Möchten Sie lernen, wie man Instagram-Feeds auf einfache Weise in WordPress einbindet?
Durch Cross-Promotion Ihrer Instagram-Posts auf Ihrer Website können Sie eine Vielzahl von Menschen erreichen und sie bei der Stange halten. Das direkte Einbetten von Instagram-Inhalten in WordPress-Seiten kann jedoch schwierig sein.
Die gute Nachricht?
Mit unserer über 10-jährigen Erfahrung im Bereich Social Media Marketing zeigen wir Ihnen, wie Sie Ihren Instagram-Feed in WordPress einbetten können.
Folgen Sie einfach diesem Leitfaden, um Ihr Publikum zu vergrößern und den Umsatz Ihres Unternehmens mit Instagram zu steigern.
Da wir verschiedene Methoden behandeln werden, finden Sie hier ein Inhaltsverzeichnis, das Ihnen hilft, das zu finden, was Sie brauchen:
- Warum sollten Sie Ihren Instagram-Feed in WordPress einbetten?
- Wie Sie Ihren Instagram-Feed in WordPress einbetten
- Wie man einen Instagram-Hashtag-Feed in WordPress einbettet
- Wie Sie Ihren Instagram-Post ohne Plugin einbetten
Sind Sie bereit? Fangen wir an!
Warum Instagram Feeds in WordPress einbetten?
Die Anzeige eines Instagram-Feeds auf Ihrer WordPress-Website hat viele Vorteile. Ihre Website-Besucher haben die Möglichkeit, Ihre neuesten Instagram-Posts zu sehen. Außerdem fügt es Ihrer Website dynamische Inhalte hinzu.
Hier sind einige Möglichkeiten, wie Sie Instagram-Feeds auf Ihrer Website nutzen können, um Ihr Publikum anzusprechen:
- Zeigen Sie einen Instagram-Feed mit Produktbewertungen von Kunden, um die Produktverkäufe leicht zu steigern.
- Fügen Sie einen Instagram-Hashtag-Feed mit relevanten Inhalten zu Ihrer Website hinzu, um Besucher zu binden und sie länger verweilen zu lassen.

- Zeigen Sie einen Instagram-Feed mit nutzergenerierten Inhalten an, der als positiver sozialer Beweis für Ihre Marke dient, damit Sie mehr Umsatz für Ihr Unternehmen generieren können.
- Haben Sie Video-Testimonials für Ihr Unternehmen? Das Einbetten von Instagram-Video-Testimonials in Ihr WordPress kann Ihre Website-Besucher dazu ermutigen, bei Ihnen zu kaufen.
- Sie können auch Ihre Suchmaschinenoptimierung verbessern, wenn Sie Instagram-Feeds in Ihre Website einbetten. Da die Feeds von Google gecrawlt und indiziert werden, liefern sie relevante Inhalte, die die Rankings Ihrer Website verbessern.
Wie man den Instagram-Feed in WordPress einbettet (einfacher Weg)
Wenn Sie versuchen, Instagram-Feeds ohne ein Plugin einzubetten, müssen Sie sich mit Einbettungscode, benutzerdefiniertem HTML, JavaScript, benutzerdefiniertem CSS oder anderen Programmiersprachen befassen.
Dies ist nicht nur kompliziert, sondern kann auch viel Zeit in Anspruch nehmen.
Die Lösung? Sie können einen Instagram-Feed in WordPress einbetten, indem Sie das Plugin Instagram Feed Pro von Smash Balloon verwenden.

Als das am besten bewertete Instagram-Feed-Plugin für WordPress ermöglicht es Ihnen, vollständig anpassbare Instagram-Feeds auf Ihrer Website in nur wenigen Minuten anzuzeigen - ohne eine einzige Zeile Code anfassen zu müssen!
Folgen Sie einfach einer 3-Schritte-Anleitung, die Ihnen zeigt, wie Sie Instagram-Feeds erstellen, anpassen und einbetten können.
Sie können dann Ihre Besucher mit Inhalten aus Ihrem Instagram-Profil, Hashtags, Erwähnungen, Reels, Videos und mehr ansprechen.

Da das Plugin automatisch das Design Ihrer Website kopiert, sehen Ihre Feeds sofort gut aus. Auf diese Weise sehen Ihre Feeds im Einklang mit dem Design Ihrer Marke aus, und das mit minimalem Aufwand für Sie selbst.
Und das Beste daran? Da das Plugin mit den Nutzern im Hinterkopf entwickelt wurde, ist es extrem schnell. Deshalb wird die Pro-Version von Instagram Feed von über 1 Million Nutzern auf der ganzen Welt vertrauensvoll und gerne empfohlen!

Wie Sie sehen können, ist Instagram Feed Pro das beste WordPress Instagram Plugin, wenn Sie ansprechende Beiträge auf Ihrer Website anzeigen möchten.
Wie Sie Ihren Instagram-Feed in WordPress einbetten
Folgen Sie einfach der folgenden Schritt-für-Schritt-Anleitung, und schon können Sie Ihre Website-Besucher mit einem schönen Instagram-Feed begeistern:
Schritt 1: Installieren und Aktivieren von Instagram Feed Pro
Um dieses Plugin zu verwenden, holen Sie sich hier Ihre Kopie von Instagram Feed Pro und laden Sie es auf Ihren Computer herunter.
Installieren und aktivieren Sie es dann auf Ihrer WordPress-Website. Wenn Sie nicht wissen, wie das geht, können Sie die Anweisungen zur Installation eines WordPress-Plugins hier befolgen.
Schritt 2: Erstellen eines neuen Instagram-Feeds
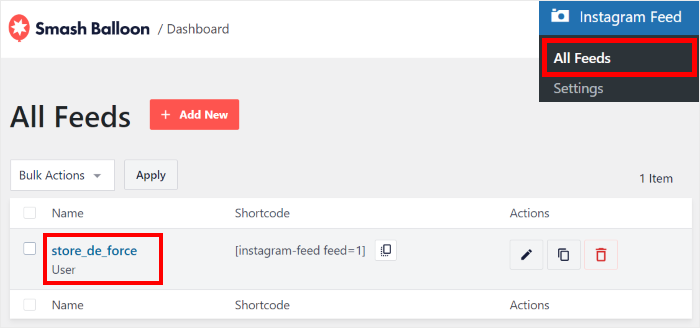
Der nächste Schritt besteht darin, einen neuen Instagram-Feed für Ihre Website zu erstellen. Gehen Sie dazu im WordPress-Administrationsbereich auf das Menü Instagram-Feed " Alle Feeds .

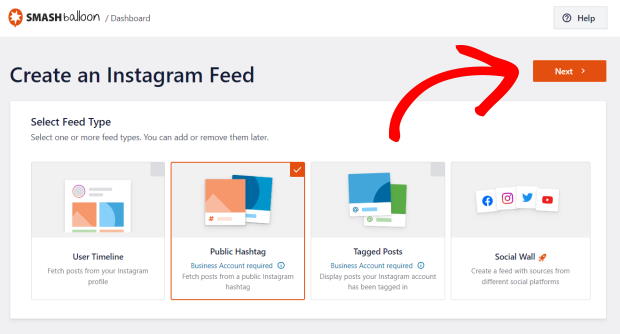
Als Nächstes können Sie den Typ des Instagram-Feeds auswählen, den Sie einbetten möchten. Sie haben hier 3 Optionen zur Auswahl:
- Benutzer-Zeitleiste: Zeigen Sie Fotos und Videos, die Sie auf Ihrem Instagram-Profil gepostet haben
- Öffentlicher Hashtag: Anzeige von Instagram-Beiträgen mit den von Ihnen gewählten Hashtags
- Getaggte Beiträge: Beiträge einbetten, in denen andere Instagram-Nutzer Sie getaggt haben
Sie können sogar mehrere Optionen auswählen und einen Feed erstellen, der verschiedene Feed-Typen kombiniert.
Um fortzufahren, wählen Sie einfach die von Ihnen bevorzugten Feed-Typen aus und klicken Sie auf Weiter.
Für unser Tutorial werde ich mich für eine Benutzerzeitleiste entscheiden, aber der Prozess ist für jede Option gleich.

Schritt 3: Verbinden Sie Ihren Feed mit Instagram
Um Instagram-Posts auf Ihrer Website anzuzeigen, können Sie Ihrer Website zunächst ein Instagram-Konto für Unternehmen oder Urheber hinzufügen.
Profi-Tipp: Sie haben noch kein Instagram-Konto für Unternehmen? Hier finden Sie eine kurze Anleitung, wie Sie Ihr Instagram-Konto ganz einfach aktualisieren können.
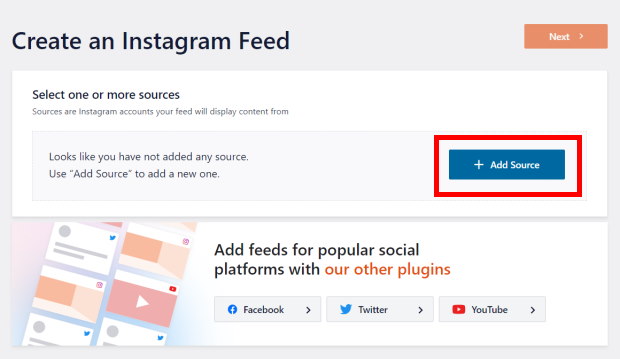
Klicken Sie zunächst auf die Schaltfläche Quelle hinzufügen, um mit der Verbindung Ihres Feeds mit Instagram zu beginnen.

Danach können Sie zwischen einem einfachen Instagram-Konto und einem Business-Konto wählen:
- Basic: Verwenden Sie Instagram-Feeds, um Inhalte von Ihrem Instagram-Profil anzuzeigen
- Unternehmen: Schalten Sie zusätzliche Feed-Typen wie Hashtag-Feeds, Erwähnungs-Feeds und mehr frei
Für diesen Leitfaden werde ich das Basiskonto wählen.

Da Instagram Feed Pro einen schreibgeschützten Zugriff auf Ihr Konto verlangt, kann das Plugin Ihre Inhalte nur anzeigen und keine Änderungen vornehmen.
Daher ist Smash Balloon sicher in der Anwendung.
Um den Zugang zu ermöglichen, können Sie jetzt Instagram oder Facebook öffnen.
Für den Moment wähle ich die Option Mit Instagram verbinden .

Um fortzufahren, können Sie bestätigen, dass Sie Ihr Instagram-Konto verbinden möchten, indem Sie auf die Schaltfläche Zulassen klicken.

Das Plugin bringt Sie nun zurück zu Ihrer Website, damit Sie Ihr Instagram-Konto als Quelle für Ihren Feed verbinden können.
Klicken Sie dazu einfach auf die Schaltfläche Weiter .

Schon haben Sie einen neuen Feed erstellt und ihn mit Instagram verbunden.
Das Tolle an diesem Instagram-Aggregator ist, dass Ihr Feed automatisch das Design Ihres WordPress-Themas übernimmt und perfekt zu Ihrer Website passt.
Schritt 4: Passen Sie Ihren Instagram-Feed an
Sind Sie bereit, einen schönen Instagram-Feed zu erstellen?
Um loszulegen, können Sie einfach ein vorgefertigtes Thema für Ihren Instagram-Feed importieren. Sie haben 5 verschiedene Themen zur Auswahl:
- Standard
- Modern
- Soziale Wand
- Gliederung
- Überlappung
Nachdem Sie ein Thema ausgewählt haben, klicken Sie auf Weiter, um fortzufahren.

Als Nächstes können Sie eine Vorlage importieren, um das Layout der Instagram-Posts und der Kopfzeile auf Ihrer Website schnell zu ändern.
Wählen Sie wie zuvor eine Vorlage aus den Optionen aus und klicken Sie dann auf Weiter.

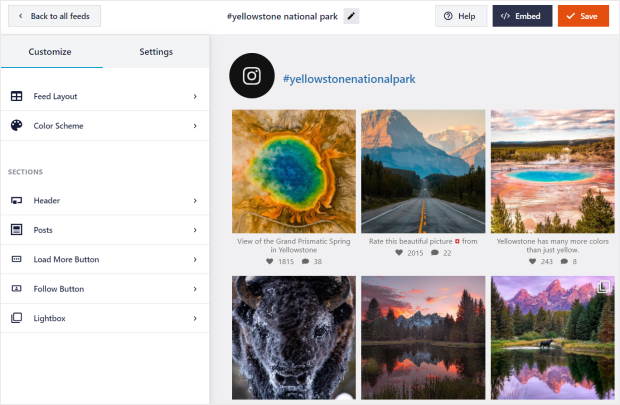
Sobald Sie ein Thema und eine Vorlage importiert haben, können Sie den Live-Feed-Editor verwenden, um sie anzupassen.
Hier finden Sie alle Ihre Anpassungsoptionen auf der linken Seite. Mit diesen Optionen können Sie das Feed-Layout, das Farbschema, den Beitragsstil, das Kopfzeilendesign, die Schaltflächen "Mehr laden" und "Folgen" und vieles mehr ändern.

Auf der rechten Seite sehen Sie eine Live-Vorschau auf Ihren Instagram-Feed. Hier können Sie alle Änderungen, die Sie vornehmen, in Echtzeit sehen.
Hier gibt es eine ganze Reihe von Möglichkeiten, aber in der Regel beginne ich damit, das Layout der Beiträge zu ändern.
Wählen Sie dazu die Option Einzugslayout auf der linken Seite.

Für Ihren Instagram-Feed stehen Ihnen 4 Optionen zur Verfügung: Raster, Karussell, Masonry und Highlight.

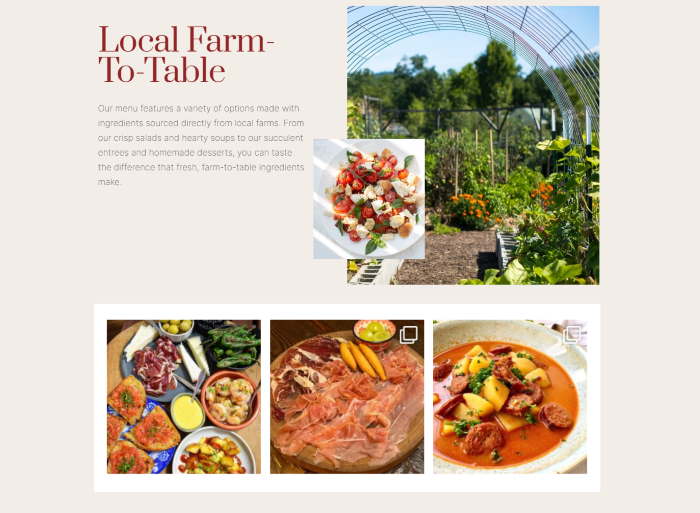
Die erste Option ist das Rasterlayout , das Instagram-Beiträge in Zeilen und Spalten anzeigt. Außerdem werden alle Ihre Beiträge auf die gleiche Größe zugeschnitten, sodass sie sauber und einheitlich aussehen.
Mit diesem Layout können Sie viele Instagram-Inhalte gleichzeitig auf Ihrer Website anzeigen.

Zum Hinzufügen eines Instagram-Feed-Slider zu WordPress hinzuzufügen, können Sie hier auf die Karussell-Option klicken.
Es ist eine großartige Möglichkeit, Website-Besuchern eine weitere Möglichkeit zur Interaktion mit Ihrer Website zu geben.

Danach haben Sie das Mauerwerk-Layout, das Instagram-Posts in verschiedenen Spalten anzeigt.
Sie können dieses Layout verwenden, um Foto- und Video-Feeds in ihren ursprünglichen Proportionen einzubetten .

Schließlich gibt es noch die Highlight-Option, die eine schöne Instagram-Galerie anzeigen kann, in der die Beiträge besser sichtbar sind.
Tatsächlich können Sie mit diesem Layout die Größe Ihrer Fotos und Videos um das Vierfache erhöhen.

Sobald Sie Ihre Layout-Option ausgewählt haben, klicken Sie auf Speichern.
Um fortzufahren, klicken Sie auf die kleine Schaltfläche Anpassen und kehren Sie zu den Hauptanpassungsoptionen zurück.

Wählen Sie nun die Option Farbschema auf der linken Seite, damit Sie die Farben Ihres WordPress-Instagram-Feeds anpassen können.

Für das Farbschema können Sie aus 4 verschiedenen Optionen wählen:
- Vom Theme erben: Kopieren Sie die Farben Ihrer Website für Ihren Instagram-Feed
- Hell: Zeigt einen Instagram-Feed mit einem helleren Hintergrund und dunkler Schriftfarbe an.
- Dunkel: Wählen Sie einen dunkleren Hintergrund und eine helle Schriftfarbe für Ihren Feed
- Benutzerdefiniert: Wählen Sie manuell alle Farben Ihres Instagram-Feeds selbst aus

Nachdem Sie Ihr Farbschema ausgewählt haben, klicken Sie auf die Schaltfläche Speichern .
Genauso können Sie den Rest Ihres Instagram-Feeds mit dem Live-Feed-Editor anpassen. Sie haben Optionen zum Ändern des Post-Layouts, der Vorlage, des Kopfzeilenstils, des Schaltflächendesigns, des Leuchtkastens und vieles mehr.
Wenn Sie mit den Anpassungen fertig sind, denken Sie daran, die Änderungen zu speichern, indem Sie auf Speichern klicken.
Schritt 5: Instagram-Feed auf Ihrer WordPress-Website einbetten
Das Einbetten Ihres Instagram-Feeds in WordPress ist mit diesem Plugin ziemlich einfach.
Es gibt sogar 2 Möglichkeiten, wie Sie Ihren Instagram-Feed einbetten können:
- Instagram-Feed in WordPress-Seite einbetten
- Instagram-Feed in WordPress-Seitenleiste oder -Fußzeile einbetten
Wie man den Instagram-Feed in eine WordPress-Seite einbettet
Sehen wir uns zunächst an, wie Sie Instagram-Feeds auf einer Seite Ihrer WordPress-Website anzeigen können.
Klicken Sie zunächst auf die Schaltfläche Einbetten in der oberen rechten Ecke.

Es erscheint nun ein Popup, in dem Sie auswählen können, wo Sie Ihren Instagram-Feed einbetten möchten. Es gibt auch Ihren Instagram-Feed-Kurzcode, den Sie kopieren können, um Feeds in Ihre WordPress-Beiträge einzubetten.
Um fortzufahren, wählen Sie hier Zu einer Seite hinzufügen .

Danach wählen Sie einfach die WordPress-Seite aus der Liste aus und klicken auf Hinzufügen.

Dadurch wird die Seite im WordPress-Editor geöffnet. Klicken Sie nun auf das Plus-Symbol (+), um einen neuen WordPress-Inhaltsblock hinzuzufügen.

Geben Sie anschließend "Instagram" in die Suchleiste ein und klicken Sie in den Suchergebnissen auf den Instagram-Feed-Block .

Klicken Sie nun auf die Schaltfläche Veröffentlichen , um Ihren neuen Instagram-Feed zu speichern.
Damit haben Sie einen Instagram-Feed zu Ihrer WordPress-Website hinzugefügt. Um zu sehen, wie er aussieht, können Sie Ihre Website öffnen und sehen.

Sehen wir uns nun die andere Möglichkeit an, Instagram-Feeds auf Ihrer Website einzubetten.
Wie man den Instagram-Feed in die WordPress-Seitenleiste oder Fußzeile einbettet
Sie erhalten auch ein integriertes Instagram-Widget, mit dem Sie Ihre Feeds in der Seitenleiste oder in der Fußzeile einfügen können.
Um Ihren Instagram-Feed als Widget einzubinden, öffnen Sie ihn zunächst im Live-Feed-Editor. Dazu können Sie in Ihrem WordPress-Dashboard auf Instagram-Feed " Alle Feeds gehen.
Klicken Sie hier auf Ihren Instagram-Feed von vorhin.

Dadurch wird Ihr Feed erneut im Live-Feed-Editor geöffnet.
Um Ihren Instagram-Feed in WordPress einzubetten, wählen Sie oben die Schaltfläche Einbetten .

In dem neuen Popup können Sie auswählen, wo Sie Ihren Instagram-Feed einbetten möchten. Wählen Sie einfach die Option Zu einem Widget hinzufügen , um fortzufahren.

Dadurch wird die Seite Widgets auf Ihrer Website geöffnet.
Um den Instagram-Feed zu Ihrer Seitenleiste hinzuzufügen, klicken Sie einfach auf das Feld Seitenleiste auf dieser Seite.

Sie können stattdessen auch auf ein Footer-Panel klicken, wenn Sie Ihren Instagram-Feed dort einbetten möchten.
In diesem Tutorial werden wir die Seitenleiste verwenden, um einen Instagram-Feed einzubetten.

Jetzt sehen Sie die aktiven Widgets in Ihrer Seitenleiste oder Fußzeile. Um ein neues Widget hinzuzufügen, klicken Sie hier auf das Plus-Symbol (+).
Wählen Sie schließlich das Instagram-Feed-Widget aus den Optionen aus.

Klicken Sie auf Aktualisieren , um Ihre Änderungen zu speichern, und schon haben Sie Ihren Instagram-Feed in einen Widget-fähigen Bereich Ihrer Website eingebettet.
Wenn Sie zum Anfang Ihrer Website navigieren, können Sie sehen, wie sie aussieht.

Möchten Sie mehr darüber erfahren, wie Sie den Instagram-Feed in die WordPress-Seitenleiste oder -Fußzeile einbetten können?
Sehen Sie sich diese hilfreiche Anleitung an, wie Sie Ihrer WordPress-Website ein Instagram-Widget hinzufügen können.
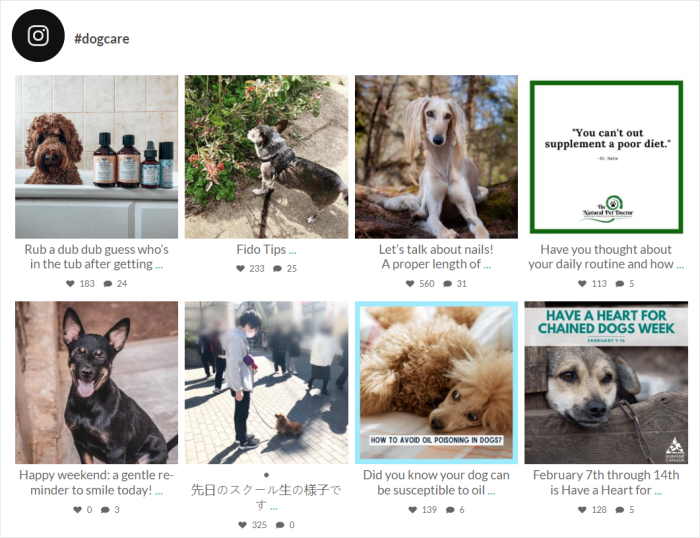
Wie man einen Instagram-Hashtag-Feed einbettet
Bisher haben wir das Hinzufügen eines Standard-Feeds zu WordPress besprochen, um Ihre eingebetteten Instagram-Posts hervorzuheben.
Aber wie wir bereits erwähnt haben, kann Instagram Feed Pro noch viel mehr. Und dazu gehört auch, dass Sie Instagram-Hashtag-Feeds auf Ihrer Website einbetten können.
Als Nächstes wollen wir lernen, wie das geht.
Schritt 1: Erstellen eines Hashtag-Instagram-Feeds
Navigieren Sie zunächst in Ihrem WordPress-Dashboard zu Instagram Feed " Alle Feeds.
Klicken Sie nun oben auf die Schaltfläche Neu hinzufügen .

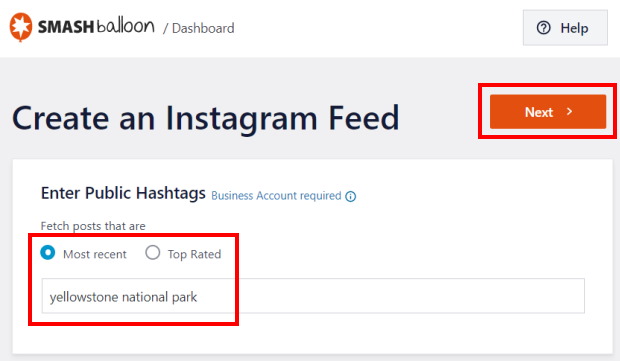
Auf der neuen Seite wählen Sie dann einfach den öffentlichen Hashtag-Feed-Typ aus den Optionen aus.
Wenn Sie bestimmte Hashtags aus Ihren eigenen Instagram-Beiträgen oder Ihren getaggten Beiträgen anzeigen möchten, können Sie mehrere Feed-Typen gleichzeitig auswählen.
Wenn Sie Ihren Feed-Typ ausgewählt haben, klicken Sie auf Weiter.

Schritt 2: Verbinden Sie Ihren Hashtag-Feed mit Instagram
Um einen Instagram-Hashtag-Feed zu erstellen, können Sie ihn einfach mit einem Geschäftskonto für Instagram verbinden.
Klicken Sie hier auf die Schaltfläche Quelle hinzufügen , um zu beginnen.

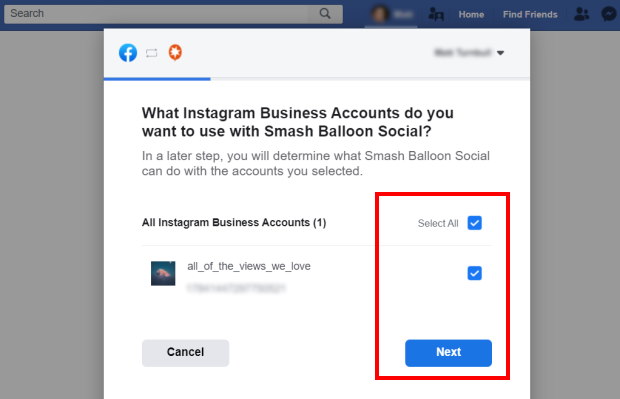
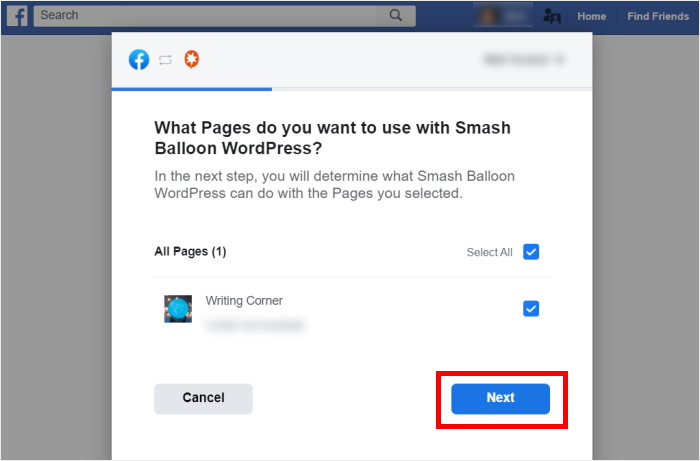
Für ein Geschäftskonto wird ein Facebook-Popup angezeigt, in dem Sie Ihr geschäftliches Instagram-Konto auswählen können. Klicken Sie dann auf Weiter , um fortzufahren.

Danach können Sie eine Facebook-Seite aus der Liste auswählen, die Sie mit Ihrer Website verbinden möchten.
Klicken Sie dann auf die Schaltfläche Weiter , um fortzufahren.

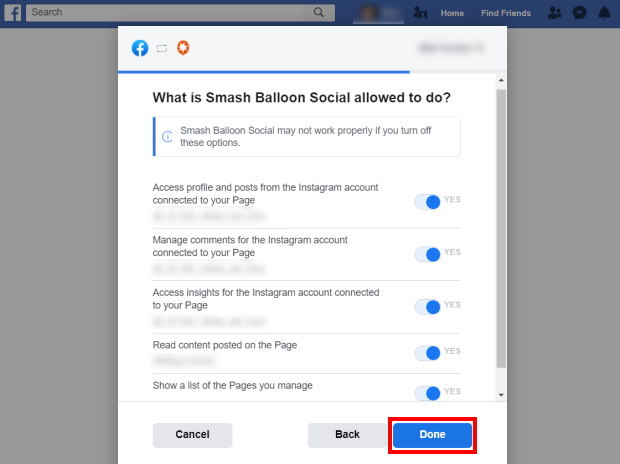
Schließlich können Sie Ihr geschäftliches Instagram-Konto verbinden, indem Sie auf die Schaltfläche " Fertig" im Popup klicken.

Damit haben Sie dem Plugin nur Lesezugriff auf Ihr Instagram-Konto gewährt. Wie bei einem persönlichen Konto kann Instagram Feed Pro keine Änderungen vornehmen und wird nur Ihre Inhalte anzeigen.
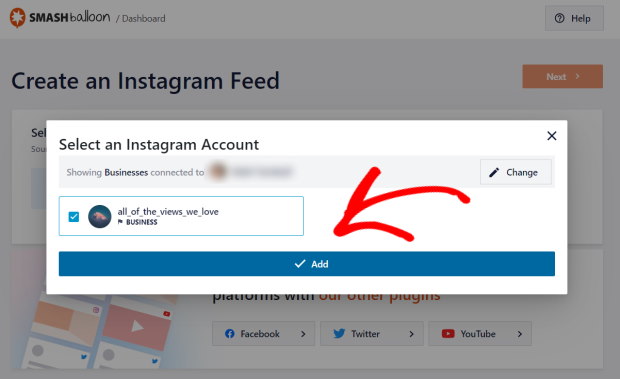
Jetzt können Sie einfach auf Hinzufügen klicken, um das Instagram-Konto als Quelle für Ihre Feeds zu bestätigen.

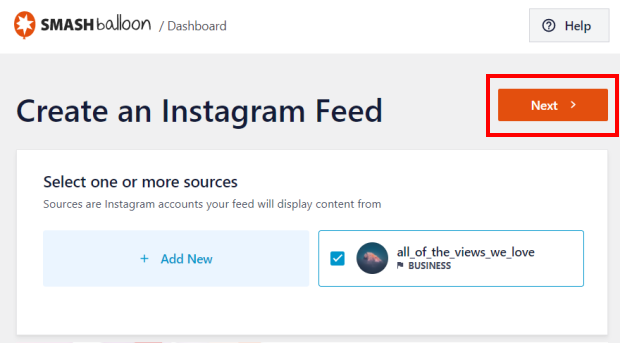
Wenn Sie in Zukunft neue Instagram-Feeds erstellen, können Sie einfach dieses Geschäftskonto auf dieser Seite auswählen.
Um die Verbindung Ihres Hashtag-Feeds mit Instagram zu beenden, klicken Sie einfach auf die Schaltfläche Weiter.

Schritt 3: Fügen Sie Ihre Hashtags hinzu
Jetzt können Sie einfach die Hashtags eingeben, die Sie auf Ihrer Website anzeigen möchten. Um mehr als 1 Hashtag hinzuzufügen, verwenden Sie einfach ein Komma, um sie zu trennen.
Sie können auch wählen, ob Sie die beliebtesten Beiträge oder die neuesten Inhalte von Instagram anzeigen möchten.
Nachdem Sie die Hashtags hinzugefügt haben, klicken Sie auf Weiter.

Sie haben gerade in nur 3 Schritten einen Instagram-Hashtag-Feed für Ihre Website erstellt.
Wie zuvor können Sie jetzt das Design Ihres Feeds anpassen und ihn in Ihre WordPress-Website einbetten.

Möchten Sie mehr darüber erfahren, wie Sie dies tun können? In diesem Beitrag erfahren Sie, wie Sie einen Instagram-Hashtag-Feed in Ihr WordPress einbetten können.
Und wenn Sie mehrere Instagram-Feeds auf Ihrer Website anzeigen möchten, werfen Sie einen Blick auf dieses Tutorial.
Wie man Instagram-Posts ohne Plugin einbettet
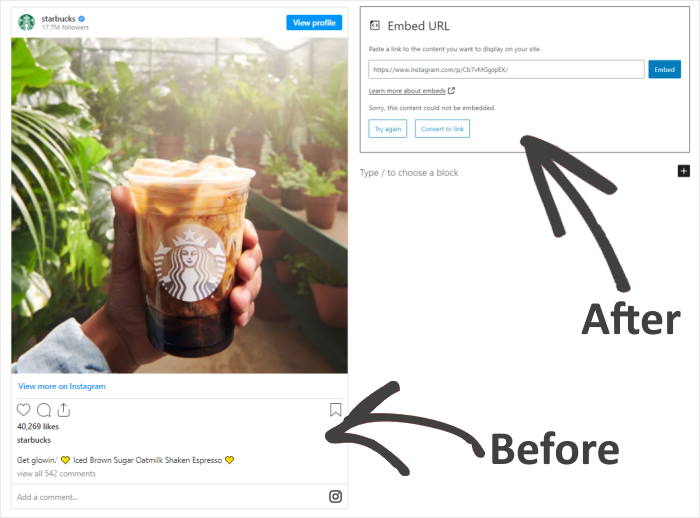
In der Vergangenheit konnten Nutzer von WordPress dank der oEmbeds-Funktionalität Instagram-Posts ganz einfach ohne ein Plugin anzeigen.
Um Instagram in WordPress ohne Plugins einzubetten, mussten Sie nur den Link zu Ihrem Instagram-Post einfügen, und WordPress hat ihn automatisch eingebettet.
Leider hat WordPress die oEmbeds für Instagram und Facebook am 24. Oktober 2020 eingestellt.

Das heißt, wenn Sie kein Plugin verwenden, können Sie Instagram-Beiträge nicht in WordPress einbetten, indem Sie einfach den Link einfügen.
Sie möchten Instagram-Posts auf die alte Art und Weise zu WordPress hinzufügen? Dann müssen Sie sich bei Facebook als App-Entwickler registrieren.
Das ist zeitaufwändig und kompliziert, vor allem, wenn Sie nur Ihre Instagram-Posts auf Ihrer Website einbetten möchten.

Außerdem kann das Einbetten von Instagram-Feeds in iFrames der Suchmaschinenoptimierung Ihrer Website schaden.
Die gute Nachricht ist, dass es einen besseren Weg gibt, dies zu tun.
Instagram Feed Pro bringt oEmbeds für Instagram und Facebook wieder zurück.
Mit diesem Plugin müssen Sie nur den Link zu Ihren Instagram-Posts einfügen. Dann wird Ihre Website in einen WordPress-Instagram-Block umgewandelt und Ihr Beitrag eingebettet.
Führen Sie einfach die Schritte 1, 2 und 3 aus, um Instagram Feed Pro zu installieren und Ihr Instagram-Konto zu verbinden.
Sobald Sie Ihr Instagram-Konto erfolgreich mit dem Plugin verbunden haben, ist es an der Zeit, oEmbeds für Instagram zu aktivieren.
Aktivieren Sie oEmbeds für Instagram
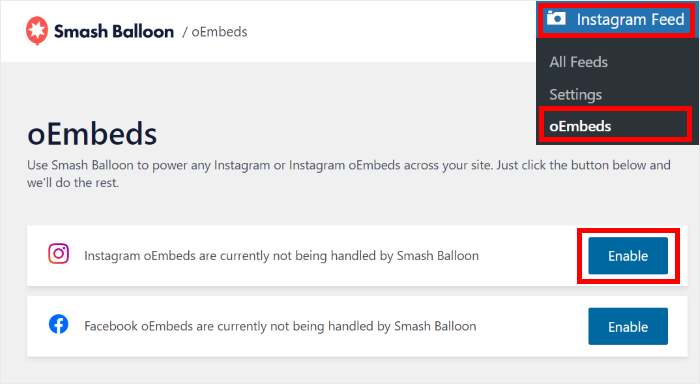
Navigieren Sie zunächst in Ihrem WordPress-Dashboard zum Menü Instagram-Feed " oEmbeds . Auf dieser Seite können Sie oEmbeds sowohl für Instagram als auch für Facebook aktivieren.
Hier klicken Sie einfach auf die Schaltfläche Aktivieren im Bereich Instagram.

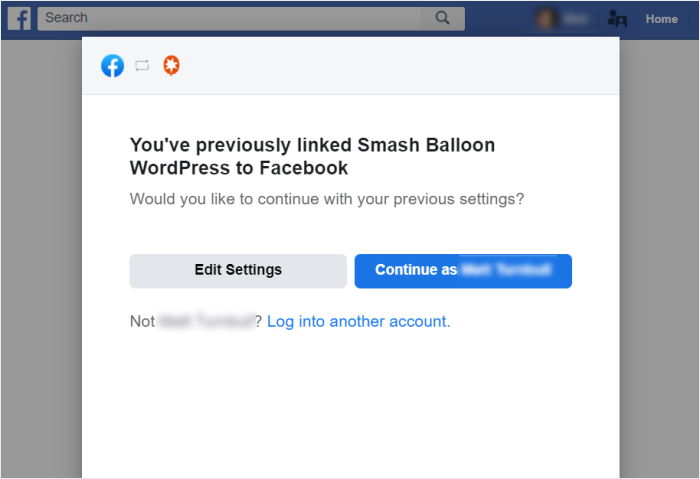
Jetzt müssen Sie nur noch Ihr Facebook-Konto bestätigen. Klicken Sie dazu auf die Schaltfläche Weiter im Popup-Fenster.

Herzlichen Glückwunsch! Sie haben jetzt oEmbeds für Ihre WordPress-Website aktiviert! Jetzt können Sie weiterhin Ihre Instagram-Fotos und -Videos in WordPress einbetten, indem Sie einfach die Links einfügen.
Einbetten Ihrer Instagram-Posts in WordPress
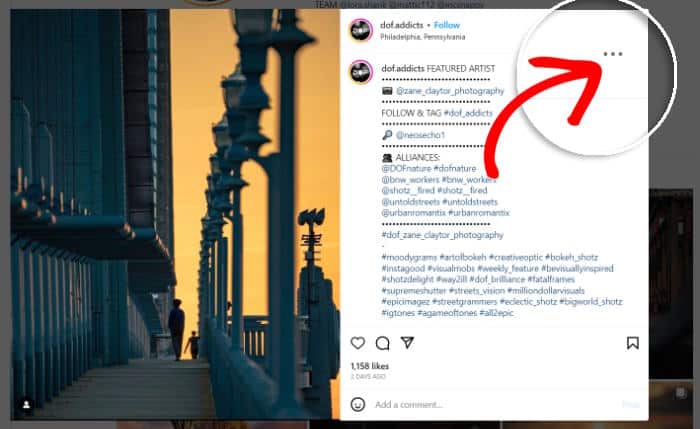
Rufen Sie zunächst Ihr Instagram-Profil auf und suchen Sie den Beitrag, den Sie in WordPress einbetten möchten.

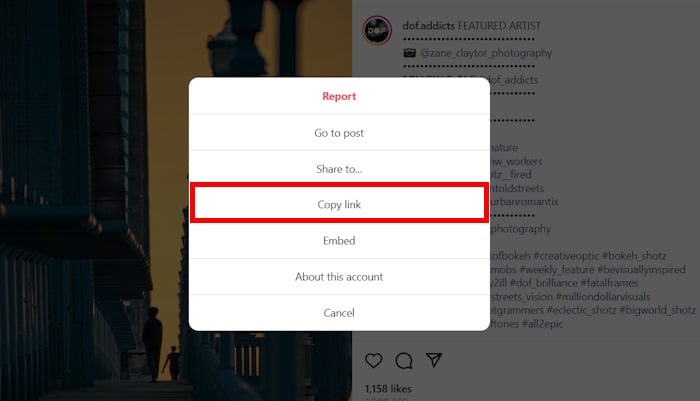
In der oberen rechten Ecke des Beitrags sehen Sie 3 Punkte, die wie folgt aussehen ⠇, was auf weitere Optionen hinweist, aus denen Sie wählen können. Klicken Sie auf die Punkte und wählen Sie im angezeigten Menü den Link "Kopieren " aus.

Erstellen Sie dann einen neuen Beitrag oder eine neue Seite in WordPress und fügen Sie den Link direkt in den Block-Editor ein.
Da Sie das Instagram Feed Pro-Plugin verwenden, wird WordPress den Instagram-Post weiterhin automatisch in den Editor einbetten, sodass Sie vor der Veröffentlichung eine Vorschau des Beitrags sehen können.

Veröffentlichen Sie dann Ihren Inhalt, um den Beitrag live auf Ihrer WordPress-Website zu sehen. Damit wissen Sie nun, wie Sie in wenigen Schritten Instagram-Feeds zu WordPress hinzufügen können.
Weitere Lektüre: Wie man Social Media Feeds zu WordPress hinzufügt
Da haben Sie es!
In diesem Artikel erfahren Sie, wie Sie Ihren Instagram-Feed in wenigen einfachen Schritten in WordPress einbinden können - ganz ohne Programmierung oder Zugriffstoken.
Jetzt können Sie Ihre Besucher mit sozialen Foto-Feeds ansprechen, Ihre Instagram-Anhängerschaft erhöhen, Ihre Konversionen steigern und Ihr Geschäft verbessern.
Sind Sie bereit, Instagram-Feeds einzubinden? Holen Sie sich jetzt Smash Balloon's Instagram Feed Pro!
In diesem Artikel erfahren Sie, wie Sie Twitter-Feeds zu Ihrer Elementor-Website hinzufügen können.
Wenn Ihnen dieser Artikel gefallen hat, können Sie uns gerne auf Twitter und Facebook folgen, um weitere Tutorials zum Thema Social Media Marketing zu erhalten.