Dalla mia esperienza nel marketing digitale, so che Twitter è un luogo ideale per condividere aggiornamenti rapidi e connettersi con il pubblico in tempo reale.
Sia che vogliate stupire i visitatori del sito sia che vogliate far crescere il vostro seguito, una timeline di Twitter può essere un'ottima aggiunta al vostro sito web.
Incorporando questa timeline di Twitter direttamente sul vostro sito web, potete portare questo contenuto dinamico nel vostro spazio online.
All'inizio potrebbe sembrare un po' difficile (so quanto siano fastidiosi i codici embed), quindi manterrò le cose semplici e vi illustrerò due modi per incorporare una timeline di Twitter.
Cliccate su una sezione qui sotto se volete andare avanti.
- Perché incorporare una timeline di Twitter nel vostro sito web?
- Come incorporare manualmente una timeline di Twitter
- Il modo più semplice per incorporare la Timeline di Twitter su WordPress
- Come incorporare una timeline di Twitter nel vostro sito web (5 passi)
- Altre guide ed esercitazioni sui social media
Perché incorporare una timeline di Twitter nel vostro sito web?
Quando si fa un tweet, si ha una piccola finestra di tempo in cui si può ottenere attivamente un coinvolgimento.
Una volta trascorso questo tempo, i vostri contenuti su Twitter si perderanno nel mare dei vecchi tweet. E non sono solo io a dirlo: questo è supportato da ricerche e dati scientifici.
"Con la nostra analisi, possiamo dimostrare che in media il picco di impressioni al secondo si verifica 72 secondi dopo l'invio di un Tweet e che dopo 24 ore non si può osservare un numero rilevante di impressioni per il ∼95% di tutti i Tweet."
- Jürgen Pfeffer, Professore di Scienze sociali computazionali e Big Data

So che fa male: spendiamo tanti sforzi per i vostri contenuti sui social media e loro svaniscono dopo un breve momento sotto i riflettori.
Ma non siamo qui per piangere il nostro impegno perduto. Vi propongo un modo semplice e veloce per continuare a ottenere engagement su Twitter anche dopo la pubblicazione di un post.
Basta incorporare i vostri tweet nel vostro sito web per continuare a convertire il traffico del sito in visualizzazioni, like, risposte e retweet, il tutto senza alcuno sforzo attivo.

E questo è solo l'inizio. Potete fare molto incorporando la timeline di Twitter nel vostro sito web:
- Mostrate foto e video per coinvolgere i visitatori e farli rimanere più a lungo sul vostro sito.
- Create fiducia nel vostro marchio mostrando le testimonianze positive dei clienti su Twitter.
- Mostrate che siete attivi su Twitter, in modo che i visitatori sappiano dove seguirvi per ottenere ulteriori contenuti.
- Date risalto ai tweet e agli annunci importanti mostrandoli sulla vostra homepage.
- Inserite tweet freschi con parole chiave pertinenti per incrementare il vostro SEO e raggiungere più clienti.
Come incorporare manualmente una timeline di Twitter
Supponiamo che vogliate incorporare la vostra timeline di Twitter nel vostro sito web e sfruttare tutti i vantaggi che ho appena descritto. Il processo si svolge in questo modo:
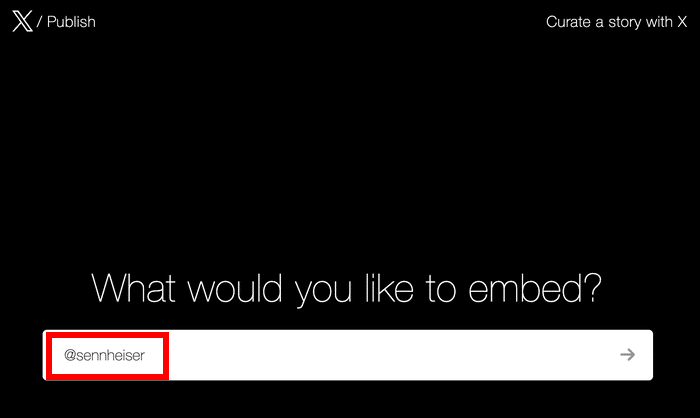
- Fase 1: utilizzare la pagina di pubblicazione di Twitter per generare un codice embed per la propria timeline.

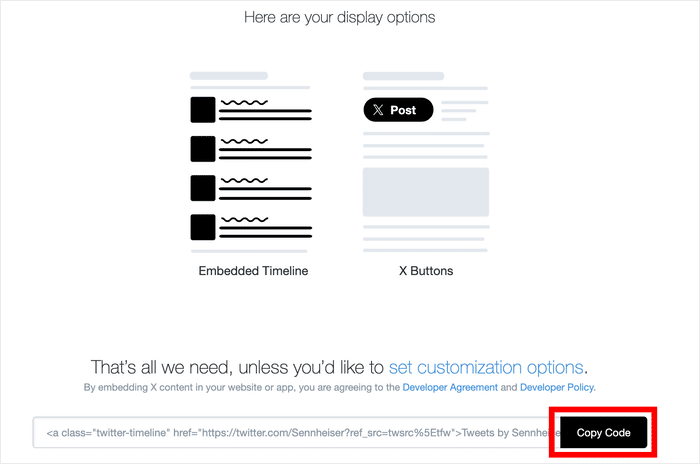
- Fase 2: Modificare le dimensioni e la lingua dell'embed utilizzando le opzioni di personalizzazione di base
- Fase 3: Modificare il codice se si desidera personalizzare l'aspetto dell'embed di Twitter.

- Fase 4: aprire la pagina o il post di WordPress in cui si desidera incorporare i tweet.
- Fase 5: inserire manualmente il codice precedente nella pagina o nel post.
- Fase 6: continuare a modificare il codice finché non si è soddisfatti della linea temporale.

Non si tratta di un processo troppo folle, ma ci sono alcuni aspetti negativi da considerare:
- Se non si è abituati alla codifica, non è possibile controllare il design della timeline di Twitter incorporata.
- Potreste ritrovarvi con una timeline di Twitter che stona con il design o il branding del vostro sito web.
- Questo metodo non consente di controllare i tweet incorporati, quindi non è possibile evidenziare quelli importanti.
- Supponiamo che qualcosa si rompa sul vostro sito durante l'inserimento del codice. Non avrete un team di supporto che vi aiuti a risolvere i problemi.
- E se Twitter va offline per un po' (cosa non troppo rara, purtroppo), anche il vostro embed smetterà di funzionare.
Il modo più semplice per incorporare la Timeline di Twitter su WordPress
Se volete solo inserire alcuni tweet sul vostro sito web, il metodo manuale fa al caso vostro. Ma se volete ottenere di più da Twitter, potete utilizzare un plugin per WordPress.
In questo modo, l'incorporazione delle timeline è più veloce, più facile e offre un maggiore controllo. Il miglior plugin per incorporare i contenuti di Twitter è Twitter Feed Pro.

Con questo plugin (dal nome appropriato), è possibile creare feed timeline di Twitter molto più potenti con un processo molto più semplice.
In effetti, sono stato in grado di creare, personalizzare e incorporare una timeline di Twitter in pochi minuti, senza toccare una sola riga di codice embed.
Ecco alcuni altri punti salienti di questo plugin per il feed di Twitter:
- Oltre a incorporare le timeline di Twitter, è possibile incorporare i feed degli hashtag di Twitter e persino i risultati delle ricerche.
- Basta seguire il flusso guidato in 3 fasi per avere un feed Twitter pronto in pochi clic, senza bisogno di codifica.
- Il plugin è dotato di una raccolta di modelli con design unici da importare con un solo clic,
- Potete moderare il vostro feed e impostare dei filtri per scegliere quali tweet verranno visualizzati sul vostro sito web.
- Per avere un maggiore controllo sulla vostra timeline di Twitter, avrete a disposizione un editor live con tonnellate di opzioni di personalizzazione con cui giocare.

Twitter Feed Pro è anche uno strumento piuttosto leggero. Avevo tonnellate di tweet, foto e video sul mio sito web e tutto si caricava velocemente come sempre.
Non mi aspetto grandi ottimizzazioni dai plugin di WordPress, quindi questa è stata una piacevole sorpresa.
Nel complesso, Twitter Feed Pro è uno strumento molto utile. L'entusiasmante valutazione di 4,9/5 stelle da parte di oltre 150.000 utenti attivi dimostra in modo abbastanza chiaro quanto possa essere utile.

È possibile ottenere una copia di Twitter Feed Pro qui e testare il plugin in prima persona.
È prevista una garanzia di rimborso di 14 giorni senza domande, quindi avete tutto il tempo di verificare se è adatto a voi senza alcun rischio.
Come incorporare una timeline di Twitter nel vostro sito web (5 passi)
Vediamo ora come utilizzare il plugin per incorporare le timeline di Twitter nel vostro sito web. Procederò passo dopo passo, quindi iniziamo:
Passo 1: Scaricare il plugin Twitter Feed Pro
Per prima cosa, andate a prendere la vostra copia del plugin Twitter Feed Pro da qui. Una volta ottenuto il plugin, potete installarlo e attivarlo sul vostro sito web.
Se avete bisogno di un rapido ripasso, potete consultare questa guida su come installare un plugin di WordPress passo dopo passo.
Fase 2: Creare un nuovo feed di Twitter
In questa fase è possibile creare un nuovo feed da utilizzare per mostrare la timeline di Twitter.
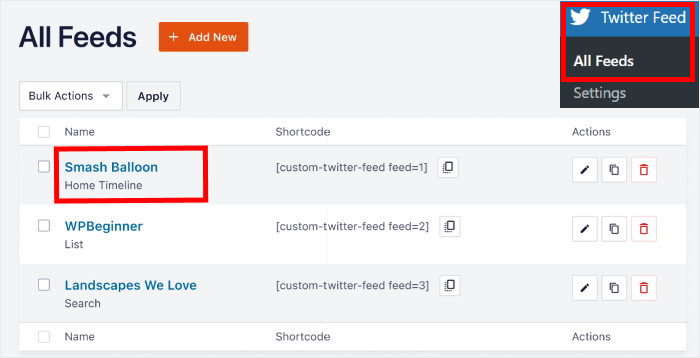
Per iniziare, andate nel menu Twitter Feed " Tutti i feed dalla vostra dashboard di WordPress e poi fate clic sul pulsante Aggiungi nuovo .

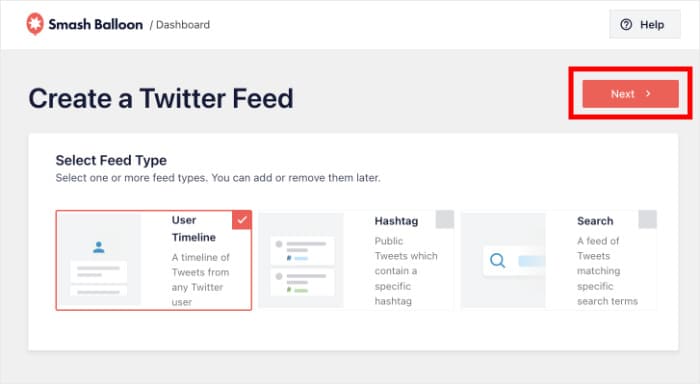
Dopo aver fatto ciò, Twitter Feed Pro vi chiederà di scegliere il tipo di contenuto che volete mostrare nel vostro feed. Ci sono 3 opzioni:
- Timeline utente: Scegliete un account Twitter e mostrate la sua timeline
- Hashtag: Visualizza i tweet con gli hashtag selezionati
- Ricerca: Immettere i termini di ricerca e incorporare i risultati della ricerca
Per ora selezioniamo l'opzione Timeline utente e facciamo clic su Avanti.

Passo 3: collegare la timeline di Twitter
Ora che avete creato un feed, potete collegarlo al vostro account Twitter in modo da mostrare i tweet della vostra timeline.
A tal fine, fare clic sul pulsante Connetti del popup.

Si aprirà il sito web di Twitter, dove potrete collegare il vostro account al plugin Twitter Feed Pro. È possibile farlo dando al plugin l'accesso in sola lettura al proprio account.
Utilizzando questo accesso, il plugin può solo visualizzare i nostri contenuti e non può apportare modifiche, il che è un grande sollievo.
Quindi, fare clic sul pulsante Autorizza app.

Successivamente, è possibile selezionare la timeline di Twitter che si desidera mostrare sul proprio sito web. Potete inserire il nome del vostro account Twitter o scegliere di mostrare la timeline di qualsiasi altro utente di Twitter.
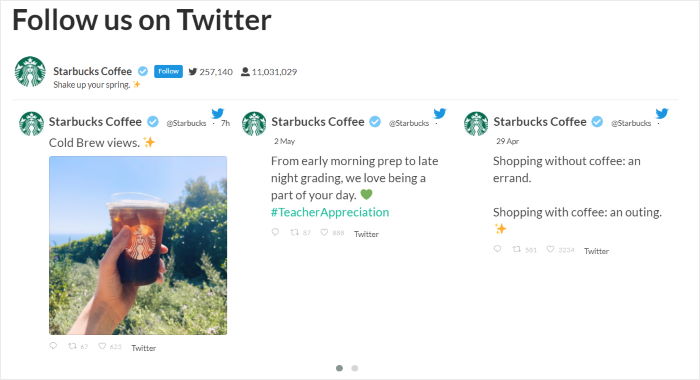
Per questo esempio sceglierò la timeline di "starbucks ", soprattutto perché il loro feed di Twitter ha un aspetto gradevole.
Basta inserire il nome del profilo Twitter nella finestra a comparsa e poi cliccare su Avanti.

Passo 4: personalizzare il feed della timeline di Twitter
In pochi secondi, il plugin farà la sua magia e creerà un feed della timeline di Twitter che si abbina automaticamente al vostro design. È una delle funzioni che mi piacciono di più, perché consente di risparmiare molto tempo.
È inoltre possibile personalizzare il feed di Twitter appena creato in diversi modi. Innanzitutto, è possibile scegliere da una raccolta di modelli di feed da importare per il proprio feed:
- Predefinito
- Schede di muratura
- Carosello semplice
- Carte semplici
- Carosello di vetrine
- Ultimo tweet
- Widget
Scegliete il modello di alimentazione che preferite e fate clic su Avanti.

Dopo aver scelto il modello, Twitter Feed Pro vi invierà all'editor del live feed, dove potrete modificare l'aspetto della vostra timeline di Twitter prima di incorporarla.
Sulla sinistra si trovano le opzioni di personalizzazione per modificare il layout del feed, lo sfondo, i colori, lo stile dell'intestazione, il pulsante "Carica altro" e molto altro.
Sulla destra, è possibile vedere un'anteprima in tempo reale del feed della timeline di Twitter. Ogni volta che si apportano modifiche, è possibile vedere i risultati utilizzando l'anteprima in tempo reale.

Passerò rapidamente in rassegna alcune opzioni principali per mostrarvi come funziona il personalizzatore.
Per prima cosa, fate clic sull'opzione Layout di alimentazione a sinistra.

Ora è possibile scegliere tra 3 diversi layout per il feed della timeline:
- Elenco
- Muratura
- e Carosello
Sotto le opzioni di layout, si trovano le opzioni per scegliere quanti post mostrare contemporaneamente sul feed della timeline.

È possibile scegliere il layout dell'elenco per mostrare una singola colonna di contenuti di Twitter, simile all'aspetto del sito ufficiale di Twitter.
Inoltre, in questo modo tutti i vostri tweet saranno più chiaramente visibili.

Poi c'è il layout masonry, che mostra molti tweet contemporaneamente in più colonne.
È un ottimo modo per mostrare una galleria di foto e video di Twitter sul vostro sito web.

Infine, c'è il layout a carosello che potete usare per trasformare la vostra timeline di Twitter in una bella presentazione.
Di conseguenza, potete facilmente rendere il vostro sito web più interattivo.

Dopo aver selezionato il layout del feed della timeline, fare clic su Salva per confermare le modifiche.
È quindi possibile continuare a personalizzare la timeline di Twitter utilizzando questo editor di feed live. Per farlo, cliccate innanzitutto sul pulsante Personalizza in alto.

Dopo aver modificato il layout, è il momento di impostare i colori per il feed della timeline di Twitter.
A tale scopo, fare clic sull'opzione Schema di colore a sinistra.

È possibile scegliere tra 4 diversi schemi di colore per cambiare rapidamente tutti i colori del feed della timeline di Twitter:
- Eredita dal tema: Copia i colori del tema WordPress del sito web.
- Luce: Mostra uno sfondo chiaro e un carattere scuro
- Scuro: visualizza uno sfondo scuro e un colore di carattere chiaro.
- Personalizzato: Scegliere manualmente tutti i colori
Per continuare, fate clic sulla combinazione di colori che desiderate per la vostra timeline di Twitter e poi fate clic su Salva.

Mi piace uno schema di colori semplice che si abbini al branding del sito, quindi ho scelto di ereditare il tema in questo caso.
Come potete vedere, Twitter Feed Pro rende super facile personalizzare il design della vostra timeline feed di Twitter.
È possibile utilizzare le altre opzioni per modificare il design dell'intestazione, il pulsante "load more", le dimensioni del feed, le impostazioni della lightbox e molto altro ancora, con pochi semplici clic.
Infine, fare clic sul pulsante Salva per confermare le modifiche una volta soddisfatti del design del feed.
Passo 5: incorporare una timeline di Twitter nel sito web
Con il plugin, potete scegliere tra due modi per aggiungere le timeline di Twitter al vostro sito:
- Aggiungere una timeline del feed di Twitter a una pagina di WordPress
- Aggiungete la timeline del feed di Twitter alla barra laterale o al piè di pagina di WordPress come widget di Twitter.
Di seguito vi mostreremo entrambi i modi per incorporare le timeline di Twitter:
Incorporare la timeline di Twitter in una pagina WordPress
Utilizzando l'editor di live feed, è possibile iniziare a incorporare i contenuti di Twitter con facilità.
Per prima cosa, fare clic sul pulsante Incorpora nella parte superiore dell'editor.

Si aprirà un nuovo popup in cui si potrà scegliere se incorporare la timeline in una pagina, se visualizzarla come widget o se copiare manualmente lo shortcode.
Per continuare, è possibile fare clic sul pulsante Aggiungi a una pagina .

Ora vedrete tutte le pagine del vostro sito WordPress.
È sufficiente scegliere la pagina in cui si desidera mostrare la timeline e poi fare clic sul pulsante Aggiungi in basso.

Una volta fatto questo, Twitter Feed Pro aprirà la pagina nell'editor di WordPress.
È quindi possibile aggiungere un nuovo blocco di contenuti facendo clic sull'icona più (+).

Utilizzando la barra di ricerca in alto, cercate il blocco "twitter feed".
Quindi fate clic sul blocco Twitter Feed dai risultati della ricerca in basso per incorporare la vostra timeline di Twitter in questa pagina.

Per confermare le modifiche, ricordarsi di fare clic sul pulsante Aggiorna in alto.
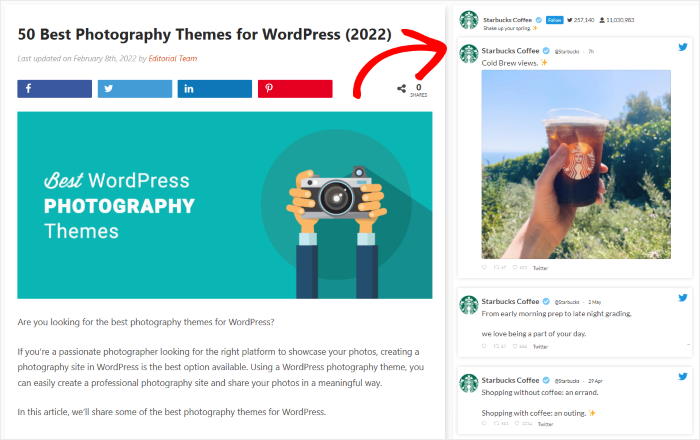
In questo modo, avete incorporato la timeline di Twitter nella vostra pagina WordPress. Ora potete aprirla per verificare come appare ai vostri visitatori.

Dopodiché, vediamo un altro modo per incorporare i contenuti di Twitter utilizzando questo plugin.
Incorporare la Timeline di Twitter nella barra laterale o nel piè di pagina di WordPress
Potete anche utilizzare Twitter Feed Pro per mostrare la vostra timeline nella barra laterale o nel piè di pagina del vostro sito web come widget di Twitter.
Per farlo, è possibile utilizzare l'editor del live feed come in precedenza.
Per aprire il feed della timeline di Twitter nell'editor dei feed live, basta aprire il menu Twitter Feed " Tutti i feed dalla dashboard di WordPress.
Ora è possibile vedere tutti i feed creati con il plugin.
Per continuare, è sufficiente fare clic sul feed della timeline di Twitter che si desidera incorporare.

Facendo clic su di esso si aprirà nuovamente il feed della timeline di Twitter nell'editor dei feed live.
Da qui, fare clic sul pulsante Embed nell'angolo in alto a destra.

È ora possibile scegliere la parte del sito web in cui mostrare i contenuti di Twitter.
Questa volta, fare clic sul pulsante Aggiungi a un widget per continuare.

In questo modo si accede alla pagina dei widget del sito web. A questo punto è possibile scegliere tra Sidebar e Footer.
Per questo esempio, sceglierò Footer, ma il procedimento è lo stesso per entrambi.

Quindi, creare un nuovo widget facendo clic sull'icona più (+) in basso.
Infine, selezionare il widget Twitter Feed per incorporare la propria timeline.

A questo punto, è possibile salvare le modifiche facendo clic sul pulsante Aggiorna in alto.
In questo modo, avete creato, personalizzato e incorporato una timeline di Twitter nel vostro sito web WordPress. Per vedere come appare, potete aprire il vostro sito e controllare.

In questo modo, dovreste essere in grado di incorporare le timeline di Twitter sul vostro sito web. Come ho detto, è un processo piuttosto semplice se si utilizza lo strumento giusto.
Ricordate di mantenere un flusso di tweet coinvolgenti e potrete ripubblicarli sul vostro sito web e continuare a ottenere engagement con facilità.
Siete pronti a visualizzare le timeline di Twitter sul vostro sito? Iniziate oggi stesso con Twitter Feed Pro.
Se volete altri modi per integrare Twitter con il vostro sito web, abbiamo un elenco dei migliori widget di Twitter da incorporare nel vostro sito.
Domande frequenti
Come funziona una timeline di Twitter?
La vostra timeline di Twitter vi mostrerà un elenco di tweet degli account che seguite, insieme ad altri tweet consigliati. Se aprite un profilo, Twitter vi mostrerà una timeline di tutti i tweet e retweet che ha fatto.
Come faccio a incorporare un post di Twitter?
Ci sono due modi per farlo. L'opzione 1 consiste nel generare un codice embed, modificare il codice e inserirlo nel proprio sito web. Se questo vi sembra una seccatura, potete lasciare che sia un plugin come Twitter Feed Pro a incorporare i tweet per voi. È veloce, facile e non richiede alcuna codifica. Personalmente scelgo la seconda opzione, in quanto evita la seccatura dei codici embed.
Quanti follower servono per ottenere una spunta blu su Twitter?
Ho una buona notizia per voi: non ci sono requisiti di follower per ottenere la spunta blu. È sufficiente abbonarsi a X Premium e soddisfare i criteri di idoneità (maggiori informazioni in merito).
Come posso acquistare le spunte blu su Twitter/X?
Per poter ottenere la spunta blu, è necessario abbonarsi a X Premium. Dopodiché, potrete ottenere la spunta blu se il vostro account è completo, attivo, sicuro e non ingannevole.
Altre guide ed esercitazioni sui social media
- I migliori plugin TikTok per siti web WordPress (imperdibili!)
- Come aggiungere il feed di Instagram al vostro sito web (il modo più semplice)
- I migliori strumenti di link nella bio per Instagram per aumentare i follower
- Come impostare i feed di Instagram acquistabili (per le piccole imprese)







Quando è incorporato in un sito web, la timeline di Twitter non mostra gli ultimi tweet come in precedenza quando l'utente non è connesso a Twitter.
C'è qualche soluzione?
Ciao Mango,
Grazie per averci contattato! Potrebbe trattarsi di un problema di caching; per poterlo verificare ulteriormente, la preghiamo di aprire un ticket di supporto utilizzando il nostro modulo qui: https://smashballoon.com/support/
Grazie! 🙂