Facebookのイベントカレンダーをウェブサイトに表示する簡単な方法をお探しですか?
FacebookページのイベントカレンダーをWordPressサイトに表示することで、製品の発売や今後のプロモーションなど、重要な日程を訪問者に知らせることができます。
しかし、ソーシャルメディア・マーケティングに長年携わってきた経験から、フェイスブックのイベントカレンダーをウェブサイトに埋め込むのは複雑であることを知っている。
この記事では、WordPressでFacebookのイベントカレンダーを表示する方法を順を追って紹介します:
まずはじめに、なぜFacebookイベントカレンダーをウェブサイトに埋め込むことが重要なのかについてお話しましょう。 興味のあるセクションに飛ぶこともできます:
または、ここをクリックして、WordPressサイトにFacebookのイベントページを追加する最も簡単な方法をご覧ください。
Facebookイベントをウェブサイトに埋め込む理由
Facebookイベントをウェブサイトに埋め込む最大の理由は、サイト訪問者に今後のイベントを伝え、参加してもらうことです。
Facebookイベントをウェブサイトに埋め込む理由は他にもあります。
- ウェブサイトの訪問者に興味深いイベントを見せることで、Facebookページをフォローしてもらうことができる。
- Facebookに関連するコンテンツをサイトに追加することで、訪問者に、あなたがコミュニティと積極的に関わっていることを示すことができます。
- WordPressでFacebookのイベントを表示することで、人々があなたのサイトに長く留まり、サイトのSEO対策にもなります。
- Facebookページのエンゲージメントを高め、あなたのコンテンツがニュースフィードの上位に表示されるようにすることで、認知度を高め、ページへのトラフィックを増やすことができます。
Facebookページプラグインウィジェットでイベントを表示する
1つ目の方法は、Facebookの公式開発者ツールを使って、Facebookページの一部をウェブサイトに埋め込む方法です。
この方法の欠点は、WordPressにコードスニペットをコピー&ペーストする必要があることだ。さらに、あなたを助けてくれる専任のサポートチームがいない。
コーディングをしたくない場合は、この記事にある他の埋め込みテクニックを試してみてください。
ステップ1:Facebookページプラグインコード生成ツールを使う
あなたのウェブサイトにFacebookイベントカレンダーウィジェットを追加する最初のステップは、こちらのページプラグインコードジェネレータツールにアクセスすることです。
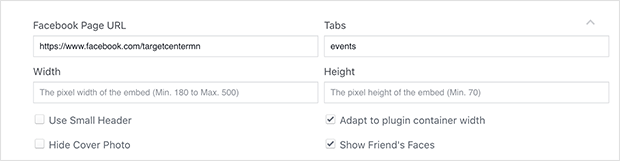
次に、フェイスブックページのURLを入力し、タブ欄で「タイムライン」を削除し、下図のように「イベント」を入力する:

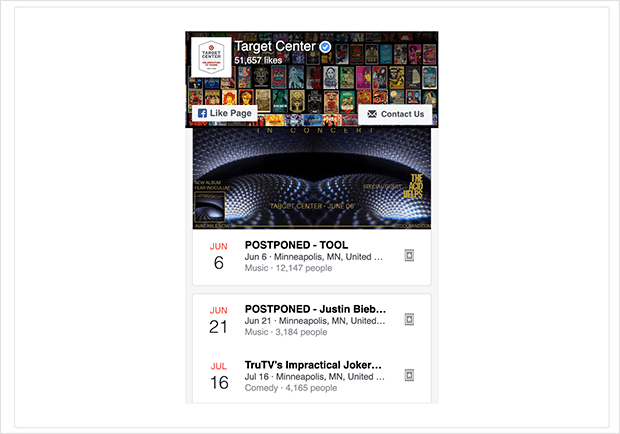
ページのイベントのプレビューが下のボックスに表示され、ウェブサイト上でどのように表示されるかを知ることができます。

ページの詳細を入力したら、「コードを取得」ボタンをクリックします。
ステップ2:Facebookイベントコードを生成する
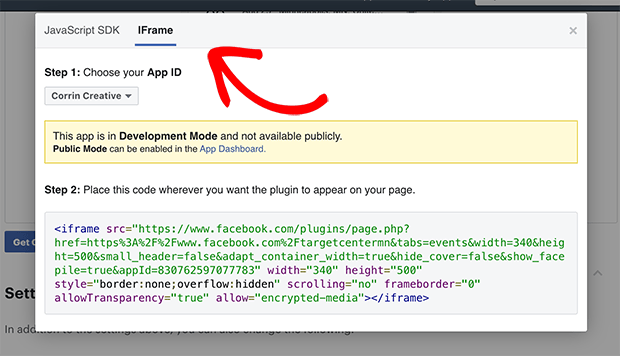
コードボックスの上部で、JavaScriptまたはiFrameを選択できます。
この例では、iFrameオプションを選択し、ボックス内のコードをすべてコピーします。

コードを紛失しないように、パソコンの空白のテキストファイルかメモ帳に貼り付けておくとよいだろう。
ステップ3:Facebookイベントコードをウェブサイトに貼り付ける
次のステップは、Facebookのイベントコードをウェブサイトに埋め込むことです。
WordPressの管理画面にアクセスし、Facebookのイベントカレンダーを表示する場所を決めます。
このチュートリアルでは、カレンダーをサイドバーのウィジェットに追加します。
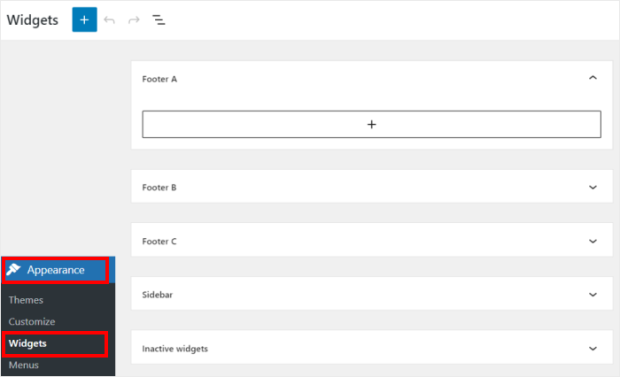
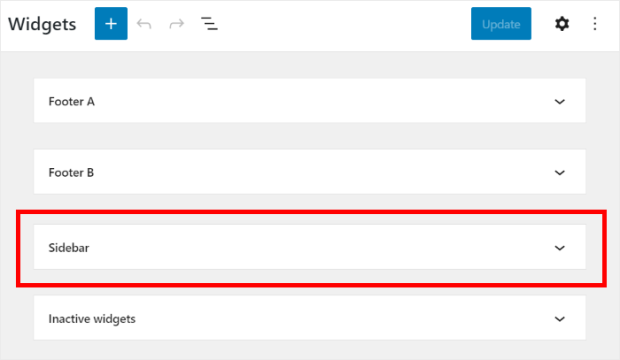
まず、WordPressの管理画面から「外観」メニューの「ウィジェット」を開きます。

次に、サイドバーか フッターのどちらかを選択します。このチュートリアルではサイドバーを使用します。

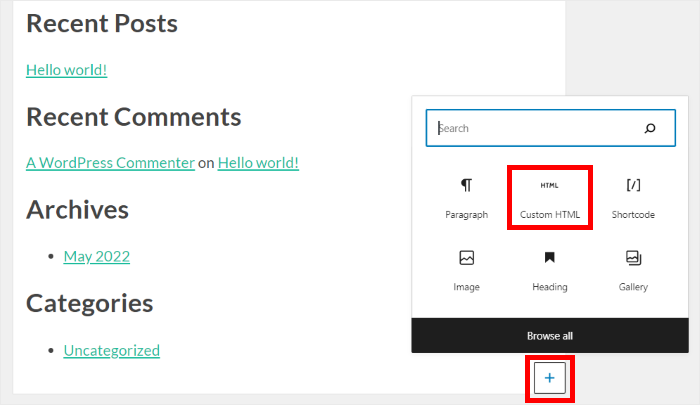
その後、プラス(+)アイコンをクリックして、ウェブサイトに新しいウィジェットを追加します。そして、オプションからカスタムHTML ウィジェットを選択します。

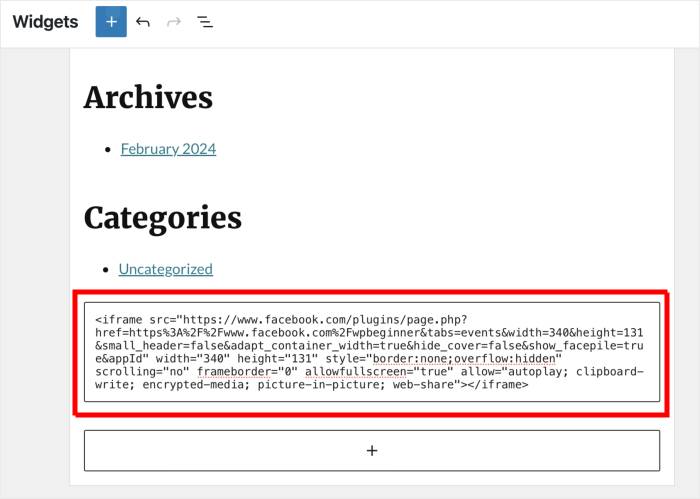
最後に、先ほどのiFrameコードスニペットを新しいウィジェットに貼り付けます 。

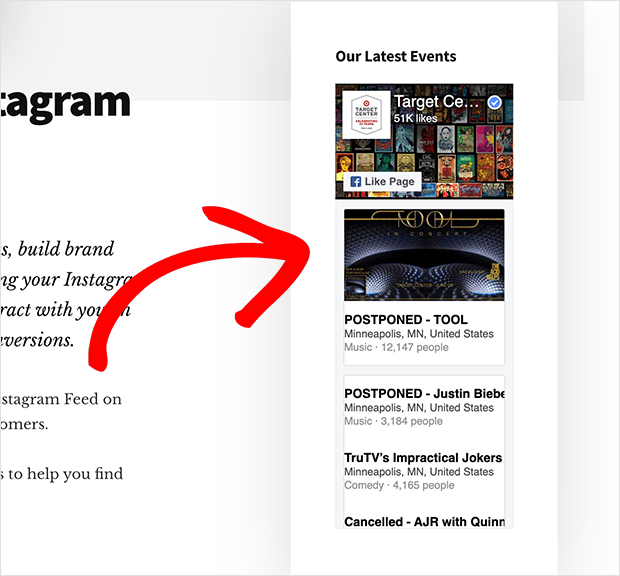
メインサイトに移動すると、サイドバーにFacebookのイベントが表示されます。

この例では、FacebookページプラグインのiFrameコードの幅を変更して、ウィジェットがサイドバーにうまく収まるようにしています。
WordPressプラグインでFacebookイベントを表示する【最良の方法
次の方法では、フェイスブックのフィード・プラグインを使って、フェイスブックのイベントをウェブサイトに表示する。
そうすれば、Facebookプラグインが自動的にイベントを取得し、美しいフィードとしてウェブサイトに追加してくれる!
そして、魅力的なFacebookイベントフィードをあなたのサイトに表示するために使用できる最良のオプションは、Facebook Feed Proプラグインです。

WordPressのための最高のFacebookフィードプラグインとして、それはあなたがわずか数分でWordPressでイベントフィードのようなFacebookのコンテンツをシームレスに統合するのに役立ちます。
Facebookのイベントをあなたのサイトに表示するだけでなく、このFacebookフィードWordPressプラグインには以下の機能があります:
- Facebookの投稿、写真、ビデオフィード、Facebookライブストリームなど、複数のFacebookフィードタイプをサイトに表示します。
- ヘッダー、日付、説明など、フィードに表示される情報をコントロールできます。
- 複数のFacebookアカウントのフィードを1つのウェブサイトで簡単に管理・表示できます。
- Facebookスライダーなどのレイアウトテンプレートや、ウェブサイトのブランディングに合わせたスタイリングオプションで、フィードのルック&フィールを完全にカスタマイズできます。
- 多くのフィードタイプをサポートしているので、Facebookのアルバムフィードやビデオフィードなどを作成することができます。
- モバイルフレンドリーなデザインで、フィードをモバイルデバイスに美しく表示します。
- Facebookのレビューをウェブサイトに表示することで、社会的証明を確立し、ビジネスの売上を増やす ことができます。
- その他にもいろいろある!
さらに良いことに、コードを1行も書くことなくこれらすべてを行うことができるので、初心者でも超簡単に使い始めることができる。
WordPressにFacebookイベントを埋め込む最も簡単な方法をビデオチュートリアルでご紹介します。
テキストガイドが必要ですか?Facebookのイベントを埋め込むためのステップバイステップガイドを以下に説明します!
ステップ1: Facebook Feed Proのダウンロードとインストール
Facebook Feed Proを入手し、プラグインをインストール、有効化して始めましょう。
WordPressプラグインのインストール方法については、ステップバイステップのガイドをご覧ください。
ステップ2: Facebookイベントカレンダーフィードを作成する
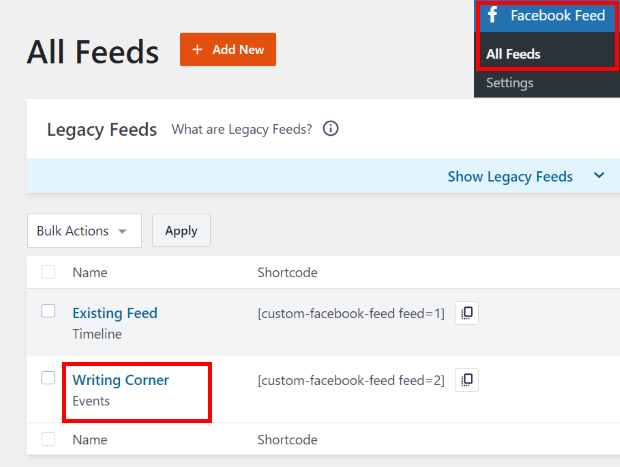
サイトにプラグインをインストールして有効化したら、ダッシュボードからFacebookフィード " すべてのフィード メニューに移動します。
Facebookイベントカレンダーの作成を開始するには、「新規追加」をクリックします。

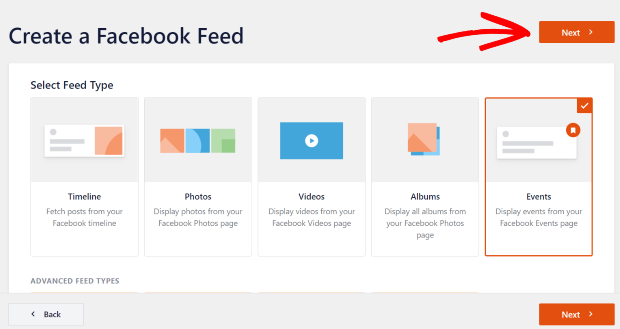
その後、タイムラインフィード、写真フィード、ビデオフィード、イベントフィード、レビューフィードなど、9種類のフィードが利用できることがわかる。
次に、オプションのリストからイベントを 選択し、「Next」ボタンをクリックして次に進みます。

ステップ3:Facebookページに接続する
フィードを作成したら、イベントのソースを選択できます。これはあなたがイベントを計画したFacebookページになります。
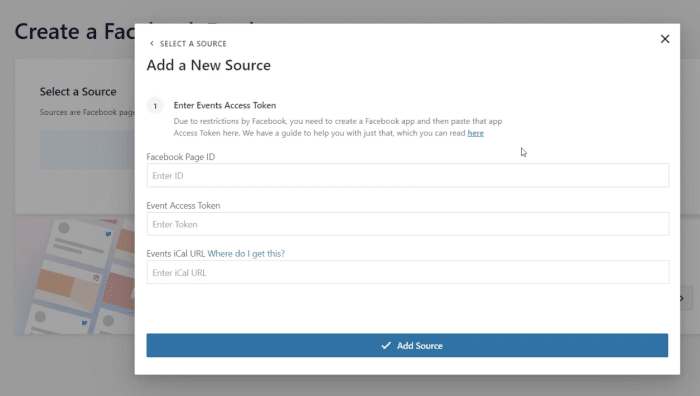
そのためには、新規追加 ボタンをクリックする。

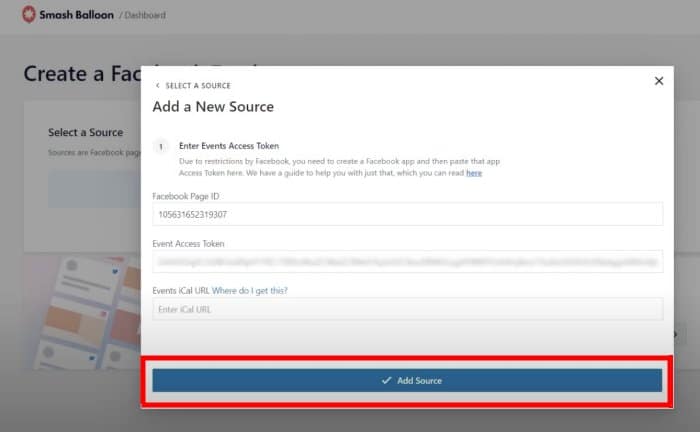
新しいポップアップが表示されますので、FacebookページIDとイベント・アクセストークンを追加してください。
これら3つを手に入れる方法を以下に紹介しよう。

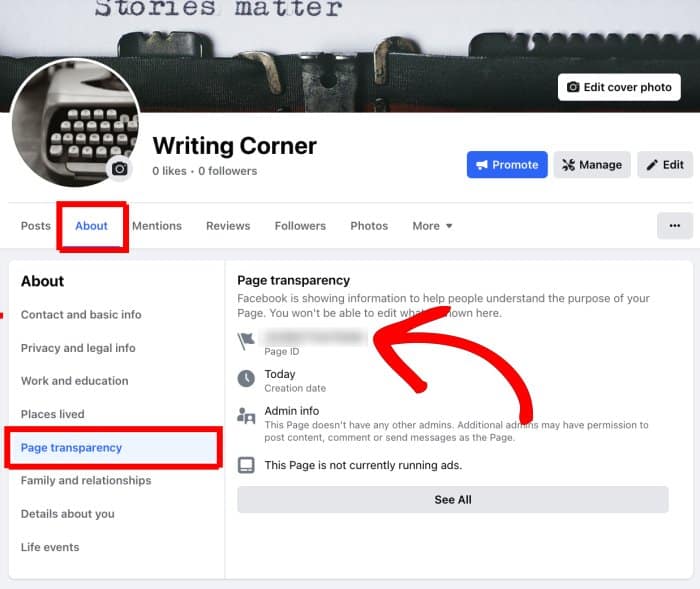
Facebookページを開き、上部にある「About」 タブをクリックします。
その後、ページの透明度オプションをクリックすると、右側にページIDが表示されます。

ページIDを取得したら、次に進む前に安全な場所に保存してください。
次のステップは、イベント・アクセストークンを取得することです。
まだお持ちでない方は、Facebookイベントアクセストークンの作成方法をステップバイステップでご覧ください。
iCalのURLを取得するには、Facebookのホームページを開き、Facebookページとしてログインしていることを確認してください。
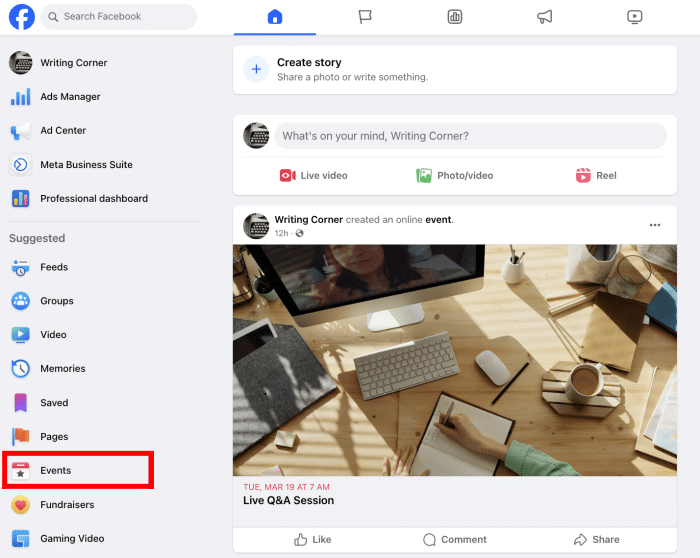
次に、左側の「イベント」オプションをクリックして続行します。

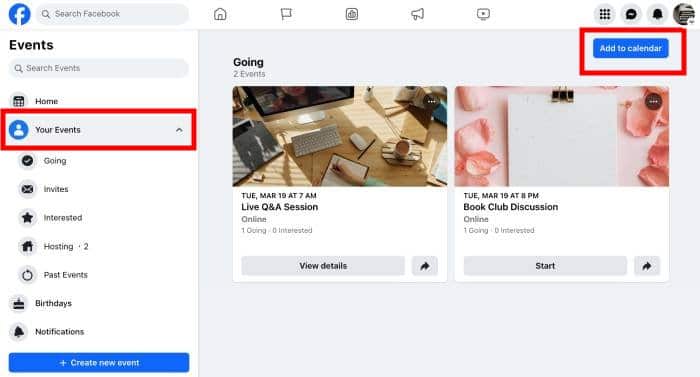
次に、左側の「Your Events」オプションをクリックして、あなたが計画したアクティブなイベントを表示します。
あとは右上のカレンダーに追加ボタンのURLをコピー するだけです。

それが終わったら、ウェブサイトに戻り、ページID、イベント・アクセストークン 、iCal URLを入力する。
最後に、下の「ソースを追加」ボタンをクリックします。

このソースをつなげば、今後のFacebookフィードに自由に再利用することができる。
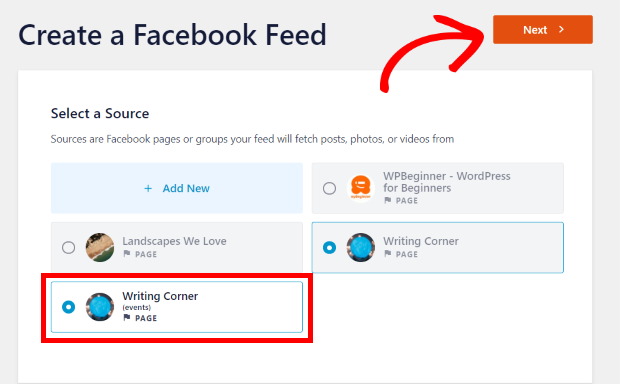
続行するには、新しく追加したソースを選択し、「Next」をクリックします。

ステップ4:Facebookイベントカレンダーフィードをカスタマイズする
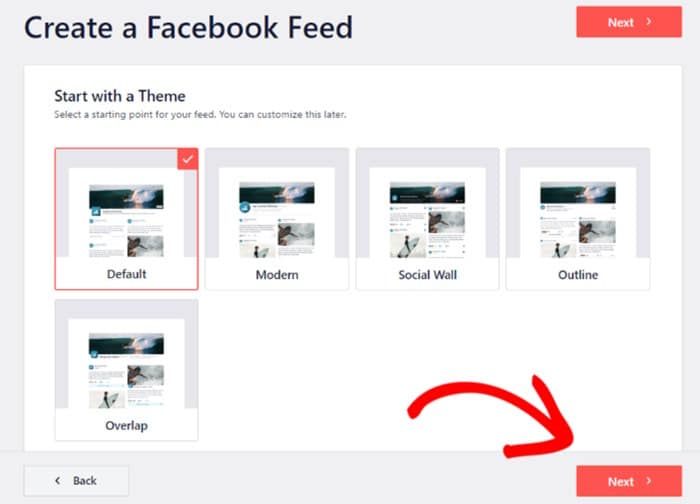
これで、イベントカレンダーをカスタマイズすることができます。まず、新しいFacebookフィードのテーマを選びます。
Facebookのテーマは5種類から選ぶことができる:
- デフォルト
- モダン
- ソーシャルウォール
- 概要
- オーバーラップ
自由にテーマを選択し、「次へ 」をクリックして次に進む。

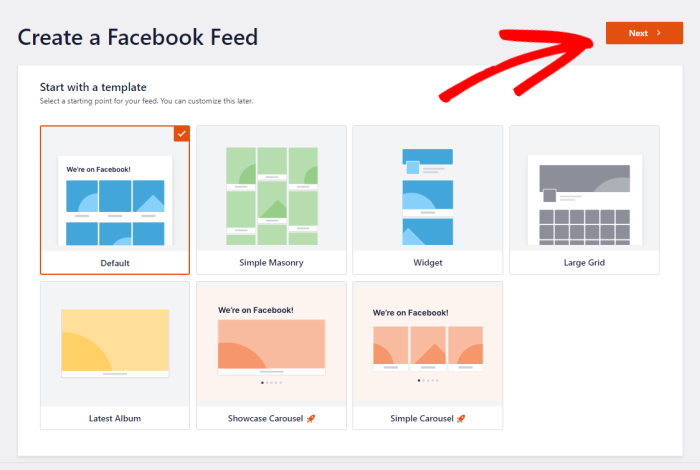
次に、このプラグインは7種類のフィードテンプレートから選ぶことができます。これらのテンプレートはそれぞれ独自のレイアウトを持っており、インポートすることができます:
- デフォルト
- シングル・メーソンリー
- ウィジェット
- 大型グリッド
- 最新アルバム
- ショーケース・カルーセル
- シンプルなカルーセル
ここでテンプレートを選択し、「次へ」ボタンをクリックします。

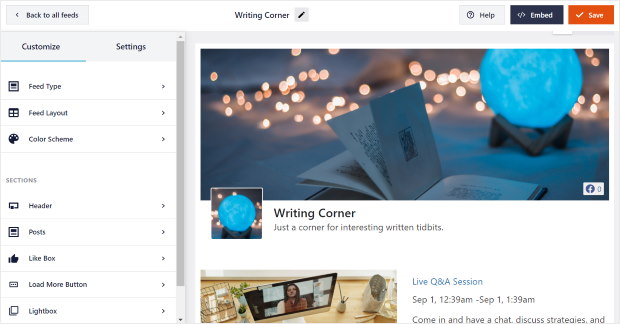
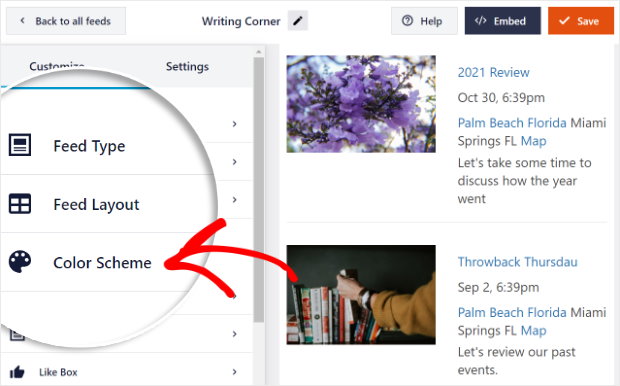
右側にフィードのライブプレビューが表示され、左側にカスタマイズオプションが表示されます。

これらのオプションで、フィードの種類、レイアウト、色、ヘッダーデザイン、投稿デザイン、その他多くのことをカスタマイズすることができます。
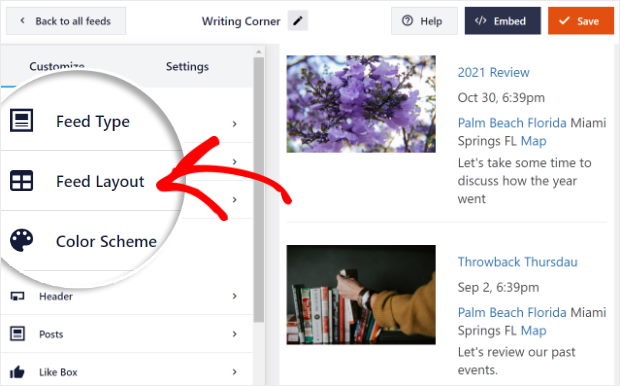
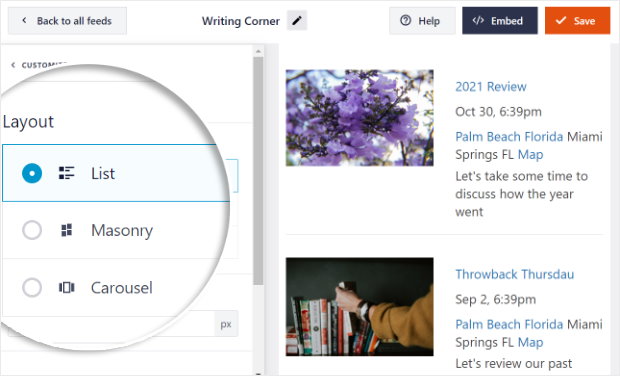
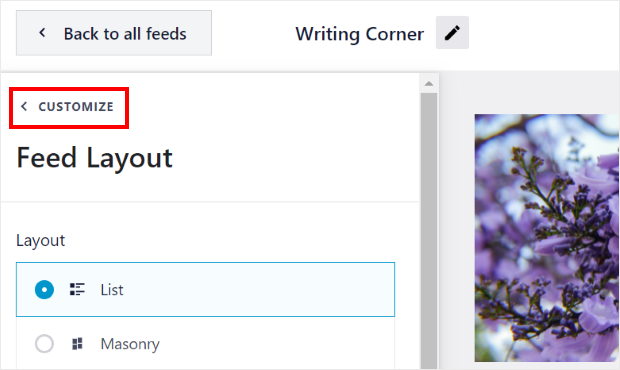
まず、左側のフィードレイアウトオプションを選択します。

イベントカレンダーには3種類のレイアウトがあります:リスト、メイソンリー、カルーセルです。

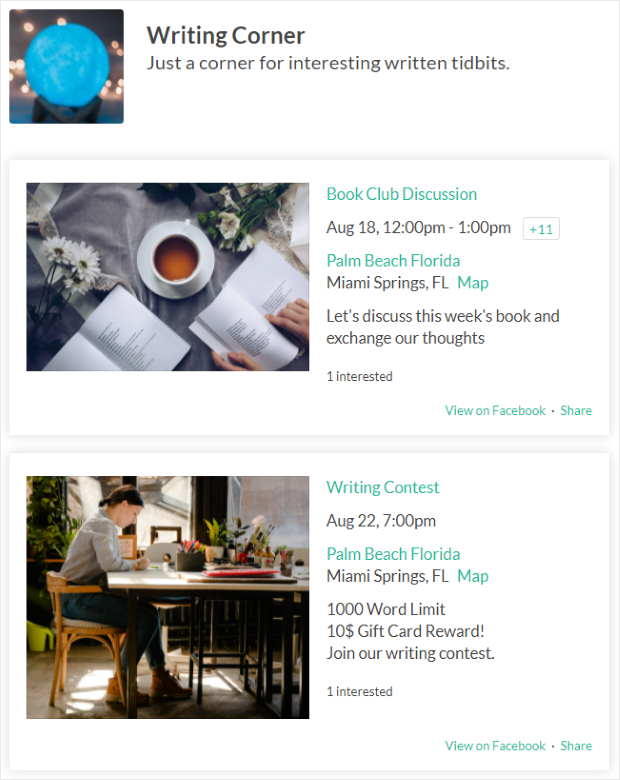
イベントを次々にリストアップしたい場合は、リストレイアウトを 選ぶことができます。

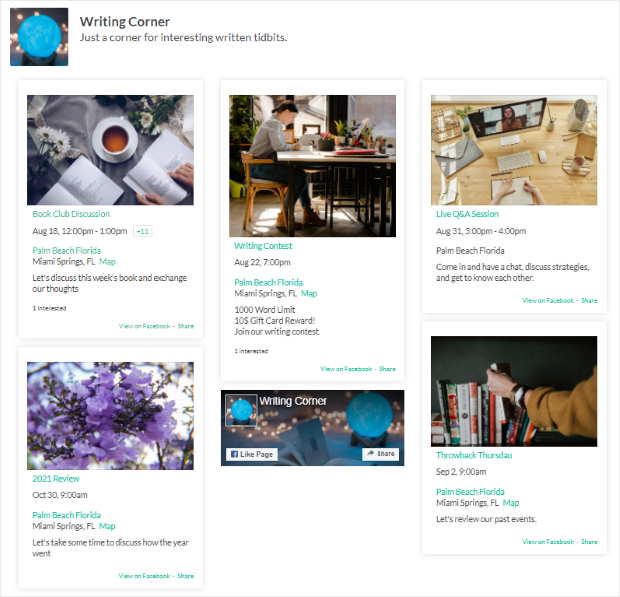
Facebookのイベントをカラムで表示するには、メイソンレイアウトを試してみて ください。

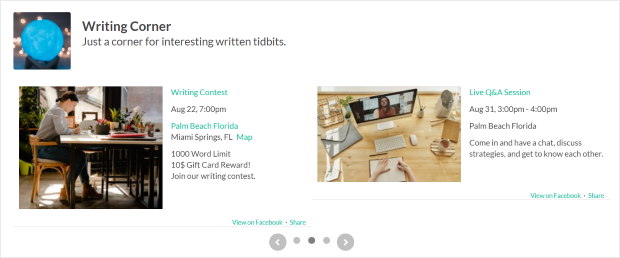
また、美しいカルーセルスライダーでイベントを表示できるカルーセルレイアウトもあります。

フィードレイアウトを選んだら、上部のカスタマイズ オプションをクリックして、以前のカスタマイズオプションに戻ります。

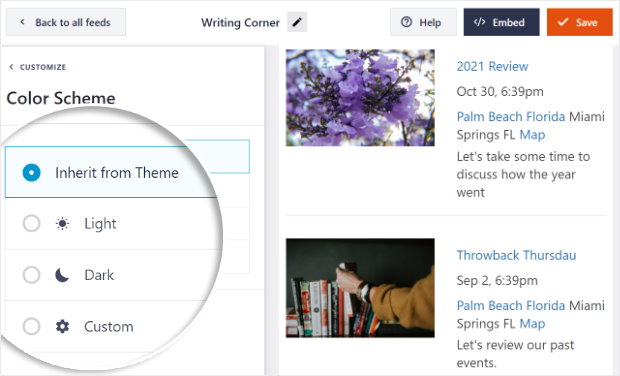
次に、Facebookフィードの配色を選ぶことができます。そのためには、左側の配色 オプションを選択します。

フィードの色は4種類から選べる。

- テーマから継承する:ウェブサイトの配色をコピーする
- Light:背景が明るく、文字色が濃い。
- 暗い:明るい色のテキストで背景を暗くします。
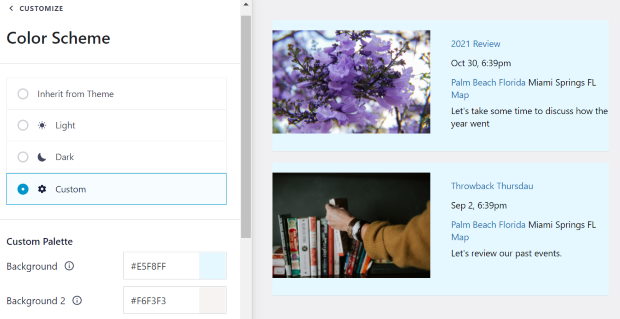
- カスタム:すべての色を自分で入力

そして、ヘッダーデザイン、フィードサイズ、余白など、イベントカレンダーの他の部分をカスタマイズすることができます。
Facebookイベントカレンダーのデザインに満足したら、保存 ボタンをクリックしてください。
最後に、Facebookイベントをウェブサイトのページ、サイドバー、フッターに埋め込む方法を紹介します。
ステップ5:Facebookのイベントカレンダーを表示する
カスタマイズが完了したら、Facebookのイベントカレンダーをウェブサイトに表示することができます。FacebookページのイベントをWordPressに表示するには、2つのオプションがあります。
Facebookイベントカレンダーをページに埋め込む
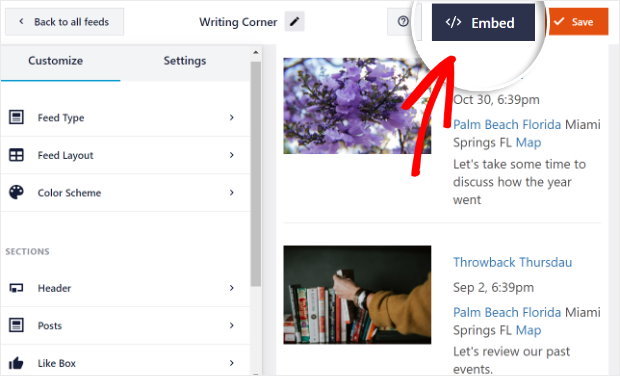
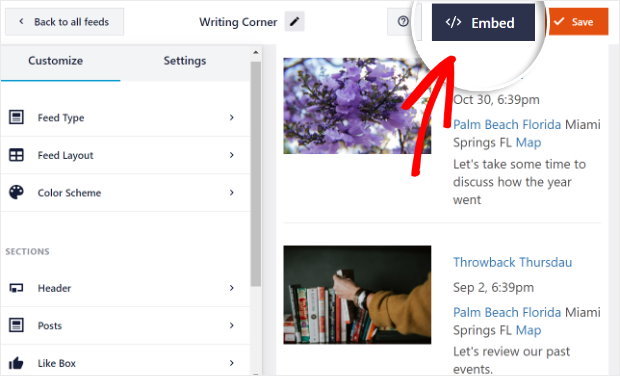
WordPressにFacebookのイベントを埋め込むには?FacebookのイベントカレンダーをWordPressのページに掲載するには、まず、ライブエディタの右上にある埋め込み ボタンをクリックしてください。

Facebookのイベントカレンダーを掲載する場所を選択するための新しいポップアップが表示されます。そこで、「ページに追加」ボタンをクリックして次に進みます。

そうしたら、今度はウェブページのリストから選ぶことができます。Facebookのイベントカレンダーを掲載したいページを選択し、「追加」をクリックしてください。

これで、プラグインはあなたが選んだページにあなたを送ります。
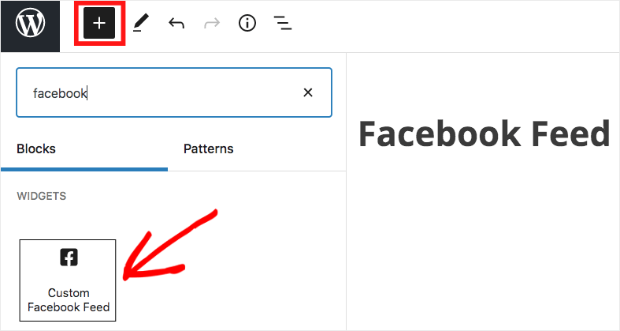
このページで、小さなプラスアイコン(+)を クリックし、ドロップダウンメニューからカスタムFacebookフィードウィジェットを 選択して、Facebookイベントカレンダーを追加します。

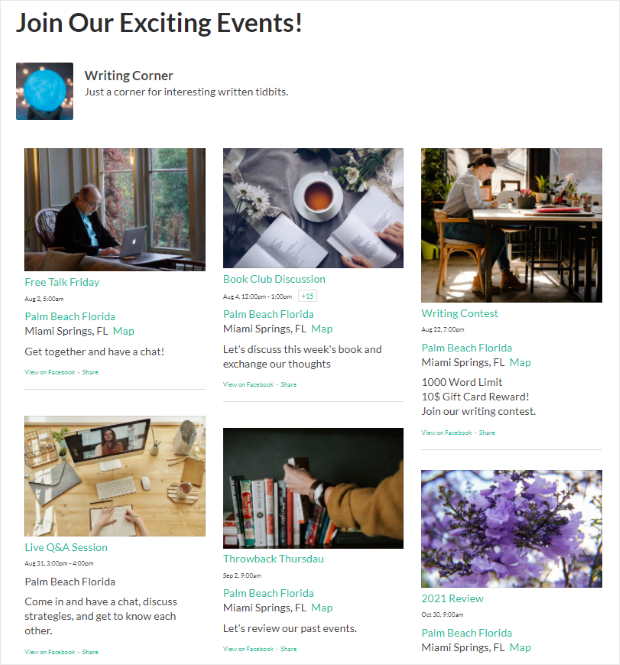
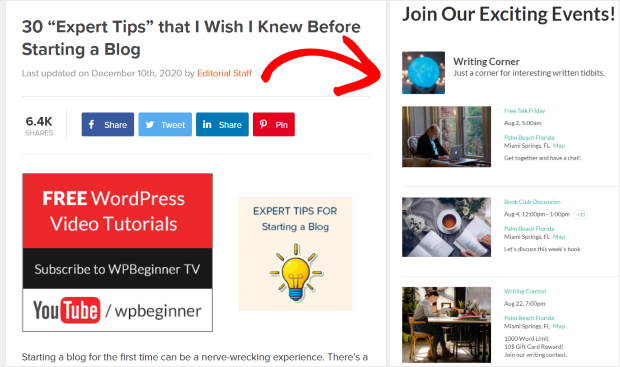
これで、Facebookのイベントカレンダーがウェブサイトに追加されました!Facebookページのイベントカレンダーフィードがどのように見えるか、あなたのウェブサイトにアクセスしてみてください。

次に、このプラグインを使ってFacebookのイベントフィードをウェブサイトのサイドバーやフッターに埋め込む方法をご紹介します。
それでは、facebookイベントウィジェットをウェブサイトに配置する方法を見てみましょう。
Facebookのイベントカレンダーをサイドバーやフッターに表示する
2つ目の方法は、サイドバーやフッターなど、ウェブサイトのウィジェット対応エリアにFacebookイベントを埋め込むことです。
始めるには、まずライブエディターでフィードを開く必要があります。
WordPressのダッシュボードからFacebookフィードメニューを開くと、すべてのFacebookフィードが表示されます。
そのリストから、フェイスブックのイベント・フィードをクリックする。

Facebookフィードプラグインのビジュアルカスタマイザーに戻ります。ここで、一番上の埋め込み ボタンをクリックしてください。

このプラグインは、Facebookイベントウィジェットの場所を選択できるポップアップを表示します。ウィジェットに追加 ボタンをクリックするだけで続行できます。

そうすると、プラグインが自動的にウィジェットページに移動します。ここで、Facebookカレンダーウィジェットをサイドバーまたはフッターに追加できます。すべてのウィジェットオプションのリストから、サイドバーをクリックします。

Facebookイベントカレンダーウィジェットをフッターに表示するには、代わりにフッターオプションを クリックしてください。

とりあえず、フェイスブックのイベント・ウィジェットをサイドバーに掲載する。
サイドバーかフッターのどちらかをクリックすると、ドロップダウンメニューにアクティブなウィジェットが表示されます。
そこで、プラス・アイコン(+)を クリックして、新しいウィジェットを追加することができる。
Facebookのカレンダーウィジェットをウェブサイトのサイドバーに表示するには、オプションからカスタムFacebookフィードウィジェットを 選択します。

これで完了です!あなたのウェブサイトのフロントエンドで、Facebookイベントカレンダーウィジェットがどのように見えるか、自由にチェックしてみてください。

それで終わりだ!
Facebookのイベントカレンダーをウェブサイトに表示する方法について、この記事がお役に立てれば幸いです。Facebook Feed Proを使えば、数クリックでサイトにイベントカレンダーを表示できます。
わずか数分で、Facebookのイベントを盛り上げたり、フォロワーを増やしたり、ウェブサイトの訪問者を引き込んだり、その他いろいろなことができます。
イベントカレンダーを埋め込む準備はできましたか?今すぐカスタムFacebookフィードProを始めましょう!
Facebookマーケティングのヒントにご興味がありますか?Facebookページでいいね!を増やす方法については、次の記事をご覧ください。
ElementorにYouTubeチャンネルを埋め込む方法については、こちらの記事もご覧ください。







こんにちは。私は更新し、今後のイベントが戻ってきた...しかし、過去のイベントが表示されません? それは私が変更する必要があるショートコードまたは何ですか?
ありがとうございます。
https://reimersholmehotel.se/evenemang/
過去のイベントのショートコードは、私はこれを使用しています...
[custom-facebook-feed type=events pastevents=true] です。
ミンナ、こんにちは、
あなたはすでに私たちのチームを通じて連絡を取り、サポートを得ているようですねᙂ。
その他ご不明な点がございましたら、お気軽にサポートチームまでお問い合わせください。
スマッシュバルーンのライセンスをお持ちのお客様は、優先的にメールサポートをご利用いただけますので、こちらからサポートチケットをお送りください: https://smashballoon.com/custom-facebook-feed/support/
それ以外の場合は、スマッシュバルーンのソーシャルポストフィードフォーラム(https://wordpress.org/support/plugin/custom-facebook-feed/)で無料サポートを提供しています。
お役に立てれば幸いだ!
コードジェネレーターが私のイベントを表示しません。iframeもjavascriptメソッドも試しました。godaddyを使っています。iframeの方が良い選択だと思いますが、イベントが表示されません!タイムラインは表示されます。助けてください。他の人のためにも、ここに返信してください。
やあ、ビリー、
ご連絡ありがとうございます!ご返信が遅くなり申し訳ございません。イベントアクセストークンが正しく設定されていない場合、このような現象が起こる可能性があります。その他ご不明な点がございましたら、こちらのサポートフォーム(https://smashballoon.com/support/)よりお気軽にお問い合わせください。
ありがとう! ᙂ。