Here, we will walk you through potential causes when the images in your Instagram Feed are not loading and display a blank area, grey boxes, or another issue with the photos not loading.
Directions
To resolve the issue, please try the following steps:
- Review the “Potential Causes” section below to see whether any apply. After making any changes to your site, please ensure you clear any host, website or local browser caches before checking the feed again.
- If the listed potential causes do not help, then try loading the Instagram Feed JavaScript file before other files using the “Enqueue JavaScript in header” setting OR using the “AJAX theme loading fix” setting both found under Instagram Feed > Settings > Advanced tab.
- Disable the following setting: Instagram Feed > Seetings > Advanced > JavaScript Image Loading
Potential Causes
1) There’s an issue with your source
You can reconnect your source on the plugin’s Settings page by clicking the Add Source > Connect button or using the reconnect button on any invalid source.
2) The plugin’s files aren’t being included in your page
This is most likely because your WordPress theme is missing the required WordPress functions for adding CSS and JavaScript files to the top and bottom of your pages. All themes should include the wp_head and wp_footer functions which are required for plugins to be able to add their files to your page. You can add these by doing the following:
- Open your theme’s footer.php file and adding the following directly before the closing </body> tag:
<?php wp_footer(); ?> - Open your theme’s header.php file and adding the following directly before the closing </head> tag:
<?php wp_head(); ?>
3) There’s a JavaScript error on your site which is preventing the plugin’s JavaScript file from running
You find out whether this is the case by right-clicking on your page, selecting ‘Inspect Element”, and then clicking on the ‘Console’ tab, or by selecting the ‘JavaScript Console’ option from your browser’s Developer Tools.
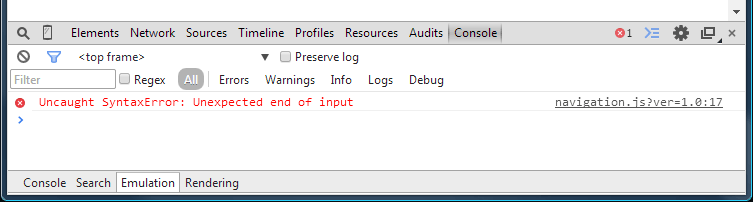
If a JavaScript error is occurring on your site then you’ll see it listed in red along with the JavaScript file which is causing it, as shown below:

For more information about debugging JavaScript errors on your site see this WordPress article.
4) The feed you are trying to display has no posts
If you are trying to display a feed that has no posts made to it, an admin error message may be all that shows for the feed or nothing at all. Once you add a post to the connected account, the feed should display normally after checking for new posts.
5) The shortcode you are using is incorrect
You may have an error in the shortcode you are using or are missing a necessary argument. For example, instead of using:
[instagram-feed hashtag="#myHashtag"]
Try adding the default shortcode by clicking the “Embed” button in the feed settings:
[instagram-feed feed="1"]
Then ensure you have the settings for the feed set up under Instagram Feed > All Feeds > Feed options (pen icon) for this feed.
6) You are using an outdated version of jQuery
The Instagram Feed Pro plugin requires the current version of jQuery (3.6.4 as of September 2024) included in WordPress to run. Some themes may disable WordPress’ default jQuery file and load their own which may cause this error. Contact the theme developer to see if they can update the file for you.
7) You have a browser extension or add-on that is causing a problem
Certain browser extensions and add-ons cause problems with the feed. Try disabling them to see if the feed starts to display.
8) You are filtering out too many posts
If you are using the setting show/remove posts that contain these words or phrases, otherwise known as the “Do not show posts containing” / “Only show posts containing” filtering options or other moderation tools, you may be filtering out too many posts for the feed to display any. Instagram does not send posts from a specific user that also have a specific hashtag so the plugin will request all posts from the user account or hashtag feed and then will filter based on “Do not show posts containing” / “Only show posts containing“. See this post for some possible solutions to work around this.
9) Only a the Carousel feed layout isn’t working
Your theme may be loading jQuery twice. WordPress, by default, loads jQuery in the version required. If you are using a custom version of jQuery, make sure to dequeue the default script. In some cases, you may need to reach out to your theme’s developer to remove incorrect implementations of jQuery.
10) Lazy loading is enabled
If your WordPress theme or a plugin is using lazy loading, then you may have an issue where images are displaying blank or as a small square. Most lazy loading conflicts can be resolved by going to Instagram Feed > Settings > Advanced and disabling the JavaScript Image Loading settings, then Save changes.
Diagnosing with Developer Tools (Advanced)
Here’s how to Diagnose common issues with Chrome developer tools. To use Chrome developer tools, right-click on a page with the Instagram Feed on it on your site and select “Inspect” or use the keyboard shortcut ctrl+shift+i on Windows or ⌥⌘i on Mac. Switch to the “console” tab to check the javascript console.
a) No errors in the console
Add the command sbi_init(); to the console and execute it (press enter).
If you trigger an Uncaught ReferenceError sbi_init is not defined, most likely the javascript file for the feed is missing from the page. See #3 below referring to “wp_footer”. If you’re using a plugin that optimizes/concatenates/minifies JavaScript files (such as autoptomize), you may need to reset it.
If the feed appears, you are probably using an ajax theme. See this page. It’s also possible that you are using a javascript concatenator/optimizer/minifier plugin that needs to be refreshed.
If nothing happens (no additional posts are displayed) and there isn’t a spinning icon, your feed settings might not be returning any posts possibly due to filtering with “Only show posts containing“, or all posts made to the hashtag feed are private. See #5 below. It’s also possible that the CSS file is missing from the page. See #3 referring to wp_head(). You may also want to make sure that your access token is valid if you are getting the message “Unable to display Instagram photos”.
b) There are one or more javascript errors appearing in the console.
Add the command sbi_init(); to the console and execute it (press enter).
If the feed appears, the error is coming from other plugins or your theme and is preventing the feed from loading. Try disabling other plugins and/or your theme to figure out which is causing the error.
If you trigger the error jQuery is not defined, either your theme or a plugin is loading jQuery too late or possibly removed the jQuery file from the source of the page.
If you trigger the error “Access to XMLHttpRequest at … has been blocked by CORS policy: No ‘Access-Control-Allow-Origin’ …” your “WordPress Address” and “Site Address” may not match the page that the feed is on. This includes the protocol (“http” vs “https”). These settings are found under the General menu item in the dashboard.
If you trigger the error “jQuery.ajax is not defined” you may be using a “slim” version of jQuery. Slim versions do not contain the ajax method our plugin uses to retrieve posts.

