WordPressウェブサイトにTwitterフィードを埋め込む方法を知りたいですか?
サイトに関連ツイートを表示することで、簡単にエンゲージメントを高め、より多くのコンバージョンを獲得し、社会的証明によって売上を増やすことができる。
しかし、Twitterフィードウィジェットを埋め込むのは、何から始めたらいいのかわからないと厄介です。
そこで、簡単なステップでウェブサイトにTwitterフィードを追加する方法をご紹介します。
Twitterフィードの埋め込みに関するこの投稿をナビゲートするために、以下に目次を示します:
- ウェブサイトにTwitterフィードを埋め込む理由
- ウェブサイトにTwitterフィードを埋め込む方法(簡単な方法)
- WordPressのページにTwitterフィードを表示する方法
- WordPressのサイドバーにTwitterフィードを表示する方法
- プラグインなしでTwitterフィードを埋め込む方法
WordPressウェブサイトにTwitterフィードを埋め込む理由
ほとんどのツイートは18分以内に閲覧数とインタラクションを獲得しなければ、永久に消えてしまう!ひどい話でしょう?
ツイッターのコンテンツの多くは、短期間で二度と見られなくなる。
朗報は、その簡単な解決策があることだ。Twitterウィジェットを使えば、ソーシャルメディアフィード、例えばツイートのフィードをウェブページに表示し、その寿命を延ばすことができる。

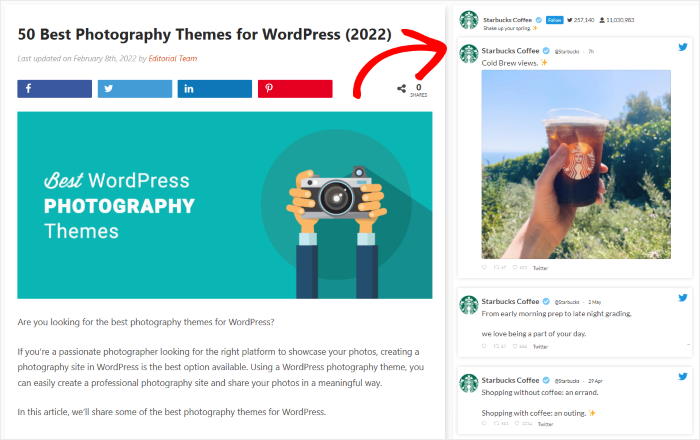
ウェブサイトにTwitterフィードウィジェットを表示することで、サイト訪問者はTwitterのベストコンテンツをチェックすることができます。
さらに、あなたのツイートに参加したり、ツイッターであなたをフォローすることもできる。
実際、ツイッターフィードがあなたのウェブサイトに役立つ方法は他にもいくつかあります:
- Twitterの動画や写真を関連コンテンツと一緒に埋め込んで、サイトをさらに魅力的なものにすることができます。
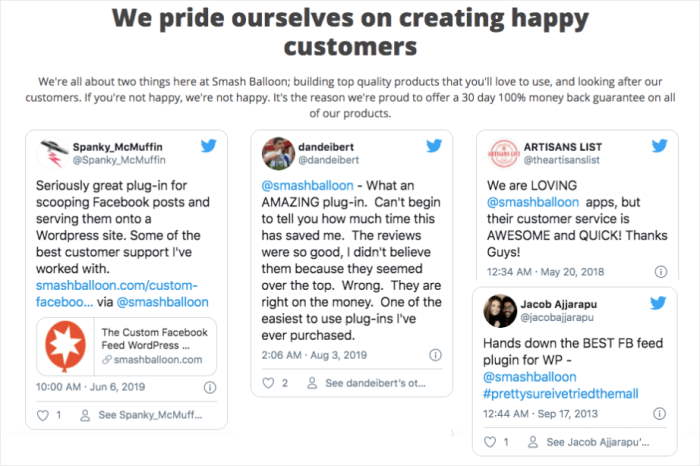
- Twitterのレビューや体験談のようなユーザー生成コンテンツ(UGC)を埋め込めば、ウェブサイト訪問者が実際に商品を楽しんでいる様子を見せることで、購買意欲を高めることができます。
- また、Twitterのカスタムフィードをサイトに追加することで、あなたがTwitterでアクティブであることを人々に示すことができ、より多くのフォロワーを獲得することができます。
- Twitterのフィードは、あなたのサイトに多くの関連キーワードを追加することもできます。これによりSEOが強化され、Googleなどの検索エンジンでより多くの人があなたのサイトを見つけることができます。
- 近日中にセールを開催しますか?それをツイートとして告知し、ブランドのTwitterタイムラインをサイトに埋め込むことで、サイト訪問者に自動的に最新情報を伝えることができます。
Twitterフィードの利点がわかったところで、WordPressウェブサイトにTwitterフィードを簡単に埋め込む方法を見てみましょう。
ウェブサイトにTwitterフィードを埋め込む方法(簡単な方法)
ツイートを埋め込む最も簡単な方法をお望みなら、ウェブサイトにTwitterプラグインを追加することができます。
そして、そのための最良の選択肢は、市場で最高のWordPress初心者向けTwitterフィードプラグインであるTwitter Feed Proです。

このプラグインを使えば、簡単に美しいTwitterフィードを作成、カスタマイズ、埋め込むことができます。
HTML、Javascript、iFrame、カスタムCSS、その他のコードに触れる必要はありません。
このプラグインは軽量なので、Twitterフィードの読み込みも超高速になります。ウェブサイトが速くなれば、SEO対策も万全です。
これはほんの始まりに過ぎません。Twitter Feed Proで利用できる、さらに素晴らしい機能をいくつかご紹介します:
- このプラグインはツイッターボタンをサポートしているので、訪問者はあなたのウェブサイトからあなたのつぶやきを見たり、フォローしたりすることができます。
- 人々は、美しいポップアップライトボックスの助けを借りて、あなたのウェブサイトから直接最近のツイート、Twitterの画像、GIFやビデオをチェックすることができます。
- さまざまなTwitterフィードの種類から選ぶことができ、Twitterの検索結果、ハッシュタグフィード、メンションフィードなどを埋め込むことができます。
- Twitter Feed Proには、すべてを簡単にする専門家チームがついています。
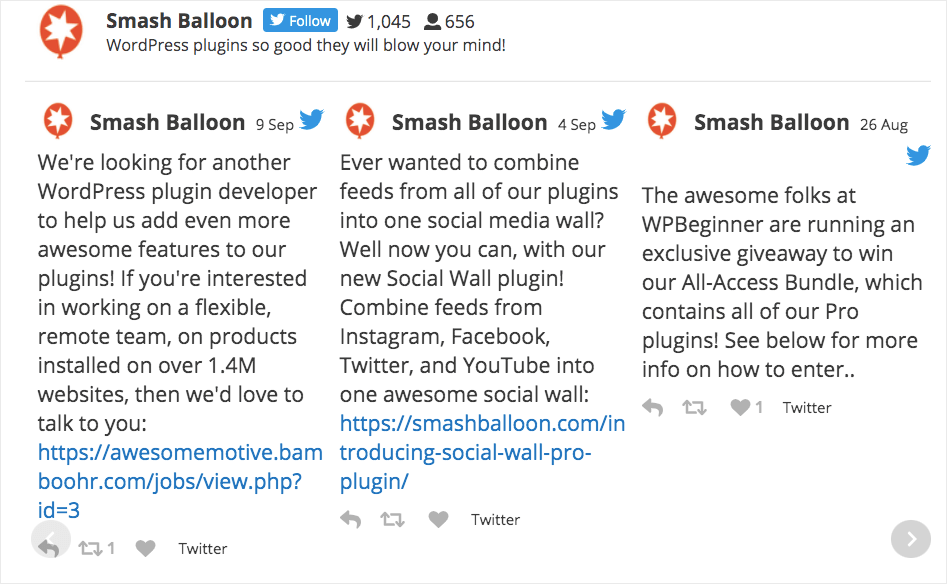
このように、Twitter Feed Proには、ソーシャルメディアプラットフォーム用のフィードをウェブサイト上で簡単に作成できる優れた機能がたくさんあります。
5つ星のうち4.9の評価と15万人以上のアクティブユーザーを持つこのプラグインは、市場で最高のTwitterフィードプラグインであることに同意する人がたくさんいます。

さらに、スマッシュバルーンを利用して、ソーシャルメディアコンテンツをウェブサイトに表示している大手ブランドもあります。このように、スマッシュ・バルーンを利用することで、あなたは良い仲間に恵まれることでしょう。

今すぐTwitter Feed Proをダウンロードして、Twitterフィードを簡単に作成、カスタマイズ、表示しましょう。
それでは、このプラグインを使ってTwitterのフィードをサイトに表示する方法をチェックしてみよう。
ウェブサイトにTwitterフィードを表示する方法(最も簡単な方法)
以下の簡単なステップを踏むだけで、数分でWordPressサイトにTwitterフィードを埋め込むことができます。
ステップ1: Twitter Feed Proプラグインをダウンロードする
最初のステップは、Twitter Feed Proプラグインを入手することです。次に、WordPressウェブサイトにプラグインをインストールし、有効化します。
方法がわからない場合は、WordPressプラグインのインストール方法をステップバイステップでご紹介しています。
Twitter Feed Proをインストールして有効化したら、Twitterフィードを作成しましょう。
ステップ2:新しいTwitterフィードを作成する
まずは、このプラグインを使ってウェブサイトにTwitterフィードを作成してみましょう。
まず、WordPressのダッシュボードからTwitter Feed " All Feeds メニューに移動します。
そのページで、新規追加 ボタンをクリックしてフィードを作成します。

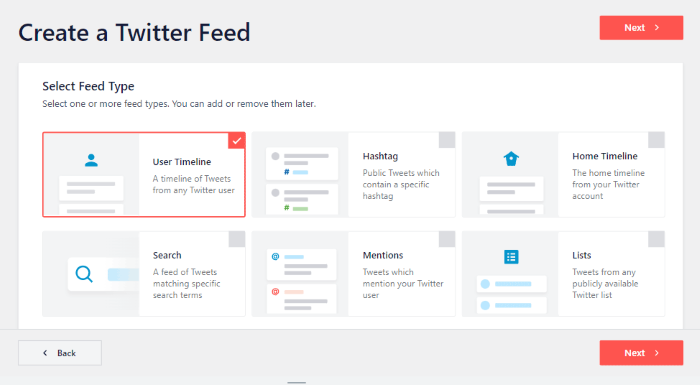
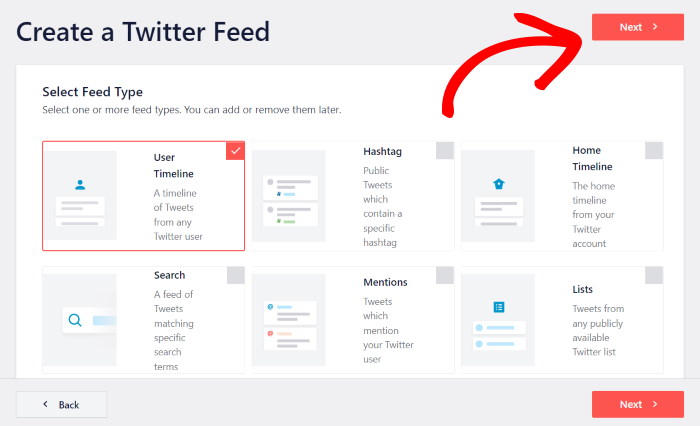
次に、このプラグインは、6つの異なる選択肢からTwitterフィードのタイプを選ぶように尋ねます:
- ツイッター・ユーザータイムライン
- ツイッター・ハッシュタグ
- ホーム
- 検索
- 言及
- リスト

まず、ユーザーのタイムラインフィード です。このフィードを使えば、ツイッターユーザーのツイッタープロフィールのツイートを、リツイートや返信も含めてまとめて表示することができます。

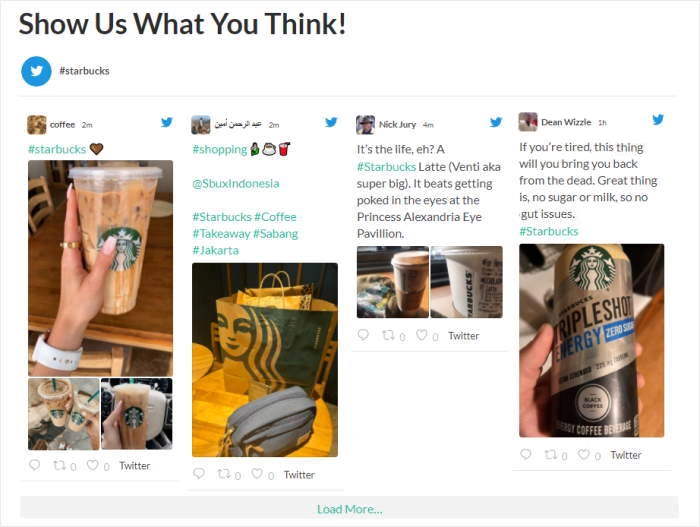
ハッシュタグオプションを選ぶと、Twitterのハッシュタグフィードをウェブサイトに埋め込むことができます。
このフィードタイプを使って、あなたのブランドや製品について話しているツイートを埋め込み、訪問者に社会的証明を与えることができます。

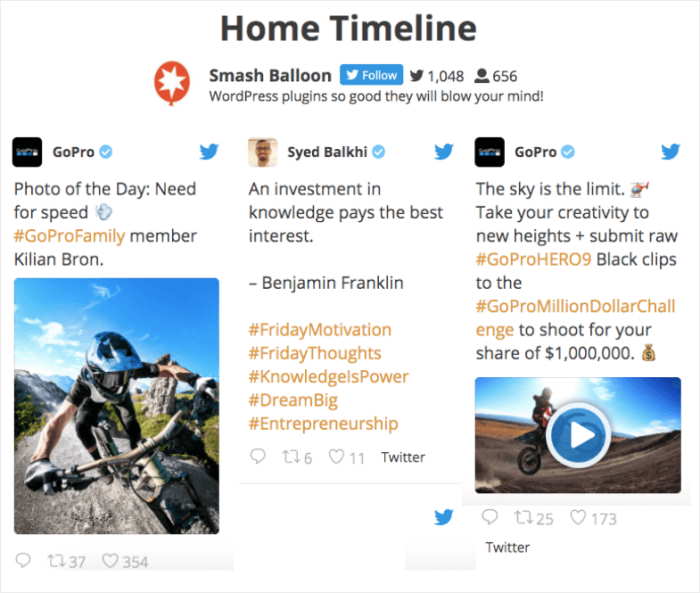
Twitterフィードプロは、ホームタイムラインオプションを 選択すると、ホームページから最新のツイートを表示することができます。訪問者に最新の更新やお知らせを確実に伝えることができます。

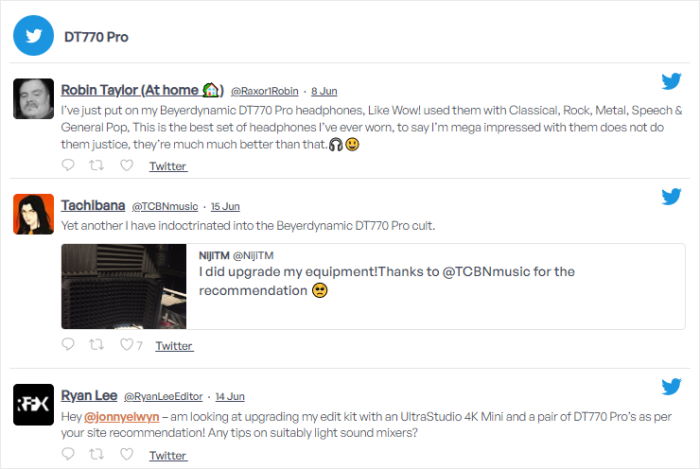
また、Twitterの検索結果をウェブサイトに埋め込むために、検索 フィードタイプを選択することもできます。
このように、Twitterフィードを追加すれば、商品やサービスに言及している特定のツイートを表示することができる。

メンションフィードタイプを 使えば、あなたのTwitterアカウントについて言及しているツイートを表示することもできます。こうすることで、レビューや推薦を紹介することができます。
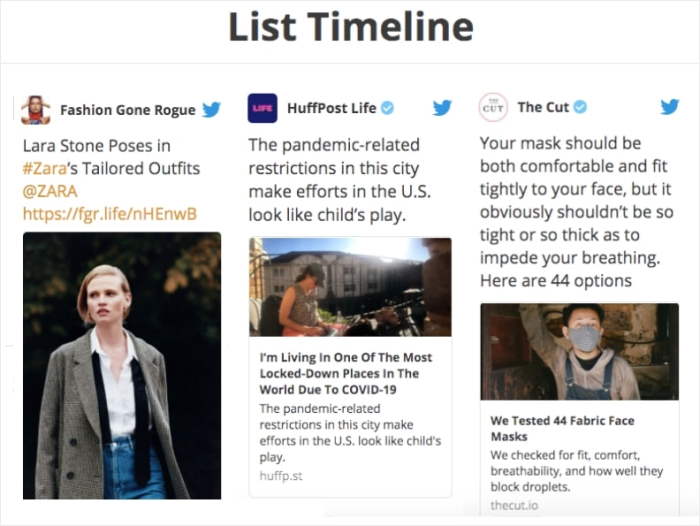
最後に、リスト フィードです。このオプションを使うと、Twitterリストのすべてのアカウントの投稿を表示できます。

さらに、異なるフィードタイプを1つのフィードにまとめることもできます。ここで複数のオプションを選択するだけです。
Twitterフィードの種類を選択したら、「次へ」をクリックして次に進みます。
このチュートリアルでは、Twitterユーザーのタイムラインを埋め込みます。

新しいフィードを作成したら、ステップ3でTwitterアカウントと接続します。
ステップ3:Twitterアカウントに接続する
次のステップは、TwitterアカウントをWordPressに接続することです。そうすることで、プラグインがあなたのウェブサイトにTwitterフィードのコンテンツを簡単に表示できるようになります。
始める準備はできましたか?まず、ポップアップの接続 ボタンをクリックしてください。

次に、プラグインはTwitterにリダイレクトし、アカウントへの読み取り専用アクセスを要求する。
このアクセス権を使って、Twitter Feed Proはあなたのツイッターのコンテンツを見るだけで、変更を加えることは一切できません。そのため、このプラグインは完全に安全です。
続行するには、Authorize app ボタンをクリックします。

これでTwitterアカウントとの正式な接続が完了しました!
プラグインがあなたのウェブサイトに戻り、Twitterフィードのソースを選択できるようになります。つまり、Twitterのプロフィール、ハッシュタグ、検索ワードなどをソースとして追加できるのです。
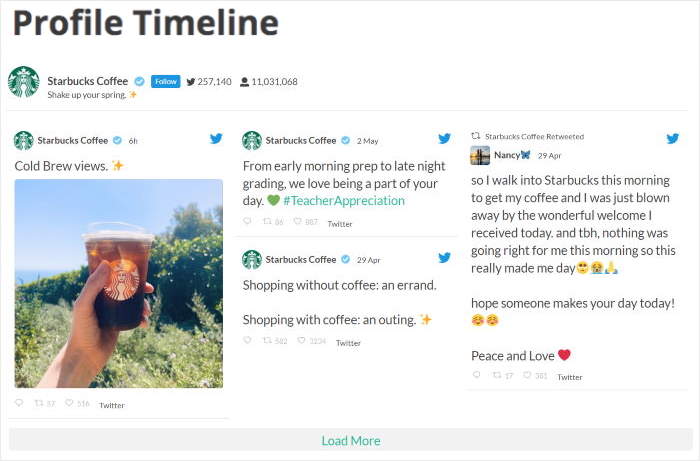
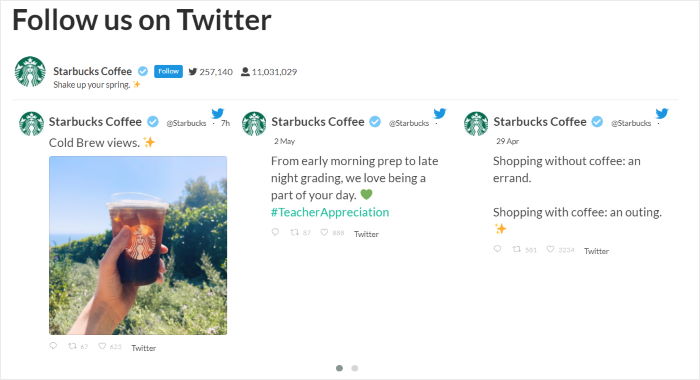
このチュートリアルでは、フィードのソースとして "starbucks "Twitterプロフィールを追加します。
ソースを追加したら、Nextを クリックして続けます。

新しいTwitterフィードを作成し、ソースに接続したら、ステップ4でそのデザインをカスタマイズできます。
ステップ4: ツイッターフィードをカスタマイズする
Twitterフィードの美しいデザインを簡単に選べるように、あらかじめ用意されたテンプレートのコレクションから選ぶことができます。
7種類のフィードテンプレートがあります:
- デフォルト
- 石工カード
- シンプルなカルーセル
- シンプルなカード
- ショーケース・カルーセル
- 最新ツイート
- ウィジェット
お好みのデザインを選択したら、「Next」をクリックします。

Twitterフィードのデザインをもっとコントロールしたいですか?
Twitter Feed Proでは、ライブカスタマイザーを使って簡単にフィードをカスタマイズできます。左側には、レイアウト、高さ、幅、色、背景などを変更できるオプションがあります。
変更を加えると、右側のライブプレビューでTwitterフィードの表示を確認できます。

Twitterフィードをカスタマイズする準備はできましたか?まず、左側のフィードレイアウトオプションをクリックしてください。

ここから、ツイッターフィード用の3種類のレイアウトテンプレートをチェックできます:リスト、メイソンリー 、カルーセルです。

まず、ツイートを1列に表示できるリストレイアウトが あります。このレイアウトでは、ツイートがツイッターのウェブサイトに表示されるように表示され、各投稿のスペースが広くなります。

複数のカラムにたくさんのTwitterコンテンツを表示したい場合は、メイソンレイアウトを選ぶこともできます。さらに、このレイアウトテンプレートは、ツイートの元の比率を維持することもできます。

次のオプションはカルーセルレイアウトで、ツイートのスライドショーを表示してサイトをよりインタラクティブに見せることができます。サイトのスペースを取らずにたくさんのツイートを表示したい場合にも、このレイアウトがおすすめです。

ここでお好みのTwitterフィードレイアウトを選択し、「保存」をクリックします。
その後、Customize ボタンをクリックして、Twitterフィードのデザイン設定を続けることができます。

次に、新しいTwitterフィードの色を変更することができます。そのためには、左側の配色 オプションをクリックしてください。

簡単に色を変更するには、単にお好みの配色を選択することができます。ここでは、4つの異なる配色から選ぶことができます:
- テーマからの継承: ウェブサイトのテーマの色をTwitterフィードに使用する。
- ライト: フィードの背景を明るくし、フォントの色を濃くします。
- Dark:代わりに暗い背景と明るい文字色を表示します。
- カスタム: フィードのすべての色を手動で選択
必要なオプションを選択し、「保存」をクリックします。

このように、Twitterフィードの残りのカスタマイズオプションを設定することができます。このプラグインを使えば、ライトボックス、ボタン、ヘッダーのスタイル、投稿のデザインなど、様々な設定をクリック数回で簡単に変更できます。
フィードのデザインに満足したら、もう一度「保存」 ボタンをクリックします。
次にステップ5に進み、ウェブサイトにツイッターのフィードを表示する方法をご覧ください。
ステップ5: ツイッターフィードをウェブサイトに埋め込む
Twitter Feed Proプラグインは、WordPressにTwitterフィードを埋め込む2つの方法を提供します:
- WordPressページにTwitterフィードを埋め込む
- TwitterフィードをTwitterウィジェットとしてWordPressのサイドバーやフッターに埋め込む。
最初の方法は、WordPressのページにTwitterフィードを追加する方法です。
WordPressページにTwitterフィードを埋め込む
このプレミアムプラグインを使ってTwitterフィードを埋め込むには、ライブプレビュー付きのビジュアルフィードエディタを簡単に使用できます。
まず、右上の埋め込み ボタンをクリックします。

次に、新しいTwitterフィードを埋め込む場所を尋ねるポップアップが表示されます。
ここで「ページに追加 」をクリックして、続けることができます。

次に、ポップアップがウェブサイト上のすべてのWordPressページをリストアップします。
Twitterフィードを埋め込みたいページを選択し、Addをクリックします。

プラグインはそのページをWordPressのエディターで開きます。
ここからプラス(+)アイコンをクリックして、新しいコンテンツブロックを追加します。

ブロックを見つけるには、上部の検索バーに「twitter feed」と書けばいい。
その後、下のオプションからTwitter Feedをクリックして、Twitterフィード・ウィジェットをこのページに埋め込みます。

最後に「更新 」をクリックして、Twitterフィードの埋め込みを完了します。あなたのウェブサイトを開いて、どのように見えるかチェックしてみてください。

それでは、Twitterフィードを埋め込む2つ目の方法を見ていきましょう。
WordPressのサイドバーやフッターにTwitterフィードを埋め込む
WordPressにTwitterウィジェットを埋め込みたい場合は、ライブフィードエディタでも可能です。
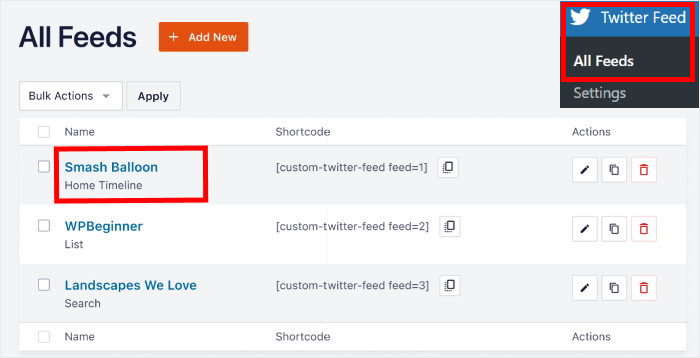
まず、WordPressダッシュボードからTwitterフィード " すべてのフィードメニューに移動し、すべてのTwitterフィードを表示します。
リストから、埋め込みたいTwitterフィードをクリックします。

次に、ライブフィードエディターで再びツイッターフィードが開きます。
Twitterフィードの埋め込みを開始するには、右上の埋め込み ボタンをクリックしてください。

Twitterフィードをウィジェットとして埋め込むので、ポップアップの「ウィジェットに追加 」ボタンをクリックする。

このプラグインを使用すると、ウェブサイトのウィジェットページが 開き、WordPressのすべてのウィジェットを追加、削除、管理できるようになります。
続けるには、ここのサイドバーパネルを クリックしてください。

Twitterフィードを埋め込みたい場合は、代わりにフッターパネルを クリックしてください。

その後、プラスアイコンを クリックしてウィジェットを追加し、オプションからTwitterフィードウィジェットを選ぶ。

更新」をクリックして変更を確認すれば、Twitterフィードの埋め込みは完了です!
これで、ウェブサイトを開いて、新しいTwitterフィードがウェブサイトの訪問者にどのように見えるかを確認できます。

このように、Twitter Feed Proプラグインを使えば、WordPressのサイドバーやフッターエリアにTwitterのフィードを埋め込むのはとても簡単です。
とはいえ、ここではプラグインを使わずに手動でTwitterフィードを埋め込む方法をステップバイステップで説明します:
Twitter埋め込みツールを使ってウェブサイトにTwitterフィードを追加する
ツイッターのコンテンツをウェブサイトに表示する最後の方法は、ツイッターのパブリッシング・ウィジェットを使うことです。
プラグインなしでHTMLにTwitterフィードを埋め込みたい場合、多くの問題に対処しなければならない。
実際、手動でWordPressにTwitterフィードを追加するデメリットは以下の通りだ:
- 手動でフィードを埋め込むには、より多くの時間とわかりにくい手順が必要です。さらに、複雑なコードスニペットを扱う必要があります。
- カスタマイズできない:Twitterフィードのカスタマイズオプションはありません。Twitter Feed Proとは異なり、フィードを手動で埋め込んでもWordPressテーマのデザインがコピーされることはありません。
- フィルターがない:プラグインを使わないと、Twitterフィードのコンテンツをフィルタリングすることができません。一方、Twitter Feed Proを使えば、Twitterのハッシュタグや検索キーワードをフィルタリングしてフィードをキュレーションすることができます。
- エラーの可能性 HTMLコードを間違えて、Twitterフィードにエラーを起こすことは簡単です。また、そのようなことが起きても、サポートチームが助けてくれることはありません。
WordPressにTwitterフィードを埋め込む簡単な方法をお探しですか?Twitter Feed Proプラグインを使えば、すぐにTwitterフィードを埋め込むことができます!
とはいえ、プラグインを使わずに手動でTwitterフィードを埋め込むには、以下のような方法がある:
ステップ1: ツイッターにアクセスする

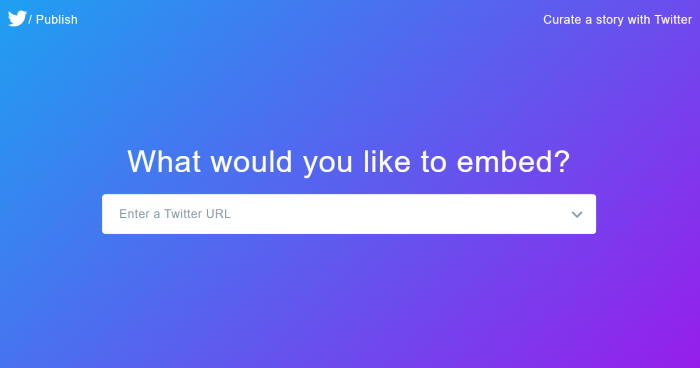
まず、ブラウザでTwitter Publishを開きます。
このサイトでは、Twitterのコンテンツをウェブサイトに追加するためのHTML埋め込みコードを生成することができます。
ステップ2:埋め込みタイプを選択する
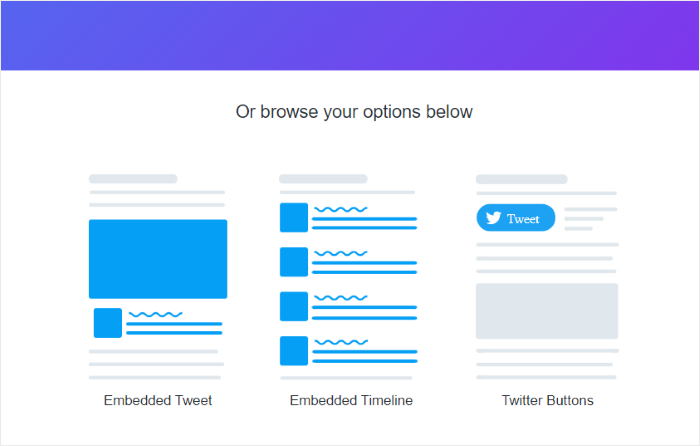
次に下にスクロールすると、埋め込みタイプの3つのオプションが表示されます:
- 埋め込みツイッター:ウェブサイトにツイートを追加
- 埋め込みタイムライン:ウェブサイトにTwitterのタイムラインを表示
- ツイッターボタンシェア、いいね、フォローなどのTwitterボタンを埋め込む

Twitterフィードをサイトに追加するには、埋め込みタイムラインオプションをクリックしてください。
ステップ 3: ツイッターのURLを貼り付ける
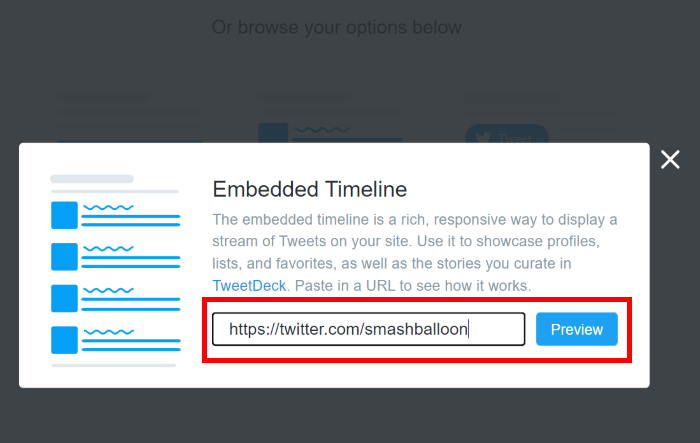
その後、TwitterタイムラインのURLを入力するポップアップが表示されます。

ポップアップで、埋め込みたいTwitterタイムラインのURLを貼り付け、プレビューボタンをクリックします。
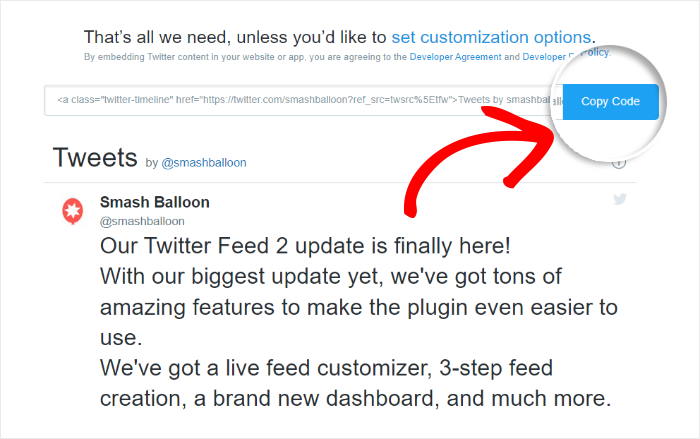
ステップ4:HTMLコードをコピーする
Twitterのウェブサイトでは、新しいTwitterフィードのHTMLコードが表示されます。その下に、あなたのTwitterタイムラインのプレビューが表示されます。
こちらのコピーコードボタンを クリックしてください。

その後、ステップ5に進み、このコードを使ってサイトにTwitterフィードを挿入することができる。
ステップ5:HTMLコードをWordPressに追加する
最後のステップは、TwitterからコピーしたHTML埋め込みコードをWordPressのページや投稿に貼り付けることです。
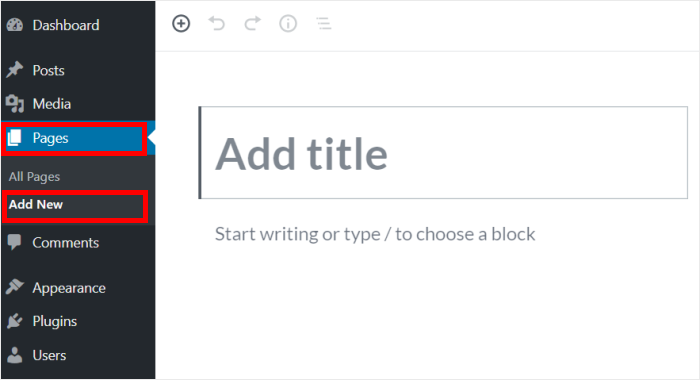
ページにTwitterフィードを埋め込むには、WordPressのダッシュボードからページ " 新規追加 .

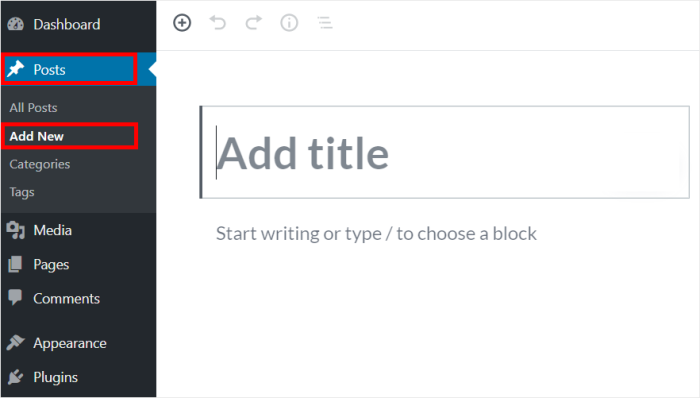
WordPressの投稿にTwitterフィードを埋め込むには、投稿 " 新規追加に アクセスしてください。
このチュートリアルでは、ワードプレスのページを使います。

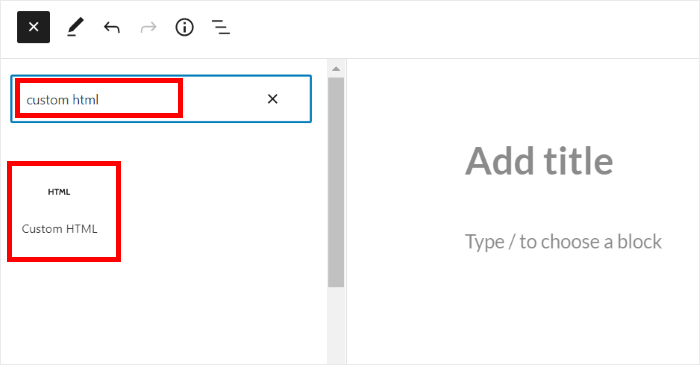
プラス(+)アイコンをクリックして、WordPressのページまたは投稿に新しいコンテンツブロックを追加します。

検索バーを使ってカスタムHTMLブロックを探し、それをクリックする。

最後に、先ほどコピーしたTwitterの埋め込みコードをコンテンツブロックに貼り付ける。

Publishを クリックして、Twitterタイムラインウィジェットの埋め込みを完了します。
今あなたのサイトを開くと、あなたのツイッター投稿を含むフィードがそこに表示されます。

これで完成だ!
WordPressのウェブサイトにTwitterフィードを埋め込む方法をご紹介しました。Twitterのコンテンツを表示したり、関連するツイートを表示したりして、訪問者の興味を引くのに最適な方法です。
あなたは今、簡単にあなたのTwitterのフォロワーを増やし、あなたのコンバージョンを高め、時間がないのビジネスを成長させることができます。
WordPressにTwitterフィードを追加する準備はできましたか?今すぐTwitter Feed Proを使い始めましょう。
Elementorを使っていますか?ElementorサイトにTwitterフィードを埋め込む方法をご紹介します。
Twitterをウェブサイトに統合する他の方法に興味がありますか?WordPressウェブサイトに埋め込むのに最適なTwitterウィジェットについては、次の記事をご覧ください。
他のプラットフォームのソーシャルメディアコンテンツを表示したいですか?Instagramのフィードをサイトに埋め込む方法をご紹介します。
この記事をお楽しみいただけましたか?ソーシャルメディア・マーケティングのチュートリアルをもっとご覧になりたい方は、Twitterや Facebookでお気軽にフォローしてください。








これは素晴らしい内容だ。公開してくれてありがとう。
素晴らしいポストだ!
素晴らしい
本当にありがとう。
とても実用的な記事だ。早く試してみたい。
それは、コンテンツを生成し配信する簡単で強力な方法です。一度作成すれば、複数の方法で何度でも利用できる。
興味深いポスト !
とてもうまく説明してくれた。 ありがとう。
有益な情報もある。
ありがとう!