Vous souhaitez intégrer un widget Instagram sur votre WordPress ?
En tant que spécialiste du marketing des médias sociaux depuis une dizaine d'années, je sais à quel point il est important d'intégrer les flux des médias sociaux sur votre site web.
Après tout, lorsque vous intégrez des flux Instagram à WordPress, vous facilitez la transformation des visiteurs de votre site web en adeptes d'Instagram.
En utilisant du contenu engageant d'Instagram, vous pouvez même améliorer l'expérience de votre site et stimuler votre engagement sur les médias sociaux, ce qui est utile pour que votre contenu soit davantage promu par l'algorithme d'Instagram.
Dans cet article, je vous donne un guide étape par étape sur la façon d'intégrer un widget Instagram sur votre site WordPress afin que vous puissiez convertir les visiteurs en fans et adeptes fidèles.
Pour vous montrer comment vous pouvez intégrer votre widget de flux Instagram, nous allons aborder les points suivants :
La façon la plus simple d'ajouter un widget Instagram à WordPress
Dans le passé, vous pouviez ajouter des liens Instagram à votre site web et la fonction oEmbed de WordPress les intégrait automatiquement.
Malheureusement, cette fonctionnalité a été abandonnée et il est donc beaucoup plus difficile d'intégrer manuellement du contenu Instagram.
Pouvez-vous ajouter Instagram comme widget ?
Oui, vous pouvez ajouter un widget Instagram à votre site web à l'aide d'un plugin Instagram pour WordPress.
Les meilleurs plugins WordPress Instagram améliorent les fonctionnalités de votre site web et vous permettent d'ajouter de nouvelles fonctionnalités, même si vous êtes débutant.
Un plugin qui s'avère très pratique et qui vous facilite la tâche (et la vie) est le plugin Instagram Feed Pro. Il est 100% compatible avec WordPress.org, Divi, Elementor et d'autres constructeurs de pages.

Smash Balloon's Instagram Feed Pro est le meilleur plugin de widget Instagram pour WordPress.
Grâce à lui, vous pouvez facilement créer, personnaliser et intégrer des widgets Instagram WordPress et les intégrer sur votre site web - en quelques clics seulement !
Le plugin ne nécessite pas non plus de connaissances en codage ou en CSS, JavaScript ou HTML. Vous obtenez un constructeur visuel qui vous permet de créer de magnifiques widgets de flux Instagram avec facilité.

De plus, vous pouvez filtrer vos flux dans les paramètres du widget pour afficher les flux de hashtags Instagram et le contenu de plusieurs comptes Instagram.
De plus, comme le plugin a été conçu en pensant aux utilisateurs, il est ultra-rapide.
Avec une note moyenne de 4,9/5 étoiles, sa version premium est recommandée par plus d'un million d'utilisateurs dans le monde entier.

En quelques clics, vous pouvez utiliser le plugin pour accéder à ses puissantes fonctionnalités Instagram :
- Mise en page personnalisable: Choisissez entre une disposition en grille classique imitant l'aspect d'Instagram, un widget de diaporama Instagram, ou mettez en évidence des photos spécifiques.
- Conception réactive : Vos flux sont adaptés aux mobiles et réactifs, de sorte que vos widgets Instagram s'affichent parfaitement sur ordinateur de bureau et sur mobile
- Boutons de suivi : Permettez aux utilisateurs d'Instagram de vous suivre d'un simple clic.
- Achats sur Instagram: Grâce à ce plugin, vous pouvez ajouter des posts Instagram à acheter et afficher leur flux sous forme de widget Instagram dans la barre latérale de votre site web WordPress

- Engagement social: Affichez les stories Instagram et les vignettes de photos Instagram directement sur votre site web dans une boîte lumineuse pop-up.
- Temps de chargement réduit: Grâce à la mise en cache fiable des données, vous n'avez pas à vous soucier du fait que le plugin ralentisse votre site web. Avec un site web plus rapide, vous bénéficiez également d'un meilleur référencement.
- Multi-affichage : Ajoutez plusieurs flux Instagram à différentes zones de votre site en affichant des types de posts Instagram spécifiques.
Smash Balloon, le meilleur plugin de flux de médias sociaux pour intégrer plusieurs widgets de flux de médias sociaux, est également utilisé par les plus grandes marques du monde entier, vous êtes donc en bonne compagnie.

En gardant ces éléments à l'esprit, passons au processus proprement dit de l'intégration des widgets Instagram WordPress sur votre site web.
Comment ajouter un widget Instagram à WordPress
Prêt à ajouter un widget Instagram à votre site WordPress ? Plongez dans l'aventure en suivant les étapes ci-dessous.
Étape 1 : Installer le plugin Instagram Feed
Pour commencer, cliquez ici pour démarrer avec Instagram Feed Pro. Téléchargez ensuite le plugin sur votre ordinateur.
Ensuite, vous devez le télécharger sur votre site web WordPress et l'activer. Si vous avez besoin d'un rappel sur la façon d'installer un plugin WordPress, consultez ce guide étape par étape.
Étape 2 : Créer votre widget de flux Instagram
Après avoir installé et activé le plugin, il est temps de créer votre widget de flux Instagram dans cette étape.
Tout d'abord, naviguez vers le menu Flux Instagram " Tous les flux depuis votre tableau de bord WordPress et cliquez sur le bouton Ajouter un nouveau.

Vous pouvez ensuite choisir le type de flux Instagram que vous souhaitez pour votre widget. Alors qu'Instagram Feed Pro dispose d'une version gratuite avec des fonctionnalités limitées, la version pro du plugin vous offre 3 options différentes à choisir :
- Timeline de l'utilisateur : Affichez vos dernières publications Instagram à partir de votre propre compte.
- Hashtag public: Afficher les posts Instagram qui ont les hashtags que vous avez choisis.
- Tagged Posts : Intégrer des widgets Instagram qui ont marqué votre compte.
En outre, vous pouvez également sélectionner plusieurs options en même temps. Ainsi, vous pouvez combiner différents types de flux en un seul flux.
Pour continuer, il vous suffit de choisir votre type de flux Instagram, puis de cliquer sur Suivant.
Pour notre tutoriel, nous choisirons ici le type de flux de la ligne de temps de l'utilisateur .

Vous disposez ainsi d'un nouveau flux Instagram sur votre site web.
Vous pouvez maintenant passer à l'étape 3 et connecter votre flux nouvellement créé à Instagram.
Étape 3 : Connecter votre compte Instagram
Dans cette étape, nous allons vous montrer comment lier un compte Instagram à WordPress.
En utilisant votre compte Instagram comme source, votre flux peut ensuite afficher des posts Instagram sur votre site web.
Cliquez sur le bouton Ajouter une source sur cette page.

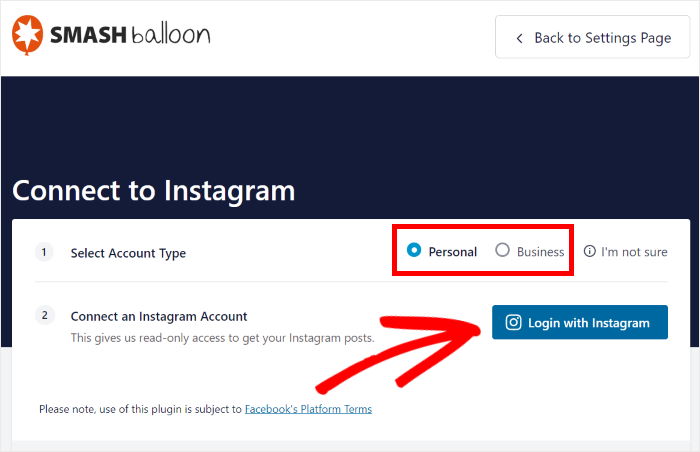
Le plugin vous demandera alors si vous souhaitez connecter votre profil Instagram personnel ou professionnel.
En utilisant un profil personnel, vous ne pouvez afficher que vos propres publications Instagram dans votre flux.
Pour les autres types de flux, tels que les flux de hashtags, les flux de vidéos Instagram, les flux de mentions, et plus encore, vous avez besoin d'un profil d'entreprise.
Vous n'avez pas encore de compte professionnel ? Il vous suffit de jeter un œil à notre guide pratique qui vous explique comment transformer un compte Instagram personnel en profil professionnel.
Dans l'option Sélectionner le type de compte , choisissez le type de compte Instagram auquel vous souhaitez vous connecter. Cliquez ensuite sur le bouton Se connecter avec Instagram .

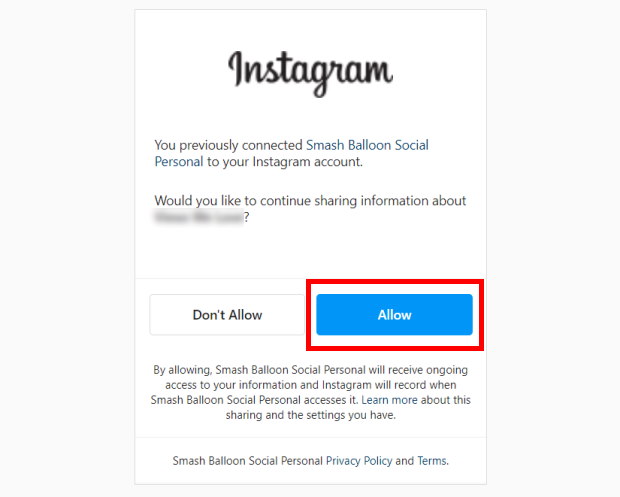
Vous pouvez désormais donner au plugin Instagram Feed Pro un accès en lecture seule à votre compte Instagram. Le plugin utilisera cet accès pour consulter les informations Instagram, mais il ne pourra pas apporter de modifications.
Ainsi, l'utilisation d'Instagram Feed Pro est totalement sûre.
Pour donner au plugin un accès en lecture seule, cliquez sur le bouton Autoriser ici.

Après cela, le plugin vous renverra sur votre site WordPress. Pour terminer la connexion de votre compte Instagram, cliquez sur Suivant.

Comme vous pouvez le voir, il est très facile de connecter automatiquement votre flux à l'API d'Instagram. Vous pouvez maintenant commencer à personnaliser le design de votre flux à l'étape 4.
Étape 4 : Personnaliser le fil d'actualité de votre widget Instagram
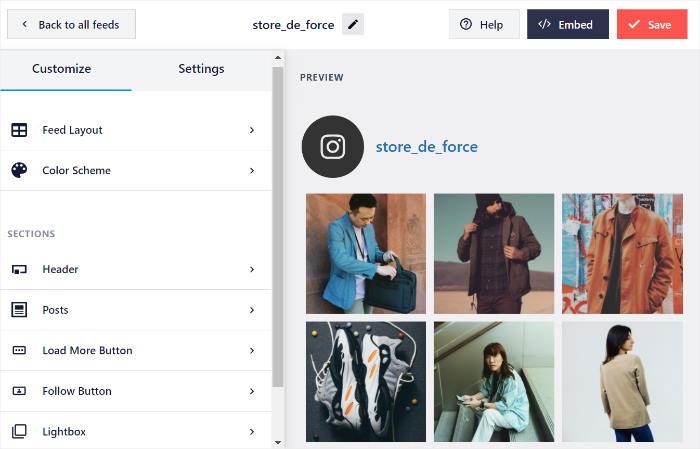
Le plugin va maintenant ouvrir votre flux Instagram dans l'éditeur de flux en direct. Sur le panneau de gauche ici, vous pouvez trouver vos options de personnalisation.
Vous pouvez modifier le modèle de présentation de votre flux, la palette de couleurs, le design de l'en-tête, la présentation des articles et bien plus encore à l'aide de ces options.
Vers la droite, vous trouverez un aperçu en direct qui vous permettra de voir les changements apportés à votre flux Instagram en temps réel.

Sélectionnez maintenant la Mise en page du flux dans la section de gauche pour commencer la personnalisation.

Pour votre nouveau flux Instagram, vous pouvez choisir parmi 4 mises en page différentes : Grille, Carrousel, Masonry et Highlight.

Vous souhaitez afficher vos publications Instagram de manière claire ? Sélectionnez la disposition en grille qui découpe vos vignettes Instagram en carrés nets et les affiche en lignes et en colonnes.
Personnellement, j'aime utiliser la disposition en grille d'Instagram Feed Pro pour mon widget Instagram. Je préfère intégrer mon flux Instagram personnel dans ma barre latérale en utilisant la disposition en grille pour que mes posts aient l'air organisés et soignés.

Si vous souhaitez afficher de nombreux posts Instagram sans prendre beaucoup de place sur votre page, optez pour la présentation en carrousel.
Cette option permet d'afficher les photos et les vidéos dans un magnifique carrousel Instagram.

Pour afficher votre contenu Instagram dans différentes colonnes, vous pouvez opter pour la mise en page en maçonnerie. Cette mise en page conservera également les proportions originales de vos posts Instagram.

Enfin, il y a la mise en page de mise en évidence qui supprime les légendes et les likes pour mettre l'accent sur vos posts Instagram. Vous pouvez également augmenter la taille de certains posts pour les rendre plus visibles.

Pour enregistrer la mise en page de votre flux Instagram, cliquez sur le bouton Enregistrer en haut de la page.
Vous pouvez maintenant personnaliser le reste de votre flux Instagram en cliquant sur le petit bouton Personnaliser .

Ici, cliquez sur Schéma de couleurs pour commencer à modifier les couleurs de votre flux Instagram.

Pour définir facilement les couleurs de votre flux, vous pouvez choisir parmi 4 schémas de couleurs :
- Héritage du thème : Utilisez les couleurs de votre thème WordPress pour votre flux Instagram.
- Clair : Affiche un arrière-plan clair et une police sombre pour votre flux.
- Foncé : Choisissez une couleur foncée pour l'arrière-plan et une couleur claire pour les polices.
- Personnalisé : Choisissez manuellement toutes les couleurs de votre flux Instagram.

Il vous suffit de sélectionner la palette de couleurs que vous préférez et de cliquer sur le bouton Enregistrer.
Vous pouvez maintenant utiliser les options de personnalisation restantes pour modifier la mise en page de vos articles, le nombre de colonnes, le style de l'en-tête, la taille du flux, le style des boutons, et bien d'autres choses encore.
Une fois que vous avez fini de personnaliser votre flux Instagram, n'oubliez pas de cliquer à nouveau sur Enregistrer.
Jusqu'à présent, vous avez créé votre flux, vous l'avez connecté à Instagram et vous avez personnalisé son design. Enfin, nous allons vous montrer comment ajouter des flux Instagram dans le pied de page ou la barre latérale de WordPress.
Étape 5 : Intégrer le widget Instagram sur votre site WordPress
Depuis votre personnalisateur de flux visuel avec aperçu en direct, vous pouvez aller de l'avant et intégrer votre flux Instagram en quelques clics.
Tout d'abord, cliquez sur le bouton Embed dans le coin supérieur droit.

Vous verrez alors une fenêtre contextuelle qui vous demandera de choisir l'emplacement de votre nouveau flux Instagram.
Pour continuer, vous pouvez copier le shortcode et cliquer sur le bouton Ajouter à un widget.

Une fois que vous avez fait cela, Instagram Feed Pro ouvrira la page Widgets de votre site WordPress. Vous pouvez gérer tous les widgets de votre barre latérale et de votre pied de page ici.
Pour commencer à intégrer votre widget de flux Instagram, cliquez sur le panneau Sidebar .

Vous pouvez également cliquer sur un panneau Footer ici si vous souhaitez intégrer votre flux Instagram sur votre zone de widget de pied de page.
Nous utiliserons la barre latérale de WordPress pour ce tutoriel.

Cliquez maintenant sur l'icône plus (+) pour ajouter un nouveau widget à votre pied de page ou à votre barre latérale. Parmi les options, sélectionnez simplement le widget Instagram Feed pour intégrer votre flux.

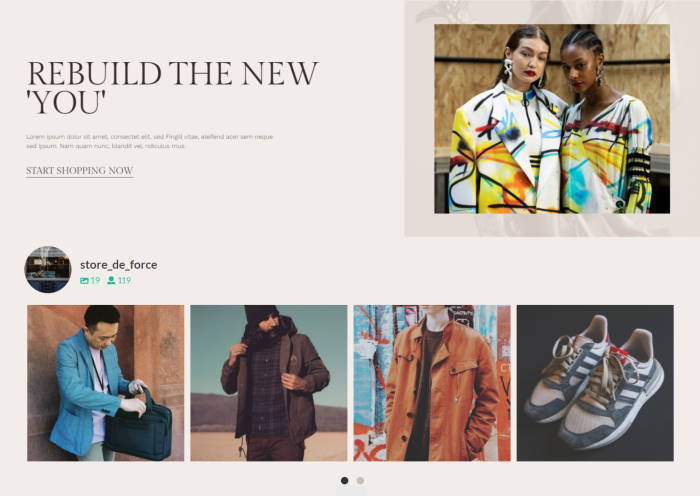
Une fois que vous avez cliqué sur Mettre à jour, vous pouvez maintenant voir votre widget Instagram ajouté à votre page WordPress, comme ceci :

Et voilà !
Vous venez d'ajouter un widget Instagram à votre site WordPress. Avec Instagram Feed Pro, il suffit de quelques étapes simples - aucun codage n'est nécessaire !
Ensuite, vous pouvez engager vos visiteurs avec un contenu visuel pertinent, en les transformant en fidèles adeptes d'Instagram.
Prêt à intégrer des widgets Instagram en toute simplicité ? Commencez dès aujourd'hui avec Instagram Feed Pro.
Pourquoi ajouter un widget de flux Instagram à WordPress ?
Instagram, l'une des plus grandes plateformes de médias sociaux au monde, est l'endroit idéal pour atteindre des tonnes de personnes.
Pour votre entreprise, cela signifie plus de clients, de ventes et de conversions.
Et pour vous aider à tirer le meilleur parti d'Instagram, vous pouvez simplement intégrer des flux Instagram sur votre site web.
Ainsi, les visiteurs de votre site web peuvent consulter votre contenu Instagram, et vous obtenez plus de likes, de commentaires et de followers Instagram.

Parallèlement, vous pouvez également rendre votre site web plus attrayant en montrant des posts Instagram pertinents.
En fait, l'intégration de widgets Instagram dans WordPress peut vous aider de bien d'autres façons :
- Renforcer la confiance : Votre flux de photos sociales donne à votre site une apparence fraîche et actualisée. Vos clients peuvent ainsi voir que votre entreprise est active et prospère.
- Un meilleur engagement : C'est un excellent moyen d'augmenter l'engagement social et d'obtenir de nouveaux followers afin de mieux promouvoir votre entreprise sur Instagram.
- Une image de marque cohérente: Vos photos et vidéos Instagram peuvent agir comme un élément de marque renforçant l'image de votre entreprise - et si vous affichez des images Instagram générées par les utilisateurs sur votre site web, c'est un excellent moyen d'utiliser la preuve sociale pour stimuler la notoriété de la marque.
- Plus de ventes: Si vous affichez des posts Instagram shoppables ou des widgets d'avis sur votre site d'e-commerce, vous permettez aux visiteurs de votre site de découvrir plus facilement vos produits et d'acheter chez vous.
- Meilleur référencement : Lorsque les visiteurs apprécient votre flux widget Instagram, ils passeront plus de temps sur votre site, surtout s'ils cliquent sur le bouton "charger plus" de votre flux Instagram. Par conséquent, vous pouvez obtenir un bien meilleur référencement et atteindre des tonnes de personnes.
- Gagnez du temps et de l'énergie: Intégrer un flux Instagram sur votre site signifie qu'il sera automatiquement mis à jour et affichera les nouvelles publications à chaque fois que vous les téléchargerez sur Instagram. Pas besoin de télécharger séparément sur votre site web.
Comme vous pouvez le constater, il existe de nombreuses façons de donner un coup de pouce à votre entreprise lorsque vous affichez des posts d'Instagram sur votre site.
Pro-tip: Vous souhaitez afficher des bobines Instagram sur votre site web ? Voici un tutoriel étape par étape sur la façon d'intégrer des bobines Instagram sur WordPress.
Vous souhaitez afficher d'autres flux de médias sociaux sur votre site web - rapidement, facilement et sans tracas ? Consultez ce prochain article sur la façon d'ajouter des flux de médias sociaux à votre site WordPress.
Vous souhaitez développer votre activité avec Instagram ? Voici les meilleurs plugins WordPress Instagram dont votre site web a besoin aujourd'hui.
Vous pouvez également lire ce prochain article sur la façon d'intégrer un flux Facebook sur votre site web.
Et si vous avez apprécié cet article, n'hésitez pas à nous suivre sur Twitter et Facebook pour d'autres tutoriels utiles.







bonnes informations à connaître, très utiles ! !!!