Vous cherchez des moyens simples d'afficher un calendrier d'événements Facebook sur votre site web ?
Afficher le calendrier des événements de votre page Facebook sur votre site WordPress est un excellent moyen d'informer les visiteurs des dates importantes, telles que les lancements de produits ou les promotions à venir.
Mais grâce à mes années d'expérience dans le domaine du marketing des médias sociaux, je sais que l'intégration d'un calendrier d'événements Facebook sur votre site web peut s'avérer compliquée.
Dans cet article, je vous montrerai comment afficher un calendrier d'événements Facebook dans WordPress, étape par étape, en utilisant ces méthodes :
- Afficher des événements avec le widget du plugin de la page Facebook
- Intégrer des événements Facebook avec un plugin WordPress
Pour commencer, nous allons voir pourquoi il est important d'intégrer un calendrier d'événements Facebook sur votre site web. Vous pouvez également passer directement à la section qui vous intéresse :
Ou bien, cliquez ici pour passer à la façon la plus simple d' ajouter une page d'événements Facebook à votre site WordPress.
Pourquoi intégrer des événements Facebook à votre site web ?
La principale raison d'intégrer des événements Facebook sur votre site web est d'informer les visiteurs des événements à venir afin qu'ils puissent y participer.
Voici d'ailleurs d'autres bonnes raisons d'intégrer des événements Facebook sur votre site web.
- Vous pouvez inciter les visiteurs de votre site web à suivre votre page Facebook en leur présentant des événements intéressants.
- L'ajout de contenu Facebook pertinent sur votre site montre aux visiteurs que vous vous engagez activement auprès de votre communauté.
- L'affichage des événements Facebook sur WordPress permet aux internautes de rester plus longtemps sur votre site, ce qui est bénéfique pour le référencement de votre site.
- Vous pouvez stimuler l'engagement de votre page Facebook et aider votre contenu à apparaître plus haut dans le fil d'actualité, en augmentant la notoriété et le trafic vers votre page.
Afficher des événements avec le widget du plugin de la page Facebook
La première méthode utilise l'outil de développement officiel de Facebook pour intégrer des aspects de votre page Facebook sur votre site web.
L'inconvénient est que cette méthode implique de copier et de coller des extraits de code dans WordPress. De plus, vous ne disposez pas d'une équipe d'assistance dédiée qui vous aidera.
Si vous ne voulez pas vous occuper du codage, vous pouvez essayer les autres techniques d'intégration présentées dans cet article.
Étape 1 : Utiliser l'outil de génération de code pour le plugin de page Facebook
La première étape pour ajouter un widget de calendrier d'événements Facebook à votre site web est de visiter l'outil de génération de code de plugin de page ici.
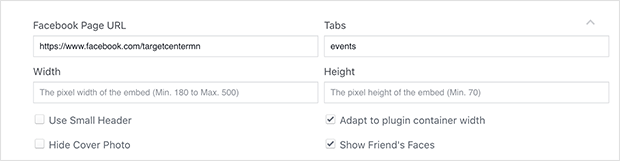
Ensuite, entrez l'URL de votre page Facebook, et dans le champ Onglets, supprimez "timeline" et entrez "events" comme vous pouvez le voir ci-dessous :

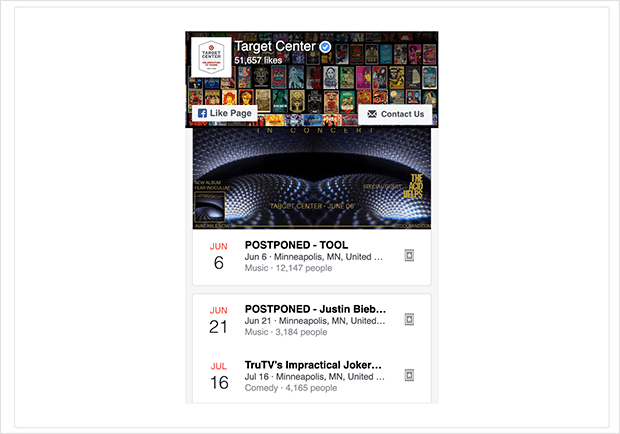
Un aperçu des événements de votre page apparaît dans la boîte ci-dessous pour vous donner une idée de l'aspect qu'elle aura sur votre site web.

Une fois que vous avez saisi les détails de votre page, cliquez sur le bouton Obtenir le code.
Étape 2 : Générer le code de l'événement Facebook
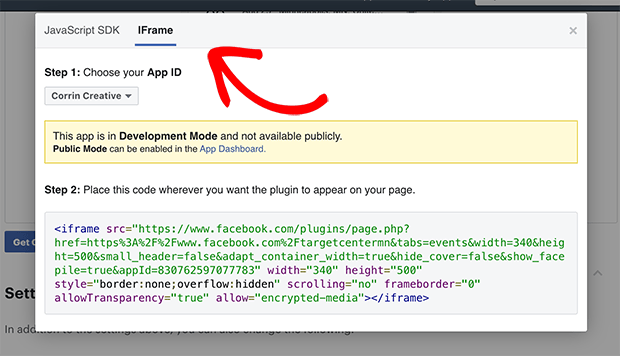
En haut de la boîte de code, vous pouvez choisir JavaScript ou iFrame.
Pour cet exemple, sélectionnez l'option iFrame et copiez tout le code dans la boîte.

Vous pouvez coller le code dans un fichier texte vierge ou dans le bloc-notes de votre ordinateur pour ne pas le perdre.
Étape 3 : Collez le code de l'événement Facebook sur votre site web
L'étape suivante consiste à intégrer le code de l'événement Facebook sur votre site web.
Dans WordPress, rendez-vous dans votre zone d'administration et décidez de l'endroit où vous souhaitez afficher votre calendrier d'événements Facebook.
Pour ce tutoriel, nous ajouterons notre calendrier à un widget dans la barre latérale de notre site.
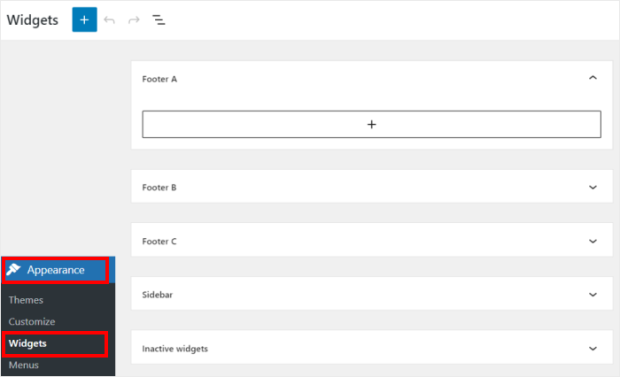
Pour commencer, rendez-vous dans le menu Apparence " Widgets de votre zone d'administration WordPress.

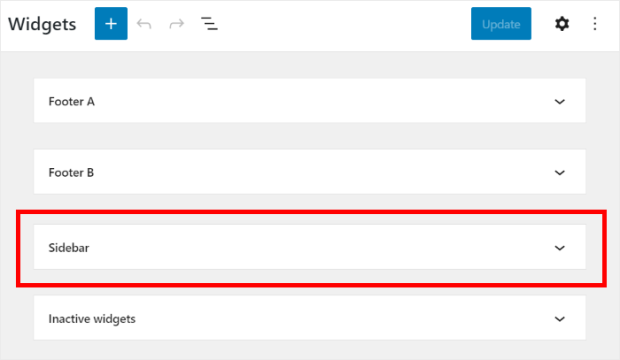
Ensuite, vous pouvez choisir entre la barre latérale ou le pied de page pour votre nouveau calendrier d'événements WordPress. Nous choisirons la barre latérale pour ce tutoriel.

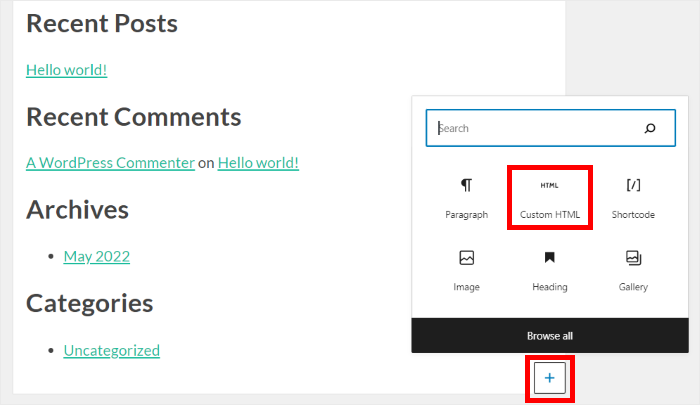
Ensuite, cliquez sur l'icône plus (+) pour ajouter un nouveau widget à votre site web. Sélectionnez ensuite le widget HTML personnalisé dans les options.

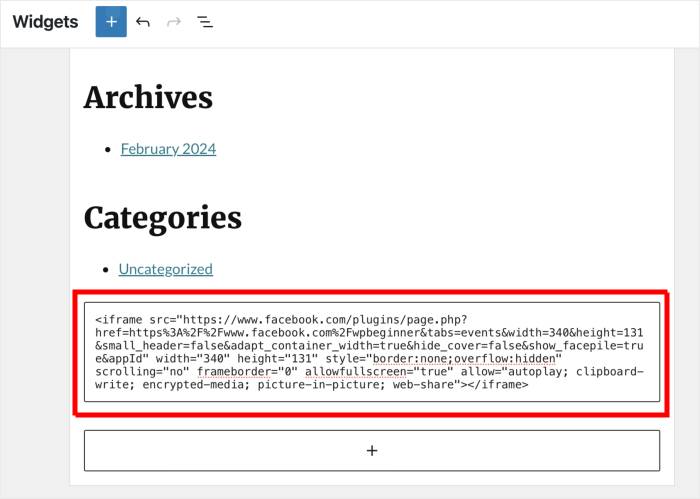
Enfin, collez votre extrait de code iFrame de tout à l'heure dans le nouveau widget.

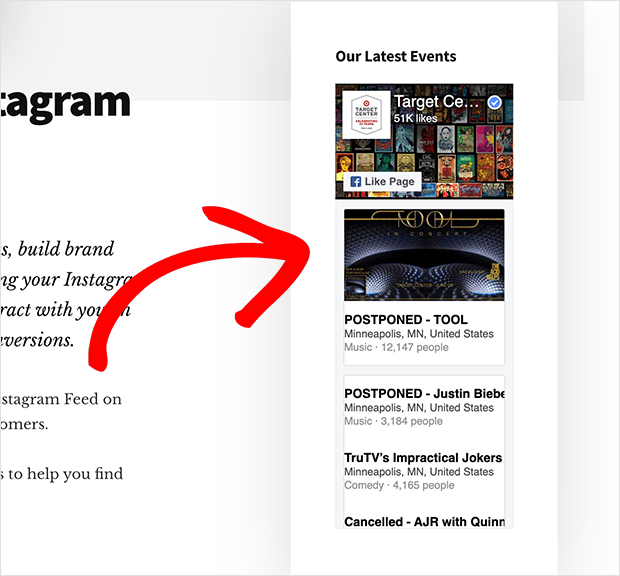
Vous verrez vos événements Facebook s'afficher dans votre barre latérale lorsque vous naviguerez sur votre site web principal.

Dans notre exemple, nous avons modifié la largeur du code iFrame dans le plugin de la page Facebook afin que le widget s'adapte mieux à notre barre latérale.
Afficher les événements Facebook avec un plugin WordPress [Best Way]
Pour la méthode suivante, j'utiliserai un plugin de flux Facebook pour afficher les événements Facebook sur un site web.
De cette façon, vous pouvez laisser le plugin Facebook récupérer automatiquement les événements et les ajouter à votre site web dans un flux magnifique - pas besoin d'embaucher un développeur Facebook ou de s'occuper du codage !
Le plugin Facebook Feed Pro est la meilleure option que vous puissiez utiliser pour présenter sur votre site des flux d'événements Facebook attrayants.

En tant que meilleur plugin de flux Facebook pour WordPress, il peut vous aider à intégrer de manière transparente votre contenu Facebook comme les flux d'événements avec WordPress en quelques minutes seulement.
Outre l'affichage des événements Facebook sur votre site, ce plugin WordPress de flux Facebook offre les fonctionnalités suivantes :
- Affichez plusieurs types de flux Facebook sur votre site, notamment des posts Facebook, des photos, des flux vidéo, des flux Facebook en direct, etc.
- Contrôlez les informations affichées dans vos flux, telles que les en-têtes, les dates, les descriptions, etc.
- Gérez et affichez facilement les flux de plusieurs comptes Facebook sur un seul site web.
- Personnalisez complètement l'apparence de votre flux grâce à des modèles de mise en page tels que le slider Facebook et des options de style pour correspondre à l'image de votre site web.
- Prend en charge de nombreux types de flux, ce qui vous permet de créer un flux d'album Facebook, un flux vidéo et bien plus encore.
- Affichez magnifiquement vos flux sur les appareils mobiles grâce à la conception adaptée aux mobiles.
- Affichez les avis Facebook sur votre site web pour établir une preuve sociale et augmenter les ventes de votre entreprise.
- Et bien plus encore !
Mieux encore, vous pouvez faire tout cela sans avoir à écrire une seule ligne de code, ce qui facilite grandement la tâche des débutants.
Voici notre tutoriel vidéo qui vous montrera la manière la plus simple d'intégrer vos événements Facebook dans WordPress.
Vous préférez un guide textuel ? Vous trouverez ci-dessous un guide étape par étape sur l'intégration d'événements Facebook !
Étape 1 : Télécharger et installer Facebook Feed Pro
Obtenez votre exemplaire de Facebook Feed Pro, puis installez et activez le plugin pour commencer.
Si vous avez besoin d'aide, consultez notre guide étape par étape sur l'installation d'un plugin WordPress.
Étape 2 : Créez votre flux de calendrier d'événements Facebook
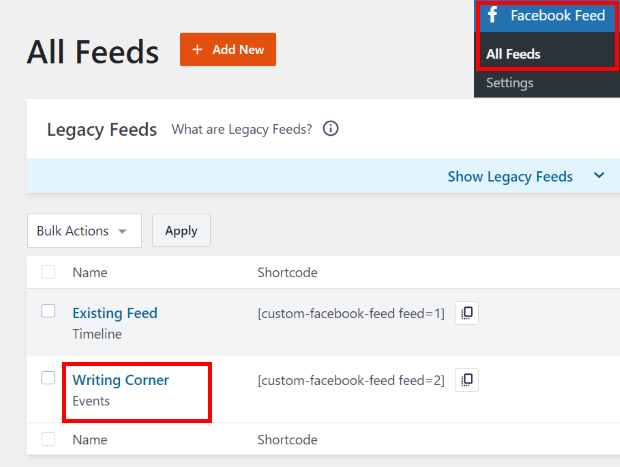
Une fois que vous avez installé et activé le plugin sur votre site, allez dans le menu Facebook Feed " All Feeds (Tous les flux) de votre tableau de bord.
Pour commencer à créer votre calendrier d'événements Facebook, cliquez sur Ajouter nouveau.

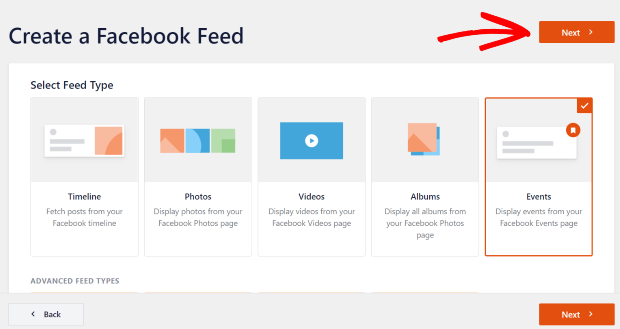
Ensuite, vous pouvez voir que 9 types de flux différents sont disponibles ici, y compris un flux chronologique, un flux de photos, un flux de vidéos, un flux d'événements, un flux de commentaires, et bien plus encore.
Ensuite, vous pouvez sélectionner des événements dans une liste d'options et cliquer sur le bouton Suivant pour continuer.

Étape 3 : Connexion à votre page Facebook
Une fois que vous avez créé votre flux, vous pouvez choisir la source de vos événements. Il s'agit de la page Facebook sur laquelle vous avez planifié vos événements.
Pour ce faire, cliquez sur le bouton Ajouter un nouveau .

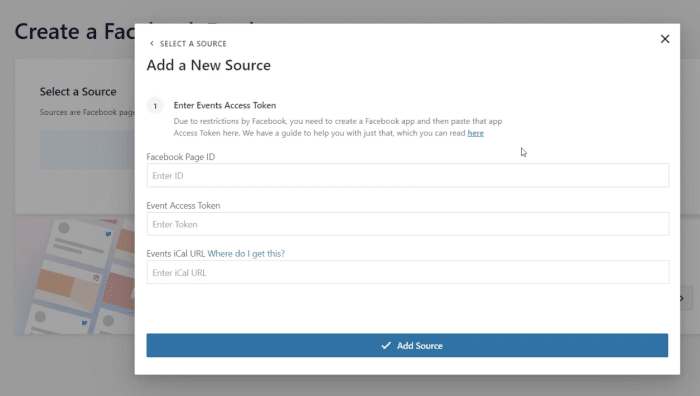
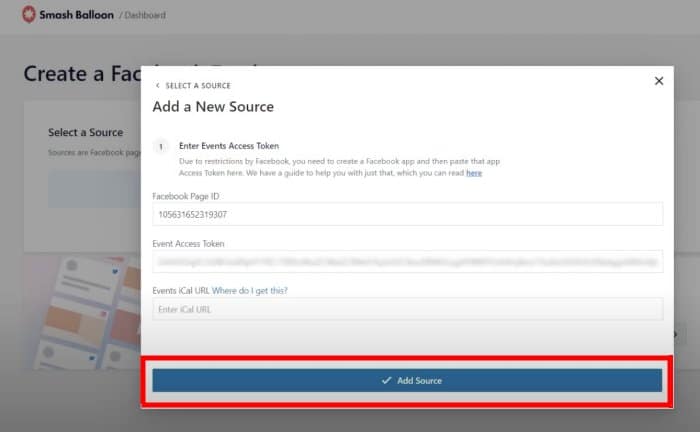
Une nouvelle fenêtre s'ouvre, dans laquelle vous devez ajouter l'identifiant de votre page Facebook et le jeton d'accès à l'événement.
Nous vous montrons ci-dessous comment obtenir ces trois éléments.

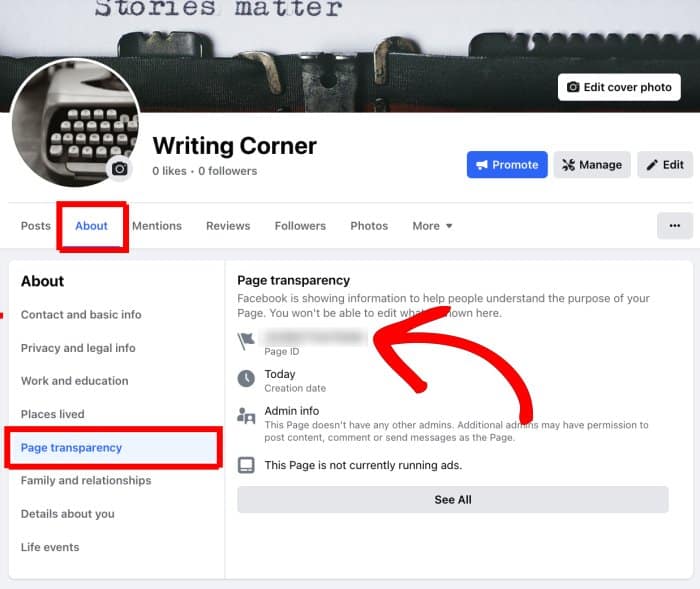
Pour obtenir votre page, ouvrez votre page Facebook et cliquez sur l'onglet " À propos" en haut de la page.
Ensuite, cliquez sur l'option Transparence de la page, et vous trouverez l'ID de la page à droite.

Maintenant que vous avez votre identifiant de page, n'oubliez pas de l'enregistrer dans un endroit sûr avant de continuer.
L'étape suivante consiste à obtenir votre jeton d'accès aux événements.
Si vous n'en avez pas encore, consultez notre guide étape par étape sur la création d'un jeton d'accès aux événements Facebook.
Pour obtenir l'URL d'iCal, ouvrez votre page d'accueil Facebook et assurez-vous d'être connecté à votre page Facebook.
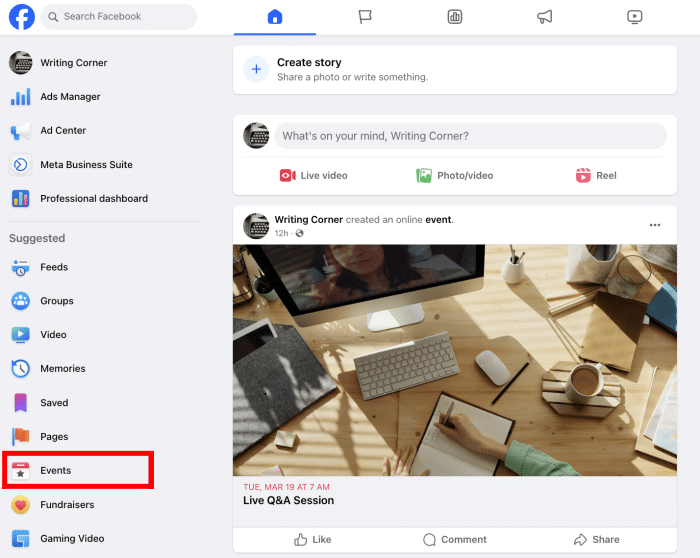
Ensuite, cliquez sur l'option Événements à gauche pour continuer.

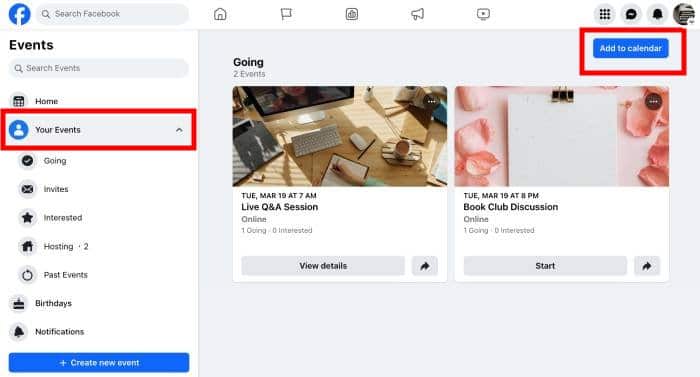
Cliquez sur l'option Vos événements à gauche pour afficher les événements actifs que vous avez planifiés.
Il ne vous reste plus qu'à copier l'URL du bouton Ajouter au calendrier en haut à droite.

Une fois cette étape franchie, retournez sur votre site web et saisissez votre ID de page, votre jeton d'accès aux événements et l'URL iCal.
Enfin, cliquez sur le bouton Ajouter une source ci-dessous.

Maintenant que vous avez connecté cette source, vous pouvez librement la réutiliser pour tous vos futurs flux Facebook si vous le souhaitez.
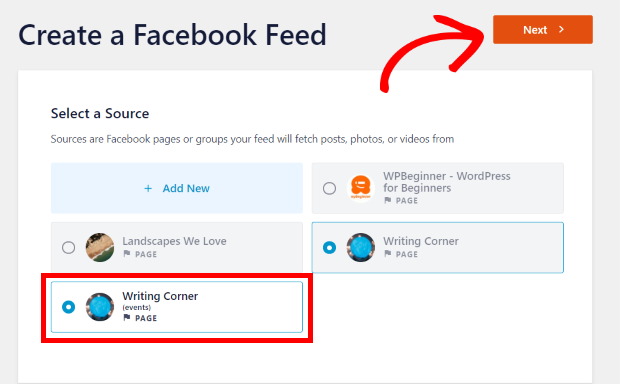
Pour continuer, vous pouvez sélectionner la source nouvellement ajoutée et cliquer sur Suivant.

Étape 4 : personnaliser le fil d'actualité de votre calendrier d'événements Facebook
Vous pouvez maintenant passer à la personnalisation de votre calendrier d'événements. Tout d'abord, vous pouvez sélectionner un thème pour votre nouveau flux Facebook.
Vous avez le choix entre 5 thèmes Facebook différents :
- Défaut
- Moderne
- Mur social
- Aperçu
- Chevauchement
N'hésitez pas à sélectionner le thème et à cliquer sur Suivant pour continuer.

Ensuite, le plugin vous permet de choisir entre 7 modèles de flux différents. Chacun de ces modèles a une mise en page unique que vous pouvez importer :
- Défaut
- Maçonnerie simple
- Widget
- Grande grille
- Dernier album
- Carrousel de présentation
- Carrousel simple
Vous pouvez maintenant sélectionner votre modèle et cliquer sur le bouton Suivant.

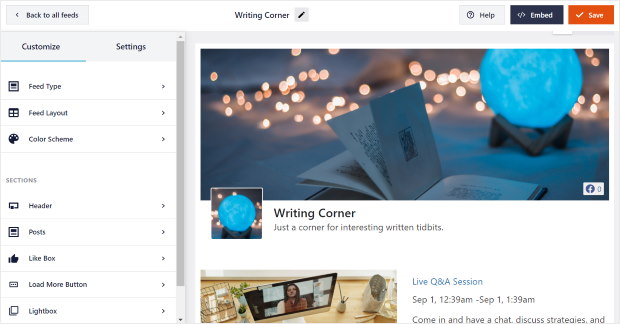
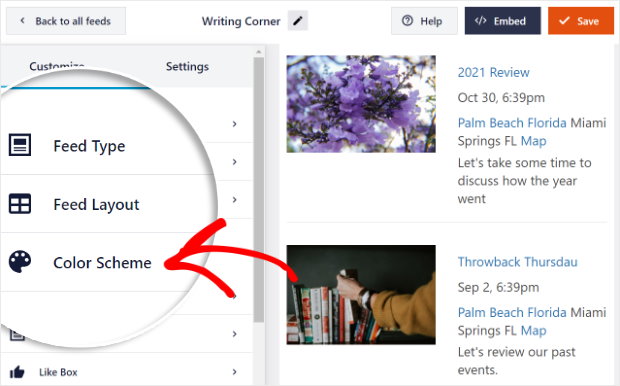
Vous pouvez maintenant voir un aperçu en direct de votre flux sur la droite, et les options de personnalisation se trouvent sur la gauche.

Grâce à ces options, vous pouvez personnaliser le type de flux, la mise en page, la couleur, le design de l'en-tête, le design de l'article, et bien d'autres choses encore.
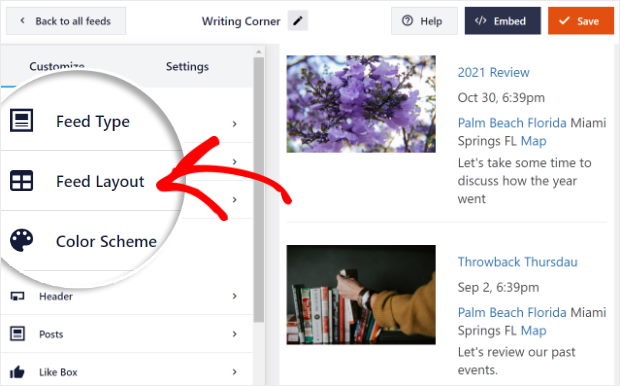
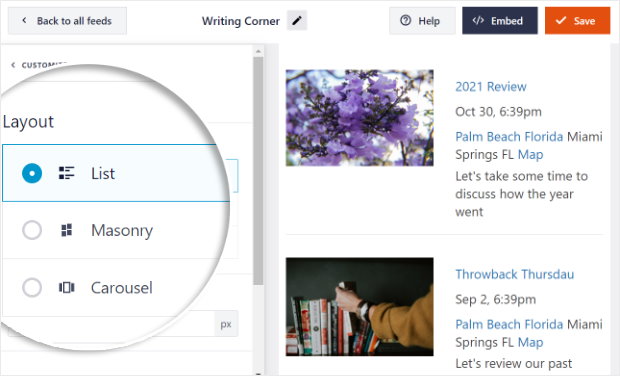
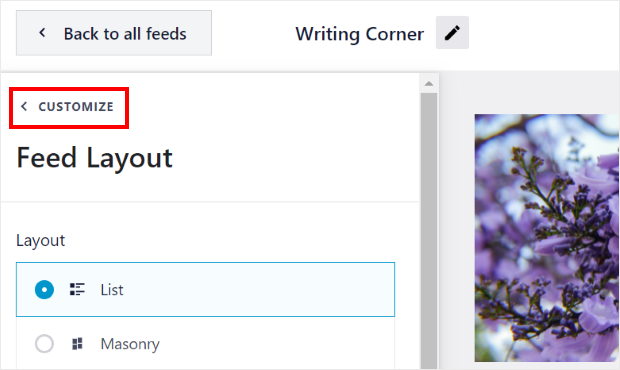
Tout d'abord, sélectionnez l'option Feed Layout sur la gauche.

Pour votre calendrier d'événements, vous disposez de 3 mises en page différentes : Liste, Masonry et Carousel.

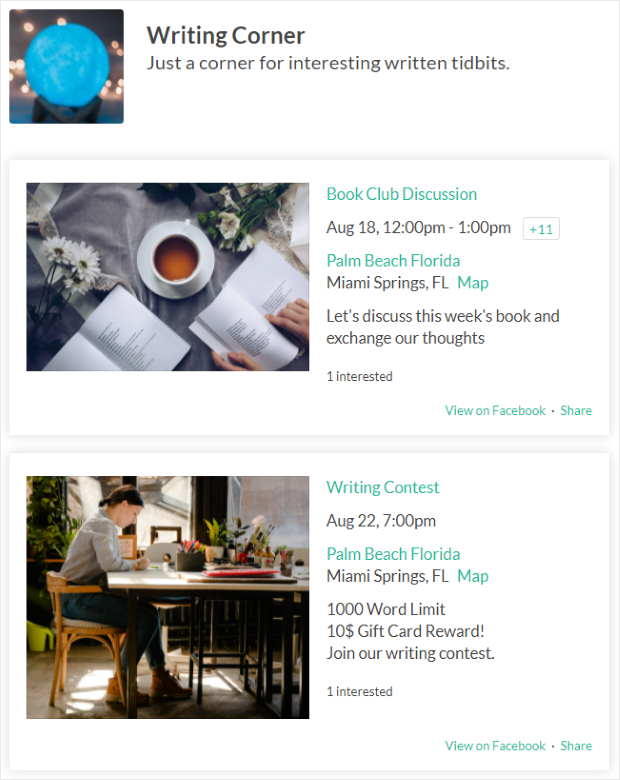
Si vous souhaitez que vos événements soient répertoriés les uns après les autres, vous pouvez opter pour la présentation en liste .

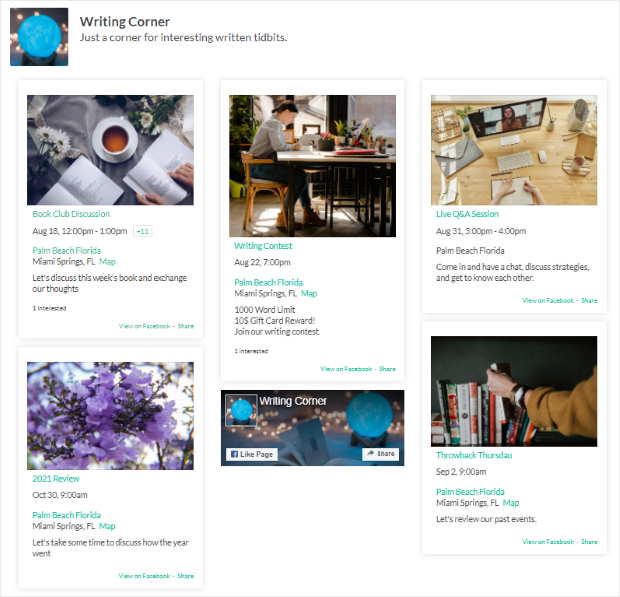
Pour afficher vos événements Facebook en colonnes, vous pouvez utiliser la mise en page en maçonnerie .

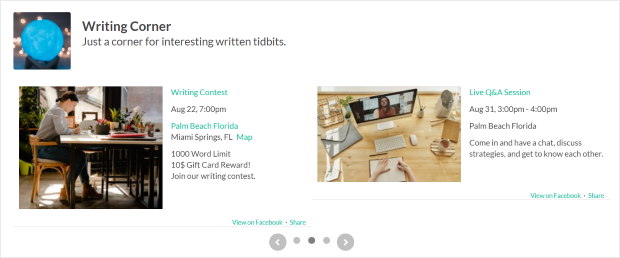
Il existe également une disposition en carrousel qui permet d'afficher les événements dans une magnifique barre de défilement.

Après avoir choisi la présentation du flux, cliquez sur l'option Personnaliser en haut pour revenir aux options de personnalisation précédentes.

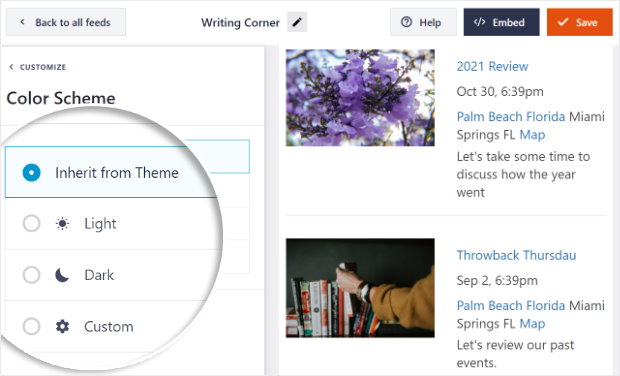
Vous pouvez ensuite choisir la palette de couleurs de votre flux Facebook. Pour ce faire, sélectionnez l'option Schéma de couleurs sur la gauche.

Vous avez désormais le choix entre 4 options différentes pour la couleur de votre alimentation.

- Hériter du thème : Copier le schéma de couleurs de votre site web
- Léger : Fond clair avec texte de couleur foncée
- Sombre : rendre l'arrière-plan sombre avec un texte de couleur claire
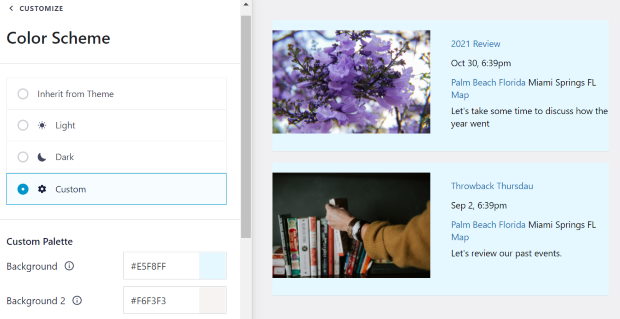
- Personnalisé : Saisissez vous-même toutes les couleurs

Vous pouvez ensuite personnaliser d'autres éléments de votre calendrier d'événements, comme la conception de l'en-tête, la taille du flux, les marges et bien d'autres choses encore.
Lorsque vous êtes satisfait de la conception de votre calendrier d'événements Facebook, cliquez sur le bouton Enregistrer.
Vous pouvez ensuite passer à l'étape finale où nous vous montrons comment intégrer des événements Facebook dans une page, une barre latérale ou un pied de page d'un site web.
Étape 5 : afficher votre calendrier d'événements Facebook
Une fois la personnalisation terminée, vous pouvez maintenant afficher votre calendrier d'événements Facebook sur votre site web. Vous avez deux options pour afficher les événements de votre page Facebook sur votre site WordPress.
Intégrer le calendrier des événements Facebook à vos pages
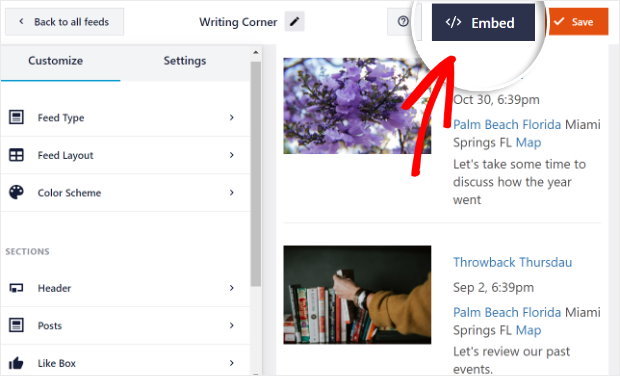
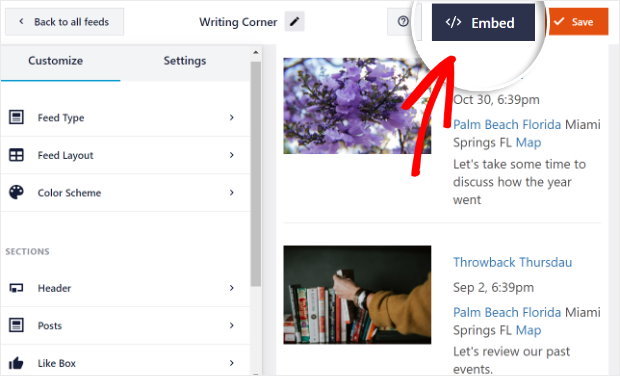
Comment intégrer des événements Facebook dans WordPress ? Pour afficher votre calendrier d'événements Facebook sur votre page WordPress, cliquez d'abord sur le bouton Embed dans le coin supérieur droit de votre éditeur en ligne.

Une nouvelle fenêtre contextuelle s'affiche pour vous permettre de choisir l'endroit où vous souhaitez publier votre calendrier d'événements Facebook. Vous pouvez ensuite cliquer sur le bouton Ajouter à une page pour continuer.

Ensuite, vous pouvez choisir dans votre liste de pages web. Veillez à sélectionner celle où vous souhaitez afficher votre calendrier d'événements Facebook et cliquez sur Ajouter.

Le plugin vous renvoie maintenant à la page que vous venez de choisir.
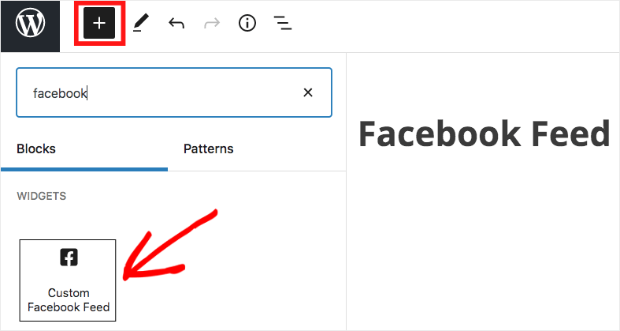
Sur cette page, cliquez sur la petite icône plus (+) et sélectionnez le widget Custom Facebook Feed dans le menu déroulant pour ajouter votre calendrier d'événements Facebook.

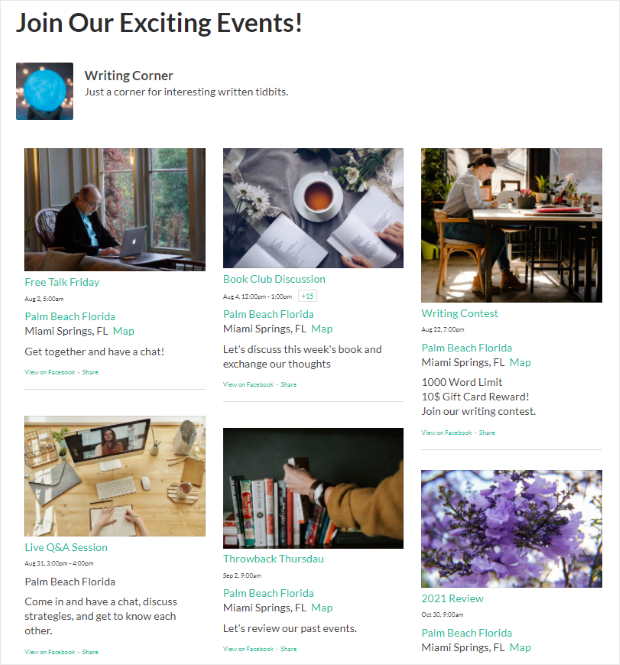
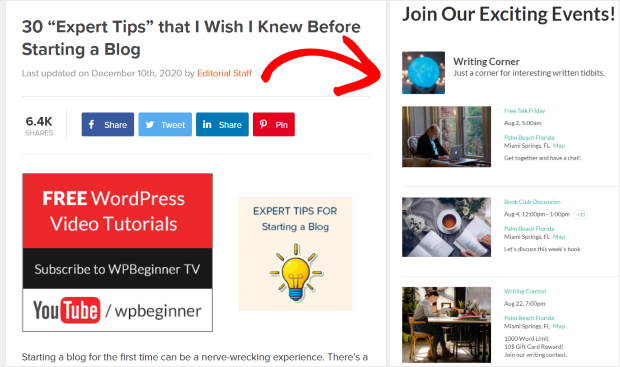
Vous avez maintenant ajouté votre calendrier d'événements Facebook à votre site web ! Vous pouvez visiter votre site web pour voir à quoi ressemble le flux du calendrier des événements de votre page Facebook.

Ensuite, nous vous montrerons comment intégrer les flux d'événements Facebook dans la barre latérale ou le pied de page de votre site web à l'aide de ce plugin.
Voyons maintenant comment vous pouvez afficher le widget des événements Facebook sur votre site web.
Afficher le calendrier des événements Facebook dans votre barre latérale ou votre pied de page
La deuxième méthode consiste à intégrer les événements Facebook dans les zones de votre site Web compatibles avec les widgets, comme la barre latérale ou le pied de page
Pour commencer, vous devez d'abord ouvrir votre flux dans l'éditeur en direct.
Allez dans le menu Facebook Feed à partir de votre tableau de bord WordPress, et vous verrez une liste de tous vos flux Facebook.
Dans cette liste, cliquez sur votre flux d'événements Facebook.

Vous êtes maintenant de retour dans le personnalisateur visuel du plugin de flux Facebook. Cliquez sur le bouton Embed en haut de la page.

Le plugin affiche alors une fenêtre contextuelle dans laquelle vous pouvez choisir l'emplacement de votre widget d'événements Facebook. Vous pouvez simplement cliquer sur le bouton Add to a Widget pour continuer.

Une fois que vous avez fait cela, le plugin vous enverra automatiquement à la page des widgets. Ici, vous pouvez ajouter le widget du calendrier Facebook à votre barre latérale ou à votre pied de page. Dans la liste de toutes les options de widgets, cliquez sur Sidebar.

Pour afficher votre widget de calendrier d'événements Facebook dans votre pied de page, vous pouvez cliquer sur l'option Pied de page .

Pour l'instant, nous afficherons le widget des événements Facebook dans la barre latérale.
Lorsque vous cliquez sur la barre latérale ou le pied de page, vous pouvez voir tous les widgets actifs dans un menu déroulant.
Là, vous pouvez cliquer sur l'icône plus (+) pour ajouter un nouveau widget.
Vous pouvez sélectionner le widget Custom Facebook Feed dans les options pour afficher votre widget de calendrier Facebook dans la barre latérale de votre site web.

Et le tour est joué ! N'hésitez pas à consulter l'interface de votre site web et à voir à quoi ressemble votre widget de calendrier d'événements Facebook.

Et c'est tout !
Nous espérons que cet article vous a aidé à apprendre comment afficher un calendrier d'événements Facebook sur votre site web. En utilisant Facebook Feed Pro, vous pouvez avoir un calendrier d'événements pour votre site en quelques clics.
En quelques minutes seulement, vous pouvez dynamiser vos événements Facebook, obtenir plus d'adeptes, engager les visiteurs de votre site web, et bien plus encore.
Prêt à intégrer votre calendrier d'événements ? Commencez dès maintenant avec Custom Facebook Feed Pro !
Vous souhaitez obtenir d'autres conseils sur le marketing Facebook ? Vous pouvez consulter notre prochain article sur la façon d'obtenir plus de likes sur votre page Facebook.
Pendant que vous êtes ici, vous pouvez également consulter cet article sur la façon d'intégrer votre chaîne YouTube sur Elementor.







Bonjour, j'ai un problème qui est apparu... depuis peu.... J'ai mis à jour et les événements à venir sont revenus ... mais les événements passés ne s'affichent pas ... est-ce que c'est le code court que je dois changer ou quoi ... s'il vous plaît aidez-nous, nous en avons besoin.
MERCI Minna Wallin
https://reimersholmehotel.se/evenemang/
shortcode pour les événements passés J'utilise ceci...
[custom-facebook-feed type=events pastevents=true]
Bonjour Minna,
Je vois que vous avez déjà pris contact avec notre équipe et qu'elle vous a apporté son soutien 🙂 .
Si vous avez d'autres questions à poser, n'hésitez pas à contacter notre équipe d'assistance.
Si vous avez une licence Smash Balloon, vous avez accès à notre support prioritaire par email, veuillez donc soumettre un ticket de support ici : https://smashballoon.com/custom-facebook-feed/support/
Dans le cas contraire, nous fournissons une assistance gratuite sur le forum Smash Balloon Social Post Feed : https://wordpress.org/support/plugin/custom-facebook-feed/
J'espère que cela vous aidera !
Vos générateurs de code n'affichent pas mes événements... Que dois-je faire ? J'ai essayé l'iframe ainsi que la méthode javascript... J'utilise godaddy. Il semble que l'iframe soit le meilleur choix, mais les événements ne s'affichent pas ! La ligne du temps s'affiche. Merci de m'aider. Je ne sais pas si je peux le faire, mais je ne sais pas non plus si je peux le faire.
Bonjour Billy,
Merci de nous avoir contactés ! Je suis désolé pour le long délai de notre réponse ; votre commentaire est passé hors de notre champ d'action. Cela peut arriver si votre jeton d'accès aux événements n'est pas configuré correctement, pour cela, vous devez suivre ce guide. Si vous avez d'autres questions, n'hésitez pas à nous contacter en utilisant le formulaire de support ici https://smashballoon.com/support/
Merci ! 🙂 .