Suchen Sie nach einer einfachen Möglichkeit, mehr als 1 Instagram-Feed auf Ihrer Website einzubinden?
Durch die Darstellung mehrerer Feeds können Sie Ihre besten Inhalte hervorheben, um die Besucher Ihrer Website anzusprechen, Ihre Anhängerschaft zu vergrößern und neue Kunden für Ihr Unternehmen zu gewinnen.
Aber wie können Sie mehrere Instagram-Feeds auf Ihrer Website anzeigen?
In diesem Artikel zeigen wir Ihnen, wie Sie mehrere Instagram-Feeds auf Ihrer Website anzeigen können - einfach, schnell und problemlos. Ja, auch wenn Sie ein kompletter WordPress-Neuling sind!
Das folgende Inhaltsverzeichnis soll Ihnen helfen, die für Sie interessanten Abschnitte schnell zu finden:
- Warum mehrere Instagram-Feeds anzeigen?
- Wie man mehr als 1 Instagram-Feed anzeigt
- Wie man mehrere Instagram-Benutzer-Feeds anzeigt
Fangen wir an
Warum mehrere Instagram Feeds anzeigen?
Ein guter Grund, mehrere Instagram-Feeds auf Ihrer Website einzurichten, ist, dass Sie Ihre Website-Besucher mit relevanten Fotos und Videos beschäftigen können.
Schließlich ist Instagram einer der besten Orte, um interessante visuelle Inhalte zu finden.
Instagram-Nutzer verbringen durchschnittlich 12 Stunden pro Monat mit der App. Das ist ein Anstieg von ein paar Stunden im Vergleich zum letzten Jahr.
Hootsuite
Außerdem können Sie Feeds für alle Ihre Instagram-Konten an einem Ort freigeben. Auf diese Weise können Ihre Besucher Instagram-Inhalte von allen Ihren Konten abrufen.
Aber das ist noch nicht alles! Sie können mehrere Instagram-Feeds auf Ihrer Website haben, um:
- Zeigen Sie Foto-Feeds für jede Produktkategorie im Online-Shop Ihrer Marke an und steigern Sie den Umsatz
- Fügen Sie auf Ihrer Kassenseite separate Feeds mit Bewertungen ein, um den Abbruch von Einkäufen zu verringern.
- Binden Sie Ihre Instagram-Fotos oder -Reels in verschiedenen Layouts auf Ihrer Website ein, um das Engagement der Besucher zu steigern.

- Kuratieren Sie Instagram-Hashtag-Feeds, um beliebte Inhalte von Instagram auf Ihrer Website anzuzeigen
- Präsentieren Sie nutzergenerierte Inhalte (USG) von zufriedenen Kunden als positiven sozialen Beweis
- Erstellen Sie kaufbare Instagram-Posts, um den Umsatz auf Ihrer eCommerce-Website zu steigern
Es gibt unzählige Möglichkeiten, mehrere Instagram-Feeds auf Ihrer Website zu verwenden. Wie bettet man sie also ein?
Werfen wir einen Blick darauf.
Wie man mehrere Instagram-Feeds anzeigt
Das Hinzufügen mehrerer Instagram-Feeds zu Ihrer Website klingt vielleicht kompliziert. Aber es ist einfacher als Sie denken.
Mit Instagram Feed Pro von Smash Balloon können Sie beliebig viele Feeds auf Ihrer WordPress-Seite anzeigen.

Als bestes Instagram-Feed-Plugin für WordPress hilft es Ihnen, mehrere Instagram-Feeds auf Ihrer Website zu erstellen, anzupassen und anzuzeigen - ganz ohne Programmierkenntnisse.
Mit dem Live-Feed-Editor können Sie Ihre Instagram-Feeds ganz einfach so anpassen, dass sie so aussehen, wie Sie es möchten. Außerdem sieht das Plugin sofort gut aus und kopiert automatisch das Aussehen Ihrer Website.

Das bedeutet, dass es automatisch das Design Ihrer Website kopiert, so dass Ihre Instagram-Feeds dem Stil Ihrer Marke entsprechen, ohne dass Sie sich besonders anstrengen müssen.
Schließlich kommt dieses erstaunliche Instagram-Marketing-Plugin mit einem Kunden-Support-Team von WordPress-Experten.
Immerhin hat es eine solide Bewertung von 4,9/5 Sternen. Wenn Sie also Hilfe bei der Anzeige mehrerer Instagram-Feeds auf Ihrer Website benötigen, können Sie ihnen einfach eine Nachricht schicken, und sie werden ihr Bestes tun, um Ihnen zu helfen.

Durch die intelligente Zwischenspeicherung können Ihre Instagram-Feeds schneller geladen werden, ohne dass die Social-Media-Website um Daten gebeten wird. Außerdem ist eine schnellere Website gut für Ihre Suchmaschinenoptimierung.
Mit diesen Funktionen im Hinterkopf wollen wir uns ansehen, wie man mehrere Instagram-Feeds in WordPress einbindet.
Schritt 1: Installieren Sie Instagram Feed Pro auf Ihrer WordPress-Website
Um zu beginnen, holen Sie sich hier Ihr Exemplar von Instagram Feed Pro.
Als Nächstes müssen Sie das Plugin auf Ihrer WordPress-Website installieren und aktivieren. Wenn Sie dabei Hilfe benötigen, können Sie hier erfahren , wie Sie ein WordPress-Plugin installieren.
Schritt 2: Erstellen Sie Ihren Instagram-Feed
Nachdem Sie das Plugin installiert und aktiviert haben, können Sie loslegen und Ihre Instagram-Feeds erstellen.
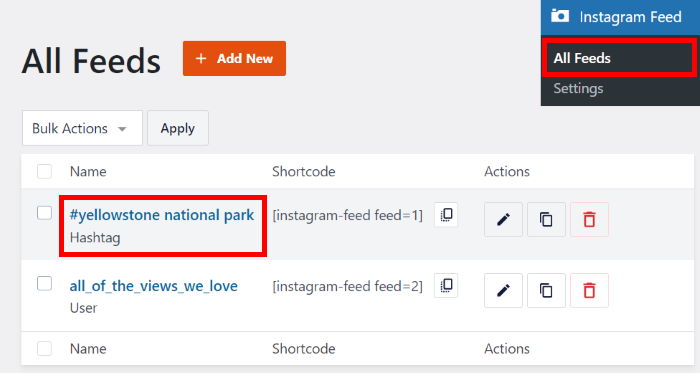
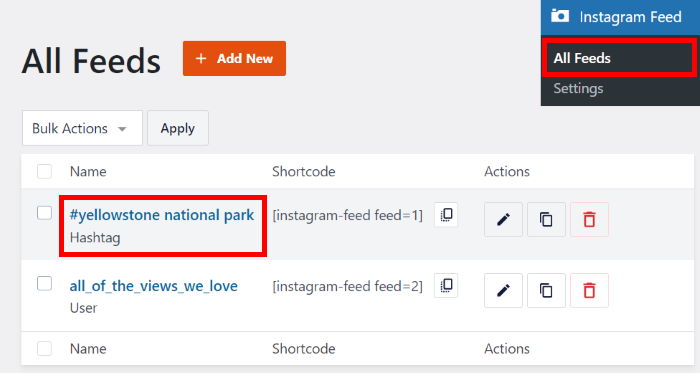
Gehen Sie dazu zunächst in Ihrem WordPress-Dashboard-Bereich auf das Menü Instagram-Feed " Alle Feeds . Und auf der neuen Seite klicken Sie einfach auf Neu hinzufügen.

Als Nächstes können Sie den Typ des Instagram-Feeds auswählen, den Sie erstellen möchten. Es gibt 3 Optionen, aus denen Sie wählen können:
- Benutzer-Zeitleiste: Erstellen Sie einen Feed mit Ihren neuesten Instagram-Beiträgen
- Öffentlicher Hashtag: Zeigt einen Instagram-Feed mit den von Ihnen ausgewählten Hashtags an.
- Getaggte Beiträge: Einbetten eines Feeds, der Beiträge anzeigt, in denen Ihr Konto getaggt ist
Sie können auch mehrere Futtermittelarten in einem einzigen Futtermittel mischen, indem Sie auf dieser Seite mehr als 1 Option auswählen.
Nachdem Sie den Instagram-Feed-Typ ausgewählt haben, klicken Sie auf die Schaltfläche Weiter .
Für dieses Lernprogramm wählen wir einen Benutzer-Timeline-Feed aus.

Schritt 3: Verbinden Sie Ihren Feed mit Instagram
Es ist an der Zeit, Ihren neuen Feed mit einer Quelle zu verbinden, damit er Instagram-Posts anzeigen kann.
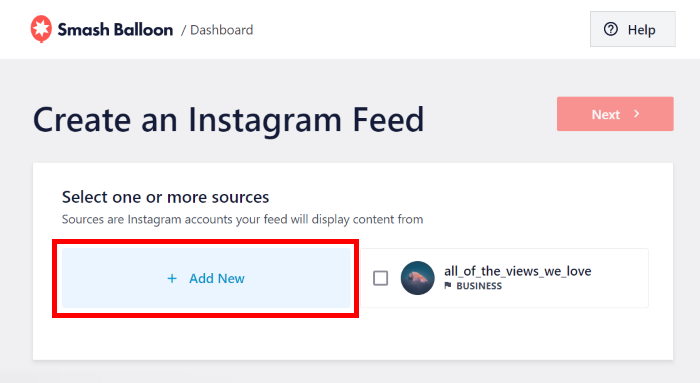
Klicken Sie auf die Schaltfläche Quelle hinzufügen, um zu beginnen.

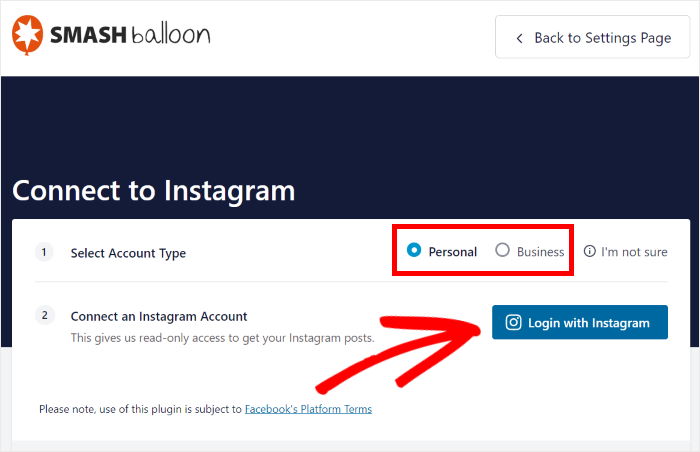
Als Nächstes können Sie zwischen einem persönlichen Instagram-Konto oder einem Geschäftskonto für Ihren neuen Feed wählen.
Mit einem persönlichen Konto können Sie nur Instagram-Inhalte einbetten, die Sie selbst gepostet haben.
Andererseits können Sie ein Instagram-Geschäftskonto verwenden, um eine Vielzahl von Instagram-Inhalten einzubetten, einschließlich einkaufbarer Instagram-Feeds, Hashtag-Feeds, Instagram-Videos und vieles mehr.
Nachdem Sie Ihren Instagram-Kontotyp ausgewählt haben, klicken Sie einfach auf die Schaltfläche Mit Instagram anmelden , um fortzufahren.

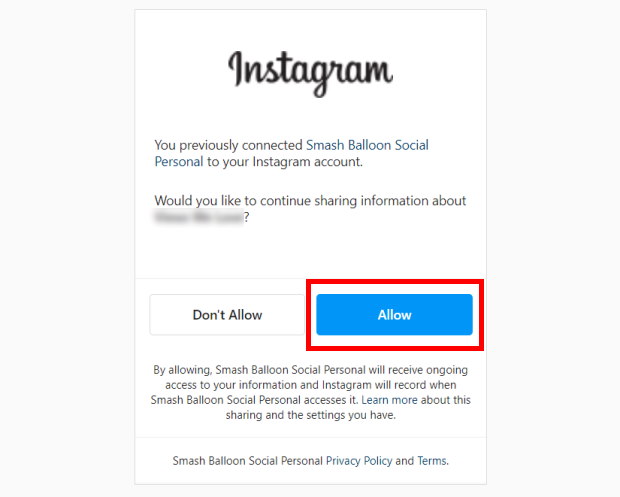
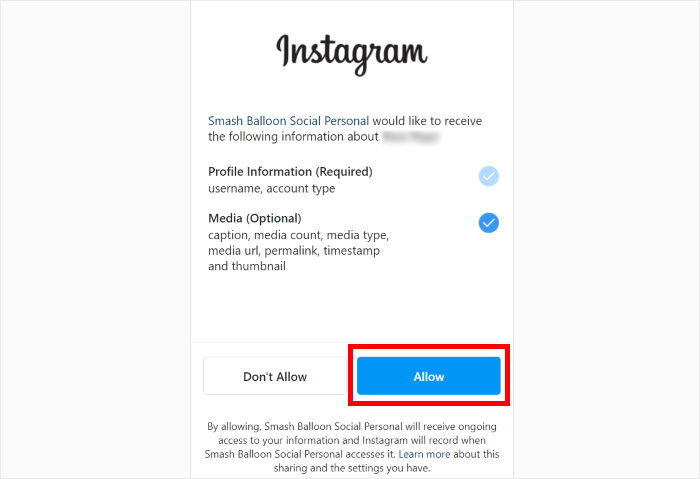
Jetzt bittet das Plugin um schreibgeschützten Zugriff auf Ihr Instagram-Profil. Da der Zugriff schreibgeschützt ist, kann Instagram Feed Pro nur Ihre Instagram-Daten sehen, aber nichts ändern.
Wie Sie sehen können, ist die Verwendung dieses Plugins völlig sicher.
Um fortzufahren, klicken Sie einfach auf die Schaltfläche Zulassen auf dem Instagram-Popup-Fenster.

Sobald Sie dies getan haben, schickt Sie das Plugin zurück zu Ihrer Website. Bestätigen Sie hier Ihre neue Quelle, indem Sie auf die Schaltfläche Weiter klicken.

Und schon ist Ihr Instagram-Feed mit Ihrem Konto verbunden - Sie müssen sich nicht mit Code oder der Instagram-API beschäftigen.
Schritt 4: Passen Sie Ihren neuen Instagram-Feed an
Da das Plugin benutzerfreundlich gestaltet ist, können Sie das Design Ihres Feeds leicht ändern, indem Sie vorgefertigte Layouts importieren.
Wählen Sie einfach das von Ihnen bevorzugte Feed-Layout aus und klicken Sie dann auf die Schaltfläche Weiter.

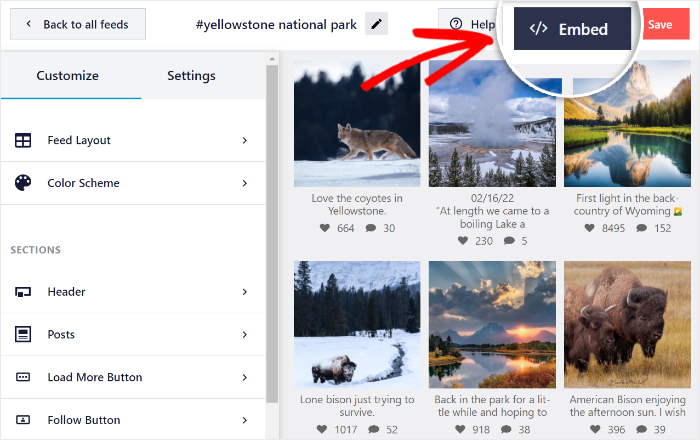
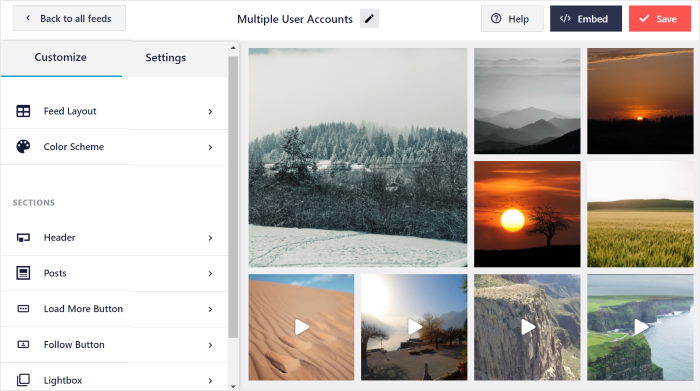
Sie sehen nun Ihren Instagram-Feed im Live-Feed-Editor geöffnet. Auf der linken Seite sehen Sie alle erweiterten Anpassungsoptionen für Ihren Feed.
Dies beinhaltet die Möglichkeit, Ihr Feed-Layout, das Farbschema, den Header-Stil, die Größe des Feeds, den Follow-Button und vieles mehr einzustellen - ganz ohne HTML, CSS oder andere Programmierkenntnisse!

Wenn Sie mit diesen Optionen Änderungen vornehmen, können Sie in der Live-Vorschau auf der rechten Seite sehen, wie Ihr Instagram-Feed aussieht.
Um mit der Anpassung Ihres Instagram-Feeds zu beginnen, klicken Sie zunächst auf die Option Feed-Layout auf der linken Seite.

Hier gibt es 4 Layout-Vorlagen, aus denen Sie auswählen können:
- Raster
- Karussell
- Gemäuer
- Highlight

Mit dem Rasterlayout können Sie ein einheitliches Raster von Instagram-Beiträgen anzeigen, die in Quadrate geschnitten sind.
Auf diese Weise können Sie in einer Instagram-Galerie eine Vielzahl von Beiträgen auf einmal anzeigen.

Die nächste Option ist das Karussell-Layout, bei dem Ihre Beiträge in einem Instagram-Diashow-Karussell angezeigt werden.
Es ist ein großartiges Feed-Layout, wenn Sie Ihren sozialen Foto-Feed nutzen möchten, um Ihre Website interaktiver zu gestalten.

Sie können auch das Mauerwerk-Layout wählen, um Instagram-Bilder mit ihren ursprünglichen Seitenverhältnissen anzuzeigen.
Auf diese Weise können Ihre Besucher die Instagram-Beiträge sehen, ohne dass etwas abgeschnitten wird.

Möchten Sie den Schwerpunkt auf bestimmte Beiträge legen?
Dann können Sie das Hervorhebungslayout verwenden, das einige Instagram-Beiträge durch Vergrößerung besser sichtbar macht.

Nachdem Sie eine Layout-Option ausgewählt haben, klicken Sie auf Speichern, um mit der Konfiguration Ihres Feeds fortzufahren.
Klicken Sie anschließend auf die kleine Schaltfläche Anpassen , um zu den Hauptanpassungsoptionen zurückzukehren.

Um das Design Ihres Instagram-Feeds weiter zu bearbeiten, wählen Sie einfach die Option Farbschema auf der linken Seite.

Sie können jetzt die Farben Ihres Feeds ändern, indem Sie aus 4 verschiedenen Farbschemata wählen:
- Vererben von Theme: Verwenden Sie die Farben des Themas Ihrer Website
- Hell: Wählen Sie eine helle Hintergrundfarbe mit einer dunkleren Schriftfarbe
- Dunkel: Verwenden Sie eine dunklere Hintergrundfarbe zusammen mit einer hellen Farbe für die Schrift.
- Benutzerdefiniert: Wählen Sie manuell die Farben für Ihren Instagram-Feed

Nachdem Sie das Farbschema für Ihren Instagram-Feed ausgewählt haben, klicken Sie auf Speichern.
Sie können jetzt auch den Rest Ihres Instagram-Feeds auf die gleiche Weise anpassen. Mit dem Live-Feed-Editor können Sie ganz einfach das Layout Ihres Beitrags, den Stil der Kopfzeile, die Größe des Feeds, das Leuchtpult, die Schaltflächen zum Laden weiterer Inhalte und vieles mehr einstellen.
Klicken Sie abschließend auf " Speichern" , wenn Sie mit dem Design Ihres Instagram-Feeds zufrieden sind.
Danach können Sie diese Schritte wiederholen, um mehrere Instagram-Feeds auf Ihrer Website zu erstellen.
Schritt 5: Zeigen Sie Ihre verschiedenen Instagram-Feeds auf Ihrer Website an.
Schließlich ist es an der Zeit, die Instagram-Feeds auf Ihrer Website anzuzeigen. Es gibt zwei Möglichkeiten, wie Sie das tun können:
- Anzeige mehrerer Instagram-Feeds auf Ihrer Seite
- Anzeige mehrerer Instagram-Feeds in Ihrer Seitenleiste oder Fußzeile
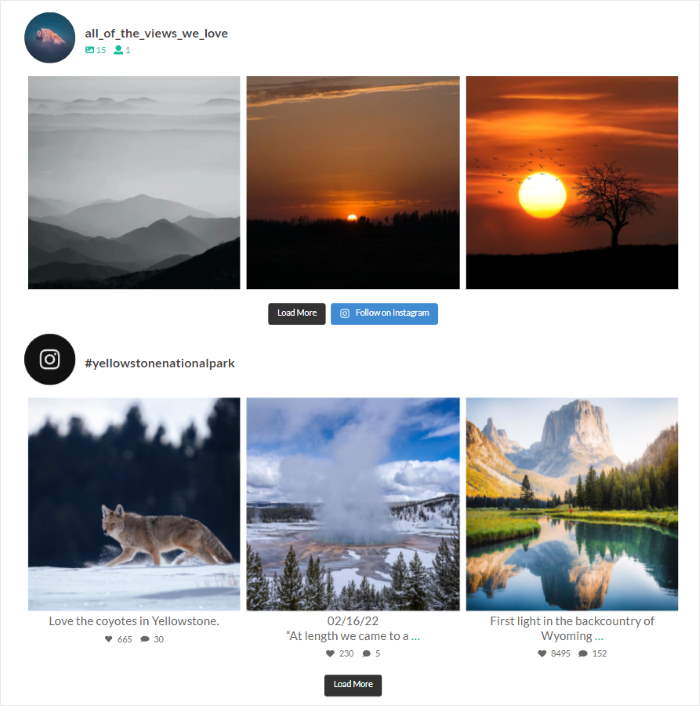
Mehrere Instagram-Feeds auf Ihrer Seite anzeigen
Mit dem Live-Feed-Editor können Sie sofort mit der Anzeige Ihrer Instagram-Feeds beginnen.
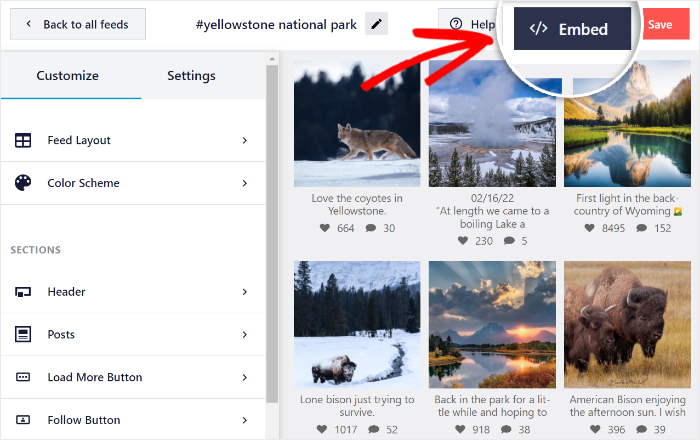
Klicken Sie zunächst auf die Schaltfläche Einbetten in der oberen rechten Ecke.

Daraufhin wird ein Popup-Fenster angezeigt, in dem Sie den Ort Ihres Instagram-Feeds auswählen können. Um fortzufahren, klicken Sie hier auf die Schaltfläche Zu einer Seite hinzufügen .

Jetzt können Sie die WordPress-Seite auswählen, auf der Sie Ihren Instagram-Feed einbetten möchten. Wählen Sie einfach Ihre Seite in dem Popup aus und klicken Sie auf Hinzufügen.

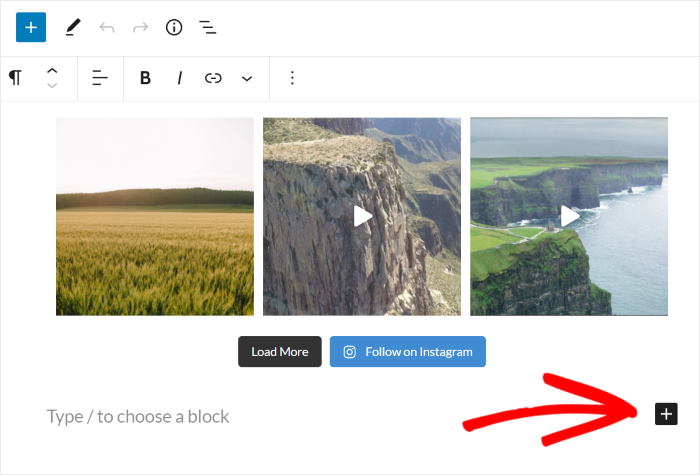
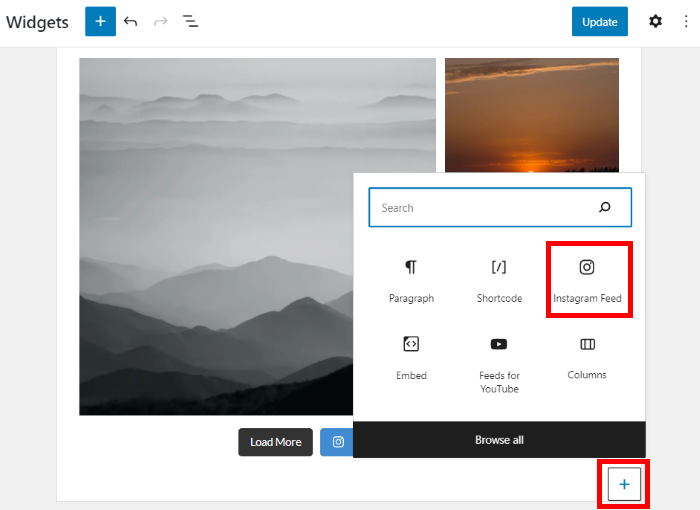
Das Plugin öffnet dann diese Seite im WordPress-Editor, damit Sie Ihren Feed einbetten können. Fügen Sie einfach einen Inhaltsblock hinzu, indem Sie auf das kleine Plus-Symbol (+) klicken .

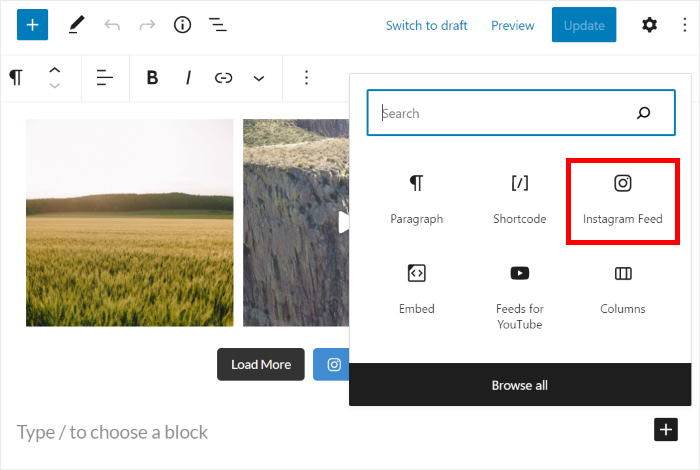
Geben Sie dann "Instagram" in die Suchleiste ein und wählen Sie den Instagram-Feed-Block aus den Suchergebnissen aus.

Klicken Sie abschließend auf die Schaltfläche Veröffentlichen , um Ihre Änderungen zu bestätigen.
Auf diese Weise können Sie Instagram-Feeds in WordPress ganz einfach anzeigen. Um zu sehen, wie es aussieht, können Sie einfach Ihre Website öffnen und überprüfen.

Um einen anderen Instagram-Feed auf dieser Seite einzubetten, öffnen Sie zunächst den Feed im Live-Feed-Editor.
Gehen Sie dazu in Ihrem WordPress-Dashboard auf das Menü Instagram-Feed " Alle Feeds , wo Sie alle Ihre Instagram-Feeds aufgelistet sehen können.
Klicken Sie nun auf den Instagram-Feed, den Sie einbetten möchten.

Sie können nun den Instagram-Feed im Live-Feed-Editor sehen. Klicken Sie wie zuvor auf die Schaltfläche Einbetten am oberen Rand.

Wie zuvor sehen Sie das Popup mit den Optionen zum Einbetten Ihres Instagram-Feeds. Sie können Ihren Shortcode auch kopieren, um Instagram-Feeds manuell einzubetten.
Wählen Sie im Popup-Fenster die Option Zu einer Seite hinzufügen , um fortzufahren.

Wählen Sie hier Ihre WordPress-Seite aus, auf der Sie den Instagram-Feed einbetten möchten, und klicken Sie auf Hinzufügen.

Klicken Sie nun auf das Pluszeichen (+) im WordPress-Editor, um einen neuen Inhaltsblock hinzuzufügen.

Wählen Sie schließlich den Instagram-Feed-Block aus, um Ihren Instagram-Feed einzubetten, so wie Sie es zuvor getan haben.

Klicken Sie nun auf die Schaltfläche Aktualisieren , um Ihre Änderungen zu speichern. Sie können Ihre Website auch öffnen, um mehrere Instagram-Feeds auf Ihrer WordPress-Seite zu sehen.

Auf diese Weise können Sie mehrere Instagram-Feeds auf Ihrer WordPress-Seite anzeigen.
sehen wir uns an, wie Sie Ihren Instagram-Feed in die Seitenleiste oder Fußzeile Ihrer Website einbetten können.
Was aber, wenn Sie mehrere Instagram-Feeds auch in Widget-fähige Bereiche wie die Seitenleiste Ihres Blogs einfügen möchten? Schauen wir uns als Nächstes an, wie man das macht.
Mehrere Instagram-Feeds in Ihrer Seitenleiste oder Fußzeile anzeigen
Sie können auch Ihre Seitenleiste oder Fußzeile verwenden, um mehrere Instagram-Feeds auf Ihrer Website anzuzeigen.
Außerdem enthält das Instagram Feed Pro Plugin benutzerfreundliche Instagram-Widgets, mit denen Sie Feeds einfach einbetten können.
Um Ihren Instagram-Feed einzubetten, navigieren Sie zunächst in Ihrem Dashboard-Bereich zum Menü Instagram-Feed " Alle Feeds .
Klicken Sie auf dieser Seite einfach auf den Instagram-Feed, den Sie in Ihrer Seitenleiste oder Fußzeile einbetten möchten.

Das Plugin öffnet nun Ihren Feed im Live-Feed-Editor, sobald Sie darauf klicken. Um fortzufahren, klicken Sie auf die Schaltfläche " Einbetten" am oberen Rand.

Als Nächstes können Sie wählen, wo Sie Ihren Instagram-Feed einbetten möchten. Klicken Sie einfach auf die Schaltfläche Zu einem Widget hinzufügen, um fortzufahren.

Danach wird das Plugin Sie zu Ihrer Widgets-Seite weiterleiten. Hier können Sie auswählen, wo Sie Ihren Instagram-Feed einbetten möchten.
Um Ihren Instagram-Feed zu Ihrer Seitenleiste hinzuzufügen, klicken Sie auf das Feld Seitenleiste .

Möchten Sie stattdessen Ihre Fußzeile verwenden? Dann klicken Sie hier auf ein Footer-Panel.
Für unser Tutorial werden wir die Seitenleiste verwenden, um die Instagram-Feeds einzubetten.

Klicken Sie schließlich auf das Plus-Symbol (+) am unteren Rand, um ein neues Widget hinzuzufügen, und klicken Sie dann auf das Instagram-Feed-Widget .

Klicken Sie nun auf Aktualisieren , um das Einbetten Ihres Instagram-Feed-Widgets abzuschließen. Sie können überprüfen, wie es aussieht, indem Sie Ihre Website öffnen.

Um einen anderen Instagram-Feed einzubinden, gehen Sie über Ihr WordPress-Dashboard zurück zum Menü Instagram-Feed " Alle Feeds .
Danach klicken Sie auf Ihren Instagram-Feed, um ihn im Live-Feed-Editor zu öffnen.

Klicken Sie hier wie zuvor auf die Schaltfläche Einbetten , um Ihren Instagram-Feed einzubetten.

Wählen Sie im Popup die Option Zu einem Widget hinzufügen , um die Seite mit den Widgets auf Ihrer Website zu öffnen.

Klicken Sie auf der Widgets-Seite auf das Panel, in das Sie zuvor Ihren Instagram-Feed eingebettet haben. In diesem Fall öffnen wir das Panel " Sidebar ".

Klicken Sie nun auf das Plus-Symbol (+) , um ein neues WordPress-Widget hinzuzufügen, und wählen Sie dann Instagram Feed aus den Optionen aus.

Klicken Sie abschließend auf die Schaltfläche Aktualisieren , um Ihr neues Instagram-Feed-Widget zu speichern.
Sie können jetzt Ihre Website öffnen, um mehrere Instagram-Feeds in der Seitenleiste oder in der Fußzeile Ihrer Website zu sehen.

Wie Sie sehen, ist es mit dem Instagram Feed Pro Plugin ganz einfach, mehrere Instagram-Feeds auf Ihrer Website anzuzeigen.
Darüber hinaus können Sie auch einen Instagram-Feed mit Inhalten von mehreren Benutzerkonten einbetten. Im Folgenden sehen wir, wie Sie das machen können.
Wie man mehrere Instagram-Benutzer-Feeds anzeigt
Um Instagram-Feeds mit mehreren Benutzerkonten anzuzeigen, können Sie zunächst wie zuvor einen neuen Feed erstellen.
Gehen Sie dazu in Ihrem WordPress-Dashboard auf Instagram-Feed " Alle Feeds und klicken Sie dann auf Neu hinzufügen.

Danach können Sie auf dieser Seite einfach auf die Option Benutzerzeitleiste klicken. Um fortzufahren, klicken Sie einfach auf die Schaltfläche Weiter wie zuvor.

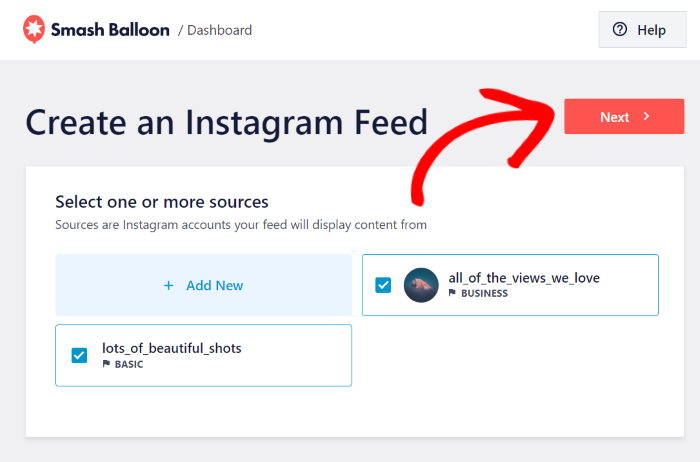
Hier können Sie mehrere Instagram-Konten hinzufügen und sie als Quelle für Ihren neuen Feed verwenden.
Um loszulegen und ein weiteres Instagram-Konto hinzuzufügen, klicken Sie auf die Schaltfläche Neu hinzufügen .

Es wird ein Popup-Fenster angezeigt, in dem Sie aufgefordert werden, nur Lesezugriff auf Ihr Instagram-Konto zu erhalten. Klicken Sie in diesem Popup einfach auf Zulassen , um fortzufahren.

Dies bringt Sie zurück zu Ihrer WordPress-Website.
Wählen Sie hier mehrere Quellen für Ihren Instagram-Feed aus und klicken Sie dann auf Weiter.

Jetzt wird Ihr Instagram-Feed im Live-Feed-Editor geöffnet. Genau wie zuvor können Sie das Design Ihres Instagram-Feeds anpassen und ihn auf Ihrer Seite, in der Seitenleiste oder in der Fußzeile einbetten.

Wie du siehst, ist es super einfach, Instagram-Feeds zu erstellen, die Inhalte von mehreren Instagram-Konten kombinieren.
Das war's!
Sie wissen jetzt, wie Sie mehrere Instagram-Feeds und Feeds mit verschiedenen Benutzerkonten auf Ihrer Website anzeigen können.
Jetzt können Sie Website-Besucher mit gezielten Inhalten ansprechen, um Ihre Konversionen zu steigern, mehr Instagram-Follower zu erhalten und Ihr Unternehmen auszubauen.
Möchten Sie Ihr Instagram-Marketing verbessern? Starten Sie noch heute mit Instagram Feed Pro!
Wenn Ihnen dieser Artikel gefallen hat, könnte Ihnen dieser Leitfaden über die besten Arten von Instagram-Posts zur Umsatzsteigerung gefallen .






Hallo Daan,
Vielen Dank für Ihre Frage. Das hängt von der Lizenz ab, die Sie erhalten. In dieser Tabelle finden Sie weitere Einzelheiten: https://smashballoon.com/instagram-feed/pricing/
Wenn Sie unbegrenzten Zugang zu allen Smash Balloon Plugins haben möchten, um sie auf einer unbegrenzten Anzahl von Websites verwenden zu können, können Sie das All-Access Bundle hier erwerben: https://smashballoon.com/instagram-feed/pricing/
Das Beste an der Preisgestaltung von Smash Balloon? Es gibt eine 100%ige Geld-zurück-Garantie, so dass Sie die Plugins zunächst ausprobieren können, um zu sehen, ob sie für Sie geeignet sind.
Wenn Sie ein Anliegen haben, das Sie gerne behandelt haben möchten, wenden Sie sich bitte an unser Support-Team.
Wenn Sie eine Smash Balloon-Lizenz haben, haben Sie Zugang zu unserem vorrangigen E-Mail-Support, also senden Sie bitte ein Support-Ticket hier: https://smashballoon.com/instagram-feed/support/
Ansonsten bieten wir kostenlose Unterstützung im Smash Balloon Social Photo Feed Forum:
https://wordpress.org/support/plugin/instagram-feed/
Ich danke Ihnen!
Dies ist ein großartiger Artikel für Leute, die mehr als einen Instagram-Feed zu ihrer Website hinzufügen möchten. Er ist gut geschrieben und leicht verständlich, sodass er sich sowohl für Anfänger als auch für fortgeschrittene Nutzer eignet. Der Artikel ist in verschiedene Abschnitte unterteilt, was hilfreich ist, um die benötigten Informationen schnell zu finden. Der Autor nennt auch verschiedene Gründe für das Hinzufügen mehrerer Feeds, was eine nette Idee ist.
Ich habe eine Frage zu diesem Tutorial - funktioniert es für alle Arten von Websites oder nur für WordPress? Ich habe eine Website auf einer anderen Plattform, und ich frage mich, ob ich dieses Tutorial trotzdem verwenden kann, um mehrere Instagram-Feeds anzuzeigen. Es wäre toll, wenn der Autor einige Informationen dazu geben könnte.
Insgesamt danke ich Ihnen für diesen hilfreichen Artikel. Ich habe eine Menge gelernt und kann es kaum erwarten, ihn auf meiner Website auszuprobieren!
Hallo zusammen!
Wir freuen uns, dass Sie den Artikel hilfreich fanden.
Unser Instagram-Feed-Plugin wurde nur für die WordPress-Plattform entwickelt und gebaut, obwohl Sie es auch auf Ihren Elementor- oder Divi-Websites verwenden können. Sie können die folgenden Beiträge für weitere Informationen lesen:
Wie Sie Ihren Instagram-Feed zu Elementor hinzufügen (in 5 Minuten)
Wie man einen Divi Instagram Feed zu seiner Website hinzufügt
Ich hoffe, das hilft! Ich danke Ihnen.