Feed Proプラグインは、ウェブサイトに埋め込みたいレビューの種類を選択するよう求めます。
あなたは、Googleのレビュー、Facebookページのレビューウィジェット、Tripadvisorの証言、およびYelpのレビューのような顧客の声を埋め込むためにプラグインを使用することができます。
今回はGoogle オプションを選択し、「Next」ボタンをクリックする。

これで、WordPressサイトに新しいレビューフィードができました。ステップ3では、フィードをGoogleに接続し、あなたのブランドのレビューを埋め込むことができます。
ステップ3:レビューフィードをGoogleに接続する
新しいフィードをグーグルに接続すると、レビューを取得し、ワードプレスのウェブサイトに埋め込むことができる。
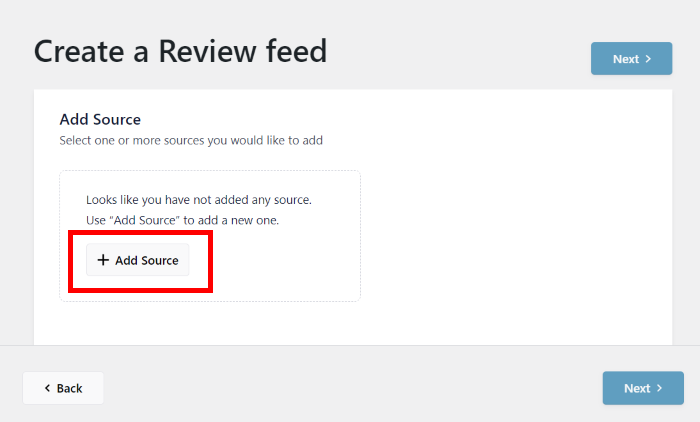
ソースの追加ボタンをクリックしてください。

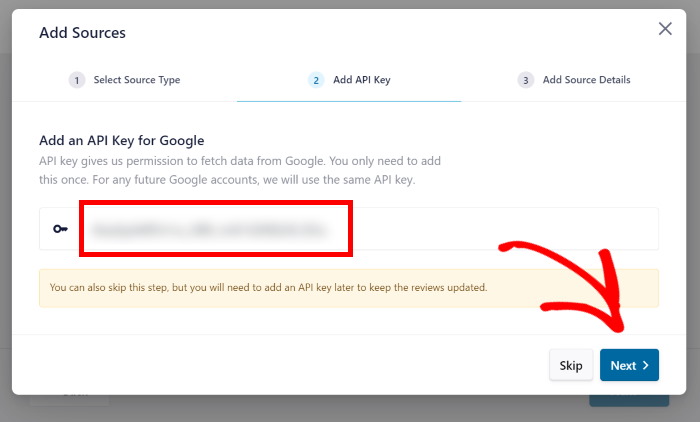
WordPressサイトに無制限のGoogleレビューフィードを作成したい場合は、ここにGoogle APIキーを入力するだけです。
Google APIキーをまだお持ちでないですか?Google API キーの作成方法については、こちらをご覧ください。
キーを取得したら、それをポップアップに貼り付け、Nextをクリックして続行する。

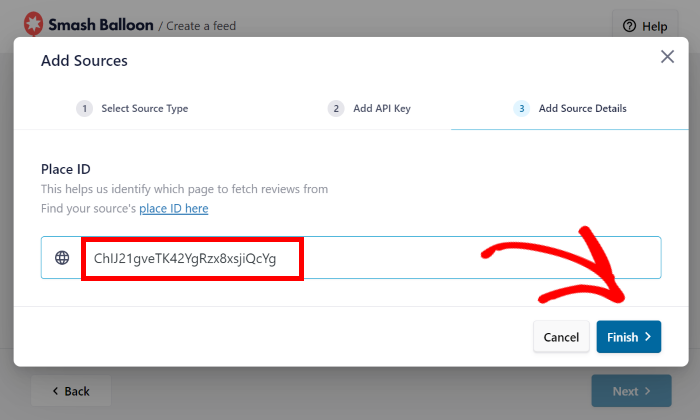
このフィードを使ってレビューを表示したい場所を選ぶことができます。その場所のプレイスIDを入力してください。
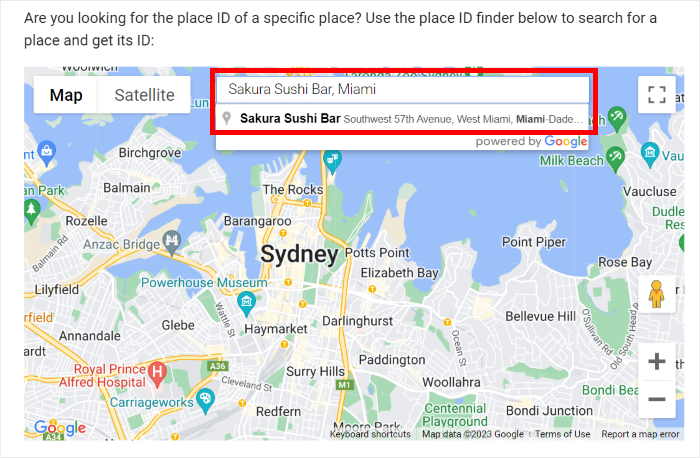
続けて、グーグルの公式プレイスIDジェネレーターを開き、スクロールダウンしてマップを見つける。そこで、検索バーに場所を入力する。

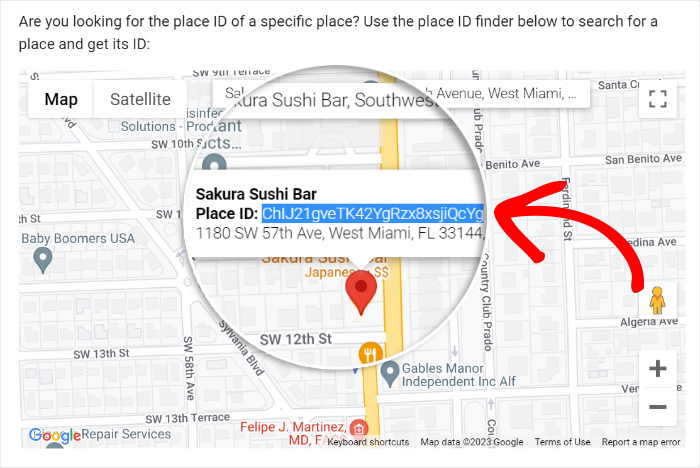
ドロップダウンリストから場所を選択するだけで、グーグルは下の地図にIDを表示する。
続行するには、ここの場所ID フィールドの横にあるコードをコピーして ください。

これでウェブサイトに戻り、新しいフィードのGoogleへの接続を完了することができます。
ポップアップで、Place ID フィールドにコードを貼り付け、Finishをクリックする。

これで、WordPressサイトのソースとしてこの場所が追加されました。これで、新しいレビューフィードを作成するたびに、このソースを即座に再利用できるようになりました。
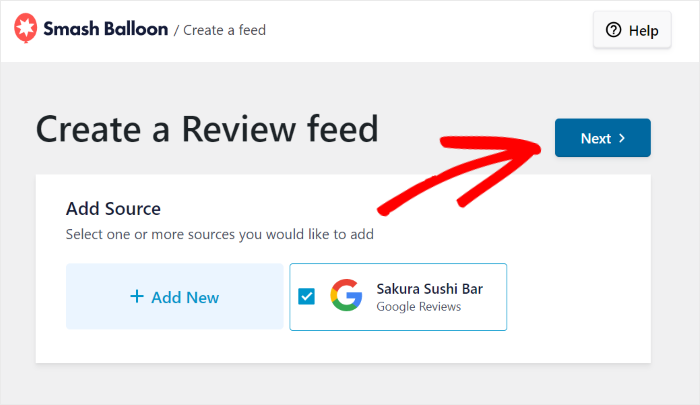
レビューフィードのソースを確認するには、「次へ」ボタンをクリックします。

ここまでで、新しいレビューフィードを作成し、Googleに接続しました。次のステップでは、プラグインのカスタマイズオプションを使って、Googleレビューの見え方を設定します。
ステップ4:Googleレビューをカスタマイズする
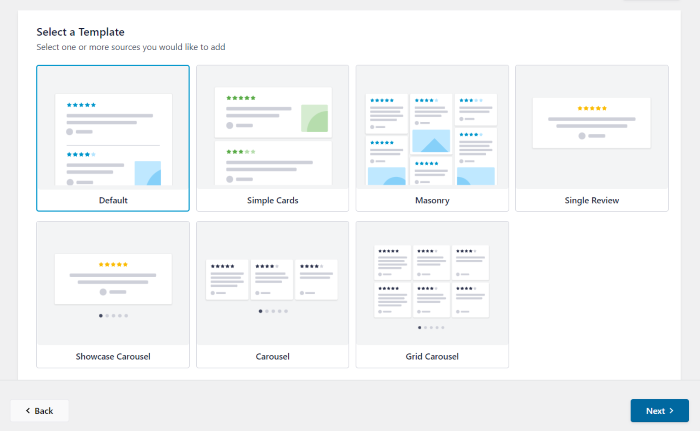
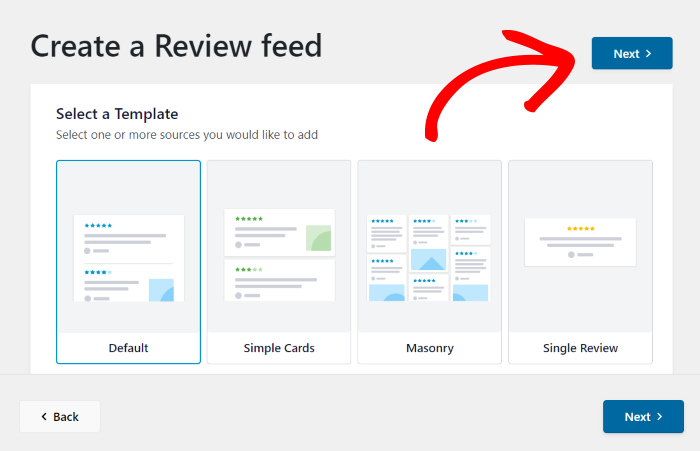
レビューフィードを簡単にカスタマイズできるように、Reviews Feed Proプラグインには様々なテンプレートが用意されています:
- デフォルト
- シンプルなカード
- 石工
- シングル・レビュー
- ショーケースの証言カルーセル
- カルーセル
- グリッドカルーセル
使用するテンプレートを選択したら、「Next」をクリックします。

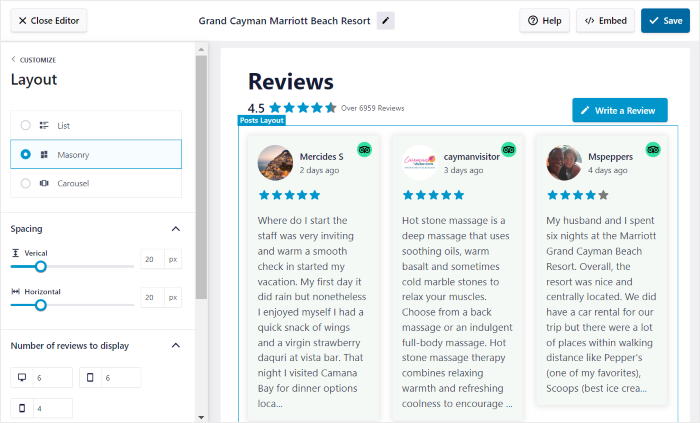
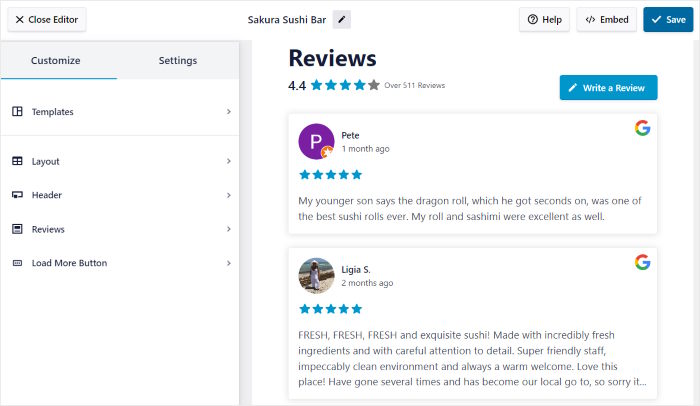
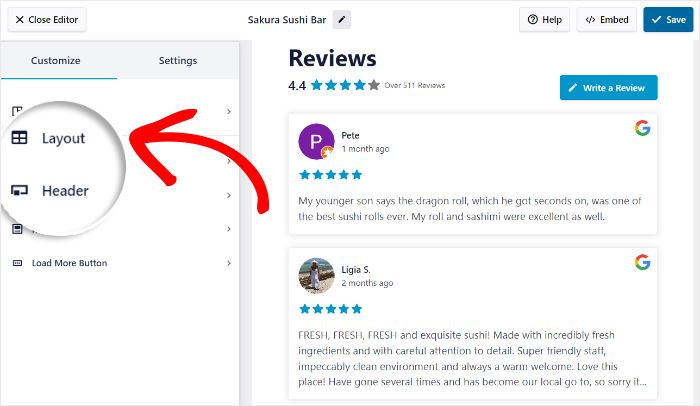
プラグインはビジュアルカスタマイザーでGoogleレビューフィードを開きます。左側のオプションを使用すると、レイアウト、テンプレート、ヘッダーデザイン、レビュー要素、ボタンのスタイルなどを変更できます。
カスタマイザーにはライブプレビューがあるため、変更をリアルタイムで追跡することもできます。

Googleレビューフィードのデザインを始める準備はできましたか?レビューのレイアウトを設定することから始めましょう。
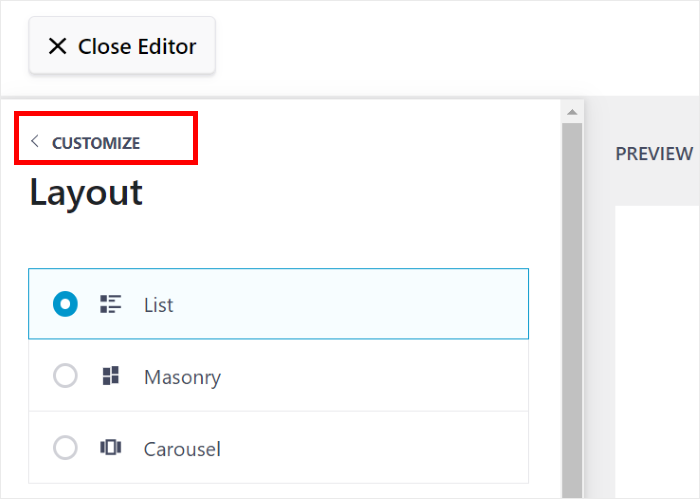
そのためには、左側のフィードレイアウトオプションを クリックします。

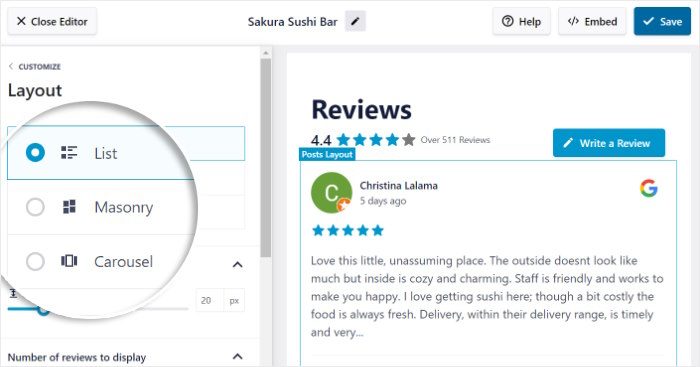
次に、このプラグインはレビューに3つの異なるレイアウトオプションを提供します:
- リスト
- 石工
- カルーセル
以下、それぞれのレイアウトを見てみよう。

リスト オプションを使用すると、ウェブサイトにレビューの単一の列を表示することができます。
Googleの各レビューにもっと焦点を当てたいなら、素晴らしいレイアウトだ。

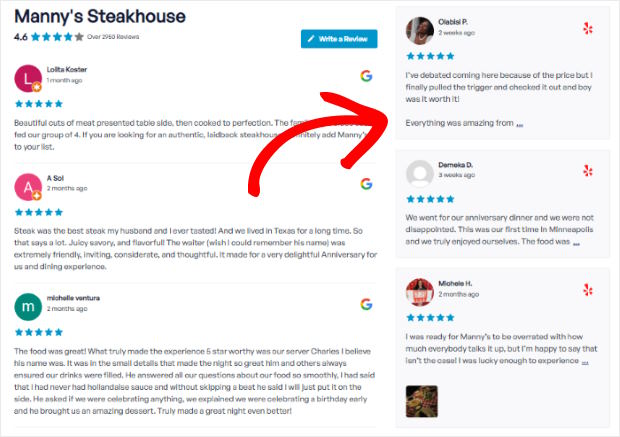
次に、レビューをさまざまなカラムで表示する石積みの レイアウトです。
その結果、あなたのウェブサイトには一度にたくさんの異なるレビューが掲載されることになる。

カルーセルスライダーでレビューを表示し、訪問者の興味を引きたいですか?
その場合、カルーセルのレイアウトを選択することができます。

フィードのレイアウトを選択したら、「保存」をクリックして変更を確定します。
その後、小さなカスタマイズ ボタンをクリックして、もう一度メインオプションに戻ることができます。

次に、ビジュアルカスタマイザーを使って、フィードに表示するレビューを選択します。
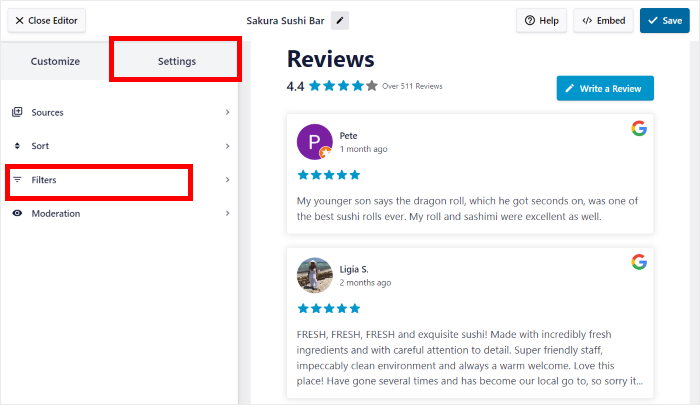
ビジュアルカスタマイザーで上部の設定 タブをクリックし、フィルタをクリックします。

フィルターを使って、評価やキーワードに基づいてGoogleレビューを非表示にしたり、表示したりすることができる。
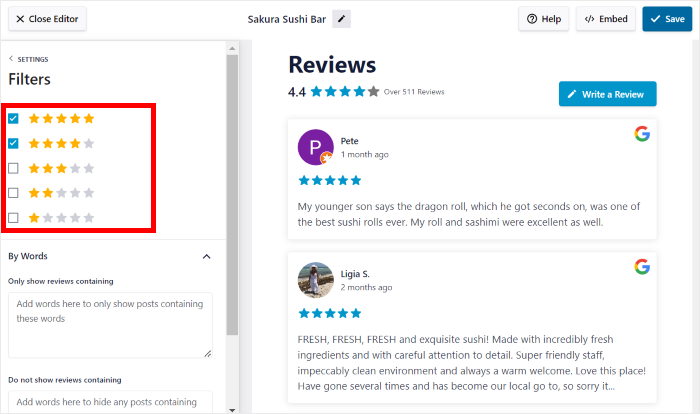
まずは、左側の星評価を選択し、その評価を持つレビューのみを表示することができます。

Googleレビューの見栄えに満足したら、もう一度「保存」をクリックします。
残りのオプションを使って、ヘッダー、ボタン、レビュー要素などのデザインを選ぶことができます。
カスタマイズが完了したら、忘れずに「保存」をクリックしてください。その後、最後のステップに進み、Googleレビューを埋め込むことができます。
ステップ5:WordPressにGoogleレビューを埋め込む
このGoogleのレビュープラグインを使用して, あなたはGoogleのレビューを埋め込むことができます2つの異なる方法があります:
- WordPressのページにGoogleのレビューを埋め込む
- WordPressのサイドバーやフッターにGoogleレビューを埋め込む
以下、両方のオプションを見てみよう。
WordPressページにGoogleレビューを埋め込む
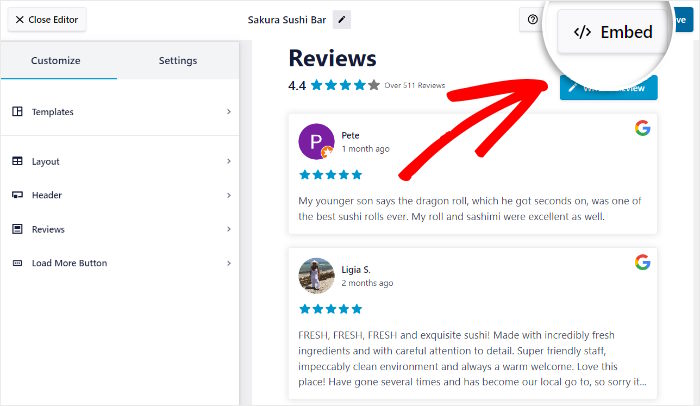
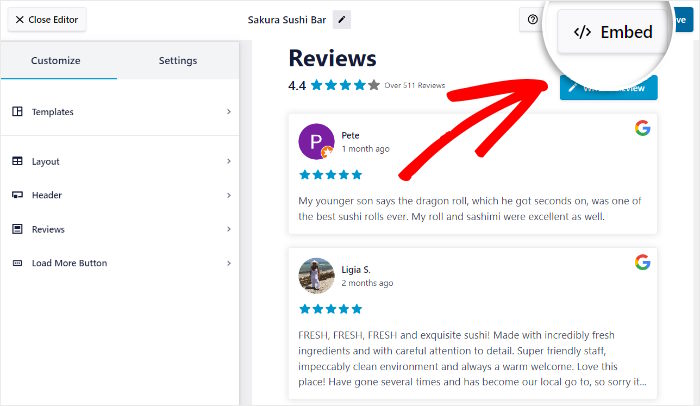
Reviews Feed Proのビジュアルカスタマイザーを使えば、すぐにGoogleレビューを埋め込むことができます。
右上の埋め込み ボタンをクリックしてください。

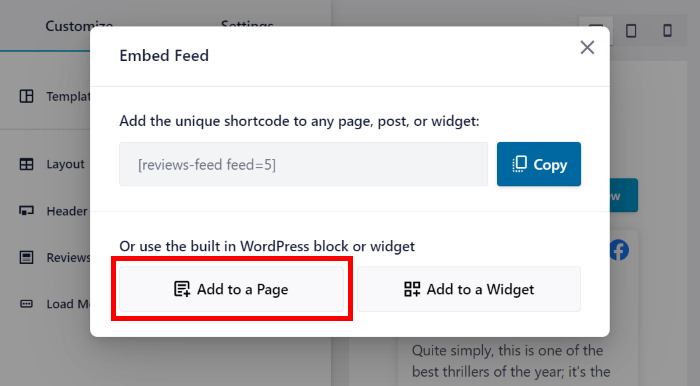
すると、このGoogleレビューフィードの埋め込みオプションがすべて表示されます。プラグインを使用すると、ページにレビューを追加したり、サイドバーやフッターにGoogleのレビューウィジェットを埋め込むことができます。
ここではWordPressのページにGoogleのレビューを埋め込むので、「ページに追加」をクリックします。

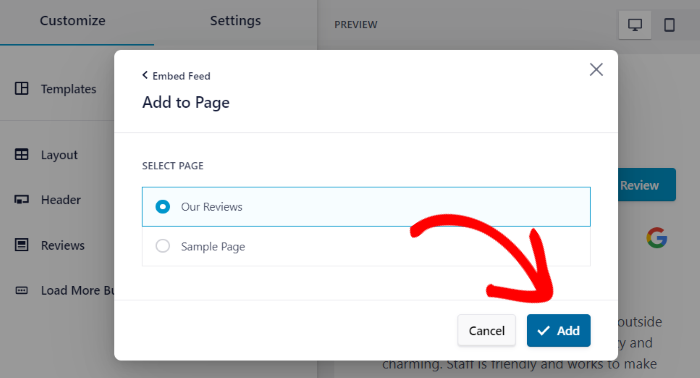
Reviews Feed Proはあなたのサイトで利用可能なWordPressページを表示します。
ページを選択したら、Addボタンをクリックして次に進みます。

これをクリックすると、ブロックエディターでWordPressのページが開き、レビューを埋め込むことができます。
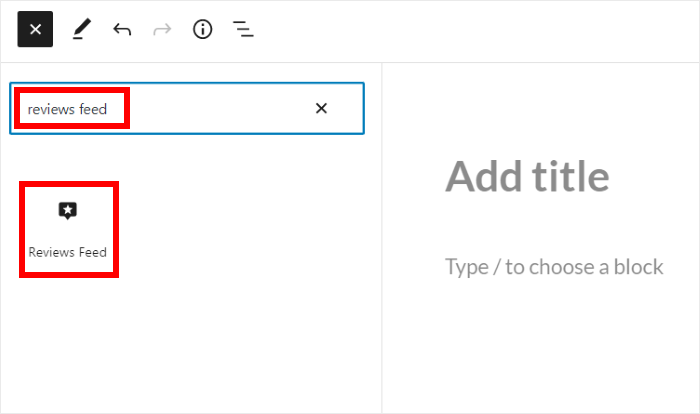
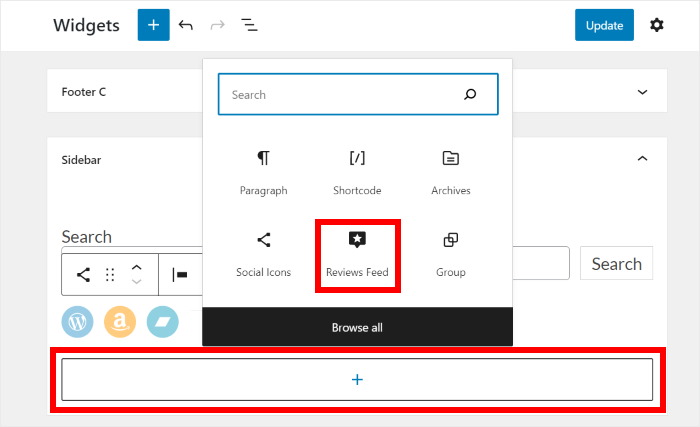
まず、プラス(+)アイコンをクリックして新しいコンテンツブロックを追加します。

検索バーを使って、"reviews feed "ブロックを探して進む。
下の検索結果から、レビューフィードを クリックすると、Googleレビューを埋め込むことができます。

上部にある更新ボタンをクリックすると、Googleのレビューフィードがウェブサイトに反映されます。
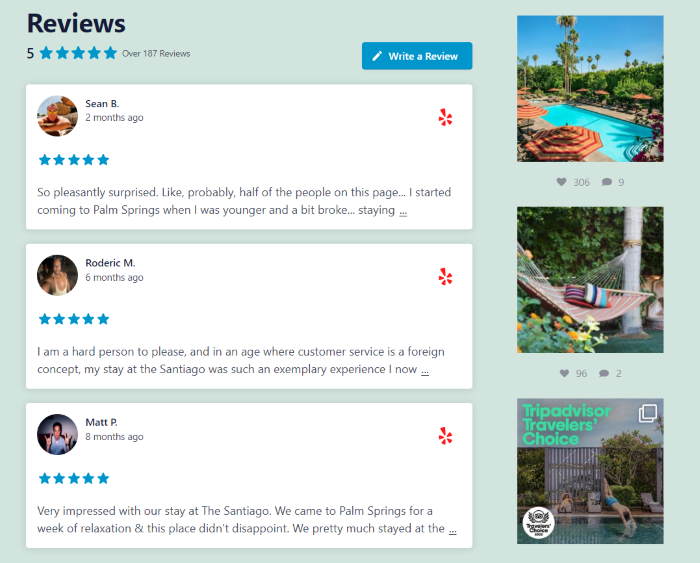
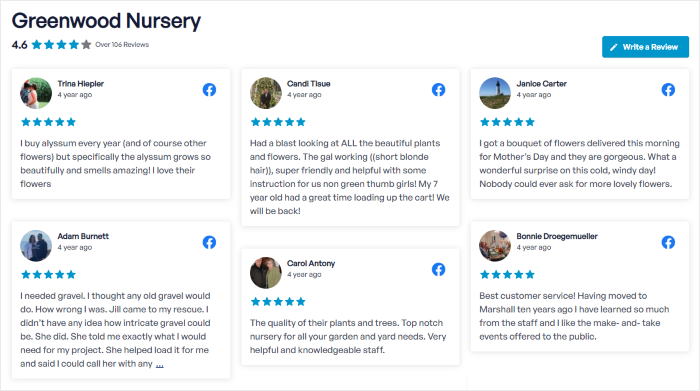
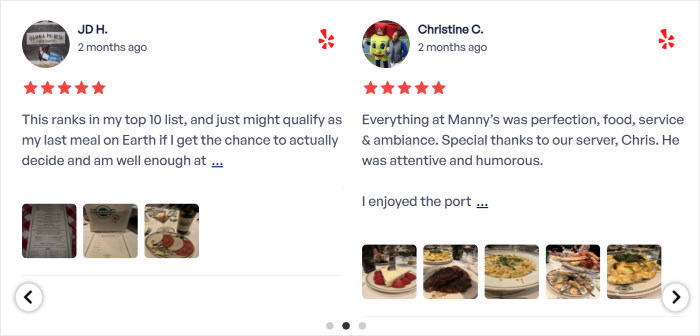
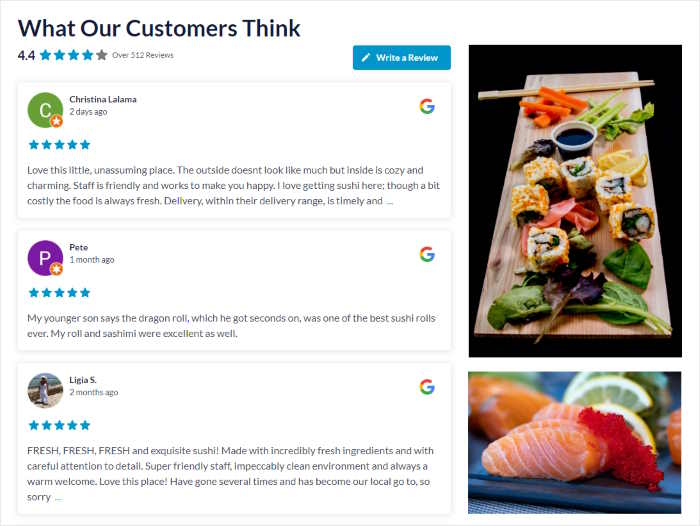
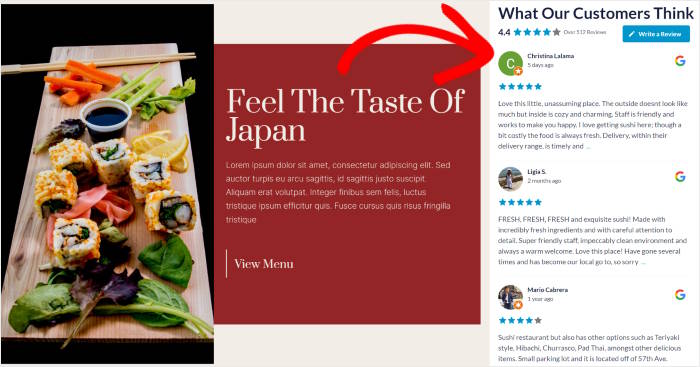
訪問者は、この例のように、あなたのウェブサイトでGoogleのレビューを見ることができます:

数回クリックするだけで、Googleレビューのフィードをウェブページに埋め込むことができます。
では、次にWordPressサイトにGoogleレビューを埋め込む方法を見てみましょう。
WordPressのサイドバーまたはフッターにGoogleレビューを埋め込む
ビジュアルカスタマイザーを使えば、ウェブサイトのサイドバーやフッターエリアにもGoogleレビューウィジェットを埋め込むことができる。
まず、ダッシュボードからレビューフィード " すべてのフィード メニューを開き、先ほど作成したレビューフィードを選択します。

そうすると、ビジュアルカスタマイザーでレビューフィードが再び開きます。ここから簡単にフィードを埋め込むことができます。
そのためには、上部にある埋め込み ボタンを クリックしてください。

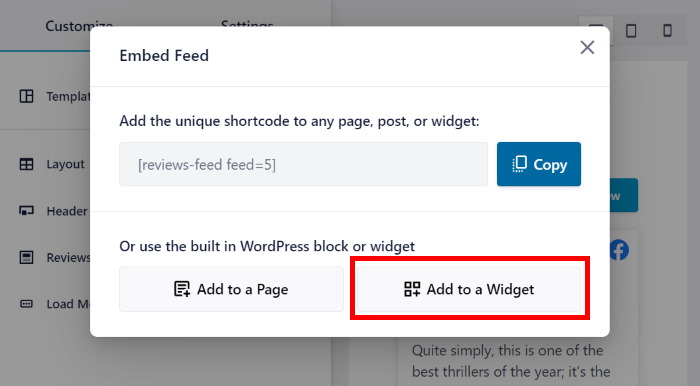
そうすると、Googleレビューフィードの埋め込みオプションがポップアップで表示されます。
今回は、ウィジェットに追加をクリックして進むことができます。

プラグインは、あなたのWordPressサイトのウィジェットページに あなたを送信し、あなたのレビューフィードウィジェットの場所を選択することができます。
サイドバーパネルを クリックし、Googleレビューをサイドバーに追加してください。

ここでは、サイドバーパネルを例に説明する。
また、フッターをクリックして、サイトのメインコンテンツの下にレビューを表示することもできます。

レビューウィジェットの場所を選択したら、下部にあるプラスアイコン(+)を クリックします。
最後に、オプションからレビューフィードウィジェットを クリックして、フィードを埋め込むことができます。

新しいGoogleウィジェットを保存するには、更新ボタンをクリックしてください。
これで、あなたのウェブサイトのウィジェット対応エリアにGoogleレビューのフィードが表示されました。あなたのサイトを開いて、ウィジェットがどのように見えるかを見ることができます。

これで完成だ!
Reviews Feed Proプラグインを使用すると、WordPressにGoogleのレビューを埋め込むことがこれまで以上に簡単になります - HTML、Javascript、または複雑なコーディング言語の任意の種類の必要はありません。
Googleのレビューを表示することで、簡単にコンバージョンを高め、より多くの売上を獲得し、社会的証明の力を使ってブランドを成長させることができます。
WordPressにGoogleのレビューを埋め込む準備はできましたか?今すぐ Reviews Feed Pro を手に入れましょう!
WordPressでユーザーの声を表示するベスト・ポスト
- WordPressウェブサイトにレビュー・ウィジェットを埋め込むトップ・ウェイ
- Elementorでテスティモニアル・スライダーを追加する方法
- ウェブサイトに掲載された「お客様の声」のGENIUSなコピー例
ソーシャルメディア・マーケティングのヒントについては、Facebookや Twitterでのフォローをお忘れなく。







情報をありがとう!私はあなたがブログ記事でベッドGoogleのレビューをすることができるとは知りませんでした
指示は役に立つ
素晴らしい情報だ!ありがとう、スマッシュバルーン
超便利!ブックマークしておきます!こんなに詳しい投稿ありがとうございます😊。
とてもクールだ。
👍 👍 👍 👍 👍
おお、これは私に必要なものだ!こんなものがあるなんて知らなかったよ!素晴らしい
こんなに簡単だなんて信じられない!
有用なブログ記事
本当に便利だよ!
詳細な情報をありがとう
超簡単
まさに私が探していたものだ!
googleのレビューを自分のサイトに埋め込む方法を知りたいと思っていました。丁寧な記事をありがとうございました
お盆の記事👍。
とてもクール
明確な指示をありがとう!
これは素晴らしく、学ぶのに時間がかかりそうだ。
スマッシュバルーンはブログのマーケティングに最適な商品だ。
本当に興味深い読み物だ!
レビューは中小企業の活力源!レビューの促進や埋め込みを簡単にできるようにすることが、将来の成功の鍵です!共有ありがとう!
素晴らしく効率的なチュートリアルだ!
またまた素晴らしいチュートリアルだ!ありがとう。
スクリーンショット付きの詳細な取扱説明書に勝るものはない!ありがとうございました。
あなたのプラグインはとても簡単で、見た目もよく統合されている!
このツールは非常に使いやすく、UIはユーザーフレンドリーである。
私はあなたのコンテンツが本当に好きだ。美しいページを作りたい人なら誰でも、ここで素晴らしい情報を見つけることができるだろう。
シェアしてくれてありがとう。
より良いデザインフォーマットのためにレビューを埋め込むための素晴らしく簡単な方法!
Odlični ste.Svaka čast 👍 👍 👍 👍 👍 👍 👍 👍 👍 👍 👍 👍 👍 👍 👍 👍 👍 👍
読み応えのある一冊
分かりやすいチュートリアルをありがとう。すぐにでもこの機能を使う必要があります。
これらのリソースに感謝
いい仕事だ。