Funktionieren die Instagram-Einbettungen auf Ihrer Website nicht?
Haben Sie Probleme mit defekten oder nicht funktionierenden Instagram-Einbettungen auf Ihrer WordPress-Website?
Da ich persönlich an WordPress-Websites arbeite, weiß ich aus erster Hand, wie frustrierend es ist, wenn eingebettete Instagram-Posts nicht korrekt angezeigt werden. Das kann sehr zeitaufwändig sein, vor allem, wenn man sich mit Code nicht auskennt.
Außerdem verpassen Sie eine wertvolle Gelegenheit, Besucher in Follower zu verwandeln, und schaden möglicherweise dem Ruf Ihrer Marke.
Schließlich ist die nahtlose Integration sozialer Inhalte entscheidend. Wenn Ihre Instagram-Einbettungen nicht geladen werden, hinterlässt dies einen schlechten ersten Eindruck und kann Ihre Website sogar unprofessionell aussehen lassen.
Ich habe mich schon unzählige Male mit diesem Problem befasst, also bin ich hier, um dir zu helfen. In diesem Beitrag führe ich Sie durch die einfachsten Methoden, um Instagram-Einbettungen zu reparieren und sicherzustellen, dass sie perfekt auf Ihrer WordPress-Website angezeigt werden.
In diesem Leitfaden werden wir uns mit folgenden Themen befassen:
Was ist Instagram oEmbed?
Instagram oEmbed ist eine WordPress-Funktion, mit der Sie Instagram-Posts auf Ihrer Website einbetten können, indem Sie einfach die Instagram-Links einfügen.
Daher ist die Anzeige von Instagram-Inhalten auf Ihrer Website sehr einfach.
Leider hat WordPress oEmbed die Unterstützung der Instagram oEmbeds-Funktionalität am 24. Oktober 2020 eingestellt , so dass Sie sie nicht mehr verwenden können.
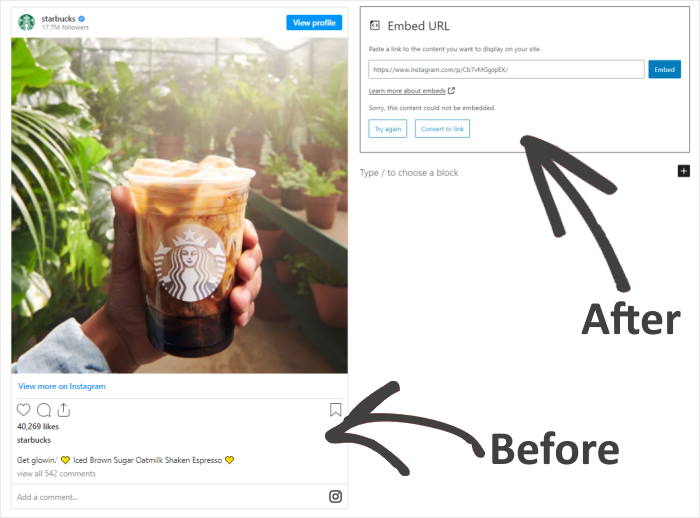
Falls Sie sich fragen, warum mein Instagram nicht eingebettet wird, hier ist ein Screenshot, der zeigt, wie es aussieht, wenn Sie Instagram-Posts einbetten, nachdem WordPress die Unterstützung der oEmbeds-Funktion eingestellt hat:

Wenn Sie Instagram oEmbeds auf Ihre Website zurückbringen möchten, haben Sie 2 Möglichkeiten:
- Manueller Weg: Registrieren Sie sich bei Facebook als App-Entwickler und verwenden Sie Ihr Instagram-Einbettungsskript
- Automatischer Weg (Einfacher Weg): Verwenden Sie stattdessen ein Instagram-Plugin, um oEmbeds zu aktivieren
Bei der ersten Methode brauchen Sie viel, um eine Facebook-App von Ihrem Entwicklerkonto aus zu erstellen und sie zur Verbindung mit der Instagram-API zu verwenden.
All dies zu tun, kann sehr viel mehr Zeit und Mühe in Anspruch nehmen, um Ihre Instagram-Einbettungen zu reparieren - vor allem, wenn Sie mit HTML, Javascript oder anderem Code nicht vertraut sind.

Wenn Sie jedoch ein WordPress-Plugin verwenden, können Sie Ihr oEmbed-Problem in nur wenigen Minuten beheben. Außerdem müssen Sie sich nicht mit Einbettungscodes oder Shortcodes herumschlagen.
Wir werden diese Methode in unserem Tutorial weiter unten anwenden.
Der einfachste Weg, Instagram-Embeds in WordPress zu reparieren
Mit einem Instagram-Feed-Plugin ist es ganz einfach, oEmbeds zu aktivieren und Instagram-Posts auf Ihrer Website anzuzeigen, selbst wenn Sie ein WordPress-Neuling sind.
Und das beste Instagram-WordPress-Plugin, das Sie verwenden können, um die Einbettungsfunktion für Ihre Website zu aktivieren, ist Instagram Feed Pro.

Mit Instagram Feed Pro können Sie oEmbeds auf Ihrer Website aktivieren und innerhalb weniger Minuten mit der Anzeige von Instagram-Posts beginnen.
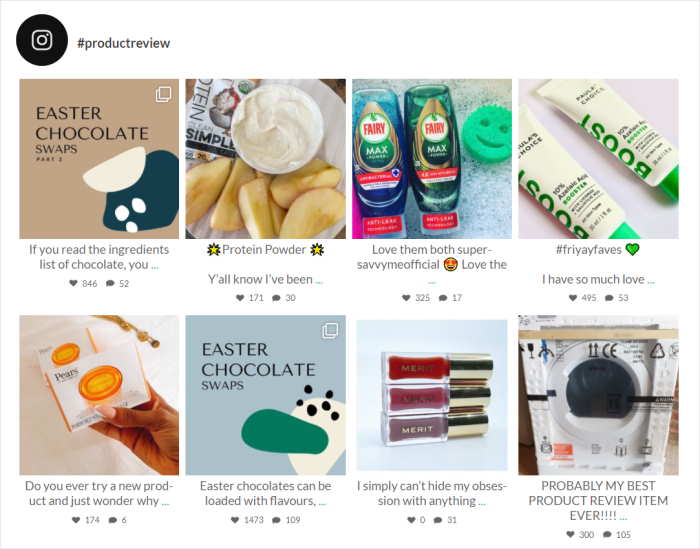
Darüber hinaus können Sie sogar Instagram-Feeds erstellen und dann eine Vielzahl von Fotos und Videos von Instagram auf einmal anzeigen.
Sie können nämlich soziale Foto-Feeds von Inhalten aus Ihrem Instagram-Profil, ausgewählten Hashtags oder erwähnten Beiträgen anzeigen.

Ihr Instagram-Feed kopiert auch automatisch das Design Ihrer Website und passt perfekt zu Ihrem Branding.
Darüber hinaus können Sie einen anfängerfreundlichen visuellen Editor verwenden, um das Aussehen von Instagram-Fotos und -Videos auf Ihrer Website anzupassen.
Mit einer Bewertung von 4,9/5 Sternen und über 1 Million Nutzern können Sie sehen, dass viele Menschen Instagram Feed Pro gerne nutzen, um Instagram-Inhalte in ihre Websites zu integrieren.

Darüber hinaus werden die Smash Balloon Feed-Plugins von einigen der größten Marken der Welt verwendet, um Social-Media-Feeds auf ihren Websites anzuzeigen - Ihr Unternehmen befindet sich also in guter Gesellschaft.

Sind Sie bereit, Instagram-Posts auf Ihrer Website anzuzeigen? Holen Sie sich Instagram Feed Pro von hier.
Sehen wir uns nun an, wie Sie dieses Plugin verwenden können, um nicht funktionierende Instagram-Einbettungen auf Ihrer Website zu beheben.
Wie man Instagram Embed Not Working (einfach) repariert
Um Ihre Instagram-Einbettungen zu reparieren, müssen Sie nur die folgende Schritt-für-Schritt-Anleitung befolgen. Los geht's!
Schritt 1: Installieren Sie das Instagram Feed Pro Plugin
Besorgen Sie sich zunächst das Plugin Instagram Feed Pro und installieren Sie es auf Ihrer WordPress-Website.
Sie sind sich nicht sicher, wie Sie das machen sollen? Sie können einen Blick auf unsere Anleitung zur Installation von WordPress-Plugins werfen.
Sobald Sie das Plugin installiert und aktiviert haben, fahren Sie mit dem nächsten Schritt fort.
Schritt 2: Aktivieren Sie die Instagram oEmbeds-Funktion
Jetzt können Sie dieses Plugin verwenden, um die oEmbeds-Funktion für Ihre WordPress-Website zu aktivieren.
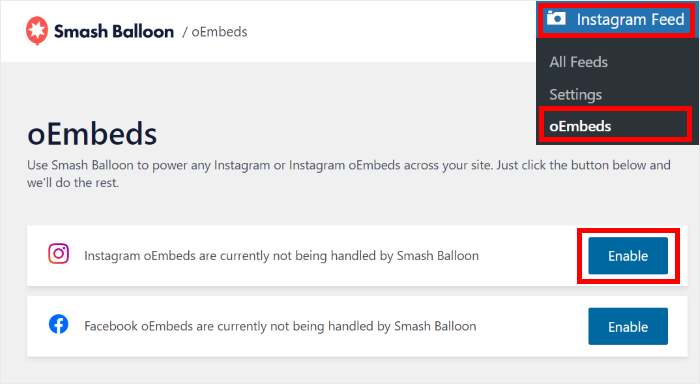
Öffnen Sie zunächst das Menü Instagram Feed " oEmbeds in Ihrem WordPress-Dashboard-Bereich.
Klicken Sie anschließend im Bereich Instagram auf die Schaltfläche Aktivieren .

Das Plugin öffnet nun Facebook in Ihrem Browser, damit Sie Ihr Konto mit Ihrem Instagram-Konto verbinden und oEmbeds aktivieren können.
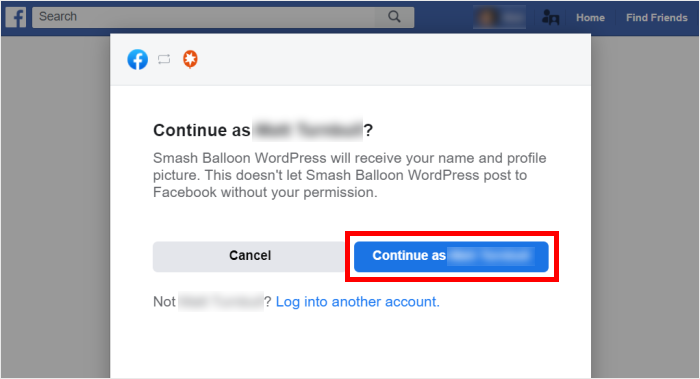
Klicken Sie dazu zunächst auf die Schaltfläche Weiter in dem Popup-Fenster.

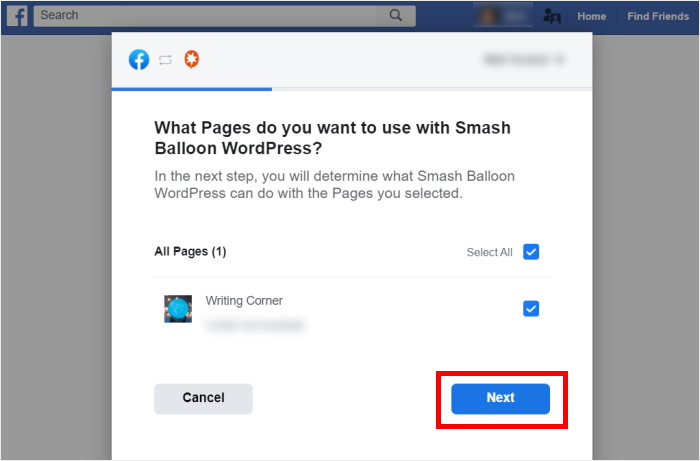
Im nächsten Fenster werden Sie aufgefordert, eine Seite auszuwählen, die Sie mit Ihrer Website verbinden möchten. Nachdem Sie die gewünschte Facebook-Seite ausgewählt haben, klicken Sie auf Weiter.

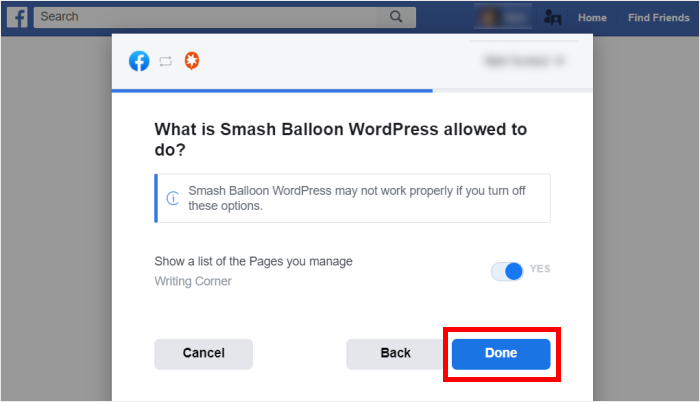
Um oEmbeds zu aktivieren, bittet das Plugin um einen schreibgeschützten Zugriff auf Ihr Konto. Mit diesem Zugriff kann es nur Ihre Daten einsehen und keine Änderungen vornehmen.
Daher ist Smash Balloon völlig sicher in der Anwendung.
Klicken Sie abschließend auf die Schaltfläche Fertig , um Ihr Konto zu verbinden.

Wie Sie sehen können, ist es super einfach, Instagram oEmbeds auf Ihrer Website mit dem Instagram Feed Pro Plugin zu aktivieren. Als ich Instagram oEmbeds zum ersten Mal für mein Konto aktivierte, war ich auch erfreut, wie schnell der Prozess ablief.
Jetzt können Sie in Schritt 3 Instagram-Posts auf Ihrer Website einbetten.
Schritt 3: Instagram-Posts auf Ihrer Website einbetten
Nachdem Sie nun Einbettungen auf Instagram aktiviert haben, können Sie Instagram-Posts auf Ihrer Website auf 2 Arten anzeigen:
- Instagram-Beiträge in Ihre WordPress-Seite oder Ihren Beitrag einbetten
- Instagram-Posts in die WordPress-Seitenleiste oder -Fußzeile einbetten
Im Folgenden erfahren Sie, wie Sie diese beiden Methoden anwenden können:
Einbetten von Instagram-Beiträgen in Ihre WordPress-Seite oder Ihren Beitrag
Um die oEmbeds-Funktion zu nutzen, öffnen Sie einfach eine Seite oder einen Beitrag und fügen dann Ihre Instagram-URL ein.
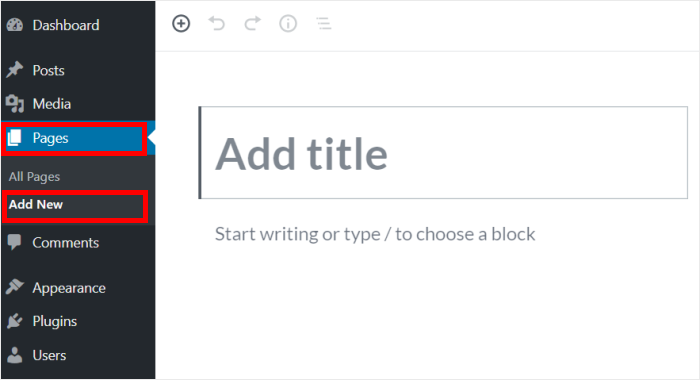
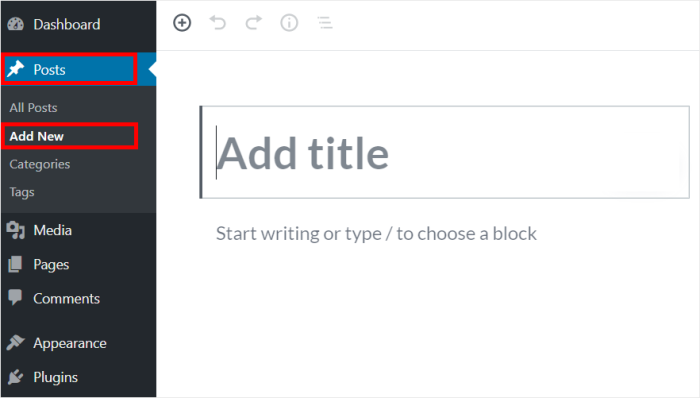
Gehen Sie in Ihrem WordPress-Dashboard-Bereich auf das Menü Seiten " Neu hinzufügen. Dadurch wird eine neue Seite im WordPress-Editor geöffnet.

Möchten Sie stattdessen Instagram-Posts zu einem WordPress-Post hinzufügen?
Öffnen Sie in diesem Fall das Menü Beiträge " Neu hinzufügen in Ihrem Dashboard-Bereich.

Ich werde hier eine WordPress-Seite für unser Tutorial verwenden, und Sie können Instagram Feed Pro verwenden, um Instagram-Feeds in Ihre Elementor- und Divi-Seiten einzubetten und vieles mehr.
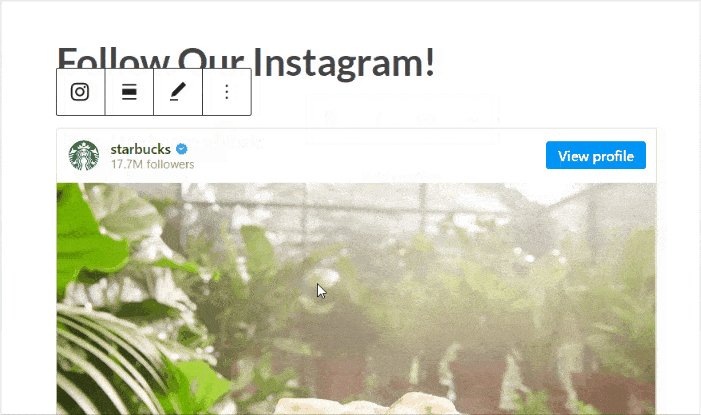
Jetzt müssen Sie nur noch den Link zu Ihrem Instagram-Beitrag in die WordPress-Seite oder den Beitrag einfügen.

Um Ihre Änderungen zu speichern, klicken Sie auf die Schaltfläche Veröffentlichen, und schon ist Ihr neuer Instagram-Post fertig! Sie können Ihre Seite öffnen und prüfen, wie sie aussieht.
Sehen wir uns also eine weitere Möglichkeit an, wie Sie Instagram-Posts auf Ihrer Website einbetten können.
Instagram-Posts in die WordPress-Seitenleiste oder -Fußzeile einbetten
Sie können auch ein Social Media Widget verwenden, um Instagram-Posts in der Seitenleiste oder in der Fußzeile Ihrer Website anzuzeigen.
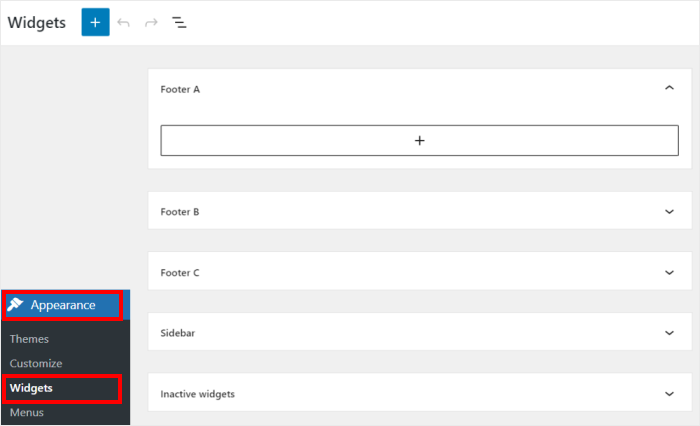
Öffnen Sie dazu das Menü Erscheinungsbild " Widgets in Ihrem Dashboard-Bereich.

Von hier aus können Sie alle Widgets auf Ihrer WordPress-Website verwalten.
Wenn Sie Instagram-Posts in die Seitenleiste der Website einbetten möchten, klicken Sie auf das Feld Seitenleiste.

Möchten Sie stattdessen eine Fußzeile verwenden?
Dann können Sie hier auf ein Fußzeilen-Panel klicken.

Für unser Instagram-Einbettungsbeispiel nehmen wir die Seitenleiste.
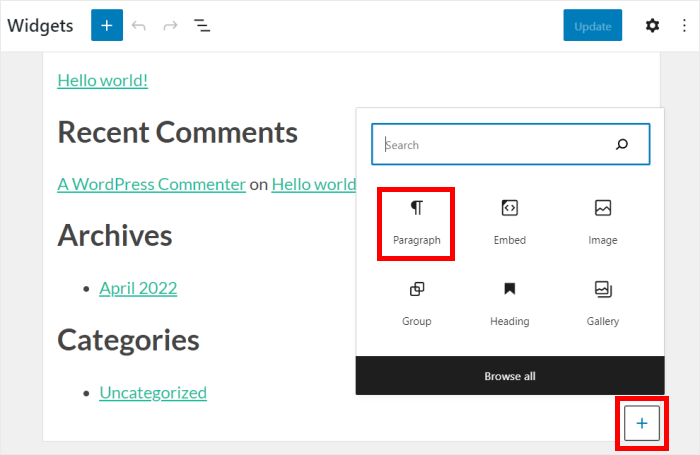
Um fortzufahren, klicken Sie auf das Plus-Symbol (+) und wählen Sie dann das Absatz-Widget aus den Optionen.

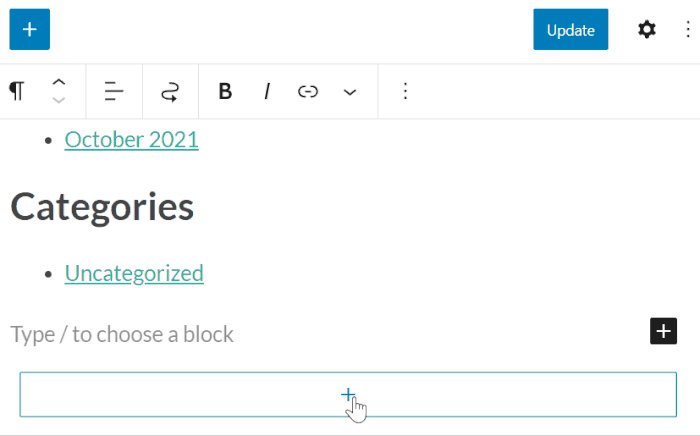
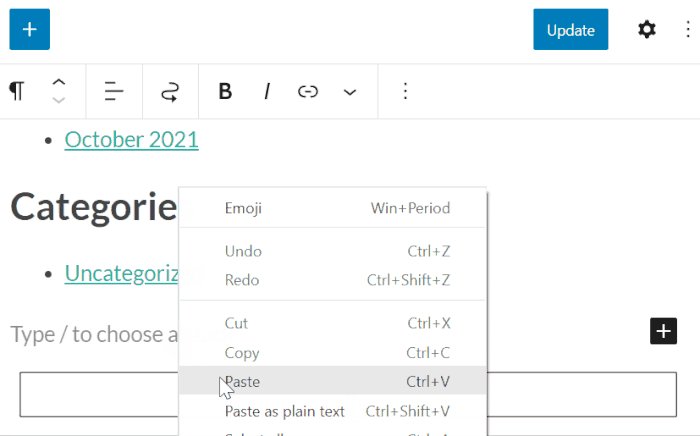
Schließlich können Sie einfach den Link zu Ihrem Instagram-Post in das Absatz-Widget einfügen.
Instagram Feed Pro bettet es dann automatisch in Ihrer Seitenleiste oder Fußzeile ein.

Klicken Sie abschließend auf Aktualisieren, um Ihre Änderungen zu bestätigen, und schon haben Sie ein Instagram-Widget auf Ihrer WordPress-Website.
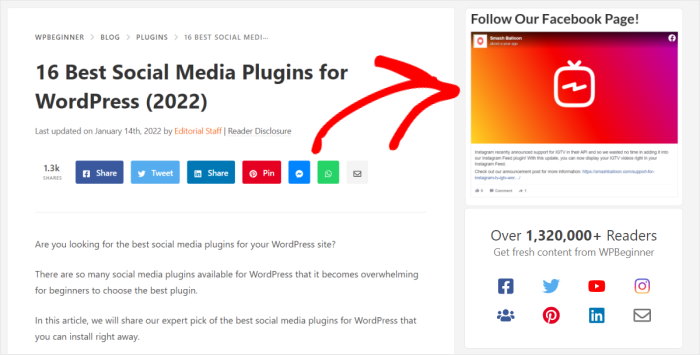
Um zu sehen, wie das Widget aussieht, können Sie Ihre Website öffnen und die Seitenleiste oder die Fußzeile überprüfen.

Und das war's!
Wie du siehst, ist es super einfach, Instagram-Einbettungen, die auf deiner Website nicht funktionieren, mit Hilfe von Instagram Feed Pro zu beheben.
Probieren Sie es einfach aus, und Sie können Ihre Besucher mit relevanten Fotos und Videos von Instagram ansprechen. Außerdem können Sie sogar Ihre eigenen Instagram-Inhalte bewerben.
Möchten Sie Instagram-Posts ohne technische Probleme einbetten? Holen Sie sich noch heute Ihr Exemplar von Instagram Feed Pro.
Beliebte Beiträge auf Instagram Embeds
- Suchen Sie nach einer Lösung für Ihr Facebook oEmbed Problem? Hier erfahren Sie , wie Sie das Facebook oEmbed-Problem in WordPress lösen können.
- Haben Sie Facebook-Beiträge, die Sie bewerben möchten? Wenn Sie Facebook-Inhalte auf Ihrer Website einbetten möchten, lesen Sie diese Anleitung, wie Sie Facebook-Feeds zu WordPress-Websites hinzufügen.
- Verwenden Sie das Astra-Theme? Hier erfahren Sie, wie Sie Instagram-Feeds auf Ihrer Astra-WordPress-Website einbetten können.
Wenn Sie schon einmal hier sind, können Sie auch diesen Beitrag über die Beziehung zwischen sozialen Medien und SEO lesen.







Toll, aber meine eingebetteten Beiträge werden in Safari nicht angezeigt, wo liegt das Problem?
Vielen Dank für Ihre Hilfe
Hallo Matteo,
Bitte senden Sie uns eine Support-Anfrage über das Formular auf unserer Website hier, einschließlich der Systeminformationen.
Um diese Informationen zu erhalten, folgen Sie den Schritten auf dieser Seite.
Wir bitten Sie, unser Formular zu verwenden, da die Systeminfo andere Website-Informationen und das Zugangs-Token für Ihre Verbindung enthält, die wir hier nicht veröffentlichen sollten.
Danke! 🙂