Êtes-vous intéressé par un moyen facile d'intégrer des bobines Instagram sur votre site web ?
Avec un taux de pénétration moyen de 30,81 % (le double des autres formats de contenu !), il est facile de comprendre pourquoi tout le monde s'intéresse aux bobines Instagram.
C'est un excellent moyen de partager avec votre public un contenu vidéo très attrayant, d'augmenter le temps que les visiteurs passent sur vos pages et de donner à votre site web un aspect frais et dynamique.
Mais il n'est pas facile d'intégrer des bobines Instagram spécifiques ou de créer un flux continu de vos bobines à l'aide des options par défaut d'Instagram.
Je comprends que l'intégration de contenu de médias sociaux, en particulier les bobines Instagram, peut être un défi si vous n'êtes pas à l'aise avec le code ou les processus complexes. C'est pourquoi j'ai créé ce tutoriel simple pour vous.
Grâce à l'expérience de Smash Balloon, qui aide les utilisateurs à afficher facilement les flux et le contenu des médias sociaux sur leurs sites Web, nous avons rédigé cet article pour vous montrer exactement comment intégrer des bobines Instagram sur votre site Web en seulement 5 étapes simples.
Et le meilleur ?
Ce tutoriel est conçu pour les débutants sur WordPress, vous pouvez donc le suivre étape par étape et ajouter rapidement des bobines Instagram à votre site. Aucune compétence technique n'est requise !
Dans cet article
- Quel est le moyen le plus simple d'intégrer des bobines Instagram dans WordPress ?
- Comment intégrer des bobines Instagram sur votre site web (méthode simple)
Quel est le moyen le plus simple d'intégrer des bobines Instagram dans WordPress ?
Vous voulez un moyen très simple d'intégrer des bobines Instagram sur votre site web WordPress, en suivant un guide direct ?
Vous pouvez utiliser Instagram Feed Pro, le meilleur plugin de flux Instagram pour WordPress.
Instagram Feed Pro permet d'intégrer, de personnaliser et d'afficher des Reels Instagram en toute simplicité. Il est super simple à utiliser, parfait si vous suivez un guide étape par étape pour mettre vos Reels en ligne.

De plus, Instagram Feed Pro fonctionne parfaitement avec n'importe quel site web WordPress. Vous pouvez utiliser ses options simples et claires pour ajouter des bobines Instagram à n'importe quelle page que vous voulez en quelques minutes.
Pour faire court, voici pourquoi j'ai choisi ce plugin pour ce tutoriel :
- Installation rapide et facile pour que vous puissiez avoir des bobines sur votre site WordPress en quelques minutes.
- Instagram Feed Pro étant léger, vous pouvez afficher des tonnes de vidéos et votre site se chargera aussi rapidement que jamais.
- En plus des bobines, vous pouvez intégrer des galeries de photos Instagram, des mentions, des histoires et même des flux d'achat.
- Il est livré avec de magnifiques thèmes et modèles créés par des designers professionnels.
- Vous disposez d'un personnalisateur visuel qui vous donne un contrôle total sur la conception de vos bobines Instagram.

Et ce n'est pas moi qui le dis. Plus d'un million de sites utilisent Instagram Feed Pro et il a une note de 4,9/5 étoiles, donc vous pouvez dire qu'il fait quelque chose de bien.
Si vous voulez voir à quel point il est facile d'intégrer des bobines, procurez-vous dès aujourd'hui votre exemplaire d'Instagram Feed Pro.
Comment intégrer des bobines Instagram sur votre site web (méthode simple)
Pour cette méthode, j'utiliserai le plugin pour intégrer un flux de bobines Instagram sur WordPress.
L'ensemble du processus est assez rapide et Instagram Feed Pro mettra à jour le flux à chaque fois qu'une nouvelle bobine sera publiée.
Il vous suffit de suivre les étapes ci-dessous :
Étape 1 : Installer le plugin Instagram Feed Pro
Tout d'abord, obtenez votre copie d'Instagram Feed Pro ici, puis installez-le sur votre site WordPress.
Vous ne savez pas comment faire ? Vous pouvez consulter ce guide étape par étape sur l 'installation d'un plugin WordPress.
Étape 2 : Créer un flux de bobines Instagram
Une fois que ce plugin WordPress Instagram est prêt, vous pouvez maintenant créer un flux Instagram que vous pouvez utiliser pour afficher vos bobines Instagram.
Tout d'abord, naviguez vers le menu Instagram Feed " All Feeds " depuis votre tableau de bord WordPress.
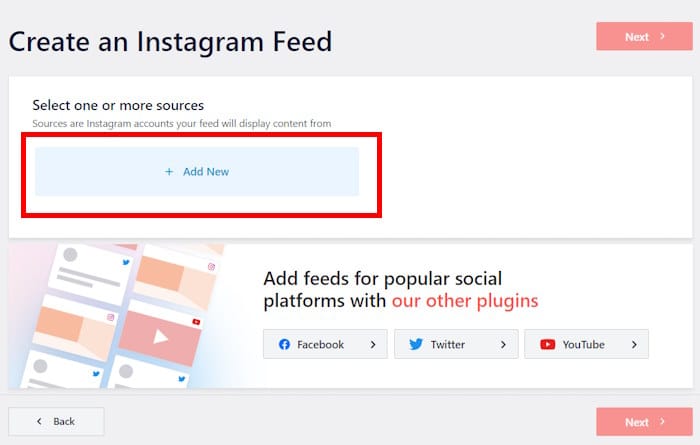
Sur cette page, cliquez sur le bouton Ajouter un nouveau en haut.

Ensuite, le plugin vous demandera de choisir parmi 3 formats pour votre flux Instagram :
- Timeline de l'utilisateur : Affiche le contenu de votre profil Instagram
- Hashtag public: Incorporer tous les posts Instagram qui ont les hashtags que vous avez choisis.
- Tagged Posts : Afficher les photos et vidéos Instagram qui ont marqué votre compte.
Vous pouvez également choisir plusieurs options et combiner différents types de flux Instagram en un seul.
Pour continuer, sélectionnez votre type de flux et cliquez sur Suivant.

Étape 3 : Connecter votre fil d'actualité Instagram à Instagram
En connectant votre compte Instagram, votre flux peut afficher des photos, des vidéos et des bobines d'Instagram sur votre site web.
Vous êtes prêt à commencer ? Tout d'abord, cliquez sur le bouton Ajouter une source.

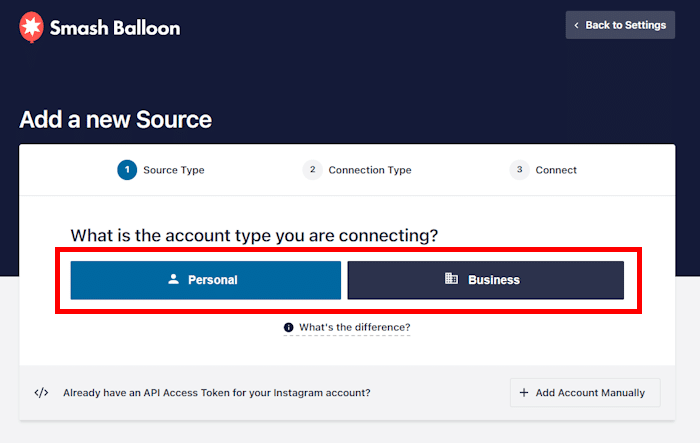
Cette opération ouvre une fenêtre contextuelle dans laquelle vous pouvez choisir de connecter un compte personnel ou un compte professionnel Instagram.
Avec un compte personnel, vous ne pouvez intégrer que du contenu Instagram provenant de votre propre compte.
En revanche, un compte professionnel vous permet d'afficher une variété de contenus Instagram, notamment des flux de hashtags Instagram, des flux marqués, et bien plus encore.
Pour continuer, il suffit de sélectionner le type de compte dans les options.

Pour cet exemple, j'opterai pour le type de compte Personnel , car je ne veux qu'un simple flux de vidéos.
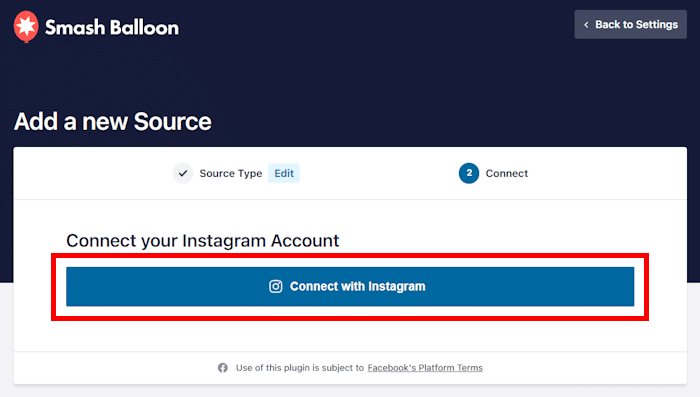
Après avoir sélectionné votre type de compte dans la fenêtre contextuelle, cliquez sur Se connecter à Instagram.

Cela ouvrira Instagram dans votre navigateur web, où vous pourrez finir de connecter votre flux à votre compte Instagram.
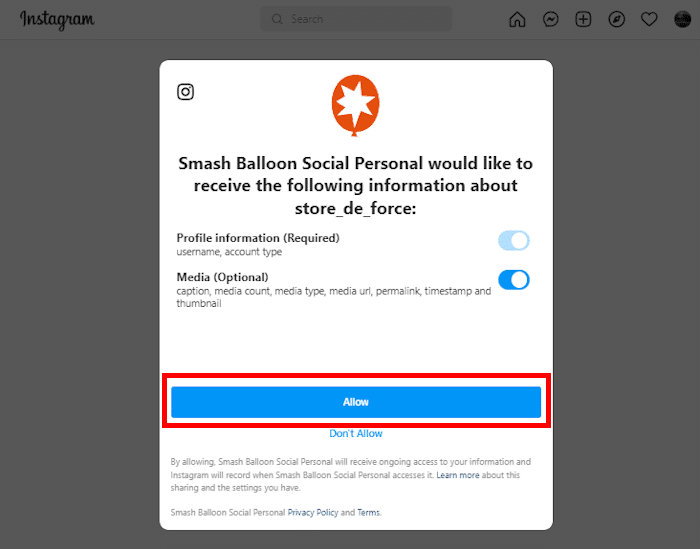
Ici, Instagram Feed Pro vous demandera un accès en lecture seule à votre compte. Grâce à cet accès, le plugin ne peut que visualiser le contenu d'Instagram et ne peut pas apporter de modifications, de sorte que Smash Balloon est totalement sûr.
Vous pouvez cliquer sur Autoriser pour terminer la connexion de votre compte Instagram.

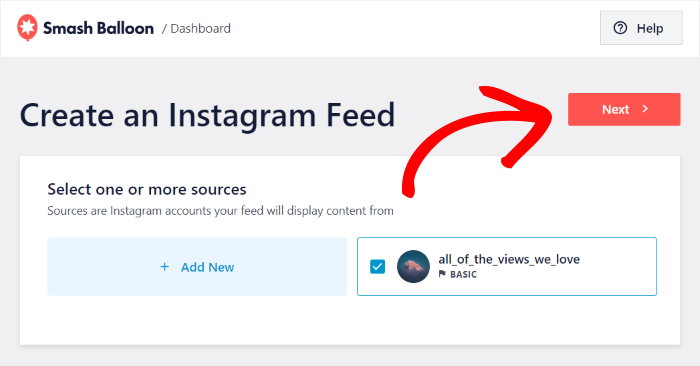
Maintenant, le plugin vous ramènera sur votre site web.
Ici, vous pouvez confirmer ce compte comme source de votre flux Instagram en cliquant sur Suivant.

Et ne vous inquiétez pas : une fois que vous avez ajouté une source, vous pouvez librement la réutiliser pour autant de flux Instagram que vous le souhaitez, sans quitter votre site.
Étape 4 : Personnalisez vos bobines Instagram
Pour vous aider à personnaliser vos bobines en toute simplicité, Instagram Feed Pro est livré avec de magnifiques thèmes que vous pouvez importer.
En un seul clic, vous pouvez modifier vos couleurs, le style de vos icônes, le design de votre en-tête, et bien plus encore. Il vous suffit de sélectionner votre thème dans les options ci-dessous :
- Défaut
- Moderne
- Mur social
- Aperçu
- Chevauchement
Après avoir sélectionné votre thème, cliquez sur Suivant pour continuer.

Ensuite, Instagram Feed Pro vous permet de choisir un modèle de flux. Cela vous permettra de modifier instantanément la mise en page du contenu Instagram sur votre site.
Sélectionnez votre modèle de flux Instagram parmi les options, puis cliquez sur Suivant.

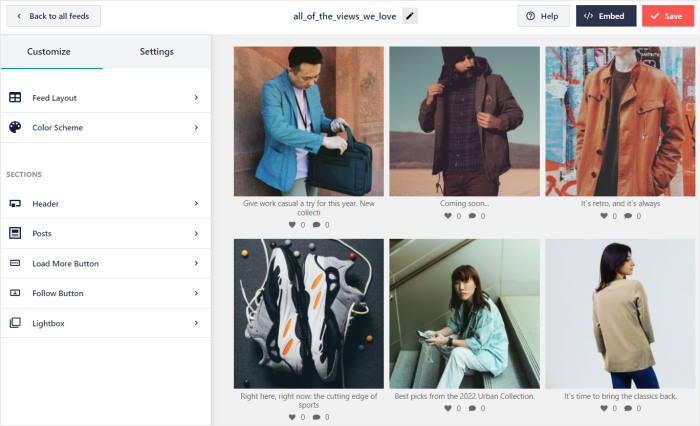
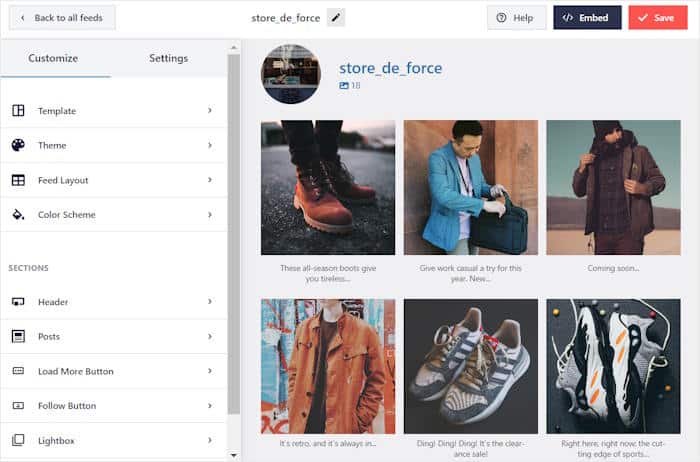
Après avoir sélectionné votre thème et votre modèle de flux, le plugin vous enverra vers le personnalisateur visuel de flux.
Ici, vous pouvez regarder à gauche et trouver les options pour personnaliser la mise en page de votre flux, la palette de couleurs, le style de l'en-tête, la taille de la galerie, et bien plus encore.
À droite, vous pouvez voir l'aperçu en direct de votre flux Instagram.

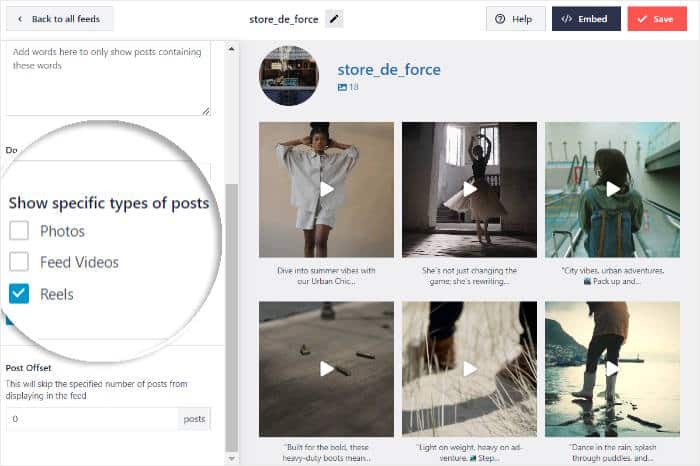
Pour commencer, vous pouvez filtrer votre flux Instagram et commencer à afficher vos bobines vidéo.
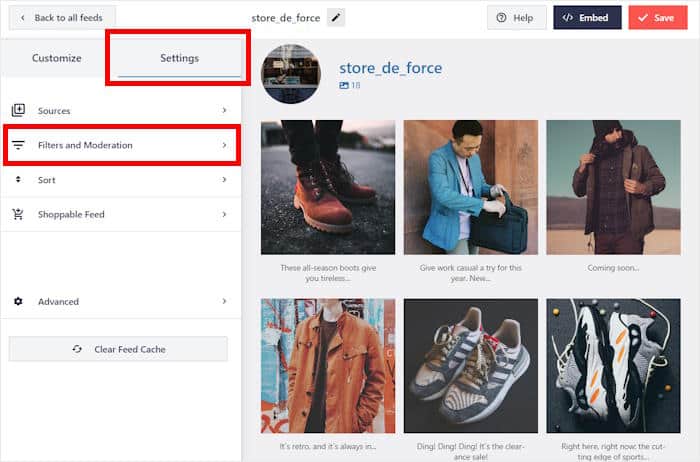
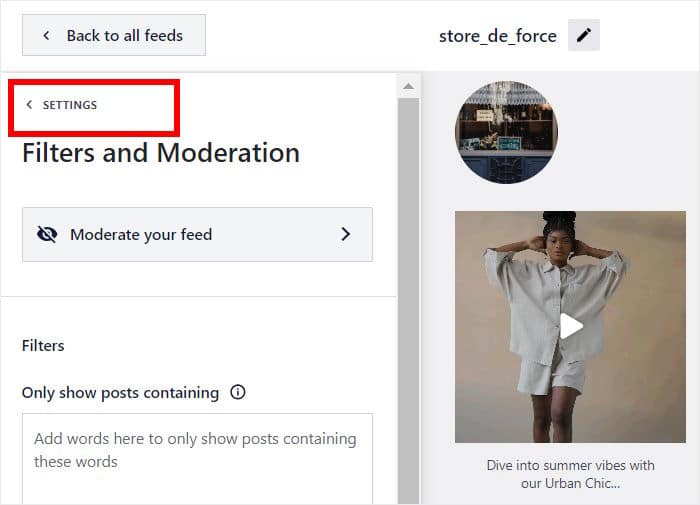
Tout d'abord, sélectionnez l'option Paramètres en haut, puis cliquez sur l'option Filtres et modération en dessous.

À partir de là, vous pouvez choisir quels types de posts Instagram sont visibles dans votre flux. Sur la gauche, faites défiler vers le bas et recherchez l'option Afficher des types de posts spécifiques .
Il ne reste plus qu'à laisser Reels coché pour en faire un flux de bobines Instagram.

Cliquez ensuite sur le bouton Enregistrer pour confirmer vos modifications.
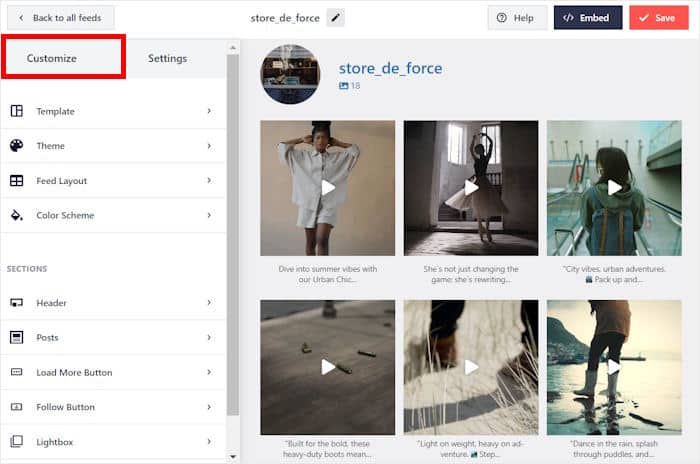
Ensuite, vous pouvez continuer à personnaliser votre flux Instagram en cliquant sur le bouton Paramètres en haut.

Cliquez maintenant sur Personnaliser pour revenir aux principales options de personnalisation.
Il y a beaucoup d'options ici, je vais donc vous montrer comment je personnalise habituellement mes moulinets.

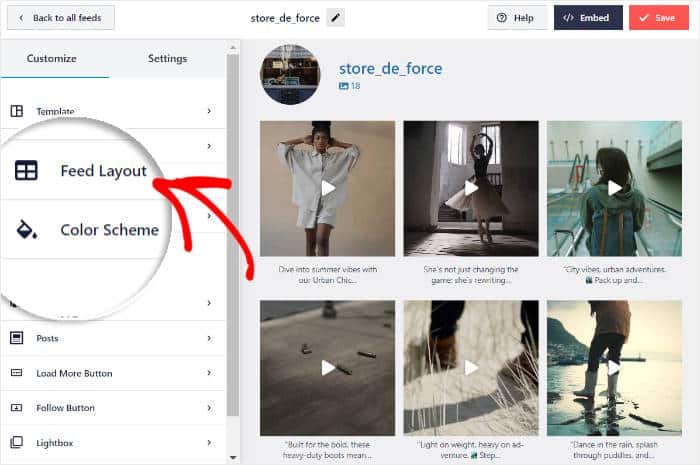
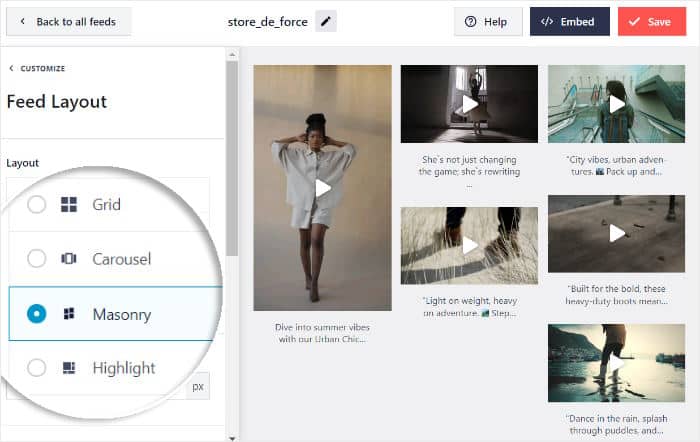
La première option que je modifie est la mise en page, qui change la façon dont les vidéos sont positionnées.
Pour ce faire, recherchez l'option Feed Layout sur la gauche.

Vous pouvez maintenant choisir parmi 4 options différentes de mise en page des flux :
- Grille: Affichez des tonnes de vidéos Instagram en une seule fois dans des rangées et des colonnes bien ordonnées.
- Carrousel: Transformez votre flux Instagram en un carrousel de diapositives interactif.
- Maçonnerie: Présentez vos vidéos dans leurs proportions d'origine en utilisant différentes colonnes.
- Points forts: Mettez l'accent sur vos vidéos Instagram et mettez en avant des posts spécifiques.

Après avoir sélectionné une mise en page, cliquez sur le bouton Enregistrer pour confirmer vos modifications.
Cliquez maintenant sur le bouton Personnaliser pour revenir aux principales options de personnalisation.

C'est assez facile, alors changeons encore une fois d'option de conception.
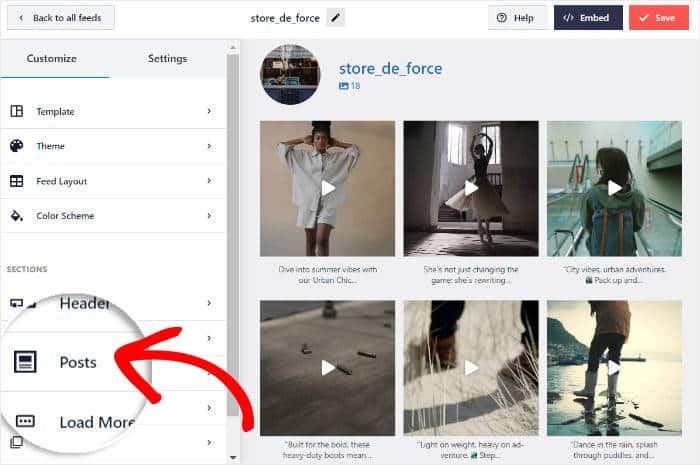
Cliquez sur Posts, afin de pouvoir modifier l'apparence de chaque post Instagram.

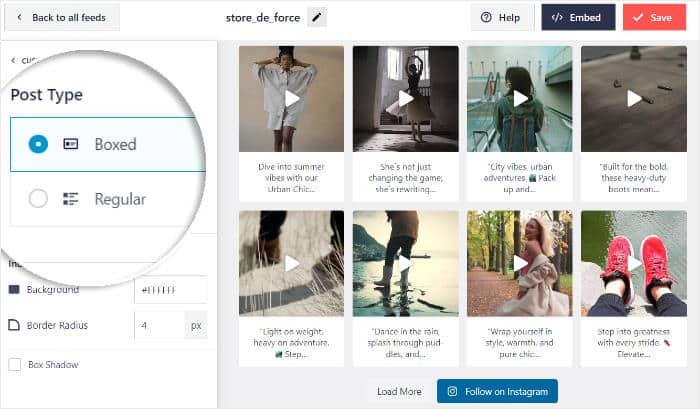
À partir de là, vous pouvez choisir entre deux façons d'afficher vos posts Instagram :
- Encadré : ajoutez un petit encadré autour de votre post Instagram et de votre légende.
- Régulier : Affichez vos messages directement sur votre arrière-plan, sans boîte.
Si vous sélectionnez l'option encadrée, vous pouvez également sélectionner la couleur d'arrière-plan, la bordure et l'ombre de l'encadré pour vos messages ci-dessous.

N'oubliez pas de cliquer sur Enregistrer une fois que vous êtes satisfait de vos posts Instagram.
Comme vous pouvez le voir, Instagram Feed Pro permet de personnaliser très facilement la façon dont votre contenu Instagram apparaît sur votre site web.
À l'aide des options restantes, vous pouvez modifier votre en-tête, les modèles de flux Instagram, le style des posts, la conception des boutons, et bien plus encore.
Enfin, cliquez sur Enregistrer une fois que vous êtes satisfait du design de votre flux Instagram.
Étape 5 : Incorporer vos bobines Instagram sur votre site web
En utilisant ce plugin, il y a 2 façons principales d'intégrer vos vidéos Instagram :
- Sur votre page
- Sur votre barre latérale ou votre pied de page
Nous allons examiner ces deux méthodes ci-dessous :
Incorporer des bobines Instagram sur vos pages
Grâce au personnalisateur visuel de flux avec prévisualisation en direct, vous pouvez intégrer Instagram Reels sur votre page web en quelques clics.
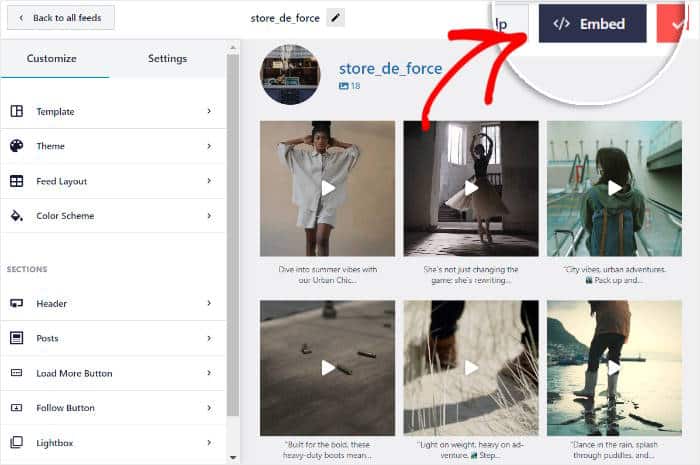
Pour ce faire, cliquez d'abord sur le bouton " Embed" en haut de la page.

Maintenant, Instagram Feed Pro vous demandera de choisir l'emplacement de votre flux Instagram. Vous pouvez utiliser ce popup pour l'intégrer à une page, l'intégrer en tant que widget ou copier le shortcode ici.
Il suffit de cliquer sur le bouton Ajouter à une page dans la fenêtre contextuelle.

Ensuite, la fenêtre contextuelle affiche une liste des pages WordPress de votre site web.
Pour continuer, il suffit de sélectionner votre page dans la liste et de cliquer sur le bouton Ajouter.

Ensuite, le plugin ouvrira la page dans l'éditeur WordPress afin que vous puissiez intégrer vos bobines Instagram.
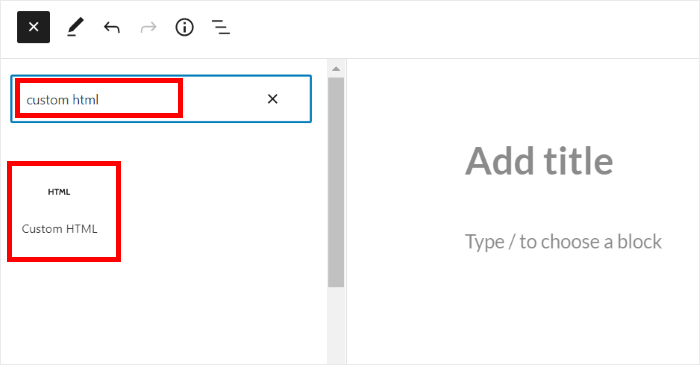
Tout d'abord, cliquez sur l'icône plus (+) pour ajouter un nouveau bloc de contenu.

Ensuite, utilisez la barre de recherche en haut pour rechercher le bloc "Instagram".
Dans les résultats de la recherche, cliquez sur le bloc Instagram Feed pour intégrer vos bobines.

Vous pouvez maintenant cliquer sur Mettre à jour, et vos bobines Instagram seront en ligne sur votre site web.
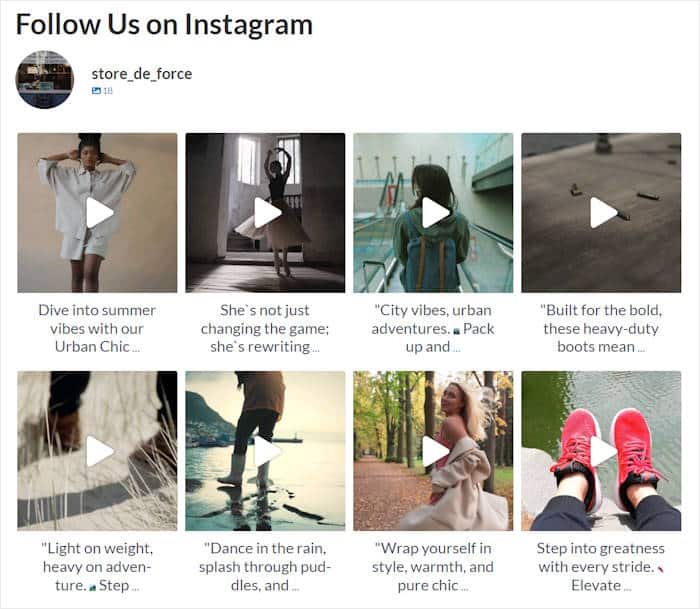
Si vous ouvrez votre site web, vous pouvez voir votre contenu Instagram affiché sur votre page web.

Incorporer des bobines Instagram dans votre barre latérale ou votre pied de page
Grâce à ce plugin, vous pouvez créer un widget Instagram pour afficher des bobines sur la barre latérale ou le pied de page de votre site web.
Tout d'abord, ouvrez le menu Flux Instagram " Tous les flux dans votre tableau de bord et sélectionnez votre flux Instagram de tout à l'heure.

De cette façon, vous pouvez à nouveau ouvrir votre flux dans le personnalisateur visuel de flux.
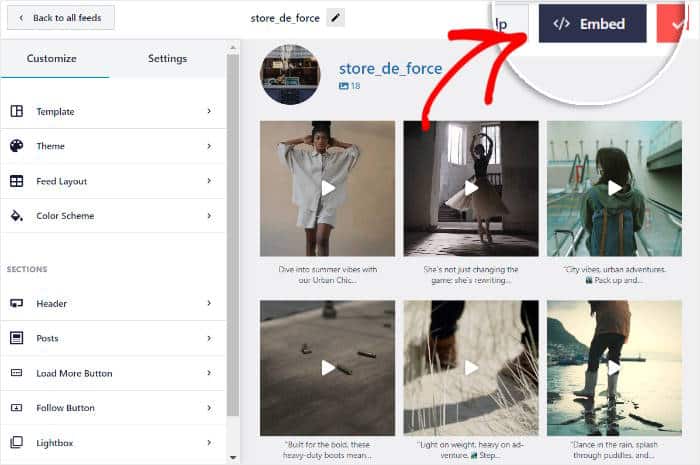
À partir de là, cliquez sur le bouton Embed (Intégrer) dans le coin supérieur droit pour commencer à intégrer vos bobines Instagram.

En cliquant sur ce bouton, une fenêtre contextuelle s'ouvrira et vous demandera où vous souhaitez intégrer vos bobines Instagram.
Cette fois, cliquez sur le bouton Ajouter à un widget dans la fenêtre contextuelle.

Vous pouvez maintenant choisir l'emplacement de votre nouveau widget Instagram.
Pour intégrer les bobines dans votre barre latérale, cliquez sur le panneau Barre latérale .

Vous pouvez également cliquer sur un panneau de pied de page pour afficher vos bobines dans le pied de page du site web.
Pour notre exemple, nous utiliserons la barre latérale.

Vous pouvez maintenant ajouter un nouveau widget en cliquant sur l'icône plus (+) en bas.
Enfin, sélectionnez le widget Instagram Feed dans les options.

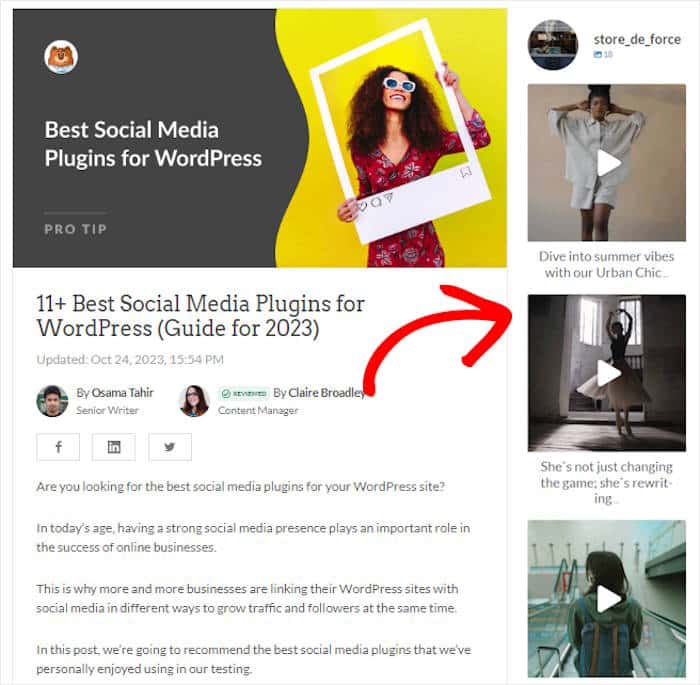
Ensuite, vous pouvez cliquer sur Mettre à jour, et vos bobines Instagram seront en ligne pour que tout le monde puisse les voir.
Ouvrez votre site maintenant et il devrait ressembler à mon exemple :

2 façons d'incorporer la bobine Instagram sur un site Web WordPress
Il y a deux façons d'afficher les bobines Instagram sur votre site web :
- Manuel: Utilisez les codes d'intégration HTML pour ajouter manuellement des bobines Instagram sur votre site web.
- Automatique : Utilisez Instagram Feed Pro pour intégrer automatiquement plusieurs bobines Instagram sur votre site web.
Si vous ne souhaitez montrer qu'une seule bobine et que cela ne vous dérange pas de manipuler un peu de code, la méthode manuelle peut vous convenir.
Comment puis-je intégrer manuellement des bobines Instagram ?
1. Ouvrez instagram.com sur votre navigateur web.
2. Trouvez le Reel Instagram que vous souhaitez intégrer et cliquez dessus.
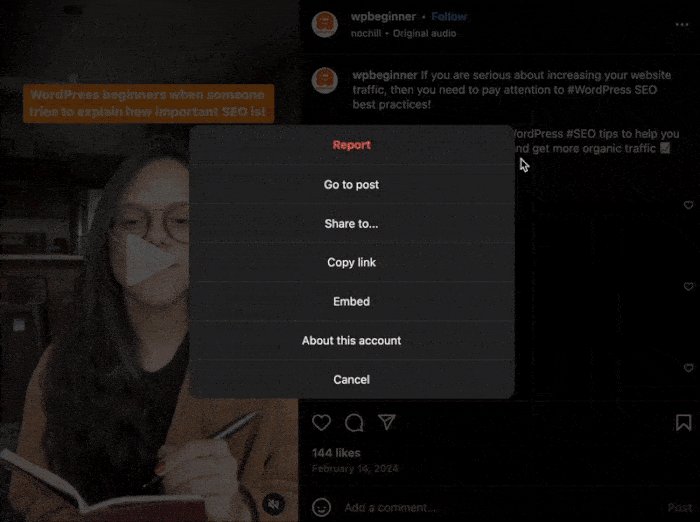
3. Cliquez sur les trois points (...). Un menu s'affiche - assurez-vous de sélectionner l'option d'intégration .
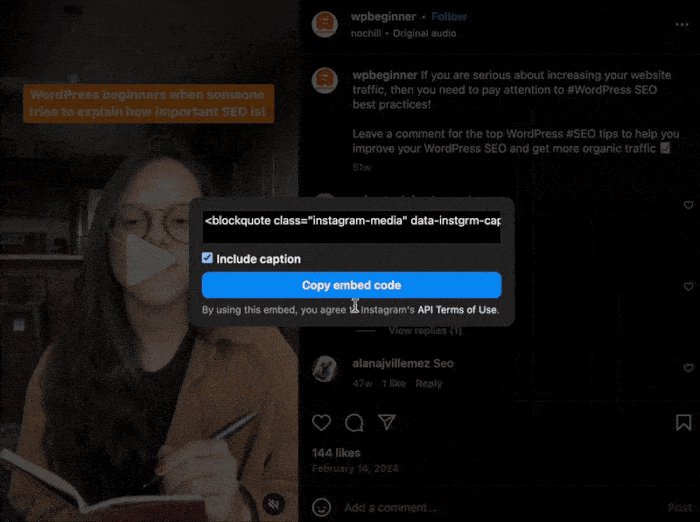
4. Ensuite, cliquez sur le bouton Copier le code d'intégration dans la fenêtre contextuelle.

Vous pouvez maintenant ouvrir votre page ou votre article WordPress et le coller dans le bloc HTML personnalisé .
Comme vous pouvez le voir, cela prend un peu de temps, mais c'est une option décente si vous ne voulez qu'une seule bobine Instagram sur votre site.

Aussi pratique que soit cette méthode, elle présente des inconvénients majeurs qui en font un mauvais choix pour les chefs d'entreprise, les professionnels et les blogueurs :
- Pour chaque article, vous devrez générer un code d'intégration, puis l'insérer dans votre site web WordPress. Tout cela peut prendre beaucoup de temps et d'efforts.
- Si vous souhaitez modifier l'apparence de vos bobines, vous devrez utiliser des tonnes d'extraits de code HTML personnalisés ou des iFrame.
- Chaque fois qu'une nouvelle bobine est publiée, vous devez recommencer le processus, car cette méthode n'est pas automatique.
- En cas de problème lors de l'insertion du code HTML, vous n'aurez pas d'équipe d'assistance pour vous aider.
Pourquoi intégrer des bobines Instagram sur votre site web ?
Lorsque les internautes visitent votre site web, vous pouvez leur montrer des bobines Instagram contenant des témoignages ou des avis de clients. Cela vous permet de renforcer la confiance dans votre marque et de maintenir l'intérêt des internautes pour votre contenu.
De plus, les bobines sont statistiquement beaucoup plus attrayantes qu'un simple texte ou des photos.
Par conséquent, vous pouvez garder les visiteurs de votre site web plus longtemps et obtenir plus de vues, de likes et de followers Instagram en même temps.
À l'instar des vidéos TikTok et YouTube, vous pouvez également utiliser les bobines Instagram pour montrer du contenu généré par les utilisateurs (CGU), tel que des avis de clients, des témoignages et des démonstrations de produits sur votre site web WordPress.
Questions fréquemment posées
Puis-je intégrer des vidéos sur mon site web ?
Oui, vous pouvez facilement intégrer des vidéos, quelle que soit la plate-forme utilisée pour votre site web. En fait, il peut être préférable d'intégrer des vidéos plutôt que de les télécharger sur votre site, car vous économisez de l'espace précieux.
Comment intégrer un post Instagram sur un site web ?
Essayez de cliquer sur l'icône des trois points (...) sur l'article et sélectionnez l'option "embed". Vous pourrez alors insérer ce code dans votre site web. Vous pouvez également utiliser un plugin qui récupère les posts pour vous. Je vous recommande Instagram Feed Pro, car il est léger et peut intégrer automatiquement les nouveaux messages que vous publiez.
Comment ajouter une bobine sur un site web WordPress ?
Comme pour les posts Instagram classiques, vous pouvez cliquer sur l'icône des trois points et cliquer sur Embed. Cela générera un code d'intégration que vous pourrez insérer sur votre site web. Si cela vous semble complexe, vous pouvez utiliser un plugin comme Instagram Feed Pro. Cet outil peut publier automatiquement vos bobines Instagram pour vous.
Puis-je intégrer des stories Instagram sur mon site web ?
Par défaut, vous ne pouvez pas vraiment intégrer les histoires, car elles sont très différentes des messages normaux. Mais si vous utilisez WordPress, vous pouvez utiliser Instagram Feed Pro pour intégrer votre profil et vos articles, ce qui inclut également votre histoire.
Intégrer des bobines Instagram sur n'importe quel site web
Voyons comment intégrer des bobines Instagram et d'autres contenus Instagram sur des créateurs de sites web populaires :
- Comment ajouter votre flux Instagram à Elementor (en 5 minutes)
- Comment ajouter un flux Instagram à votre site web Divi
- Comment ajouter des flux Instagram à Beaver Builder
Commencez à intégrer des bobines Instagram sur votre site web
Prêt à présenter plusieurs bobines Instagram sur votre site web en quelques minutes ?
Avec Instagram Feed Pro, il est plus facile que jamais d'intégrer vos flux Reel en quelques clics et de booster votre engagement en quelques minutes.
Commencez dès aujourd'hui avec Instagram Feed Pro.







Un excellent pas à pas et des liens vers d'autres ressources similaires, merci !
C'est tellement plus efficace que d'essayer de produire sa propre base de données et son propre lecteur de vidéos/photos !
Merci de nous avoir fait gagner du temps 🙂 .
Tutoriel facile sur la façon d'intégrer des bobines d'instagram ! Les visuels sont essentiels pour le marketing, et l'ajout de médias sociaux supplémentaires permet d'augmenter l'engagement !