State cercando un modo semplice per visualizzare il calendario degli eventi di Facebook sul vostro sito web?
Mostrare il calendario degli eventi della vostra pagina Facebook sul vostro sito WordPress è un ottimo modo per informare i visitatori su date importanti, come il lancio di un prodotto o le prossime promozioni.
Ma, grazie alla mia esperienza pluriennale nel social media marketing, so che incorporare un calendario di eventi di Facebook nel vostro sito web può essere complicato.
In questo articolo vi mostrerò come visualizzare un calendario degli eventi di Facebook in WordPress, passo dopo passo, utilizzando questi metodi:
- Visualizzare gli eventi con il widget del plugin della pagina Facebook
- Incorporare gli eventi di Facebook con un plugin per WordPress
Per iniziare, parliamo del motivo per cui è importante incorporare un calendario eventi di Facebook nel vostro sito web. Potete anche passare alla sezione che vi interessa:
Oppure, fate clic qui per passare al modo più semplice di aggiungere una pagina di eventi Facebook al vostro sito WordPress.
Perché incorporare gli eventi di Facebook sul vostro sito web?
La ragione principale per incorporare gli eventi di Facebook nel vostro sito web è quella di informare i visitatori dei prossimi eventi in modo che possano partecipare.
Ecco altri ottimi motivi per incorporare gli eventi di Facebook nel vostro sito web.
- Potete convincere i visitatori del vostro sito web a seguire la vostra pagina Facebook mostrando loro eventi interessanti.
- L'aggiunta di contenuti Facebook rilevanti sul vostro sito mostra ai visitatori che vi state impegnando attivamente con la vostra comunità.
- La visualizzazione degli eventi di Facebook su WordPress fa sì che le persone rimangano sul vostro sito più a lungo, il che è meglio per la SEO del vostro sito.
- Potete aumentare il coinvolgimento della pagina Facebook e aiutare i vostri contenuti a comparire più in alto nel news feed, aumentando la consapevolezza e il traffico verso la vostra pagina.
Visualizzare gli eventi con il widget del plugin della pagina Facebook
Il primo metodo utilizza lo strumento ufficiale di Facebook per gli sviluppatori per incorporare aspetti della vostra pagina Facebook nel vostro sito web.
Lo svantaggio è che questo metodo comporta il copia e incolla di snippet di codice in WordPress. Inoltre, non avete a disposizione un team di supporto dedicato che vi aiuterà.
Se non si vuole avere a che fare con la codifica, si possono provare le altre tecniche di incorporamento riportate in questo articolo.
Passo 1: utilizzare lo strumento di generazione del codice del plugin della pagina Facebook
Il primo passo per aggiungere un widget del calendario degli eventi di Facebook al vostro sito web è visitare lo strumento di generazione del codice del plugin della pagina qui.
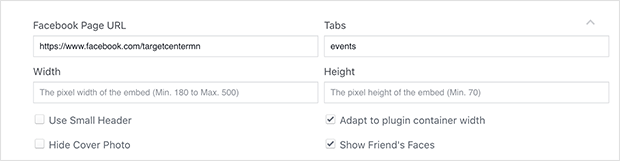
Inserite quindi l'URL della vostra pagina Facebook e, nel campo Tabs, eliminate "timeline" e inserite "events", come potete vedere qui sotto:

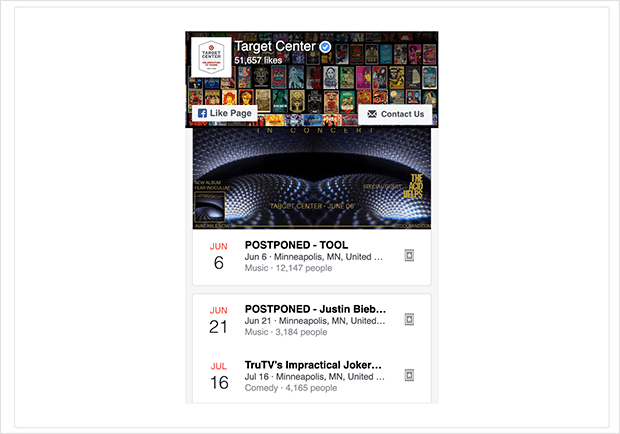
Un'anteprima degli eventi della pagina viene visualizzata nel riquadro sottostante per dare un'idea di come apparirà dal vivo sul vostro sito web.

Una volta inseriti i dettagli della pagina, fare clic sul pulsante Ottieni codice.
Fase 2: Generare il codice dell'evento Facebook
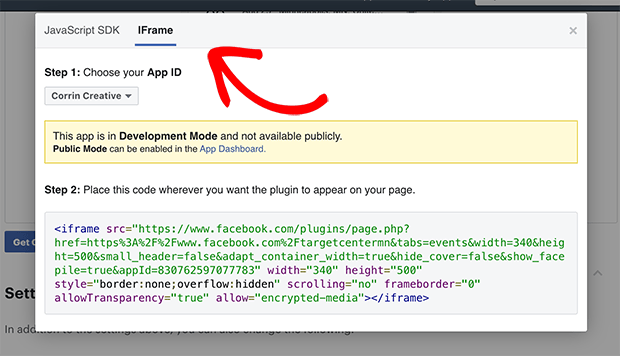
Nella parte superiore della casella di codice, è possibile scegliere JavaScript o iFrame.
Per questo esempio, selezionare l'opzione iFrame e copiare tutto il codice nella casella.

Si consiglia di incollare il codice in un file di testo vuoto o nel blocco note del computer, per evitare di perderlo.
Fase 3: incollare il codice dell'evento Facebook sul proprio sito web
Il passo successivo consiste nell'incorporare il codice dell'evento Facebook nel vostro sito web.
In WordPress, accedete all'area di amministrazione e decidete dove visualizzare il calendario degli eventi di Facebook.
Per questa esercitazione aggiungeremo il nostro calendario a un widget nella barra laterale del sito.
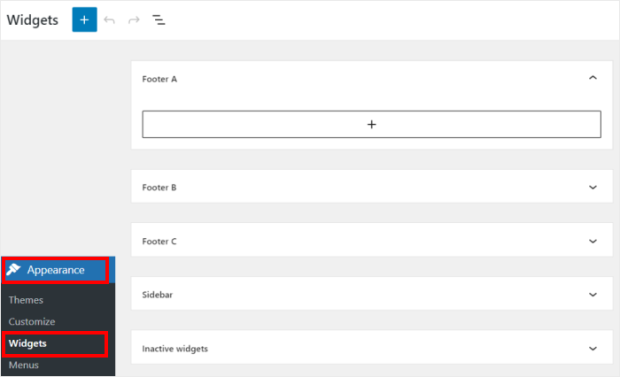
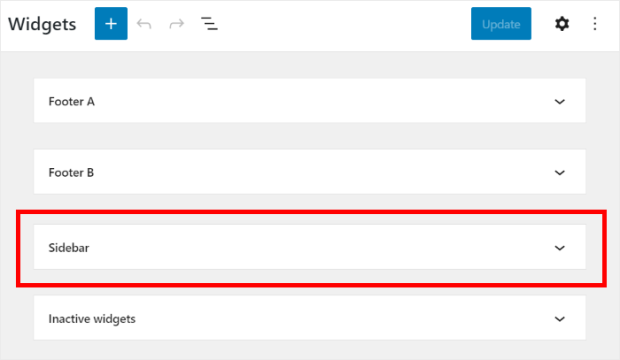
Per iniziare, andate nel menu Aspetto " Widget dall'area di amministrazione di WordPress.

Quindi, potete scegliere tra la barra laterale o il piè di pagina per il vostro nuovo calendario eventi di WordPress. Per questo tutorial sceglieremo la barra laterale.

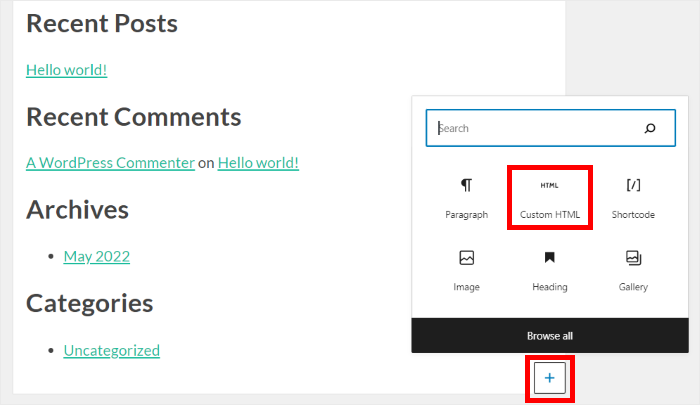
Quindi, fare clic sull'icona più (+) per aggiungere un nuovo widget al sito web. Quindi, selezionare il widget HTML personalizzato dalle opzioni.

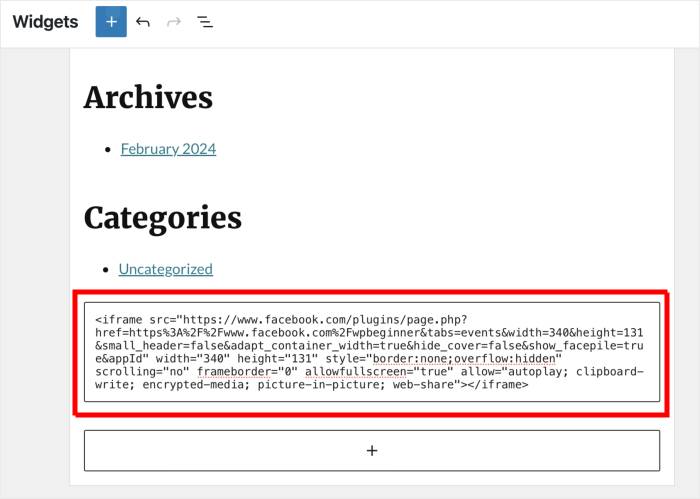
Infine, incollare lo snippet di codice iFrame di prima nel nuovo widget.

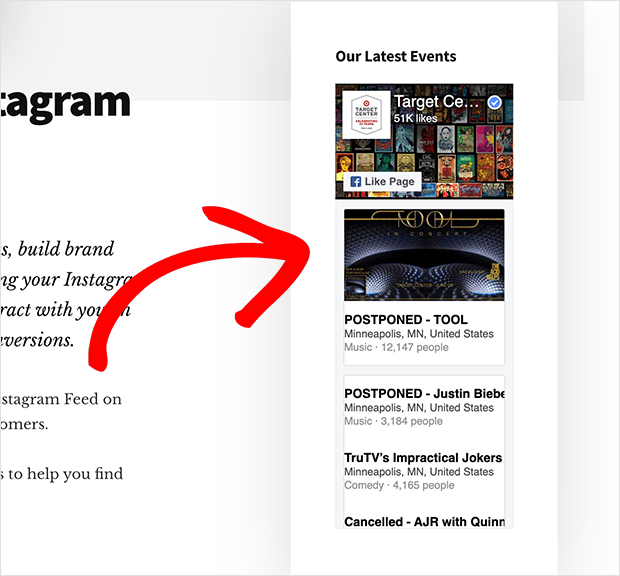
Gli eventi di Facebook vengono visualizzati nella barra laterale quando si accede al sito web principale.

Nel nostro esempio, abbiamo modificato la larghezza del codice iFrame nel plugin della pagina Facebook in modo che il widget si adatti meglio alla nostra barra laterale.
Visualizzare gli eventi di Facebook con un plugin per WordPress [Il modo migliore].
Per il prossimo metodo, utilizzerò un plugin per il feed di Facebook per visualizzare gli eventi di Facebook su un sito web.
In questo modo, potete lasciare che il plugin di Facebook recuperi automaticamente gli eventi e li aggiunga al vostro sito web in un bellissimo feed, senza dover assumere uno sviluppatore di Facebook o occuparvi della codifica!
L'opzione migliore che potete utilizzare per mostrare i feed degli eventi di Facebook sul vostro sito è il plugin Facebook Feed Pro.

È il miglior plugin di feed di Facebook per WordPress e può aiutarvi a integrare perfettamente i vostri contenuti di Facebook, come i feed degli eventi, con WordPress in pochi minuti.
Oltre a visualizzare gli eventi di Facebook sul vostro sito, questo plugin WordPress per il feed di Facebook ha le seguenti caratteristiche:
- Visualizzate diversi tipi di feed di Facebook sul vostro sito, compresi i post di Facebook, le foto, i feed video, i flussi live di Facebook e altro ancora.
- Controllare le informazioni visualizzate nei feed, come intestazioni, date, descrizioni e altro.
- Gestite e visualizzate facilmente i feed di più account Facebook su un unico sito web.
- Personalizzate completamente l'aspetto del vostro feed con modelli di layout come lo slider di Facebook e opzioni di stile che si adattano al branding del vostro sito web.
- Supporta molti tipi di feed, per cui è possibile creare un feed di album di Facebook, un feed video e molto altro.
- Visualizzate i vostri feed in modo ottimale sui dispositivi mobili grazie al design "mobile-friendly".
- Mostrate le recensioni di Facebook sul vostro sito web per creare una prova sociale e aumentare le vendite della vostra azienda.
- E molto altro ancora!
Inoltre, è possibile fare tutto questo senza dover scrivere una sola riga di codice, il che lo rende facilissimo da usare per i principianti.
Ecco il nostro video tutorial che vi mostrerà il modo più semplice per incorporare i vostri eventi Facebook in WordPress.
Volete invece una guida testuale? Qui di seguito vi spieghiamo passo per passo come incorporare gli eventi di Facebook!
Passo 1: Scaricare e installare Facebook Feed Pro
Procuratevi una copia di Facebook Feed Pro, quindi installate e attivate il plugin per iniziare.
Se avete bisogno di aiuto, date un'occhiata alla nostra guida passo passo su come installare un plugin di WordPress.
Fase 2: creare il feed del calendario eventi di Facebook
Una volta installato e attivato il plugin sul vostro sito, andate al menu Facebook Feed " All Feeds dalla vostra dashboard.
Per iniziare a creare il vostro calendario eventi di Facebook, fate clic su Aggiungi nuovo.

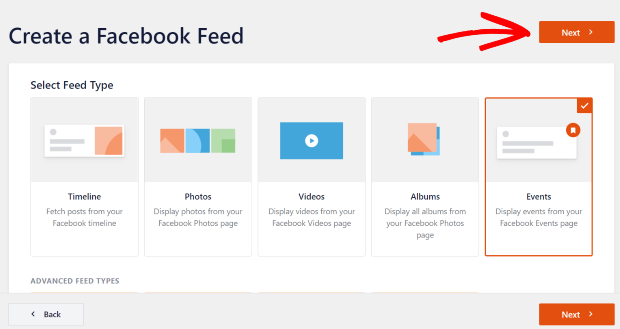
Successivamente, si può notare che sono disponibili 9 diversi tipi di feed, tra cui il feed della timeline, il feed delle foto, il feed dei video, il feed degli eventi, il feed delle recensioni e molto altro ancora.
Successivamente, è possibile selezionare Eventi da un elenco di opzioni e fare clic sul pulsante Avanti per procedere.

Fase 3: connessione alla pagina Facebook
Una volta creato il feed, è possibile scegliere la fonte degli eventi. Questa sarà la pagina Facebook in cui avete pianificato gli eventi.
A tal fine, fare clic sul pulsante Aggiungi nuovo .

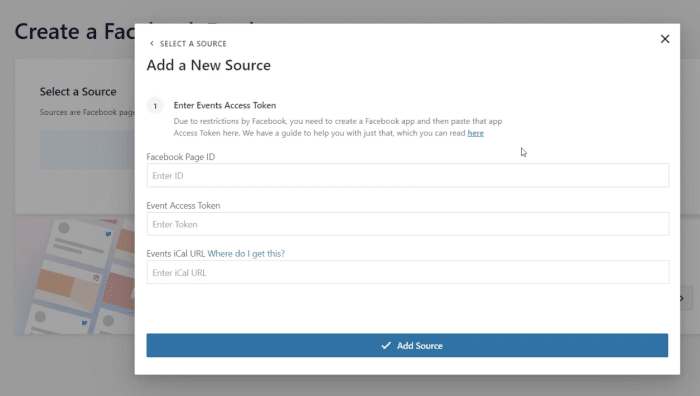
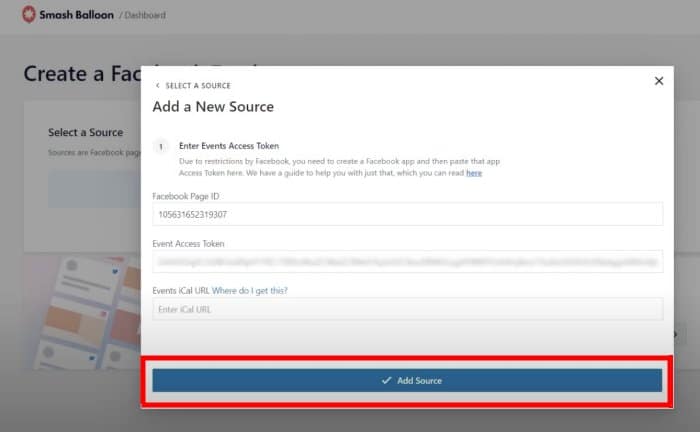
A questo punto si apre un nuovo pop-up in cui dovrete aggiungere l'ID della vostra pagina Facebook e il Token di accesso all'evento.
Di seguito vi mostreremo come ottenere tutti e 3 questi elementi.

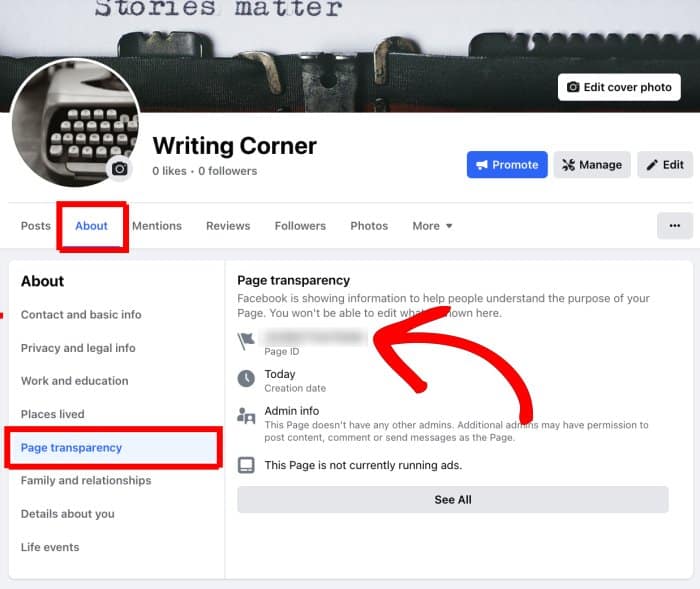
Per ottenere la vostra pagina, aprite la vostra pagina Facebook e fate clic sulla scheda Informazioni in alto.
Successivamente, fare clic sull'opzione Trasparenza pagina e trovare l'ID pagina sulla destra.

Ora che avete il vostro ID pagina, ricordatevi di salvarlo in un posto sicuro prima di continuare.
Il passo successivo è ottenere il gettone di accesso agli eventi.
Se non ne avete ancora uno, date un'occhiata alla nostra guida passo passo su come creare un token di accesso agli eventi di Facebook.
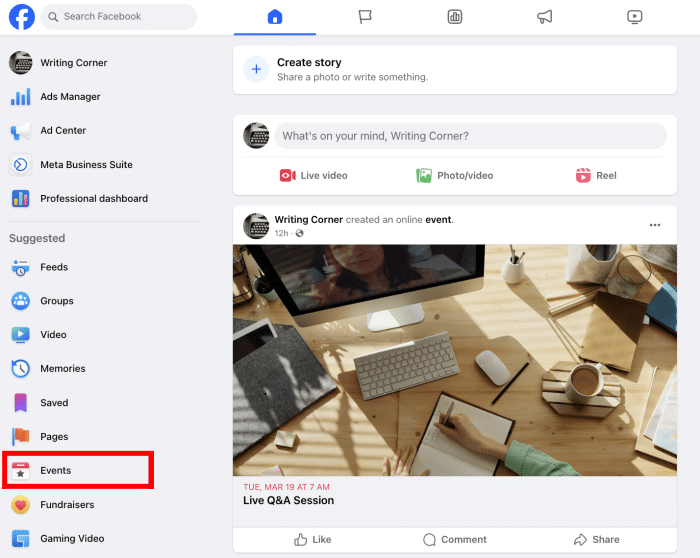
Per ottenere l'URL di iCal, aprite la vostra homepage di Facebook e assicuratevi di aver effettuato l'accesso alla vostra pagina Facebook.
Quindi, fare clic sull'opzione Eventi a sinistra per continuare.

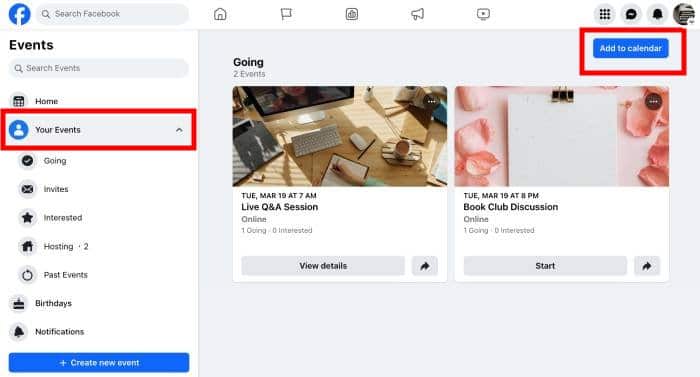
A questo punto, fate clic sull'opzione I tuoi eventi a sinistra per visualizzare gli eventi attivi che avete pianificato.
A questo punto è sufficiente copiare l'URL del pulsante Aggiungi al calendario in alto a destra.

Una volta fatto questo, tornate al vostro sito web e inserite l'ID della pagina, il token di accesso agli eventi e l'URL di iCal.
Infine, fare clic sul pulsante Aggiungi sorgente in basso.

Ora che avete collegato questa fonte, potete riutilizzarla liberamente per tutti i vostri futuri feed di Facebook, se volete.
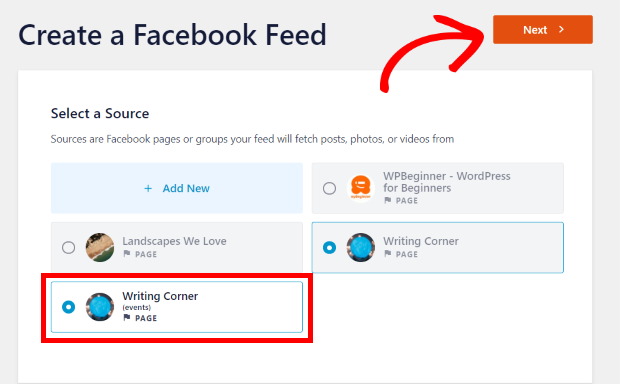
Per procedere, è possibile selezionare la nuova sorgente aggiunta e fare clic su Avanti.

Passo 4: personalizzare il feed del calendario eventi di Facebook
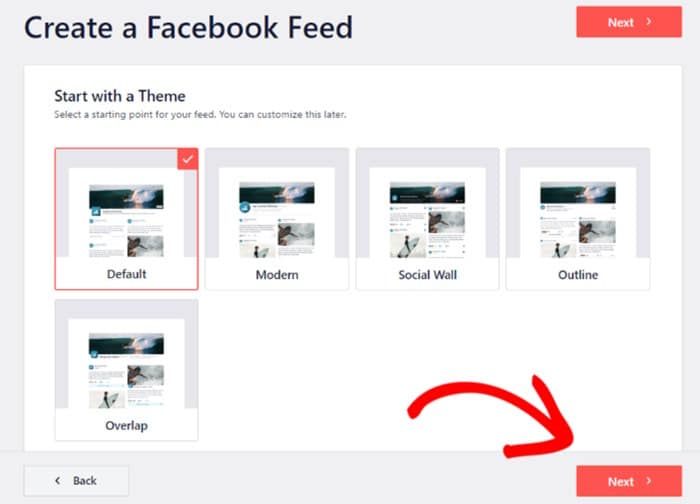
A questo punto si può passare alla personalizzazione del calendario degli eventi. Per prima cosa, potete selezionare un tema per il vostro nuovo feed di Facebook.
È possibile scegliere tra 5 diversi temi di Facebook:
- Predefinito
- Moderno
- Muro sociale
- Schema
- Sovrapposizione
Selezionate il tema e fate clic su Avanti per continuare.

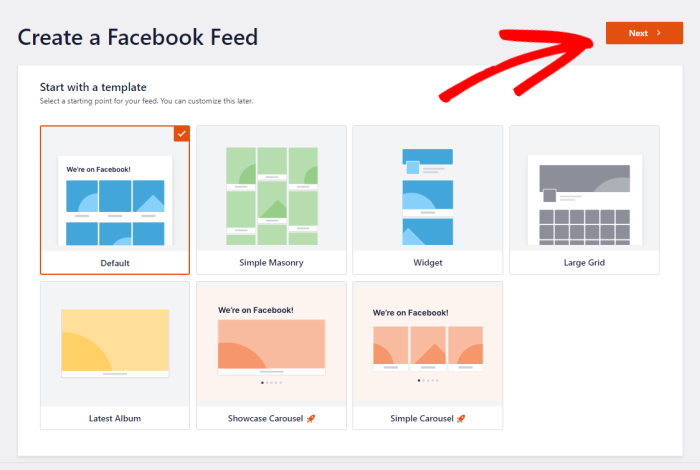
Successivamente, il plugin vi permetterà di scegliere tra 7 diversi modelli di feed. Ognuno di questi modelli ha un layout unico che è possibile importare:
- Predefinito
- Muratura singola
- Widget
- Griglia grande
- Ultimo album
- Carosello di vetrine
- Carosello semplice
A questo punto, è possibile selezionare il modello e fare clic sul pulsante Avanti.

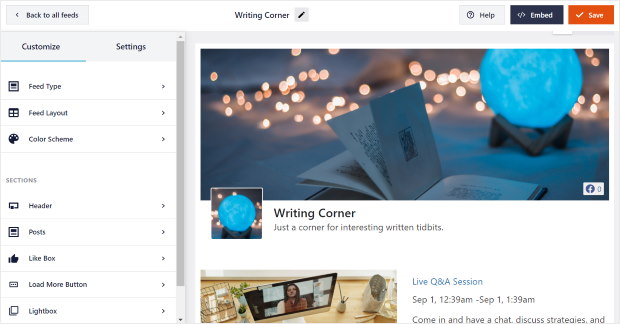
Ora è possibile vedere un'anteprima live del feed sulla destra e le opzioni di personalizzazione sulla sinistra.

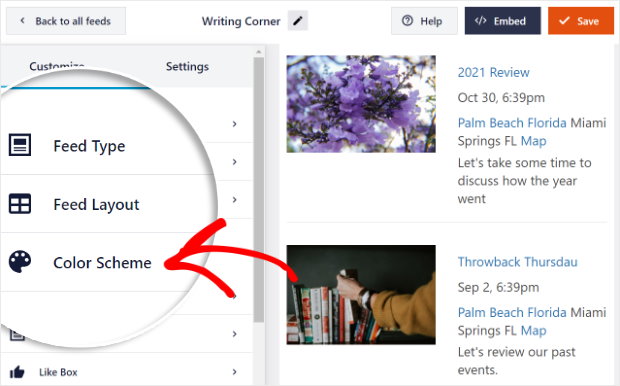
Con queste opzioni, è possibile personalizzare il tipo di feed, il layout, il colore, il design dell'intestazione, il design dei post e molto altro ancora.
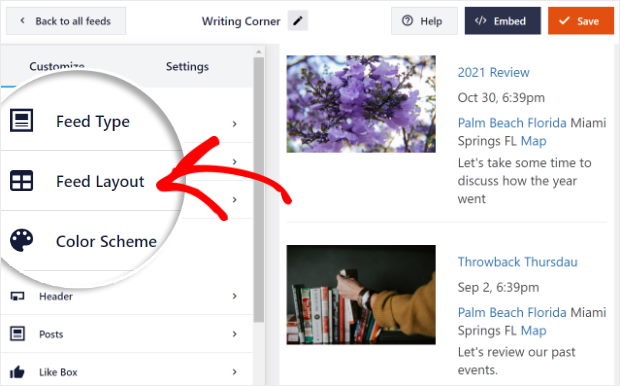
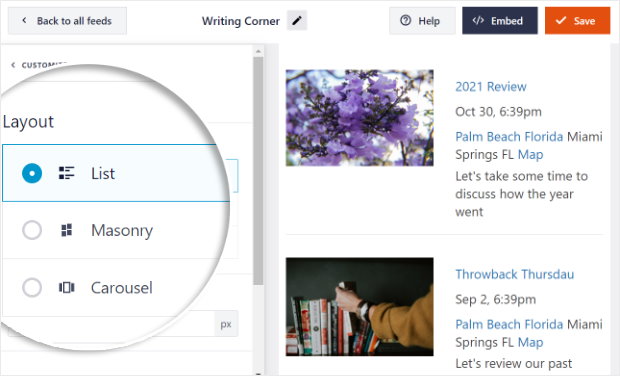
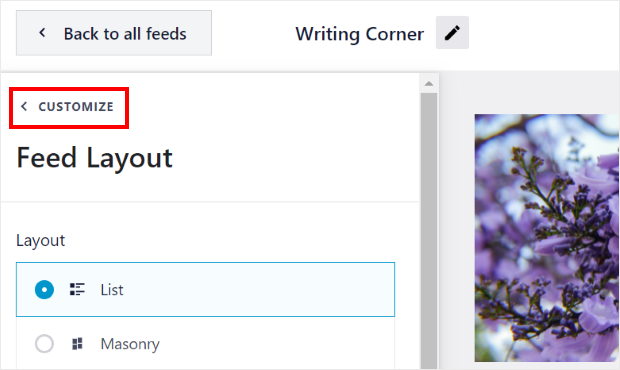
Per prima cosa, selezionate l'opzione Layout di alimentazione a sinistra.

Per il calendario degli eventi sono disponibili 3 diversi layout: Elenco, Masonry e Carosello.

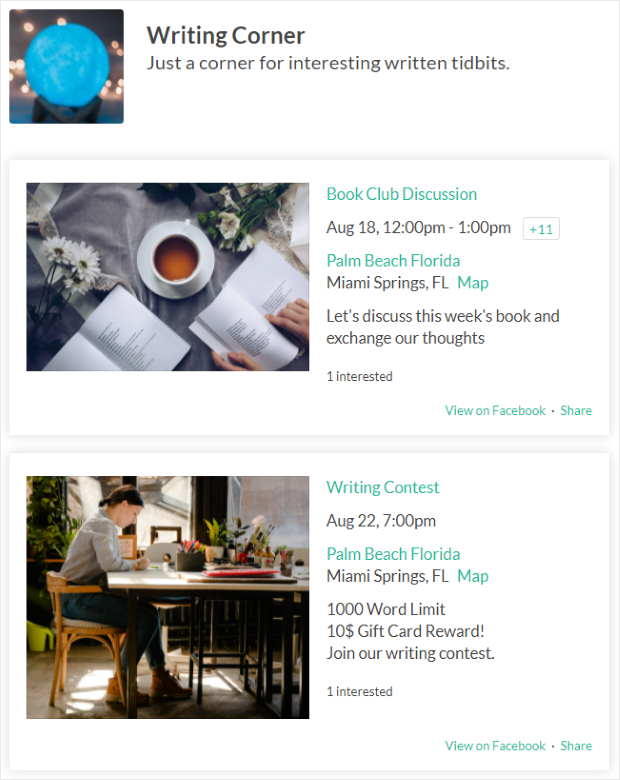
Se volete che i vostri eventi siano elencati uno dopo l'altro, potete scegliere il layout a elenco .

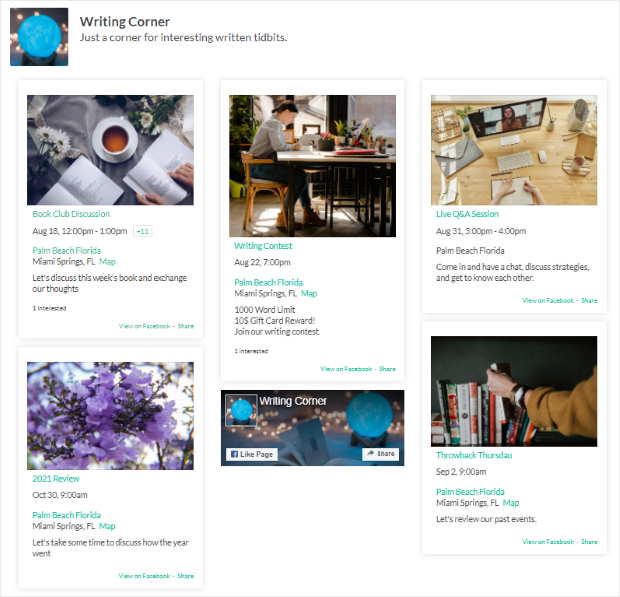
Per mostrare gli eventi di Facebook in colonne, invece, potete provare il layout in muratura .

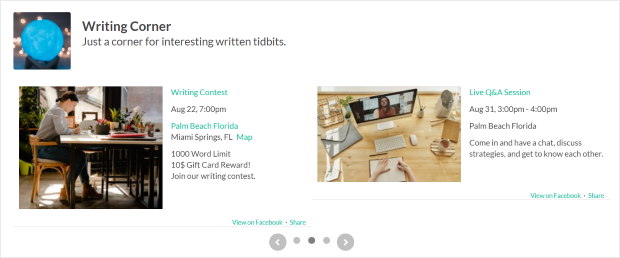
E c'è anche un layout a carosello che consente di mostrare gli eventi in un bellissimo carosello a scorrimento.

Dopo aver scelto il layout del feed, fare clic sull'opzione Personalizza in alto per tornare alle opzioni di personalizzazione precedenti.

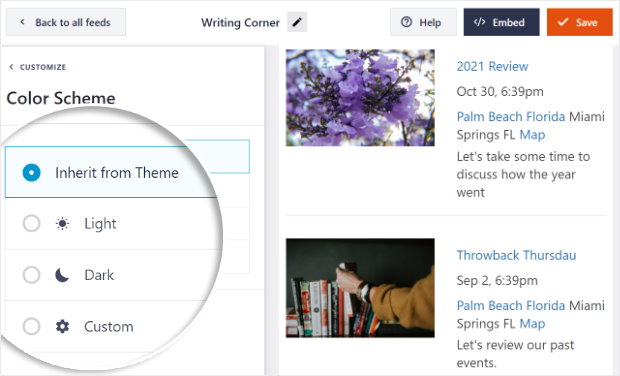
È quindi possibile scegliere la combinazione di colori per il feed di Facebook. Per farlo, selezionate l'opzione Schema di colore a sinistra.

Ora è possibile scegliere tra 4 diverse opzioni per il colore del feed.

- Ereditare dal tema: Copia la combinazione di colori del sito web
- Luce: hanno uno sfondo chiaro con testo di colore scuro.
- Scuro: rende lo sfondo scuro con testo chiaro.
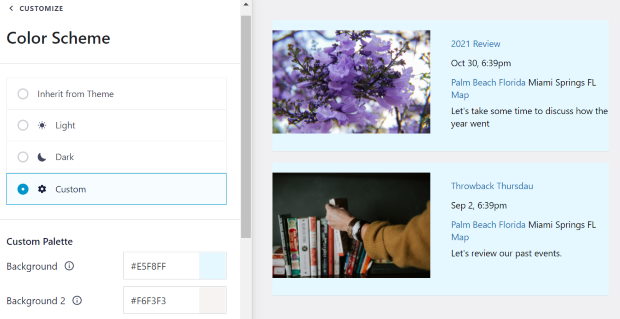
- Personalizzato: Immettere tutti i colori da soli

È poi possibile personalizzare altre parti del calendario degli eventi, come il design dell'intestazione, le dimensioni del feed, i margini e molto altro ancora.
Una volta che siete soddisfatti del design del vostro calendario eventi di Facebook, fate clic sul pulsante Salva .
Potete quindi passare alla fase finale in cui vi mostriamo come incorporare gli eventi di Facebook nella pagina, nella barra laterale o nel piè di pagina di un sito web.
Passo 5: visualizzare il calendario degli eventi di Facebook
Una volta terminata la personalizzazione, potete visualizzare il calendario degli eventi di Facebook sul vostro sito web. Avete due opzioni per visualizzare gli eventi della vostra pagina Facebook su WordPress.
Incorporare il calendario degli eventi di Facebook nelle vostre pagine
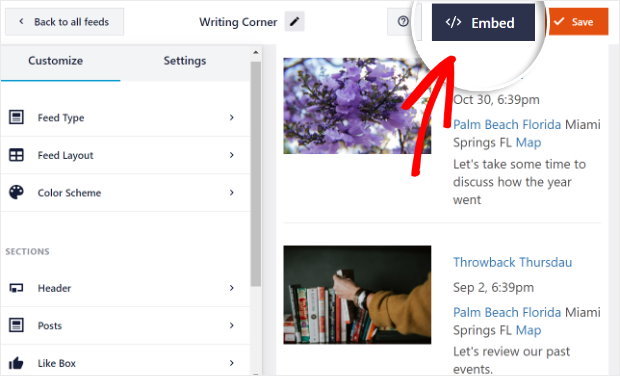
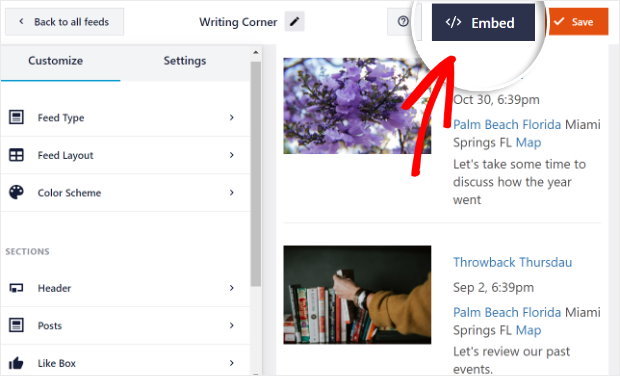
Come si possono incorporare gli eventi di Facebook in WordPress? Per pubblicare il calendario degli eventi di Facebook sulla vostra pagina di WordPress, fate innanzitutto clic sul pulsante Incorpora nell'angolo in alto a destra dell'editor live.

Viene visualizzato un nuovo popup che consente di scegliere dove pubblicare il calendario degli eventi di Facebook. A questo punto, è possibile fare clic sul pulsante Aggiungi a una pagina per procedere.

Dopo aver fatto ciò, è possibile scegliere dall'elenco delle pagine web. Assicuratevi di selezionare quella in cui volete pubblicare il calendario degli eventi di Facebook e fate clic su Aggiungi.

A questo punto, il plugin vi invierà alla pagina appena scelta.
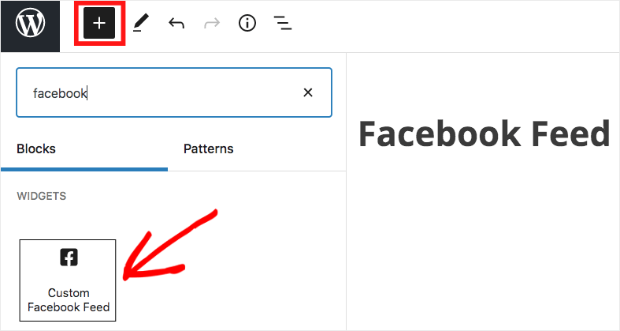
In questa pagina, fate clic sulla piccola icona più (+) e selezionate il widget Feed personalizzato di Facebook nel menu a discesa per aggiungere il vostro calendario di eventi di Facebook.

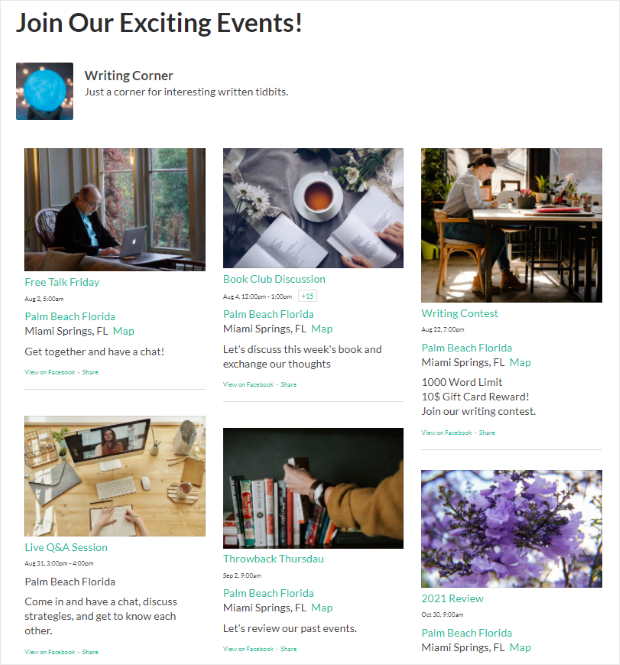
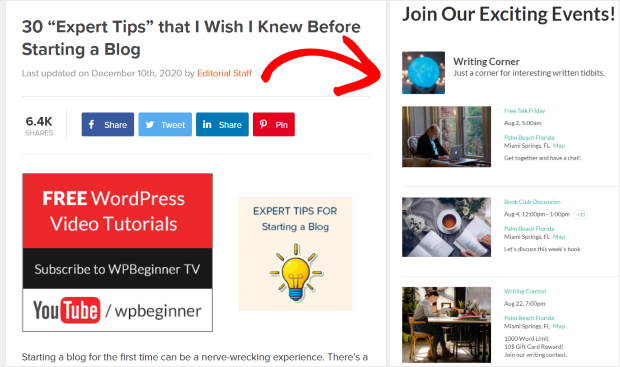
E ora avete aggiunto il calendario degli eventi di Facebook al vostro sito web! Potete visitare il vostro sito web per vedere come appare il feed del calendario degli eventi della vostra pagina Facebook.

Successivamente, vi mostreremo come incorporare i feed degli eventi di Facebook nella barra laterale o nel piè di pagina del vostro sito web utilizzando questo plugin.
Vediamo ora come è possibile distribuire il widget degli eventi di Facebook sul proprio sito web.
Visualizzare il calendario degli eventi di Facebook nella barra laterale o nel piè di pagina
Il secondo modo consiste nell'incorporare gli eventi di Facebook nelle aree del vostro sito web predisposte per i widget, come la barra laterale o il piè di pagina.
Per iniziare, dovrete prima aprire il vostro feed nell'editor live.
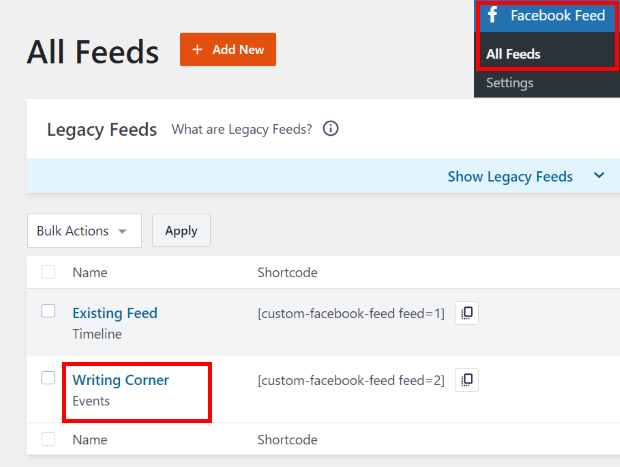
Andate nel menu Feed di Facebook dalla vostra dashboard di WordPress e vedrete elencati tutti i vostri feed di Facebook.
Da questo elenco, fate clic sul vostro feed di eventi di Facebook.

A questo punto, vi ritroverete nel personalizzatore visivo del plugin del feed di Facebook. Qui, fate clic sul pulsante Embed in alto.

A questo punto, il plugin mostrerà un popup in cui è possibile scegliere la posizione del widget degli eventi di Facebook. È sufficiente fare clic sul pulsante Aggiungi a un widget per continuare.

Dopo aver fatto ciò, il plugin vi invierà automaticamente alla pagina dei widget. Qui è possibile aggiungere il widget del calendario di Facebook alla barra laterale o al piè di pagina. Dall'elenco di tutte le opzioni di widget, fate clic su Sidebar.

Per mostrare il widget del calendario degli eventi di Facebook nel piè di pagina, potete invece fare clic sull'opzione Piè di pagina .

Per ora, pubblicheremo il widget degli eventi di Facebook sulla barra laterale.
Facendo clic sulla barra laterale o sul piè di pagina, è possibile visualizzare tutti i widget attivi in un menu a discesa.
È possibile fare clic sull'icona più (+) per aggiungere un nuovo widget.
Per visualizzare il widget del calendario di Facebook nella barra laterale del sito web, è possibile scegliere il widget Facebook Feed personalizzato tra le opzioni.

E il gioco è fatto! Date un'occhiata al front-end del vostro sito web per vedere come appare il vostro widget del calendario degli eventi di Facebook.

E questo è quanto!
Speriamo che questo articolo vi abbia aiutato a capire come visualizzare un calendario degli eventi di Facebook sul vostro sito web. Utilizzando Facebook Feed Pro, potete avere un calendario degli eventi per il vostro sito in pochi clic.
In pochi minuti, potete incrementare i vostri eventi su Facebook, ottenere più follower, coinvolgere i visitatori del vostro sito web e molto altro ancora.
Siete pronti a incorporare il vostro calendario degli eventi? Iniziate subito con Custom Facebook Feed Pro!
Siete interessati ad altri suggerimenti sul marketing di Facebook? Potete consultare il nostro prossimo articolo su come ottenere più like sulla vostra pagina Facebook.
Mentre siete qui, potete anche consultare questo post su come incorporare il vostro canale YouTube su Elementor.







Salve, ho un problema che si è presentato... da poco tempo... Ho aggiornato e gli eventi in arrivo sono tornati ... ma gli eventi passati non vengono visualizzati?? è il codice breve che dovrei cambiare o cosa?? per favore aiutateci, ne abbiamo bisogno.
GRAZIE Minna Wallin
https://reimersholmehotel.se/evenemang/
shortcode per gli eventi passati Io uso questo...
[custom-facebook-feed type=events pastevents=true]
Ciao Minna,
Vedo che hai già contattato e ottenuto supporto tramite il nostro team. 🙂
Se avete altri dubbi che desiderate siano affrontati, non esitate a contattare il nostro team di assistenza.
Se disponete di una licenza Smash Balloon, avete accesso al nostro supporto prioritario via e-mail, quindi inviate un ticket di supporto qui: https://smashballoon.com/custom-facebook-feed/support/
In caso contrario, forniamo assistenza gratuita nel forum Smash Balloon Social Post Feed: https://wordpress.org/support/plugin/custom-facebook-feed/
Spero che questo sia d'aiuto!
I vostri generatori di codice non visualizzano i miei eventi... Cosa devo fare? Ho provato sia con iframe che con il metodo javascript... Uso godaddy. Sembra che iframe sia la scelta migliore, ma gli eventi non vengono visualizzati! La timeline viene visualizzata. Per favore, aiutatemi. Rispondete qui in modo da aiutare anche gli altri per favore.
Ciao Billy,
Grazie per averci contattato! Mi dispiace per il lungo ritardo nella nostra risposta; il suo commento è uscito dal nostro radar. Questo potrebbe accadere se il vostro Token di accesso agli eventi non è configurato correttamente; per questo, dovrete seguire questa guida. Per qualsiasi altra domanda, non esiti a contattarci utilizzando il modulo di supporto qui https://smashballoon.com/support/.
Grazie! 🙂