デジタルマーケティングの経験から、ツイッターは最新情報を素早く共有し、リアルタイムでオーディエンスとつながるのに最適な場所だと知っている。
サイト訪問者を驚かせたい場合でも、フォロワーを増やしたい場合でも、Twitterタイムラインはあなたのウェブサイトに素晴らしいアクセントを加えることができます。
このTwitterタイムラインをウェブサイトに直接埋め込むことで、ダイナミックなコンテンツをあなたのオンラインスペースに持ち込むことができます。
最初はちょっと難しく感じるかもしれないので(埋め込みコードがどれだけ面倒か知っている)、物事をシンプルに保ち、Twitterのタイムラインを埋め込む2つの方法を説明します。
スキップしたい場合は、下のセクションをクリックしてください。
ウェブサイトにTwitterタイムラインを埋め込む理由
ツイートをするとき、積極的にエンゲージメントを獲得できるのはわずかな時間だ。
時間が経てば、あなたのツイッター・コンテンツは古いツイートの海に埋もれてしまいます。これは私だけが言っているのではなく、調査や科学的データに裏打ちされているのです。
「私たちの分析では、1秒あたりのインプレッション数のピークは、平均してツイートが送信されてから72秒後であり、24時間後には、全ツイートの約95%について、関連するインプレッション数が観測されないことを示すことができる。
- ユルゲン・プフェッファー(計算社会科学・ビッグデータ教授

私たちはあなたのソーシャルメディア・コンテンツに多大な労力を費やしているのに、ほんの一瞬スポットライトを浴びただけで消えてしまう。
しかし、失われたエンゲージメントを嘆くためにここにいるのではない。投稿後もTwitterのエンゲージメントを獲得し続ける、手軽で簡単な方法をお届けしよう。
あなたのウェブサイトにツイートを埋め込むだけで、サイトのトラフィックを閲覧、「いいね!」、返信、リツイートに変換し続けることができる。

これはほんの始まりに過ぎません。Twitterのタイムラインをウェブサイトに埋め込むことで、様々なことが可能になります:
- 写真やビデオを表示することで、訪問者の興味を引き、サイトに長く滞在してもらうことができます。
- Twitterからポジティブな顧客の声を表示することで、ブランドへの信頼を築きましょう。
- Twitterでアクティブに活動していることを示し、訪問者がどこでフォローすればより多くのコンテンツが得られるかを知ってもらう。
- 重要なツイートやお知らせをホームページに表示することで、その効果を高めることができます。
- 関連キーワードを含む新鮮なツイートを埋め込むことで、SEOを強化し、より多くの顧客にリーチできます。
Twitterタイムラインを手動で埋め込む方法
ツイッターのタイムラインをウェブサイトに埋め込んで、先ほど説明したようなメリットを享受したいとしましょう。その手順は次のようになります:
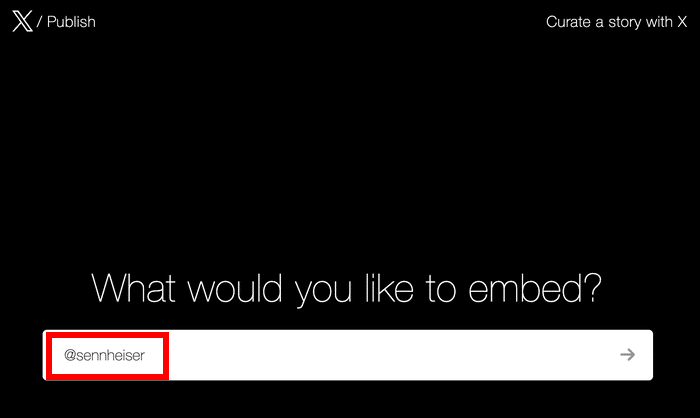
- ステップ1: ツイッターの公開ページを使って、タイムライン用の埋め込みコードを生成します。

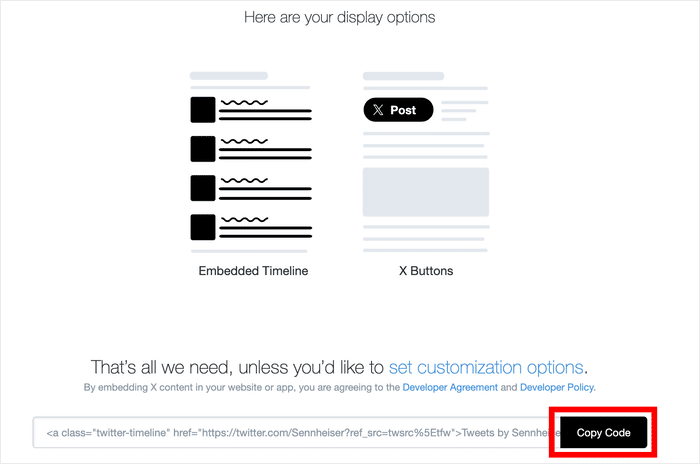
- ステップ2:基本的なカスタマイズオプションを使用して、埋め込みサイズと言語を変更する
- ステップ3: ツイッター埋め込みをカスタマイズしたい場合は、コードを微調整してください。

- ステップ4:ツイートを埋め込みたいWordPressのページや投稿を開く。
- ステップ5:このページまたは投稿に、先ほどのコードを手動で挿入する。
- ステップ6: タイムラインに満足するまでコードを微調整し続ける。

さて、これはそれほどクレイジーなプロセスではないが、考慮すべき明らかな欠点がいくつかある:
- コーディングに慣れていない場合、埋め込みTwitterタイムラインのデザインをコントロールすることはできません。
- Twitterのタイムラインがウェブサイトのデザインやブランディングと衝突してしまう可能性があります。
- この方法では、どのツイートを埋め込むかをコントロールできないので、重要なツイートを強調することはできない。
- コードを挿入しているときに、あなたのサイトで何かが壊れたとしよう。そんなとき、サポートチームがいれば安心だ。
- また、Twitterが少しオフラインになると(悲しいことに、それほど珍しいことではありませんが)、埋め込みも機能しなくなります。
WordPressにTwitterタイムラインを埋め込む最も簡単な方法
ウェブサイトにツイートを掲載するだけなら、手動でも十分だ。しかし、ツイッターをもっと活用したいなら、代わりにWordPressプラグインを使うことができる。
そうすれば、タイムラインの埋め込みはより素早く、より簡単に、よりコントロールしやすくなります。Twitterのコンテンツを埋め込むのに最適なプラグインは、Twitter Feed Proです。

この(適切な名前の)プラグインを使えば、よりシンプルなプロセスで、より強力なTwitterタイムラインフィードを作成できる。
実際、Twitterタイムラインの作成、カスタマイズ、埋め込みは、文字どおり数分でできた。
このTwitterフィード・プラグインのハイライトをもう少し紹介しよう:
- Twitterのタイムラインを埋め込むだけでなく、Twitterのハッシュタグフィードや検索結果も埋め込むことができます。
- 3ステップのガイドフローに従うだけで、コーディングなしで数クリックでTwitterフィードを準備できる。
- このプラグインには、ワンクリックでインポートできるユニークなデザインのテンプレート集が付属しています、
- フィードを調整したり、フィルターを設定して、どのツイートをウェブサイトに表示するかを選択することができる。
- Twitterのタイムラインをより自由にコントロールするために、ライブエディターが用意されています。

Twitter Feed Proもかなり軽量なツールだ。私のウェブサイトには大量のツイート、写真、動画があったが、すべての読み込みがこれまでと同じように速かった。
私はWordPressのプラグインにはあまり最適化を期待していないので、これは嬉しい驚きだった。
総じて、Twitter Feed Proはかなり便利なツールだ。150,000人以上のアクティブユーザーから 4.9/5つ星を獲得していることからも、その便利さがわかるだろう。

こちらからTwitter Feed Proを入手し、プラグインを試すことができる。
問答無用の14日間返金保証があるので、リスクゼロで自分に合うかどうかをチェックする時間がたっぷりある。
ウェブサイトにTwitterタイムラインを埋め込む方法(5ステップ)
それでは、このプラグインを使ってTwitterのタイムラインをウェブサイトに埋め込む方法を見てみましょう。順を追って説明していきますので、さっそく始めましょう:
ステップ1: Twitter Feed Proプラグインをダウンロードする
まず、こちらからTwitter Feed Proプラグインを入手してください。プラグインを入手したら、あなたのウェブサイトにインストールして有効化することができます。
手っ取り早く復習したい場合は、WordPressプラグインをステップバイステップでインストールする方法についてのガイドをご覧ください。
ステップ2:新しいTwitterフィードを作成する
このステップでは、Twitterのタイムラインを表示するための新しいフィードを作成できます。
始めるには、WordPressのダッシュボードからTwitter Feed " All Feeds メニューに移動し、Add New ボタンをクリックします。

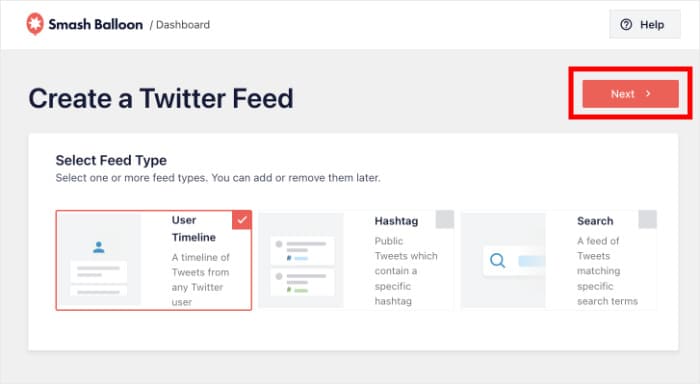
そうすると、Twitter Feed Proがフィードに表示するコンテンツの種類を選択するよう尋ねてきます。ここには3つのオプションがあります:
- ユーザーのタイムライン Twitterアカウントを選んでタイムラインを表示
- ハッシュタグ 選択したハッシュタグを含むツイートを表示します。
- 検索 検索条件を入力し、検索結果を埋め込む
とりあえずUser Timelineオプションを選択し、Nextをクリックする。

ステップ3: ツイッターのタイムラインに接続する
フィードを作成したら、自分のTwitterアカウントに接続して、タイムラインのツイートを表示できるようにする。
そのためには、ポップアップの接続 ボタンをクリックする。

Twitterのウェブサイトが開き、アカウントをTwitter Feed Proプラグインに接続できます。プラグインにアカウントへの読み取り専用アクセス権を与えることで、これを行うことができます。
このアクセスを使って、プラグインは私たちのコンテンツを見ることができるだけで、変更を加えることはまったくできない。
そこで、Authorize app ボタンをクリックする。

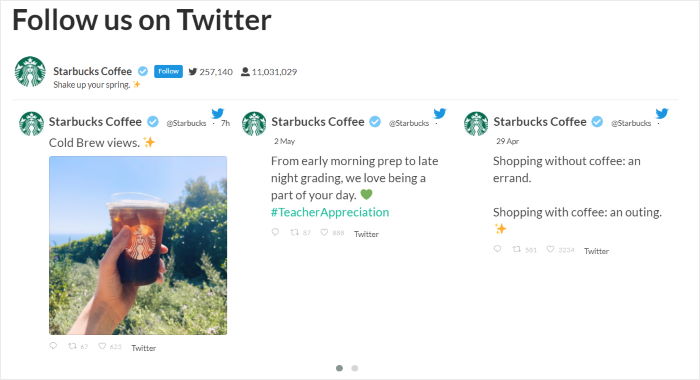
次に、ウェブサイトに表示するTwitterタイムラインを選択できます。自分のTwitterアカウント名を入力することも、他のTwitterユーザーのタイムラインを表示することもできます。
この例では、"starbucks "のタイムラインを使うことにする。彼らのツイッターフィードが視覚的に美しく見えるからだ。
ポップアップにツイッターのプロフィール名を入力し、「次へ」をクリックするだけです。

ステップ4: ツイッターのタイムラインフィードをカスタマイズする
数秒で、プラグインが魔法をかけ、あなたのデザインにマッチしたTwitterのタイムラインフィードを自動的に作成してくれる。時間の大幅な節約になるので、私が最も気に入っている機能のひとつだ。
また、新しく作成したTwitterフィードをカスタマイズする方法もあります。まず、フィードテンプレートのコレクションから選んでフィードにインポートすることができます:
- デフォルト
- 石工カード
- シンプルなカルーセル
- シンプルなカード
- ショーケース・カルーセル
- 最新ツイート
- ウィジェット
好みのデザインのフィード・テンプレートを選び、「次へ」をクリックします。

テンプレートを選ぶと、Twitter Feed Proはライブフィードエディターに移動し、埋め込む前にTwitterタイムラインの見た目を変更することができます。
左側には、フィードのレイアウト、背景、色、ヘッダーのスタイル、load moreボタンなどを変更するためのカスタマイズオプションがあります。
右側には、Twitterのタイムラインフィードのライブプレビューが表示されます。何か変更を加えると、リアルタイムプレビューで結果を確認できます。

カスタマイザーがどのように機能するのかをお見せするために、いくつかの主要なオプションについて簡単に説明しよう。
まず、左側のフィードレイアウトオプションをクリックします。

タイムラインのフィードレイアウトを3種類から選べるようになりました:
- リスト
- 石工
- カルーセル
レイアウトオプションの下には、タイムラインフィードに一度に表示する投稿数を選択するオプションがあります。

リストレイアウトを選択すると、Twitter公式サイトの外観に似たTwitterのコンテンツを1列で表示できます。
さらに、この方法ならすべてのツイートがよりはっきりと見えるようになる。

次に、たくさんのツイートを複数のカラムで一度に表示するメイソン・レイアウトがある。
ウェブサイト上でTwitterの写真や動画のギャラリーを表示するのに最適な方法です。

最後に、カルーセルレイアウトを使えば、Twitterのタイムラインを美しいスライドショーに変えることができます。
その結果、ウェブサイトを簡単にインタラクティブにすることができる。

Timelineフィードのレイアウトを選択したら、「保存」をクリックして変更を確定します。
このライブフィードエディターを使って、Twitterタイムラインのカスタマイズを続けることができます。そのためには、まず上部のカスタマイズ ボタンをクリックします。

レイアウトを変更したら、次はツイッターのタイムラインフィードの色を設定しましょう。
そのためには、左の配色 オプションをクリックします。

4つの異なるカラースキームから選んで、Twitterタイムラインフィードのすべての色を素早く変更できます:
- テーマからの継承: ウェブサイトのWordPressテーマの色をコピーする。
- 明るい: 暗いフォントとともに明るい背景を表示する
- Dark:暗い背景と明るい文字色を表示する。
- カスタム: すべての色を手動で選ぶ
続行するには、Twitterタイムラインに必要な配色をクリックし、[保存]をクリックします。

私はサイトのブランディングに合うシンプルな配色が好きなので、ここではテーマを継承することにした。
このように、Twitter Feed ProはTwitterタイムラインフィードのデザインをとても簡単にカスタマイズすることができます。
ヘッダーデザイン、もっと見るボタン、フィードサイズ、ライトボックス設定など、数回のクリックで変更できます。
最後に、フィードのデザインに満足したら、保存 ボタンをクリックして変更を確定します。
ステップ5:ウェブサイトにTwitterタイムラインを埋め込む
このプラグインでは、Twitterタイムラインをあなたのサイトに追加する方法を2つから選ぶことができます:
- WordPressページにTwitterフィードのタイムラインを追加する
- TwitterフィードのタイムラインをTwitterウィジェットとしてWordPressのサイドバーやフッターに追加する。
Twitterタイムラインを埋め込む両方の方法を以下に紹介します:
WordPressページにTwitterタイムラインを埋め込む
ライブフィードエディタを使用すると、簡単にTwitterのコンテンツを埋め込むことができます。
まず、エディター上部の埋め込み ボタンをクリックします。

新しいポップアップが開き、Timelineをページに埋め込むか、ウィジェットとして表示するか、手動でショートコードをコピーするかを選択できます。
続行するには、「ページに追加 」ボタンをクリックします。

これで、WordPressウェブサイトのすべてのページが表示されます。
Timelineを表示したいページを選び、下の追加 ボタンをクリックするだけです。

そうすると、Twitter Feed ProがWordPressのエディターでページを開きます。
プラス(+)アイコンをクリックして、新しいコンテンツブロックを追加できます。

上部の検索バーを使って、「twitter feed」ブロックを検索する。
下の検索結果からTwitter Feedブロックをクリックすると、このページにあなたのTwitterタイムラインを埋め込むことができます。

変更を確認するには、上部にある更新ボタンを忘れずにクリックしてください。
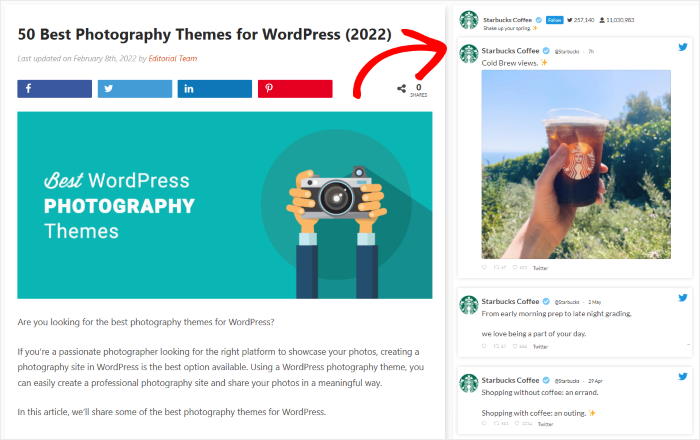
このように、あなたのWordPressページにTwitterのタイムラインを埋め込むことができます。これで、訪問者にどのように見えるかを確認するために開くことができます。

続いて、このプラグインを使ってTwitterのコンテンツを埋め込む別の方法を見てみよう。
WordPressのサイドバーまたはフッターにTwitterタイムラインを埋め込む
Twitter Feed Proを使って、あなたのウェブサイトのサイドバーやフッターにTwitterウィジェットとしてタイムラインを表示することもできます。
そのためには、以前と同じようにライブフィードエディターを使うことができる。
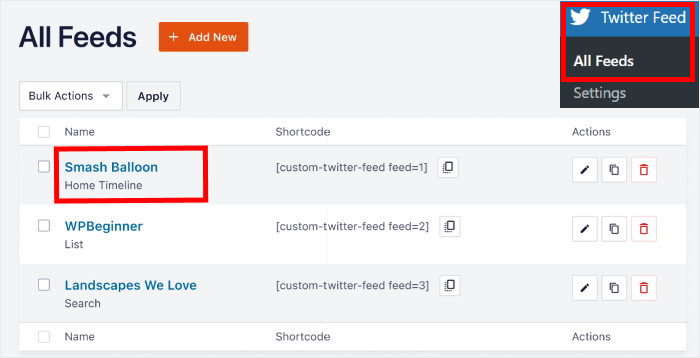
ライブフィードエディターでTwitterタイムラインフィードを開きたい場合は、WordPressダッシュボードからTwitterフィード " すべてのフィードメニューを開きます。
これで、プラグインを使って作成したすべてのフィードを見ることができます。
続行するには、埋め込みたいTwitterのタイムラインフィードをクリックするだけです。

クリックすると、ライブフィードエディターでTwitterのタイムラインフィードが再び開きます。
そこから右上の埋め込み ボタンをクリックする。

Twitterのコンテンツを表示したいウェブサイトの部分を選択できます。
今回は、「ウィジェットに追加」ボタンをクリックして続行する。

そうすると、ウェブサイトのウィジェットページに 移動します。ここでサイドバーと フッターを選択できます。
この例では、フッターを選ぶが、プロセスはどちらでも同じだ。

次に、下部にあるプラスアイコン(+)をクリックして、新しいウィジェットを作成します。
最後に、タイムラインを埋め込むためにTwitterフィードウィジェットを選択します。

これで、上部の更新ボタンをクリックして変更を保存することができます。
このように、あなたのWordPressウェブサイトにTwitterタイムラインを作成、カスタマイズ、埋め込むことができます。どのように見えるかは、ウェブサイトを開いて確認してください。

これで、Twitterのタイムラインをウェブサイトに埋め込むことができるはずです。言ったように、正しいツールを使っていれば、とても簡単な作業です。
魅力的なツイートの流れを維持することだけを覚えておけば、ウェブサイトに再投稿し、簡単にエンゲージメントを獲得し続けることができる。
Twitterのタイムラインをサイトに表示する準備はできましたか?今すぐTwitter Feed Proを始めましょう。
Twitterをウェブサイトに統合する方法をもっとお知りになりたい方は、ウェブサイトに埋め込むのに最適なTwitterウィジェットのリストをご覧ください。
よくある質問
ツイッターのタイムラインはどのように機能するのか?
Twitterのタイムラインには、あなたがフォローしているアカウントのツイートと、その他のおすすめツイートのリストが表示されます。 任意のプロフィールを開くと、そのアカウントが行ったすべてのツイートとリツイートのタイムラインが表示されます。
Twitterの投稿を埋め込むには?
これには2つの方法があります。オプション1は、埋め込みコードを生成し、コードを微調整し、あなたのウェブサイトに挿入することです。 もしこれが面倒に思えるなら、代わりにTwitter Feed Proのようなプラグインにツイートを埋め込んでもらうこともできる。素早く簡単で、コーディングも不要です。 埋め込みコードの手間が省けるので、個人的には2番目の選択肢を選ぶ。
ツイッターで青いマークをつけるには何人のフォロワーが必要ですか?
いい知らせがある--青いティックを得るのにフォロワーの条件はない。 Xプレミアムを購読し、応募資格を満たしていればいいのだ(詳しくは後述)。
Twitter/Xでブルーのティックを購入するにはどうすればよいですか?
青いティックを入手するには、Xプレミアムに加入する必要があります。その後、あなたのアカウントが完全で、アクティブで、安全で、欺瞞的でない場合、青いティックを取得することができます。
その他のソーシャルメディア・ガイドとチュートリアル
- WordPressウェブサイトのためのベストTikTokプラグイン(必需品!)
- ウェブサイトにインスタグラムのフィードを追加する方法(最も簡単な方法)
- フォロワーを増やすインスタグラムのベストリンクツール
- ショッピング可能なインスタグラムフィードを設定する方法(中小企業向け)







ウェブサイトに埋め込んだ場合、Twitterにログインしていないと、Twitterのタイムラインに以前のように最新のツイートが表示されません。
何か解決策はありますか?
こんにちは、マンゴー、
ご連絡ありがとうございます!キャッシュの問題である可能性がありますので、こちらのフォームからサポートチケットをご請求ください。https://smashballoon.com/support/
ありがとう! ᙂ。