インスタグラムの埋め込みがあなたのウェブサイトで機能していませんか?
あなたのWordPressウェブサイトのInstagramの埋め込みが壊れていたり、機能していないことに悩んでいませんか?
私は個人的にWordPressのウェブサイトを制作しているため、Instagramの埋め込み投稿が正しく表示されないとどれほどイライラするか身をもって知っている。特にコードに詳しくない場合は、対処に時間がかかることもある。
さらに、訪問者をフォロワーに変える貴重な機会を逃し、ブランドの評判を傷つける可能性もある。
結局のところ、ソーシャルコンテンツのシームレスな統合が重要なのです。インスタグラムの埋め込みが読み込まれないと、第一印象が悪くなり、あなたのサイトがプロフェッショナルでないようにさえ見えてしまいます。
私はこの問題に数え切れないほど取り組んできました。この記事では、Instagramのエンベッドを修正し、WordPressサイトで完璧に表示されるようにするための最も簡単な方法をご案内します。
このガイドでは
Instagram oEmbedとは?
Instagram oEmbedは、Instagramのリンクを貼り付けるだけで、Instagramの投稿をサイトに埋め込むことができるWordPressの機能です。
その結果、インスタグラムのコンテンツをウェブサイトに表示するのはとても簡単だ。
残念ながら、WordPress oEmbedは 2020年10月24 日にInstagram oEmbeds機能のサポートを終了しました。
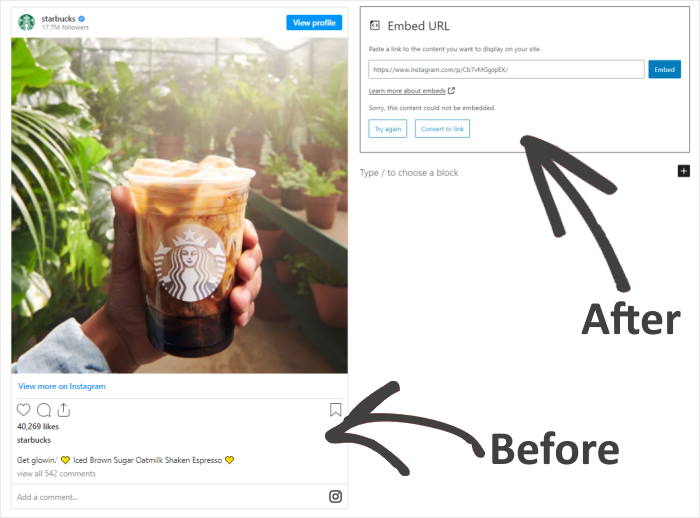
なぜ私のインスタグラムは埋め込まれないのだろう」と疑問に思っている方のために、WordPressがoEmbeds機能のサポートを停止した際に、インスタグラムの投稿を埋め込んだ場合のスクリーンショットを掲載します:

インスタグラムの埋め込みをウェブサイトに復活させたい場合、2つの選択肢があります:
- 手動の方法:Facebookにアプリ開発者として登録し、Instagramの埋め込みスクリプトを使用する。
- 自動の方法(簡単な方法): インスタグラムのプラグインを使ってoEmbedsを有効にする。
最初の方法では、開発者アカウントからFacebookアプリを作成し、それを使ってInstagram APIに接続するために多くのものが必要になる。
特にHTMLやJavascript、その他のコードに詳しくない場合はなおさらだ。

しかし、WordPressのプラグインを使えば、ほんの数分で簡単にoEmbedの問題を解決することができます。さらに、埋め込みコードやショートコードを扱う必要もありません。
では、この方法を以下のチュートリアルで使ってみよう。
WordPressでInstagramの埋め込みを修正する最も簡単な方法
インスタグラムのフィードプラグインを使えば、WordPress初心者でも簡単にoEmbedsを有効にし、ウェブサイトにインスタグラムの投稿を表示することができます。
そして、ウェブサイトの埋め込み機能を有効にするために使用できる最高のInstagram WordPressプラグインは、Instagram Feed Proです。

インスタグラム・フィード・プロを使えば、ウェブサイトでoEmbedsを有効にし、わずか数分でインスタグラムの投稿を表示し始めることができます。
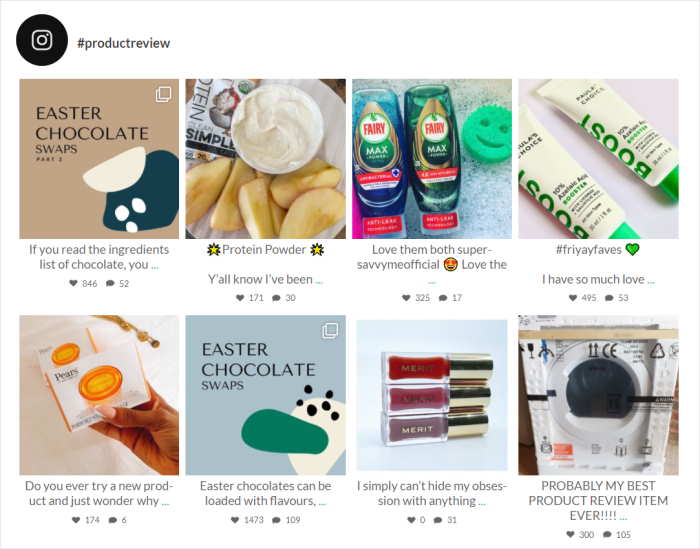
さらに、インスタグラムのフィードを作成し、インスタグラムから大量の写真や動画を一度に表示することもできる。
実際、あなたのインスタグラムのプロフィール、選択したハッシュタグ、または言及された投稿からのコンテンツのソーシャルフォトフィードを表示することができます。

インスタグラムのフィードは、あなたのウェブサイトのデザインを自動的にコピーし、あなたのブランディングに完璧にマッチします。
その上、初心者にも使いやすいビジュアルエディターを使って、インスタグラムの写真や動画をサイト上でどのように見せるかをカスタマイズできる。
4.9/5つ星の評価と100万人以上のユーザー数から、Instagram Feed Proを使ってInstagramのコンテンツをウェブサイトに統合している多くの人々が満足していることがわかります。

さらに、Smash Balloonフィードプラグインは、ソーシャルメディアフィードをウェブサイトに表示するために、世界有数のブランドで使用されています。

インスタグラムの投稿をサイトに表示する準備はできましたか?ここからInstagram Feed Proを入手してください。
では、このプラグインを使って、あなたのサイトでInstagramの埋め込みが機能していないのを修正する方法を見てみよう。
Instagramの埋め込みが機能しないのを修正する方法(簡単)
インスタグラムの埋め込みを修正するには、以下のステップバイステップガイドに従うだけです。さっそく始めましょう!
ステップ1:Instagram Feed Proプラグインをインストールする
まず、Instagram Feed Proプラグインを入手し、WordPressサイトにインストールする。
その方法がわからない?WordPressプラグインのインストール方法をご覧ください。
プラグインをインストールして有効化したら、次のステップに進んでください。
ステップ2:InstagramのoEmbeds機能を有効にする
現在、このプラグインを使用して、WordPressサイトのoEmbeds機能をオンにすることができます。
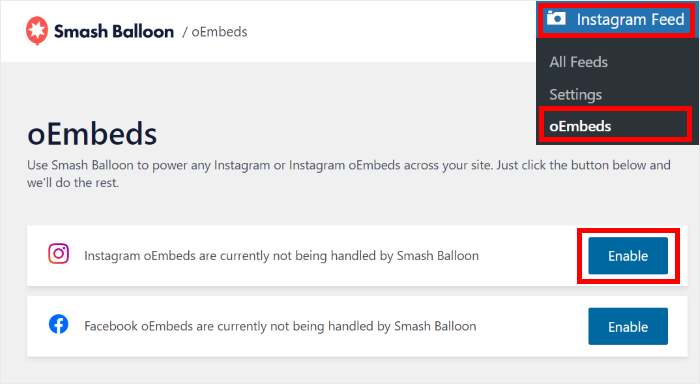
まず、WordPressのダッシュボードエリアからInstagram Feed " oEmbeds メニューを開きます。
そうしたら、インスタグラムのセクションにある有効化 ボタンをクリックする。

このプラグインはブラウザ上でFacebookを開くので、Instagramのアカウントにリンクされたアカウントを接続し、oEmbedsを有効にすることができる。
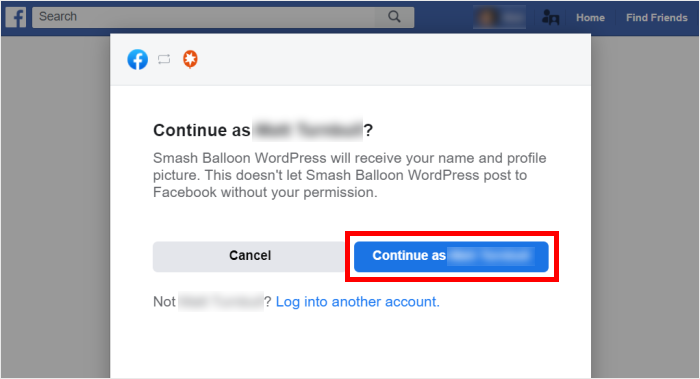
そのためにはまず、ポップアップの「続ける」 ボタンをクリックする。

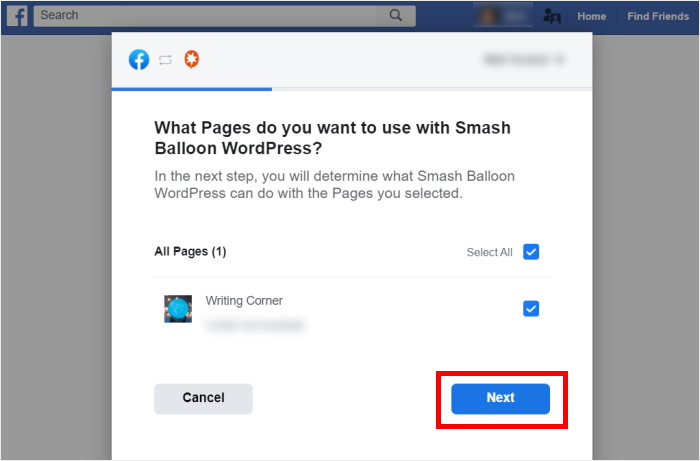
次に、あなたのサイトと接続したいページを選択するようポップアップが表示されます。お好みのFacebookページを選択したら、「次へ」をクリックします。

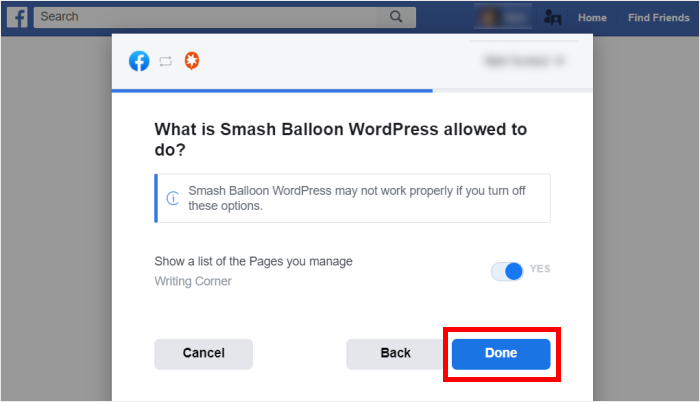
oEmbedsを有効にするには、プラグインはあなたのアカウントへの読み取り専用アクセスを要求します。このアクセス権では、あなたの情報を見ることができるだけで、変更を加えることはできません。
その結果、スマッシュ・バルーンは安全に使用できる。
最後に「完了」 ボタンをクリックして、アカウントを接続します。

ご覧の通り、Instagram Feed Proプラグインを使えば、ウェブサイト上でInstagram oEmbedsを有効にするのはとても簡単です。私が初めて自分のアカウントでInstagram oEmbedsを有効にしたとき、そのプロセスの速さにも満足しました。
これで、ステップ3でインスタグラムの投稿をサイトに埋め込む準備ができました。
ステップ3:Instagramの投稿をサイトに埋め込む
インスタグラムの埋め込みを有効にしたことで、2つの方法でインスタグラムの投稿をサイトに表示することができます:
- インスタグラムの投稿をワードプレスのページや投稿に埋め込む
- WordPressのサイドバーやフッターにInstagramの投稿を埋め込む
この2つの方法の使い方を以下で見てみよう:
インスタグラムの投稿をWordPressのページや投稿に埋め込む
oEmbeds機能を使うには、ページや投稿を開き、インスタグラムのURLを貼り付けるだけ。
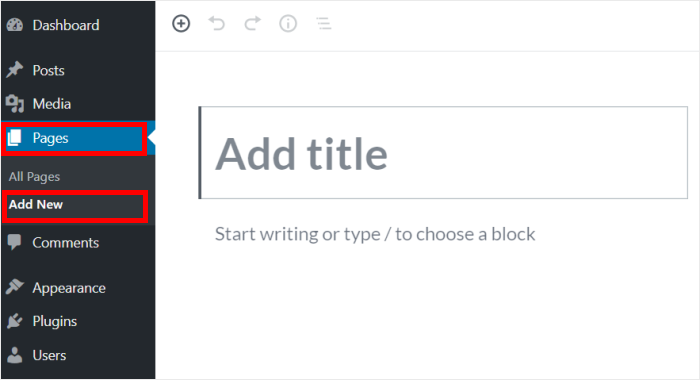
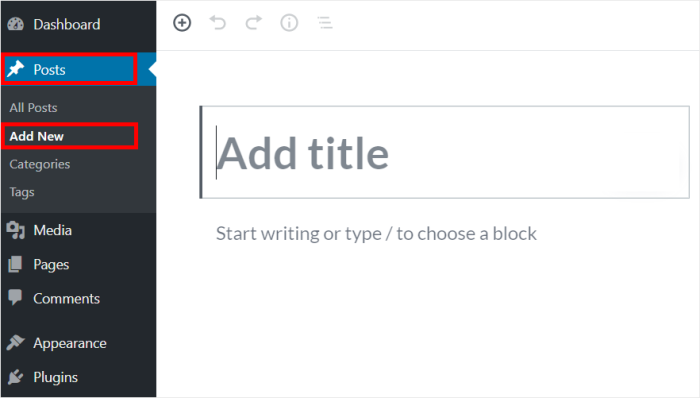
WordPressのダッシュボードエリアから、ページ " 新規追加メニューに進みます。そうすると、WordPressエディターで新しいページが開きます。

Instagramの投稿をWordPressの投稿に追加したいですか?
その場合は、ダッシュボードエリアから投稿 " 新規追加メニューを開いてください。

このチュートリアルではWordPressのページを使いますが、Instagram Feed Proを使えば、ElementorやDiviのサイトなどにInstagramのフィードを埋め込むことができます。
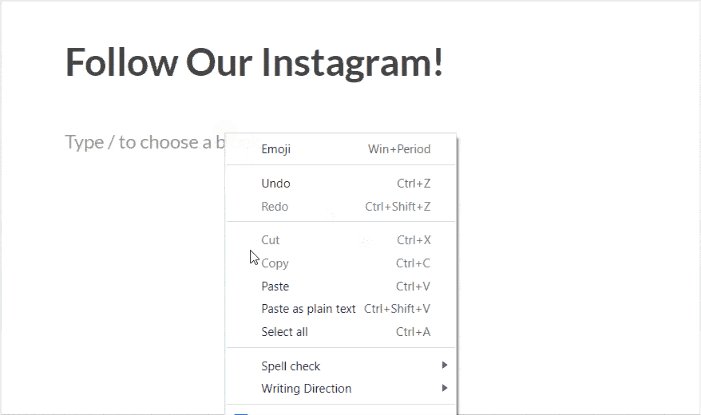
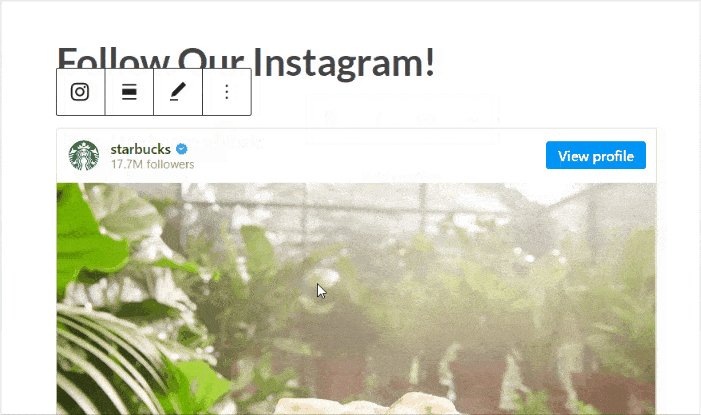
あとは、インスタグラムの投稿へのリンクをワードプレスのページや投稿に貼り付けるだけだ。

変更を保存するには、Publishボタンをクリックしてください!サイトを開いて、どのように見えるかをチェックできます。
それでは、インスタグラムの投稿をサイトに埋め込む別の方法を見てみよう。
WordPressのサイドバーやフッターにInstagramの投稿を埋め込む
ソーシャルメディアウィジェットを使って、ウェブサイトのサイドバーやフッターエリアにインスタグラムの投稿を表示することもできる。
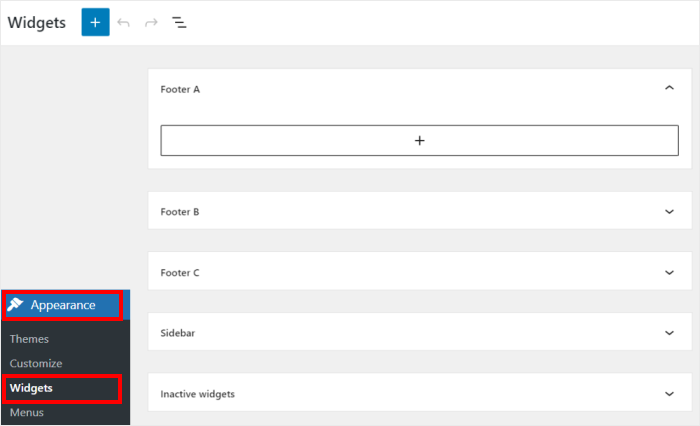
まずは、ダッシュボードエリアから「外観 " ウィジェット」メニューを開いてください。

ここから、WordPressサイトのすべてのウィジェットを管理することができます。
ウェブサイトのサイドバーにインスタグラムの投稿を埋め込みたい場合は、サイドバーパネルをクリックします。

代わりにフッターを使いたい?
フッターパネルをクリックしてください。

Instagramの埋め込み例では、サイドバーを使うことにしよう。
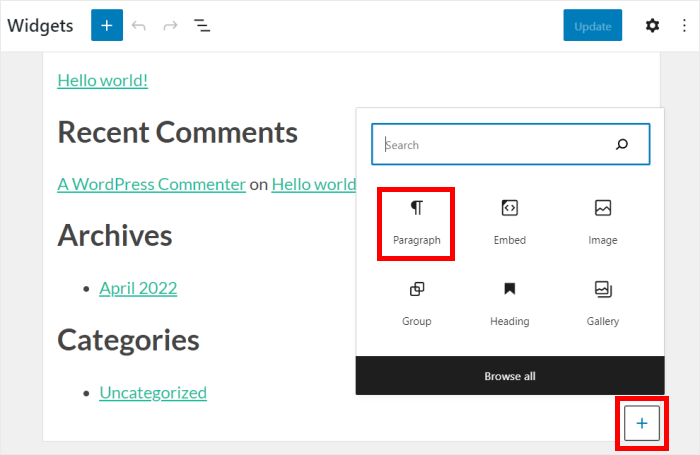
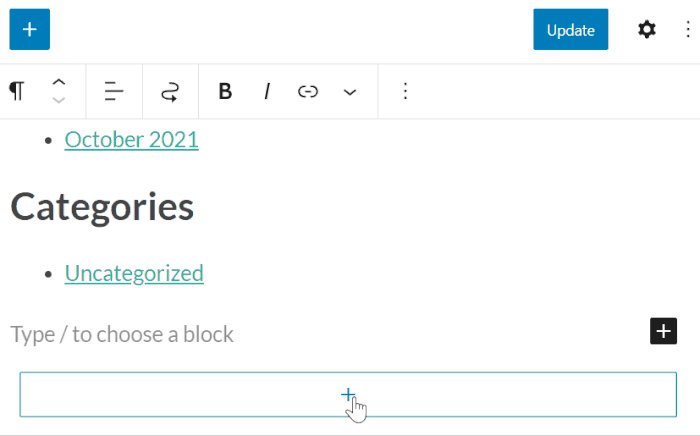
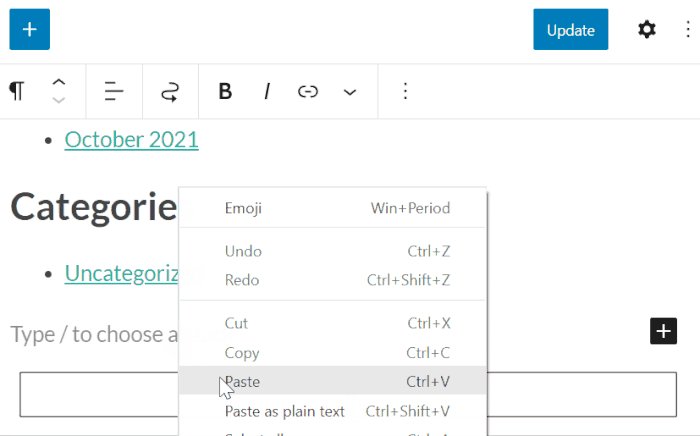
続行するには、プラスアイコン(+)を クリックし、オプションから段落 ウィジェットを選択します。

最後に、インスタグラムの投稿へのリンクを段落ウィジェットに貼り付けるだけです。
インスタグラム・フィード・プロは、それを自動的にサイドバーやフッターに埋め込みます。

最後に、Updateをクリックして変更を確認すれば、WordPressサイトにInstagramウィジェットを設置することができる。
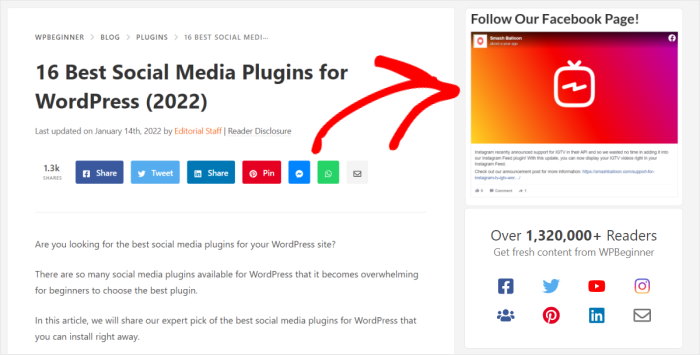
ウィジェットがどのように見えるかは、サイトを開いてサイドバーまたはフッターをチェックしてください。

それで終わりだ!
ご覧の通り、Instagram Feed Proの助けを借りれば、Instagramの埋め込みがサイト上で機能しないのを修正するのはとても簡単です。
これを試すだけで、Instagramの関連写真や動画で訪問者を魅了することができます。さらに、あなた自身のインスタグラム・コンテンツを宣伝することもできます。
技術的に頭を悩ませることなくInstagramの投稿を埋め込みたいですか?今すぐInstagram Feed Proを手に入れよう。
インスタグラムの埋め込みで人気の投稿
- Facebook oEmbed問題の解決策をお探しですか?WordPressでFacebookのoEmbed問題を解決する方法をご紹介します。
- 宣伝したいFacebookの投稿がありますか?Facebookのコンテンツをサイトに埋め込みたい場合は、WordPressウェブサイトにFacebookのフィードを追加する方法についてのガイドをご覧ください。
- アストラのテーマをお使いですか?Astra WordPressウェブサイトにInstagramのフィードを埋め込む方法をご紹介します。
ソーシャルメディアとSEOの関係については、こちらの記事もご覧ください。







でも、私の埋め込み投稿がサファリで表示されません。
ありがとうございました。
こんにちは、マッテオ、
弊社ウェブサイトのフォームを使用して、システム情報を含むサポートリクエストをお送りください。
この情報を入手するには、このページの手順に従ってください。
システム情報には、他のウェブサイト情報や接続のためのアクセストークンが含まれているため、ここに掲載することはお勧めできません。
ありがとう! ᙂ。