インスタグラムの動画をウェブサイトに埋め込む方法を学びたいブロガーやビジネスオーナーですか?
ちょうどいいものがあるんだ!
最近、スマッシュ・バルーンの読者の一人から、インスタグラムの動画をワードプレスのウェブサイトに埋め込む方法を尋ねられた。
彼らはInstagramの動画を追加するための簡単なチュートリアルを要求し、私は理解しました - 結局のところ、ビジュアルコンテンツのための最大のソーシャルプラットフォームの一つとして、美しいInstagramのビデオを表示することはあなたのサイトを訪問者のためのより魅力的な素晴らしい方法です。
スマッシュバルーンでは、175万人以上のユーザーがソーシャルメディアコンテンツを簡単にウェブサイトに表示できるようサポートしてきた経験を活かし、インスタグラムの動画をサイトに埋め込む最も簡単な方法をご紹介します。
これは包括的なガイドなので、以下に目次を追加しました。お好きな箇所をクリックして先にお進みください:
- なぜInstagramの動画をウェブサイトに埋め込むのか?
- インスタグラムの動画をウェブサイトに埋め込む方法
- インスタグラムの動画をウェブサイトに埋め込む方法(ベストな方法)
- ウェブサイトにインスタグラムのリールを追加する方法
なぜInstagramの動画をウェブサイトに埋め込むのか?
Instagramの動画をウェブサイトに表示することで、さまざまなメリットを得ることができる。一つは、関連する動画のフィードを追加することで、ウェブサイトをより魅力的なものにすることができます。

さらに、インスタグラムの動画投稿を埋め込めば、手動でアップロードする必要がなくなるので、時間を大幅に節約できる。
これはほんの始まりに過ぎない。Instagramの動画をウェブサイトに埋め込む大きな理由は他にもいくつかあります:
- 商品のレビューや声を動画で埋め込むことができます。その結果、あなたのウェブサイトを訪れた人々が購入する理由が増えます。
- あなたのホームページにショッピング可能なインスタグラムフィードがあれば、訪問者に素晴らしいショッピング体験を与えることができる。インスタグラムのフィードから直接販売ページに行くことができる。
- ユーザーが商品を楽しんでいるインスタグラムの動画フィードのような、ユーザー生成コンテンツを見せることができる。このようなビデオ証言があれば、訪問者は何かを購入する可能性がはるかに高くなる。
- インスタグラムのリールをサイトに埋め込めば、ウェブサイトの訪問者から新しいソーシャルメディアのフォロワーをコンスタントに獲得することができる。
このように、インスタグラムの動画をサイトで見せることで、売上を伸ばし、コンバージョンを向上させ、社会的証明を使ってフォロワーを増やすことができる。ビジネスを成長させたいなら、これは最良の方法のひとつだ。
それでは次に、インスタグラムの動画を埋め込むさまざまな方法を紹介しよう。
インスタグラムの動画をウェブサイトに埋め込む方法
インスタグラムの動画をサイトに追加したい場合、2つの選択肢がある。
- 手動で: 以前は、埋め込みコードをコピーしてインスタグラムの動画のURLを貼り付ければ、WordPressが自動的に埋め込んでくれました。この古い方法は非常に手間がかかるため、WordPressはこの方法を廃止しました。
- 最高の方法 Instagram Feed Proのようなプラグインを使えば、数回クリックするだけで、Instagramの写真や動画を好きなだけ自由に埋め込むことができる。
以下、両方のオプションについて説明しよう。
WordPressでInstagramの動画を埋め込む手動方法
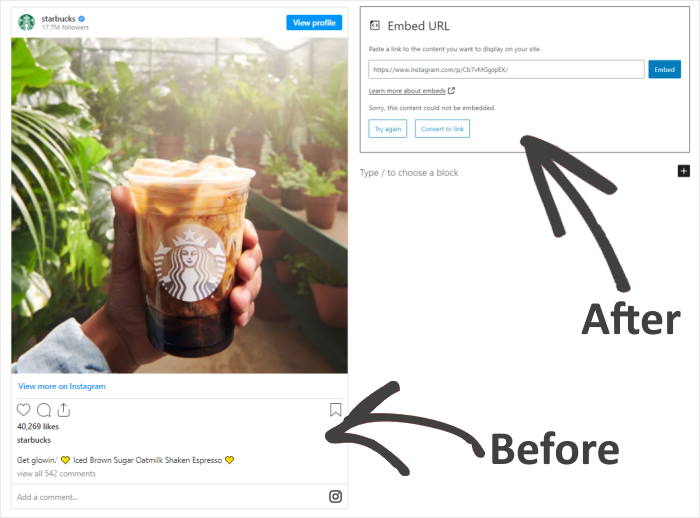
WordPressには以前、oEmbedsという機能があった。ウェブブラウザからURLを貼り付けるか、共有ボタンを使ってアクセスすることで、インスタグラムの動画をWordPressに埋め込むことができた。
残念なことに、2020年10月24日、WordPressはInstagram oEmbedsのサポートを終了したため、この方法は利用できなくなった。

インスタグラムの動画を手動で埋め込むには、アプリ開発者としてフェイスブックに登録し、CSSやHTMLコード、その他のコーディング形式の専門家でなければならず、複雑なプロセスとなる。
WordPressでInstagramの動画を表示するベストな方法
Instagramの動画投稿を簡単な方法で埋め込みたい場合は、代わりにInstagram Feed Proを使うことができる。

WordPressのための最高のInstagramフィードプラグインとして、それはあなたのウェブサイトの機能を拡張します。このツールを使えば、iFrameもコーディングも必要なく、ほんの数クリックでインスタグラムの写真や動画を埋め込むことができる。
このNo.1インスタグラムアグリゲーターを使えば、インスタグラム動画のフィード全体を同時に投稿することができる。そのため、たくさんのクールな動画であなたのサイトをより魅力的にすることが超簡単になります。
さらに、この契約には他にも素晴らしい機能がたくさんある:
- 簡単セットアップ: このプラグインを使えば、コーディング不要で数分でInstagramの動画を埋め込むことができる。
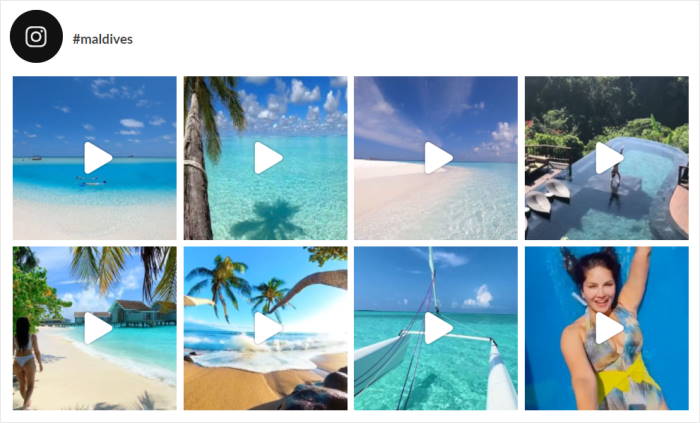
- Instagramフィードの種類が豊富: Instagramのフィードを埋め込みたい場合、ここには多くのオプションがあります。ハッシュタグフィード、ショッピング可能なインスタグラムフィード、インスタグラムリール、その他多くのものを追加することができます。
- 光速:Instagram Feed Proは非常に軽量で、写真とサムネイルにWebPフォーマットを使用しているため、サイトの読み込みはこれまでと同じように高速です。そして、より速いサイトは、あなたにとってより良いSEOを意味します。
- カスタマーサポート:インスタグラムフィードプロは、あなたの経験を超スムーズにすることができますWordPressの専門家のチームが付属しています。
- シンプルなビジュアルカスタマイザー: ビジュアルカスタマイザーを使って数回クリックするだけで、コーディング不要で簡単に美しいInstagramフィードをデザインできます。

Instagram Feed Proを使えば、ウェブサイト上でInstagramのストーリーをポップアップライトボックスで表示することもできるので、サイト訪問者がまだInstagramのフォロワーでなくてもストーリーを見ることができる。
これらすべての機能のため、Instagram Feed ProはWordPressのための最高のInstagramフィードプラグインです。また、Elementor、Divi、Beever Builderや他のウェブサイトビルダー上でInstagramのフィードを表示するための人気のInstagramのフィードプラグインです。
現在、アクティブユーザーは100万人を超え、評価は星4.9/5。

今すぐInstagram Feed Proを試して、あなたのサイトにInstagramのコンテンツを埋め込みましょう!
それでは、Instagramの動画をWordPressに埋め込む方法を紹介しよう。
インスタグラムの動画をウェブサイトに埋め込む方法(ベストな方法)
以下のステップバイステップガイドに従うだけで、簡単にInstagramの人気動画をWordPressに埋め込むことができます。
ステップ1:Instagram Feed Proプラグインをインストールして有効化する
まず、Instagram Feed Proプラグインを入手する。プラグインを入手したら、ウェブサイトのバックエンドにインストールして有効化するだけだ。
方法がわからない?WordPressプラグインのインストール方法に関する便利な記事をご覧ください。
ステップ2:Instagramの動画フィードを作成する
プラグインをインストールして有効化したら、ダッシュボードからInstagram Feed " Add Feedsに アクセスしてください。
そのページで、新規追加ボタンをクリックする。

次に、インスタグラムのフィードタイプを3つの異なるオプションから選ぶことができる:
- ユーザーのタイムライン: 自分のInstagramプロフィールのタイムラインの投稿を表示する
- 公開ハッシュタグ:入力した特定のハッシュタグの投稿を追加する
- タグ付けされた投稿 あなたのInstagramユーザー名がタグ付けされたInstagramの投稿をキュレートします。
異なるフィードタイプをミックスしたInstagramフィードを作成したい場合は、複数のオプションを選択することができます。
ご希望のフィードタイプを選択したら、「 Next」をクリックして次に進みます。
ここでは、チュートリアル用にユーザー・タイムラインのオプションを選ぶことにする。

ステップ3:動画ソースとしてInstagramアカウントを接続する
インスタグラムとの接続を開始するには、ビジネスまたはクリエイターのインスタグラムアカウントが必要です。
インスタグラムのアカウントをお持ちでない方は、インスタグラムのアカウントをアップグレードするためのステップバイステップガイドをご覧ください。
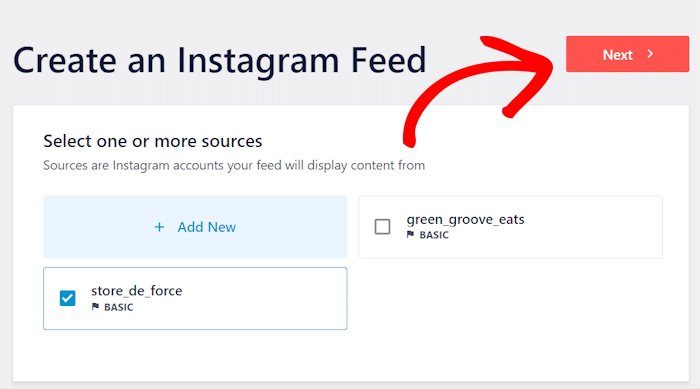
ソースの追加」ボタンをクリックしてください。

ポップアップが表示され、ベーシック またはアドバンスド・インスタグラムの 接続タイプを選択できます。
- ベーシック:ベーシック接続では、インスタグラムの投稿と一緒にフィードを表示できる。
- 上級者向け: ハッシュタグフィード、メンションフィードなど、より多くのフィードタイプのロックを解除できます。
続行するには、インスタグラムの接続タイプを選択し、「接続」をクリックします。

その後、インスタグラムかフェイスブックを開き、アカウントの接続を完了する。
この例では、Instagramと接続するボタンをクリックする。

プラグインはInstagramにリダイレクトし、あなたのアカウントへの読み取り専用アクセスを要求します。これは、プラグインがあなたのアカウント上で実際に何かを変更することはできず、あなたのデータを読み取るだけであることを意味します。
アカウントへのアクセスを許可するには、「許可」をクリックしてください。

その後、ワードプレスのウェブサイトにリダイレクトされますので、プロフィールの接続を完了させてください。
次へ」ボタンをクリックすると、新しいフィードがインスタグラムに接続される。

ステップ4:Instagramの動画フィードをカスタマイズする
ユニークなインスタグラム動画フィードを簡単に作成できるように、このプラグインにはあらかじめデザインされたテンプレートが用意されており、それをインポートすることができる。
お好みのテンプレートを選択し、「次へ」ボタンをクリックしてください。

次に、ウェブサイト上のインスタグラム投稿のレイアウトを変更するために使用できるフィードテンプレートが手に入る。
続行するには、使用するテンプレートを選択し、「Next」をクリックします。

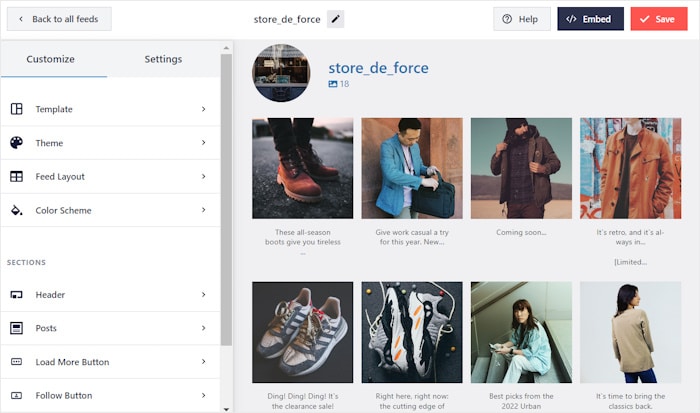
インスタグラムのフィードにライブプレビュー付きのビジュアルフィードエディタを表示できるようになりました。
左側には、ギャラリーのレイアウト、カラースキーム、ヘッダーのスタイル、load moreボタン、インスタグラムのフォローボタンなどをカスタマイズするオプションがあります。
右側には、インスタグラムのフィードのライブプレビューが表示されます。

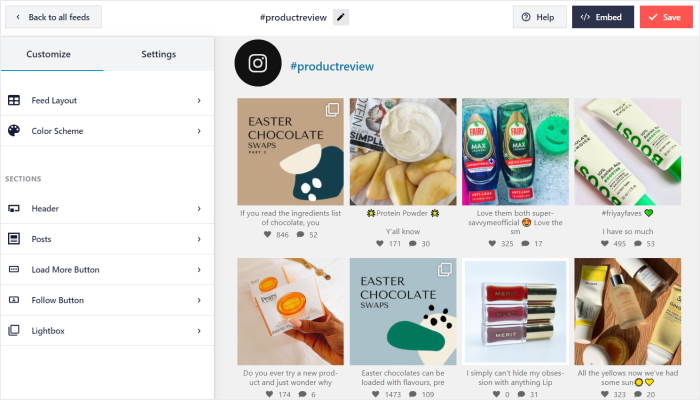
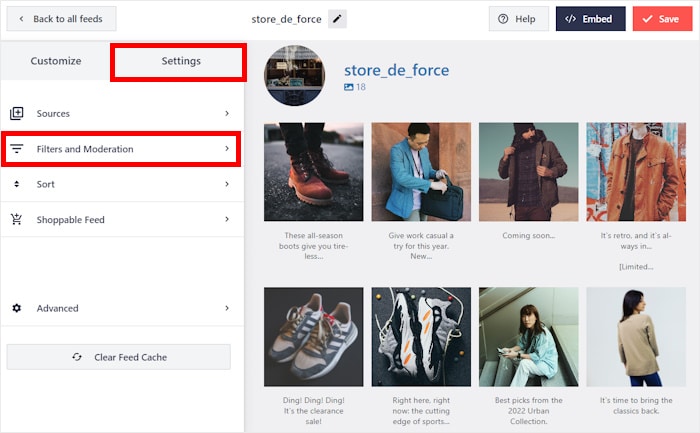
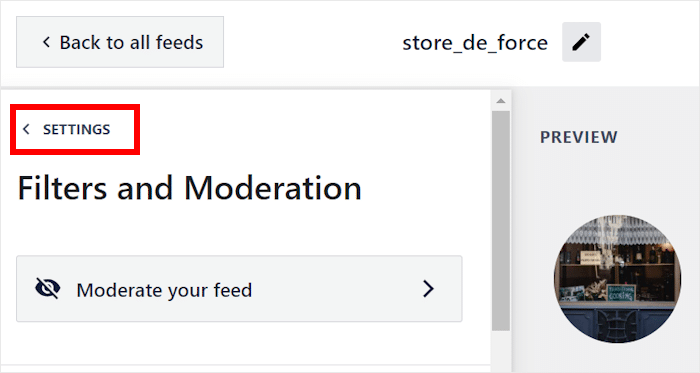
インスタグラムに動画だけを埋め込むには?はじめに、上部にある「設定」 オプションをクリックし、「フィルターとモデレーション」 オプションを選択します。

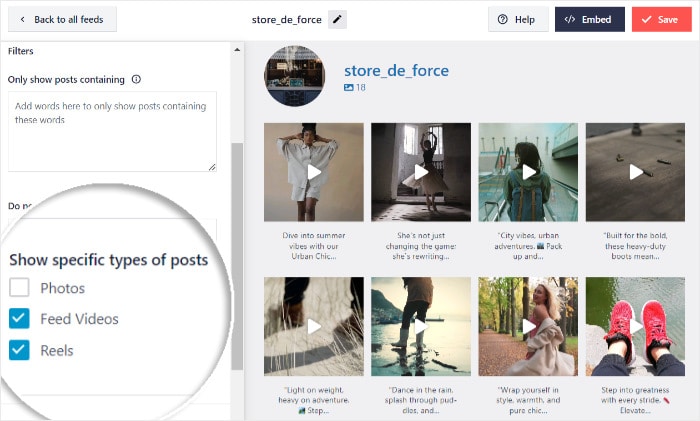
ここで、新しいフィードに表示したいインスタグラムの投稿の種類を選ぶことができる。
特定のタイプの投稿を表示」 セクションまでスクロールダウンし、「写真」 オプションの選択を解除 するだけです。
また、フィードビデオ、リール、またはその両方を表示するかどうかも、ここから選択できる。

好みのオプションを選んだら、「変更を保存」をクリックする。これで、Instagramのフィードには動画のみが表示されるようになります。
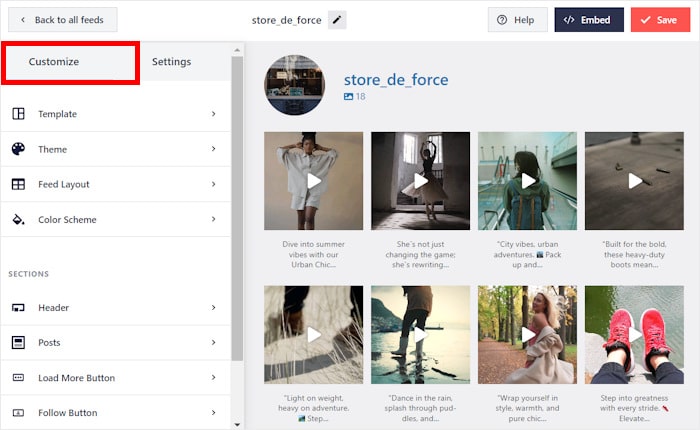
次に、上部にある「設定」 ボタンをクリックして、前のオプションに戻ります。

ここから、ライブフィードエディタの主なカスタマイズオプションを見るために戻ってカスタマイズを クリックします。

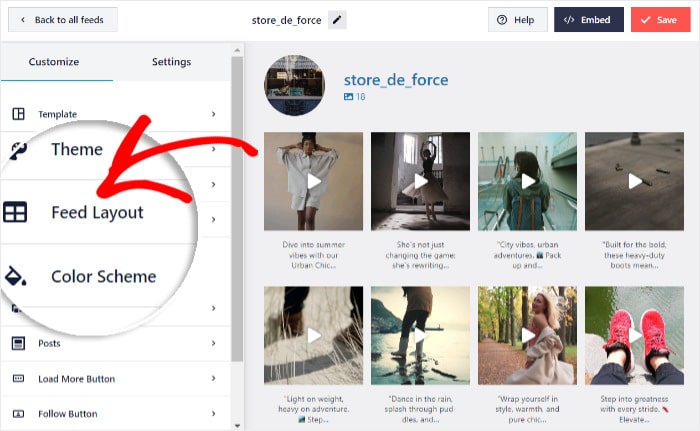
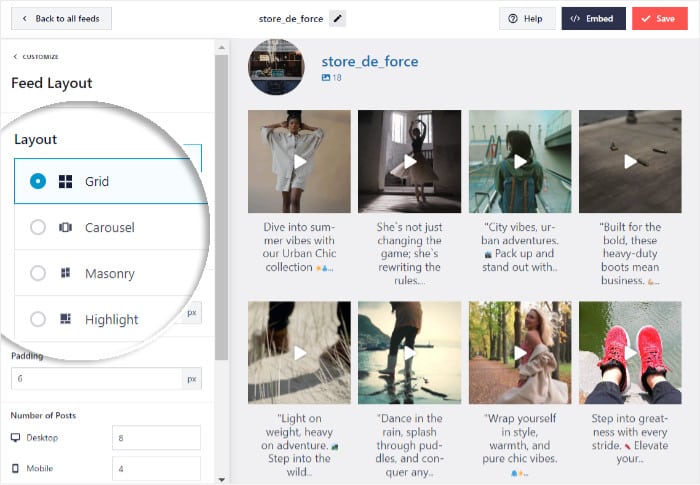
左側の「Feed Layout」 オプションをクリックして、インスタグラムの動画フィードのレイアウトを設定します。

グリッド、カルーセル、メイソンリー 、ハイライトの4つのオプションがあります。

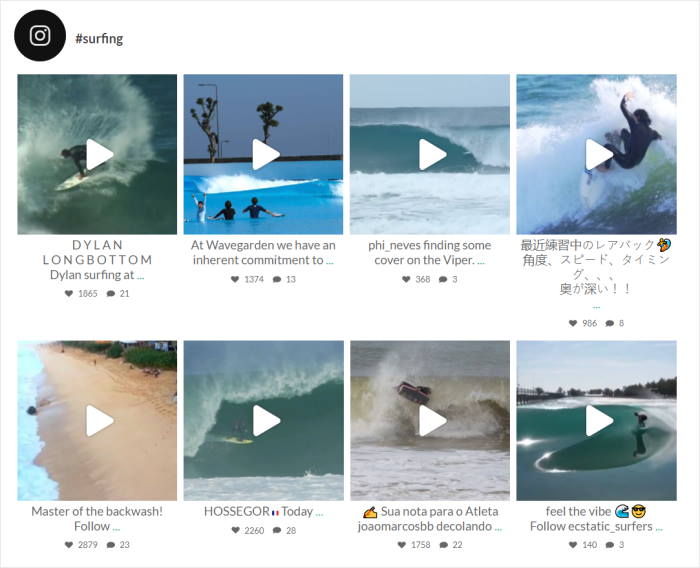
インスタグラムの動画を整然とした行と列で表示したいですか?それならグリッド オプションを試してみてください。

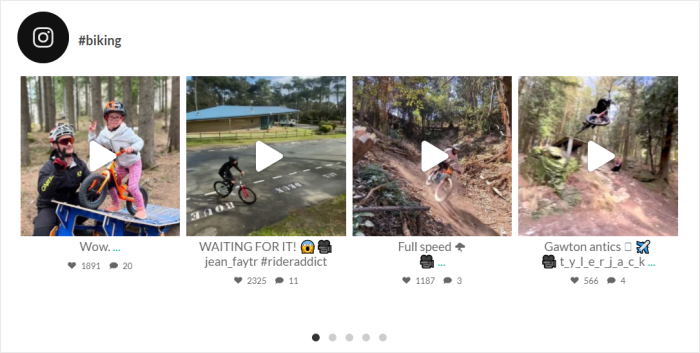
Instagramの投稿をカルーセルスライダーで表示したい場合は、カルーセルオプションがあります。

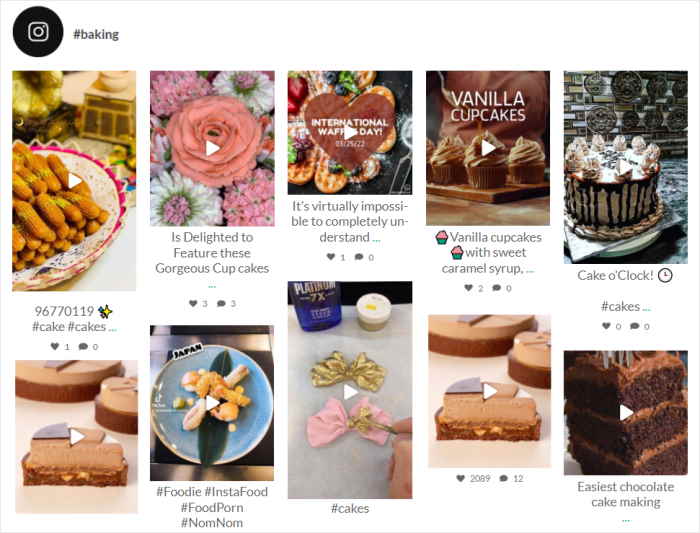
また、動画をオリジナルの比率で表示したい場合は、石積みのオプションもある。ブロガーやインフルエンサーの中には、インスタグラムを通じて自分の写真技術を売り込むために、このオプションを好む人もいる。

最後に、ビデオを通常の4倍のサイズにするハイライト・ オプションがある。
ベストセラー商品や注目したいサービスがある場合は、このレイアウトが便利です。

レイアウトを選んだら、「 保存」をクリックします。
次に、上部にある小さなカスタマイズ ボタンをクリックして、メインのオプションに戻ります。

ここからは、インスタグラムの動画のデザインを変更していこう。
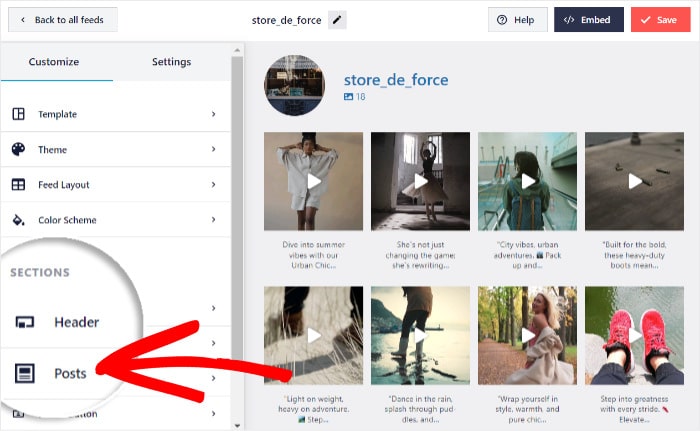
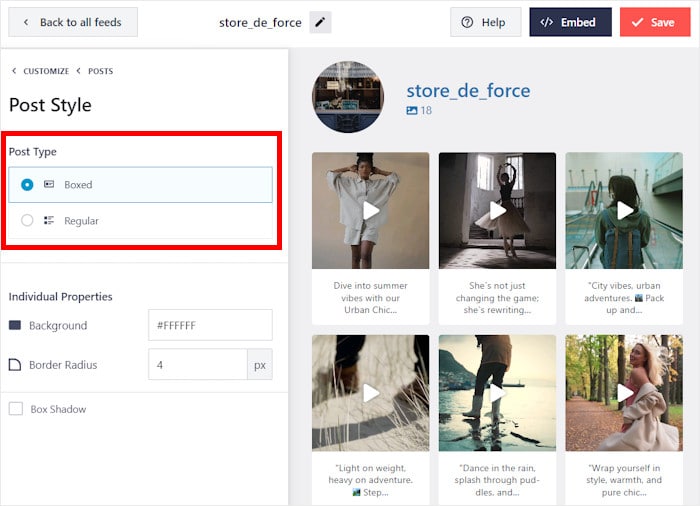
左側にある「投稿」オプションを選択して、始めましょう。

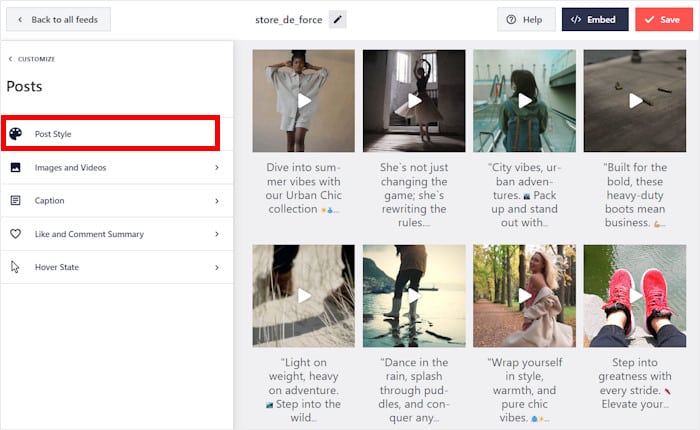
次に、インスタグラム・フィード・プロでは、投稿スタイル、キャプション、コメントの要約などを変更できる。
この例では、投稿スタイルを変更してみましょう。

インスタグラム動画のデザインを2種類から選べるようになりました:
- Boxed:動画とキャプションを別々の背景を持つボックスに入れる
- レギュラーフィードの背景に動画とキャプションを直接表示します。

投稿スタイルを選んだら、もう一度「保存 」をクリックします。
さらに、ここでできることはたくさんある。これらのオプションを使って、フィードのサイズ、投稿スタイル、ヘッダーデザインなどを変更できます。フィードに満足したら、変更を保存することを忘れないでください。
さらに、このプラグインはInstagramのフィードをあなたのウェブサイトのルックスに自動的に合わせます。そのため、あなたのブランディングに完璧にマッチしたインスタグラムフィードを構築することができます。
ステップ5:Instagramの動画フィードを埋め込む
Instagram Feed Proプラグインを使用すると、Instagramのビデオフィードを2つの場所に追加できます:
- Instagramのビデオフィードをページに埋め込む
- Instagramの動画フィードをサイドバーやフッターに埋め込む
それでは、その方法をお見せしましょう。
インスタグラムの動画フィードをページに埋め込む方法
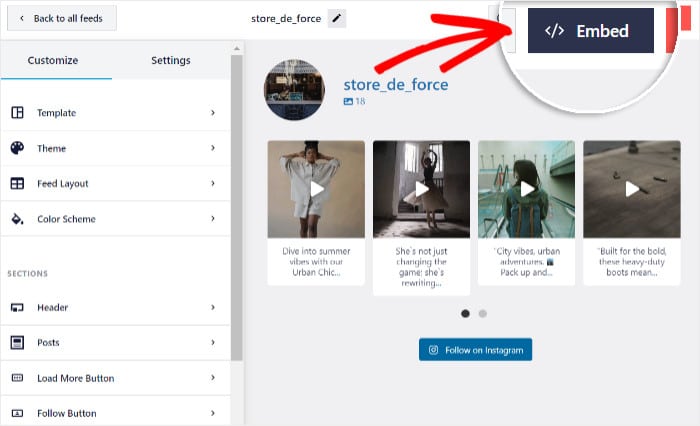
最初の方法は、InstagramのビデオフィードをWordPressページに追加することです。良いニュースは、ライブフィードエディタから直接それを行うことができるということです。
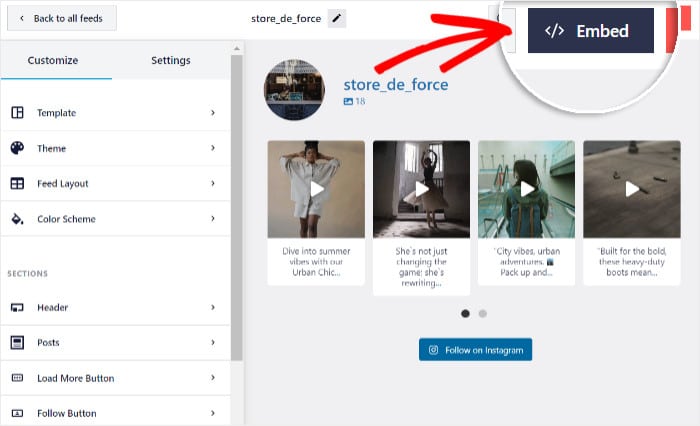
右上のEmbedを クリックするだけで、すぐに始められる。

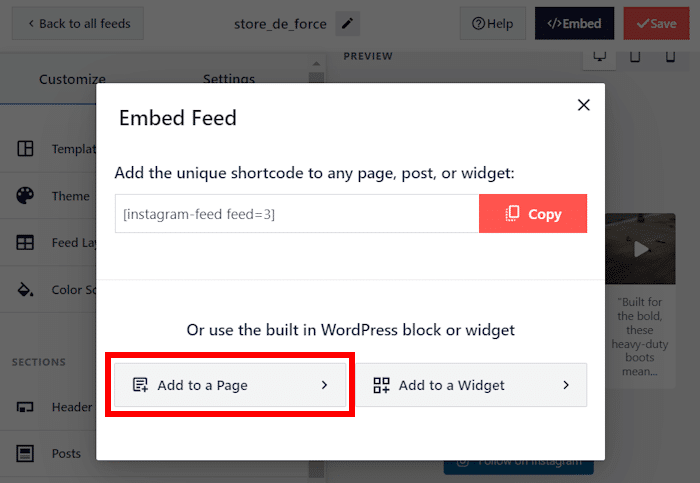
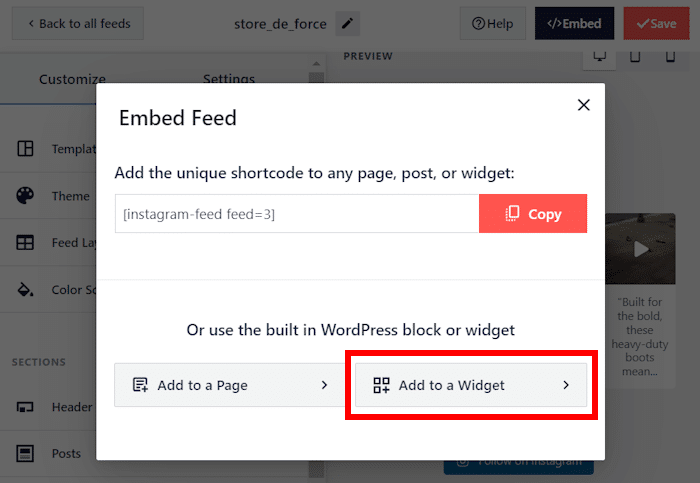
次に、Instagramのビデオフィードを埋め込む場所を選択するポップアップが表示されます。
次に進むには、ここで「ページに追加 」ボタンをクリックしてください。

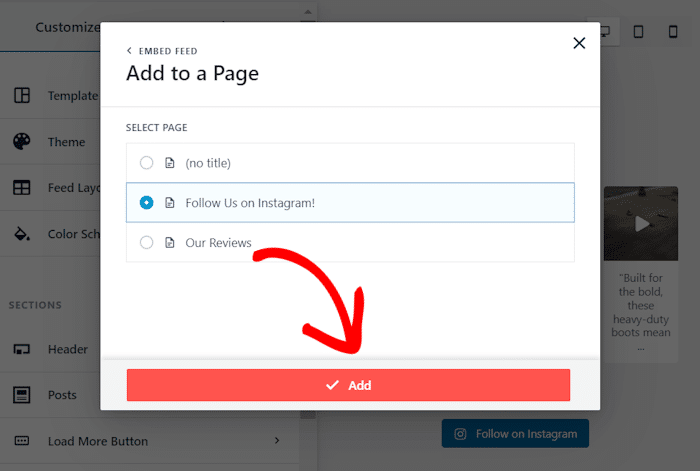
その後、ポップアップがあなたのWordPressページのリストを表示します。インスタグラムの動画フィードを埋め込みたい場所を選択し、Addをクリックするだけです。

プラグインは、新しいInstagramフィードを埋め込むことができるように、そのWordPressページにあなたを送ります。
プラスアイコン(+)をクリックして、ウェブページに新しいコンテンツブロックを追加します。

最後に、検索フィールドで「Instagram 」を検索し、オプションから既製のInstagram Feedブロックを選択する。

最後に、右上の「Publish」 ボタンをクリックすると、フィードがオンラインになります。
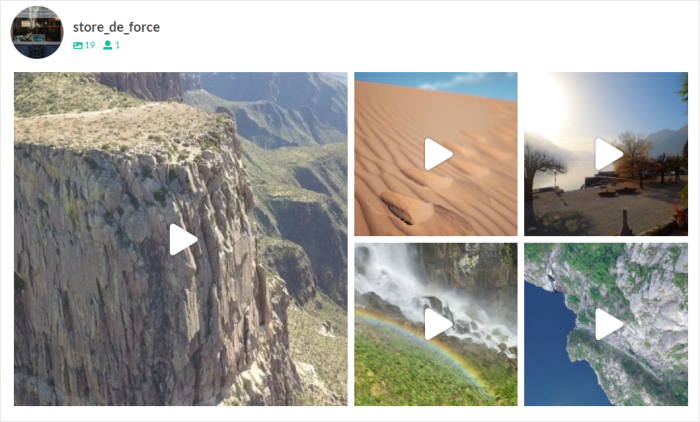
これで完了です!これでインスタグラムの動画をワードプレスに埋め込むことができました。
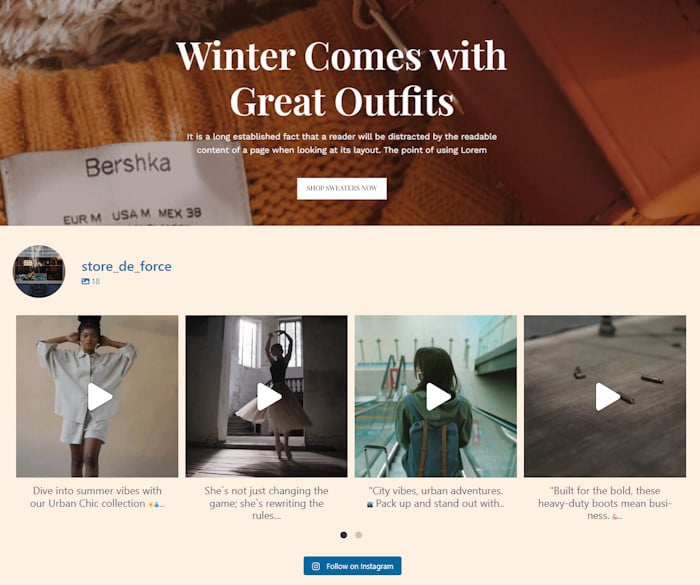
あなたのサイトにアクセスすると、動画が掲載された美しいインスタグラムのフィードを見ることができる。

次に、インスタグラムの動画をサイドバーやフッターに表示する方法を見てみましょう。
Instagramの動画フィードをサイドバーやフッターに埋め込む方法
また、InstagramのウィジェットとしてWordPressのサイドバーやフッターに動画を追加することもできます。
そのためにはまず、ダッシュボードからInstagramのフィード " すべてのフィードメニューに行き、作成したInstagramのビデオフィードをクリックします。

ライブフィードエディターでInstagramのビデオフィードが開きます。ここから、もう一度埋め込み オプションをクリックします。

ポップアップで、[ウィジェットに追加] ボタンをクリックして続行します。

サイドバーとフッターのウィジェットを追加、削除、編集することができます。
サイドバーに動画フィードを埋め込むには、こちらのサイドバーパネルを クリックしてください。

フッターにフィードを埋め込みたい場合は、フッターパネルを 選択してください。
このチュートリアルでは、サイドバーを選びます。

最後に、下部のプラスアイコン(+)をクリックして新しいウィジェットを追加し、Instagram Feed ウィジェットを選択する。

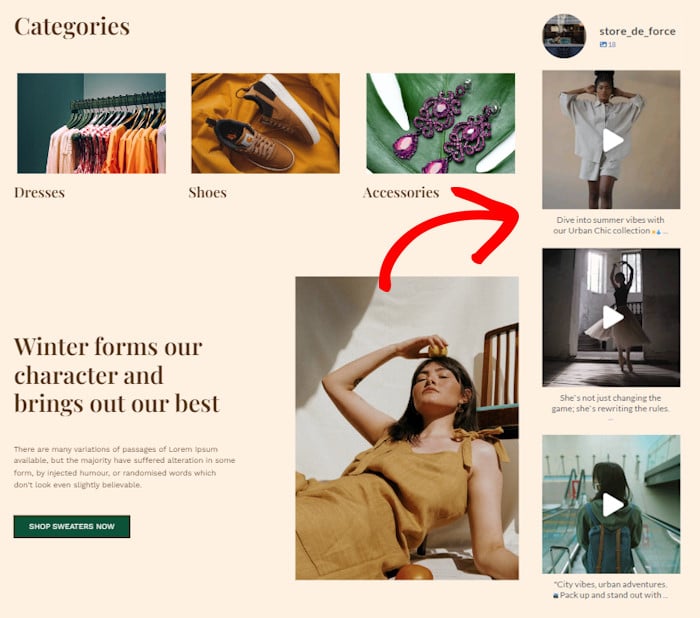
WordPressのウェブサイトをチェックすると、サイドバーにInstagramの動画が埋め込まれているのが見えます。
ご覧の通り、Instagram Feed Proを使えば、写真や動画をサイトのウィジェット対応エリアに超簡単に追加できる。

ウェブサイトにインスタグラムのリールを追加する方法
インスタグラムの動画だけでなく、インスタグラムのリールをワードプレスに表示することに興味がありますか?
インスタグラムのリールをウェブサイトに追加する方法については、こちらのステップバイステップのチュートリアルをご覧ください。リールなどのInstagramフィードをさまざまなサイトに埋め込むのに役立つ、私たちが作成した他のウェブサイト固有のチュートリアルはこちらです:
- DiviのウェブサイトにInstagramのフィードを追加する方法
- アストラ・ワードプレス・サイトにインスタグラムのフィードを埋め込む方法
- Beaver BuilderにInstagramフィードを追加する方法
- スライブアーキテクトのウェブサイトにインスタグラムのフィードを埋め込む方法
一口サイズの動画をウェブサイトに埋め込む方法をもっと増やしたい場合は、TikTok Feed Proを使ってTikTokの動画をサイトに埋め込むことができます。

Smash BalloonのInstagram Feed ProとTikTok Feeds Proを使えば、インターネット上のトッププラットフォームのコンテンツを短い動画で訪問者に届けることができます。
まずは、WordPressにTikTokの動画を埋め込む便利なチュートリアルをご覧ください。
それで終わりだ!
これで、あなたのWordPressウェブサイトで美しいInstagramの動画を表示する方法がわかりました。
Instagram Feed Proのような優れたプラグインを使えば、Instagramの動画を作成、カスタマイズ、投稿して、ユーザーのエンゲージメントを高め、フォロワーを増やすことができる。
Instagramの動画を埋め込む準備はできましたか?今すぐInstagram Feed Proを手に入れよう!
インスタグラムのフォロワーを増やす方法をお探しですか?インスタグラムのフォロワーを増やす方法についての便利なガイドをご覧ください。
ソーシャルメディア・マーケティングのヒントやコツについては、ツイッターや フェイスブックで私たちをフォローしてください。