あなたのサイトにElementorビデオギャラリーを追加してYouTubeビデオを表示したいですか?
ElementorサイトにYouTubeビデオギャラリーを追加することで、訪問者の興味を引き、あなた自身のビデオも宣伝することができます。
また、適切なツールを使えば、HTMLコードを使うことなく、YouTubeのビデオギャラリーを簡単にサイトに追加することができる。
しかし、その方法をご紹介する前に、Elementorのビデオギャラリーを使用してビジネスを成長させる方法を見てみましょう。
あるいは、ここをクリックしてチュートリアルに飛ぶこともできる。
なぜElementor動画ギャラリーをウェブサイトに追加するのか?
人気のページビルダープラグインであるElementorは、WordPress初心者でも美しいウェブサイトを作成するのに役立ちます。

しかし、エンゲージメントを高めたいのであれば、Elementorに動画コンテンツを追加するのが簡単な解決策です。
YouTubeのギャラリーを見せるだけで、関連性のあるビデオを見せることができ、人々の興味を引きつけることができる。
また、人々があなたのサイトでビデオを見る時間を増やすと、SEO対策にもなります。つまり、さらに多くの潜在顧客にリーチできるということです。
さらに、YouTubeのビデオギャラリーは以下のような使い方ができます:
- レビューや製品の声を表示し、人々を有料顧客に変える
- ライブストリーミングビデオを共有し、ウェブサイトの訪問者をライブイベントに参加させる
- 自分のYouTubeコンテンツを宣伝して、再生回数、「いいね!」数、登録者数を増やす。
- Elementor製品ギャラリーを作成し、製品デモをチェックできるようにしましょう。
- WordPressで作成した動画をYouTubeでホストし、サイトに埋め込むことでスペースを節約できます。
ElementorのFacebookフィードウィジェットのように、ElementorにYouTube動画を追加することで、ソーシャルメディアでの存在感を高め、訪問者を惹きつけ、大量の売上を獲得し、ビジネスを成長させることができます。
ElementorでYouTube動画ギャラリーを追加する最も簡単な方法
YouTube動画用のWordPressビデオギャラリーを作成したい場合、2つのオプションがあります:
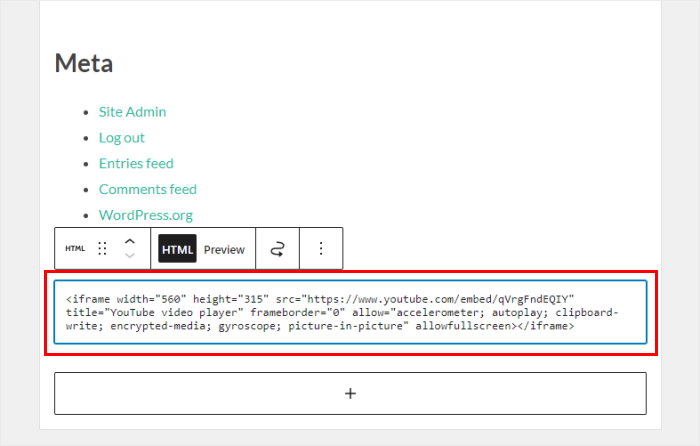
- 手動の方法:各 YouTube 動画の埋め込みコードを取得し、Elementor ウェブサイトに追加します。
- 簡単な方法: WordPressのプラグインを使って、YouTube動画用のElementorビデオギャラリーを自動的に表示する。
最初の方法では、YouTubeとウェブサイトを行ったり来たりして、YouTubeの動画をすべて追加しなければならない。

多くのリンクや埋め込みコードスニペットを扱うことになるだけでなく、Elementor ビデオギャラリーの作成に多くの時間がかかります。
その上、あなたのサイトに埋め込みコードを追加する際に何か問題が発生しても、あなたを助けてくれるサポートチームがありません。
解決策は?YouTubeフィードプラグインを使って、Elementorのウェブサイトにビデオギャラリーを表示するだけです。
そして、すぐに始められるオプションが1つある:YouTube Feed Proです。

WordPressでNo.1のYouTubeフィードプラグインであるYouTube Feed Proを使えば、YouTubeからのビデオコンテンツをわずか数分でウェブサイトに表示することができます。
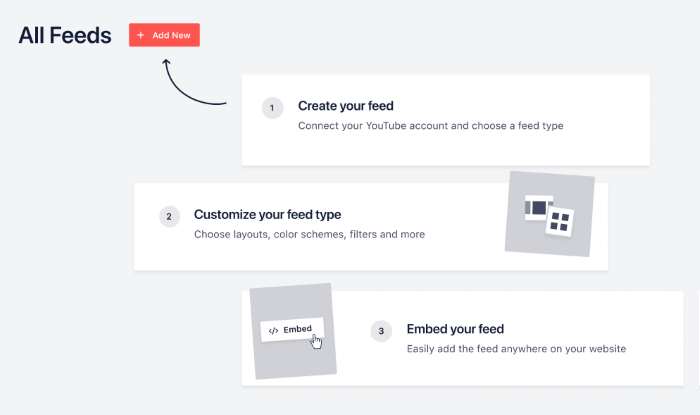
YouTube Feed Proには、YouTubeギャラリーの作成、カスタマイズ、埋め込みを簡単に行うためのシンプルなガイドフローが用意されています。

さらに、作成したYouTubeギャラリーは自動的にElementorウェブサイトのデザインを継承し、ブランディングにマッチします。
さらに、プロによってデザインされた構築済みのテンプレートをインポートして、美しいElementorビデオギャラリーを即座に作成することもできます。
動画ギャラリーの見栄えをもっとコントロールしたいですか?この YouTube フィードプラグインは、ライブプレビュー付きのビジュアルフィードカスタマイザーであなたをカバーします。
数回クリックするだけで、レイアウト、配色、ヘッダー、ボタンデザイン、YouTube登録ボタン、動画数などを変更できる。

これらの素晴らしい機能により、YouTube Feed Proは、あなたのサイトにYouTubeビデオギャラリーを追加したい場合、簡単にナンバーワンの選択肢となります。
YouTubeビデオギャラリーを作成する準備はできましたか?YouTube Feed Proはこちらから!
ElementorにYouTube動画ギャラリーを追加する方法
以下のステップバイステップガイドに従うだけで、YouTube動画を表示する美しいElementorビデオギャラリーを手に入れることができます。
ステップ1:YouTube Proプラグインのフィードをインストールする
まず、YouTube Proのフィードを入手し、あなたのウェブサイトにプラグインをインストールして有効化してください。
やり方がわからない?WordPressのプラグインをインストールする方法については、こちらのステップバイステップガイドをご覧ください。
ステップ2:YouTubeビデオギャラリーの作成
このステップでは、プラグインのガイドフローを使って簡単にギャラリーを作成することができます。
WordPressのダッシュボードを開き、YouTubeフィード " すべてのフィード メニューを開きます。
次に、上部にある「新規追加」 ボタンをクリックします。

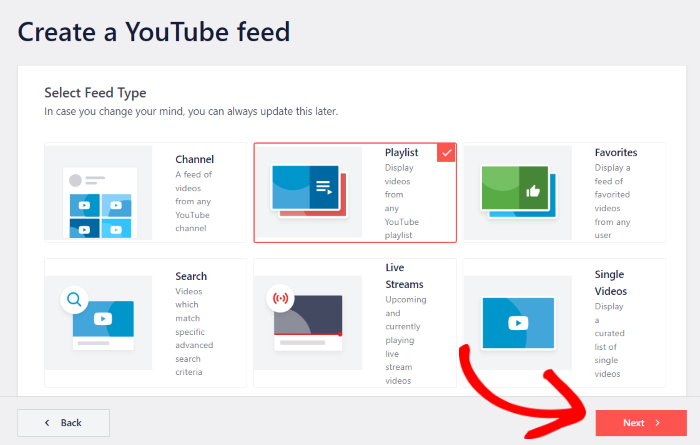
そして、あなたのウェブサイトに表示したいYouTubeビデオギャラリーのタイプを選択することができます。6つのオプションがあります:
- チャンネル 選択したYouTubeチャンネルの動画を表示する
- プレイリスト YouTubeのプレイリストを選択し、そのコンテンツをウェブサイトに表示する。
- お気に入り お気に入りリストからYouTube動画を埋め込む
- 検索検索用語を選択し、ギャラリーを使用して結果を表示する
- ライブストリーム:YouTubeギャラリーを使用してライブストリーミングビデオを表示する
- 単一のビデオ:特定の動画を選択し、サイトに埋め込む。
YouTubeギャラリーのタイプを選択したら、「次へ」ボタンをクリックしてください。

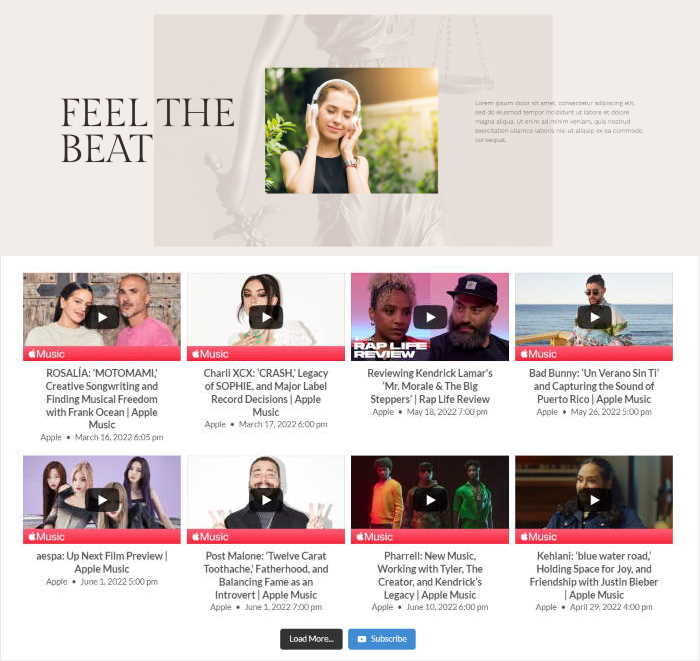
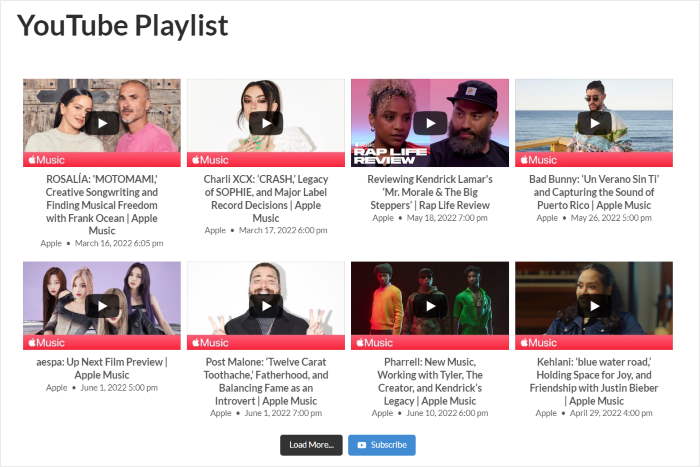
この例では、ギャラリーを使ってプレイリストを 表示します。これで、数クリックでYouTubeギャラリーが作成できました。次のステップでYouTubeに接続できます。
ステップ 3: ギャラリーをYouTubeに接続する
新しいギャラリーをYouTubeに接続することで、動画を取得し、ウェブサイトに表示することができます。
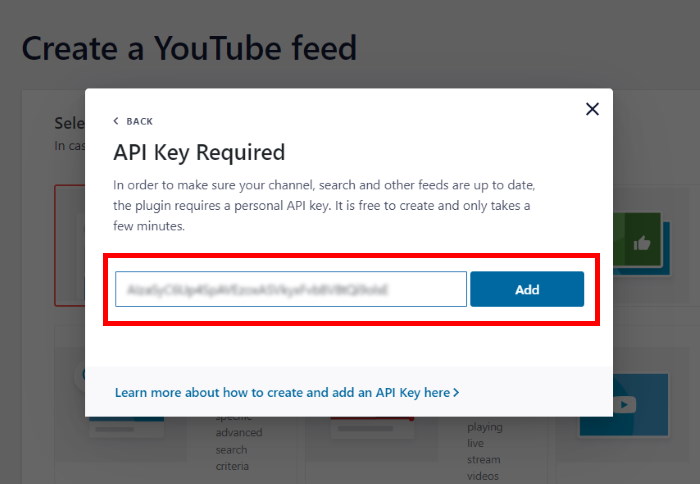
最も簡単な方法は、YouTube APIキーをウェブサイトに追加することです。
APIキーをまだお持ちでない場合は、YouTube APIキーの作成方法をご覧ください。その後、YouTube APIキーをコピー し、ウェブサイトに戻ってください。
そこで、キーをポップアップに貼り付け、Addをクリックします。

次に、どのYouTubeチャンネル、プレイリスト、検索結果、ライブストリームなどをサイトに表示するかを選択できる。
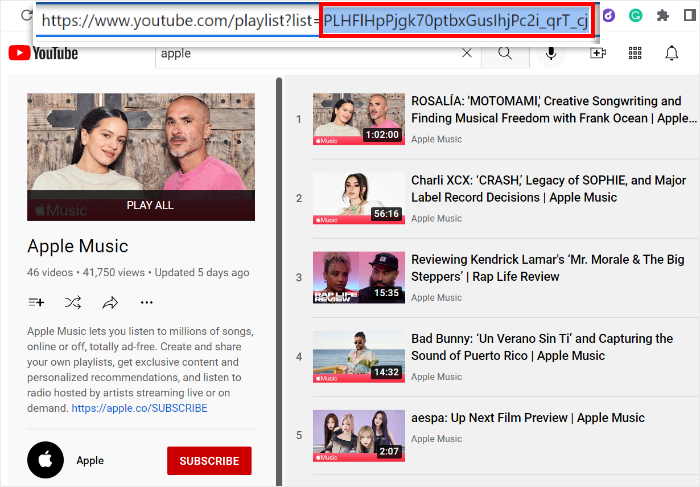
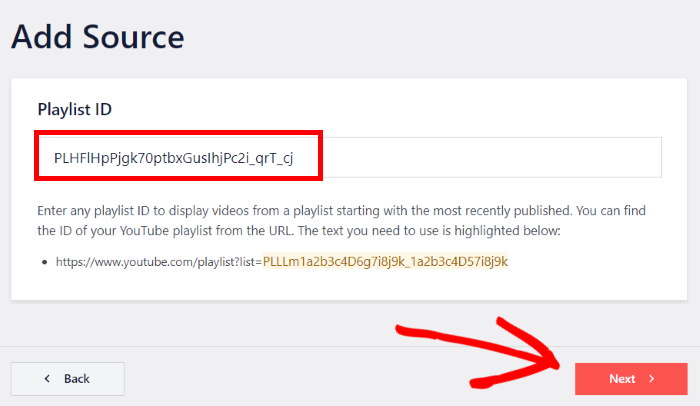
ウェブブラウザでプレイリストを開き、上部にあるURLを探してください。次に、URLの最後にあるプレイリストIDをコピーして ください。

ワードプレスのウェブサイトに戻り、プレイリストIDフィールドにペーストしてください。
その後、「次へ」をクリックし、ギャラリーとYouTubeの接続を完了します。

ステップ 4: Elementor YouTubeギャラリーをカスタマイズする
YouTubeビデオギャラリーを簡単にカスタマイズするには、ユニークなデザインのテンプレートコレクションから選ぶだけです。
ここで選べるオプションは8つ:
- デフォルト
- カルーセル
- カード
- リスト
- ギャラリー
- 最新ビデオ
- ショーケース・カルーセル
- ウィジェット
続行するには、テンプレートを選択し、「Next」をクリックします。

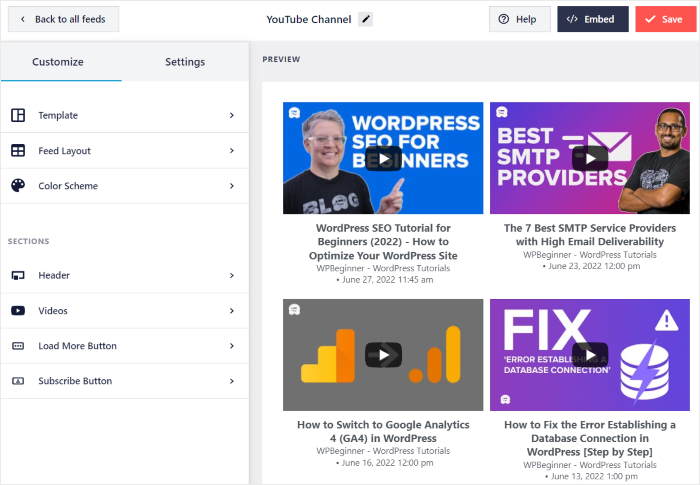
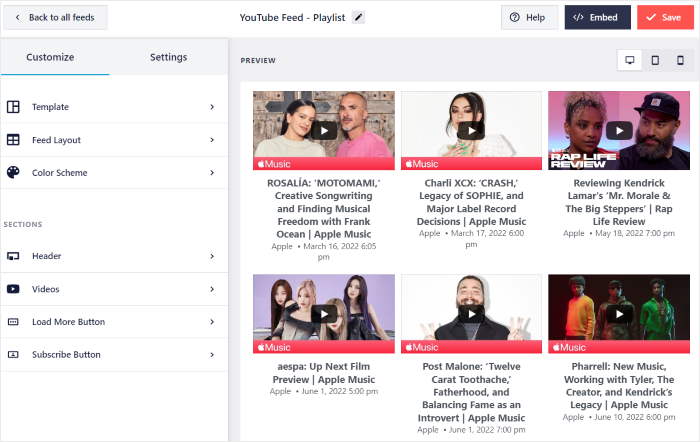
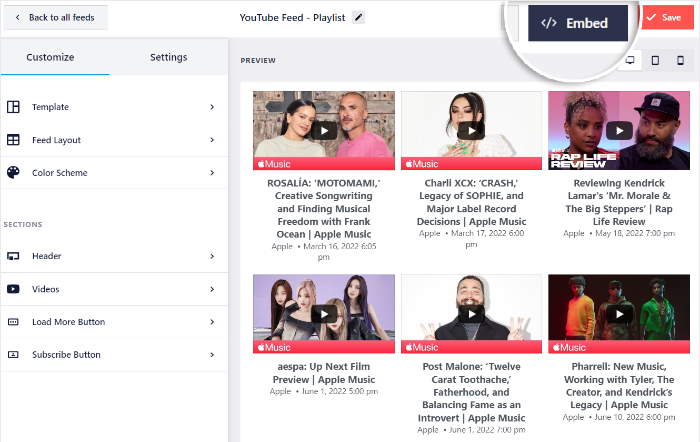
その後、ライブフィードエディタを使ってElementorビデオギャラリーを詳細にカスタマイズできます。
左側のオプションを使って、レイアウト、ヘッダーデザイン、ロードモアボタン、カラースキームなどを設定できます。

さらに、右側のライブ・プレビューを使えば、リアルタイムで変更を確認することができます。
YouTubeギャラリーをカスタマイズする準備はできましたか?
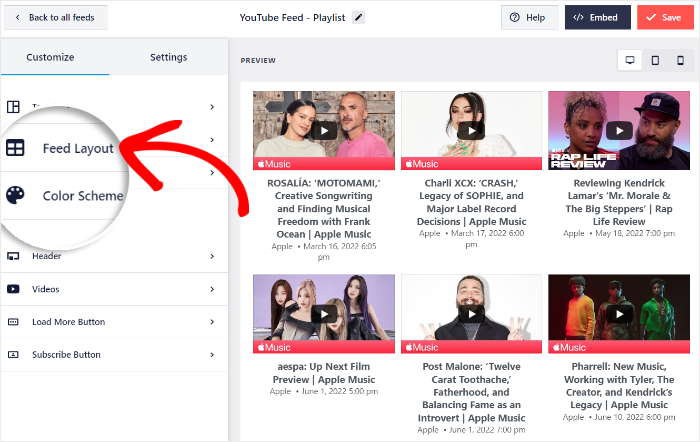
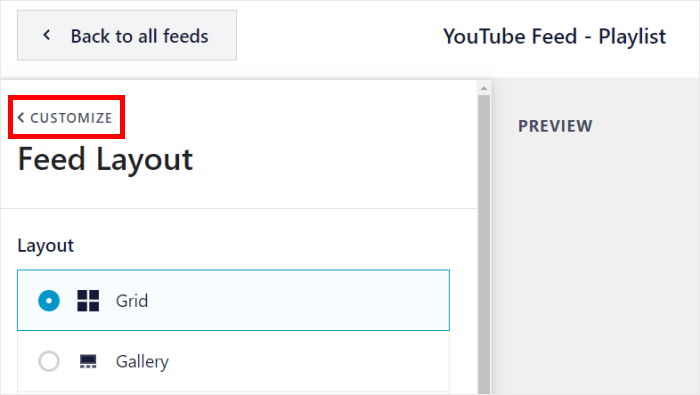
まず、左側のフィードレイアウトオプションをクリックします。

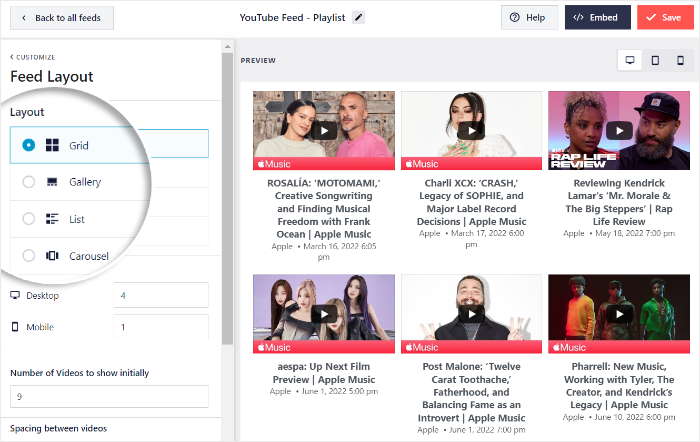
ここから、YouTubeビデオギャラリーのレイアウトを4種類から選ぶことができます:グリッド、ギャラリー、リスト、カルーセル。
それぞれのレイアウトがどのように見えるか見てみよう:

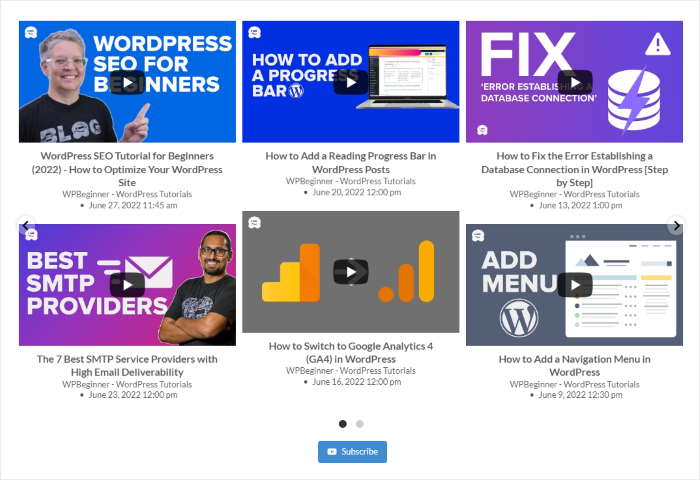
一度にたくさんのYouTube動画をギャラリーに表示したいですか?その場合、グリッド オプションを使用することができます。
こうすることで、動画がきれいに行と列に並べられる。
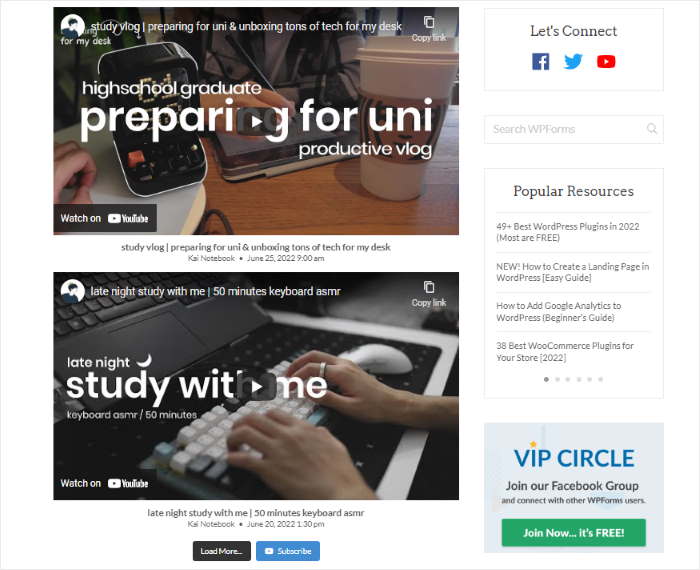
1つの動画にフォーカスを当てたい場合は、ギャラリーレイアウトが 役立ちます。
これにより、上部に大きなビデオが表示され、下部に小さなサムネイルが表示されます。

リスト オプションを使用すると、YouTube動画が1列に表示されます。これは、あなたのギャラリーがよりはっきりと見えることを意味します。
次のオプションはカルーセルレイアウトで 、YouTubeギャラリーを美しいスライドショーに変身させます。
こうすることで、ウェブサイトをより魅力的なものにすることができる。
オプションからレイアウトを選択し、「保存」をクリックして変更を確定するだけです。
YouTubeギャラリーのデザインを続けたい場合は、上部のカスタマイズボタンをクリックしてください。

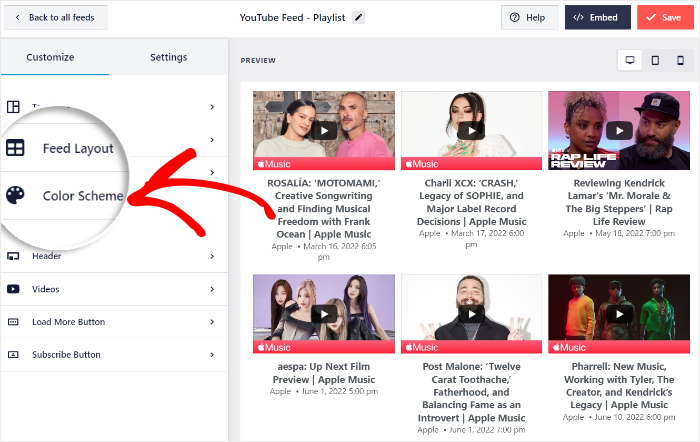
YouTube Feed Proでは、ギャラリーの色も簡単に変更できます。
そのためには、左の配色 オプションをクリックします。

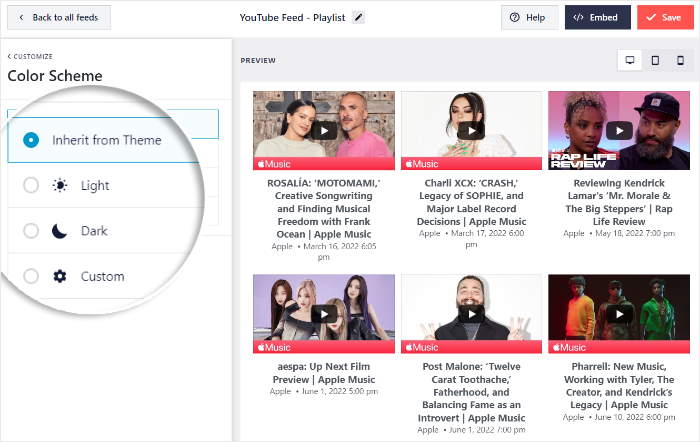
このプラグインには、一度にすべての色を変更するために使用できる4つの簡単な配色が付属しています:
- テーマから継承します: Elementorウェブサイトの色をコピーする
- 明るい:明るい背景でフォントを暗い色で表示する。
- ダーク:暗い背景と明るい色のフォントを選ぶ。
- カスタム:ギャラリーのすべての色を自分で選ぶ

配色を選択したら、もう一度「保存」 ボタンをクリックします。
残りのオプションを使って、もっと見るボタン、ヘッダー、ビデオの数、購読ボタンなどを変更することができます。
最後に、保存を クリックしてYouTubeギャラリーのデザインを確認します。
ステップ5:YouTube動画ギャラリーをElementorに追加する
YouTube Feed Proプラグインを使用すると、ElementorにYouTubeビデオギャラリーを追加するのが超簡単です。また、ライブフィードエディタを使用して始めることができます。
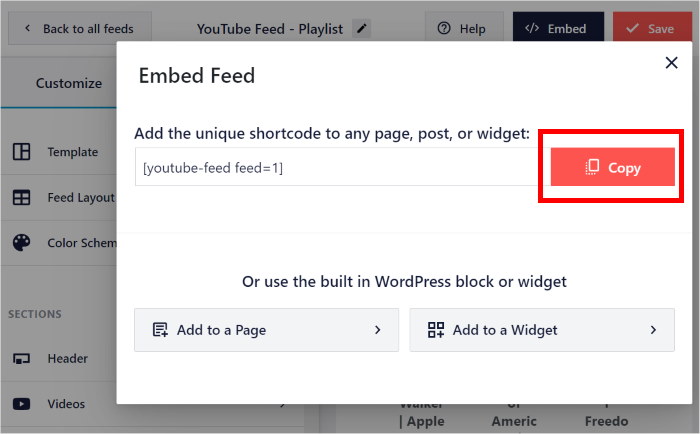
まず、上部にある埋め込み ボタンを探してクリックします。

YouTubeビデオギャラリーの埋め込みオプションが表示されます。
続行するには、ポップアップのコピー ボタンをクリックします。

そうしたら、WordPressのダッシュボードからページ " 新規追加 メニューを開き、新しいElementorページを作成します。
その後、上部にある「Elementorで編集 」ボタンをクリックします。

代わりに投稿を使いたい場合は、投稿 " 新規追加 メニューに行き、Elementorで編集ボタンをクリックします。

ページまたは投稿がElementorエディタで開かれます。左側のパネルには、サイトに追加できるすべてのウィジェットがあります。
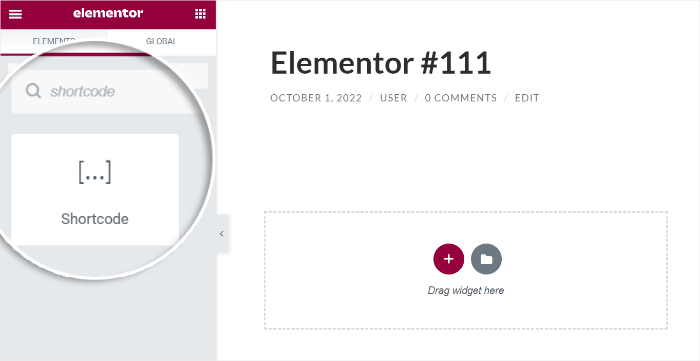
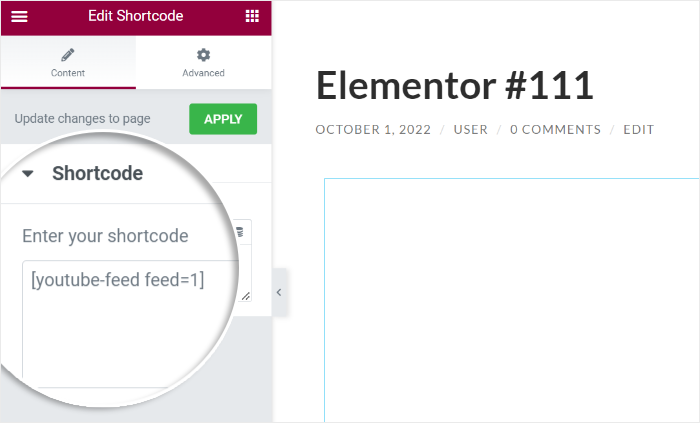
その後、左上の検索バーに「ショートコード」と 記入する。

すると、下の検索結果にショートコードウィジェットが表示されます。
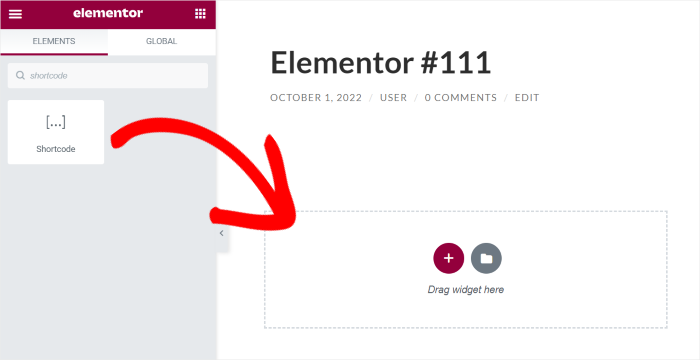
それが見えたら、ウィジェットを左からドラッグして 、右にドロップ します。

最後に、左側のパネルでショートコードを入力する フィールドを探し、先ほどコピーしたショートコードを貼り付けます。

Publishを クリックすると、あなたのYouTubeギャラリーがElementorサイト上でオンラインになります。
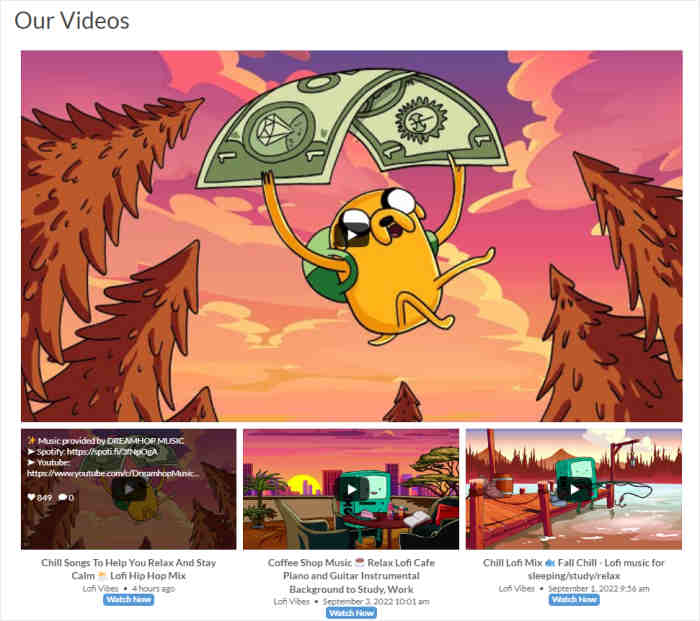
あなたのサイトを開くだけで、Elementorビデオギャラリーが訪問者にどのように見えるかを見ることができます。

それで終わりだ!
ご覧の通り、このプラグインを使えばElementorにYouTube動画ギャラリーを追加するのがとても簡単になります。わずか数分で、あなたのウェブサイトに美しいElementorビデオギャラリーを設置することができます。
そうすれば、エンゲージメントを高め、YouTubeのフォロワーを増やし、より多くの訪問者を顧客に変えることができる。
YouTubeビデオギャラリーを作成する準備はできましたか?YouTube Feed Proはこちらから!
YouTubeを自分のブランドのために使いたいと真剣に考えているなら、YouTubeで自分の顔を見せずにお金を稼ぐ方法についてのガイドをチェックするのをお忘れなく。
その他のソーシャルメディア・チュートリアルとガイド
- ウェブサイトからTwitter/X投稿をスケジュールする方法(ステップバイステップ)
- ウェブサイトに最適なFacebook WordPressプラグイン
- TikTok WordPressウィジェットを簡単に埋め込む方法(5ステップ!)
- 今すぐ購読者を増やすためのベストYouTubeプラグイン
- YouTubeの埋め込み自動再生が機能しない場合の対処法










YouTubeをサイトに追加するのはとても簡単だ!
youtubeのビデオギャラリーを追加する方法を学ぶための詳細な簡単かつ迅速なチュートリアル!ありがとうございました!
素晴らしい、有益なコンテンツだ!