Sie möchten Ihre Twitter-Einbettungen responsiv gestalten? Wir haben das Richtige für Sie.
Angesichts der Tatsache, dass so viele Menschen mit ihren Handys im Internet surfen, ist es wichtiger denn je, Ihre Website mobilfreundlich zu gestalten.
Und durch die Anzeige von responsiven Twitter-Einbettungen können Sie Besucher auf allen Geräten mit relevanten Tweets ansprechen.
Heute zeigen wir Ihnen, wie Sie Ihre Twitter-Einbettungen auf einfachste Weise anpassen und vollständig responsiv machen können.
Aber zuerst wollen wir uns ansehen, wie Sie eine responsive Twitter-Einbettung auf Ihrer Website aktivieren können.
Oder Sie können hier klicken und zum Tutorial springen.
Gibt es eine Möglichkeit, Twitter-Embeds responsiv zu machen?
Ja, Sie können Ihre Twitter-Einbettungen mit 2 verschiedenen Methoden responsiv machen.
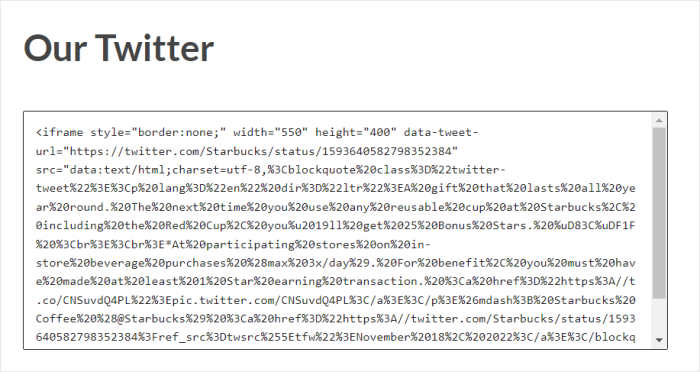
- Manueller Weg: Verwenden Sie die Twitter-Einbettungsfunktion, um einen Code zu erstellen, passen Sie den Code mit CSS an und fügen Sie ihn dann in Ihre Website ein.
- Einfacher Weg: Verwenden Sie ein WordPress-Plugin, das den Twitter-Inhalt automatisch für Sie einbetten kann
Wie Sie sehen können, kann der manuelle Weg sehr viel zeitaufwändiger und für Personen, die nicht an die Programmierung gewöhnt sind, auch schwieriger sein.
Außerdem ist die Anpassung Ihrer Twitter-Einbettungen viel schwieriger, sodass Ihre Tweets möglicherweise nicht zum Design Ihrer Website passen.

Und wenn beim manuellen Hinzufügen des Codes zu Ihrer Website etwas schief geht, haben Sie kein Support-Team, das Ihnen hilft.
Andererseits können Sie diese Probleme mit Hilfe von Twitter Feed Pro umgehen.

Mit dem Twitter-Feed-Plugin Nr. 1 für WordPress können Sie Twitter-Inhalte mit wenigen Mausklicks erstellen, anpassen und einbetten.
Und das Beste daran? Alle Ihre Twitter-Einbettungen werden automatisch responsive sein. So können Besucher von allen Geräten aus Ihre schönen Twitter-Widgets betrachten.

Folgen Sie einfach der einfachen Anleitung, und Ihre Twitter-Einbettungen sind in wenigen Minuten online - ohne iFrames, HTML-Einbettungscodes, Javascript oder irgendeine Art von Kodierung zu benötigen.
Auf diese Weise können Sie Twitter-Profil-Timelines, Hashtag-Feeds, Twitter-Listen, Suchergebnisse und vieles mehr einbetten.

Darüber hinaus haben Sie die volle Kontrolle über das Design Ihrer Twitter-Einbettungen. Sie können sogar eine vorgefertigte Vorlage importieren, die Sie schnell und einfach anpassen können.
Mit dem Live-Feed-Editor können Sie Ihre Twitter-Einbettungen detailliert gestalten - ohne HTML, benutzerdefiniertes CSS oder irgendeine Art von Code zu benötigen.

Außerdem erhalten Sie engagierten Support von einem Team aus WordPress-Experten, die Ihnen jederzeit zur Seite stehen.
Sind Sie bereit, reaktionsfähige Twitter-Inhalte einzubetten? Holen Sie sich Ihr Exemplar von Twitter Feed Pro hier.
Schauen wir uns also an, wie man Twitter-Widgets mit diesem Plugin am einfachsten responsive machen kann.
Wie man Responsive Twitter Widgets auf Ihrer Website einbettet (einfacher Weg)
Wenn Sie die folgenden Anweisungen Schritt für Schritt befolgen, können Sie einen Feed mit mobilfreundlichen Twitter-Einbettungen auf Ihrer Website einrichten.
Fangen wir an!
Schritt 1: Installieren Sie das Twitter Feed Pro Plugin
Sie können loslegen, indem Sie sich Ihr Exemplar von Twitter Feed Pro hier abholen. Sobald Sie die Plugin-Datei haben, installieren und aktivieren Sie sie auf Ihrem Computer.
Wenn Sie wissen möchten, wie das geht, finden Sie hier eine anfängerfreundliche Anleitung für die Installation eines WordPress-Plugins.
Sobald Sie Twitter Feed Pro installiert und aktiviert haben, können Sie zu Schritt 2 übergehen und Ihr Widget erstellen.
Schritt 2: Erstellen Sie ein neues Twitter-Widget
Da das Plugin einen 3-Schritte-geführten Ablauf hat, wird es Ihnen leicht fallen, ein neues Widget zu erstellen, um responsive Twitter-Einbettungen anzuzeigen.
Öffnen Sie zunächst das Menü Twitter-Feed " Alle Feeds in Ihrem Admin-Dashboard und klicken Sie auf die Schaltfläche Neu hinzufügen.

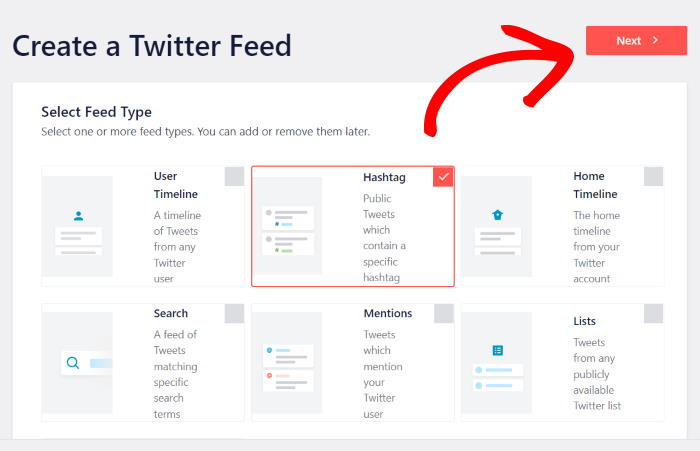
Als Nächstes können Sie den Typ des Twitter-Widgets auswählen, den Sie einbetten möchten. Hier stehen Ihnen 6 verschiedene Optionen zur Auswahl:
- Benutzer-Zeitleiste: Wählen Sie ein Twitter-Konto und betten Sie die Tweets dort ein
- Hashtag: Anzeige von Twitter-Einbettungen mit den von Ihnen gewählten Hashtags
- Startseite Zeitleiste: Zeigen Sie alle Tweets und Retweets aus Ihrer eigenen Twitter-Timeline an
- Suche: Wählen Sie einen Suchbegriff und betten Sie die passenden Tweets ein
- Erwähnungen: Betten Sie die Tweets ein, in denen der Twitter-Handle Ihrer Marke erwähnt wird.
- Listen: Wählen Sie eine Twitter-Liste und betten Sie alle Tweets von dort ein
Sobald Sie den gewünschten Widget-Typ ausgewählt haben, klicken Sie auf die Schaltfläche Weiter.

Für unser Beispiel wählen wir einen Hashtag-Widget-Typ aus.
Nachdem Sie nun Ihr Twitter-Widget erstellt haben, ist es Zeit für Schritt 3, in dem Sie es mit Ihrem Twitter-Konto verbinden.
Schritt 3: Verbinden Sie Ihr Twitter-Konto
Sobald Sie Ihr Twitter-Konto verbunden haben, kann Ihr Widget reaktionsfähige Twitter-Einbettungen auf Ihrer Website anzeigen.
Sind Sie bereit, loszulegen?
Klicken Sie zunächst auf die Schaltfläche Verbinden im Popup-Fenster.

Dadurch werden Sie von Ihrer Website zu www.twitter.com in Ihrem Browser weitergeleitet. Hier können Sie dem Plugin schreibgeschützten Zugriff auf Ihr Konto gewähren.
Da Smash Balloon absolut sicher ist, kann Twitter Feed Pro Twitter-Informationen anzeigen und hat nicht die Erlaubnis, mit diesem Zugriff Änderungen vorzunehmen.
Um fortzufahren, klicken Sie hier auf die Schaltfläche App autorisieren .

Wenn Sie darauf klicken, werden Sie wieder zu Ihrer WordPress-Website zurückkehren.
Hier können Sie die Quelle für Ihre Twitter-Einbettungen auswählen. Je nach Widget-Typ kann dies ein Twitter-Handle, ein Hashtag, ein Suchbegriff und mehr sein.
Zunächst geben wir den Hashtag "KEEB_PD" in das Popup ein und zeigen alle Tweets mit diesem Hashtag an.
Um fortzufahren, können Sie Ihre Quelle eingeben und dann auf Weiter klicken.

Damit haben Sie eine neue Quelle für Ihr Widget hinzugefügt. In Zukunft können Sie diese Quelle mit einem einzigen Klick wiederverwenden, wenn Sie neue Twitter-Widgets erstellen.
Jetzt ist es Zeit für Schritt 4, in dem Sie das Aussehen Ihrer Twitter-Einbettungen anpassen können.
Schritt 4: Anpassen Ihrer Twitter-Einbettungen
Das Tolle an Twitter Feed Pro ist, dass das Plugin Twitter-Einbettungen automatisch responsive macht und das Design Ihrer Website kopiert.
Sie können es also sofort einbetten und haben trotzdem einen Feed mit schönen Twitter-Einbettungen.
Darüber hinaus steht Ihnen eine Sammlung von vorgefertigten Vorlagen zur Verfügung, die Sie für Ihr Widget importieren können:
- Standard
- Gemäuer
- Einfaches Karussell
- Einfache Karten
- Schaukasten-Karussell
- Neueste Tweets
- Widget
Wählen Sie einfach eine Vorlage aus, die Sie verwenden möchten, und klicken Sie dann auf Weiter.

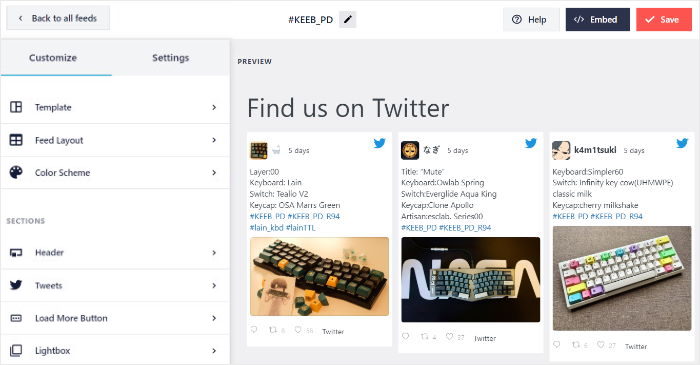
Sobald Sie eine Vorlage importiert haben, öffnet Twitter Feed Pro den Live-Feed-Editor, in dem Sie Ihre mobilfreundlichen Twitter-Einbettungen im Detail anpassen können.
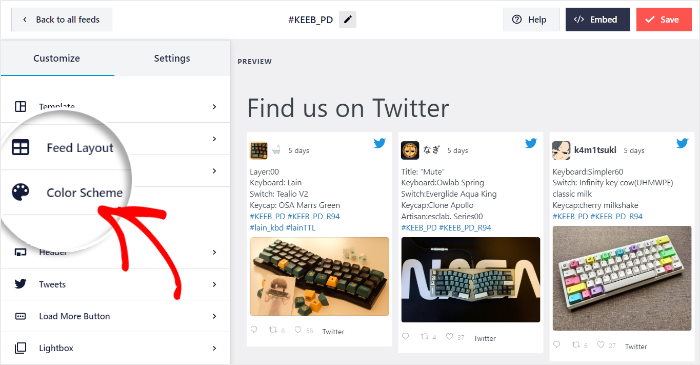
Auf der linken Seite haben Sie die Möglichkeit, das Layout Ihres Feeds, das Farbschema, die Kopfzeile, die Schaltfläche "Mehr laden" und vieles mehr zu ändern.

Außerdem können Sie alle Änderungen in Echtzeit über die Live-Feed-Vorschau auf der rechten Seite verfolgen. Die Anpassung ist also benutzerfreundlich, schnell und präzise.
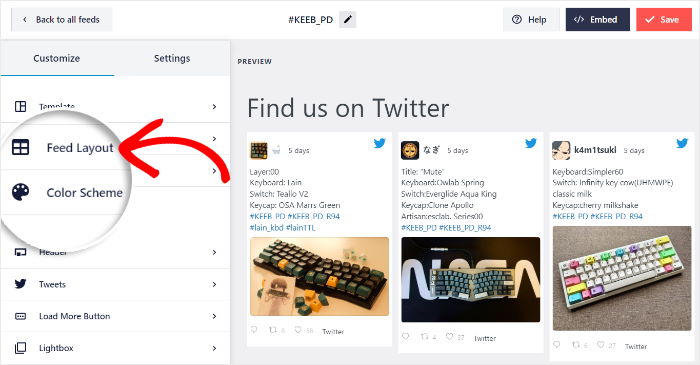
Um mit der Gestaltung Ihrer Twitter-Einbettungen zu beginnen, klicken Sie zunächst auf die Option Feed-Layout auf der linken Seite.

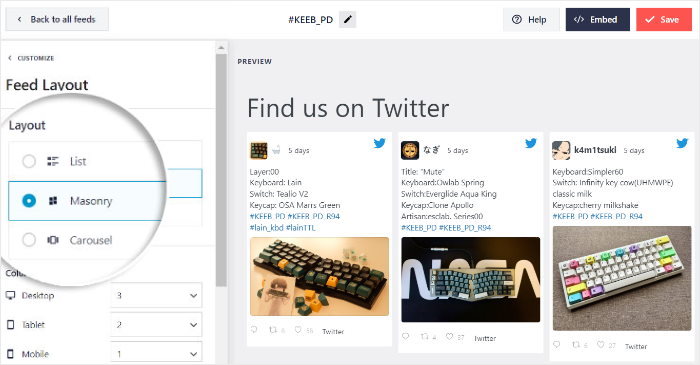
Danach können Sie das Layout der Tweets wählen, die auf Ihrer Website angezeigt werden. Tatsächlich können Sie aus 3 verschiedenen Layouts wählen:
- Liste
- Gemäuer
- Karussell
Im Folgenden wollen wir uns diese Layouts im Detail ansehen.

Wenn Sie möchten, dass Twitter-Einbettungen auf Ihrer Website gut sichtbar sind, können Sie das Listenlayout verwenden.
Dieses Layout zeigt die Tweets in einem einzigen Widget an. Es ist auch eine gute Option für Twitter-Videoeinbettungen.

Als Nächstes haben Sie das Masonry-Layout , das Ihre eingebetteten Tweets in vielen Spalten anzeigen kann.
Auf diese Weise können Sie Ihre Website-Besucher ansprechen, indem Sie viele verschiedene Tweets auf einmal anzeigen.

Sie möchten Ihre Website interaktiver gestalten?
Wählen Sie einfach das Karussell-Layout und zeigen Sie ein Diashow-Karussell mit Ihren Twitter-Einbettungen.

Nachdem Sie Ihr Layout ausgewählt haben, können Sie Ihre Änderungen speichern, indem Sie auf Speichern klicken.
Wenn Sie weitere Möglichkeiten zur Personalisierung Ihrer Twitter-Einbettungen wünschen, klicken Sie auf die Schaltfläche Anpassen.

Als Nächstes können Sie den Live-Feed-Editor des Plugins verwenden, um die Farben Ihrer Twitter-Einbettungen zu ändern.
Klicken Sie einfach auf die Option Farbschema auf der linken Seite, um dies zu tun.

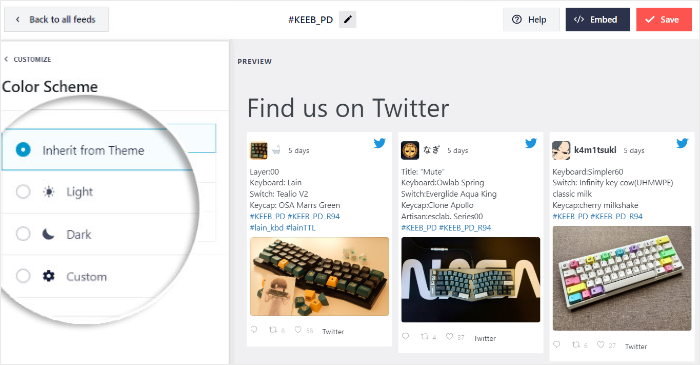
Jetzt können Sie einfach das Farbschema auswählen, das Sie bevorzugen, um alle Farben Ihres Feeds auf einmal zu ändern.
Hier sind die Farbschemata, aus denen Sie wählen können:
- Vom Theme erben: Kopieren Sie automatisch die Farben Ihres WordPress-Themas
- Hell: Wählen Sie einen hellen Hintergrund und eine dunkle Schriftfarbe
- Dunkel: Anzeige eines dunklen Hintergrunds und stattdessen ein passendes Licht
- Benutzerdefiniert: Wählen Sie alle Farben für Ihr Widget manuell aus

Nachdem Sie Ihr Farbschema ausgewählt haben, klicken Sie noch einmal auf Speichern.
Jetzt können Sie die übrigen Anpassungsoptionen des Plugins nutzen, um den Stil der Tweet-Box, die Twitter-Überschrift, die Schaltflächen zum Laden weiterer Inhalte, die Größe des Feeds und vieles mehr zu personalisieren.
Wie Sie sehen können, macht es dieses Plugin einfach, Twitter-Feeds anzupassen und einzubetten - CSS oder HTML ist überhaupt nicht erforderlich!
Klicken Sie abschließend auf Speichern, um Ihre Änderungen zu speichern, bevor Sie zum letzten Schritt übergehen.
Schritt 5: Responsive Twitter-Embeds zu WordPress hinzufügen
Da dieses Plugin Ihre Twitter-Einbettungen automatisch responsive macht, können Sie Ihr Twitter-Widget einfach einbetten.
Mit Twitter Feed Pro können Sie zwischen 2 verschiedenen Arten der Einbettung Ihrer responsiven Twitter-Widgets wählen:
- Twitter-Einbettungen zu Ihrer Webseite hinzufügen
- Twitter-Einbettungen in der Seitenleiste oder Fußzeile Ihrer Website hinzufügen
Im Folgenden werden wir uns beide Methoden ansehen.
Hinzufügen von Twitter-Embeds zu Ihrer Webseite
Sind Sie bereit, Twitter-Widgets zu Ihrer Website hinzuzufügen?
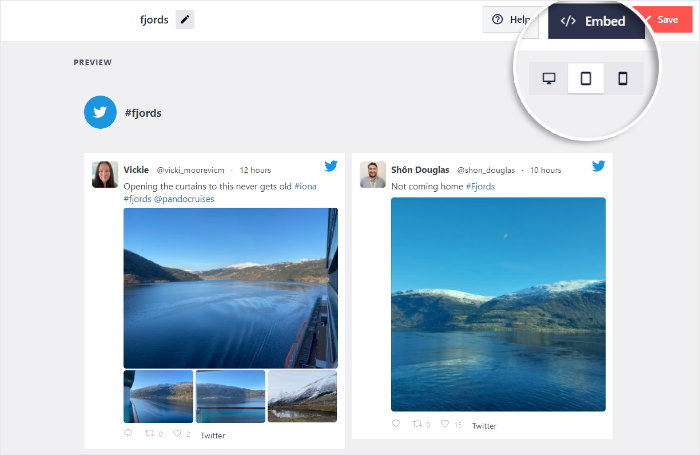
Klicken Sie zunächst auf die Schaltfläche Einbetten in der oberen rechten Ecke.

Wenn Sie darauf klicken, werden die Einbettungsoptionen für dieses Twitter-Widget angezeigt. Sie können es in eine WordPress-Seite, eine Seitenleiste oder eine Fußzeile einbetten.
Diesmal können Sie auf die Option Zu einer Seite hinzufügen klicken.

Sie können nun eine Liste aller WordPress-Seiten auf Ihrer Website sehen.
Um fortzufahren, klicken Sie einfach auf die Seite, zu der Sie das responsive Twitter-Widget hinzufügen möchten, und klicken Sie auf Hinzufügen.

Twitter Feed Pro leitet Sie nun zu dieser Seite im WordPress-Editor weiter.
Hier können Sie einen neuen Inhaltsblock hinzufügen, indem Sie auf das Pluszeichen (+) klicken.

Geben Sie als Nächstes in der Suchleiste oben "Twitter-Feed" ein und klicken Sie dann auf den Twitter-Feed-Block darunter.
Damit fügt das Plugin das Twitter-Widget automatisch zu Ihrer Seite hinzu.

Um Ihr neues Twitter-Widget zu bestätigen, klicken Sie oben auf die Schaltfläche Aktualisieren. Wie Sie sehen, ist es ganz einfach, Twitter-Einbettungen responsiv zu machen und sie Ihrer Website hinzuzufügen.
Sie können die Webseite öffnen und sehen, wie Ihre Twitter-Einbettungen aussehen.

Danach sehen wir uns die nächste Möglichkeit an, Twitter-Widgets einzubetten.
Hinzufügen von Twitter-Embeds in der Seitenleiste oder Fußzeile Ihrer Website
Vom Live-Feed-Editor aus können Sie Twitter-Inhalte auch zu den Widget-fähigen Bereichen Ihrer Website hinzufügen.
Falls Ihr Editor noch nicht geöffnet ist, öffnen Sie zunächst das Menü Twitter Feed " Alle Feeds in Ihrem Dashboard.
Klicken Sie hier auf das Twitter-Widget, das Sie einbetten möchten.

Und schon ist Ihr Twitter-Widget im Live-Feed-Editor geöffnet.
Wie zuvor können Sie auf Einbetten klicken, um fortzufahren.

Daraufhin wird das Popup-Fenster mit den Einbettungsoptionen noch einmal angezeigt.
Sie können auf Zu einem Widget hinzufügen klicken, um fortzufahren.

Twitter Feed Pro leitet Sie jetzt auf die Widgets-Seite Ihrer Website weiter, wo Sie Ihre vorhandenen Widgets verwalten und neue hinzufügen können.
Hier können Sie zwischen der Seitenleiste und der Fußzeile wählen, um Ihr Twitter-Widget anzuzeigen.

Wir verwenden die Fußzeile für unser Beispiel.
Klicken Sie schließlich auf das Plus-Symbol (+) am unteren Rand und wählen Sie dann das Twitter-Feed-Widget aus.

Wenn Sie auf die Schaltfläche Aktualisieren klicken, wird Ihr neues Twitter-Widget auf Ihrer Website live geschaltet.
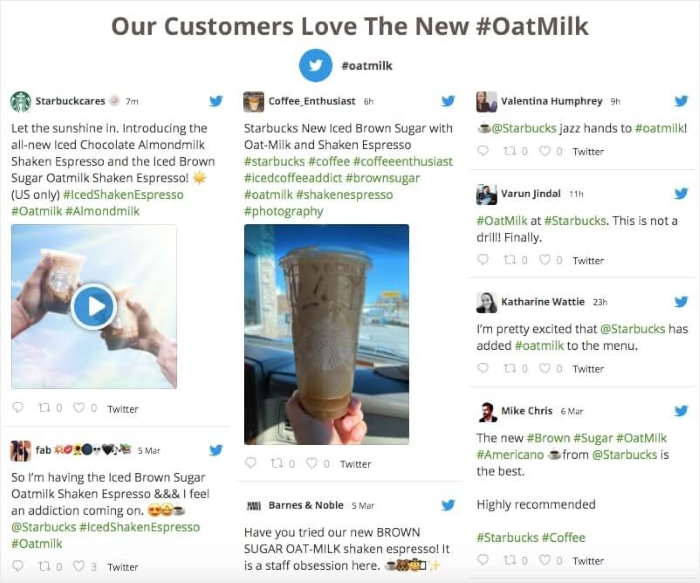
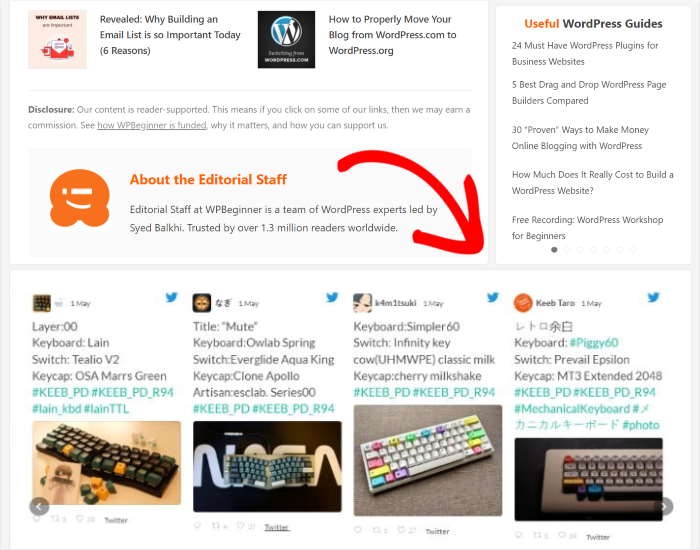
Auf diese Weise kann jeder, der Ihre Website besucht, Ihre responsiven Twitter-Einbettungen in der Fußzeile Ihrer Website sehen:

Und da haben Sie es!
In nur wenigen Schritten können Sie einen Feed mit responsiven Twitter-Einbettungen erstellen, um Besucher zu binden, die Konversionsrate zu erhöhen und Ihre soziale Fangemeinde zu vergrößern.
Mit Hilfe von Twitter Feed Pro können Sie ganz einfach schöne Twitter Widgets anzeigen, die auf allen Bildschirmgrößen perfekt geladen werden - ohne dass Sie eine einzige Zeile Code anfassen müssen.
Möchten Sie Twitter-Einbettungen responsiv gestalten? Holen Sie sich Twitter Feed Pro für Ihre Website hier.
Eine einfache Möglichkeit, Ihre Verkäufe anzukurbeln, bietet unsere Anleitung zum Einbetten von Google-Bewertungswidgets in WordPress.
Und wenn Ihnen dieser Artikel gefallen hat, können Sie uns gerne auf Twitter und Facebook folgen, um weitere Tutorials zum Thema Social Media Marketing zu erhalten.







Ist dies noch aktuell, da Twitter den Zugang zur API entfernt hat?
Hallo Sam,
Vielen Dank, dass Sie sich mit uns in Verbindung setzen! Für Pro-Nutzer haben wir eine neue API entwickelt, die wir langsam einführen. Für unsere kostenlosen Nutzer untersuchen wir noch, wie wir dieses Problem am besten lösen können. Weitere Updates finden Sie in unserer FAQ hier.
Danke! 🙂