Aus meiner Erfahrung im digitalen Marketing weiß ich, dass Twitter ein großartiger Ort ist, um schnelle Updates zu teilen und mit Ihrem Publikum in Echtzeit in Kontakt zu treten.
Egal, ob Sie Ihre Website-Besucher beeindrucken oder Ihre Fangemeinde vergrößern wollen, eine Twitter-Timeline kann eine großartige Ergänzung zu Ihrer Website sein.
Wenn Sie diese Twitter-Timeline direkt in Ihre Website einbetten, können Sie diese dynamischen Inhalte in Ihren eigenen Online-Bereich bringen.
Es mag anfangs etwas schwierig erscheinen (ich weiß, wie lästig Einbettungscodes sind), daher werde ich die Dinge einfach halten und Ihnen 2 Möglichkeiten zum Einbetten einer Twitter-Timeline zeigen.
Klicken Sie einfach auf einen Abschnitt, wenn Sie weiterblättern möchten.
Warum eine Twitter-Timeline auf Ihrer Website einbetten?
Wenn Sie einen Tweet absetzen, haben Sie ein kleines Zeitfenster, in dem Sie sich aktiv einbringen können.
Wenn diese Zeit verstrichen ist, gehen Ihre Twitter-Inhalte im Meer der alten Tweets unter. Und das sage nicht nur ich, sondern das wird durch Forschung und wissenschaftliche Daten gestützt.
"Mit unserer Analyse können wir zeigen, dass die Spitze der Impressionen pro Sekunde im Durchschnitt 72 Sekunden nach dem Versand eines Tweets liegt und dass nach 24 Stunden für ∼95% aller Tweets keine relevante Anzahl von Impressionen mehr zu beobachten ist."
- Jürgen Pfeffer, Professor für Computational Social Science & Big Data

Ich weiß, dass es weh tut - wir investieren so viel Mühe in Ihre Social-Media-Inhalte, und sie verschwinden nach einem kurzen Moment im Rampenlicht einfach wieder.
Aber wir sind nicht hier, um unserem verlorenen Engagement nachzutrauern. Ich zeige Ihnen einen schnellen und einfachen Weg, wie Sie auch lange nach der Veröffentlichung noch Engagement auf Twitter bekommen.
Binden Sie Ihre Tweets einfach in Ihre Website ein, und Sie können den Website-Traffic in Aufrufe, Likes, Antworten und Retweets umwandeln - ganz ohne aktiven Aufwand.

Und das ist nur der Anfang. Sie können eine Menge tun, indem Sie Ihre Twitter-Timeline auf Ihrer Website einbetten:
- Zeigen Sie Fotos und Videos an, um Besucher zu fesseln und sie länger auf Ihrer Website zu halten.
- Schaffen Sie Vertrauen für Ihre Marke, indem Sie positive Kundenreferenzen auf Twitter anzeigen.
- Zeigen Sie, dass Sie auf Twitter aktiv sind, damit die Besucher wissen, wo sie Ihnen für weitere Inhalte folgen können.
- Verstärken Sie wichtige Tweets und Ankündigungen, indem Sie sie auf Ihrer Homepage anzeigen.
- Betten Sie neue Tweets mit relevanten Schlüsselwörtern ein, um Ihre SEO zu verbessern und mehr Kunden zu erreichen.
Manuelles Einbetten einer Twitter-Timeline
Nehmen wir an, Sie möchten Ihre Twitter-Timeline auf Ihrer Website einbetten und von all den Vorteilen profitieren, die ich gerade beschrieben habe. Der Prozess läuft in etwa so ab:
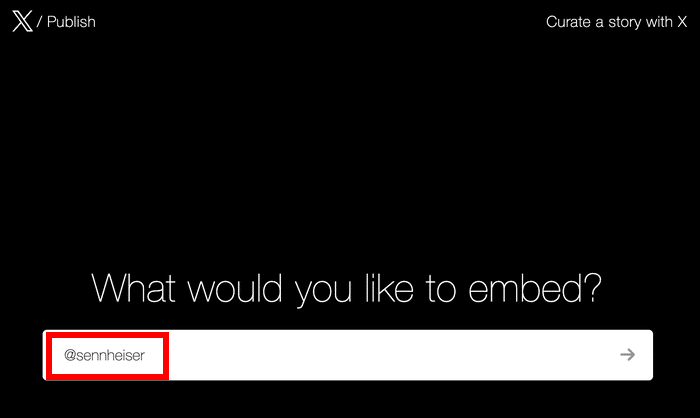
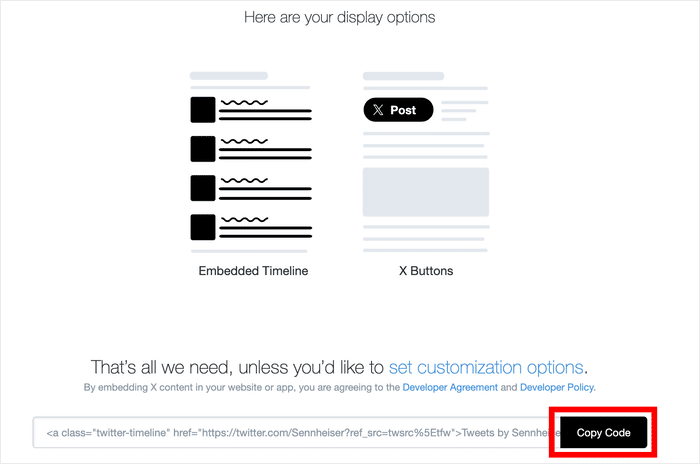
- Schritt 1: Verwenden Sie die Twitter-Veröffentlichungsseite, um einen Einbettungscode für Ihre Timeline zu erstellen.

- Schritt 2: Ändern Sie die Einbettungsgröße und die Sprache mithilfe der grundlegenden Anpassungsoptionen
- Schritt 3: Ändern Sie den Code, wenn Sie das Aussehen Ihrer Twitter-Einbettung anpassen möchten.

- Schritt 4: Öffnen Sie die WordPress-Seite oder den Beitrag, in den Sie die Tweets einbetten möchten.
- Schritt 5: Fügen Sie den Code manuell in diese Seite oder diesen Beitrag ein.
- Schritt 6: Ändern Sie den Code so lange, bis Sie mit Ihrem Zeitplan zufrieden sind.

Das ist kein allzu verrückter Prozess, aber es gibt ein paar offensichtliche Nachteile zu beachten:
- Wenn Sie nicht mit der Programmierung vertraut sind, können Sie das Design Ihrer eingebetteten Twitter-Zeitleiste nicht wirklich kontrollieren.
- So kann es passieren, dass Ihre Twitter-Timeline mit dem Design oder Branding Ihrer Website kollidiert.
- Bei dieser Methode können Sie nicht kontrollieren, welche Tweets eingebettet werden, sodass Sie wichtige Tweets nicht wirklich hervorheben können.
- Angenommen, beim Einfügen des Codes geht auf Ihrer Website etwas kaputt. Sie haben dann kein Support-Team, das Ihnen bei der Behebung hilft.
- Und wenn Twitter für eine Weile offline geht (was leider nicht allzu selten vorkommt), funktioniert auch Ihre Einbettung nicht mehr.
Der einfachste Weg, Twitter Timeline in WordPress einzubetten
Wenn Sie einfach nur ein paar Tweets auf Ihrer Website veröffentlichen wollen, reicht die manuelle Methode aus. Wenn Sie aber mehr aus Twitter herausholen wollen, können Sie stattdessen ein WordPress-Plugin verwenden.
Auf diese Weise ist das Einbetten von Timelines schneller und einfacher und gibt Ihnen viel mehr Kontrolle. Und das beste Plugin zum Einbetten von Twitter-Inhalten ist Twitter Feed Pro.

Mit diesem (passend benannten) Plugin können Sie viel leistungsfähigere Twitter-Timeline-Feeds mit einem viel einfacheren Prozess erstellen.
Tatsächlich konnte ich eine Twitter-Timeline innerhalb weniger Minuten erstellen, anpassen und einbetten - und das, ohne eine einzige Zeile des Einbettungscodes zu verändern.
Hier sind einige weitere Highlights dieses Twitter-Feed-Plugins:
- Sie können nicht nur Twitter-Timelines einbetten, sondern auch Twitter-Hashtag-Feeds und sogar Suchergebnisse.
- Sie können einfach den 3 Schritten folgen und haben mit wenigen Klicks und ohne Programmierung einen fertigen Twitter-Feed.
- Das Plugin enthält eine Sammlung von Vorlagen mit einzigartigen Designs, die Sie mit einem einzigen Klick importieren können,
- Sie können Ihren Feed moderieren und Filter einrichten, um auszuwählen, welche Tweets auf Ihrer Website angezeigt werden sollen.
- Um mehr Kontrolle über Ihre Twitter-Timeline zu haben, erhalten Sie einen Live-Editor mit zahlreichen Anpassungsoptionen, mit denen Sie spielen können.

Twitter Feed Pro ist auch ein ziemlich leichtgewichtiges Tool. Ich hatte tonnenweise Tweets, Fotos und Videos auf meiner Website und alles wurde so schnell wie immer geladen.
Ich erwarte nicht viel Optimierung von WordPress-Plugins, daher war dies eine angenehme Überraschung.
Alles in allem ist Twitter Feed Pro ein ziemlich praktisches Tool. Die glänzende Bewertung von 4,9/5 Sternen von über 150.000 aktiven Nutzern zeigt ziemlich gut, wie nützlich es sein kann.

Sie können sich Ihr Exemplar von Twitter Feed Pro hier holen und das Plugin selbst ausprobieren.
Es gibt eine 14-tägige Geld-zurück-Garantie, bei der keine Fragen gestellt werden. Sie haben also genügend Zeit, um zu prüfen, ob es das Richtige für Sie ist - ohne Risiko.
Wie man eine Twitter-Timeline in seine Website einbindet (5 Schritte)
Sehen wir uns nun an, wie Sie das Plugin verwenden können, um Twitter-Timelines in Ihre Website einzubetten. Ich werde es Schritt für Schritt durchgehen, also fangen wir an:
Schritt 1: Laden Sie das Twitter Feed Pro Plugin herunter
Holen Sie sich zunächst eine Kopie des Twitter Feed Pro Plugins von hier. Sobald Sie das Plugin haben, können Sie es auf Ihrer Website installieren und aktivieren.
Wenn Sie eine kurze Auffrischung benötigen, können Sie sich diese Anleitung ansehen, in der Schritt für Schritt erklärt wird, wie man ein WordPress-Plugin installiert.
Schritt 2: Erstellen Sie einen neuen Twitter-Feed
In diesem Schritt können Sie einen neuen Feed erstellen, den Sie zur Anzeige Ihrer Twitter-Timeline verwenden können.
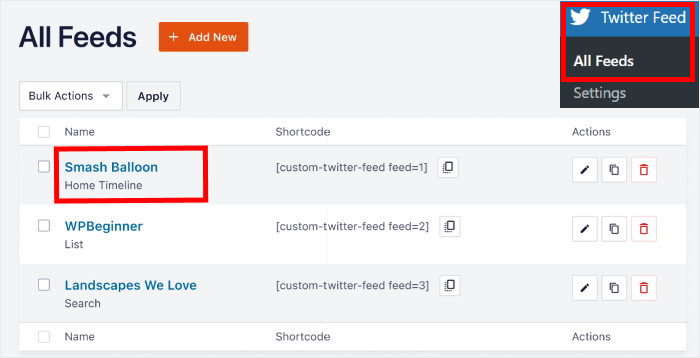
Um loszulegen, navigieren Sie in Ihrem WordPress-Dashboard zum Menü Twitter-Feed " Alle Feeds und klicken Sie auf die Schaltfläche Neu hinzufügen .

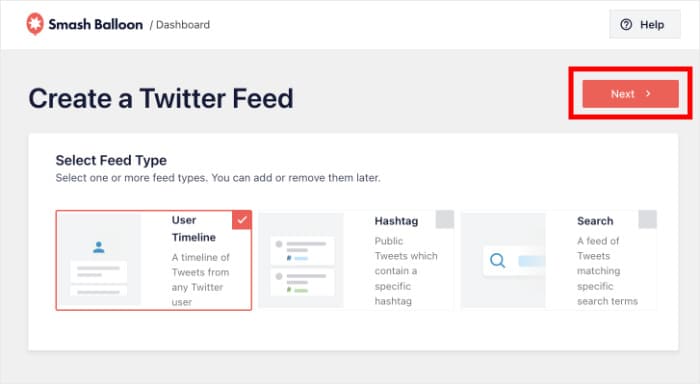
Danach werden Sie von Twitter Feed Pro aufgefordert, die Art der Inhalte zu wählen, die Sie in Ihrem Feed anzeigen möchten. Hier gibt es 3 Optionen:
- Benutzer-Zeitleiste: Wählen Sie einen Twitter-Account aus und zeigen Sie dessen Timeline
- Hashtag: Anzeige von Tweets mit den von Ihnen ausgewählten Hashtags
- Suche: Geben Sie Suchbegriffe ein und betten Sie die Suchergebnisse ein
Wählen Sie zunächst die Option Benutzerzeitleiste und klicken Sie dann auf Weiter.

Schritt 3: Verbinden Sie Ihre Twitter-Timeline
Nachdem Sie einen Feed erstellt haben, können Sie ihn mit Ihrem Twitter-Konto verbinden, so dass er die Tweets aus Ihrer Timeline anzeigen kann.
Klicken Sie dazu auf die Schaltfläche Verbinden im Popup-Fenster.

Dadurch wird die Twitter-Website geöffnet, auf der Sie Ihr Konto mit dem Twitter Feed Pro-Plugin verbinden können. Sie können dies tun, indem Sie dem Plugin einen Nur-Lese-Zugriff auf Ihr Konto gewähren.
Mit diesem Zugang kann das Plugin unsere Inhalte nur anzeigen und keine Änderungen vornehmen, was eine große Erleichterung ist.
Klicken Sie also auf die Schaltfläche App autorisieren .

Als nächstes können Sie auswählen, welche Twitter-Timeline Sie auf Ihrer Website anzeigen möchten. Sie können den Namen Ihres eigenen Twitter-Kontos eingeben oder die Timeline eines beliebigen anderen Twitter-Nutzers anzeigen lassen.
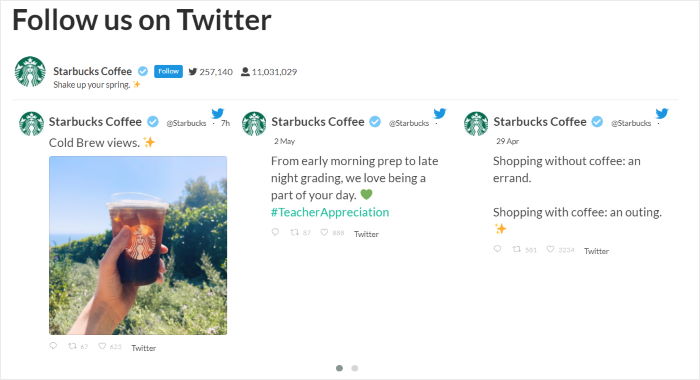
Für dieses Beispiel nehme ich die "Starbucks" -Timeline, vor allem weil ihr Twitter-Feed optisch ansprechend aussieht.
Geben Sie einfach den Namen des Twitter-Profils in das Popup-Fenster ein und klicken Sie dann auf Weiter.

Schritt 4: Anpassen Ihres Twitter Timeline Feeds
In wenigen Sekunden zaubert das Plugin einen Twitter-Timeline-Feed, der automatisch an Ihr Design angepasst wird. Das ist eine der Funktionen, die ich am meisten mag, weil sie so viel Zeit spart.
Sie haben auch verschiedene Möglichkeiten, den neu erstellten Twitter-Feed anzupassen. Zunächst können Sie aus einer Sammlung von Feed-Vorlagen wählen, die Sie für Ihren Feed importieren möchten:
- Standard
- Mauerwerkskarten
- Einfaches Karussell
- Einfache Karten
- Schaufenster-Karussell
- Letzter Tweet
- Widget
Wählen Sie einfach eine Feed-Vorlage aus, deren Design Sie bevorzugen, und klicken Sie dann auf Weiter.

Nachdem du die Vorlage ausgewählt hast, schickt dich Twitter Feed Pro zum Live-Feed-Editor, wo du das Aussehen deiner Twitter-Timeline vor dem Einbetten ändern kannst.
Auf der linken Seite finden Sie die Anpassungsoptionen, mit denen Sie das Layout Ihres Feeds, den Hintergrund, die Farben, den Stil der Kopfzeile, die Schaltfläche "Mehr laden" und vieles mehr ändern können.
Auf der rechten Seite sehen Sie eine Live-Vorschau Ihres Twitter-Timeline-Feeds. Wann immer Sie Änderungen vornehmen, können Sie die Ergebnisse in der Echtzeit-Vorschau sehen.

Ich werde kurz ein paar wichtige Optionen durchgehen, um Ihnen zu zeigen, wie der Customizer funktioniert.
Klicken Sie zunächst auf die Option Feed-Layout auf der linken Seite.

Jetzt können Sie aus 3 verschiedenen Feed-Layouts für Ihren Timeline-Feed wählen:
- Liste
- Gemäuer
- und Karussell
Unterhalb der Layout-Optionen finden Sie die Optionen, mit denen Sie festlegen können, wie viele Beiträge Sie gleichzeitig in Ihrer Zeitleiste anzeigen möchten.

Sie können das Listenlayout auswählen, um eine einzelne Spalte mit Twitter-Inhalten anzuzeigen, die dem Aussehen der offiziellen Twitter-Website ähnelt.
Außerdem sind alle Ihre Tweets auf diese Weise besser sichtbar.

Als Nächstes gibt es das Masonry-Layout, bei dem viele Tweets in mehreren Spalten auf einmal angezeigt werden.
Es ist eine großartige Möglichkeit, eine Galerie von Twitter-Fotos und -Videos auf Ihrer Website zu zeigen.

Schließlich gibt es noch das Karussell-Layout, mit dem Sie Ihre Twitter-Timeline in eine schöne Diashow verwandeln können.
So können Sie Ihre Website leicht interaktiv gestalten.

Nachdem Sie das Timeline-Feed-Layout ausgewählt haben, klicken Sie auf Speichern, um die Änderungen zu bestätigen.
Anschließend können Sie Ihre Twitter-Timeline mit diesem Live-Feed-Editor weiter anpassen. Klicken Sie dazu zunächst oben auf die Schaltfläche Anpassen .

Nachdem Sie das Layout geändert haben, ist es an der Zeit, die Farben für Ihren Twitter-Timeline-Feed einzustellen.
Klicken Sie dazu auf die Option Farbschema auf der linken Seite.

Sie können aus 4 verschiedenen Farbschemata wählen, um alle Farben Ihres Twitter-Timeline-Feeds schnell zu ändern:
- Vom Theme erben: Kopieren Sie die Farben des WordPress-Themas Ihrer Website
- Hell: Zeigt einen hellen Hintergrund zusammen mit einer dunklen Schrift
- Dunkel: Anzeige eines dunklen Hintergrunds und einer hellen Schriftfarbe
- Benutzerdefiniert: Alle Farben manuell auswählen
Um fortzufahren, klicken Sie auf das Farbschema, das Sie für Ihre Twitter-Timeline wünschen, und klicken Sie dann auf Speichern.

Ich mag ein einfaches Farbschema, das zum Branding der Website passt, daher habe ich mich entschieden, das Thema hier zu übernehmen.
Wie Sie sehen, ist es mit Twitter Feed Pro sehr einfach, das Design Ihres Twitter-Timeline-Feeds anzupassen.
Mit den übrigen Optionen können Sie das Design Ihrer Kopfzeile, die Schaltfläche "Mehr laden", die Größe des Feeds, die Einstellungen für die Lightbox und vieles mehr mit wenigen Klicks ändern.
Klicken Sie abschließend auf die Schaltfläche Speichern , um Ihre Änderungen zu bestätigen, wenn Sie mit dem Design des Feeds zufrieden sind.
Schritt 5: Twitter Timeline auf Ihrer Website einbetten
Mit dem Plugin können Sie zwischen 2 Möglichkeiten wählen, um Twitter-Timelines zu Ihrer Website hinzuzufügen:
- Hinzufügen einer Twitter-Feed-Timeline zu einer WordPress-Seite
- Hinzufügen der Twitter-Feed-Timeline in der WordPress-Seitenleiste oder -Fußzeile als Twitter-Widget
Im Folgenden zeigen wir Ihnen beide Möglichkeiten zum Einbetten von Twitter-Timelines:
Twitter-Timeline in eine WordPress-Seite einbetten
Mit dem Live-Feed-Editor können Sie Ihre Twitter-Inhalte mühelos einbetten.
Klicken Sie zunächst auf die Schaltfläche Einbetten am oberen Rand des Editors.

Daraufhin öffnet sich ein neues Popup, in dem Sie wählen können, ob Sie Ihre Zeitleiste auf einer Seite einbetten, als Widget anzeigen oder den Shortcode manuell kopieren möchten.
Um fortzufahren, können Sie auf die Schaltfläche Zu einer Seite hinzufügen klicken.

Jetzt sehen Sie alle Seiten Ihrer WordPress-Website.
Wählen Sie einfach die Seite aus, auf der Sie Ihre Zeitleiste anzeigen möchten, und klicken Sie dann auf die Schaltfläche Hinzufügen unten.

Sobald Sie das getan haben, wird Twitter Feed Pro die Seite im WordPress-Editor öffnen.
Sie können dann einen neuen Inhaltsblock hinzufügen, indem Sie auf das Pluszeichen (+) klicken.

Suchen Sie in der Suchleiste oben nach dem Block "Twitter-Feed".
Klicken Sie dann auf den Twitter-Feed-Block in den Suchergebnissen unten, um Ihre Twitter-Timeline auf dieser Seite einzubetten.

Um Ihre Änderungen zu bestätigen, klicken Sie auf die Schaltfläche Aktualisieren am oberen Rand.
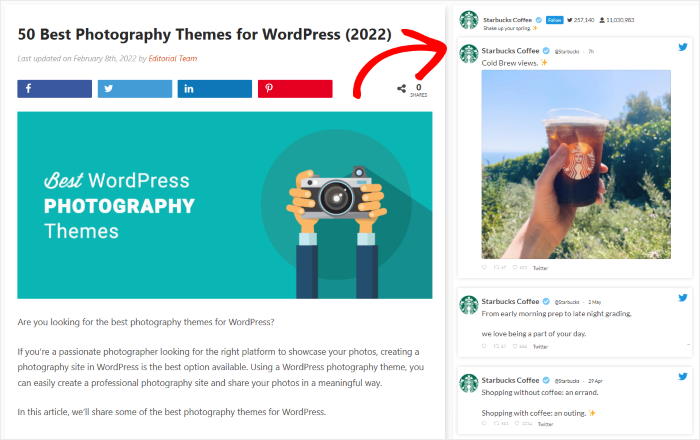
Und schon haben Sie die Twitter-Timeline in Ihre WordPress-Seite eingebettet. Jetzt können Sie sie öffnen und prüfen, wie sie für Ihre Besucher aussieht.

Danach sehen wir uns eine weitere Möglichkeit an, Twitter-Inhalte mit diesem Plugin einzubetten.
Twitter Timeline in die WordPress-Seitenleiste oder Fußzeile einbetten
Sie können Twitter Feed Pro auch verwenden, um Ihre Timeline in der Seitenleiste oder Fußzeile Ihrer Website als Twitter-Widget anzuzeigen.
Dazu können Sie wie bisher den Live-Feed-Editor verwenden.
Wenn Sie Ihren Twitter-Timeline-Feed im Live-Feed-Editor öffnen möchten, öffnen Sie einfach das Menü Twitter-Feed " Alle Feeds in Ihrem WordPress-Dashboard.
Sie können nun alle Feeds sehen, die Sie mit dem Plugin erstellt haben.
Um fortzufahren, klicken Sie einfach auf den Twitter-Timeline-Feed, den Sie einbetten möchten.

Wenn Sie darauf klicken, wird Ihr Twitter-Timeline-Feed erneut im Live-Feed-Editor geöffnet.
Klicken Sie dort auf die Schaltfläche Einbetten in der oberen rechten Ecke.

Sie können nun den Teil Ihrer Website auswählen, in dem Sie Twitter-Inhalte anzeigen möchten.
Diesmal klicken Sie auf die Schaltfläche Zu einem Widget hinzufügen, um fortzufahren.

Dadurch gelangen Sie auf die Widgets-Seite Ihrer Website. Hier können Sie nun zwischen der Seitenleiste und der Fußzeile wählen.
In diesem Beispiel wähle ich die Fußzeile, aber das Verfahren ist für beide gleich.

Erstellen Sie nun ein neues Widget, indem Sie auf das Plus-Symbol (+) am unteren Rand klicken.
Wählen Sie schließlich das Twitter-Feed-Widget, um Ihre Timeline einzubetten.

Jetzt können Sie Ihre Änderungen speichern, indem Sie oben auf die Schaltfläche Aktualisieren klicken.
Und schon haben Sie eine Twitter-Timeline auf Ihrer WordPress-Website erstellt, angepasst und eingebettet. Um zu sehen, wie es aussieht, können Sie Ihre Website öffnen und überprüfen.

Damit sollten Sie in der Lage sein, Twitter-Timelines in Ihre Website einzubetten. Wie ich schon sagte, ist es ein ziemlich einfacher Prozess, wenn Sie das richtige Tool verwenden.
Denken Sie einfach daran, einen Fluss von ansprechenden Tweets aufrechtzuerhalten, und Sie können sie auf Ihrer Website erneut posten und so mit Leichtigkeit Engagement erhalten.
Sind Sie bereit, Twitter Timelines auf Ihrer Website anzuzeigen? Starten Sie noch heute mit Twitter Feed Pro.
Wenn Sie weitere Möglichkeiten suchen, Twitter in Ihre Website zu integrieren, finden Sie hier eine Liste der besten Twitter-Widgets zum Einbetten in Ihre Website.
Häufig gestellte Fragen
Wie funktioniert eine Twitter-Timeline?
Ihre Twitter-Timeline zeigt Ihnen eine Liste von Tweets der Konten, denen Sie folgen, zusammen mit anderen empfohlenen Tweets. Wenn Sie ein beliebiges Profil öffnen, zeigt Twitter Ihnen eine Zeitleiste mit allen Tweets und Retweets, die diese Person veröffentlicht hat.
Wie kann ich einen Twitter-Beitrag einbetten?
Es gibt 2 Möglichkeiten, dies zu tun. Option 1 besteht darin, einen Einbettungscode zu generieren, den Code zu optimieren und ihn in Ihre Website einzufügen. Wenn Ihnen das zu mühsam erscheint, können Sie stattdessen ein Plugin wie Twitter Feed Pro zum Einbetten von Tweets verwenden. Das ist schnell, einfach und erfordert keine Programmierung. Ich persönlich entscheide mich für die zweite Option, da sie den Ärger mit den Einbettungscodes vermeidet.
Wie viele Follower braucht man, um bei Twitter ein blaues Häkchen zu bekommen?
Ich habe gute Neuigkeiten für Sie - es gibt keine Anforderungen an die Anzahl der Follower, um das blaue Häkchen zu erhalten. Sie müssen lediglich X Premium abonnieren und die Teilnahmekriterien erfüllen (mehr dazu weiter unten).
Wie kann ich bei Twitter/X einen blauen Tick kaufen?
Bevor Sie das blaue Häkchen erhalten können, müssen Sie X Premium abonnieren. Danach können Sie das blaue Häkchen erhalten, wenn Ihr Konto vollständig, aktiv, sicher und nicht betrügerisch ist.
Andere Leitfäden und Tutorials zu sozialen Medien
- Die besten TikTok-Plugins für WordPress-Websites (Must-Haves!)
- So fügen Sie Instagram Feed auf Ihrer Website hinzu (der einfachste Weg)
- Beste Link-in-Bio-Tools für Instagram, um Ihre Follower zu vergrößern
- Wie man einkaufbare Instagram-Feeds einrichtet (für kleine Unternehmen)







Bei der Einbettung in eine Website werden in der Twitter-Timeline nicht mehr die neuesten Tweets angezeigt, wenn ein Benutzer nicht bei Twitter angemeldet ist.
Gibt es eine Lösung?
Hallo Mango,
Vielen Dank, dass Sie uns kontaktiert haben! Es könnte sich um ein Caching-Problem handeln; damit wir dies weiter prüfen können, öffnen Sie bitte ein Support-Ticket über unser Formular hier: https://smashballoon.com/support/
Danke! 🙂