インスタグラム・リールをウェブサイトに簡単に埋め込む方法に興味がありますか?
平均リーチ率は30.81%(他のコンテンツフォーマットの2倍!)で、なぜみんながインスタグラム・リールに夢中になっているのかがよくわかる。
非常に魅力的な動画コンテンツを視聴者と共有し、訪問者のページ滞在時間を増やし、ウェブサイトを常に新鮮でダイナミックなものにする素晴らしい方法です。
しかし、特定のInstagramリールを埋め込んだり、Instagramのデフォルトオプションを使用してリールのシームレスなフィードを作成しようとするのは簡単ではありません。
ソーシャルメディア・コンテンツ、特にインスタグラム・リールの埋め込みは、コードや複雑なプロセスが苦手な方には難しいかもしれませんね。そのため、この簡単なチュートリアルを作成しました。
スマッシュバルーンでは、ソーシャルメディアフィードやコンテンツをウェブサイトに簡単に表示するお手伝いをしてきた経験から、この記事では、たった5つの簡単なステップでウェブサイトにインスタグラムリールを埋め込む方法をご紹介します。
そして最高の部分は?
このチュートリアルはWordPress初心者のためにデザインされているので、ステップバイステップに従って、あなたのサイトにInstagram Reelsを素早く追加することができます。技術的なスキルは必要ありません!
この記事で
WordPressでInstagramのリールを埋め込む最も簡単な方法とは?
あなたのWordPressウェブサイトにInstagram Reelsを埋め込む簡単な方法をお探しですか?
WordPressのための最高のInstagramフィードプラグイン、Instagram Feed Proを使用することができます。
Instagram Feed Proを使えば、Instagramリールの埋め込み、カスタマイズ、表示が簡単にできます。使い方は超シンプルで、ステップバイステップのガイドに従ってリールを公開するなら完璧です。

さらに、Instagram Feed ProはどんなWordPressウェブサイトとも相性抜群です。そのシンプルで明確なオプションを使って、ほんの数分で好きなページにInstagram Reelsを追加することができます。
このチュートリアルのためにこのプラグインを選んだ理由を簡単に説明しよう:
- 素早く簡単なセットアップで、WordPressサイトに数分でリールを設置できます。
- インスタグラム・フィード・プロは軽量なので、大量の動画を表示することができ、サイトの読み込みもこれまでと同じように速い。
- リールに加えて、インスタグラムのフォトギャラリー、メンション、ストーリー、さらにはショッピング可能なフィードを埋め込むことができる。
- プロのデザイナーが作成した美しいテーマとテンプレートが付属しています。
- ビジュアルカスタマイザーで、インスタグラムリールのデザインを完全にコントロールできます。

これは私が言っていることではありません。100万以上のサイトがInstagram Feed Proを使用しており、4.9/5つ星の評価を得ている。
リールの埋め込みがどれだけ簡単か試してみたい方は、今すぐInstagram Feed Proを入手してください。
インスタグラムのリールをウェブサイトに埋め込む方法(簡単な方法)
この方法では、Instagram ReelsのフィードをWordPressに埋め込むプラグインを使う。
全体のプロセスはかなり速く、Instagram Feed Proは新しいリールが投稿されるたびにフィードを更新し続ける。
以下のステップを踏むだけだ:
ステップ1:Instagram Feed Proプラグインをインストールする
まず、ここでInstagram Feed Proを入手し、WordPressウェブサイトにインストールする。
方法がわからない?WordPressのプラグインをインストールする方法については、こちらのステップバイステップガイドをご覧ください。
ステップ2:Instagramのリールフィードを作成する
このWordPress Instagramプラグインの準備ができたら、Instagramのリールを表示するために使用できるInstagramのフィードを作成することができます。
まず、WordPressのダッシュボードからInstagramのフィード " すべてのフィードメニューに移動します。
このページで、上部にある「新規追加」 ボタンをクリックします。

そうすると、プラグインがインスタグラムのフィードを3つのフォーマットから選ぶように聞いてくる:
- ユーザーのタイムライン:インスタグラムプロフィールのコンテンツを表示
- 公開ハッシュタグ:選択したハッシュタグを持つすべてのInstagramの投稿を埋め込む
- タグ付けされた投稿あなたのアカウントにタグ付けされたInstagramの写真や動画を表示します。
また、複数のオプションを選択し、異なるインスタグラムフィードタイプを1つにまとめることもできる。
続行するには、フィードの種類を選択し、[次へ]をクリックします。

ステップ3:InstagramのリールフィードをInstagramに接続する
企業やクリエイターのインスタグラムアカウントと連携させることで、インスタグラムの写真や動画、リールなどをウェブサイトに表示することができます。
詳しくは、ビジネスまたはクリエイターのInstagramアカウントに切り替えるためのガイドを参照してください。
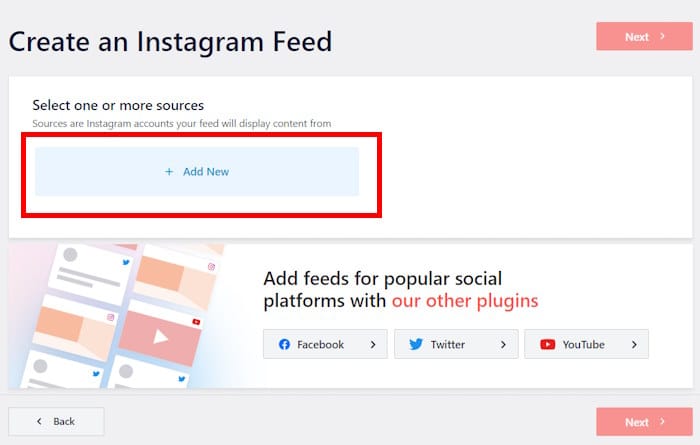
準備はいいですか?まず、ソースの追加ボタンをクリックしてください。

そうすると、ビジネス・ベーシック接続かビジネス・アドバンス接続かを選択するポップアップが開きます。
- ベーシック: ベーシック接続では、自分のアカウントからインスタグラムの写真と動画のみを埋め込むことができます。
- 上級者向け:ハッシュタグフィード、タグ付きフィード、インスタグラムストーリーズなど、さまざまなインスタグラムコンテンツを表示できます。
続行するには、接続タイプを選択し、接続 ボタンを押すだけです。

この例では、単純な動画のフィードが欲しいだけなので、Basic 接続タイプにする。
ポップアップで接続タイプを選択した後、Instagramと接続をクリックします。

これでウェブブラウザでInstagramが開き、フィードとInstagramアカウントの接続が完了する。
ここで、Instagram Feed Proは、アカウントへの読み取り専用アクセスを要求します。このアクセス権を使用すると、プラグインはInstagramのコンテンツを表示することだけができ、変更を加えることはできないので、Smash Balloonは完全に安全です。
許可」をクリックして、インスタグラムのアカウントとの接続を完了することができます。

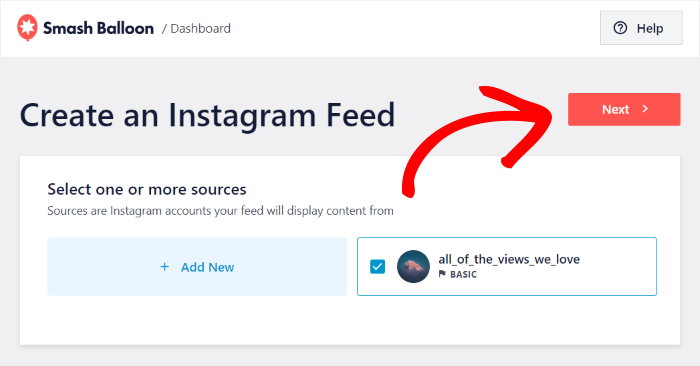
これで、プラグインがあなたをウェブサイトに戻してくれる。
ここで、「次へ」をクリックして、このアカウントをInstagramフィードのソースとして確認することができます。

一度ソースを追加すれば、自分のサイトを離れることなく、好きなだけ多くのインスタグラムフィードに自由に再利用することができる。
ステップ4:インスタグラムのリールをカスタマイズする
リールを簡単にカスタマイズできるよう、Instagram Feed Proにはインポート可能な美しいテーマが用意されている。
ワンクリックで、色、アイコンのスタイル、ヘッダーデザインなどを変更できます。下のオプションからテーマを選択してください:
- デフォルト
- モダン
- ソーシャルウォール
- 概要
- オーバーラップ
テーマを選択したら、Nextをクリックして次に進みます。

次に、Instagram Feed Proでは、フィードテンプレートを選択することができます。これにより、サイト上のインスタグラムコンテンツのレイアウトを即座に変更することができます。
オプションからInstagramフィードのテンプレートを選択し、「次へ」をクリックします。

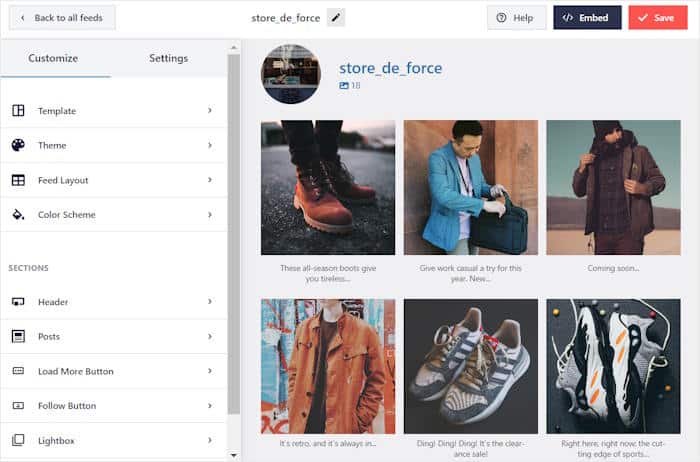
テーマとフィードテンプレートの選択が終わると、プラグインからビジュアルフィードカスタマイザーに移動します。
ここでは、フィードのレイアウト、カラースキーム、ヘッダースタイル、ギャラリーのサイズなどをカスタマイズするオプションを見つけることができます。
右側には、インスタグラムのフィードのライブプレビューが表示されます。

インスタグラムのフィードをフィルタリングして、ビデオリールを表示することができる。
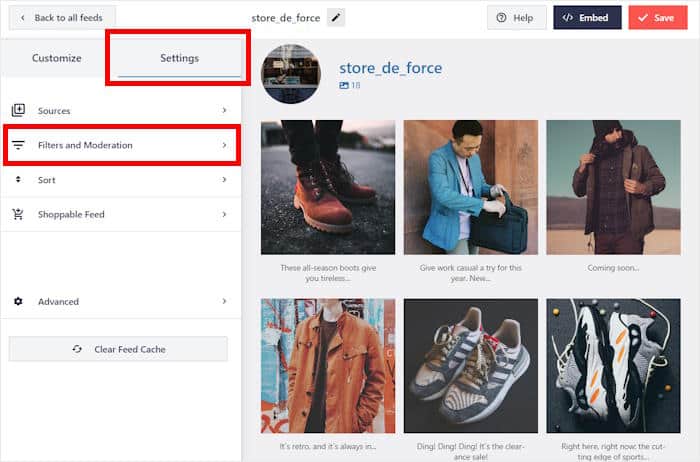
まず、上部にある「設定」 オプションを選択し、その下にある「フィルターとモデレーション」 オプションをクリックします。

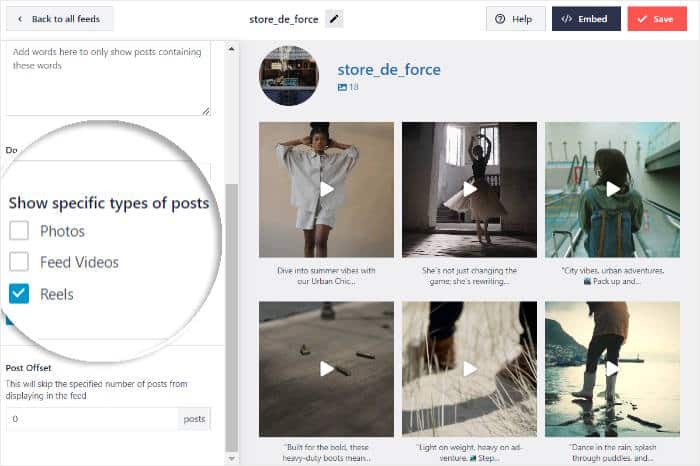
ここから、フィードに表示するInstagramの投稿の種類を選択できます。左側を下にスクロールし、「特定のタイプの投稿を表示 」オプションを探します。
Instagramのリールフィードにするには、Reelsに チェックを入れる。

その後、Saveボタンをクリックして変更を確定します。
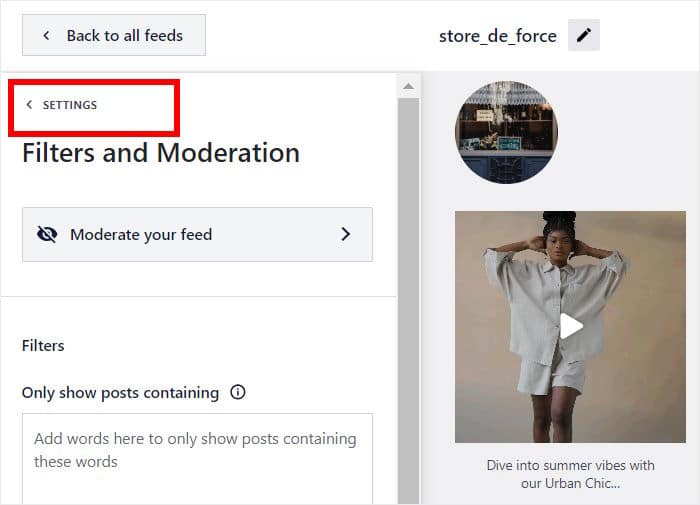
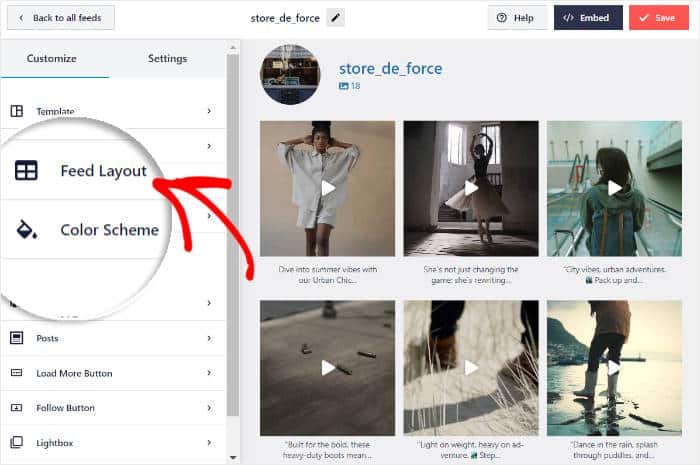
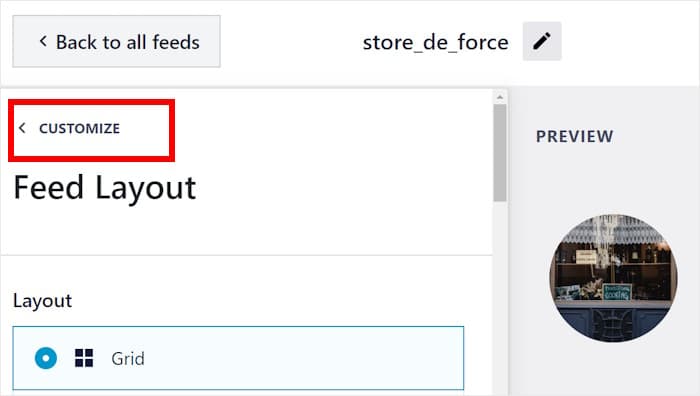
次に、上部にある「設定」 ボタンをクリックして、Instagramフィードのカスタマイズを続けることができる。

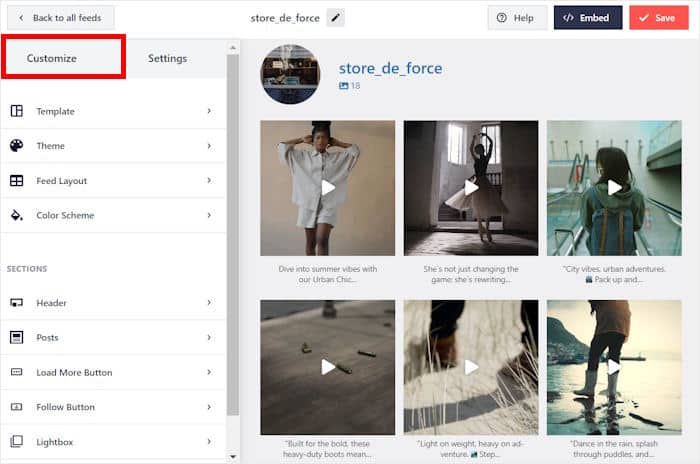
ここでカスタマイズを クリックし、ここからメインのカスタマイズオプションに戻る。
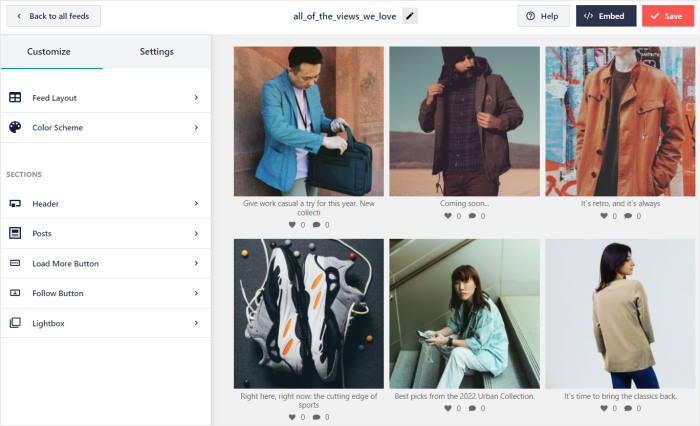
ここにはたくさんのオプションがあるので、私が普段どのようにリールをカスタマイズしているかを紹介しよう。

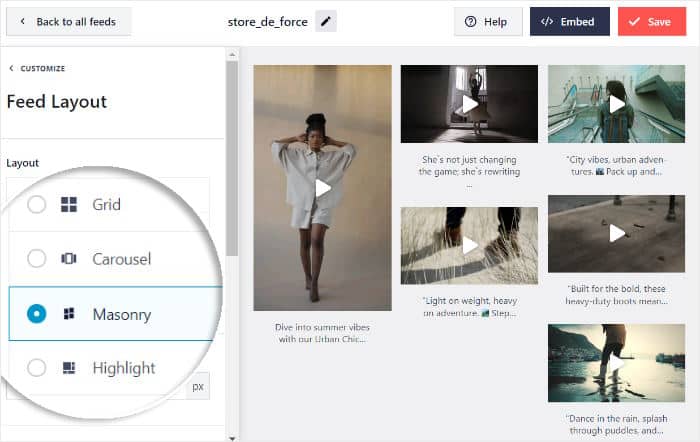
私が変更する最初のオプションはレイアウトで、動画の配置を変更します。
そのためには、左側にあるフィードレイアウトオプションを探します。

フィードのレイアウトが4種類から選べるようになりました:
- グリッド:Instagramの大量の動画を一度に整然とした行と列で表示する。
- カルーセル:Instagramのフィードをインタラクティブなスライドショーのカルーセルに変える
- 石積み:さまざまな柱を使用して、動画をオリジナルの比率で表示する。
- ハイライト:インスタグラムの動画にフォーカスを当て、特定の投稿をハイライトします。

レイアウトを選択したら、Saveボタンをクリックして変更を確定します。
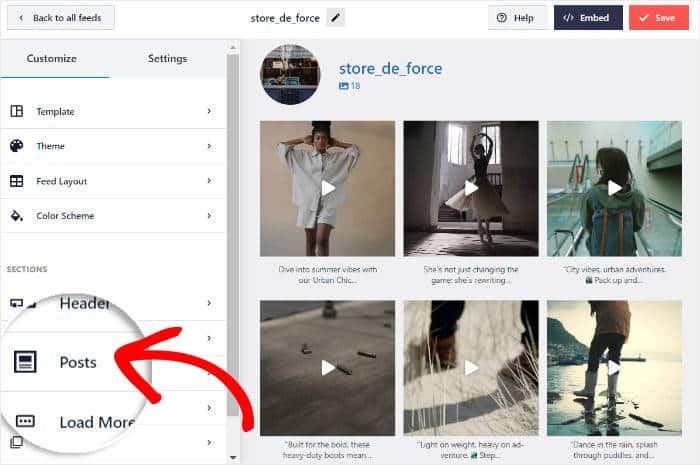
カスタマイズ・ボタンをクリックして、メインのカスタマイズ・オプションに戻ります。

とても簡単なので、ここでもうひとつデザインを変えてみよう。
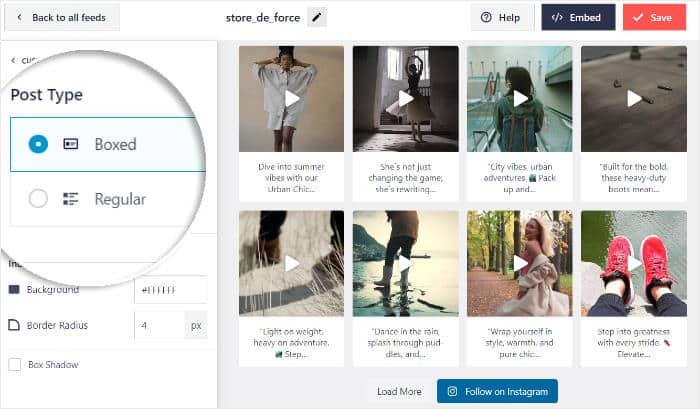
投稿」をクリックすると、インスタグラムの各投稿の見た目を変更できる。

ここから、インスタグラムの投稿を表示する2つの方法を選ぶことができる:
- ボックス型:インスタグラムの投稿とキャプションの周りに小さなボックスを追加します。
- レギュラー あなたの投稿をボックスなしで背景に表示します。
ボックス型オプションを選択した場合、投稿の背景色、ボーダー、ボックスシャドウを以下で選択することもできます。

インスタグラムの投稿に満足したら、「保存」をクリックするのを忘れずに。
ご覧の通り、Instagram Feed Proを使えば、Instagramのコンテンツをウェブサイトに表示する方法を超簡単にカスタマイズできます。
残りのオプションを使って、ヘッダー、インスタグラムフィードテンプレート、投稿スタイル、ボタンデザインなどを変更できる。
最後に、Instagramフィードのデザインに満足したら、「保存」をクリックする。
ステップ5:ウェブサイトにインスタグラムのリールを埋め込む
このプラグインを使用すると、Instagramの動画を埋め込むための2つの主要な方法があります:
- あなたのページで
- サイドバーまたはフッター
以下、この2つの方法を見ていこう:
インスタグラムのリールをページに埋め込む
ライブプレビュー付きのビジュアルフィードカスタマイザーを使えば、数クリックでInstagram Reelsをウェブページに埋め込むことができます。
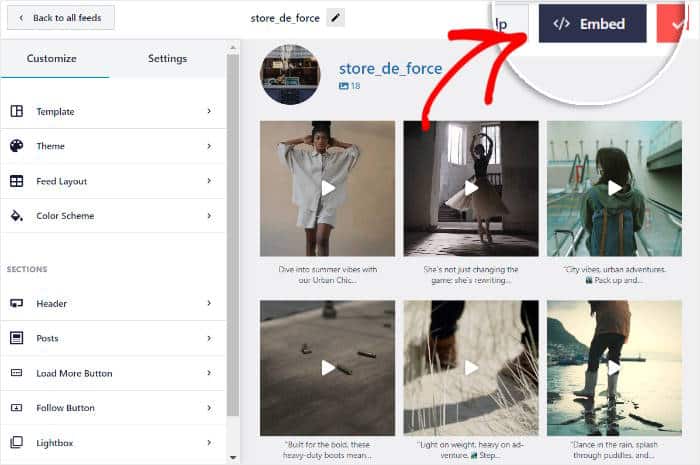
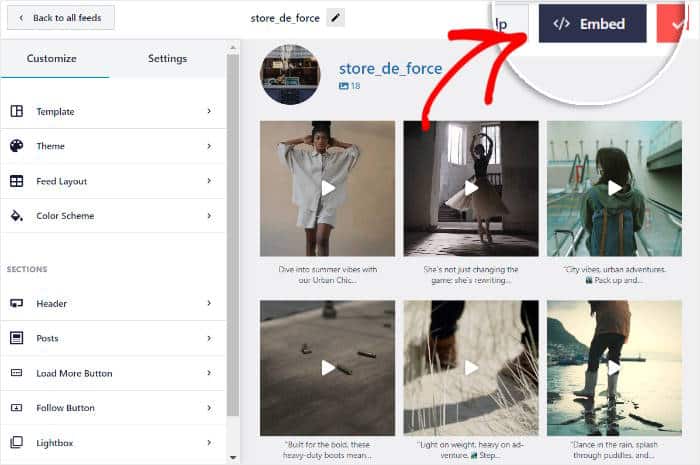
そのためにはまず、上部にある埋め込み ボタンをクリックします。

さて、Instagram Feed Proは、あなたのInstagramフィードの場所を選択するように尋ねます。このポップアップを使用して、ページに埋め込むか、ウィジェットとして埋め込むか、ここにショートコードをコピーすることができます。
ポップアップの「ページに追加 」ボタンをクリックするだけです。

次に、ポップアップがあなたのウェブサイトのWordPressページのリストを表示します。
続行するには、リストからページを選択し、追加ボタンをクリックするだけです。

そうすると、プラグインがWordPressのエディターでページを開き、Instagramリールを埋め込むことができます。
まず、プラスアイコン(+)をクリックして、新しいコンテンツブロックを追加します。

次に、上部の検索バーを使って「Instagram」 ブロックを探す。
検索結果からInstagram Feed ブロックをクリックし、リールを埋め込む。

アップデートをクリックすれば、インスタグラム・リールがあなたのウェブサイトに掲載されます。
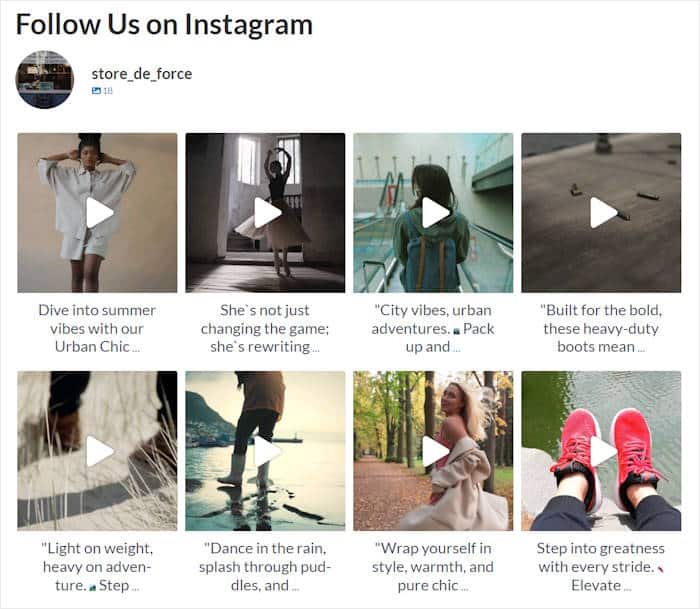
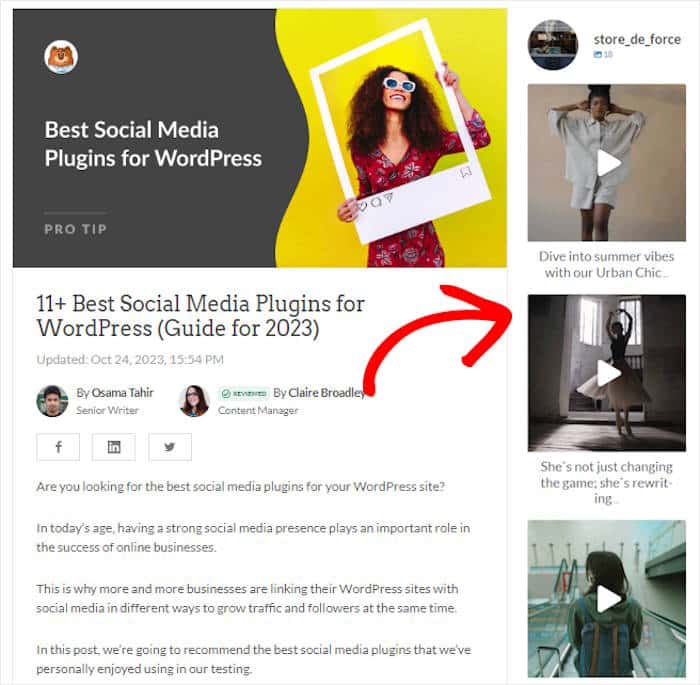
ウェブサイトを開くと、インスタグラムのコンテンツがウェブページに表示されます。

Instagramのリールをサイドバーやフッターに埋め込む
このプラグインを使えば、ウェブサイトのサイドバーやフッターにリールを表示するInstagramウィジェットを作成できる。
まず、ダッシュボードからInstagramのフィード " すべてのフィードメニューを開き、先ほどのInstagramのフィードを選択します。

そうすれば、ビジュアルフィードカスタマイザーで再びフィードを開くことができます。
ここから、右上の埋め込み ボタンをクリックして、インスタグラム・リールの埋め込みを開始します。

それをクリックすると、インスタグラム・リールをどこに埋め込むかを尋ねるポップアップが開きます。
今回は、ポップアップの「ウィジェットに追加」 ボタンをクリックします。

これで、新しいInstagramウィジェットの場所を選択できます。
サイドバーにリールを埋め込むには、サイドバーパネルを クリックしてください。

また、フッターパネルをクリックして、ウェブサイトのフッターにリールを表示することもできます。
ここでは例としてサイドバーを使うことにする。

下部のプラスアイコン(+)をクリックして、新しいウィジェットを追加できます。
最後に、オプションからInstagramフィードウィジェットを 選択します。

その後、アップデートをクリックすれば、あなたのインスタグラム・リールが公開されます。
あなたのサイトを開けば、私の例のように見えるはずだ:

WordPressウェブサイトにInstagramのリールを埋め込む2つの方法
ウェブサイトにインスタグラムのリールを表示するには、2つの方法があります:
- 手動でHTML埋め込みコードを使用して、ウェブサイトにインスタグラム・リールを手動で追加する。
- 自動で: Instagram Feed Proを使用して、ウェブサイトに複数のInstagramリールを自動的に埋め込みます。
リールを1つだけ見せたいだけで、ちょっとしたコードの扱いを気にしないのであれば、手動の方法が有効だ。
インスタグラムのリールを手動で埋め込むには?
1.ウェブブラウザでinstagram.comを開きます。
2.埋め込みたいInstagram Reelを見つけてクリックする。
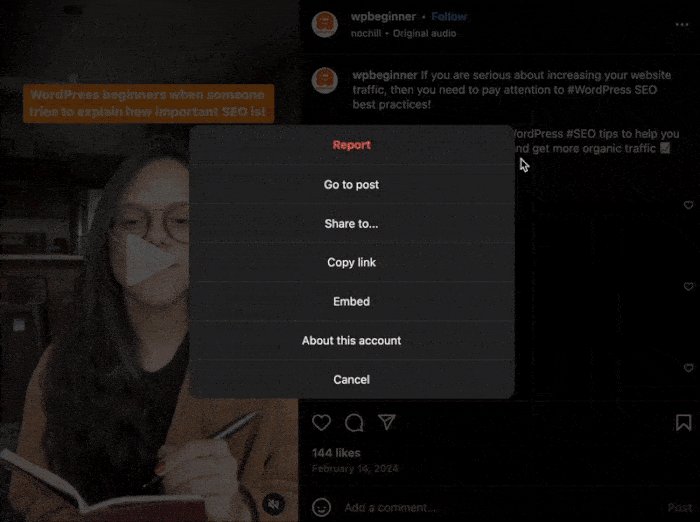
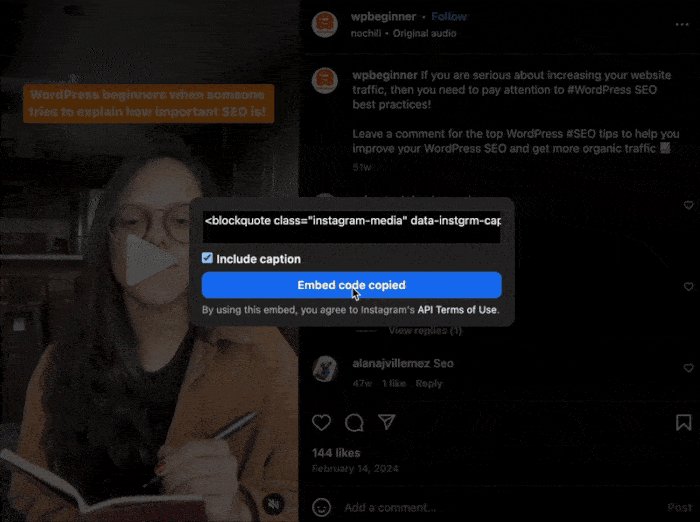
3.3つの点(...)をクリックします。メニューがポップアップしますので、埋め込み オプションを選択してください。
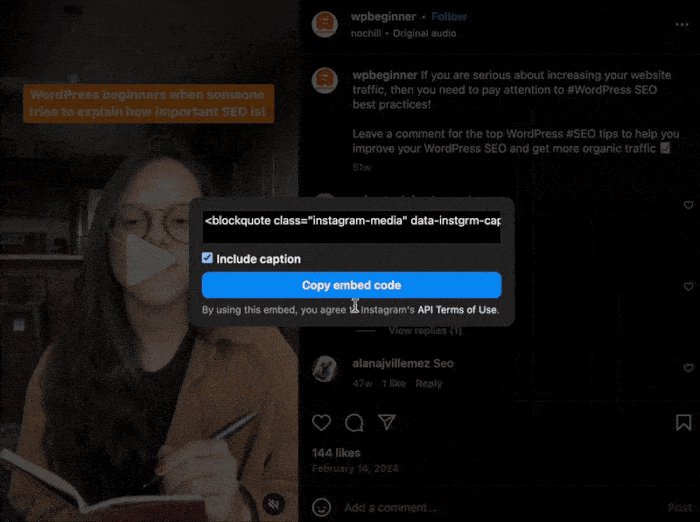
4.その後、ポップアップに表示される「埋め込みコードをコピー」をクリックします。

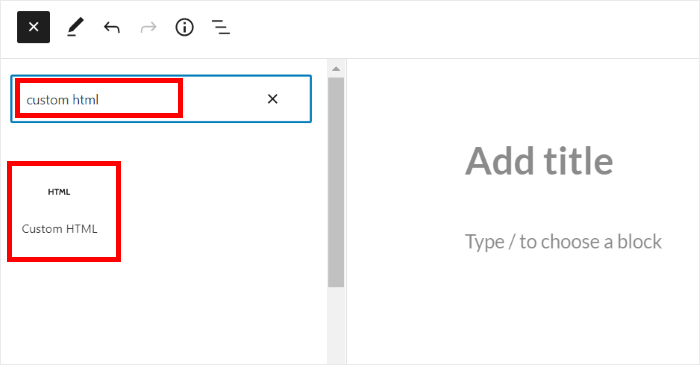
WordPressのページまたは投稿を開き、カスタムHTML ブロックに貼り付けることができます。
ご覧の通り、少し時間はかかるが、インスタグラムのリールを1つだけサイトに掲載したいのであれば、適切なオプションだ。

この方法は便利だが、いくつかの大きな欠点があり、企業経営者や専門家、ブロガーには不向きだ:
- 各投稿ごとに埋め込みコードを生成し、WordPressウェブサイトに挿入する必要があります。これには多くの時間と労力がかかります。
- リールの見栄えを変えたい場合は、大量のカスタムHTMLコードスニペットやiFrameを扱う必要があります。
- この方法は自動的ではないので、新しいリールが投稿されるたびに、もう一度このプロセスを繰り返さなければならない。
- 万が一、HTMLコードを挿入する際に何か問題が発生しても、手を差し伸べてくれるサポートチームがいない。
なぜウェブサイトにインスタグラムのリールを埋め込むのか?
ウェブサイトを訪れた人々に、顧客の声やレビューを掲載したインスタグラム・リールを見せることができます。こうすることで、ブランドへの信頼を築き、コンテンツへの関心を維持することができます。
さらに、リールは統計的に、単純なテキストや写真よりもずっと魅力的だ。
その結果、ウェブサイト訪問者をより長くサイトに留めることができ、同時により多くの閲覧、「いいね!」、インスタグラムのフォロワーを獲得することができる。
TikTokやYouTube動画と同様に、Instagram Reelsを使用して、カスタマーレビュー、お客様の声、製品デモなどのユーザー生成コンテンツ(UGC)をWordPressウェブサイトで表示することもできます。
よくある質問
ウェブサイトにビデオを埋め込むことはできますか?
どのようなプラットフォームを使っていても、動画を簡単に埋め込むことができます。実際、動画を埋め込むことは、貴重なスペースを節約できるため、サイトにアップロードするよりも良い場合があります。
インスタグラムの投稿をウェブサイトに埋め込むには?
投稿にある3つの点(...)のアイコンをクリックし、埋め込みオプションを選択してみてください。そうすれば、このコードをあなたのウェブサイトに挿入することができます。 あるいは、投稿を取得してくれるプラグインを使うこともできる。軽量で、新しい投稿を自動的に埋め込むことができるので、Instagram Feed Proをお勧めする。
WordPressのウェブサイトにリールを追加するには?
通常のインスタグラムの投稿と同じように、3つの点のアイコンをクリックし、「埋め込み」をクリックします。埋め込みコードが生成され、ウェブサイトに挿入することができる。 それが複雑に聞こえる場合は、代わりにInstagram Feed Proのようなプラグインを使用することができます。このツールは、あなたのインスタグラム・リールを自動投稿してくれる。
インスタグラムのストーリーをウェブサイトに埋め込むことはできますか?
デフォルトでは、ストーリーは通常の投稿とはかなり異なるため、埋め込むことはできません。 しかし、WordPressを使用している場合は、Instagram Feed Proを使用してプロフィールと投稿を埋め込むことができます。
あらゆるウェブサイトにインスタグラム・リールを埋め込む
インスタグラムのリールやその他のインスタグラムのコンテンツを人気のウェブサイト・ビルダーに埋め込む方法を探ってみよう:
- InstagramのフィードをElementorに追加する方法(5分で)
- DiviのウェブサイトにInstagramのフィードを追加する方法
- Beaver BuilderにInstagramフィードを追加する方法
ウェブサイトにインスタグラムのリールを埋め込む
ウェブサイトで複数のInstagramリールを数分で紹介する準備はできましたか?
Instagram Feed Proを使えば、数クリックで簡単にリールフィードを埋め込むことができ、数分でエンゲージメントを高めることができます。







素晴らしいステップ・バイ・ステップで、他の同様のリソースへのリンクもありがとう!
自分でビデオや写真のデータベースやプレーヤーを作ろうとするより、ずっと効率的だ!
時間を節約してくれてありがとう🙂。
インスタグラムのリールを埋め込む簡単なチュートリアル!ビジュアルはマーケティングの鍵であり、ソーシャルメディアを追加することでより多くのエンゲージメントをもたらす!