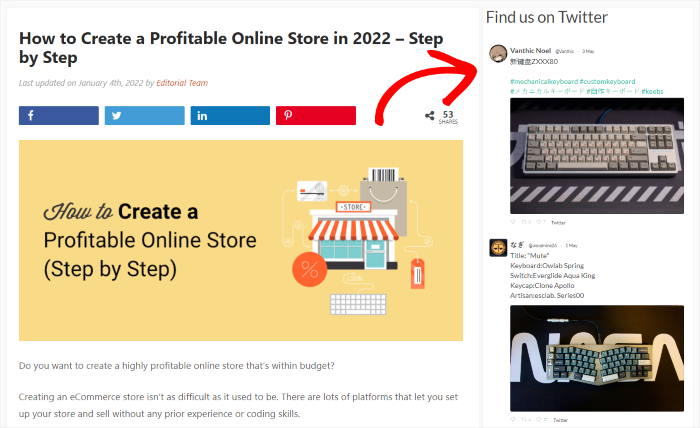
ライブのハッシュタグフィードでTwitter/Xのダイナミックな会話をウェブサイトに表示する準備はできていますか?
ビジネスやイベント、キャンペーンでハッシュタグを使うなら、ツイッターのハッシュタグライブフィードをウェブサイトに表示するのは賢いアイデアだ。
Twitterのハッシュタグフィードは、特定のハッシュタグを使用した最新のツイートをすべて表示します。これにより、ユーザーのエンゲージメントを高め、ブランドの露出を増やし、あなたの選んだトピックについて人々が今何を言っているかを訪問者に示すことができます。
ソーシャルメディア・マーケッターとして、ツイッターの標準的な埋め込みオプションを使って、ツイッターのハッシュタグフィードをウェブサイトに思い通りに表示させるのが難しいことを知っている。
Smash Balloonでは、175万以上のウェブサイトがWordPressでソーシャルメディアフィードを表示できるようお手伝いしてきました。当社のソーシャルメディアプラグインを使えば、Twitterなどのソーシャルネットワークのコンテンツを簡単に表示することができます。
この記事では、TwitterやXのハッシュタグフィードを簡単に埋め込むための5つのステップをご紹介します。
ソーシャルメディア統合に関する私の専門知識を生かし、2025年に向けてシンプルで最新のガイドを提供します。コーディング不要で、ステップ・バイ・ステップで美しいTwitter/Xハッシュタグフィードをすぐに実行できるようになります。
この記事で
Twitter/Xハッシュタグフィードをサイトに埋め込む2つの方法
ツイッターのコンテンツを含むソーシャルメディアのフィードをサイトに表示したい場合、2つの方法があります:
- 手動 (プラグインなし):Twitterのフィード埋め込みコードジェネレーターを使い、ハッシュタグツイートを含むTwitterタイムラインを表示するように修正する。技術に詳しくない場合は、高価な開発者を雇うこともできる。
- 自動 (Twitter Feed Proプラグイン):Smash BalloonのTwitter Feed Proを使えば、数クリックでTwitterアカウントと接続し、Twitterのハッシュタグフィードを埋め込むことができます。
| 特徴 | スマッシュ・バルーンのツイッター・フィード・プロを使う | プラグインを使用しない |
| セットアップの複雑さ 🛠️ | シンプルなインターフェイスで素早く簡単にセットアップ。 | コーディングスキルとAPIの理解を必要とする複雑なセットアップ。 |
| コーディングの要件 | コーディング不要 - 初心者に最適! 🙂。 | JavaScriptとHTMLコーディング、Twitter APIの知識が必要です。 |
| 機能へのアクセス 🚀 ←クリック | 複数のTwitterフィードやフィードモデレーションなどの高度な機能をご利用いただけます。 | 単一のツイートの基本的な埋め込み機能に制限されています。 |
| カスタマイズ・オプション | プラグインに用意されているビジュアルフィードカスタマイザーを使って、Twitterハッシュタグフィードのデザインやコンテンツを調整できます! | コーディングに不慣れな方でも、カスタマイズは最小限。 |
| 時間投資 | Twitter/Xのハッシュタグフィードを数分で立ち上げ、運用することができます。 | 時間のかかるプロセスで、トラブルシューティングに数日から数週間かかることもある。 |
| ヘルプとサポート 📞 📞 . | スマッシュバルーンのWordPressエキスパートチームにご相談ください。 | 専任のサポートはなく、トラブルシューティングはあなた次第。開発者を雇うにはコストがかかる。 |
| 最終的な収穫 | Twitter/Xハッシュタグウィジェットを簡単に埋め込む準備はできましたか?Smash BalloonのTwitter Feed Proをお試しください! | Twitterプラグインを使用せず、手動でフィードを埋め込みたい場合は、制限の多い難しいセットアップになることを覚悟してください。 |
Twitter/Xハッシュタグフィードを追加する最も簡単な方法
Twitterのコンテンツを埋め込む最もシンプルな方法は、Twitter WordPressプラグインを使うことだ。プラグインが自動的にツイートを取得し、サイトに埋め込んでくれるので、時間と労力を大幅に節約できる。
世の中にはたくさんのツールがあるが、このチュートリアルで使うのは、WordPressに最適なTwitterフィード・プラグインだ:Twitter Feed Proです。

このツールを使えば、コーディングなしでTwitterのハッシュタグフィードを数分で作成し、埋め込むことができる。さらに、他にも便利な機能がいくつかある:
- ハッシュタグ投稿に加えて、Twitter投稿を埋め込むことで、より多くのエンゲージメントを獲得し、サイト訪問者をフォロワーに変えることができる。
- 作成したTwitterフィードはすべて、あなたのウェブサイトのテーマを自動的にコピーするため、すぐに見栄えが良くなります。
- このプラグインはかなり軽量なので、サイトにたくさんのツイッター・コンテンツを表示しても、すべての読み込みがこれまでと同じように速くなる。
- ビジュアルカスタマイザーを使えば、技術に詳しくない人でも簡単に美しいTwitterフィードをデザインできます。
このプラグインは、 4.9/5つ星の 確かな評価を得ており、15万人以上のユーザーが この仕事をしているので、このプラグインがよく仕事をしていることがわかる。
専門家のアドバイス:TwitterのコンテンツをElementorで紹介したいですか?ElementorのウェブサイトにTwitterフィードを追加する方法を簡単に説明します。
ツイッターのハッシュタグフィードをウェブサイトに埋め込む方法(完全ガイド)
このプラグインの助けを借りてTwitterのハッシュタグフィードを埋め込む最も簡単な方法は、あなたがしなければならないすべては、次の手順を実行することです。
ステップ1: Twitter Feed Proをインストールする
まずはこちらからTwitter Feed Proプラグインを入手し、WordPressウェブサイトにインストールしてください。
WordPressのプラグインをウェブサイトにインストールする方法については、こちらのチュートリアルを参考にしてください。
ステップ2:新しいTwitterハッシュタグフィードを作成する
まず、ハッシュタグ投稿専用の新しいTwitterフィードを作ってみる。そのために、3ステップのガイドフローを使って新しいTwitterフィードを作成しよう。
WordPressのダッシュボードからTwitter Feed " All Feeds メニューに移動し、Add Newをクリックします。

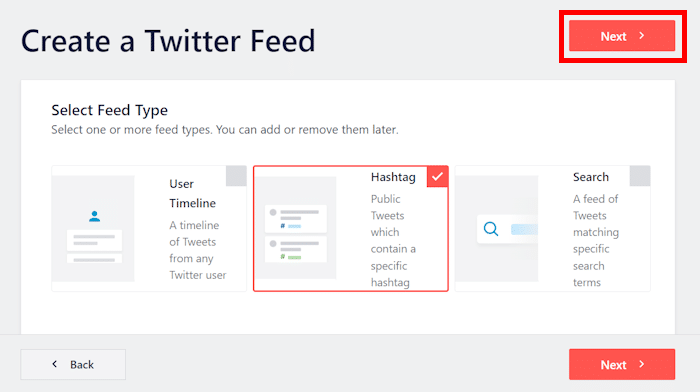
次に、ウェブサイトに表示するTwitterフィードの種類を選びます:
- ユーザーのタイムライン Twitterタイムラインからソーシャルメディアコンテンツを表示
- ハッシュタグ 選択したハッシュタグを持つツイートを表示する。
- 検索 埋め込みたいツイートを検索ワードで選択します。
このチュートリアルは、ツイッターのハッシュタグフィードをウェブサイトに埋め込むというものなので、ハッシュタグオプションを 選択して「Next」をクリックする。

ステップ3:Twitterアカウントに接続する
Twitterアカウントと接続することで、ツイートを取得し、ウェブサイトに表示することができる。
やり方は超簡単。まず、ここの接続 ボタンをクリックしてください。

プラグインはTwitterにリダイレクトし、アカウントへの読み取り専用アクセス権を与える。
簡単に説明すると、読み取り専用アクセスは、プラグインが実際にあなたのアカウントに変更を加えることができないことを意味するので、完全に安全です。
続行するには、Authorize app ボタンをクリックします。

次に、プラグインがあなたのウェブサイトに戻るので、Twitterハッシュタグフィードの設定を完了させることができる。
そのためには、ハッシュタグフィールドに 必要なハッシュタグを追加してください。
コンマで区切れば、複数のハッシュタグを追加することもできる。
このハッシュタグをあなたのブランドのハッシュタグに自由に変更して、あなた自身のカスタムツイッターフィードを表示することができます。
最後に「Next」ボタンをクリックする。

ステップ4:Twitterハッシュタグフィードをカスタマイズする
先ほども言ったように、Twitterフィードはあなたのサイトのテーマをコピーしているので、箱から出してすぐにかなり見栄えが良くなる。
ユニークなTwitterフィードを簡単に作成できるように、このプラグインではさまざまなフィードテンプレートから選ぶことができます:
- デフォルト
- 石工
- シンプルなカルーセル
- シンプルなカード
- ショーケース・カルーセル
- 最新ツイート
- ウィジェット
続行するには、Twitterフィードテンプレートを選択し、「Next」をクリックします。

Twitterフィードのスタイルをもっとコントロールしたい?
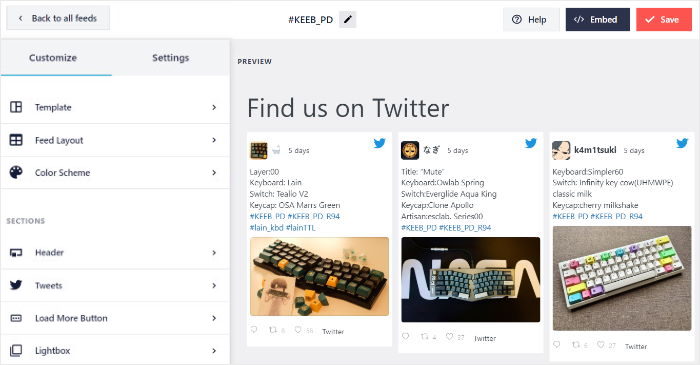
フィードテンプレートを選択すると、プラグインはライブプレビュー付きのビジュアルフィードエディタでTwitterハッシュタグフィードウィジェットを開きます。
ここでは、フィードレイアウト、カラースキーム、ヘッダースタイル、ボタンデザインなどのカスタマイズオプションを変更することができます。

画面の右側には、あなたのTwitterフィードのリアルタイムプレビューが表示され、変更を追跡することができます。
たくさんのオプションがあるので、私のお気に入りのオプションをいくつか紹介しよう。
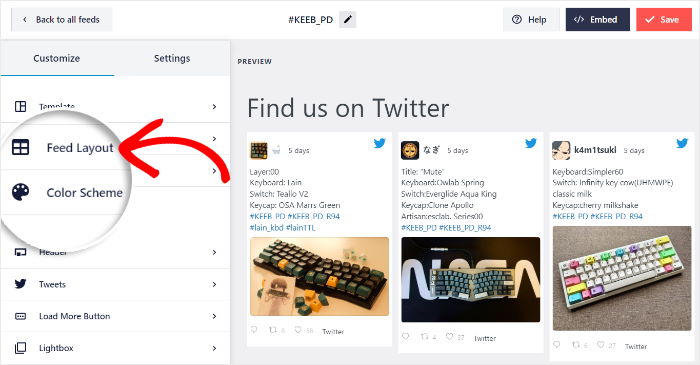
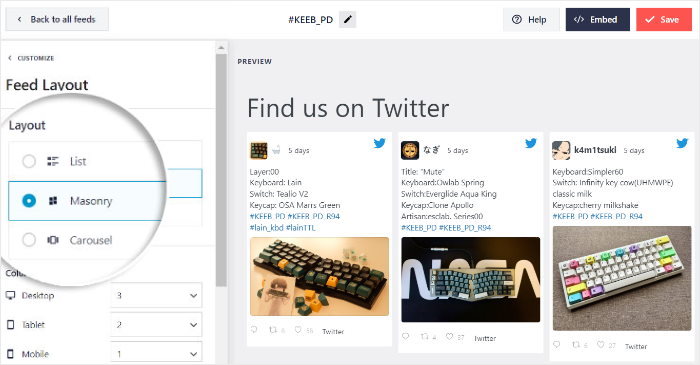
まず、左側のフィードレイアウトオプションを クリックします。

このページでは、フィードのさまざまなレイアウトオプションをじっくり試してみることができます。
リスト、メイソンリー 、カルーセルの3つのオプションがある。

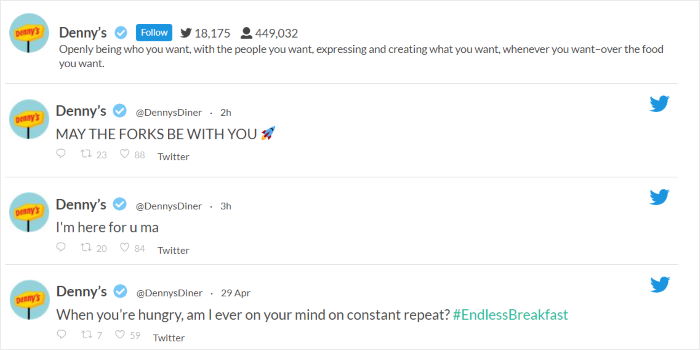
リストレイアウトでは 、Twitterのコンテンツを1行に全角レイアウトで表示できます。
その結果、各ツイートはあなたのウェブサイト上で非常に目につきやすくなる。

次に、ツイートをさまざまなカラムで表示するメイソンレイアウトが ある。
一度に大量のツイートを表示できるので、Twitterギャラリーに最適です。

最後に、あなたのWordPressサイトにツイートのスライドショーのカルーセルを埋め込むために使用できるカルーセルレイアウトテンプレートが あります。

お好みのTwitterフィードレイアウトを選択したら、「保存」 ボタンをクリックします。
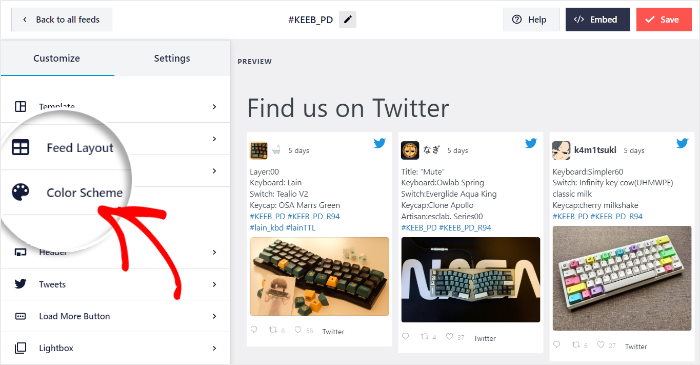
その後、小さなカスタマイズ ボタンをクリックして、Twitterフィードのデザインの編集を続けることができます。

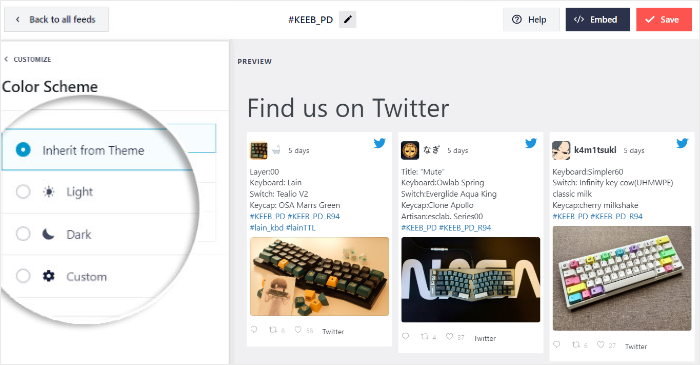
ここから、Twitterハッシュタグフィードの色を設定するには、[配色] をクリックします。

Twitterフィードの色を簡単に変更できるように、4つのカラースキームが用意されています。
- テーマから継承: ウェブサイトのブランディングカラーをコピーする
- 明るい:明るい背景に暗いフォント
- ダーク:背景が暗く、フォントが明るい
- カスタム: 手動で色を選択

好みの配色を選択し、もう一度「保存」をクリックする。
それだけではありません。このページでは、フォント、ツイッターのヘッダー、テキストの長さ、「もっと読む」ボタンなどをカスタマイズできます。
さらに、フィルターを追加して、フィードに表示されるTwitterエンベッドをキュレートすることもできる。
最後にSave ボタンをクリックして変更を確定します。
何がすごいかって?
CSSやHTML、Javascriptなどのコーディング言語を触る必要はありません。プラグインのビジュアルフィードカスタマイザーにあるカスタマイズオプションをクリックするだけで、フィードのデザインとコンテンツをパーソナライズできます。
ステップ5:TwitterのハッシュタグフィードをWordPressに埋め込む
Twitter Feed Proを使えば、ウェブサイトのページや、フッターやサイドバーなどのウィジェット対応エリアにTwitterフィードを簡単に埋め込むことができます。
では、その方法を見てみよう。
WordPressページにTwitterハッシュタグフィードを追加する
ライブフィードエディタから直接WordPressページにTwitterフィードを表示できます。
まず、エディターの右上にある埋め込み ボタンをクリックします。

その後、Twitterフィードの場所を設定できる新しいポップアップが表示されます。
とりあえず、「ページに追加 」ボタンをクリックして続行できます。

次に、ツイッターのハッシュタグフィードに使いたいページを選択し、「追加」をクリックする。

そうすると、そのウェブページがWordPressのエディターで開かれます。
エディター上でプラス(+)アイコンをクリックし、新しいWordPressブロックを追加します。

ツイッターフィードウィジェットを探してクリックすると、ツイッターのハッシュタグフィードがあなたのページに自動的に追加されます。
この簡単なTwitterフィードウィジェットは、あなたのページにハッシュタグフィードを表示します。

Twitterフィードの見た目に満足したら、Publishを クリックして、Twitterフィードをウェブサイト上で公開しましょう。
これでウェブサイトを開くと、選択したハッシュタグが付いた投稿が表示されたツイッターフィードがサイト上に表示される。

WordPressのサイドバーにTwitterのハッシュタグフィードを追加する
次に、Twitterフィード・ウィジェットをサイドバーやフッターに追加する方法を紹介しよう。
始めるには、WordPressの管理画面に行き、Twitterフィード " すべてのフィードメニューに移動します。
次に、先ほど作成したツイッターのハッシュタグフィードをクリックする。

そうすると、プラグインはライブフィードエディターであなたのハッシュタグツイッターフィードをもう一度開きます。
そこで、上部にある埋め込み ボタンをクリックして進む。

Twitterフィードの場所を選択するポップアップが表示されます。
サイドバーまたはフッターにTwitterハッシュタグウィジェットを埋め込むには、ウィジェットに追加 オプションを選択します。

そうすると、プラグインがウィジェットページを開きます。ここで、ハッシュタグを表示するTwitterフィードウィジェットを埋め込む場所を選択できます。
ここから、サイドバーパネルを クリックして、ツイッターフィードを追加することができる。

Twitterウィジェットをフッターに表示したいですか?
そうすれば、代わりにフッターパネルを 選択できる。

ここから、プラスアイコン(+)を クリックしてウィジェットを追加し、Twitter Feedをクリックする。

最後にUpdateをクリックして変更を保存します。
これで、ウェブサイトにアクセスすると、このようにサイドバーにTwitterフィードが表示される:

Twitterのハッシュタグ投稿のフィードを表示するには、ここからTwitter Feed Proを始めることができます。
なぜTwitterのハッシュタグフィードをWordPressウェブサイトに埋め込むのか?
Twitter/Xのハッシュタグは、特定のトピックやイベント、あるいはブランドに関する会話をフォローする素晴らしい方法です。
特定のハッシュタグのライブフィードをウェブサイトに直接埋め込むことで、ダイナミックなディスカッションや関連コンテンツを訪問者に届けることができる。
Twitter/Xのハッシュタグフィードを埋め込むことが素晴らしいアイデアである理由はここにある:
- ビジネスへの信頼を築く:特定のトピック、イベント、キャンペーンを中心としたツイートをウェブサイトに直接表示することで、社会的証明となり、ブランドへの信頼が構築されます。
- サイトのランキングを上げるWordPressにダイナミックで更新性の高いTwitterコンテンツを追加すると、サイト訪問者の興味を引きつけ、サイトの滞在時間を増やすことができます。
- 人々の発言をハイライトする:Instagramのハッシュタグフィードのように、Twitterのハッシュタグフィードでは、ブランドやトピックに関連するリアルタイムの会話やユーザー生成コンテンツ(UGC)を紹介します。
- サイトコンテンツを常に新鮮に Twitterライブウィジェットは自動的に更新されるため、ウェブサイトは常に最新のハッシュタグアクティビティを確認できます。
基本的に、ハッシュタグフィードを埋め込むことは、関連性があり、ダイナミックで、魅力的なコンテンツをウェブサイトに追加する効果的な方法です。
結論と次のステップ
Twitter/Xのハッシュタグフィードをウェブサイトに追加するのは難しいことではありません。Smash BalloonのTwitter Feed Proを使えば、ハッシュタグを使った投稿のダイナミックなフィードを、数時間ではなく数分であなたのサイトに表示させることができます。
私の経験では、特定のハッシュタグからのツイートのライブフィードをウェブサイトに正しく表示させようとすると、本当に頭痛の種になる。
私がこのプラグインを重宝している理由はまさにそこにある。このプラグインは、ハッシュタグフィードを埋め込むことの難しさをすべて取り除いてくれる。コーディングの知識は必要なく、ツイートはあなたのページに見栄えよく表示され、新しい投稿で自動的に更新される。
お気に入りのハッシュタグを使ったツイートをウェブサイト上で簡単に共有する準備はできましたか?次にお勧めするのはこちら:
- Twitter Feed Proを手に入れよう。(リスクなしで試してみたい方は、14日間の返金保証が付いていることをお忘れなく!)
- 記事で紹介されている簡単なセットアップ手順に従ってください。
- 新しいハッシュタグフィードがパソコンとモバイルデバイスの両方でどのように見えるかを見てみましょう。
- 新鮮でリアルタイムのコンテンツがあなたのサイトで自動的に更新されるのをお楽しみください。
Twitter Feed Proを使ってウェブサイトにTwitter/Xハッシュタグフィードを設置する方法についてご質問がありますか?下記のコメント欄からお気軽にご質問ください!
その他のソーシャルメディア・チュートリアル&ガイド
- 複数のTikTok動画を一度に埋め込む方法(コーディングゼロの方法)
- WordPressの古い投稿をソーシャルメディアに自動共有する方法(簡単な方法)
- TikTokはあなたの秘密兵器: 中小企業のためのベストTikTokアイデア
- プロ・マーケターが愛用するWordPressソーシャルメディア・プラグイン・ベスト
- WordPressで横型Twitterフィードを作成する方法







Xのハッシュタグフィードを(例えば)ワードプレスのウェブサイトに埋め込むことは可能ですか?それとも、XのAPIが変更され、この機能を利用するために月額100ドルかかるようになったのでしょうか?
テッド、こんにちは、
ご連絡ありがとうございます!ハッシュタグフィードはプラグインのPROバージョンを使って作成することができます。独自のAPIソリューションを追加しましたので、月額100ドルを支払う必要はありませんが、いくつかの制限がありますので、こちらでご確認ください: https://smashballoon.com/doc/smash-balloon-twitter-changes/
お役に立てれば幸いです!その他ご不明な点がございましたら、こちらのサポートフォーム(https://smashballoon.com/support/)よりお気軽にお問い合わせください。
ありがとう😀。