Sind Sie auf der Suche nach einer einfachen Möglichkeit, einen Facebook-Veranstaltungskalender auf Ihrer Website anzuzeigen?
Die Anzeige des Veranstaltungskalenders Ihrer Facebook-Seite auf Ihrer WordPress-Website ist eine gute Möglichkeit, Besucher über wichtige Termine wie Produkteinführungen oder bevorstehende Werbeaktionen zu informieren.
Aufgrund meiner langjährigen Erfahrung im Bereich Social Media Marketing weiß ich jedoch, dass die Einbindung eines Facebook-Veranstaltungskalenders auf Ihrer Website kompliziert sein kann.
In diesem Artikel zeige ich Ihnen, wie Sie mit diesen Methoden Schritt für Schritt einen Facebook-Veranstaltungskalender in WordPress anzeigen können:
- Anzeige von Veranstaltungen mit dem Facebook-Seiten-Plugin-Widget
- Facebook-Veranstaltungen mit einem WordPress-Plugin einbetten
Lassen Sie uns zunächst darüber sprechen, warum es wichtig ist, einen Facebook-Veranstaltungskalender auf Ihrer Website einzubinden. Sie können auch zu dem Abschnitt springen, an dem Sie interessiert sind:
- Warum Facebook-Veranstaltungen auf Ihrer Website einbetten?
- Ereignisse mit dem Facebook-Seiten-Plugin-Widget anzeigen
- Anzeige von Facebook-Events mit einem WordPress-Plugin [Best Way]
- Schritt 1: Facebook Feed Pro herunterladen und installieren
- Schritt 2: Erstellen Sie Ihren Facebook-Veranstaltungskalender-Feed
- Schritt 3: Verbinden Sie sich mit Ihrer Facebook-Seite
- Schritt 4: Passen Sie Ihren Facebook-Ereigniskalender-Feed an
- Schritt 5: Zeigen Sie Ihren Facebook-Veranstaltungskalender an
Oder klicken Sie hier, um zum einfachsten Weg zu gelangen, eine Facebook-Veranstaltungsseite zu Ihrer WordPress-Seite hinzuzufügen.
Warum Facebook-Veranstaltungen auf Ihrer Website einbetten?
Der wichtigste Grund für die Einbindung von Facebook-Veranstaltungen auf deiner Website ist, dass du die Besucher deiner Website über bevorstehende Veranstaltungen informieren möchtest, damit sie daran teilnehmen können.
Es gibt noch weitere gute Gründe, Facebook-Veranstaltungen auf deiner Website einzubetten.
- Sie können die Besucher Ihrer Website dazu bringen, Ihrer Facebook-Seite zu folgen, indem Sie ihnen interessante Veranstaltungen zeigen.
- Das Hinzufügen relevanter Facebook-Inhalte auf deiner Website zeigt den Besuchern, dass du dich aktiv mit deiner Community auseinandersetzt.
- Durch die Anzeige von Facebook-Events in WordPress bleiben die Besucher länger auf Ihrer Website, was sich positiv auf die Suchmaschinenoptimierung Ihrer Website auswirkt.
- Sie können das Engagement auf der Facebook-Seite steigern und dazu beitragen, dass Ihre Inhalte weiter oben im Newsfeed erscheinen, was die Aufmerksamkeit erhöht und die Besucherzahlen auf Ihrer Seite steigert.
Ereignisse mit dem Facebook-Seiten-Plugin-Widget anzeigen
Die 1. Methode verwendet das offizielle Entwickler-Tool von Facebook zum Einbetten von Aspekten Ihrer Facebook-Seite auf Ihrer Website.
Der Nachteil ist, dass diese Methode das Kopieren und Einfügen von Codeschnipseln in WordPress erfordert. Außerdem haben Sie kein eigenes Support-Team, das Ihnen hilft.
Wenn Sie sich nicht mit der Codierung befassen möchten, können Sie die anderen Einbettungstechniken in diesem Artikel ausprobieren.
Schritt 1: Verwenden Sie das Facebook-Seiten-Plugin-Code-Generator-Tool
Der erste Schritt, um ein Facebook-Veranstaltungskalender-Widget zu Ihrer Website hinzuzufügen, ist der Besuch des Seiten-Plugin-Code-Generators hier.
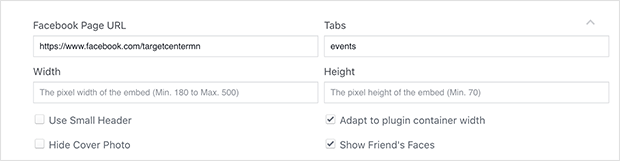
Geben Sie als Nächstes die URL Ihrer Facebook-Seite ein, und löschen Sie im Feld "Tabs" den Begriff "Timeline" und geben Sie "Events" ein, wie Sie unten sehen können:

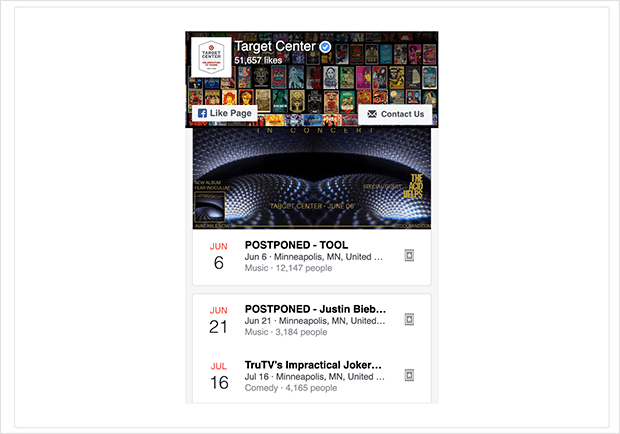
Eine Vorschau der Ereignisse auf Ihrer Seite wird in der Box unten angezeigt, um Ihnen eine Vorstellung davon zu geben, wie sie live auf Ihrer Website aussehen werden.

Sobald Sie Ihre Seitendaten eingegeben haben, klicken Sie auf die Schaltfläche Code abrufen.
Schritt 2: Generieren Sie den Facebook-Veranstaltungscode
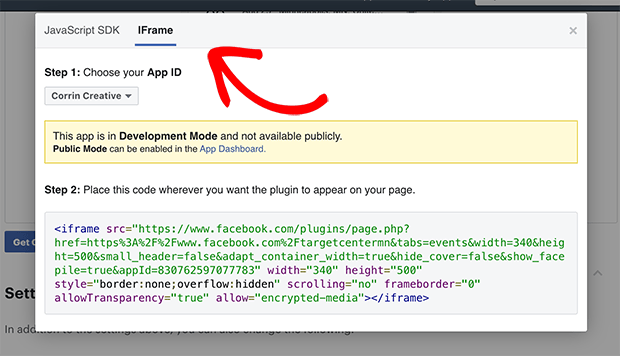
Oben im Codefeld können Sie JavaScript oder iFrame auswählen.
Wählen Sie für dieses Beispiel die Option iFrame und kopieren Sie den gesamten Code in das Feld.

Fügen Sie den Code am besten in eine leere Textdatei oder einen Notizblock auf Ihrem Computer ein, damit er nicht verloren geht.
Schritt 3: Fügen Sie den Facebook-Veranstaltungscode auf Ihrer Website ein
Der nächste Schritt besteht darin, den Facebook-Veranstaltungscode auf Ihrer Website einzubetten.
Gehen Sie in WordPress zu Ihrem Verwaltungsbereich und entscheiden Sie, wo Sie Ihren Facebook-Veranstaltungskalender anzeigen möchten.
Für dieses Tutorial fügen wir unseren Kalender in ein Widget in der Seitenleiste unserer Website ein.
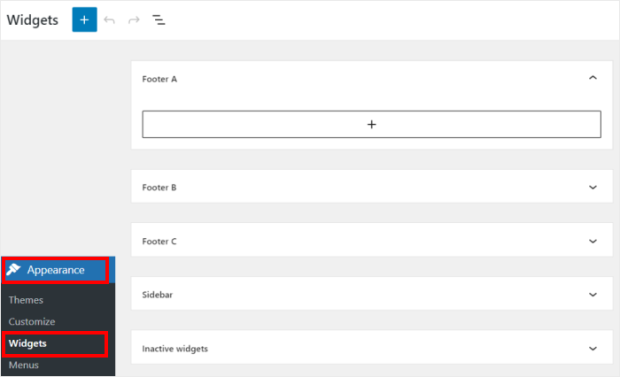
Gehen Sie zunächst im WordPress-Administrationsbereich auf das Menü Erscheinungsbild " Widgets.

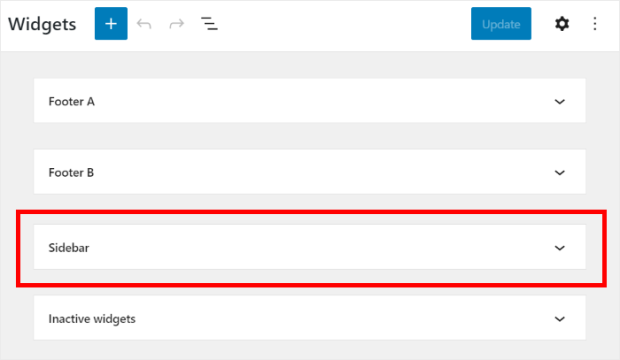
Als Nächstes können Sie zwischen der Seitenleiste und der Fußzeile für Ihren neuen WordPress-Veranstaltungskalender wählen. Für dieses Tutorial werden wir uns für die Seitenleiste entscheiden.

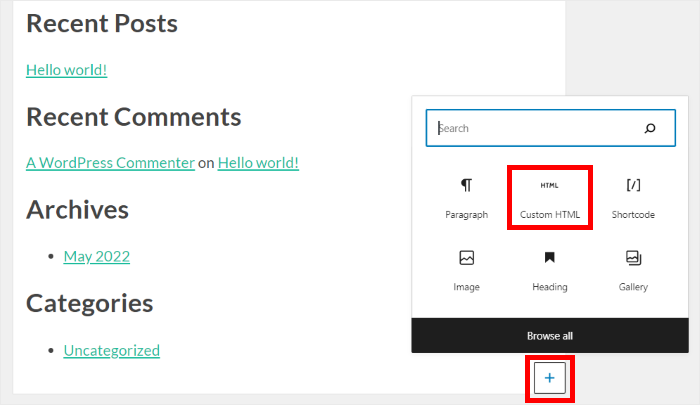
Klicken Sie anschließend auf das Plus-Symbol (+), um ein neues Widget zu Ihrer Website hinzuzufügen. Wählen Sie dann das benutzerdefinierte HTML-Widget aus den Optionen aus.

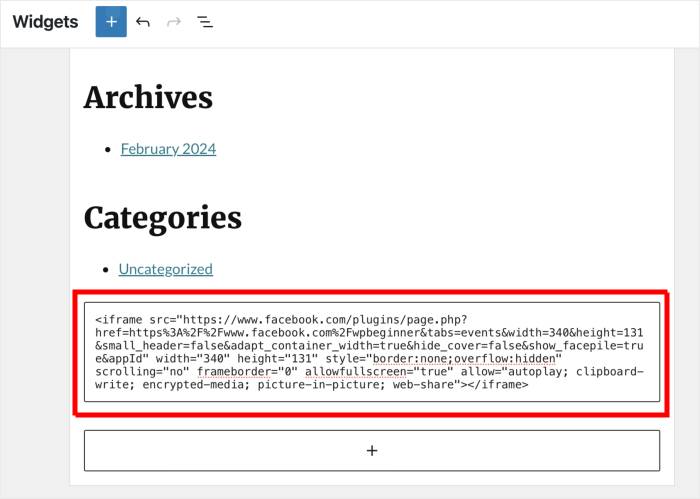
Fügen Sie schließlich den iFrame-Codeausschnitt von vorhin in das neue Widget ein .

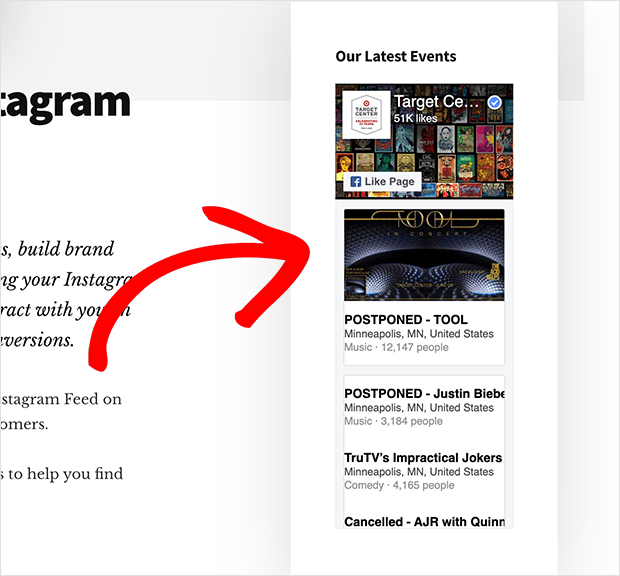
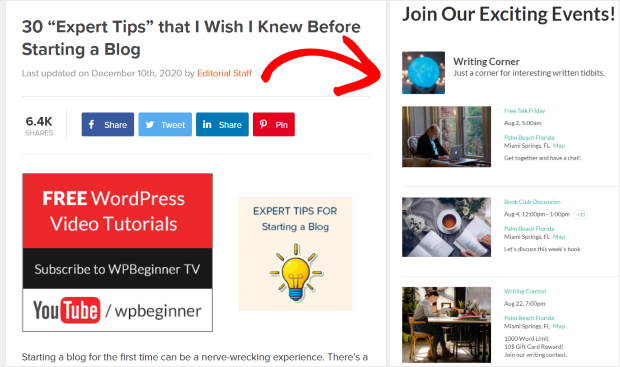
Ihre Facebook-Veranstaltungen werden in Ihrer Seitenleiste angezeigt, wenn Sie zu Ihrer Hauptwebsite navigieren.

In unserem Beispiel haben wir die Breite des iFrame-Codes im Facebook-Seiten-Plugin geändert, damit das Widget besser in unsere Seitenleiste passt.
Anzeige von Facebook-Events mit einem WordPress-Plugin [Best Way]
Bei der nächsten Methode verwende ich ein Facebook-Feed-Plugin, um Facebook-Veranstaltungen auf einer Website anzuzeigen.
Auf diese Weise können Sie das Facebook-Plugin die Ereignisse automatisch abrufen lassen und sie in einem schönen Feed zu Ihrer Website hinzufügen - ohne dass Sie einen Facebook-Entwickler einstellen oder sich mit der Programmierung beschäftigen müssen!
Und die beste Option, die Sie verwenden können, um ansprechende Facebook-Ereignis-Feeds auf Ihrer Website zu präsentieren, ist das Facebook Feed Pro-Plugin.

Als bestes Facebook-Feed-Plugin für WordPress kann es Ihnen helfen, Ihre Facebook-Inhalte wie z. B. Veranstaltungs-Feeds in wenigen Minuten nahtlos in WordPress zu integrieren.
Neben der Anzeige von Facebook-Ereignissen auf Ihrer Website bietet dieses Facebook-Feed-WordPress-Plugin die folgenden Funktionen:
- Zeigen Sie mehrere Facebook-Feed-Typen auf Ihrer Website an, darunter Facebook-Posts, Fotos, Video-Feeds, Facebook-Livestreams und mehr.
- Steuern Sie die Informationen, die in Ihren Feeds angezeigt werden, z. B. Überschriften, Daten, Beschreibungen und mehr.
- Einfache Verwaltung und Anzeige mehrerer Facebook-Konto-Feeds auf einer einzigen Website.
- Passen Sie das Erscheinungsbild Ihres Feeds mit Layoutvorlagen wie dem Facebook-Slider und Styling-Optionen, die zu Ihrem Website-Branding passen, vollständig an.
- Unterstützt viele Feed-Typen, so dass Sie einen Facebook-Album-Feed, einen Video-Feed und vieles mehr erstellen können.
- Zeigen Sie Ihre Feeds auf mobilen Geräten mit dem mobilfreundlichen Design an.
- Zeigen Sie Facebook-Bewertungen auf Ihrer Website an, um sozialen Beweis zu erbringen und den Umsatz Ihres Unternehmens zu steigern .
- Und vieles mehr!
Noch besser ist, dass Sie all das tun können , ohne eine einzige Zeile Code schreiben zu müssen, was den Einstieg für Anfänger sehr einfach macht.
Hier ist unser Video-Tutorial, das Ihnen zeigt, wie Sie Ihre Facebook-Veranstaltungen ganz einfach in WordPress einbetten können.
Möchten Sie stattdessen eine Textanleitung? Im Folgenden finden Sie eine Schritt-für-Schritt-Anleitung zum Einbetten von Facebook-Events!
Schritt 1: Facebook Feed Pro herunterladen und installieren
Holen Sie sich Ihr Exemplar von Facebook Feed Pro und installieren und aktivieren Sie das Plugin, um loszulegen.
Wenn Sie dabei Hilfe benötigen, werfen Sie einen Blick auf unsere Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Schritt 2: Erstellen Sie Ihren Facebook-Veranstaltungskalender-Feed
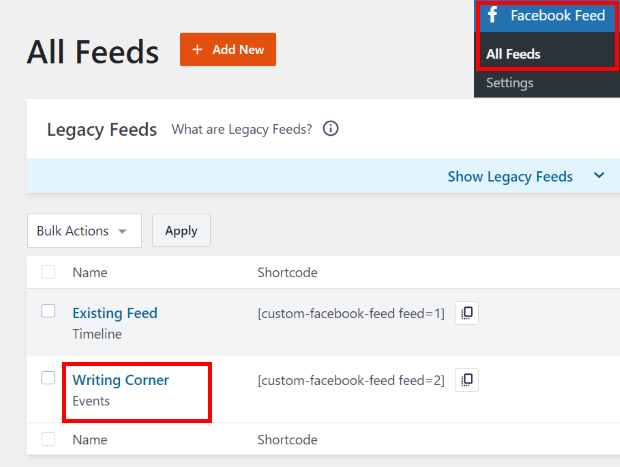
Sobald Sie das Plugin auf Ihrer Website installiert und aktiviert haben, gehen Sie in Ihrem Dashboard zum Menü Facebook-Feed " Alle Feeds .
Um mit der Erstellung Ihres Facebook-Veranstaltungskalenders zu beginnen, klicken Sie auf Neu hinzufügen.

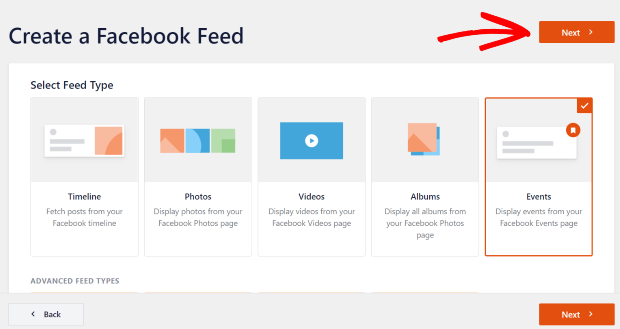
Danach können Sie sehen, dass hier 9 verschiedene Arten von Feeds zur Verfügung stehen, darunter ein Timeline-Feed, ein Foto-Feed, ein Video-Feed, ein Event-Feed, ein Review-Feed und vieles mehr.
Anschließend können Sie Ereignisse aus einer Liste von Optionen auswählen und dann auf die Schaltfläche Weiter klicken, um fortzufahren.

Schritt 3: Verbinden Sie sich mit Ihrer Facebook-Seite
Sobald Sie Ihren Feed erstellt haben, können Sie die Quelle für Ihre Veranstaltungen auswählen. Dies wird die Facebook-Seite sein, auf der Sie Ihre Veranstaltungen geplant haben.
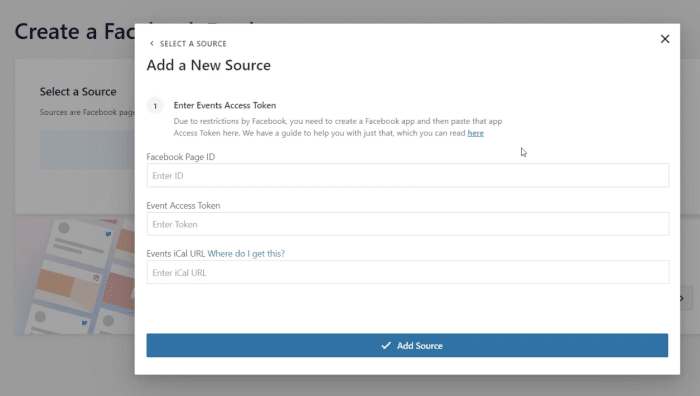
Klicken Sie dazu auf die Schaltfläche Neu hinzufügen .

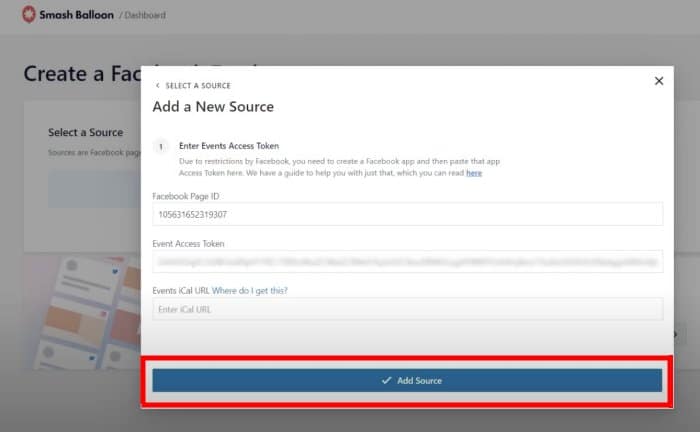
Es erscheint nun ein neues Pop-up-Fenster, in dem Sie Ihre Facebook-Seiten-ID und Ihr Event Access Token eingeben müssen.
Im Folgenden zeigen wir Ihnen, wie Sie alle 3 erhalten können.

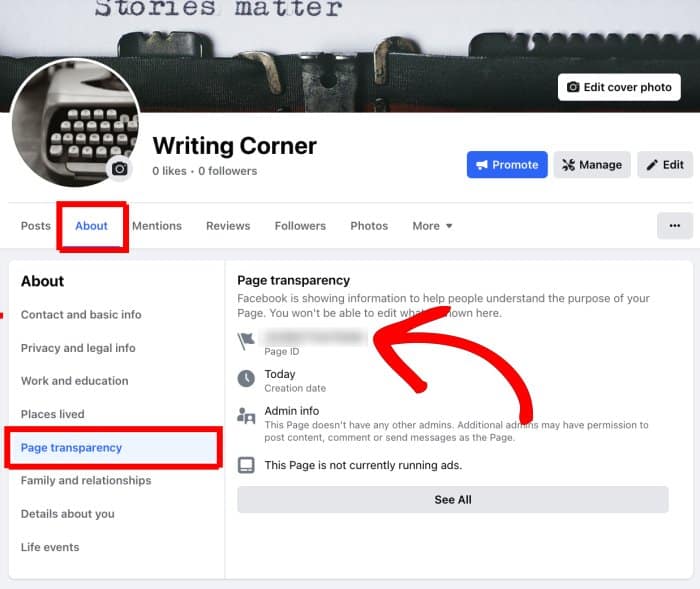
Um Ihre Seite zu erhalten, öffnen Sie Ihre Facebook-Seite und klicken Sie dann oben auf die Registerkarte "Über" .
Klicken Sie dann auf die Option Seitentransparenz, und Sie können die Seiten-ID auf der rechten Seite finden.

Da Sie nun Ihre Seiten-ID haben, sollten Sie sie an einem sicheren Ort speichern, bevor Sie fortfahren.
Der nächste Schritt besteht darin, dass Sie Ihr Event-Zugangs-Token erhalten.
Falls du noch keinen hast, kannst du in unserer Schritt-für-Schritt-Anleitung nachlesen, wie du ein Facebook Events Access Token erstellst.
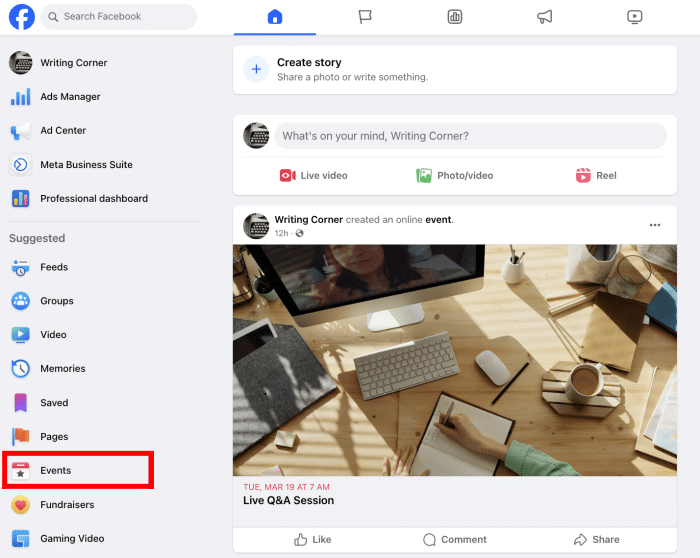
Um die iCal-URL abzurufen, öffnen Sie Ihre Facebook-Startseite und vergewissern Sie sich, dass Sie als Ihre Facebook-Seite angemeldet sind.
Klicken Sie dann auf die Option Ereignisse auf der linken Seite, um fortzufahren.

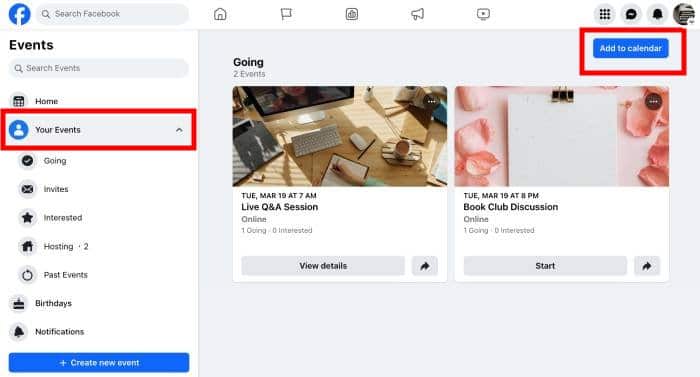
Klicken Sie nun auf die Option Ihre Veranstaltungen auf der linken Seite, um die aktiven Veranstaltungen anzuzeigen, die Sie geplant haben.
Jetzt müssen Sie nur noch die URL der Schaltfläche Zum Kalender hinzufügen oben rechts kopieren .

Kehren Sie anschließend zu Ihrer Website zurück und geben Sie Ihre Seiten-ID, das Ereignis-Zugangs-Token und die iCal-URL ein .
Klicken Sie abschließend auf die Schaltfläche Quelle hinzufügen unten.

Jetzt, da Sie diese Quelle verbunden haben, können Sie sie für alle Ihre zukünftigen Facebook-Feeds wiederverwenden, wenn Sie möchten.
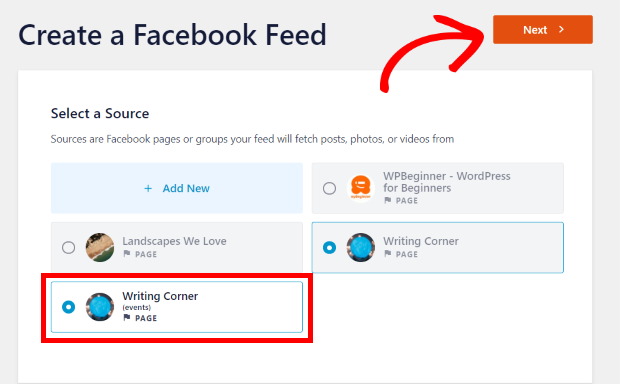
Um fortzufahren, können Sie die neu hinzugefügte Quelle auswählen und auf Weiter klicken .

Schritt 4: Passen Sie Ihren Facebook-Ereigniskalender-Feed an
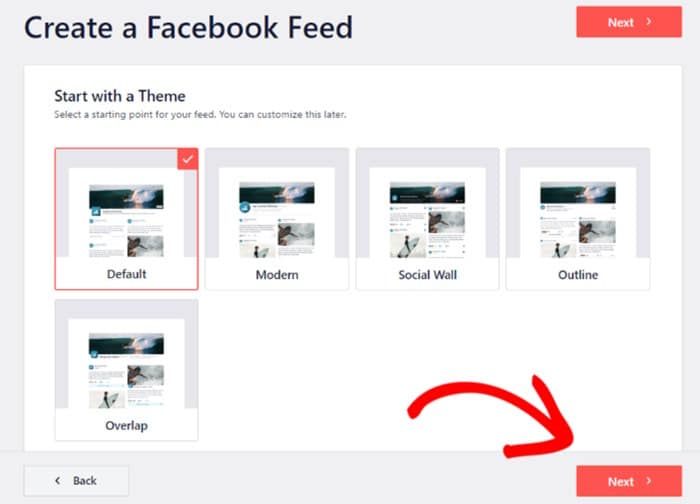
Nun können Sie Ihren Veranstaltungskalender anpassen. Zunächst können Sie ein Thema für Ihren neuen Facebook-Feed auswählen.
Sie können aus 5 verschiedenen Facebook-Themen wählen:
- Standard
- Modern
- Soziale Wand
- Gliederung
- Überlappung
Wählen Sie das Thema aus und klicken Sie auf Weiter , um fortzufahren.

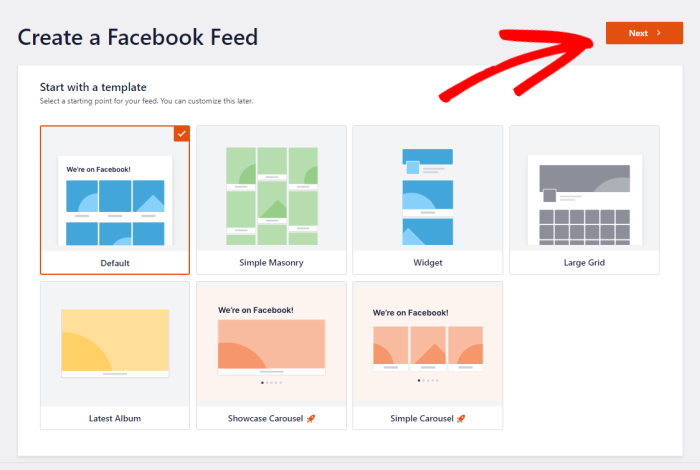
Als nächstes lässt Sie das Plugin zwischen 7 verschiedenen Feed-Vorlagen wählen. Jede dieser Vorlagen hat ein eigenes Layout, das Sie importieren können:
- Standard
- Einfaches Mauerwerk
- Widget
- Großes Raster
- Aktuelles Album
- Schaukasten-Karussell
- Einfaches Karussell
Nun können Sie Ihre Vorlage auswählen und dann auf die Schaltfläche Weiter klicken.

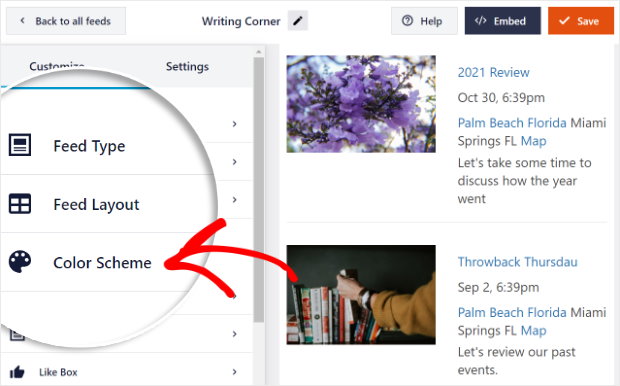
Auf der rechten Seite sehen Sie nun eine Live-Vorschau Ihres Feeds, und auf der linken Seite befinden sich die Anpassungsoptionen.

Mit diesen Optionen können Sie den Feed-Typ, das Layout, die Farbe, das Design der Kopfzeile, das Design der Beiträge und vieles mehr anpassen.
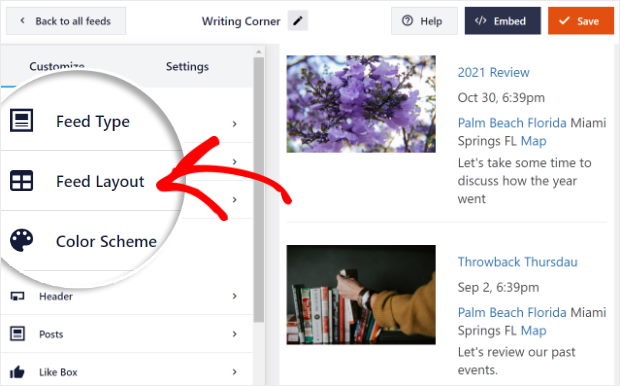
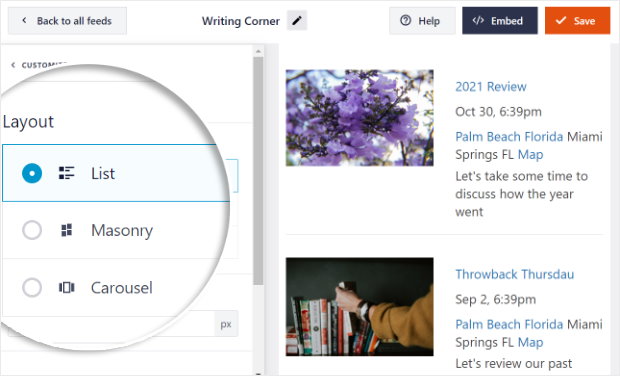
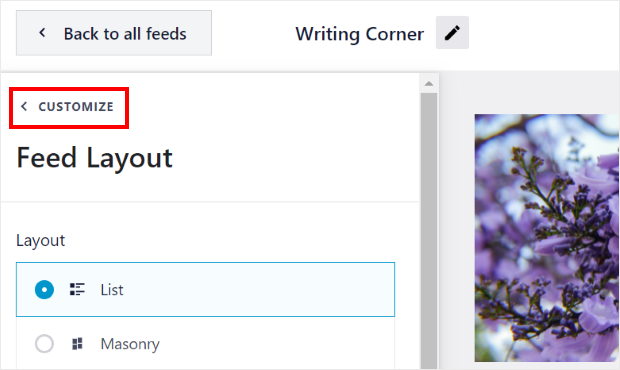
Wählen Sie zunächst die Option Feed-Layout auf der linken Seite.

Für Ihren Veranstaltungskalender stehen Ihnen 3 verschiedene Layouts zur Verfügung: Liste, Masonry und Karussell.

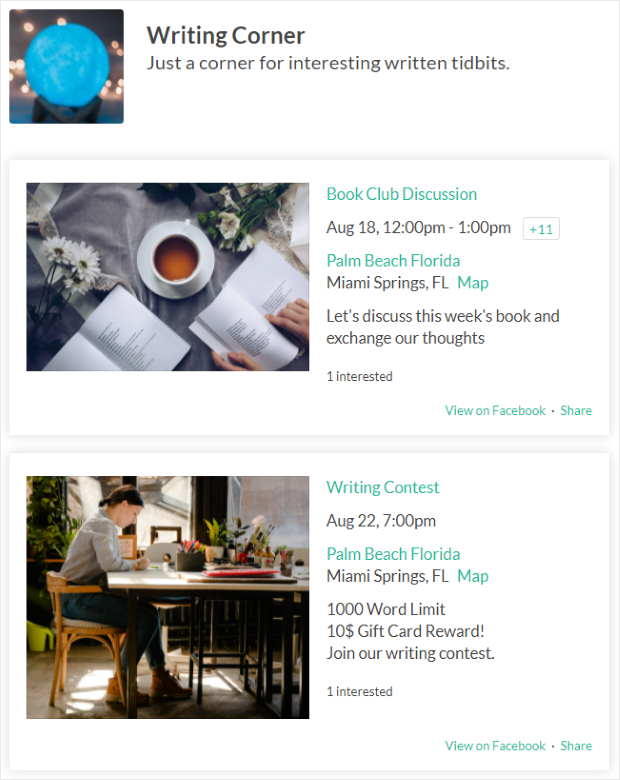
Wenn Sie möchten, dass Ihre Veranstaltungen nacheinander aufgelistet werden, können Sie sich für das Listenlayout entscheiden.

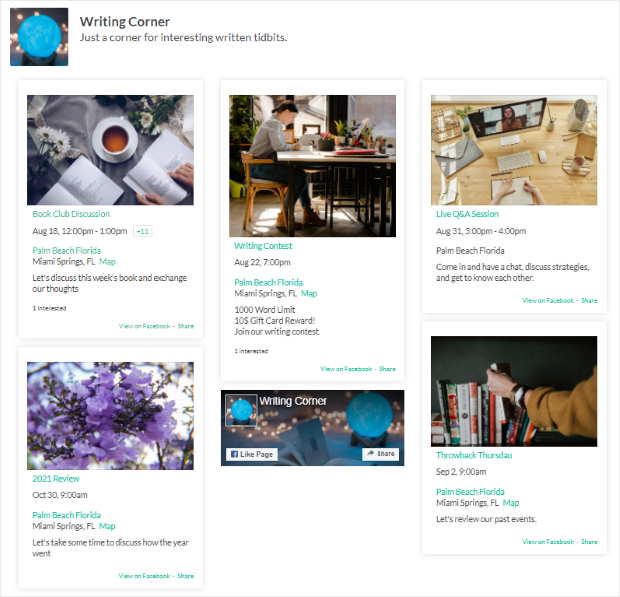
Wenn Sie Ihre Facebook-Ereignisse stattdessen in Spalten anzeigen möchten, können Sie stattdessen das Masonry-Layout verwenden.

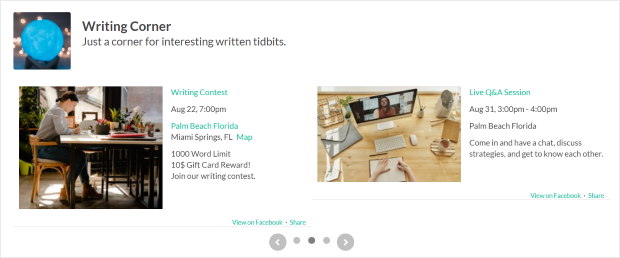
Und es gibt auch ein Karussell-Layout, in dem Sie Ereignisse in einem schönen Karussell-Slider anzeigen können.

Nachdem Sie das Feed-Layout ausgewählt haben, klicken Sie oben auf die Option Anpassen , um zu den vorherigen Anpassungsoptionen zurückzukehren.

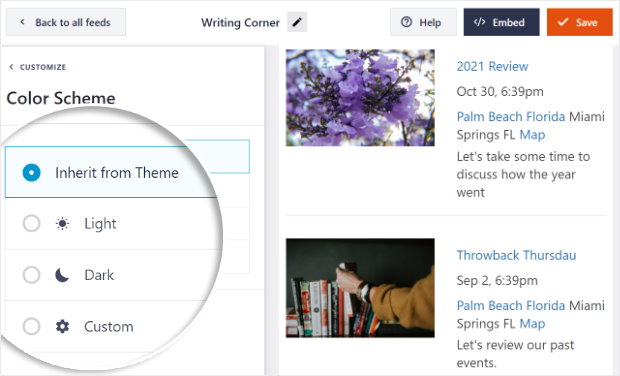
Sie können dann das Farbschema für Ihren Facebook-Feed auswählen. Wählen Sie dazu die Option " Farbschema " auf der linken Seite.

Jetzt können Sie zwischen 4 verschiedenen Optionen für Ihre Futterfarbe wählen.

- Vererben von Theme: Kopieren Sie das Farbschema Ihrer Website
- Hell: Heller Hintergrund mit dunklem Text
- Dunkel: Der Hintergrund wird dunkel mit hellem Text.
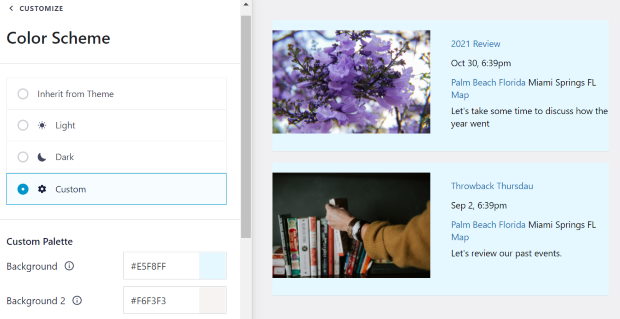
- Benutzerdefiniert: Geben Sie alle Farben selbst ein

Dann können Sie andere Teile Ihres Veranstaltungskalenders anpassen, z. B. das Kopfzeilendesign, die Größe des Feeds, die Ränder und vieles mehr.
Wenn Sie mit dem Design Ihres Facebook-Veranstaltungskalenders zufrieden sind, klicken Sie auf die Schaltfläche Speichern .
Im letzten Schritt zeigen wir Ihnen, wie Sie Facebook-Events in die Seite, Seitenleiste oder Fußzeile einer Website einbetten können.
Schritt 5: Zeigen Sie Ihren Facebook-Veranstaltungskalender an
Nachdem Sie mit der Anpassung fertig sind, können Sie nun Ihren Facebook-Veranstaltungskalender auf Ihrer Website anzeigen. Sie haben 2 Optionen, um Ihre Facebook-Veranstaltungen auf Ihrer WordPress-Seite anzuzeigen.
Facebook-Veranstaltungskalender auf Ihren Seiten einbetten
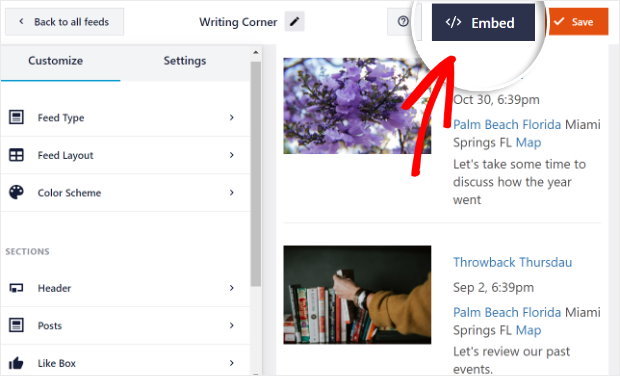
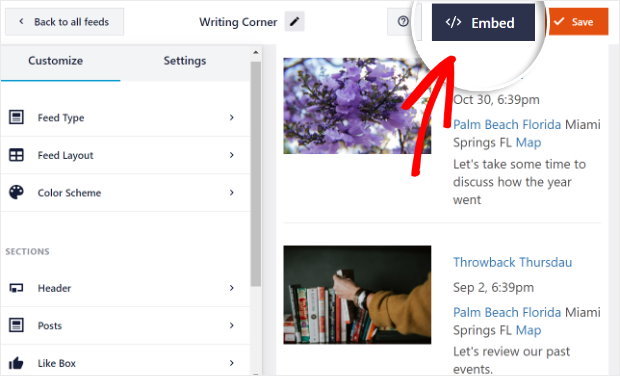
Wie können Sie Facebook-Veranstaltungen in WordPress einbetten? Um Ihren Facebook-Veranstaltungskalender auf Ihrer WordPress-Seite zu veröffentlichen, klicken Sie zunächst auf die Schaltfläche Einbetten in der oberen rechten Ecke Ihres Live-Editors.

Es wird ein neues Popup-Fenster angezeigt, in dem Sie auswählen können, wo Sie Ihren Facebook-Veranstaltungskalender veröffentlichen möchten. Dort können Sie auf die Schaltfläche Zu einer Seite hinzufügen klicken, um fortzufahren.

Danach können Sie nun aus der Liste der Webseiten auswählen. Stellen Sie sicher, dass Sie die Seite auswählen, auf der Sie Ihren Facebook-Veranstaltungskalender veröffentlichen möchten, und klicken Sie auf Hinzufügen.

Das Plugin schickt Sie nun zu der Seite, die Sie gerade ausgewählt haben.
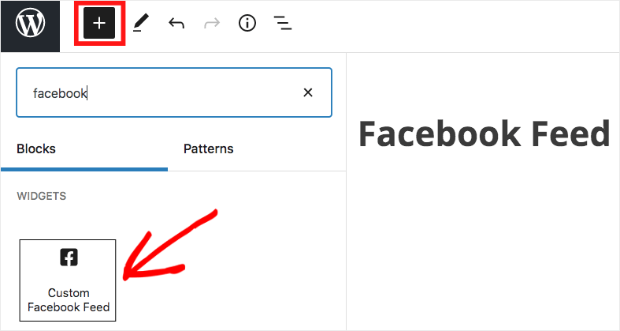
Klicken Sie auf dieser Seite auf das kleine Plus-Symbol (+) und wählen Sie im Dropdown-Menü das benutzerdefinierte Facebook-Feed-Widget , um Ihren Facebook-Veranstaltungskalender hinzuzufügen.

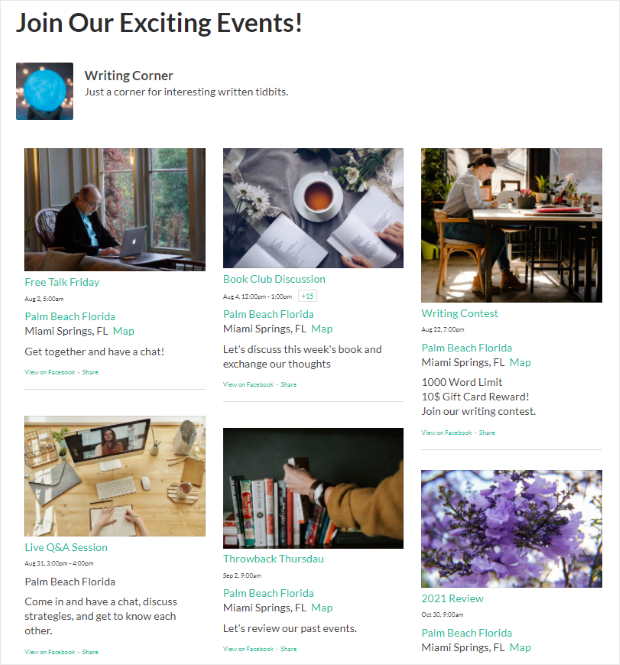
Und schon hast du deinen Facebook-Veranstaltungskalender zu deiner Website hinzugefügt! Sie können nun Ihre Website besuchen, um zu sehen, wie Ihr Veranstaltungskalender auf der Facebook-Seite aussieht.

Als Nächstes zeigen wir Ihnen, wie Sie mit diesem Plugin Facebook-Ereignis-Feeds in die Seitenleiste oder Fußzeile Ihrer Website einbetten können.
Schauen wir uns nun an, wie Sie das Facebook-Events-Widget auf Ihrer Website einbinden können.
Facebook-Veranstaltungskalender in der Seitenleiste oder Fußzeile anzeigen
Die zweite Möglichkeit ist die Einbettung von Facebook-Events in die Widget-fähigen Bereiche Ihrer Website wie die Seitenleiste oder die Fußzeile
Um loszulegen, müssen Sie zunächst Ihren Feed im Live-Editor öffnen.
Gehen Sie in Ihrem WordPress-Dashboard auf das Menü "Facebook-Feed ", und Sie sehen alle Ihre Facebook-Feeds aufgelistet.
Klicken Sie in dieser Liste auf Ihren Facebook-Ereignis-Feed.

Nun befinden Sie sich wieder im visuellen Customizer des Facebook-Feed-Plugins. Klicken Sie hier oben auf die Schaltfläche Einbetten .

Das Plugin zeigt Ihnen nun ein Popup an, in dem Sie den Ort für Ihr Facebook-Veranstaltungs-Widget auswählen können. Sie können einfach auf die Schaltfläche Zu einem Widget hinzufügen klicken, um fortzufahren.

Danach leitet Sie das Plugin automatisch auf die Widgets-Seite weiter. Hier können Sie das Facebook-Kalender-Widget zu Ihrer Seitenleiste oder Fußzeile hinzufügen. Klicken Sie in der Liste aller Widget-Optionen auf Sidebar.

Um Ihr Facebook-Veranstaltungskalender-Widget in Ihrer Fußzeile anzuzeigen, können Sie stattdessen auf die Option Fußzeile klicken.

Für den Moment werden wir das Facebook-Veranstaltungs-Widget in die Seitenleiste stellen.
Wenn Sie entweder auf die Seitenleiste oder die Fußzeile klicken, werden alle aktiven Widgets in einem Dropdown-Menü angezeigt.
Dort können Sie auf das Plus-Symbol (+) klicken, um ein neues Widget hinzuzufügen.
Sie können das benutzerdefinierte Facebook-Feed-Widget aus den Optionen auswählen, um Ihr Facebook-Kalender-Widget in der Seitenleiste Ihrer Website anzuzeigen.

Und schon sind Sie fertig! Schauen Sie sich das Front-End Ihrer Website an, um zu sehen, wie Ihr Facebook-Veranstaltungskalender-Widget aussieht.

Und das war's!
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu erfahren, wie Sie einen Facebook-Veranstaltungskalender auf Ihrer Website anzeigen können. Mit Facebook Feed Pro können Sie mit wenigen Klicks einen Veranstaltungskalender für Ihre Website einrichten.
In nur wenigen Minuten können Sie Ihre Facebook-Events ankurbeln, mehr Follower gewinnen, Ihre Website-Besucher einbinden und vieles mehr.
Sind Sie bereit, Ihren Veranstaltungskalender einzubinden? Starten Sie jetzt mit Custom Facebook Feed Pro!
Interessieren Sie sich für weitere Tipps zum Thema Facebook-Marketing? Dann lesen Sie unseren nächsten Artikel darüber, wie Sie mehr Likes auf Ihrer Facebook-Seite bekommen.
Wenn Sie schon einmal hier sind, können Sie auch diesen Beitrag lesen, wie Sie Ihren YouTube-Kanal in Elementor einbetten.







Hallo, ich habe ein Problem, das seit kurzem auftritt... Ich habe geupdatet und die kommenden Ereignisse sind wieder da... aber die vergangenen Ereignisse werden nicht angezeigt... liegt es am Kurzcode, den ich ändern sollte?.. bitte helfen Sie uns, wir brauchen es.
DANKE Minna Wallin
https://reimersholmehotel.se/evenemang/
shortcode für vergangene Ereignisse Ich benutze dies.
[custom-facebook-feed type=events pastevents=true]
Hallo Minna,
Wie ich sehe, haben Sie sich bereits an unser Team gewandt und Unterstützung erhalten 🙂 .
Wenn Sie andere Anliegen haben, die Sie gerne behandelt haben möchten, können Sie sich gerne an unser Support-Team wenden.
Wenn Sie eine Smash Balloon-Lizenz haben, haben Sie Zugang zu unserem vorrangigen E-Mail-Support, also senden Sie bitte ein Support-Ticket hier: https://smashballoon.com/custom-facebook-feed/support/
Ansonsten bieten wir kostenlose Unterstützung im Smash Balloon Social Post Feed Forum: https://wordpress.org/support/plugin/custom-facebook-feed/
Ich hoffe, das hilft!
Ihre Codegeneratoren zeigen meine Ereignisse nicht an... Was muss ich tun? Ich habe sowohl iframe als auch die javascript-Methode ausprobiert. Ich benutze godaddy. Es scheint, dass iframe die bessere Wahl ist, aber die Ereignisse werden nicht angezeigt! Die Zeitleiste wird angezeigt. Bitte um Hilfe. Antworten Sie hier, um auch anderen zu helfen, bitte.
Hallo Billy,
Danke, dass Sie uns kontaktiert haben! Es tut mir leid, dass unsere Antwort so lange auf sich warten ließ; Ihr Kommentar wurde von uns nicht beachtet. Dies kann passieren, wenn Ihr Ereignis-Zugangs-Token nicht richtig konfiguriert ist; dazu müssen Sie diese Anleitung befolgen. Wenn Sie weitere Fragen haben, können Sie uns gerne über das Support-Formular hier https://smashballoon.com/support/ kontaktieren .
Danke! 🙂