Vous voulez savoir comment intégrer facilement des flux Instagram sur WordPress ?
La promotion croisée de vos posts Instagram sur votre site web vous permet d'atteindre des tonnes de personnes et de les garder engagées. Mais intégrer directement du contenu Instagram sur des sites WordPress peut s'avérer difficile.
La bonne nouvelle ?
Grâce à notre expertise de plus de 10 ans dans le domaine du marketing des médias sociaux, nous vous montrerons comment intégrer votre flux Instagram sur WordPress.
Il vous suffit de suivre ce guide pour développer votre audience et augmenter les ventes de votre entreprise grâce à Instagram.
Comme nous aborderons différentes méthodes, voici une table des matières qui vous aidera à trouver ce dont vous avez besoin :
- Pourquoi intégrer votre flux Instagram sur WordPress ?
- Comment intégrer votre flux Instagram sur WordPress
- Comment intégrer un flux de Hashtag Instagram sur WordPress
- Comment intégrer votre post Instagram sans plugin
Vous êtes prêts ? C'est parti !
Pourquoi intégrer des flux Instagram dans WordPress ?
Afficher un flux Instagram sur votre site web WordPress présente de nombreux avantages. Il donne aux visiteurs de votre site web une chance de voir vos dernières publications Instagram. De plus, il ajoute un contenu dynamique à votre site.
Voici quelques façons d'utiliser les flux Instagram sur votre site web pour susciter l'intérêt de votre public :
- Montrez un flux Instagram d'avis de clients sur les produits pour augmenter facilement les ventes de produits.
- Ajoutez un flux de hashtags Instagram de contenu pertinent à votre site pour maintenir l'intérêt des visiteurs et leur permettre de rester plus longtemps.

- Affichez un flux Instagram de contenu généré par les utilisateurs pour servir de preuve sociale positive pour votre marque afin de générer plus de ventes pour votre entreprise.
- Vous avez des témoignages vidéo pour votre entreprise ? Intégrer des témoignages vidéo Instagram sur votre WordPress peut encourager les visiteurs de votre site à acheter chez vous.
- Vous pouvez également améliorer votre référencement lorsque vous intégrez des flux Instagram sur votre site web. Étant donné que les flux sont explorés et indexés par Google, ils fournissent un contenu pertinent qui stimule le classement de votre site web.
Comment intégrer un flux Instagram sur WordPress (méthode simple)
Si vous essayez d'intégrer des flux Instagram sans plugin, vous devrez gérer le code d'intégration, le HTML personnalisé, le JavaScript, le CSS personnalisé ou d'autres langages de codage.
En plus d'être compliquée, cette procédure peut prendre beaucoup de temps.
La solution ? Vous pouvez intégrer un flux Instagram dans WordPress en utilisant le plugin Instagram Feed Pro de Smash Balloon.

En tant que plugin de flux Instagram le mieux noté pour WordPress, il vous permet d'afficher des flux Instagram entièrement personnalisables sur votre site en quelques minutes seulement - pas besoin de toucher à une seule ligne de code !
Il suffit de suivre un flux guidé en 3 étapes qui vous montrera comment créer, personnaliser et intégrer des flux Instagram.
Vous pouvez ensuite engager vos visiteurs avec du contenu de votre profil Instagram, des hashtags, des mentions, des bobines, des vidéos et plus encore.

Puisque le plugin copie automatiquement le design de votre site, vos flux auront une apparence parfaite dès leur sortie de la boîte. De cette façon, vos flux sont cohérents avec le design de votre marque, avec un minimum d'effort de votre part.
Et le meilleur ? Puisque le plugin est construit avec les utilisateurs à l'esprit, il est conçu pour être ultra rapide. C'est pourquoi la version pro d'Instagram Feed est fiable et heureusement recommandée par plus d'un million d'utilisateurs dans le monde entier !

Comme vous pouvez le voir, Instagram Feed Pro est le meilleur plugin WordPress Instagram si vous souhaitez afficher des posts engageants sur votre site.
Comment intégrer votre flux Instagram sur WordPress
Suivez simplement le guide étape par étape ci-dessous, et vous pourrez commencer à engager les visiteurs de votre site web avec un beau flux Instagram :
Étape 1 : Installer et activer Instagram Feed Pro
Pour commencer à utiliser ce plugin, obtenez votre copie d'Instagram Feed Pro ici et téléchargez-le sur votre ordinateur.
Ensuite, installez-le et activez-le sur votre site web WordPress. Si vous ne savez pas comment procéder, vous pouvez suivre les instructions d'installation d'un plugin WordPress ici.
Étape 2 : Créer un nouveau flux Instagram
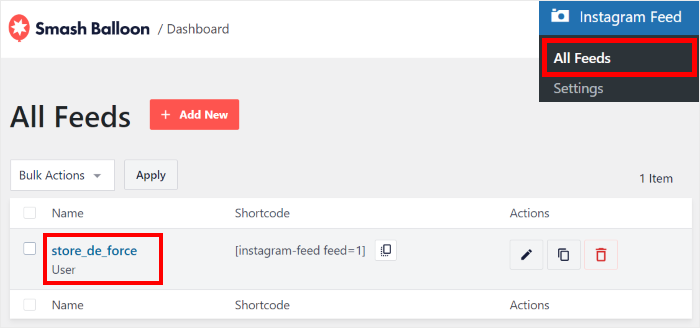
L'étape suivante consiste à créer un nouveau flux Instagram pour votre site. Pour ce faire, rendez-vous dans le menu Instagram Feed " All Feeds " depuis la zone d'administration de WordPress.

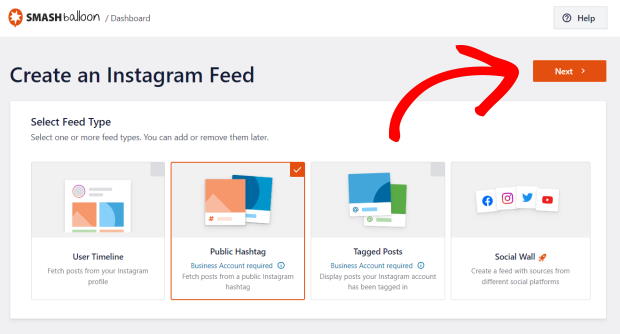
Ensuite, vous pouvez choisir le type de flux Instagram que vous souhaitez intégrer. Vous avez le choix entre 3 options :
- Chronologie de l'utilisateur : Affiche les photos et vidéos que vous avez publiées sur votre profil Instagram.
- Hashtag public : Affichez les posts Instagram avec les hashtags que vous avez choisis.
- Tagged Posts : Incorporer des posts où d'autres utilisateurs d'Instagram vous ont tagué.
De plus, vous pouvez même sélectionner plusieurs options et créer un flux qui combine différents types de flux.
Pour continuer, il suffit de sélectionner les types d'aliments que vous préférez et de cliquer sur Suivant.
Pour notre tutoriel, j'opterai pour une chronologie de l'utilisateur, mais le processus est le même pour chaque option.

Étape 3 : Connecter votre flux à Instagram
Pour afficher les posts Instagram sur votre site web, vous pouvez d'abord ajouter un compte Instagram d'entreprise ou de créateur à votre site web.
Conseil de pro: Vous n'avez pas de compte Instagram de créateur ou d'entreprise ? Voici un guide rapide sur la façon de mettre à niveau votre compte Instagram facilement.
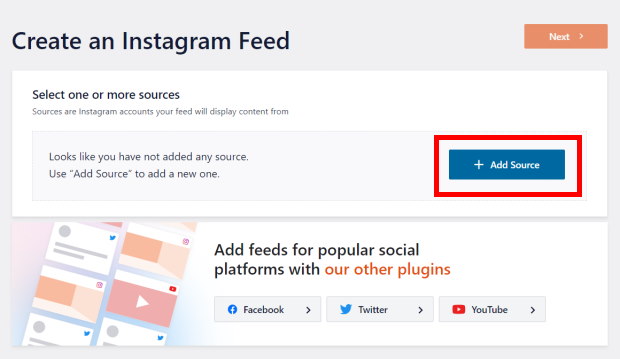
Tout d'abord, cliquez sur le bouton Ajouter une source pour commencer à connecter votre flux à Instagram.

Ensuite, vous pouvez choisir entre un compte Instagram de base ou un compte professionnel :
- Basic : Utilisez les flux Instagram pour afficher le contenu de votre profil Instagram.
- Entreprises : Débloquez des types de flux supplémentaires tels que les flux de hashtags, les flux de mentions, etc.
Je choisirai le compte de base pour ce guide.

Étant donné qu'Instagram Feed Pro demande un accès en lecture seule à votre compte, le plugin ne peut que consulter votre contenu et ne pourra pas y apporter de modifications.
Par conséquent, Smash Balloon peut être utilisé en toute sécurité.
Pour donner l'accès, vous pouvez ouvrir Instagram ou Facebook maintenant.
Pour l'instant, je vais sélectionner l'option Connecter avec Instagram.

Pour continuer, vous pouvez confirmer que vous souhaitez connecter votre compte Instagram en cliquant sur le bouton Autoriser .

Le plugin vous ramènera maintenant sur votre site pour que vous puissiez connecter votre compte Instagram comme source de votre flux.
Pour ce faire, il suffit de cliquer sur le bouton Suivant.

Vous avez ainsi créé un nouveau flux et l'avez connecté à Instagram.
Ce qui est génial avec cet agrégateur Instagram, c'est que votre flux héritera automatiquement du design de votre thème WordPress et s'adaptera parfaitement à votre site web.
Étape 4 : Personnaliser votre fil d'actualité Instagram
Prêt à créer un magnifique flux Instagram ?
Pour commencer, vous pouvez simplement importer un thème préconçu pour votre flux Instagram. Vous avez le choix entre 5 thèmes différents :
- Défaut
- Moderne
- Mur social
- Aperçu
- Chevauchement
Après avoir sélectionné un thème, cliquez sur Suivant pour continuer.

Ensuite, vous pouvez importer un modèle pour modifier rapidement la mise en page des posts Instagram et de l'en-tête de votre site.
Comme précédemment, sélectionnez un modèle parmi les options proposées, puis cliquez sur Suivant.

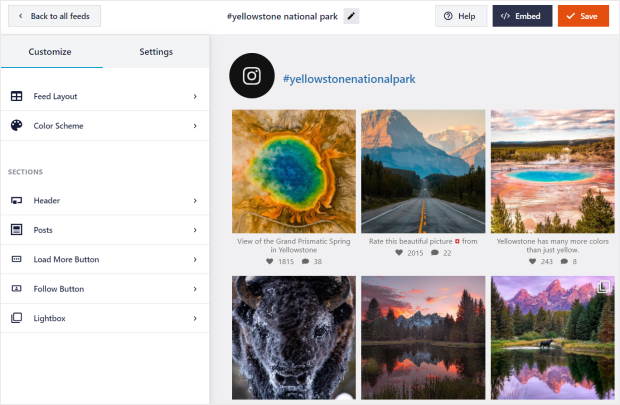
Une fois que vous avez importé un thème et un modèle, vous pouvez utiliser l'éditeur de flux en direct pour le personnaliser.
Ici, vous trouverez toutes vos options de personnalisation sur le côté gauche. Grâce à ces options, vous pouvez modifier la mise en page du flux, la palette de couleurs, le style des articles, le design de l'en-tête, les boutons "charger plus", le bouton "suivre", et bien d'autres choses encore.

Vers la droite, vous pouvez voir un aperçu en direct de votre flux Instagram. Vous pouvez y voir toutes les modifications que vous apportez en temps réel.
Bien qu'il existe une multitude d'options, je commence généralement par modifier la mise en page des articles.
Pour ce faire, sélectionnez l'option Feed Layout sur la gauche.

Pour votre flux Instagram, vous avez le choix entre 4 options : Grille, Carrousel, Masonry et Highlight.

La première option est la disposition en grille , qui affiche les posts Instagram en lignes et en colonnes. De plus, tous vos posts sont recadrés à la même taille, ce qui leur donne un aspect propre et uniforme.
Avec cette mise en page, vous pouvez afficher de nombreux contenus Instagram sur votre site en une seule fois.

Pour ajouter un Instagram à WordPress, vous pouvez cliquer sur l'option carrousel ici.
C'est un excellent moyen de donner aux visiteurs du site web un autre moyen d'interagir avec votre site.

Ensuite, vous avez la mise en page enmaçonnerie , qui affiche les posts Instagram dans différentes colonnes.
Vous pouvez utiliser cette mise en page pour intégrer des flux de photos et de vidéos dans leurs proportions d'origine.

Enfin, l'option de mise en évidence permet d'afficher une belle galerie Instagram où les posts sont plus visibles.
En fait, vous pouvez multiplier par 4 la taille de vos photos et vidéos avec cette mise en page.

Une fois que vous avez choisi votre option de mise en page, cliquez sur Enregistrer.
Pour continuer, cliquez sur le petit bouton Personnaliser et revenez aux principales options de personnalisation.

Maintenant, sélectionnez l'option Schéma de couleurs sur la gauche afin de pouvoir personnaliser les couleurs de votre flux Instagram WordPress.

Pour la palette de couleurs, vous avez le choix entre 4 options différentes :
- Hériter du thème : Copier les couleurs de votre site web pour votre flux Instagram.
- Léger : Afficher un flux Instagram avec un arrière-plan plus clair et une couleur de police sombre.
- Foncé : Choisissez un arrière-plan plus foncé et une couleur de police claire pour votre flux.
- Personnalisé : Sélectionnez manuellement toutes les couleurs de votre flux Instagram vous-même.

Après avoir choisi votre palette de couleurs, cliquez sur le bouton Enregistrer.
De la même manière, vous pouvez personnaliser le reste de votre flux Instagram à l'aide de l'éditeur de flux en direct. Vous avez des options pour modifier la mise en page de votre post, le modèle, le style d'en-tête, le design des boutons, la boîte lumineuse, et bien plus encore.
Une fois la personnalisation terminée, n'oubliez pas d'enregistrer les modifications en cliquant sur Enregistrer.
Étape 5 : Intégrer le flux Instagram sur votre site Web WordPress
Intégrer votre flux Instagram dans WordPress est assez simple grâce à ce plugin.
En fait, il y a 2 façons d'intégrer votre flux Instagram :
- Intégrer un flux Instagram sur une page WordPress
- Intégrer un flux Instagram dans la barre latérale ou le pied de page de WordPress
Comment intégrer un flux Instagram sur une page WordPress
Tout d'abord, voyons comment vous pouvez afficher les flux Instagram sur une page de votre site WordPress.
Pour commencer, cliquez sur le bouton " Embed" dans le coin supérieur droit.

Vous verrez maintenant une fenêtre contextuelle qui vous demandera de choisir l'endroit où vous souhaitez intégrer votre flux Instagram. Il y a aussi votre shortcode de flux Instagram que vous pouvez copier pour intégrer des flux sur vos articles WordPress.
Pour continuer, sélectionnez Ajouter à une page ici.

Ensuite, il suffit de sélectionner la page WordPress dans la liste et de cliquer sur Ajouter.

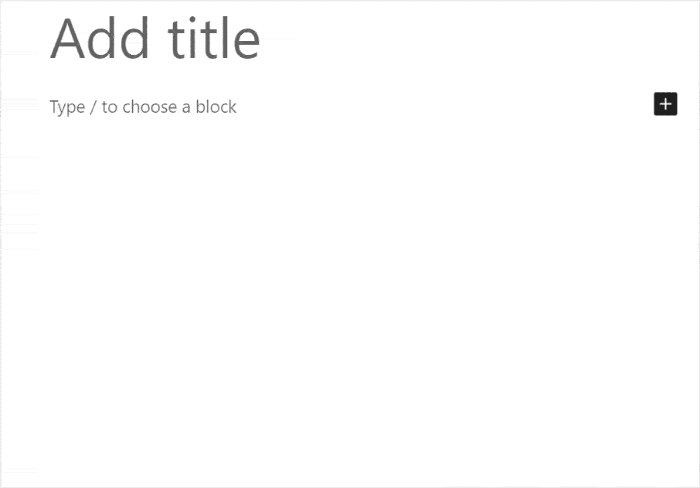
Cela ouvrira la page dans l'éditeur WordPress. Cliquez maintenant sur l'icône Plus (+) pour ajouter un nouveau bloc de contenu WordPress.

Saisissez ensuite "Instagram" dans la barre de recherche, puis cliquez sur le bloc Flux Instagram dans les résultats de la recherche.

Cliquez maintenant sur le bouton Publier pour enregistrer votre nouveau flux Instagram.
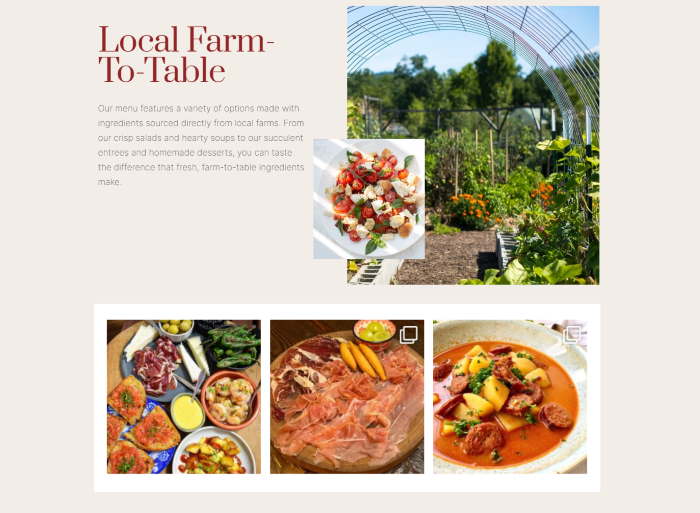
Vous avez ainsi ajouté un flux Instagram à votre site web WordPress. Pour voir à quoi cela ressemble, vous pouvez ouvrir votre site et voir.

Voyons maintenant l'autre façon d'intégrer des flux Instagram sur votre site web.
Comment intégrer un flux Instagram dans la barre latérale ou le pied de page de WordPress ?
Vous disposez également d'un widget Instagram intégré que vous pouvez utiliser pour ajouter vos flux dans la barre latérale ou le pied de page.
Pour intégrer votre flux Instagram en tant que widget, commencez par l'ouvrir dans l'éditeur de flux en direct. Pour cela, vous pouvez vous rendre sur Instagram Feed " All Feeds depuis votre tableau de bord WordPress.
Ici, cliquez sur votre flux Instagram de tout à l'heure.

Cela ouvrira à nouveau votre flux dans l'éditeur de flux en direct.
Pour intégrer votre flux Instagram à WordPress, sélectionnez le bouton Embed en haut de la page.

Dans la nouvelle fenêtre, vous pouvez choisir où intégrer votre flux Instagram. Il vous suffit de sélectionner l'option Ajouter à un widget pour continuer.

Cela ouvrira la page Widgets de votre site web.
Pour ajouter le flux Instagram à votre barre latérale, il vous suffit de cliquer sur le panneau Barre latérale de cette page.

Vous pouvez également cliquer sur un panneau Footer à la place si vous souhaitez y intégrer votre flux Instagram.
Pour ce tutoriel, nous utiliserons la barre latérale pour intégrer un flux Instagram.

Vous pouvez maintenant voir les widgets actifs dans votre barre latérale ou votre pied de page. Pour ajouter un nouveau widget, cliquez sur l'icône plus (+) ici.
Enfin, sélectionnez le widget Instagram Feed dans les options.

Cliquez sur Mettre à jour pour enregistrer vos modifications, et vous avez maintenant intégré votre flux Instagram à une zone de votre site prête à accueillir un widget.
Lorsque vous naviguez sur la page d'accueil de votre site web, vous pouvez en voir l'aspect.

Vous voulez en savoir plus sur la façon d'intégrer un flux Instagram dans la barre latérale ou le pied de page de WordPress ?
Consultez ce tutoriel utile sur la façon d'ajouter un widget Instagram à votre site web WordPress.
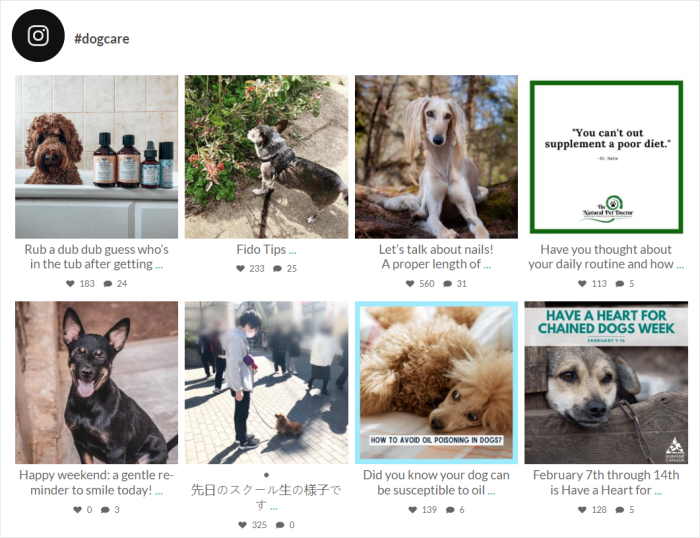
Comment intégrer un flux de Hashtag Instagram
Jusqu'à présent, nous avons discuté de l'ajout d'un flux standard à WordPress pour mettre en évidence vos posts Instagram intégrés.
Mais comme nous l'avons évoqué précédemment, Instagram Feed Pro peut faire bien plus. Il vous permet notamment d'intégrer des flux de hashtags Instagram sur votre site web.
Voyons maintenant comment procéder.
Étape 1 : Créer un flux Instagram de hashtags
Tout d'abord, utilisez votre tableau de bord WordPress pour naviguer vers Flux Instagram " Tous les flux.
Cliquez maintenant sur le bouton Ajouter un nouveau en haut de la page.

Ensuite, sur la nouvelle page, il suffit de sélectionner le type de flux de hashtag public dans les options.
Si vous souhaitez afficher des hashtags spécifiques de vos propres posts Instagram ou de vos posts marqués, vous pouvez sélectionner plusieurs types de flux à la fois.
Une fois que vous avez sélectionné votre type de flux, cliquez sur Suivant.

Étape 2 : Connectez votre flux de hashtags à Instagram
Pour créer un flux de hashtags Instagram, il suffit de le connecter à un compte professionnel pour Instagram.
Cliquez sur le bouton Ajouter une source pour commencer.

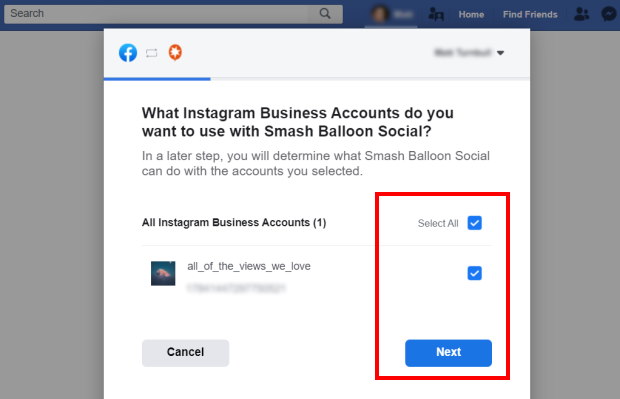
Pour un compte professionnel, vous verrez une fenêtre contextuelle Facebook dans laquelle vous pourrez sélectionner votre compte Instagram professionnel. Cliquez ensuite sur Suivant pour continuer.

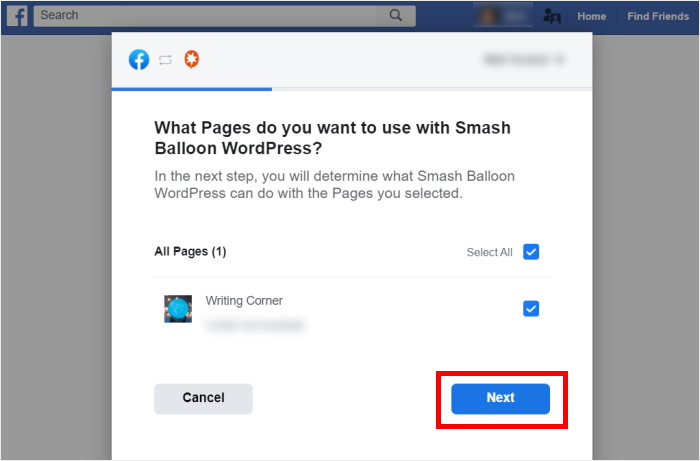
Ensuite, vous pouvez sélectionner dans la liste une page Facebook que vous souhaitez connecter à votre site web.
Cliquez ensuite sur le bouton Suivant pour continuer.

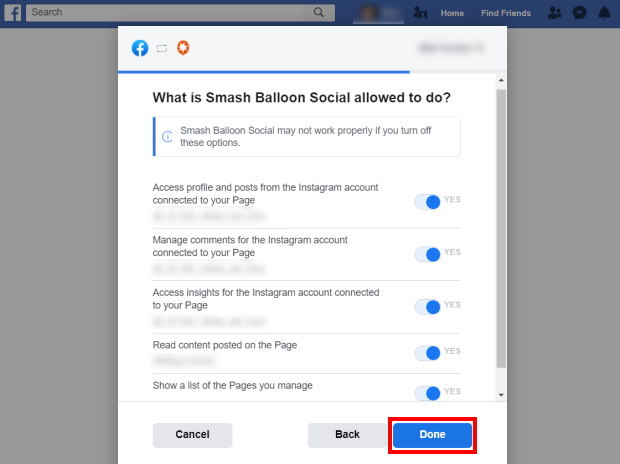
Enfin, vous pouvez connecter votre compte Instagram professionnel en cliquant sur le bouton Terminé dans la fenêtre contextuelle.

Vous avez ainsi donné au plugin un accès en lecture seule à votre compte Instagram. Comme pour un compte personnel, Instagram Feed Pro ne peut apporter aucune modification et ne peut que consulter votre contenu.
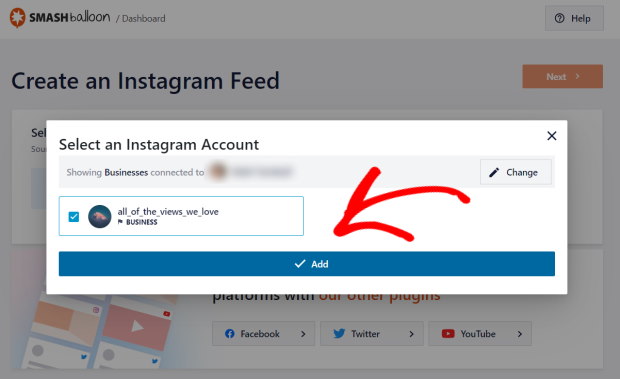
Il ne vous reste plus qu'à cliquer sur Ajouter pour confirmer le compte Instagram comme source de vos flux.

Lorsque vous créerez de nouveaux flux Instagram à l'avenir, il vous suffira de sélectionner ce compte professionnel à partir de cette page.
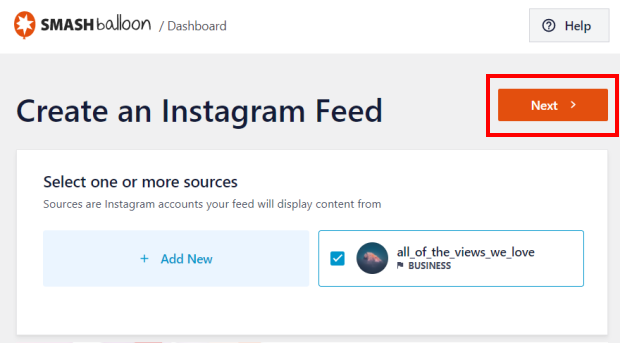
Pour terminer la connexion de votre flux de hashtags à Instagram, il vous suffit de cliquer sur le bouton Suivant.

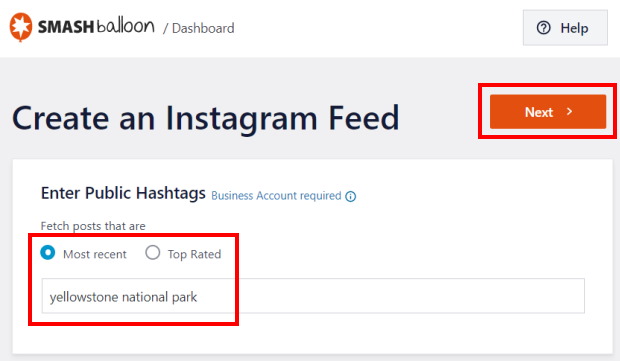
Étape 3 : Ajoutez vos Hashtags
Il ne vous reste plus qu'à saisir les hashtags que vous souhaitez afficher sur votre site. Pour ajouter plus d'un hashtag, séparez-les par une virgule.
Vous pouvez également choisir d'afficher le contenu le plus important (les posts les plus populaires en premier) ou le plus récent (les posts les plus récents en premier) d'Instagram.
Après avoir ajouté les hashtags, cliquez sur Suivant.

Vous venez de créer un flux de hashtags Instagram pour votre site web en seulement 3 étapes.
Comme auparavant, vous pouvez désormais personnaliser le design de votre flux et l'intégrer à votre site WordPress.

Vous voulez plus de détails sur la façon de procéder ? Consultez cet article sur la façon d'intégrer un flux de hashtags Instagram à votre WordPress pour obtenir des conseils.
Et si vous souhaitez afficher plusieurs flux Instagram sur votre site web, jetez un œil à ce tutoriel.
Comment intégrer des posts Instagram sans plugin
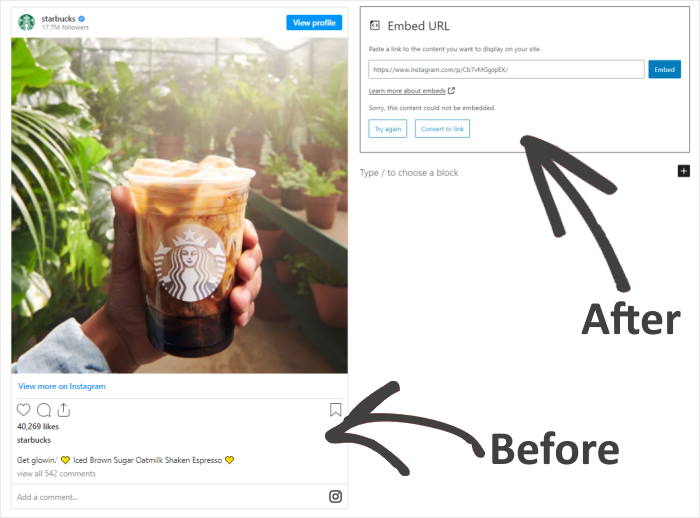
Par le passé, WordPress permettait aux utilisateurs d'afficher facilement les posts Instagram sans plugin grâce à la fonctionnalité oEmbeds .
Pour intégrer Instagram sur WordPress sans plugin, il vous suffit de coller le lien vers votre publication Instagram, et WordPress l'intégrera automatiquement.
Malheureusement, WordPress a mis fin aux oEmbeds pour Instagram et Facebook le 24 octobre 2020.

Cela signifie que si vous n'utilisez pas de plugin, vous ne pouvez pas intégrer des articles Instagram dans WordPress en collant simplement le lien.
Vous voulez ajouter des posts Instagram à WordPress à l'ancienne ? Vous devez alors vous enregistrer auprès de Facebook en tant que développeur d'applications.
Cela prend du temps et est compliqué, surtout lorsque vous souhaitez simplement intégrer vos posts Instagram sur votre site web.

De plus, l'intégration de flux Instagram dans des iFrames peut finir par nuire au référencement de votre site.
La bonne nouvelle, c'est qu'il existe une meilleure façon de procéder.
Instagram Feed Pro ramène une fois de plus les oEmbeds pour Instagram et Facebook.
En utilisant ce plugin, il vous suffit de coller le lien vers vos posts Instagram. Ensuite, votre site se convertira en un bloc WordPress Instagram et intégrera votre publication.
Suivez simplement les étapes 1, 2 et 3 ci-dessus afin d'installer Instagram Feed Pro et de connecter votre compte Instagram.
Une fois que vous avez réussi à connecter votre compte Instagram au plugin, il est temps d'activer oEmbeds pour Instagram.
Activer les oEmbeds pour Instagram
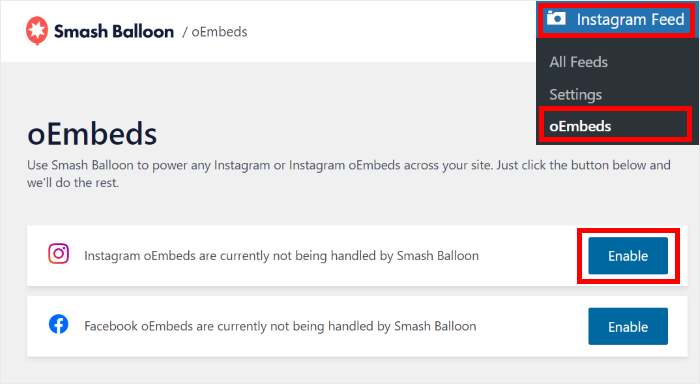
Tout d'abord, naviguez vers le menu Instagram Feed " oEmbeds depuis votre tableau de bord WordPress. Sur cette page, vous pouvez activer les oEmbeds pour Instagram ainsi que pour Facebook.
Ici, il suffit de cliquer sur le bouton Activer dans la section Instagram.

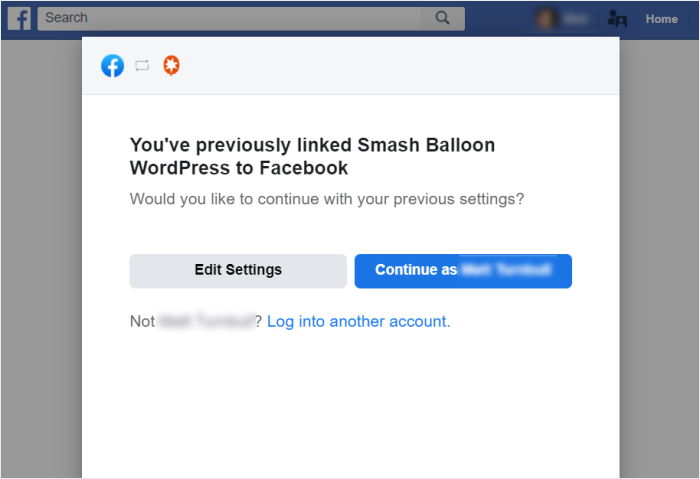
Il ne vous reste plus qu'à confirmer votre compte Facebook. Pour ce faire, cliquez sur le bouton Continuer dans la fenêtre contextuelle.

Nous vous félicitons ! Vous avez maintenant activé oEmbeds pour votre site web WordPress ! Désormais, vous pouvez continuer à intégrer vos photos et vidéos Instagram sur WordPress en collant simplement les liens.
Incorporer vos posts Instagram sur WordPress
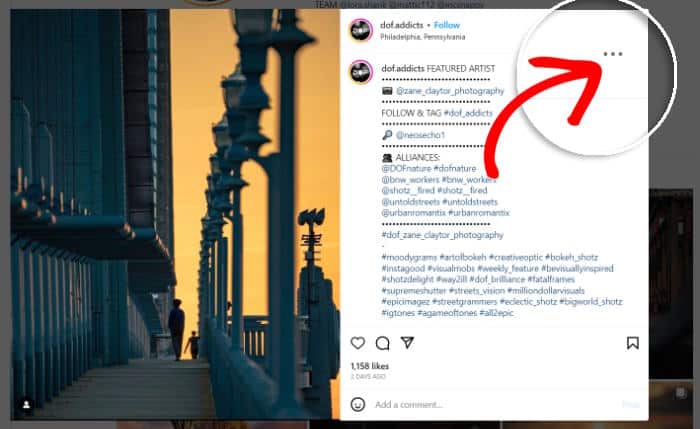
Tout d'abord, rendez-vous sur votre profil Instagram et recherchez l'article que vous souhaitez intégrer dans WordPress.

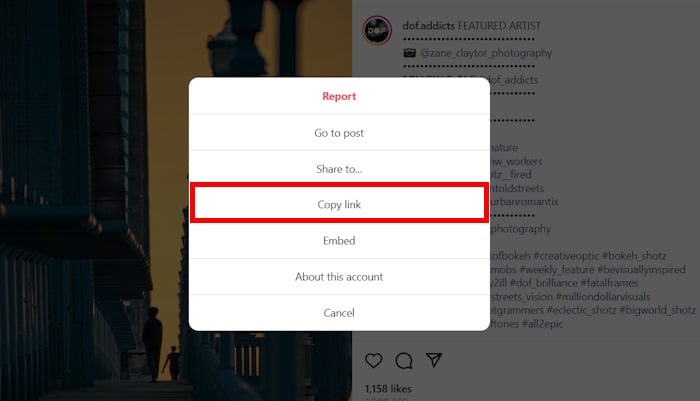
Dans le coin supérieur droit du message, vous verrez 3 points qui ressemblent à ceci ⠇, ce qui indique que vous pouvez choisir parmi d'autres options. Cliquez sur les points et sélectionnez le lien de copie dans le menu qui s'affiche.

Ensuite, créez un nouvel article ou une nouvelle page dans WordPress et collez le lien directement dans l'éditeur de blocs.
Puisque vous utilisez le plugin Instagram Feed Pro, WordPress continuera d'intégrer automatiquement l'article Instagram dans l'éditeur, afin que vous puissiez avoir un aperçu de son apparence avant de le publier.

Ensuite, allez de l'avant et publiez votre contenu pour voir l'article en direct sur votre site WordPress. Avec cela, vous savez maintenant comment ajouter des flux Instagram à WordPress en seulement quelques étapes.
Pour en savoir plus : Comment ajouter des flux de médias sociaux à WordPress
Et voilà !
Dans cet article, vous avez appris comment intégrer votre flux Instagram sur WordPress en quelques étapes faciles - pas besoin de codage ou de jetons d'accès.
Ainsi, vous pouvez désormais engager vos visiteurs avec des flux de photos sociales, augmenter vos followers Instagram, stimuler vos conversions et améliorer votre activité.
Prêt à intégrer des flux Instagram ? Téléchargez Smash Balloon's Instagram Feed Pro dès maintenant!
Vous pouvez consulter l'article suivant sur la façon d'ajouter des flux Twitter à votre site Elementor.
Si vous avez apprécié cet article, n'hésitez pas à nous suivre sur Twitter et Facebook pour d'autres tutoriels sur le marketing des médias sociaux.