Twitterエンベッドがあなたのサイトで動作しない場合、私たちはあなたをカバーしています。
この記事では、Twitterの埋め込みを修正するために試行錯誤した方法をご紹介します。
その前に、Twitterのエンベッドを使ってビジネスを成長させる方法をもう少し見てみましょう。
あるいは、ここをクリックしてチュートリアルに進むこともできる。
ウェブサイトにTwitterの埋め込みを追加する理由
イーロン・マスクがブランド名を変更して以来、X.comとしても知られるツイッターは、ウェブサイト訪問者の興味を引きつける魅力的なコンテンツを提供するのに最適な情報源です。
好意的なレビュー、証言、第一印象、製品デモ、顧客との交流などを埋め込むことができる。
これらはすべて社会的証明として機能し、実際の人々があなたのブランドの製品を楽しんでいることを訪問者に示すことができます。その結果、あなたは人々にあなたから買うよう説得することができる。

その上、Twitterの埋め込みを使って自分のツイートを表示し、新しい「いいね!」、返信、リツイート、フォロワーを大量に獲得することができる。
また、最新ニュースやお知らせのツイートを表示すれば、ウェブサイトの訪問者がその投稿をバイラルさせることができます。その結果、ツイッターでたくさんの潜在顧客にリーチすることができます。
WordPressでTwitterの埋め込みが機能しない場合の対処法
WordPressのTwitter埋め込みがうまく動作しない場合のために、簡単なガイドをまとめました。
埋め込みTwitterフィードが機能していない場合は、以下の手順に従ってください。
ステップ1: WordPressウェブサイトの更新
WordPressは定期的に新しいアップデートを行い、機能の追加、バグの修正、設定の変更などを行います。
しかし、サイトが最新でなければ、これらの最新機能をすべて利用することはできません。さらに、あなたのサイトにある古い機能が公式サポートを受けられなくなる可能性もあります。
朗報です。わずか数クリックでこの問題を解決できます。
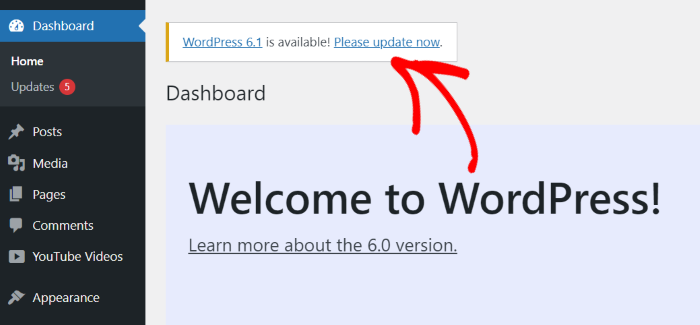
まず、WordPressのダッシュボードに移動し、上部にあるPlease update nowボタンをクリックします。
このボタンがサイトにない場合、WordPressサイトは最新なので、このステップは省略できます。

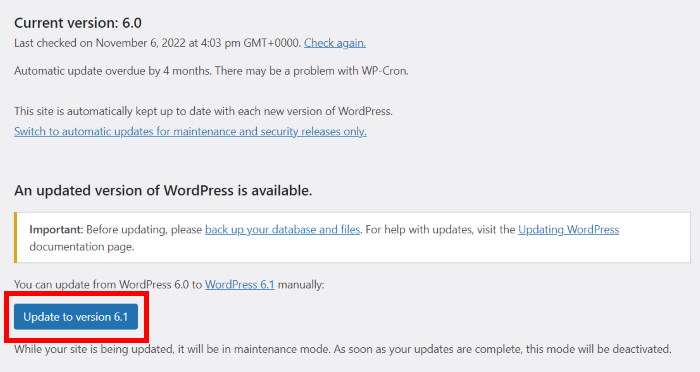
ボタンをクリックすると、ウェブサイトにこのアップデートに関する詳細情報が表示されます。
続行するには、更新するWordPressのバージョンを示す青い更新ボタンをクリックします。

あとは数分待つだけで、ウェブサイトは自動的に最新バージョンに更新される。
ブラウザ(ChromeやFirefoxなど)でウェブサイトを開き、Twitterの埋め込みが機能しているかどうかを確認できます。
それでもエラーに直面するようなら、次のステップに進みましょう。
詳しくは、WordPressウェブサイトを安全に更新する方法をご覧ください。
ステップ2:プラグインの競合を修正する
便利な機能を追加する素晴らしいプラグインは山ほどあるが、中にはウェブサイトに問題を引き起こすものもある。
また、他のプラグインがTwitter APIへの接続を停止し、埋め込みを壊してしまうこともあります。
この問題を解決するには、すべてのプラグインを一時的に停止してみてください。
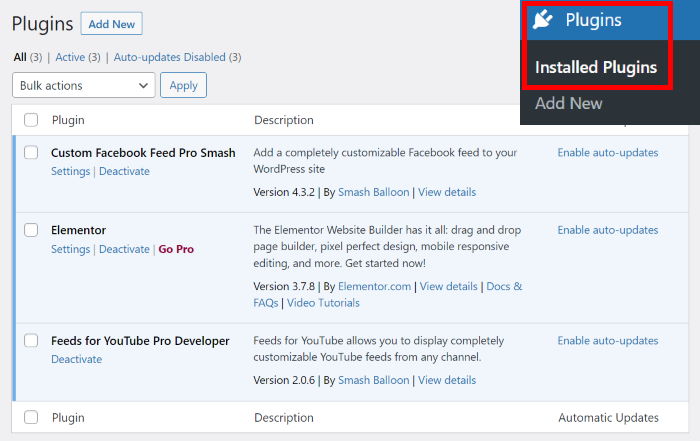
始める準備はできましたか?まず、ダッシュボードエリアからプラグイン " インストール済みプラグインメニューを開いてください。

現在WordPressサイトで使用しているすべてのプラグインが表示されます。
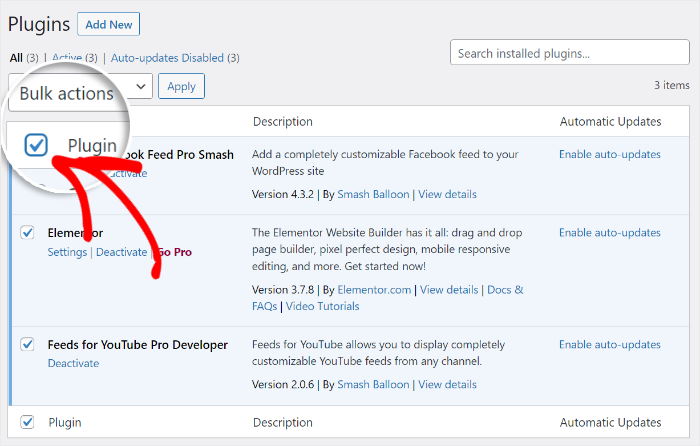
左上のチェックボックスを 探し、クリックする。

そうすることで、ウェブサイト上のすべてのプラグインが一度に選択される。
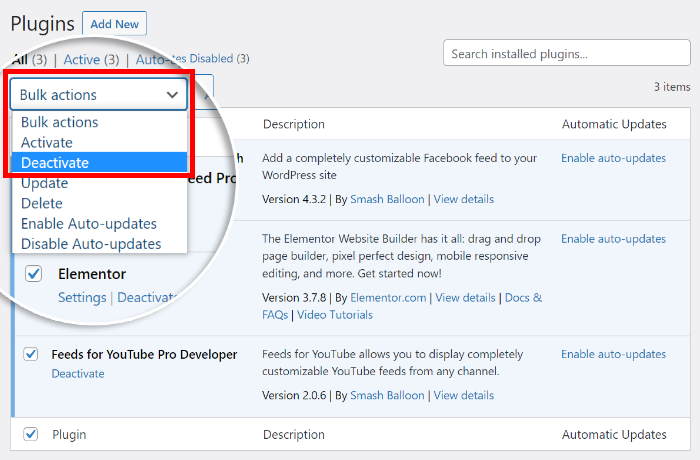
次に、上部のドロップダウンメニューを開き、Deactivateオプションをクリックします。

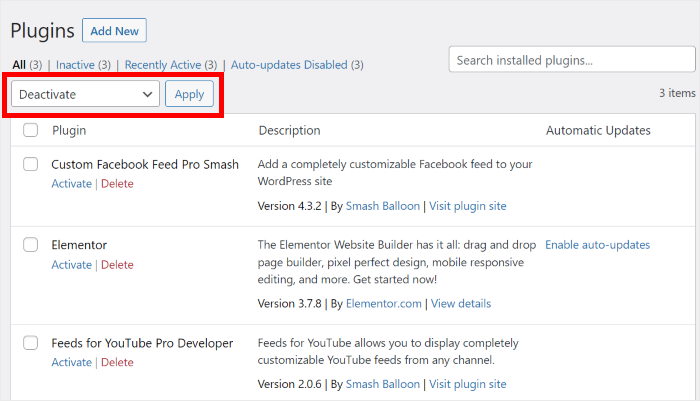
最後に、適用 ボタンをクリックして、すべてのプラグインを一時的に無効にすることができます。

すべてのプラグインが無効になっている今、ウェブサイトを開き、埋め込みTwitterフィードが機能していないか確認してください。問題なく動作している場合は、エラーの原因となっているプラグインを見つけましょう。
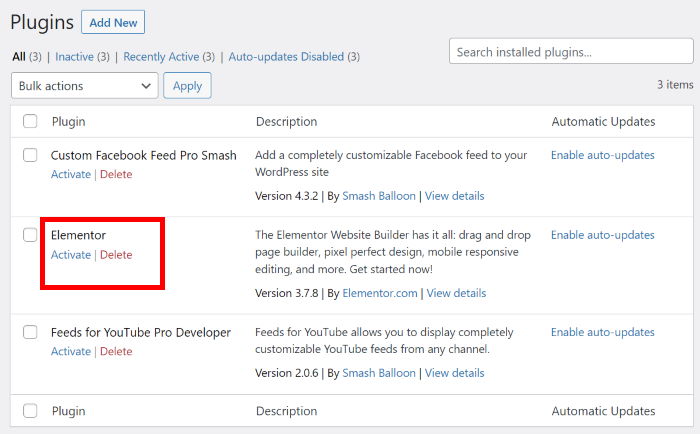
そのためには、Twitterの埋め込みをチェックしながら、プラグインをひとつずつ有効化していく。

誤動作しているプラグインを見つけたら、より良いWordPressプラグインに置き換えることができます。
プラグインを無効にしてもTwitterの埋め込みが直らなかった場合は、次のステップ3に進んでください。
ステップ3:ウェブホスティングサービスに連絡する
一部のウェブホストには、Twitterの埋め込みがウェブサイトに読み込まれないようにするセキュリティ機能があります。
これを解決するには、ホスティングサービスに連絡して、助けてもらう必要がある。
または、Twitterエンベッドが完全に動作する他のWordPressホスティングサービスに切り替えることもできます。
まだサイトを他のホストに移したくない場合は、最後のステップに進み、Twitterのコンテンツをサイトに表示する簡単な方法をご覧ください。
ステップ4: Twitter Feed Proをインストールする
上記の手順を試した後は、Twitterの埋め込みを修正する簡単な回避策を使うことができます。サイトにTwitterのコンテンツを自動的に表示できるWordPressプラグインを使うだけです。
そのために使える最高のプラグインがTwitter Feed Proだ。

このプラグインを使えば、HTMLの埋め込みコードは不要で、数分でWordPressサイトにTwitterフィードを作成、カスタマイズ、埋め込むことができます。
このプラグインは一度に大量のツイートを埋め込むので、ツイートごとにTwitterのURLをコピーする必要はない。
数回クリックするだけで、プロフィール、ホームタイムライン、Twitterリスト、ハッシュタグ、検索結果などのツイートを表示できます。

手動で埋め込むツイートとは異なり、プラグインはあなたのウェブサイトのデザインを自動的にコピーすることができます。つまり、あなたのツイートはあなたのブランディングに完璧にマッチします。
さらに、ツイートがあなたのウェブサイト上でどのように見えるかをカスタマイズするための様々な方法があります。
あらかじめ作成されたデザインをインポートしたり、ライブフィードエディタを使ってレイアウト、配色、ヘッダー、ボタンスタイル、ツイート数などを変更することができます。

一番の利点は?このプラグインにはプレミアム・サポート・チームがついていて、どんな質問にも答えてくれます。
すでに15万人以上のユーザーがこのプラグインを利用しています。こちらからTwitter Feed Proをダウンロードしてください!
それでは、プラグインを使ってウェブサイトにTwitterエンベッドを追加する方法を見ていきましょう。
ウェブサイトにTwitterフィードを表示する方法(簡単な方法)
以下のステップバイステップのガイドに従うだけで、あなたのサイトにTwitterエンベッドのフィードを設置することができます。
ステップ1: Twitter Feed Proのインストールと有効化
Twitter Feed Proはこちらからダウンロードできます。
次に、WordPressサイトにプラグインをインストールして有効化します。詳しくは、WordPressプラグインのインストールに関するステップバイステップガイドをご覧ください。
ステップ2:Twitterフィードを作成する
あなたのサイトに新しいTwitterフィードを作成するには、プラグインの3ステップのガイドフローに従うだけです。
WordPressのダッシュボードから、Twitter Feed " All Feeds メニューに移動して開始します。
そうしたら、一番上にある「新規追加」 ボタンをクリックしてください。

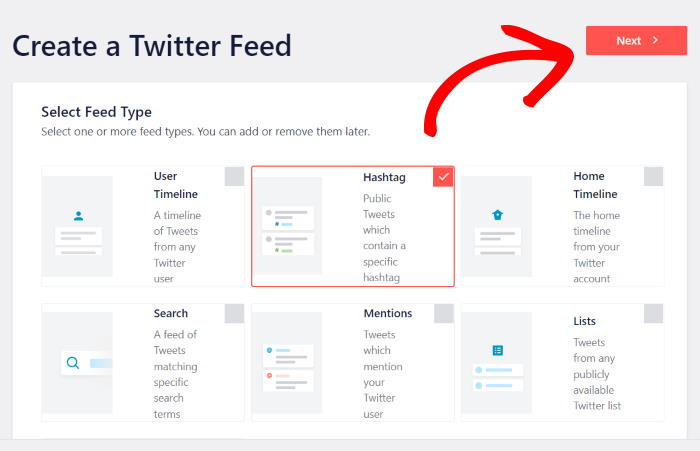
次に、作成したいTwitterフィードのタイプを決めます。以下は6つのオプションです:
- ユーザーのタイムライン 選択したプロフィールのTwitterタイムラインを埋め込む
- ハッシュタグ:特定のハッシュタグが付いたツイートをサイトに表示する。
- ホームタイムライン: 埋め込みタイムラインで自分のTwitterコンテンツを表示する
- 検索Twitterの検索結果をウェブサイトに追加
- メンションあなたのブランドについて言及したツイートを表示
- リスト Twitterのリストを選択し、その内容を表示
フィードに複数のオプションを使用したいですか?その場合は、複数のフィードタイプを選択できます。
ここでフィードの種類を選択した後、「次へ」 ボタンをクリックしてください。
このチュートリアルでは、ハッシュタグフィードタイプを 使用します。

ステップ3:Twitterアカウントに接続する
このプラグインを使えば、フィードをTwitterアカウントに接続するのに数クリックで済む。
接続 ボタンをクリックすることで開始できます。

これをクリックするとTwitterにリダイレクトされ、プラグインがあなたのアカウントへの読み取り専用アクセスを要求します。プラグインはTwitterのコンテンツを見ることはできますが、あなたのアカウントに変更を加えることはできません。
このように、Smash Balloon's Twitter Feed Proは安全にご利用いただけます。
プラグインに読み取り専用アクセス権を与えるには、Authorize appボタンをクリックします。

その後、ウェブサイトに戻り、新しいTwitterフィードのソースを選択できます。フィードの種類によって、ユーザープロフィール、ハッシュタグ、検索ワード、Twitterリストなどを選択できます。
例として、ツイッターのハッシュタグをソースとして使用する。
続行するには、ポップアップにソースを入力し、「Next」をクリックします。

ステップ4:ツイートをカスタマイズする
また、Twitter Feed Proを使えば、WordPressを初めて使う方でも、素早く簡単にフィードのデザインを変更することができます。
まず、フィードテンプレートを選択し、フィードのデザインをインポートします:
- デフォルト
- 石工
- シンプルなカルーセル
- シンプルなカード
- ショーケース・カルーセル
- 最新ツイート
- ウィジェット
続行するには、お好みのテンプレートを選択し、[Next] ボタンをクリックします。

そうすると、プラグインがフィードのテンプレートを有効にし、ライブフィードエディタに送ります。
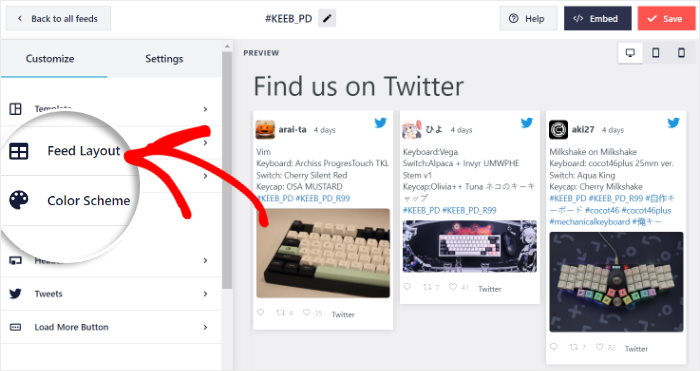
ここから、フィードレイアウト、ヘッダースタイル、ライトボックスオプション、カラースキームなどを左側のオプションを使ってカスタマイズできる。
右側にTwitterフィードのリアルタイムプレビューが表示され、変更を確認することができます。

ライブフィードエディタを使ってTwitterエンベッドのレイアウトを設定できるようになりました。
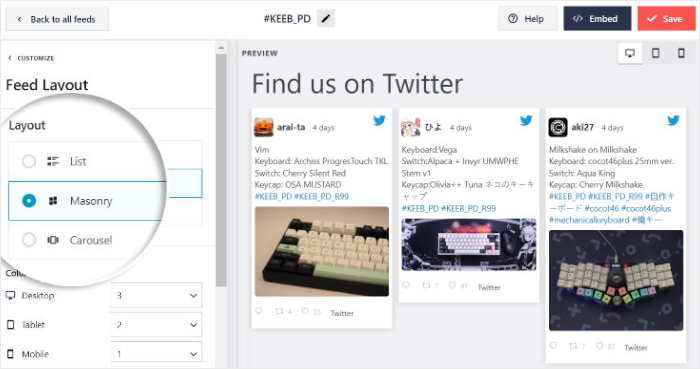
まず、左側のフィードレイアウトオプションを クリックします。

Twitter Feed Proでは、4つのオプションから簡単にレイアウトを設定できます:
- リスト
- カルーセル
- そして石工。
以下、これらのレイアウトについて詳しく見ていこう:

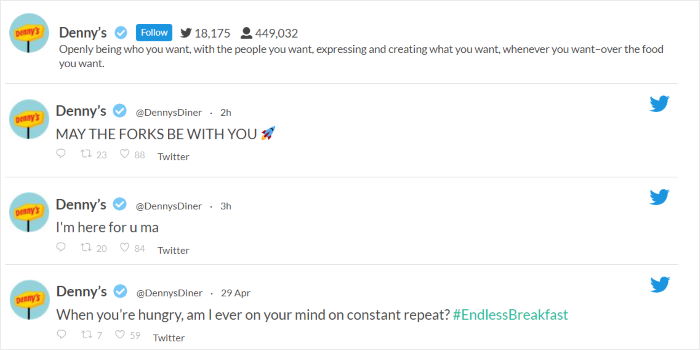
フィードをTwitter公式サイトのようにしたい場合は、リストレイアウトを使うことができます。
おまけに、あなたのツイートはサイト上ではっきりと見える。

ウェブサイトにたくさんのツイートをさまざまなカラムで表示したい?
その場合、石積みの オプションを選ぶことができる。

次に、カルーセル・レイアウトが あり、Twitterフィードをスライドショーに変えます。
その結果、ウェブサイトは訪問者にとってよりインタラクティブで魅力的なものになります。

上部にある「保存」ボタンをクリックして、変更を保存することを忘れないでください。
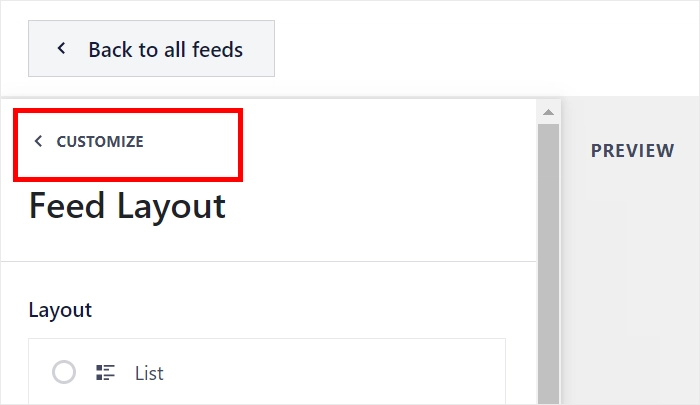
Twitterエンベッドのデザインを続けるには、上部のカスタマイズ ボタンをクリックしてください。

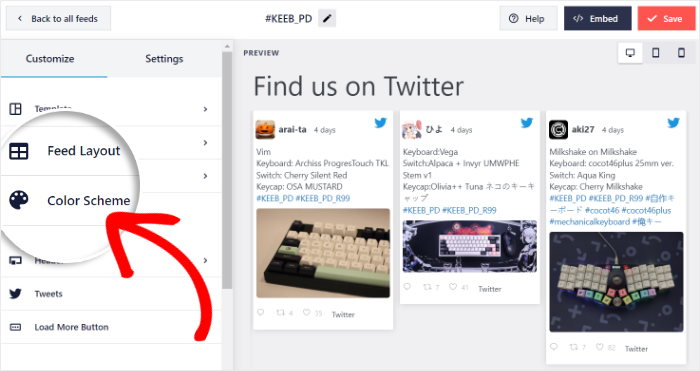
では、プラグインを使ってツイッターフィードの色を変えてみよう。
左の配色 オプションをクリックして、始めることができます。

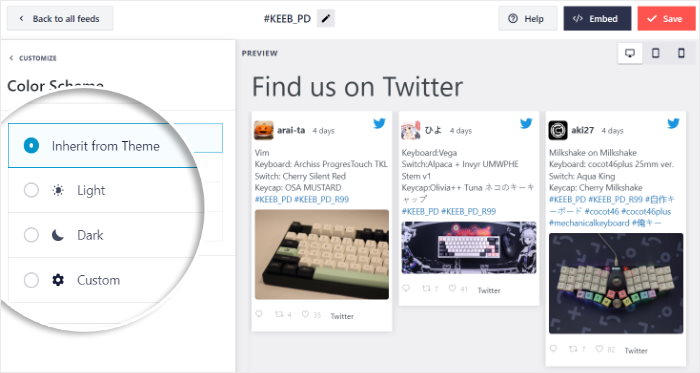
Twitter Feed Proでは、4つのカラースキームから選ぶことができます:
- テーマから継承する: ウェブサイトの色をコピーする
- 明るい:明るい背景と暗い文字色を選ぶ
- Dark:フォントの明るい色とともに暗い背景を表示する。
- カスタム: 背景色、フォント、Twitterリンクなどを手動で選択できます。

好みの配色を選んだら、「保存」をクリックするのを忘れずに。
その後、残りのカスタマイズオプションを使って、ヘッダーのスタイル、投稿数、ツイッターボタンのデザインなどを変更することができる。
Twitterフィードのデザインに満足したら、保存 ボタンをクリックします。
ステップ5:WordPressにツイートを埋め込む
ここまでで、Twitterフィードの作成、ソースの追加、デザインのカスタマイズが完了しました。これで、Twitterフィードをウェブサイトに埋め込む準備が整いました。
そのためには、2つの選択肢がある:
- WordPressページにTwitterエンベッドを追加する
- WordPressのサイドバーやフッターにTwitterエンベッドを追加する
WordPressのページにTwitterの埋め込みを追加する
ライブフィードエディタを使えば、このTwitterフィードをウェブサイトに簡単に埋め込むことができます。
開始するには、埋め込み ボタンをクリックするだけです。

Twitterの埋め込み場所を選択するために、プラグインは埋め込みオプションのポップアップを表示します。また、ここからTwitterフィードのショートコードをコピーすることもできます。
ここから、「ページに追加 」ボタンをクリックして次に進みます。

そうすると、Twitter Feed ProがWordPressウェブサイトのページのリストを表示します。
リストからページを選んだら、下の追加ボタンをクリックしてください。

プラグインはWordPressエディターでページを開き、Twitterエンベッドを表示するコンテンツブロックを追加できる。
まず、プラスアイコン(+)をクリックして、ページに新しいブロックを追加する。

次に、上部の検索バーを使って「twitter feed」ブロックを探す。
そうしたら、下のツイッターフィードブロックをクリックして、ツイッターの埋め込みを追加することができます。

変更を確認するには、上部にある更新ボタンをクリックします。
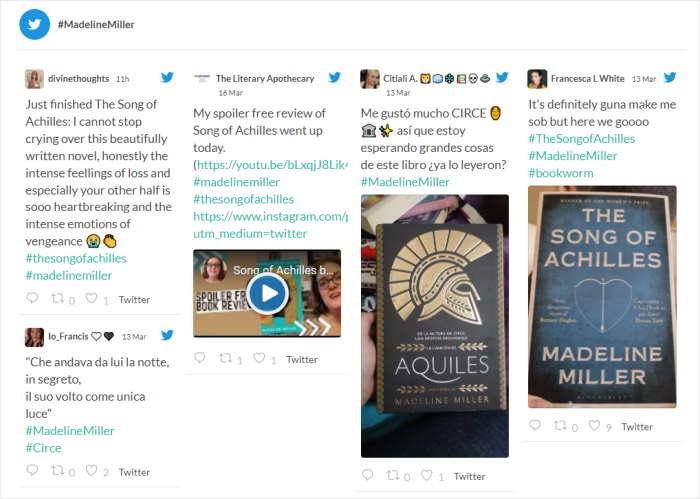
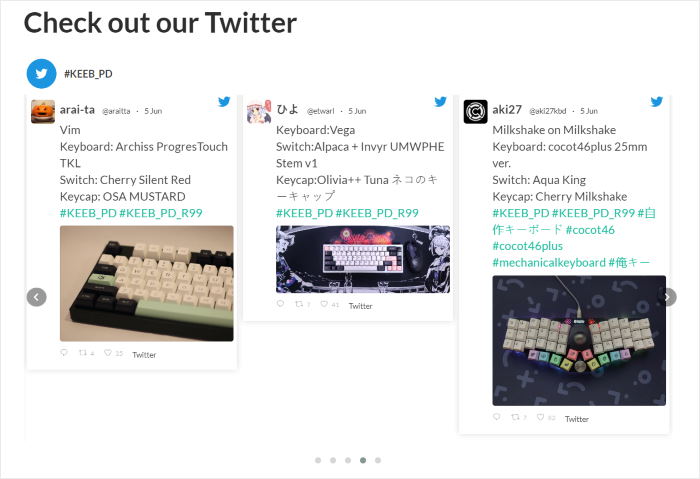
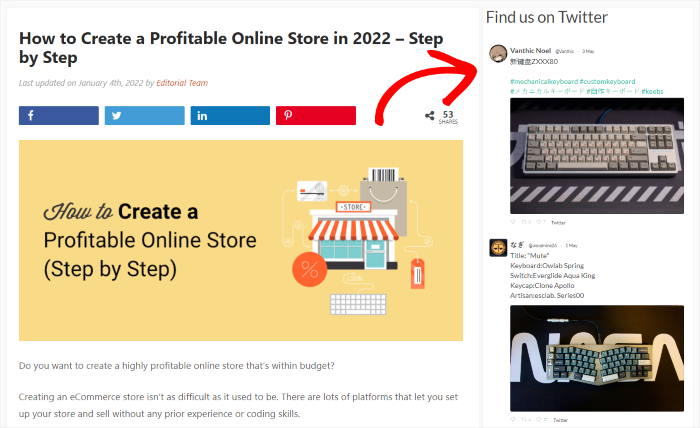
このスクリーンショットのように、あなたのウェブサイトにTwitterフィードが表示されます:

このプラグインを使えば、WordPressのページにTwitterのコンテンツを埋め込むのはとても簡単だ。
では、次にTwitterフィードを埋め込む方法を確認してみましょう。
WordPressのサイドバーやフッターにTwitterの埋め込みを追加する
Twitterウィジェットを使えば、サイドバーやフッターにTwitterのエンベッドを表示することもできます。
そして最初のステップは、もう一度ライブフィードエディターでツイッターフィードを開くことだ。
まず、WordPressのダッシュボードからTwitter Feed " All Feeds メニューを開き、先ほどのTwitterフィードをクリックします。

この方法で、ライブフィードエディターでTwitterフィードを開くことができます。
次に、エディター上部の埋め込み ボタンをクリックします。

そうすると、このTwitterフィードの埋め込みオプションのポップアップが開きます。
ポップアップで、[ウィジェットに追加] ボタンをクリックして続行します。

そうすると、プラグインがあなたのウェブサイトのウィジェットページを開きます。ここから、サイドバーかフッターのどちらかをTwitterエンベッドのために選択することができます。
サイドバーエリアにTwitterエンベッドを追加したい場合は、サイドバーパネルを クリックしてください。

以下の例ではサイドバーを使用する。
また、フッターパネルを クリックすれば、フッターにツイートを表示することもできます。

場所を選んだら、下のプラスアイコン(+)を クリックして新しいウィジェットを追加します。
最後に、Twitterフィードを埋め込むために、オプションからTwitterフィードウィジェットを選択します。

新しいウィジェットを保存するには、更新ボタンをクリックしてください。これで、ウェブサイトのサイドバーやフッターエリアにTwitterのコンテンツを埋め込むことができます。
これで、自分のウェブサイトを開いて、Twitterウィジェットがどのように見えるかをチェックできる。

今はここまでだ!
Twitterの埋め込みがウェブサイトでうまく動作しない場合の修正方法がお分かりいただけたと思います。これらの実証済みのステップを使えば、すぐにTwitterの関連コンテンツで訪問者を惹きつけることができます。
Twitter Feed Proを使えば、WordPressサイトにTwitterのコンテンツを表示するのがこれまで以上に簡単になります。数回クリックするだけで、美しいTwitterフィードを作成、カスタマイズ、埋め込むことができます。
Twitterの埋め込みを修正する準備はできましたか?Twitter Feed Proはこちらから。
ツイッターでお金を稼ぐベストな方法のリストをご覧ください。
ソーシャルメディア・マーケティングのヒントやトリックをもっと知りたい方は、Twitterや Facebookをフォローしてください。







こんにちは!
あなたのプラグインはTwitterコレクションを埋め込むことができますか?例を見ることはできますか?
ありがとうございました!
やあ、デビッド、
ご連絡ありがとうございます!残念ながら、Twitterコレクションはサポートされていません。しかし、プラグインのPROバージョンを使用すると、Twitterリストを表示したり、複数のTwitterアカウントを追加したタイムラインフィードを作成したりすることができます。
他に質問があれば言ってください。
よろしくお願いしますᙂ。
ツイッターフィードプロを使っていますが、デスクトップのサファリでは使えません。
こんにちは、シェリヤール、
弊社ウェブサイトのフォームを使用して、システム情報を含むサポートリクエストをお送りください。
この情報を入手するには、このページの手順に従ってください。
システム情報には、他のウェブサイト情報や接続のためのアクセストークンが含まれているため、ここに掲載することはお勧めできません。
ありがとう! ᙂ。