Vous voulez connaître la façon la plus simple d'afficher un carrousel de flux Twitter sur WordPress ?
Avec un carrousel de photos ou de vidéos Twitter, vous pouvez rendre votre site Web plus attrayant pour vos visiteurs et encourager les ventes.
Mais si vous n'êtes pas un expert en technologie, il peut être difficile de personnaliser le code de Twitter et d'afficher votre flux sous forme de carrousel.
Nous allons donc vous montrer la manière la plus simple d'intégrer un carrousel de flux Twitter sur votre site web, sans avoir besoin de coder !
Dans cet article:
Méthodes pour intégrer le carrousel de flux Twitter
Pour afficher votre flux Twitter sous forme de curseur, vous avez le choix entre deux options :
- Manuel: Utilisez la plateforme de Twitter pour générer un code d'intégration. Ensuite, modifiez le code pour personnaliser votre flux Twitter dans une disposition en carrousel. Vous pouvez également faire appel à un développeur qui vous coûtera cher.
- Automatique: Utilisez un plugin WordPress qui se connecte à l'API de Twitter. Ensuite, connectez votre compte Twitter au plugin et intégrez votre chronologie Twitter dans un carrousel en quelques clics.
La première méthode est assez compliquée car vous devrez faire des allers-retours entre différents sites web et gérer un grand nombre de codes d'intégration.

Il peut donc être assez difficile d'afficher vos tweets dans un diaporama si vous n'avez pas de connaissances en matière de codage.
En outre, si vous utilisez la méthode manuelle, vous aurez besoin de compétences techniques avancées et de connaissances en HTML, CSS, PHP, JavaScript ou d'autres langages de codage pour personnaliser le design de votre flux Twitter.
De plus, si vous brisez accidentellement votre site web parce que le processus est trop confus, vous ne disposez pas d'une équipe d'assistance spécialisée pour vous aider.
La façon la plus simple d'ajouter un carrousel Twitter
Avec l'aide d'un plugin de premier ordre comme Twitter Feed Pro, vous pouvez facilement créer des flux Twitter personnalisables et les afficher sur votre site sans nécessiter de travail technique.

En fait, le plugin est si facile à utiliser que même les novices de WordPress peuvent configurer et mettre en valeur leur flux Twitter en quelques clics seulement.
En plus d'être convivial, il est doté de nombreuses fonctionnalités :
- Le plugin est également rapide comme l'éclair et ne ralentit donc pas votre site web. Ce qui signifie un meilleur référencement pour votre site.
- Pour vous faire gagner du temps, Twitter Feed Pro s'affiche parfaitement dès sa sortie de l'emballage et s'harmonise automatiquement avec votre image de marque.
- Comme le plugin fonctionne parfaitement avec les principaux plugins tels que WooCommerce, vous pouvez afficher les avis positifs de Twitter avec des appels à l'action sur vos pages de produits afin de stimuler vos ventes.
- Pour plus de contrôle sur le design, vous disposez d'un éditeur de flux en direct, qui vous permet de styliser votre flux Twitter en toute simplicité - aucun codage n'est nécessaire.

Le plus beau ?
Lorsque vous achetez le plugin, vous avez également accès à son équipe de support rapide et amicale composée d'experts de WordPress.
En raison de son support client et de ses fonctionnalités étonnantes, Twitter Feed Pro est utilisé par plus de 100 000 utilisateurs dans le monde entier, avec une note moyenne de 4,9/5 étoiles .

Comment créer un carrousel Twitter sur WordPress
Prêt à intégrer un carrousel de flux Twitter sur WordPress ? Nous allons nous plonger dans le tutoriel étape par étape ci-dessous.
Étape 1 : Installer le plugin Twitter Feed Pro
Pour commencer à ajouter votre flux Twitter à votre site, obtenez votre propre copie du plugin Twitter Feed Pro ici.
Après avoir téléchargé le plugin sur votre ordinateur, l'étape suivante consiste à l'installer sur votre site WordPress.
Besoin d'un rappel sur la façon de procéder ? Suivez simplement ces instructions pas à pas pour installer un plugin WordPress sur votre site web.
Étape 2 : Créer un flux Twitter
Twitter Feed Pro permet de créer très facilement un nouveau flux Twitter pour votre site web WordPress.
Depuis votre tableau de bord d'administration WordPress, allez dans le menu Twitter Feed " All Feeds " et cliquez sur le bouton Add New.

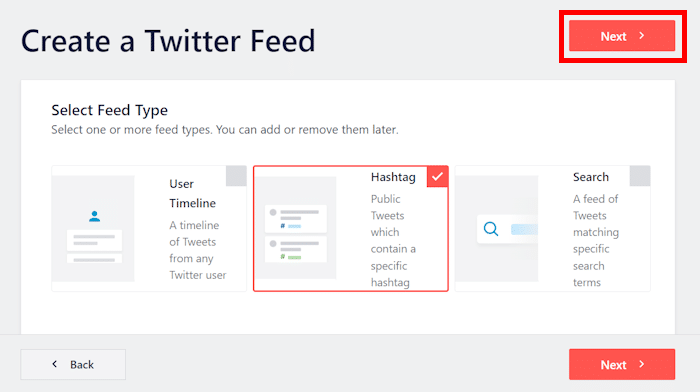
Une fois que vous avez fait cela, le plugin vous demandera de sélectionner le type de flux que vous voulez afficher dans votre carrousel Twitter.
Le plugin Twitter Feed Pro vous permet de choisir parmi 3 types de flux :
- Timeline de l'utilisateur : Affiche un flux Twitter pour montrer les derniers tweets de n'importe quel utilisateur de Twitter, avec ou sans retweets.
- Hashtag : Affiche un flux basé sur des hashtags Twitter spécifiques que vous avez choisis.
- Recherche : Affiche un flux Twitter basé sur les résultats d'une recherche avancée sur Twitter.
Sélectionnez le type de flux Twitter que vous préférez parmi ces options, puis cliquez sur Suivant.

Étape 3 : Connecter votre compte Twitter
Il est maintenant temps de connecter votre compte Twitter au plugin afin d'accéder à toutes ses fonctionnalités.
Pour configurer votre plugin afin qu'il se connecte à votre compte Twitter, cliquez sur le bouton Connecter ici.

Une fois que vous avez fait cela, Twitter Feed Pro vous demandera un accès en lecture seule à votre compte Twitter.
Le plugin ne peut que lire vos données Twitter et n'a pas le droit de les modifier. Par conséquent, vos données personnelles sont totalement sécurisées.
Cliquez donc sur le bouton Autoriser l'application pour continuer.

Ensuite, vous pouvez sélectionner la source de votre flux Twitter. Cela signifie que vous pouvez choisir le hashtag, le compte Twitter, la liste, le terme de recherche, etc. que vous souhaitez afficher.
Pour notre tutoriel, nous ajouterons les hashtags que nous avons choisis dans le champ Hashtag .
Après avoir ajouté la source, cliquez sur Suivant.

Étape 4 : Conception de votre carrousel de flux Twitter
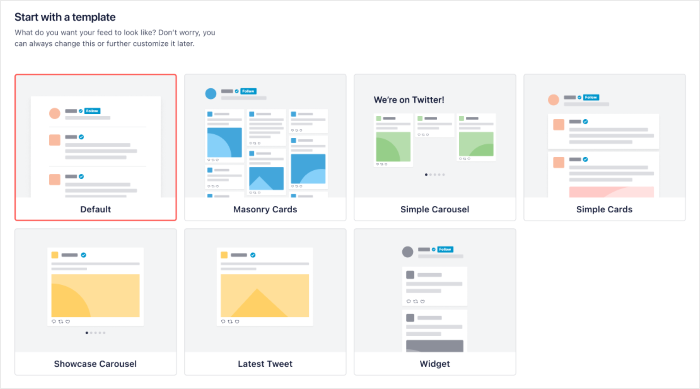
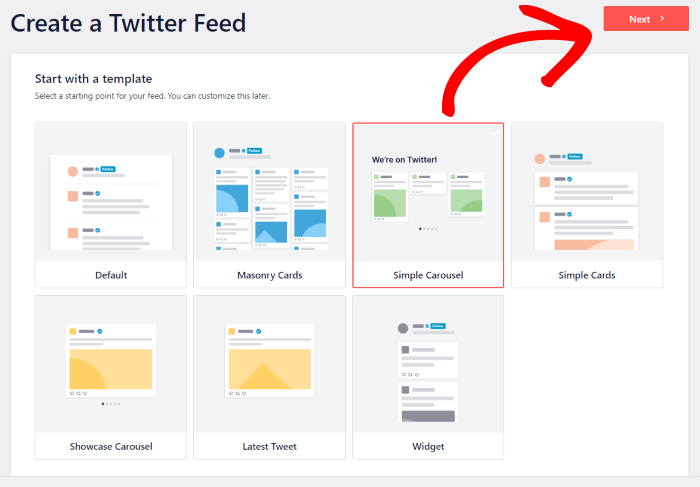
En utilisant ce plugin WordPress de carrousel de flux Twitter, vous pouvez choisir le modèle de votre flux.
De cette façon, vous pouvez rapidement activer des designs uniques pour votre nouveau flux. Vous pouvez afficher des tweets individuels, des cartes de maçonnerie, des widgets Twitter et bien plus encore.

Puisque notre objectif principal dans ce tutoriel est d'ajouter un carrousel de flux Twitter à votre site, vous pouvez choisir l'option Simple Carousel ou l'option Showcase Carousel .
Avec une simple option de carrousel, votre carrousel Twitter ressemblera à une rangée horizontale de tweets dans un diaporama.
En revanche, un carrousel de présentation met en évidence un seul tweet à la fois.
Il suffit de sélectionner le modèle de carrousel de flux Twitter et de cliquer sur Suivant.

Dans ce tutoriel, nous allons utiliser le modèle de carrousel simple. C'est un excellent moyen de promouvoir vos tweets à l'aide d'une publicité carrousel interactive.
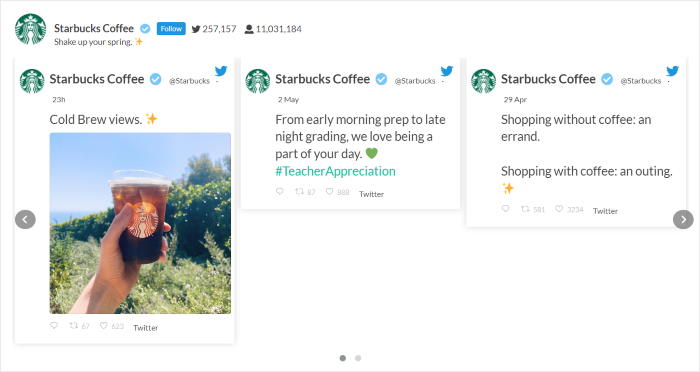
Votre flux ressemblera désormais à l'exemple de carrousel Twitter ci-dessous :

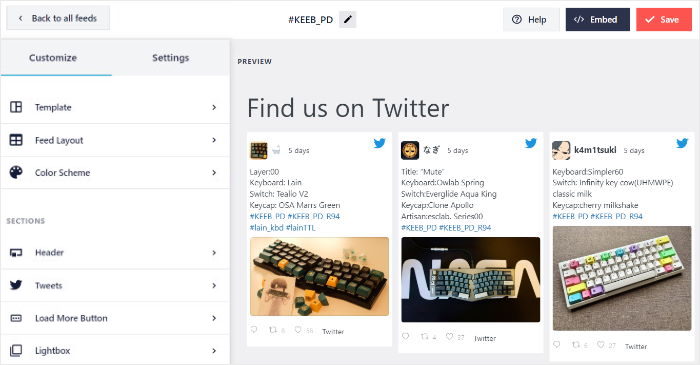
Maintenant, Twitter Feed Pro ouvrira l'éditeur de flux en direct, où vous pourrez personnaliser le design de votre nouveau flux Twitter.
Vers la gauche, vous trouverez le panneau de personnalisation où vous pourrez définir la mise en page de votre flux, la palette de couleurs, le style de l'en-tête, le style des boutons de chargement, et plus encore.

La partie droite de l'écran présente un aperçu en direct de votre nouveau carrousel de flux Twitter. Ainsi, vous pouvez facilement suivre vos modifications à tout moment.
Étape 5 : Personnaliser votre flux de carrousel Twitter
Comme nous l'avons déjà mentionné, ce plugin WordPress de carrousel est déjà très attrayant dès sa sortie de l'emballage.
Comme il copie automatiquement le thème existant de votre site web, votre fil Twitter est cohérent avec l'identité visuelle de votre marque.
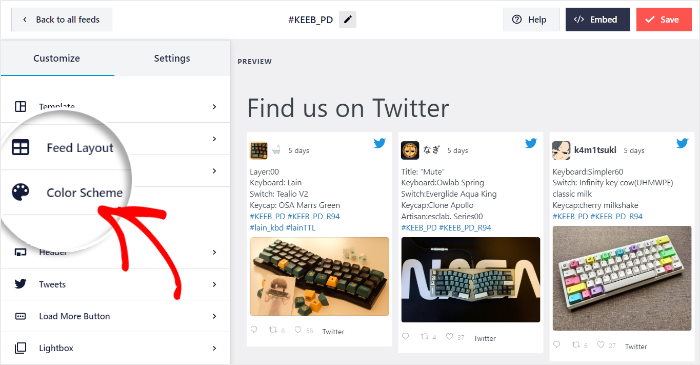
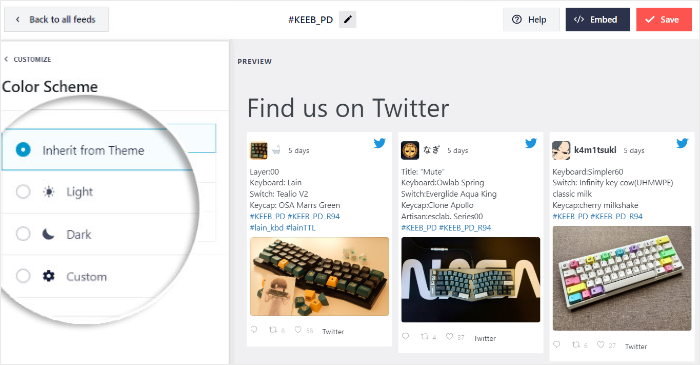
Et si vous souhaitez avoir plus de contrôle sur le design de votre flux, vous pouvez également le faire. Commencez par cliquer sur l'option Schéma de couleurs à gauche.

Vous pouvez simplement choisir une palette de couleurs qui vous plaît et changer instantanément toutes les couleurs de votre nouveau carrousel de flux Twitter.
Vous avez le choix entre 4 options de couleurs :
- Hériter du thème : Copie automatiquement les couleurs de votre thème WordPress
- Clair : Choisissez un arrière-plan clair et une couleur de police foncée pour votre carrousel Twitter.
- Foncé : Utilisez une couleur d'arrière-plan foncée avec une police claire.
- Personnalisé : Sélectionner manuellement toutes les couleurs

Une fois que vous avez sélectionné la palette de couleurs que vous préférez, cliquez sur Enregistrer pour confirmer vos modifications.
Pour poursuivre la personnalisation, il suffit de cliquer sur le petit bouton Personnaliser en haut de la page.

De la même manière, vous pouvez utiliser les options restantes pour définir votre en-tête, le style de la boîte à tweets, les boutons "charger plus", la boîte à lumière, et bien d'autres choses encore. Vous pouvez également définir le nombre de diapositives de votre carrousel Twitter.
Cliquez sur le bouton Enregistrer une fois que vous êtes satisfait de l'aspect de votre carrousel de flux Twitter.
Étape 6 : Intégrer votre carrousel de flux Twitter sur WordPress
Grâce à ce plugin, vous pouvez désormais intégrer un carrousel de flux Twitter en toute simplicité. En fait, vous disposez de deux façons différentes d'intégrer des flux Twitter :
- Ajouter un carrousel de flux Twitter à une page WordPress
- Ajouter un carrousel de flux Twitter à la barre latérale de WordPress
C'est parti !
Ajouter un carrousel de flux Twitter à une page WordPress
Tout d'abord, cliquez sur le bouton Embed en haut de l'éditeur de flux en direct.

Il est maintenant temps de choisir l'emplacement de votre flux Twitter. Vous pouvez l'ajouter aux articles, aux pages, à la barre latérale, au pied de page, aux pages d'atterrissage Elementor, etc.
Pour l'instant, cliquez sur l'option Ajouter à une page pour continuer.

Vous pouvez maintenant sélectionner la page WordPress sur laquelle vous souhaitez afficher le flux du carrousel Twitter.
Sélectionnez votre page dans la fenêtre contextuelle et cliquez sur Ajouter.

Cela ouvrira cette page dans l'éditeur WordPress afin que vous puissiez intégrer le flux du carrousel Twitter.
Dans votre éditeur, cliquez sur l'icône plus (+) pour ajouter un nouveau bloc WordPress.

De là, recherchez "twitter feed" et cliquez sur le widget Twitter Feed pour l'ajouter à votre page.

Dans l'éditeur de page, vous pouvez modifier librement le titre de votre page et vous assurer que tout est en ordre avant de publier. Une fois que vous êtes prêt à publier votre page sur votre site web, cliquez sur Publier ou Mettre à jour.
Enfin, ouvrez votre site Web et vous pourrez voir à quoi ressemble votre carrousel de flux Twitter Smash Balloon.

Ajouter un carrousel de flux Twitter à la barre latérale de WordPress
Comme le plugin dispose d'un widget prêt à l'emploi, vous pouvez également l'utiliser pour afficher votre flux Twitter sous la forme d'un widget dans votre barre latérale.
Pour ajouter un widget Twitter à votre site, accédez à Twitter Feed " All Feeds à partir de votre tableau de bord.
Cliquez ensuite sur le flux Twitter que vous venez de créer.

Comme précédemment, cliquez sur le bouton Embed dans le coin supérieur droit de votre éditeur de flux en direct.

En utilisant la fenêtre contextuelle, vous pouvez choisir d'intégrer ce flux Twitter en tant que widget. Pour ce faire, il vous suffit de cliquer sur le bouton Ajouter à un widget .

Cela vous renverra à la page Widgets de votre site web WordPress.
À partir de là, vous pouvez cliquer sur un panneau de barre latérale si vous souhaitez intégrer votre carrousel Twitter dans la barre latérale.

Pour ajouter votre carrousel à votre pied de page, cliquez sur le panneau du pied de page .
Nous utiliserons un pied de page WordPress pour notre tutoriel.

Après avoir choisi l'emplacement, vous êtes prêt à ajouter le message du carrousel Twitter à la barre latérale ou au pied de page de votre site web.
Ici, cliquez sur l'icône plus (+) pour ajouter un nouveau widget et cliquez sur le widget Twitter feed .

N'oubliez pas de cliquer sur Mise à jour pour confirmer vos modifications.
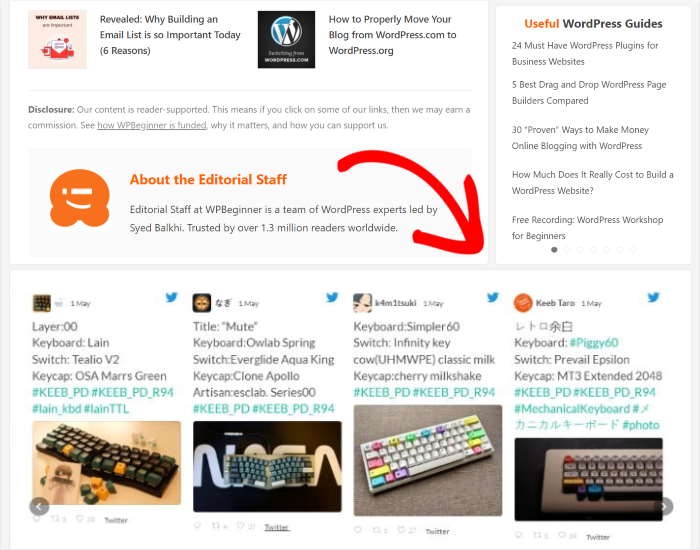
Vous pouvez maintenant ouvrir votre site et voir votre curseur de tweet affiché pour vos visiteurs, comme dans cet exemple de carrousel de flux Twitter :

Voilà, c'est fait !
Vous connaissez maintenant la manière la plus simple d'intégrer votre carrousel Twitter sur votre site web WordPress. Avec Smash Balloon, il est facile et rapide d'ajouter du contenu de médias sociaux à votre site web.
Il vous suffit d'utiliser Twitter Feed Pro pour ajouter un slider de tweet, et vous pouvez obtenir plus de followers, améliorer les taux de clics et développer votre activité - sans avoir besoin de code ou de modules complémentaires.
Prêt à créer des carrousels de diaporamas Twitter ? Commencez dès aujourd'hui avec Twitter Feed Pro.
Si vous souhaitez améliorer votre marketing des médias sociaux sur Twitter, consultez notre article sur les meilleurs types de tweets pour développer votre entreprise.







Je suis très content mais je n'ai pas de support pour le rtl
Je ne sais pas si j'ai besoin d'un code css pour le rendre compatible avec le rtl, mais j'ai besoin d'un code css.
Bonjour Fatima,
Merci de nous avoir contactés ! Veuillez ouvrir un nouveau ticket d'assistance en utilisant le formulaire d'assistance ici; car nous avons besoin d'un peu plus d'informations, afin de pouvoir partager le code CSS pour RTL.
Merci ! 🙂 .