WordPressにInstagramのフィードを埋め込む簡単な方法を知りたいですか?
Instagramの投稿をウェブサイトでクロスプロモートすることで、多くの人にリーチし、彼らの関心を引き続けることができます。しかし、InstagramのコンテンツをWordPressサイトに直接埋め込むのは大変です。
良いニュースは?
10年以上にわたるソーシャルメディアマーケティングの専門知識を活かして、WordPressにInstagramのフィードを埋め込む方法をご紹介します。
このガイドに従うだけで、インスタグラムを使ってオーディエンスを増やし、ビジネスの売上を伸ばすことができる。
ここでは様々な方法を取り上げるので、必要なものを見つけるのに役立つ目次を紹介しよう:
- なぜInstagramのフィードをWordPressに埋め込むのか?
- インスタグラムのフィードをワードプレスに埋め込む方法
- WordPressにInstagramのハッシュタグフィードを埋め込む方法
- プラグインなしでインスタグラムの投稿を埋め込む方法
準備はいいかい?始めよう
なぜWordPressにInstagramフィードを埋め込むのか?
WordPressのウェブサイトにInstagramのフィードを表示すると、たくさんのメリットがあります。ウェブサイトの訪問者にあなたの最新のインスタグラム投稿を見るチャンスを与えます。さらに、サイトにダイナミックなコンテンツを追加できます。
あなたのウェブサイトでインスタグラムのフィードを使い、視聴者を惹きつける方法をいくつかご紹介しましょう:
- 顧客からの商品レビューのインスタグラムフィードを表示して、商品の売上を簡単に増やす。
- Instagramのハッシュタグフィードに関連するコンテンツを追加して、訪問者の関心を引きつけ、長く滞在してもらえるようにしましょう。

- ユーザーが作成したコンテンツのInstagramフィードを表示することで、あなたのブランドの社会的証明となり、あなたのビジネスにより多くの売上をもたらすことができる。
- あなたのビジネスのためのビデオ証言を持っていますか?Instagramの動画体験談をWordPressに埋め込むことで、サイト訪問者の購買意欲を高めることができます。
- Instagramのフィードをウェブサイトに埋め込むと、SEOを改善することもできる。フィードはGoogleによってクロールされ、インデックスされるため、関連性の高いコンテンツを提供し、ウェブサイトのランキングを上げることができる。
WordPressにInstagramのフィードを埋め込む方法(簡単な方法)
プラグインなしでインスタグラムのフィードを埋め込もうとすると、埋め込みコード、カスタムHTML、JavaScript、カスタムCSS、またはその他のコーディング言語に対処しなければならない。
複雑なうえに、これには多くの時間がかかる。
解決策は?Smash BalloonのInstagram Feed Proプラグインを使えば、InstagramのフィードをWordPressに埋め込むことができる。

WordPressで最も評価の高いInstagramフィードプラグインであるこのプラグインを使えば、カスタマイズ可能なInstagramフィードをわずか数分でサイトに表示することができます!
3ステップのガイドフローに従うだけで、インスタグラムのフィードを作成、カスタマイズ、埋め込む方法がわかります。
そして、インスタグラムのプロフィール、ハッシュタグ、メンション、リール、動画などのコンテンツで訪問者を魅了することができる。

プラグインは自動的にあなたのサイトのデザインをコピーするので、あなたのフィードは箱から出してすぐに素晴らしい外観になります。このように、フィードはあなたのブランドのデザインと一貫性があり、あなたの努力は最小限で済みます。
一番の特徴は?このプラグインはユーザーのことを考えて作られているので、超高速に設計されています。そのため、Instagram Feedのプロバージョンは世界中の100万人以上のユーザーに信頼され、喜んで推奨されています!

ご覧のように、Instagram Feed Proは、魅力的な投稿をサイトに表示したい場合に最適なWordPressのInstagramプラグインです。
インスタグラムのフィードをワードプレスに埋め込む方法
以下のステップバイステップのガイドに従うだけで、美しいInstagramフィードでウェブサイトの訪問者を魅了し始めることができます:
ステップ1:Instagram Feed Proのインストールと有効化
このプラグインを使い始めるには、ここでInstagram Feed Proのコピーを入手し、コンピューターにダウンロードする。
次に、WordPressウェブサイトにインストールして有効化します。その方法がよくわからない場合は、WordPressプラグインのインストール方法をご覧ください。
ステップ2:新しいインスタグラムフィードを作成する
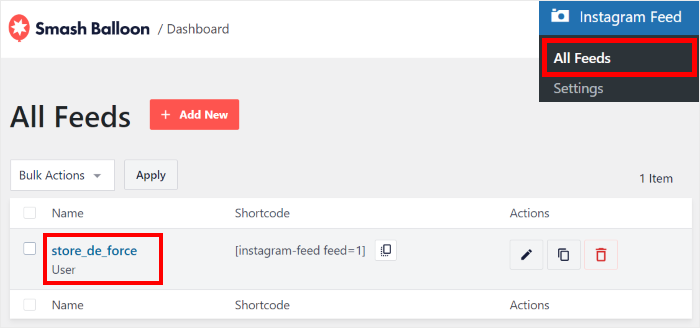
次のステップは、あなたのサイトに新しいInstagramフィードを作成することです。そのためには、WordPressの管理エリアからInstagram Feed " All Feeds メニューに向かいます。

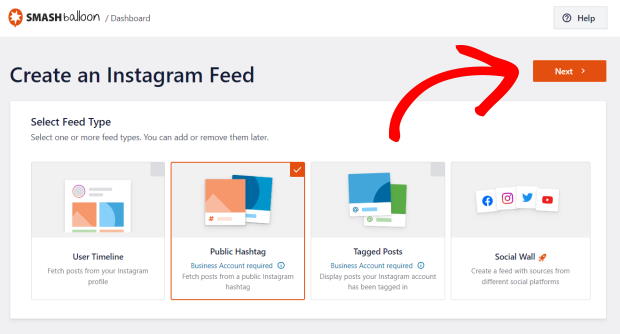
次に、埋め込みたいInstagramフィードの種類を選択します。ここでは3つのオプションから選ぶことができます:
- ユーザーのタイムライン:インスタグラムのプロフィールに投稿した写真や動画を表示する
- 公開ハッシュタグ:選択したハッシュタグが付いたInstagramの投稿を表示する
- タグ付けされた投稿他のインスタグラムユーザーがタグ付けした投稿を埋め込む
さらに、複数のオプションを選択し、異なるフィードタイプを組み合わせたフィードを作成することもできる。
続行するには、お好みのフィードタイプを選択し、[次へ]をクリックします。
このチュートリアルでは、ユーザー・タイムラインを使いますが、手順はどのオプションでも同じです。

ステップ3:Instagramにフィードを接続する
ウェブサイトにインスタグラムの投稿を表示するには、まずウェブサイトにビジネスまたはクリエイターのインスタグラムアカウントを追加します。
プロのヒントクリエイターやビジネス用のインスタグラムアカウントをお持ちではないですか?インスタグラムのアカウントを簡単にアップグレードする方法をご紹介します。
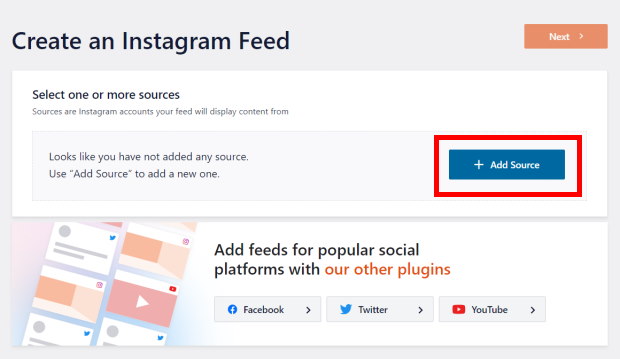
まず、Add Sourceボタンをクリックして、フィードをInstagramに接続することから始めましょう。

その後、ベーシック・インスタグラム・アカウントか ビジネス・アカウントのどちらかを選ぶことができる:
- 基本: インスタグラムのフィードを使って、インスタグラムのプロフィールからコンテンツを表示する
- ビジネス ハッシュタグフィード、メンションフィードなどの追加フィードタイプのロックを解除します。
このガイドでは、基本的なアカウントを選ぶことにする。

Instagram Feed Proはあなたのアカウントへの読み取り専用 アクセスを要求するので、プラグインはあなたのコンテンツを見ることができるだけで、変更を加えることはできない。
その結果、スマッシュバルーンは安全に使用できる。
アクセスするには、インスタグラムかフェイスブックを開いてください。
とりあえず、Instagramと接続する オプションを選択する。

続行するには、「許可」 ボタンをクリックして、Instagramアカウントとの接続を確認します。

プラグインがあなたのサイトに戻るので、Instagramアカウントをフィードのソースとして接続することができる。
そのためには、「次へ」 ボタンをクリックすればいい。

このように、新しいフィードが作成され、インスタグラムに接続された。
このInstagramアグリゲーターの素晴らしいところは、フィードが自動的にWordPressテーマのデザインを継承し、ウェブサイトに完璧にフィットすることだ。
ステップ4:インスタグラムのフィードをカスタマイズする
美しいInstagramフィードを作成する準備はできていますか?
インスタグラムのフィード用にあらかじめデザインされたテーマをインポートするだけで、簡単に始めることができます。5種類のテーマから選べます:
- デフォルト
- モダン
- ソーシャルウォール
- 概要
- オーバーラップ
テーマを選択したら、「Next(次へ)」をクリックして次に進みます。

次に、テンプレートをインポートして、インスタグラムの投稿とヘッダーのレイアウトを素早く変更することができます。
前回同様、オプションからテンプレートを選択し、「Next」をクリックする。

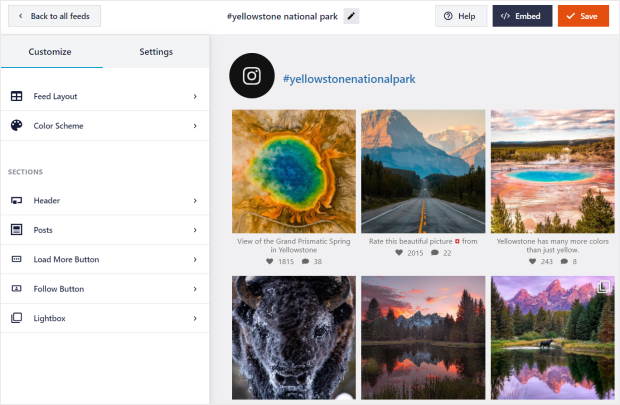
テーマとテンプレートをインポートしたら、ライブフィードエディタを使ってカスタマイズすることができます。
ここでは、左側にすべてのカスタマイズオプションを見つけることができます。これらのオプションを使って、フィードレイアウト、カラースキーム、投稿スタイル、ヘッダーデザイン、ロードモアボタン、フォローボタンなどを変更することができます。

右側には、Instagramフィードのライブプレビューが表示されます。ここでリアルタイムですべての変更を見ることができます。
ここにはたくさんのオプションがあるが、通常は記事のレイアウトを変えることから始める。
左からフィードレイアウトオプションを選択してください。

インスタグラムのフィードには、グリッド、カルーセル、メイソンリー、ハイライトの4つのオプションがある。

最初のオプションはグリッドレイアウトで 、インスタグラムの投稿を行と列で表示します。さらに、すべての投稿が同じサイズにトリミングされるため、すっきりと統一感のある見た目になります。
このレイアウトを使えば、一度にたくさんのインスタグラム・コンテンツをサイトに表示することができる。

WordPressにInstagramのフィードスライダーをWordPressに追加するには、ここでカルーセルオプションを クリックすることができます。
ウェブサイト訪問者に、あなたのサイトと交流する別の方法を提供する素晴らしい方法です。

その後、インスタグラムの投稿をさまざまな列で表示するメイソンレイアウトがある。
このレイアウトを使って、写真フィードやビデオフィードをそのままの比率で埋め込むことができます。

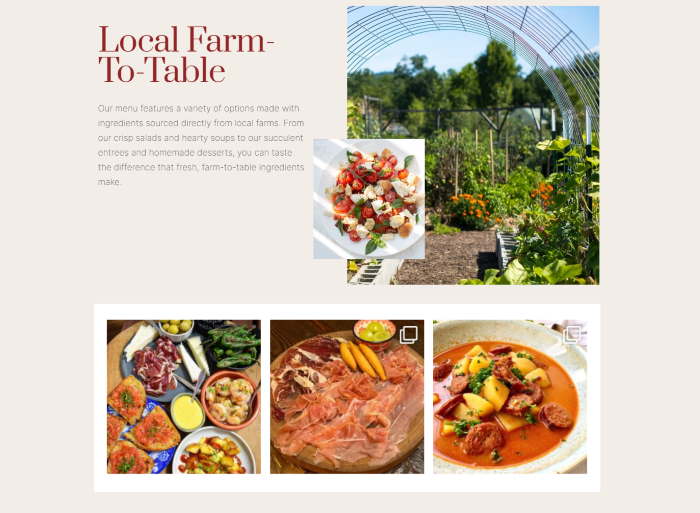
最後に、投稿がより見やすくなる美しいインスタグラム・ギャラリーを表示できるハイライト・オプションがある。
実際、このレイアウトを使えば、写真やビデオのサイズを4 倍にすることができる。

レイアウトオプションを選んだら、「保存」をクリックします。
続行するには、小さなカスタマイズ ボタンをクリックし、メインのカスタマイズオプションに戻ります。

ここで、WordPressのInstagramフィードの色をカスタマイズできるように、左側のColor Schemeオプションを選択します。

配色は4種類から選べる:
- テーマから継承:ウェブサイトの色をインスタグラムのフィードにコピーする
- 明るい:Instagramのフィードを明るい背景と暗い文字色で表示します。
- 暗い:暗い背景と明るい文字色を選んでください。
- カスタム:Instagramのフィードのすべての色を手動で選択します。

配色を選んだら、「保存」 ボタンをクリックします。
このように、ライブフィードエディタを使ってインスタグラムフィードの残りの部分をカスタマイズすることができます。投稿レイアウト、テンプレート、ヘッダースタイル、ボタンデザイン、ライトボックスなどを変更するオプションがある。
カスタマイズが完了したら、忘れずに「保存」をクリックして変更を保存してください。
ステップ5:InstagramのフィードをWordPressのウェブサイトに埋め込む
インスタグラムのフィードをワードプレスに埋め込むのは、このプラグインを使えばとても簡単だ。
実は、Instagramのフィードを埋め込むには2つの方法があります:
- インスタグラムのフィードをワードプレスのページに埋め込む
- WordPressのサイドバーまたはフッターにInstagramのフィードを埋め込む
インスタグラムのフィードをワードプレスのページに埋め込む方法
まず、インスタグラムのフィードをWordPressサイトのページに表示する方法を見てみよう。
まずは、右上の埋め込み ボタンをクリックしてください。

Instagramのフィードを埋め込む場所を選択するポップアップが表示されます。Instagramのフィードのショートコードもあるので、それをコピーしてWordPressの投稿にフィードを埋め込むこともできる。
続行するには、ここで「ページに追加 」を選択します。

その後、リストからWordPressページを選択し、Addをクリックします。

WordPressエディタでページが開きます。プラス(+)アイコンをクリックして、新しいWordPressコンテンツブロックを追加します。

その後、検索バーに「Instagram」と入力し、検索結果からInstagram Feed ブロックをクリックする。

Publish ボタンをクリックして、新しいInstagramフィードを保存しましょう。
これで、WordPressウェブサイトにInstagramフィードが追加されました。どのように見えるかは、サイトを開いて見てください。

では、インスタグラムのフィードをウェブサイトに埋め込むもう一つの方法をチェックしてみよう。
WordPressのサイドバーやフッターにInstagramのフィードを埋め込む方法
また、サイドバーやフッターにフィードを追加できるインスタグラム・ウィジェットも内蔵されている。
Instagramのフィードをウィジェットとして埋め込むには、まず、ライブフィードエディタで開きます。そのためには、WordPressのダッシュボードからInstagramのフィード " すべてのフィードに行くことができます。
ここで、先ほどのインスタグラムのフィードをクリックする。

これにより、ライブフィードエディターでフィードが再び開きます。
インスタグラムのフィードをワードプレスに埋め込むには、上部にある埋め込み ボタンを選択します。

新しいポップアップで、インスタグラムのフィードを埋め込む場所を選択できます。ウィジェットに追加する オプションを選択するだけです。

あなたのウェブサイトのウィジェットページが 開きます。
インスタグラムのフィードをサイドバーに追加するには、このページのサイドバーパネルを クリックしてください。

インスタグラムのフィードを埋め込みたい場合は、代わりにフッターパネルを クリックすることもできる。
このチュートリアルでは、Instagramのフィードを埋め込むためにサイドバーを使用します。

これで、サイドバーまたはフッターエリアにアクティブなウィジェットが表示されます。新しいウィジェットを追加するには、ここでプラスアイコン(+)をクリックしてください。
最後に、オプションからInstagramフィードウィジェットを 選択します。

Updateを クリックして変更を保存すれば、Instagramフィードをサイトのウィジェット対応エリアに埋め込むことができます。
ウェブサイトの前面に移動すると、どのように見えるかを見ることができる。

WordPressのサイドバーやフッターにInstagramのフィードを埋め込む方法についてもっと知りたいですか?
WordPressのウェブサイトにInstagramのウィジェットを追加する方法については、こちらのチュートリアルをご覧ください。
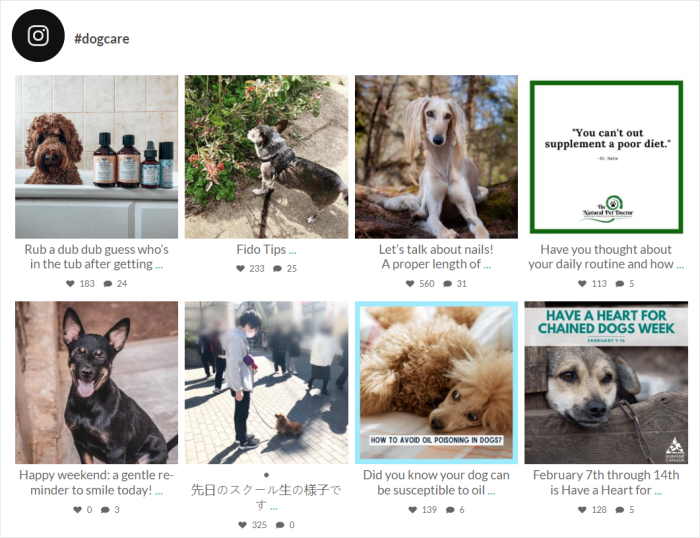
インスタグラムのハッシュタグフィードを埋め込む方法
これまで、Instagramの埋め込み投稿をハイライトするためにWordPressに標準フィードを追加することについて説明してきた。
しかし、先に触れたように、Instagram Feed Proはそれ以上のことができる。その中には、Instagramのハッシュタグフィードをウェブサイトに埋め込むことも含まれます。
次はその方法を学ぼう。
ステップ1:ハッシュタグ・インスタグラム・フィードを作成する
まず、WordPressのダッシュボードを使い、Instagramのフィード " すべてのフィードに移動します。
次に、上部にある「新規追加」 ボタンをクリックする。

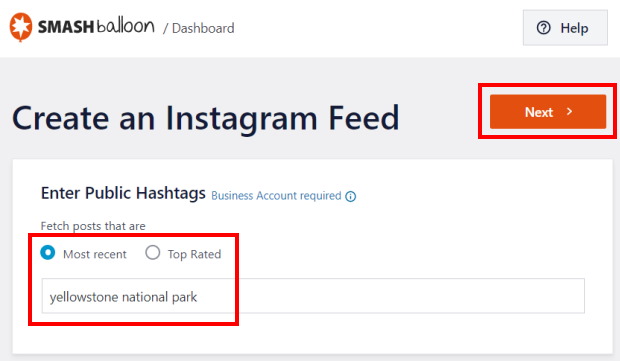
そして新しいページで、オプションから公開ハッシュタグフィードタイプを 選択するだけです。
自分のインスタグラムの投稿やタグ付けされた投稿から特定のハッシュタグを表示したい場合は、一度に複数のフィードタイプを選択できる。
フィードの種類を選択したら、「次へ」をクリックします。

ステップ2:ハッシュタグフィードをInstagramに接続する
インスタグラムのハッシュタグフィードを作成するには、インスタグラムのビジネスアカウントに接続すればよい。
ソースの追加 ボタンをクリックしてください。

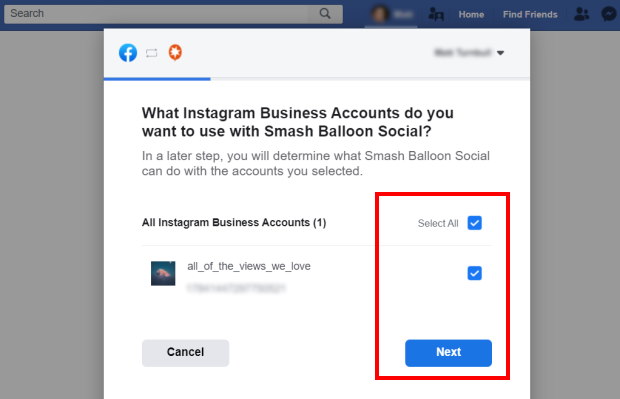
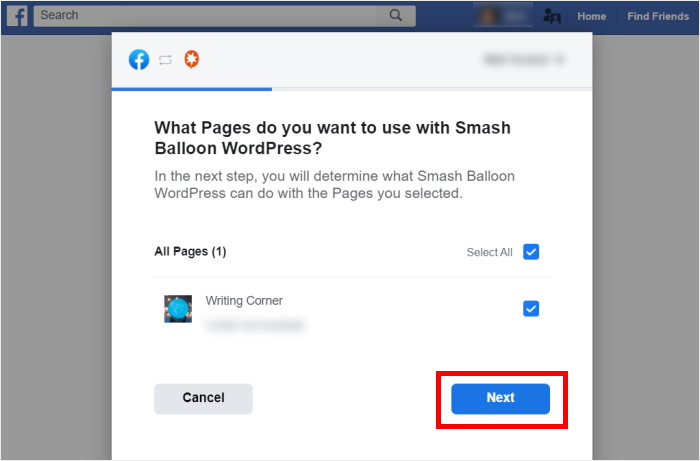
ビジネスアカウントの場合、Facebookのポップアップが表示され、そこでビジネスInstagramアカウントを選択することができます。次に、「次へ 」をクリックして進みます。

その後、リストからウェブサイトに接続したいFacebookページを選択することができます。
次に、「Next」 ボタンをクリックして続行します。

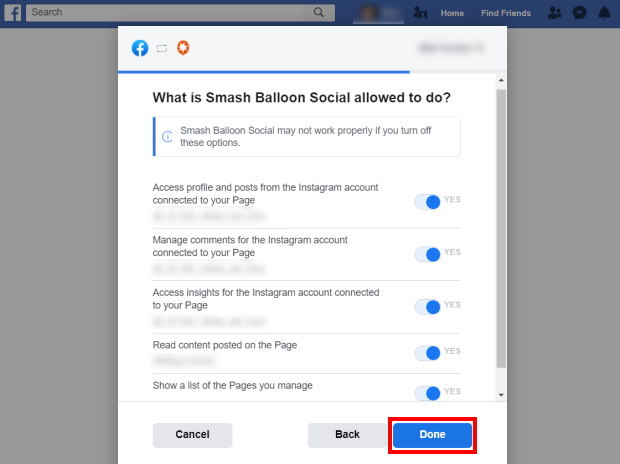
最後に、ポップアップに表示される「完了」 ボタンをクリックすることで、ビジネス用インスタグラムアカウントを接続することができます。

これで、プラグインにあなたのInstagramアカウントへの読み取り専用アクセス権を与えたことになる。個人アカウントと同様に、Instagram Feed Proは変更を加えることができず、あなたのコンテンツのみを表示します。
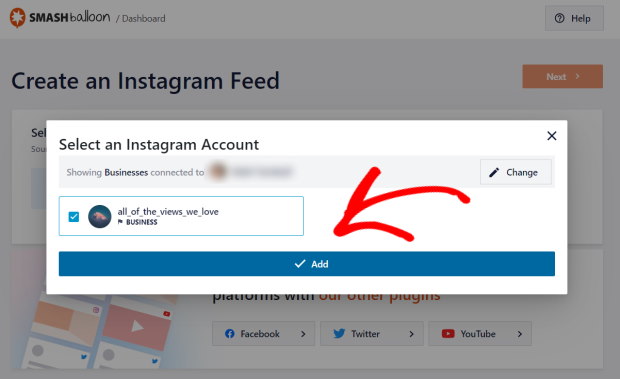
これで、Addを クリックするだけで、インスタグラムのアカウントをフィードのソースとして確認できる。

今後、新しいインスタグラムのフィードを作成する際には、このページからこのビジネスアカウントを選択すればよい。
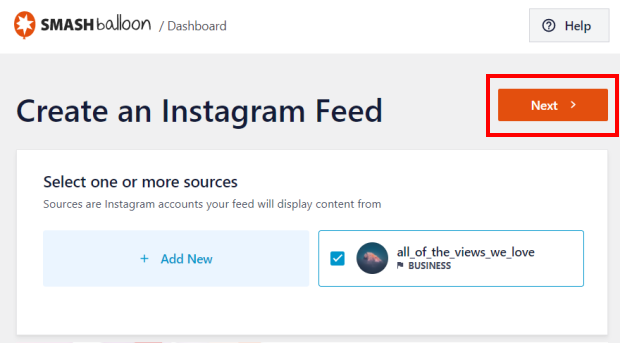
ハッシュタグフィードのインスタグラムへの接続を完了するには、「次へ」ボタンをクリックします。

ステップ3:ハッシュタグを追加する
あとは、サイトに表示したいハッシュタグを入力するだけです。複数のハッシュタグを追加する場合は、コンマで区切ってください。
また、インスタグラムのトップ(最も人気のある投稿を最初に)表示するか、最近の(最新の投稿を最初に)表示するかを選択することもできる。
ハッシュタグを追加したら、「Next」をクリックします。

たった3ステップで、あなたのウェブサイトにインスタグラムのハッシュタグフィードを作成することができます。
以前と同様、フィードのデザインをカスタマイズし、WordPressサイトに埋め込むことができます。

もっと詳しく知りたいですか?InstagramのハッシュタグフィードをWordPressに埋め込む方法については、こちらの記事をご覧ください。
また、ウェブサイトに複数のインスタグラムフィードを表示したい場合は、このチュートリアルをご覧ください。
プラグインなしでインスタグラムの投稿を埋め込む方法
かつてWordPressでは、oEmbedsの 機能により、プラグインなしで簡単にインスタグラムの投稿を表示することができた。
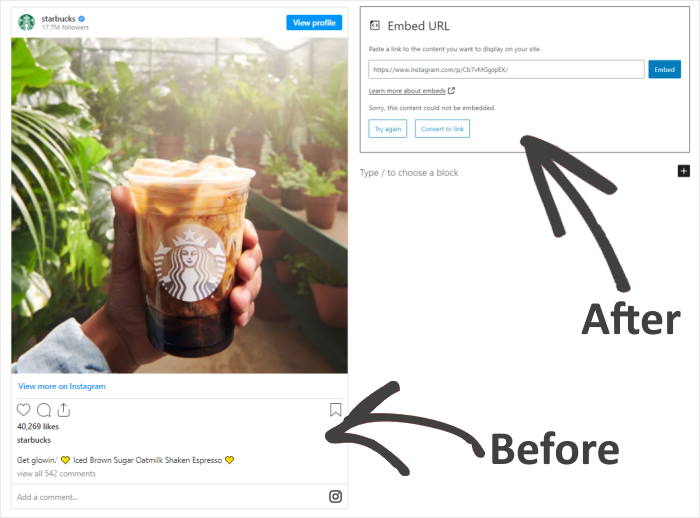
プラグインなしでWordPressにInstagramを埋め込むには、Instagramの投稿にリンクを貼り付けるだけで、WordPressが自動的に埋め込んでくれる。
残念なことに、WordPressは2020年10月24日にインスタグラムとフェイスブック用のoEmbedsを廃止した。

つまり、プラグインを使っていない場合、リンクを貼り付けるだけでインスタグラムの投稿をワードプレスに埋め込むことはできない。
Instagramの投稿を旧来の方法でWordPressに追加したいですか?それなら、Facebookにアプリ開発者として登録する必要がある。
特にインスタグラムの投稿をウェブサイトに埋め込むだけの場合、これは時間がかかるし、複雑だ。

さらに、インスタグラムのフィードをiFrameに埋め込むと、サイトのSEOに悪影響を及ぼす可能性がある。
良いニュースは、もっと良い方法があるということだ。
インスタグラム・フィード・プロは、インスタグラムとフェイスブック用のoEmbedsを再び復活させる。
このプラグインを使えば、インスタグラムの投稿にリンクを貼り付けるだけ。その後、あなたのサイトはWordPressのInstagramブロックに変換され、あなたの投稿を埋め込みます。
上記のステップ#1、#2、#3に従うだけで、Instagram Feed Proをインストールし、Instagramアカウントに接続することができます。
Instagramアカウントとプラグインの接続が完了したら、次はoEmbeds for Instagramを有効にします。
インスタグラムのoEmbedsを有効にする
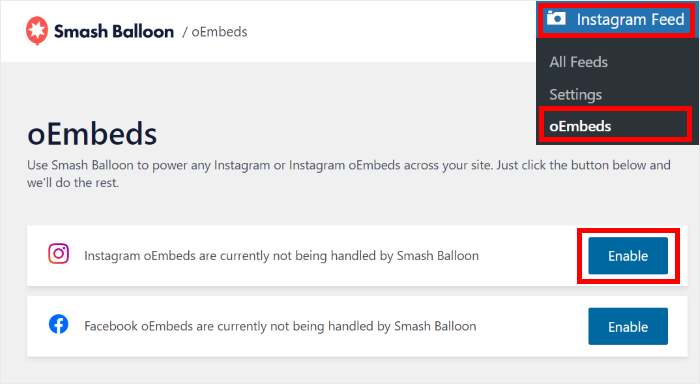
まず、WordPressのダッシュボードからInstagram Feed " oEmbeds メニューに移動します。このページでは、Facebookと同様にInstagramのoEmbedsを有効にすることができます。
ここで、InstagramのセクションにあるEnable ボタンをクリックするだけだ。

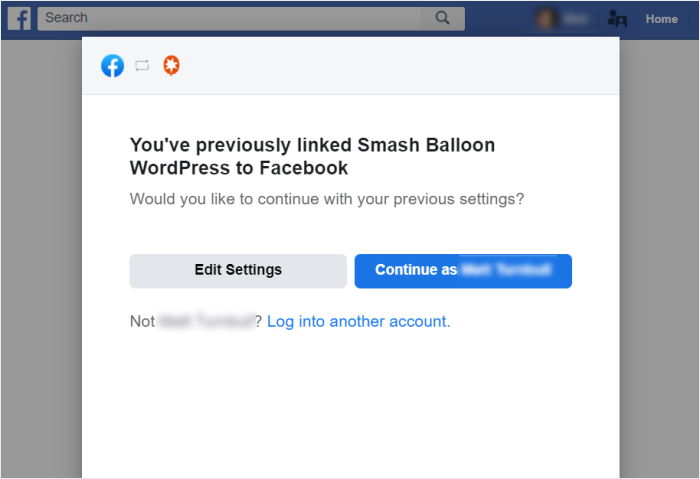
あとはFacebookアカウントを確認するだけです。そのためには、ポップアップの「続ける」 ボタンをクリックしてください。

おめでとうございます!これで、あなたのWordPressウェブサイトのoEmbedsが有効になりました!これで、リンクを貼り付けるだけで、インスタグラムの写真や動画をWordPressに埋め込み続けることができます。
インスタグラムの投稿をワードプレスに埋め込む
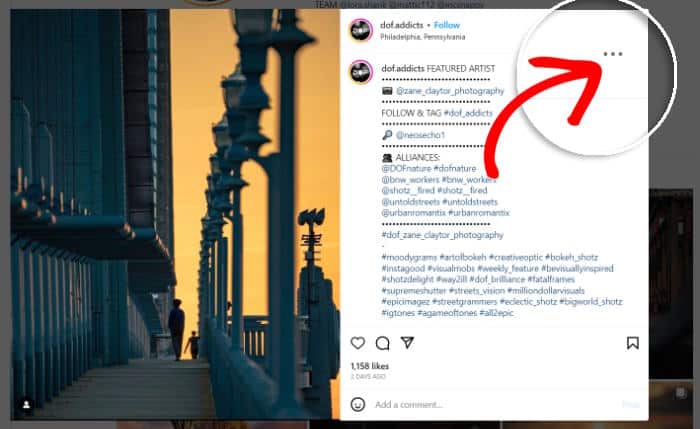
まず、Instagramのプロフィールにアクセスし、WordPressに埋め込みたい投稿を見つける。

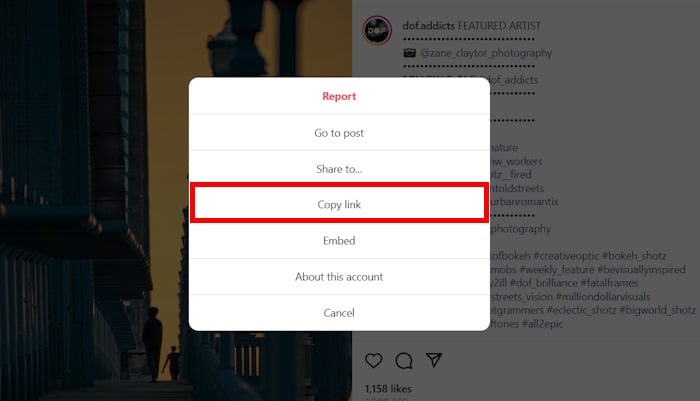
投稿の右上に、⠇のような3つの点が見えます。点をクリックし、表示されるメニューからコピーリンクを選択します。

次に、WordPressで新しい投稿またはページを作成し、リンクをブロックエディタに直接貼り付けます。
Instagram Feed Proプラグインを使用しているため、WordPressは自動的にInstagramの投稿をエディターに埋め込みます。

その後、コンテンツを公開すると、WordPressのウェブサイトに投稿が表示されます。これで、わずか数ステップでWordPressにInstagramのフィードを追加する方法がわかりました。
さらに読む WordPressにソーシャルメディアフィードを追加する方法
そうだ!
この記事では、コーディングもアクセストークンも必要ない、簡単なステップでインスタグラムのフィードをワードプレスに埋め込む方法をご紹介します。
ソーシャルフォトフィードで訪問者を魅了し、インスタグラムのフォロワーを増やし、コンバージョンを高め、ビジネスを向上させることができる。
Instagramのフィードを埋め込む準備はできましたか?今すぐSmash BalloonのInstagram Feed Proを入手しましょう!
ElementorのウェブサイトにTwitterフィードを追加する方法については、次の記事をご覧ください。
この記事を楽しんでいただけたなら、ソーシャルメディア・マーケティングのチュートリアルをもっと見るために、ツイッターや フェイスブックで私たちをフォローしてください。