How to Add Twitter Feeds on WordPress
So I’m just going to give you a quick overview of the Custom Twitter Feeds Pro WordPress plugin and show you some of the things that it can do.
Connecting Your Twitter Account
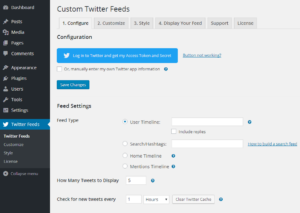
So I’ll just install the plugin and I’m going to go to the Twitter Feeds menu here on the left. And all you need to do to set up the plugin is to obtain an Access Token and Secret from Twitter.
To do this, all you need to do is click the login button here.
Log into your Twitter account and authorize the plugin to read your data and this will send back your Twitter Access Token and Secret.
And if you have a Twitter developer app set up, then you can use your own app information by checking this box.
Selecting Your Twitter Feed Type
So now you just need to decide what kind of tweets you want to display. You can now:
- Display tweets from any Twitter account by just entering the screen name here
- Add more than 1 Twitter account if you want to combine feeds.
- Display a hashtag feed either from 1 hashtag or from multiple hashtags.
You can also create searches which will display tweets based on a specific set of criteria and search terms.
For example, you could use basic words, phrases, or mentions. Or you could get more specific and only show tweets which contain, both, a specific phrase and also an image.
And you can find a full list of all the available search options on our website.
You can also choose to display the tweets from your home timeline, or only tweets that mention you.
If you want to combine different feed types into 1 single feed, for example, combining a user timeline and hashtag feed, then just follow the directions here on how to do that.
For now, I’m just going to display tweets from one of our Smash Balloon Twitter accounts.
Previewing Your Twitter Feed
So I can either customize the feed right away or I can just grab the custom Twitter feed shortcode here, and copy and paste that into any post, page, or widget where I want the feed to be displayed.
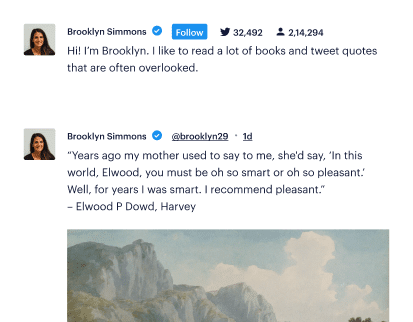
So if I view the page, you’ll see that the Twitter feed is being displayed. So out of the box, the feed is displayed in 1 column.
But as you’ll see in a moment when I go through the customize settings, every part of the feed is completely customizable, from the type of content that’s displayed to the layout and the styling of all of the elements.
You’ll see that you can display multiple photos in a tweet and if I share a link, then the plugin will actually retrieve the meta information of that URL dynamically and create a visual Twitter card link.
And if I click on a photo or video, then it launches a popup lightbox and I can scroll through each item.
There’s full HTML5 video support, along with support for third-party services like YouTube, Vimeo, Vine, and Soundcloud.
And at the bottom of each lightbox, you’ll see that there’s some more information. And I can share the tweet on various social media networks or view it directly on Twitter.
I can also choose to reply, retweet, or like the tweet without leaving my site.
The feed is also completely responsive so it’ll adapt to the size of your screen. It’s completely touchscreen-compatible and it’ll work on all different mobile devices.
So if I head back over to the plugin’s settings page, I can show you just how easy this is to customize.
Customizing Your Twitter Feed
So the first thing I’ll do is add a few different user accounts, and I’ll set the number of tweets to be 50. Then I’m going to head over to the customize page and tweak a few things.
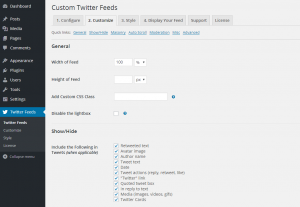
So there are some basic settings for controlling the width and height of the feed. I can now:
- Choose which parts of the tweets should be displayed
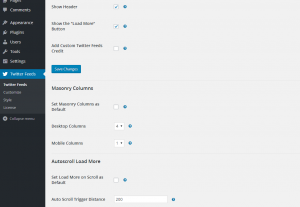
- Choose whether to show the header and the load more button.
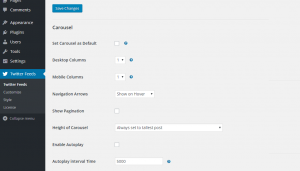
- Display the tweets in a rotating carousel
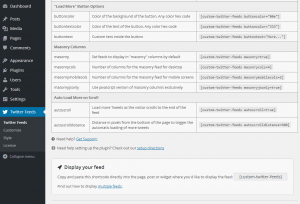
- Select the number of columns in the carousel along with the other customization options.
- Display the feed in multiple columns and select the number of columns to use on desktop or mobile devices.
- Select to autoload more tweets when I scroll to the bottom of the feed.
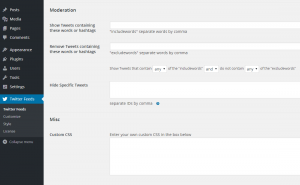
I can also choose to filter the tweets in my feed. So you can choose to only show the tweets which contain certain words or hashtags, or you can choose to remove any tweets which contain specific words or hashtags.
This gives you greater control over which tweets are displayed and allows you to automatically moderate the feed in advance to block specific words, hashtags, or phrases.
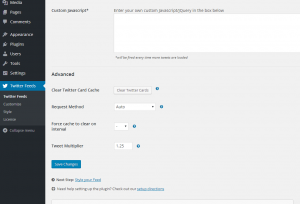
You can also choose to hide specific tweets in the feed if needed, and there’s also some sections here for your own custom CSS and JavaScript.
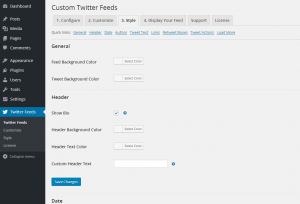
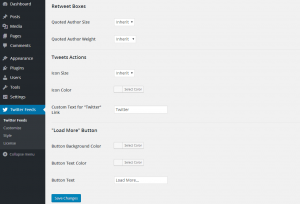
If I move on to the Style tab, then there are some options here to style the various parts of the feed. You can:
- Set the background colors
- Customize the header and set the custom text to be used
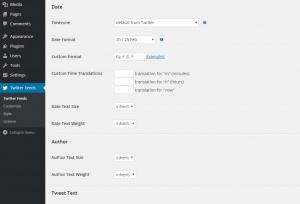
- Completely format the date by choosing one of our built-in options
- Use your own custom date format
- Translate the text strings that are used in the date.
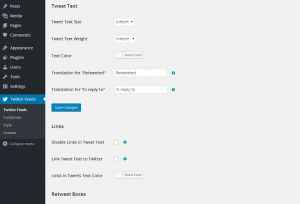
- Customize the tweet author and the tweet text
- Translate the text strings that the plugin uses.
- Disable any links in the tweet
- Link the entire tweet text to the post on Twitter.
- Style the reply, retweet, and like options at the bottom of each post
- Change the text used in the Twitter link
- Choose the colors used in the load more button
- Change or translate the text on the button
If I save the changes and go back to view the feed, then you can see that the customizations have been applied.
So we have tweets from all 3 Twitter accounts displayed in a 3 column masonry layout.
And if I scroll down, then you’ll see that more tweets are automatically loaded when I reach the bottom of the feed.
Plus, the masonry layout is also completely responsive and changes to be 1 column on mobile devices.
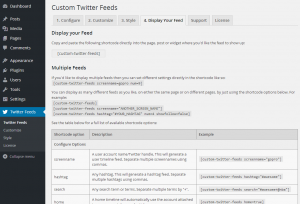
Using Custom Shortcodes
So another great feature of the plugin is that you can display multiple different feeds on either the same page or throughout your site and apply unique settings to each feed.
By default, the feeds will use the settings from the plugin’s configure, customize, and style tabs. But you can override any of these by using the plugin’s handy shortcode options.
And you can just add a setting to the shortcode directly and it will override that setting for that specific feed.
So if I go over to my WordPress widgets page, then I can use the built-in Custom Twitter Feeds widget, and the default shortcode is added automatically. And by default, this will display the settings from the plugin’s settings pages but I can override these using some of the shortcode options.
So I’m gonna paste in a shortcode that I’ve already prepared, and this will:
- Display tweets from both, the screen name “Twins” and the hashtag “#MNTwins” in the same feed
- Set the number of tweets to be 5
- Disabled the masonry columns layout
- Enabled the carousel and the autoplay setting
- Chosen to show the header
- Excluded the media and the Twitter cards
- Set the background color to be a light gray.
And I’m gonna add a second feed, and this one will:
- Use some search parameters to show only tweets containing the word “sunset”
- Only show tweets that contain media, such as photos and videos.
- Disable the masonry layout again
- Set the header text to be “Sunsets”
- Set the height to be 400 pixels
- Set the number of tweets to be 5.
So if we view the page again, now you’ll see that these 2 new feeds have been added. The top feed shows a carousel of tweets from both, the “Twins” account, and the hashtag “#MNTwins.
I could just scroll through the tweets load more at the end. And it’s excluding the media and the Twitter cards and has a light gray background color.
And the second feed is of tweets containing the word “sunset” which also contain either an image or a video. As we can see, there’s a height of 400 pixels added to the feed so a scroll bar has been automatically added.
When we scroll to the bottom, you can see that more tweets are automatically loaded in.
So hopefully this gives you an idea of just how versatile and customizable this plugin is, and has demonstrated some of the things that you can do with it.
Make sure to try your own screen name, hashtag, or search terms in the demo on our website.
And if you have any questions you can just get in touch via our website, Facebook page, or using @SmashBalloon on Twitter.