Wenn Twitter-Einbettungen auf Ihrer Website nicht funktionieren, haben wir eine Lösung für Sie.
In diesem Artikel zeigen wir Ihnen unsere bewährten Methoden, um Twitter-Einbettungen zu reparieren, damit Sie Besucher mit relevanten Tweets ansprechen können.
Doch zunächst wollen wir uns einige weitere Möglichkeiten ansehen, wie Sie Twitter-Einbettungen nutzen können, um Ihr Unternehmen auszubauen.
Oder Sie können hier klicken, um direkt zum Tutorial zu gelangen.
Warum sollten Sie Twitter-Embeds zu Ihrer Website hinzufügen?
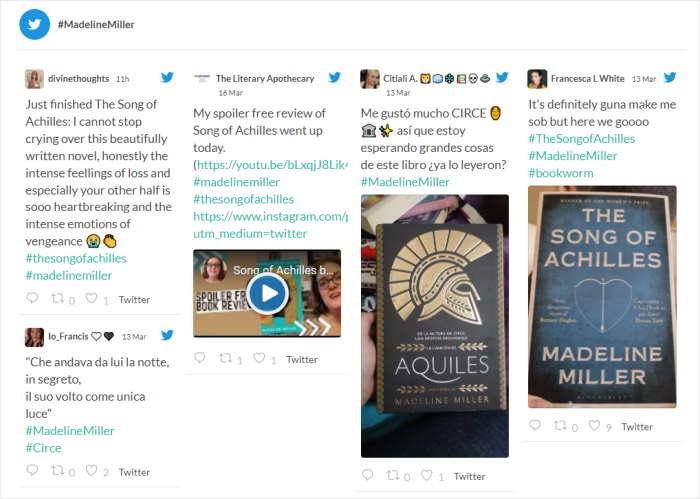
Twitter, das seit der Umbenennung durch Elon Musk auch als X.com bekannt ist, kann eine großartige Quelle für ansprechende Inhalte sein, um das Interesse Ihrer Website-Besucher zu wecken.
Sie können positive Bewertungen, Zeugnisse, erste Eindrücke, Produktdemonstrationen, Kundeninteraktionen und vieles mehr einbetten.
All dies kann als sozialer Beweis dienen, der den Besuchern zeigt, dass echte Menschen die Produkte Ihrer Marke mögen. Auf diese Weise können Sie Menschen überzeugen, bei Ihnen zu kaufen.

Darüber hinaus können Sie Twitter-Einbettungen verwenden, um Ihre eigenen Tweets zu zeigen und viele neue Likes, Antworten, Retweets und Follower zu erhalten.
Und wenn Sie einen Tweet mit Ihren neuesten Nachrichten oder Ankündigungen veröffentlichen, können Ihre Website-Besucher dazu beitragen, dass der Beitrag viral geht. Auf diese Weise können Sie auf Twitter eine Vielzahl potenzieller Kunden erreichen.
Wie man Twitter-Embeds in WordPress repariert, die nicht funktionieren
Für den Fall, dass Ihre WordPress-Twitter-Einbettungen nicht richtig funktionieren, haben wir eine einfache Anleitung zusammengestellt, die Ihnen weiterhilft.
Führen Sie einfach die folgenden Schritte aus, wenn Ihr eingebetteter Twitter-Feed nicht funktioniert.
Schritt 1: Aktualisieren Sie Ihre WordPress-Website
WordPress erhält regelmäßig neue Updates, die Funktionen hinzufügen, Fehler beheben, Einstellungen ändern und vieles mehr.
Aber wenn Ihre Website nicht auf dem neuesten Stand ist, haben Sie keinen Zugang zu all diesen neuesten Funktionen. Außerdem können die älteren Funktionen auf Ihrer Website nicht mehr offiziell unterstützt werden.
Die gute Nachricht? Sie können dieses Problem mit nur wenigen Klicks beheben.
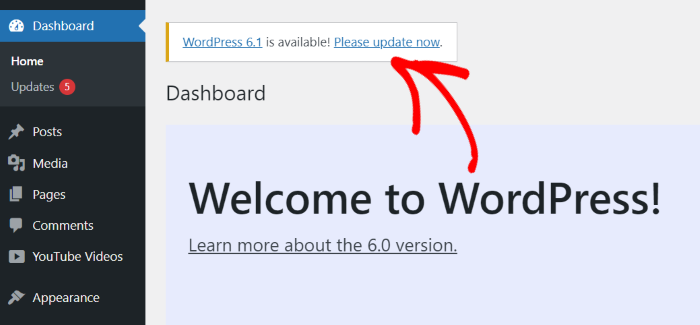
Navigieren Sie zunächst zu Ihrem WordPress-Dashboard und klicken Sie oben auf die Schaltfläche Bitte jetzt aktualisieren.
Wenn sich diese Schaltfläche nicht auf Ihrer Website befindet, können Sie diesen Schritt überspringen, da Ihre WordPress-Website auf dem neuesten Stand ist.

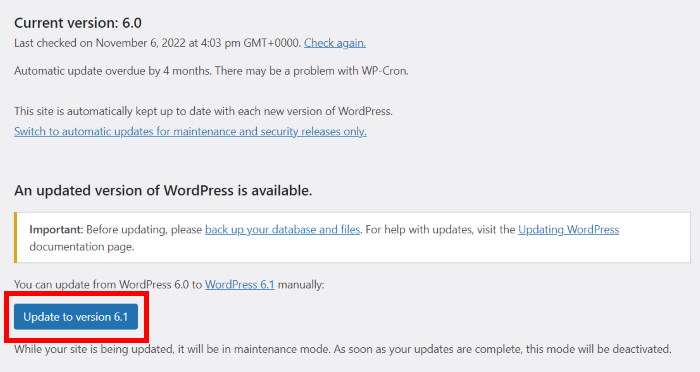
Sobald Sie auf die Schaltfläche klicken, erhalten Sie auf Ihrer Website weitere Informationen über diese Aktualisierung.
Um fortzufahren, klicken Sie auf die blaue Schaltfläche Aktualisieren, die die WordPress-Version anzeigt, auf die Sie aktualisieren möchten.

Jetzt müssen Sie nur noch ein paar Minuten warten, und Ihre Website wird automatisch auf die neueste Version aktualisiert.
Sie können dann Ihre Website in einem Browser (wie Chrome oder Firefox) öffnen und überprüfen, ob Ihre Twitter-Einbettungen funktionieren.
Wenn Sie immer noch mit Fehlern konfrontiert werden, ist es an der Zeit, den nächsten Schritt zu tun.
Weitere Informationen finden Sie in unserem Leitfaden für die sichere Aktualisierung Ihrer WordPress-Website.
Schritt 2: Plugin-Konflikte beheben
Es gibt zwar viele tolle Plugins, die nützliche Funktionen hinzufügen, aber einige von ihnen können Probleme auf Ihrer Website verursachen.
Und manchmal können andere Plugins die Verbindung Ihrer Website mit der Twitter-API verhindern und Ihre Einbettungen unterbrechen.
Um dieses Problem zu lösen, können Sie versuchen, alle Ihre Plugins vorübergehend zu deaktivieren und zu überprüfen, ob dies Ihre Twitter-Einbettungen behebt.
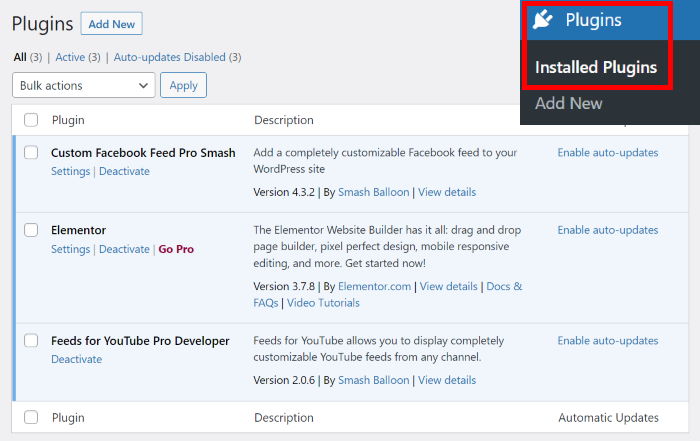
Sind Sie bereit, loszulegen? Öffnen Sie zunächst das Menü Plugins " Installierte Plugins in Ihrem Dashboard-Bereich.

Sie können nun alle Plugins sehen, die Sie derzeit für Ihre WordPress-Website verwenden.
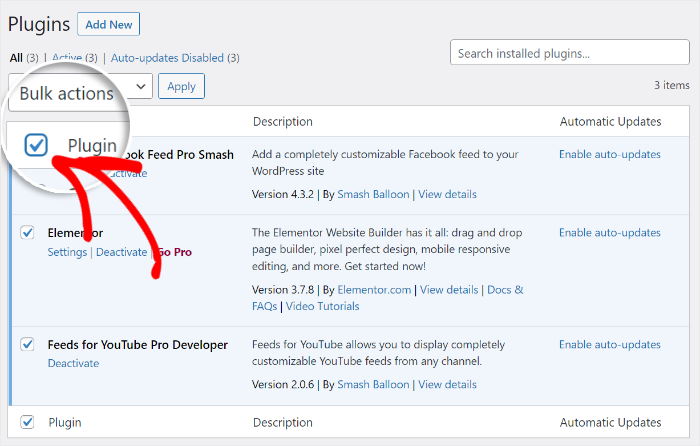
Suchen Sie nun das Kontrollkästchen oben links und klicken Sie es an.

Auf diese Weise werden alle Plugins auf Ihrer Website auf einmal ausgewählt.
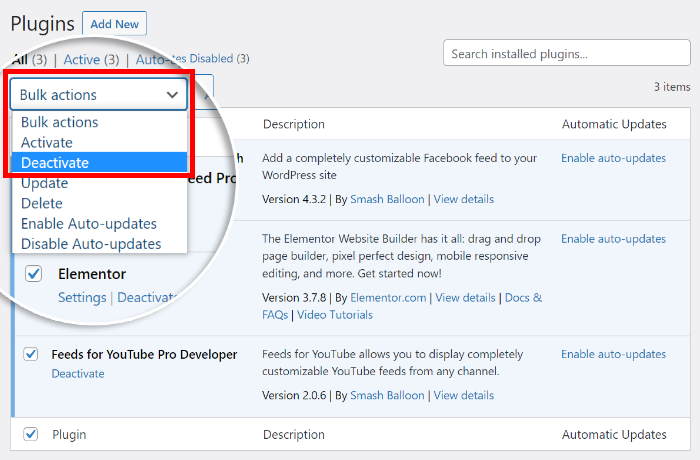
Öffnen Sie dann das Dropdown-Menü am oberen Rand und klicken Sie auf die Option Deaktivieren.

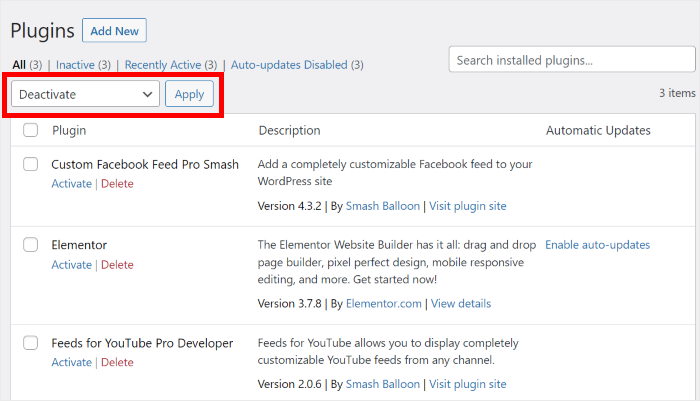
Schließlich können Sie alle Ihre Plugins vorübergehend deaktivieren, indem Sie auf die Schaltfläche Übernehmen klicken.

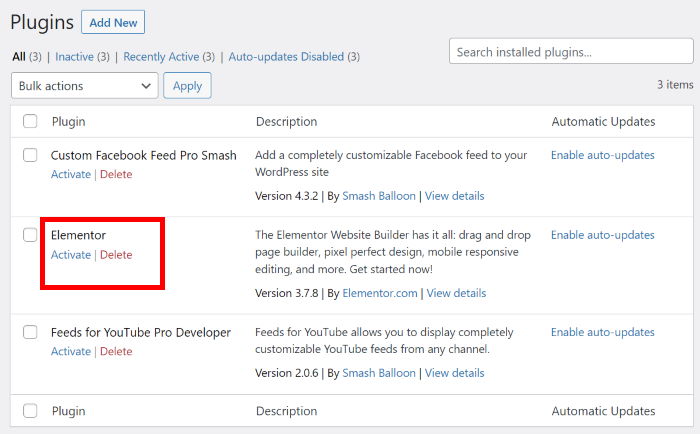
Da nun alle Plugins inaktiv sind, öffnen Sie Ihre Website und prüfen Sie, ob die eingebetteten Twitter-Feeds nicht funktionieren. Wenn sie einwandfrei funktionieren, ist es an der Zeit, das Plugin zu finden, das die Fehler verursacht.
Aktivieren Sie dazu Ihre Plugins nacheinander und überprüfen Sie dabei jedes Mal Ihre Twitter-Einbettungen.

Sobald Sie das fehlerhafte Plugin gefunden haben, können Sie es durch ein besseres WordPress-Plugin ersetzen, damit Ihre Website weiterhin gut funktioniert.
Wenn das Deaktivieren der Plugins die Twitter-Einbettungen auf Ihrer Website nicht behoben hat, können Sie mit Schritt 3 für die nächste Methode fortfahren.
Schritt 3: Kontaktieren Sie Ihren Webhosting-Dienst
Einige Webhoster verfügen über Sicherheitsfunktionen, die das Laden von Twitter-Einbettungen auf Ihrer Website verhindern können.
Um dieses Problem zu lösen, müssen Sie sich an Ihren Hosting-Service wenden und ihn um Hilfe bitten.
Alternativ können Sie auch zu einem anderen WordPress-Hostingdienst wechseln, der perfekt mit Twitter-Einbettungen funktioniert.
Wenn Sie Ihre Website noch nicht auf einen anderen Hoster verschieben möchten, können Sie zum letzten Schritt übergehen, um Twitter-Inhalte auf Ihrer Website einfacher anzuzeigen.
Schritt 4: Twitter Feed Pro installieren
Nachdem Sie die oben genannten Schritte ausprobiert haben, können Sie Twitter-Einbettungen mit einem einfachen Workaround beheben. Verwenden Sie einfach ein WordPress-Plugin, das Twitter-Inhalte automatisch auf Ihrer Website anzeigen kann.
Und das beste Plugin, das Sie dafür verwenden können, ist Twitter Feed Pro.

Mit Hilfe dieses Plugins können Sie Twitter-Feeds in nur wenigen Minuten erstellen, anpassen und in Ihre WordPress-Website einbetten - ohne HTML-Einbettungscodes zu benötigen.
Da das Plugin viele Tweets auf einmal einbettet, müssen Sie die Twitter-URL nicht für jeden Tweet kopieren.
Mit nur wenigen Klicks können Sie Tweets aus einem Profil, der eigenen Timeline, der Twitter-Liste, Hashtags, Suchergebnisse und vieles mehr anzeigen.

Im Gegensatz zu manuell eingebetteten Tweets kann das Plugin automatisch das Design Ihrer Website kopieren. Das bedeutet, dass Ihre Tweets perfekt zu Ihrem Branding passen.
Außerdem haben Sie zahlreiche Möglichkeiten, das Aussehen der Tweets auf Ihrer Website anzupassen.
Sie können ein vorgefertigtes Design importieren oder einen Live-Feed-Editor verwenden, um Layout, Farbschema, Kopfzeile, Schaltflächenstil, Anzahl der Tweets und vieles mehr zu ändern.

Und das Beste daran? Sie erhalten ein Premium-Support-Team mit diesem Plugin, das Ihnen immer helfen und alle Fragen beantworten kann.
Sind Sie bereit, sich den über 150.000 Nutzern anzuschließen, die das Plugin bereits verwenden? Holen Sie sich Ihr Exemplar von Twitter Feed Pro hier!
Damit können wir uns ansehen, wie Sie das Plugin verwenden können, um Twitter-Einbettungen zu Ihrer Website hinzuzufügen.
So zeigen Sie Twitter-Feeds auf Ihrer Website an (einfacher Weg)
Befolgen Sie einfach die folgende Schritt-für-Schritt-Anleitung, und schon können Sie einen Feed mit Twitter-Einbettungen auf Ihrer Website einrichten.
Schritt 1: Installieren und Aktivieren von Twitter Feed Pro
Sie können loslegen, indem Sie sich Ihr Exemplar von Twitter Feed Pro hier holen und es dann auf Ihren Computer herunterladen.
Installieren und aktivieren Sie dann das Plugin auf Ihrer WordPress-Website. Weitere Informationen finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation von WordPress-Plugins.
Schritt 2: Erstellen eines Twitter-Feeds
Um einen neuen Twitter-Feed für Ihre Website zu erstellen, müssen Sie lediglich die 3 Schritte des Plugins befolgen.
Navigieren Sie in Ihrem WordPress-Dashboard zum Menü Twitter-Feed " Alle Feeds , um loszulegen.
Klicken Sie dann einfach auf die Schaltfläche Neu hinzufügen , die Sie oben finden.

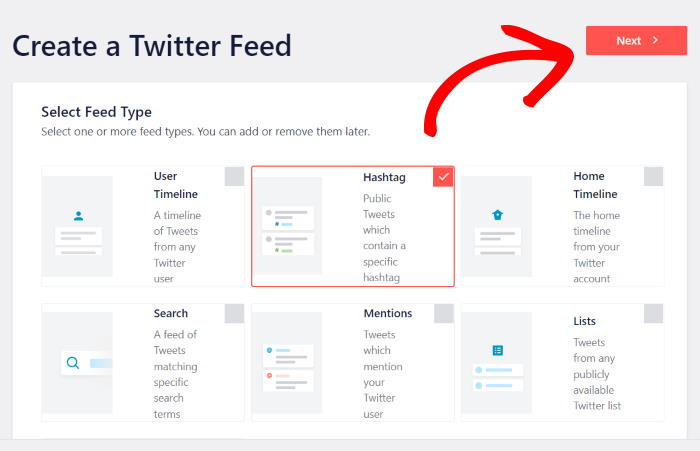
Als Nächstes entscheiden Sie sich für die Art des Twitter-Feeds, den Sie erstellen möchten. Hier sind die 6 Optionen, aus denen Sie wählen können:
- Benutzer-Zeitleiste: Einbetten der Twitter-Timeline von ausgewählten Profilen
- Hashtag: Anzeige von Tweets mit bestimmten Hashtags auf Ihrer Website
- Startseite Zeitleiste: Zeigen Sie Ihre eigenen Twitter-Inhalte mit einer eingebetteten Zeitleiste
- Suche: Fügen Sie Twitter-Suchergebnisse zu Ihrer Website hinzu
- Erwähnungen: Anzeige von Tweets, die Ihre Marke erwähnt haben
- Listen: Twitter-Listen auswählen und deren Inhalt anzeigen
Möchten Sie mehr als eine Option für Ihren Feed verwenden? In diesem Fall können Sie mehrere Feed-Typen auswählen.
Klicken Sie auf die Schaltfläche Weiter , nachdem Sie hier Ihren Feed-Typ ausgewählt haben.
Für unser Tutorial werden wir den Hashtag-Feed-Typ verwenden.

Schritt 3: Verbinden Sie Ihr Twitter-Konto
Mit diesem Plugin ist die Verbindung Ihres Feeds mit einem Twitter-Konto nur ein paar Klicks entfernt.
Mit einem Klick auf die Schaltfläche Verbinden können Sie beginnen.

Wenn Sie darauf klicken, werden Sie zu Twitter weitergeleitet, wo das Plugin um schreibgeschützten Zugriff auf Ihr Konto bittet. Das Plugin kann dann Twitter-Inhalte anzeigen, aber es kann keine Änderungen an Ihrem Konto vornehmen.
Wie Sie sehen können, ist Smash Balloon's Twitter Feed Pro sicher in der Anwendung.
Um dem Plugin nur Lesezugriff zu gewähren, klicken Sie auf die Schaltfläche App autorisieren.

Sie kehren dann auf Ihre Website zurück, wo Sie eine Quelle für Ihren neuen Twitter-Feed auswählen können. Dabei kann es sich um ein Nutzerprofil, einen Hashtag, einen Suchbegriff, eine Twitter-Liste und mehr handeln, je nachdem, welchen Feed-Typ Sie wählen.
Als Beispiel verwenden wir einen Twitter-Hashtag als Quelle.
Um fortzufahren, geben Sie Ihre Quelle in das Popup-Fenster ein und klicken Sie dann auf Weiter.

Schritt 4: Passen Sie Ihre Tweets an
Mit Twitter Feed Pro können Sie auch das Design Ihrer Feeds schnell und einfach ändern - selbst wenn Sie neu in WordPress sind.
Für den Anfang können Sie eine Feed-Vorlage auswählen und deren Design für Ihren Feed importieren:
- Standard
- Gemäuer
- Einfaches Karussell
- Einfache Karten
- Schaukasten-Karussell
- Neueste Tweets
- Widget
Um fortzufahren, wählen Sie die gewünschte Vorlage aus und klicken dann auf die Schaltfläche Weiter .

Sobald Sie das getan haben, aktiviert das Plugin die Vorlage für Ihren Feed und schickt Sie dann zum Live-Feed-Editor.
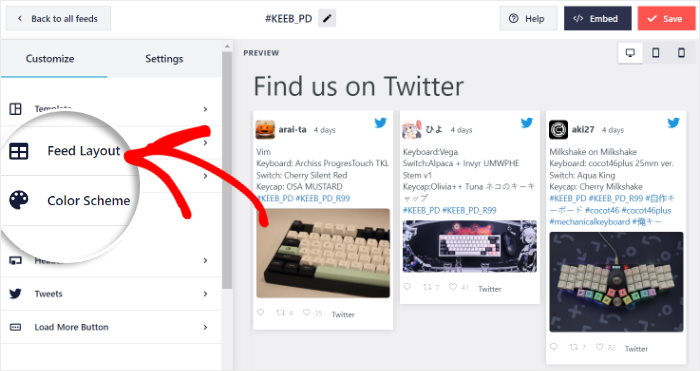
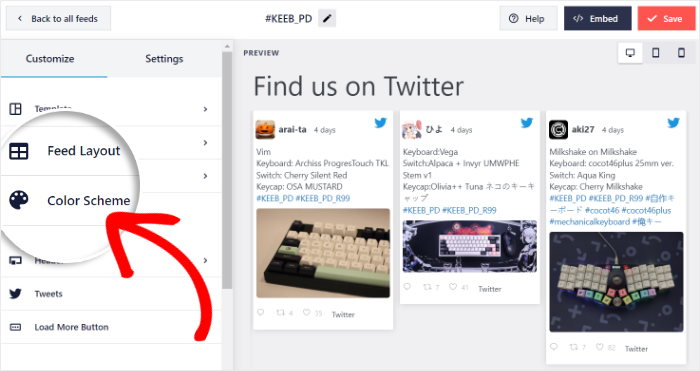
Von hier aus können Sie Ihr Feed-Layout, den Kopfzeilenstil, die Lightbox-Option, Farbschemata und vieles mehr mithilfe der Optionen auf der linken Seite anpassen.
Auf der rechten Seite sehen Sie eine Echtzeit-Vorschau Ihres Twitter-Feeds, damit Sie Ihre Änderungen besser verfolgen können.

Sie können jetzt den Live-Feed-Editor verwenden, um das Layout Ihrer Twitter-Einbettungen festzulegen.
Klicken Sie zunächst auf die Option Feed-Layout auf der linken Seite.

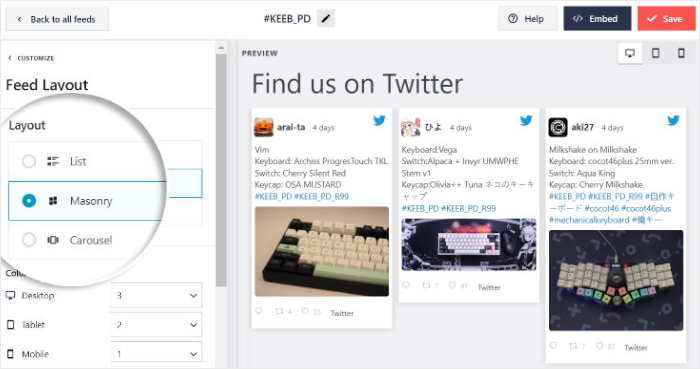
Twitter Feed Pro macht es Ihnen leicht, Ihr Layout mit 4 Optionen festzulegen, aus denen Sie wählen können:
- Liste
- Karussell
- und Mauerwerk.
Im Folgenden wollen wir uns diese Layouts im Detail ansehen:

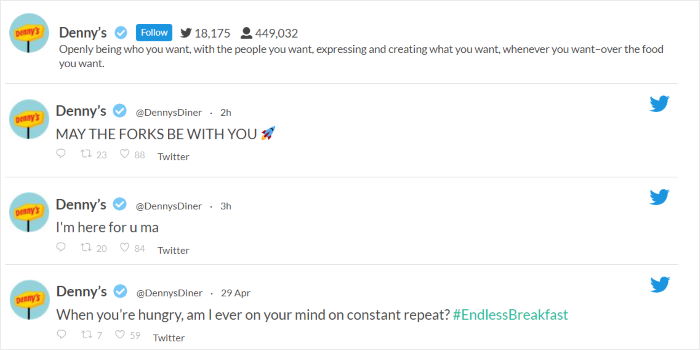
Wenn Sie möchten, dass Ihr Feed der offiziellen Twitter-Website ähnelt, können Sie das Listenlayout verwenden.
Ein weiterer Vorteil ist, dass Ihre Tweets auf Ihrer Website deutlich sichtbar sein werden.

Möchten Sie, dass Ihre Website viele Tweets in verschiedenen Spalten anzeigt?
In diesem Fall können Sie die Option " Mauerwerk " wählen.

Als Nächstes steht Ihnen das Karussell-Layout zur Verfügung, das Ihren Twitter-Feed in eine Diashow verwandelt.
Dadurch wird Ihre Website für Ihre Besucher interaktiver und ansprechender.

Vergessen Sie nicht, Ihre Änderungen zu speichern, indem Sie auf die Schaltfläche " Speichern" oben auf der Seite klicken.
Um mit der Gestaltung Ihrer Twitter-Einbettungen fortzufahren, klicken Sie oben auf die Schaltfläche Anpassen .

Lassen Sie uns nun das Plugin verwenden, um die Farbe des Twitter-Feeds zu ändern.
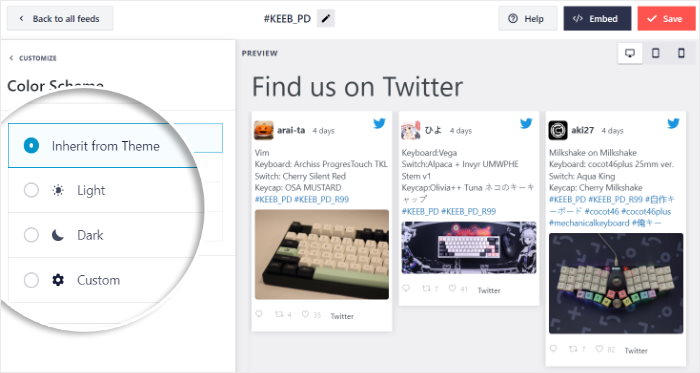
Sie können auf die Option Farbschema auf der linken Seite klicken, um loszulegen.

Mit Hilfe von Twitter Feed Pro können Sie aus 4 Farbschemata wählen:
- Vererben von Theme: Kopieren Sie die Farben Ihrer Website
- Hell: Wählen Sie einen hellen Hintergrund und eine dunkle Schriftfarbe
- Dunkel: Zeigt einen dunklen Hintergrund zusammen mit einer hellen Farbe für die Schrift
- Benutzerdefiniert: Wählen Sie manuell die Farben für den Hintergrund, die Schriftart, den Twitter-Link und mehr.

Vergessen Sie nicht, auf Speichern zu klicken, sobald Sie das gewünschte Farbschema ausgewählt haben.
Danach können Sie die verbleibenden Anpassungsoptionen nutzen, um den Stil der Kopfzeile, die Anzahl der Beiträge, das Design der Twitter-Schaltfläche und vieles mehr zu ändern.
Wenn Sie mit dem Design Ihres Twitter-Feeds zufrieden sind, klicken Sie auf die Schaltfläche Speichern .
Schritt 5: Einbetten Ihrer Tweets in WordPress
Bisher haben Sie Ihren Twitter-Feed erstellt, eine Quelle hinzugefügt und sein Design angepasst. Jetzt können Sie den Twitter-Feed in Ihre Website einbetten.
Hierfür stehen Ihnen 2 Möglichkeiten zur Verfügung:
- Twitter-Einbettungen zu einer WordPress-Seite hinzufügen
- Hinzufügen von Twitter-Einbettungen zu einer WordPress-Seitenleiste oder -Fußzeile
Hinzufügen von Twitter-Embeds zu einer WordPress-Seite
Mit dem Live-Feed-Editor können Sie diesen Twitter-Feed ganz einfach in Ihre Website einbetten.
Um loszulegen, müssen Sie nur auf die Schaltfläche Einbetten klicken.

Um Ihnen bei der Auswahl des Ortes für Ihre Twitter-Einbettungen zu helfen, zeigt Ihnen das Plugin ein Popup mit den Einbettungsoptionen. Sie können auch den Shortcode Ihres Twitter-Feeds von hier aus kopieren.
Klicken Sie hier auf die Schaltfläche Zu einer Seite hinzufügen , um fortzufahren.

Sobald Sie das getan haben, zeigt Ihnen Twitter Feed Pro eine Liste von Seiten Ihrer WordPress-Website.
Nachdem Sie eine Seite aus der Liste ausgewählt haben, klicken Sie unten auf die Schaltfläche Hinzufügen.

Jetzt öffnet das Plugin die Seite im WordPress-Editor, damit Sie einen Inhaltsblock hinzufügen können, um Twitter-Einbettungen anzuzeigen.
Klicken Sie zunächst auf das Pluszeichen (+), um der Seite einen neuen Block hinzuzufügen.

Verwenden Sie dann die Suchleiste oben, um nach dem Block "Twitter-Feed" zu suchen.
Sobald Sie das getan haben, können Sie die Twitter-Einbettungen hinzufügen, indem Sie auf den Twitter-Feed-Block unten klicken.

Um Ihre Änderungen zu bestätigen, klicken Sie oben auf die Schaltfläche Aktualisieren.
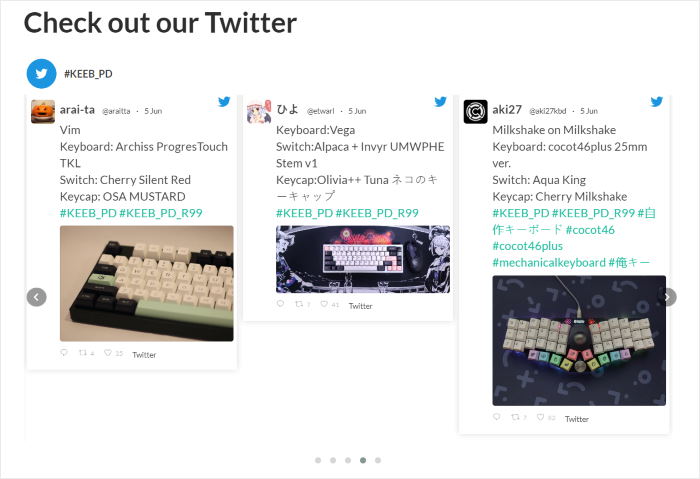
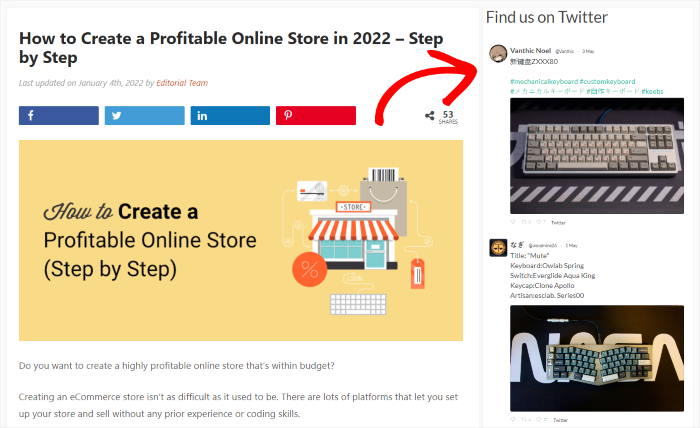
Und schon wird Ihr Twitter-Feed auf Ihrer Website angezeigt, so wie in diesem Screenshot:

Wie Sie sehen können, ist das Einbetten von Twitter-Inhalten in eine WordPress-Seite mit diesem Plugin super einfach.
Schauen wir uns nun die nächste Methode zum Einbetten von Twitter-Feeds an.
Hinzufügen von Twitter-Embeds in die WordPress-Seitenleiste oder Fußzeile
Mit Hilfe eines Twitter-Widgets können Sie auch Twitter-Embeds in Ihrer Seitenleiste oder Fußzeile anzeigen.
Der erste Schritt besteht darin, den Twitter-Feed erneut im Live-Feed-Editor zu öffnen.
Um loszulegen, öffnen Sie das Menü Twitter-Feed " Alle Feeds in Ihrem WordPress-Dashboard und klicken Sie auf Ihren Twitter-Feed von vorhin.

Auf diese Weise können Sie jeden der Twitter-Feeds im Live-Feed-Editor öffnen.
Klicken Sie anschließend auf die Schaltfläche Einbetten oben im Editor.

Daraufhin wird ein Popup mit den Einbettungsoptionen für diesen Twitter-Feed geöffnet.
Klicken Sie in dem Popup-Fenster auf die Schaltfläche Zu einem Widget hinzufügen , um fortzufahren.

Auf diese Weise öffnet das Plugin die Widget-Seite Ihrer Website. Von hier aus können Sie zwischen der Seitenleiste oder der Fußzeile für Ihre Twitter-Einbettungen wählen.
Klicken Sie auf das Bedienfeld Sidebar , wenn Sie Twitter-Einbettungen zu Ihrem Sidebar-Bereich hinzufügen möchten.

Wir werden die Seitenleiste für unser Beispiel verwenden.
Alternativ können Sie auch auf das Fußzeilen-Panel klicken, um Tweets in Ihren Fußzeilen anzuzeigen.

Nachdem Sie den Ort ausgewählt haben, fügen Sie ein neues Widget hinzu, indem Sie auf das Plus-Symbol (+) unten klicken.
Wählen Sie schließlich das Twitter-Feed-Widget aus den Optionen aus, um Ihren Twitter-Feed einzubetten.

Um Ihr neues Widget zu speichern, klicken Sie auf die Schaltfläche Aktualisieren. Und schon haben Sie Twitter-Inhalte in die Seitenleiste oder Fußzeile Ihrer Website eingebettet.
Jetzt können Sie Ihre Website öffnen und prüfen, wie Ihr Twitter-Widget aussieht.

Und das war's für heute!
Jetzt wissen Sie, wie Sie Ihre Twitter-Einbettungen reparieren können, wenn sie auf Ihrer Website nicht richtig funktionieren. Mit diesen bewährten Schritten können Sie Ihre Besucher im Handumdrehen mit relevanten Twitter-Inhalten ansprechen.
Und mit Hilfe von Twitter Feed Pro ist es so einfach wie nie zuvor, Twitter-Inhalte auf Ihrer WordPress-Website anzuzeigen. Mit nur wenigen Klicks können Sie wunderschöne Twitter-Feeds erstellen, anpassen und einbetten.
Sind Sie bereit, Ihre Twitter-Einbettungen zu reparieren? Holen Sie sich Twitter Feed Pro hier.
Während Sie hier sind, können Sie sich unsere Liste der besten Möglichkeiten, auf Twitter Geld zu verdienen, ansehen
Für weitere Tipps und Tricks zum Social Media Marketing folgen Sie uns am besten gleich auf Twitter oder Facebook.







Hallo!
Funktioniert Ihr Plugin, um Twitter Collections einzubinden? Kann ich ein Beispiel sehen?
Ich danke Ihnen!
Hallo David,
Vielen Dank für Ihre Kontaktaufnahme! Leider werden Twitter-Sammlungen nicht unterstützt. Mit der PRO-Version unseres Plugins können Sie jedoch eine Twitter-Liste anzeigen oder einen Timeline-Feed mit mehreren hinzugefügten Twitter-Accounts erstellen, der genauso funktionieren könnte wie die Sammlungen.
Bitte lassen Sie mich wissen, wenn Sie weitere Fragen haben, und ich helfe Ihnen gerne weiter.
Mit freundlichen Grüßen 🙂
Ich verwende Twitter Feed Pro, aber das Problem ist, dass es auf dem Desktop-Safari nicht funktioniert.
Hallo Sheryar,
Bitte senden Sie uns eine Support-Anfrage über das Formular auf unserer Website hier, einschließlich der Systeminformationen.
Um diese Informationen zu erhalten, folgen Sie den Schritten auf dieser Seite.
Wir bitten Sie, unser Formular zu verwenden, da die Systeminfo andere Website-Informationen und das Zugangs-Token für Ihre Verbindung enthält, die wir hier nicht veröffentlichen sollten.
Danke! 🙂