The Album extension allows you to embed photos from specific Facebook albums into your site, displayed in a single column or grid format. Purchase the extension separately or receive it as part of the “Elite” package or All Access Bundle.
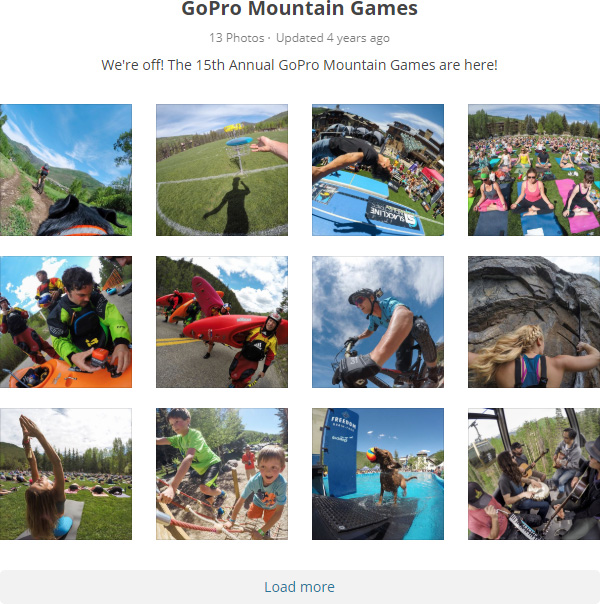
Below is an example of using the Album extension to display photos from an album.

See this doc for more information about this extension.
