WordPressでTwitterフィードのカルーセルを表示する最も簡単な方法を知りたいですか?
Twitterの写真や動画カルーセルを使えば、ウェブサイトをより魅力的なものにし、訪問者の購買意欲を高めることができます。
しかし、技術に精通していない場合、ツイッターのコードをカスタマイズしてフィードをカルーセルレイアウトで表示するのは混乱するかもしれない。
そこで、コーディング不要でTwitterフィードのカルーセルをウェブサイトに埋め込む最も簡単な方法をご紹介します!
この記事の中で
Twitterフィードカルーセルを埋め込む方法
Twitterフィードをスライダーレイアウトで表示するには、2つのオプションから選択できます:
- 手動:Twitterのプラットフォームを使って埋め込みコードを生成します。その後、コードを微調整して、Twitterフィードをカルーセルレイアウトにカスタマイズする。あるいは、高価な開発者に依頼することもできる。
- 自動:TwitterのAPIに接続するWordPressプラグインを使いましょう。そして、Twitterアカウントをプラグインに接続し、数回クリックするだけで、Twitterのタイムラインをカルーセルレイアウトに埋め込むことができます。
1つ目の方法は、異なるウェブサイトを行ったり来たりしなければならず、埋め込みコードの束を扱わなければならないので、かなり複雑です。

そのため、コーディングの知識がない場合、ツイートをスライドショーのレイアウトで表示するのはかなり難しいかもしれない。
また、手動の方法を使う場合、ツイッターフィードのデザインをカスタマイズするには、HTML、CSS、PHP、JavaScriptなどのコーディング言語に関する高度な技術的スキルと知識が必要になる。
しかも、プロセスがわかりにくいために誤ってウェブサイトを壊してしまった場合、専門のサポートチームが助けてくれるわけではない。
Twitterカルーセルを追加する最も簡単な方法
Twitter Feed Proのようなトップクラスのプラグインを 使えば、カスタマイズ可能なTwitterフィードを簡単に作成し、技術的な作業を必要とせずにサイトに表示することができます。

実際、このプラグインはとても使いやすく、WordPress初心者でも数回クリックするだけでTwitterフィードを設定し、表示することができる。
ユーザーフレンドリーであることに加え、豊富な機能を備えている:
- プラグインはまた、電光石火の速さ なので、あなたのウェブサイトを遅くすることはありません。そして、それはあなたのサイトのSEOがはるかに優れていることを意味します。
- 時間を節約するために、Twitter Feed Proは箱から出してすぐに見栄えが良く、自動的にブランディングにマッチします。
- このプラグインはWooCommerceのような主要なプラグインと完璧に連動するので、商品ページにコール・トゥ・アクションとともに好意的なTwitterのレビューを表示し、売上を伸ばすことができる。
- ライブフィードエディターを使えば、コーディング不要で簡単にTwitterフィードをスタイリングできます。

最高なのは?
このプラグインを手に入れたら、WordPressのエキスパートによる迅速でフレンドリーなサポートチームにも アクセスできる。
カスタマーサポートと素晴らしい機能により、Twitter Feed Proは世界中で10万人以上の ユーザーに信頼されており、平均4.9/5つ星という 確かな評価を得ています。

WordPressでTwitterカルーセルを作成する方法
WordPressにTwitterフィードのカルーセルを埋め込む準備はできましたか?ステップバイステップのチュートリアルをご覧ください。
ステップ1:Twitter Feed Proプラグインをインストールする
Twitterフィードをサイトに追加するには、こちらからTwitter Feed Proプラグインを入手してください。
プラグインをコンピューターにダウンロードしたら、次はWordPressサイトにインストールします。
プラグインをインストールする方法について復習が必要ですか?WordPressプラグインをウェブサイトにインストールするには、以下のステップバイステップの手順に従ってください。
ステップ2:Twitterフィードを作成する
Twitter Feed Proを使えば、WordPressウェブサイトのTwitterフィードを簡単に作成できます。
WordPressの管理画面より、Twitter Feed " All Feeds メニューを開き、Add Newボタンをクリックします。

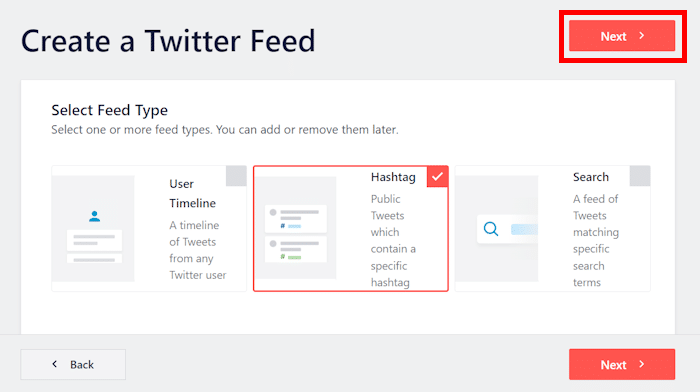
そうすると、プラグインがTwitterカルーセルに表示したいフィードの種類を選択するよう尋ねてきます。
Twitter Feed Proプラグインでは、3つのフィードタイプから選ぶことができます:
- ユーザーのタイムライン:リツイートの有無にかかわらず、Twitterユーザーの最新のツイートを表示するTwitterフィードを表示します。
- ハッシュタグ選択した特定のTwitterハッシュタグに基づいたフィードを表示します。
- 検索高度なTwitter検索の結果に基づいてTwitterフィードを表示します。
これらのオプションからお好みのTwitterフィードタイプを選択し、「次へ」をクリックします。

ステップ3:Twitterアカウントに接続する
さて、いよいよTwitterアカウントをプラグインに接続し、すべての機能にアクセスできるようにしましょう。
Twitterアカウントに接続するようにプラグインを設定するには、こちらの接続 ボタンをクリックしてください。

そうすると、Twitter Feed ProはあなたのTwitterアカウントへの読み取り専用 アクセスを要求します。
このプラグインは、あなたのTwitterのデータを読むことができるだけで、何かを変更するアクセス権を持っていません.その結果、あなたの個人データは完全に安全です。
そこで、アプリの認証 ボタンをクリックして続行する。

その後、Twitterフィードのソースを選択できます。つまり、表示したいハッシュタグ、Twitterアカウント、リスト、検索ワードなどを選ぶことができる。
このチュートリアルでは、選んだハッシュタグをハッシュタグフィールドに 追加します。
ソースを追加したら、「Next」をクリックします。

ステップ4:Twitterフィードのカルーセルをデザインする
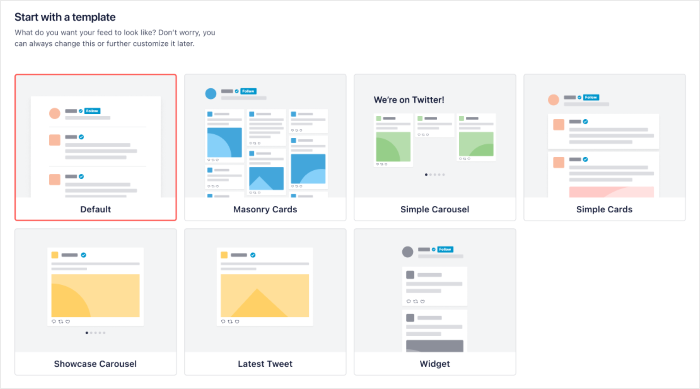
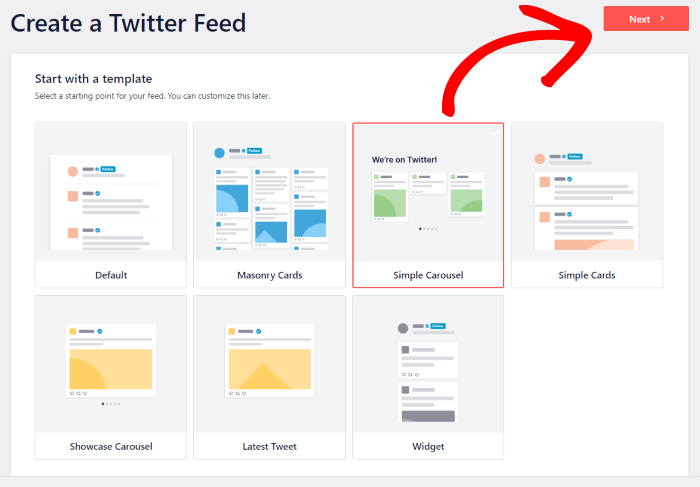
このTwitterフィードカルーセルWordPressプラグインを使用すると、あなたのフィードのテンプレートを選択することができます。
そうすれば、新しいフィードでユニークなデザインをすぐに使えるようになります。単一ツイート、メイソン・カード、Twitterウィジェットなどをここから表示できる。

このチュートリアルの主な目的はTwitterフィードのカルーセルをサイトに追加することなので、シンプルなカルーセルオプションか ショーケースのカルーセルオプションを 選択します。
シンプルなカルーセルオプションを使えば、あなたのTwitterカルーセルは、スライドショーの横一列のツイートのように見えます。
一方、ショーケースのカルーセルは、一度に1つのツイートをハイライトします。
Twitterフィードのカルーセル・テンプレートを選択し、「次へ」をクリックします。

このチュートリアルでは、シンプルなカルーセルテンプレートを使用します。インタラクティブなカルーセル広告を使ってツイートを宣伝するのに最適です。
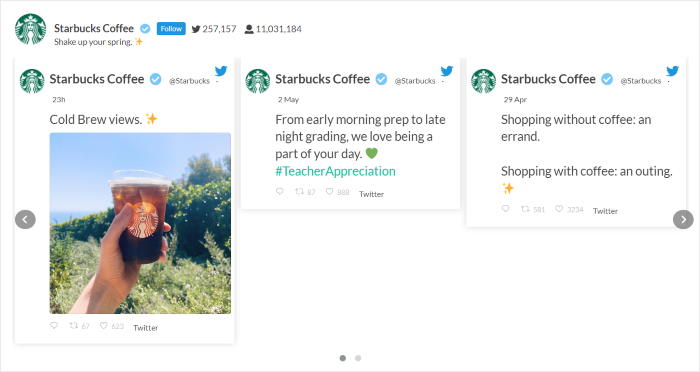
あなたのフィードは、以下のTwitterカルーセルの例のように表示されます:

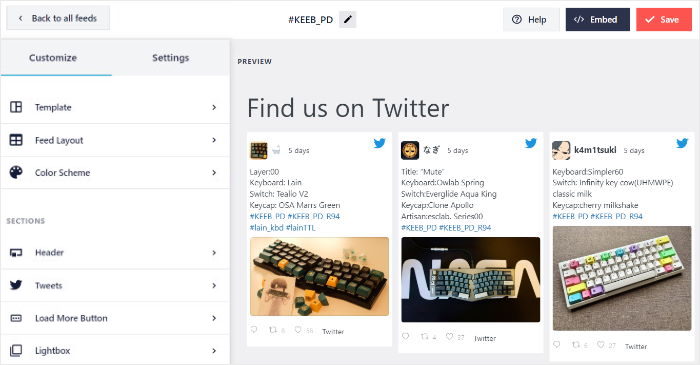
Twitter Feed Proはライブフィードエディタを開き、新しいTwitterフィードのデザインをカスタマイズできます。
左側にはカスタマイズパネルがあり、フィードレイアウト、カラースキーム、ヘッダースタイル、その他のボタンスタイルなどを設定することができます。

画面の右側には、新しいTwitterフィードカルーセルのライブプレビューがあります。これで、いつでも簡単に変更を確認することができます。
ステップ5:Twitterカルーセルフィードをカスタマイズする
前述したように、このカルーセルWordPressプラグインは、箱から出してすぐにすでに素晴らしい外観をしている。
あなたのウェブサイトの既存のテーマを自動的にコピーするので、あなたのTwitterフィードはブランドのビジュアル・アイデンティティと一貫して見えます。
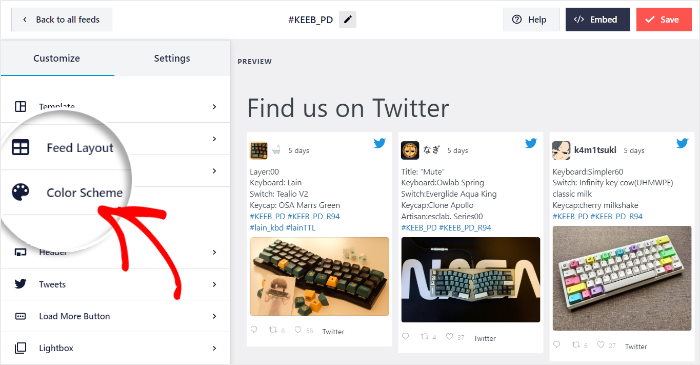
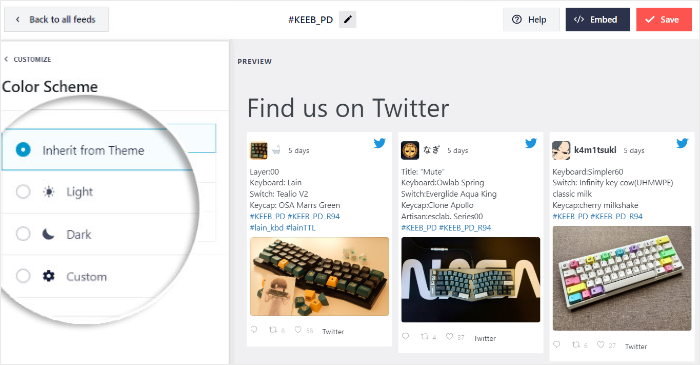
また、フィードのデザインをもっとコントロールしたい場合は、このようにすることもできます。まず、左側の配色 オプションをクリックしてください。

好きな配色を選ぶだけで、新しいツイッターフィードカルーセルのすべての色を即座に変更することができます。
配色は4種類から選べる:
- テーマからの継承: WordPressテーマの色を自動的にコピーする。
- 明るい色Twitterカルーセルの背景を明るく、フォントの色を濃くします。
- ダーク:ダークな背景色とライトなフォントを使用する。
- カスタム: 手動ですべての色を選択する

お好みの配色を選択したら、「保存 」をクリックして変更を確定します。
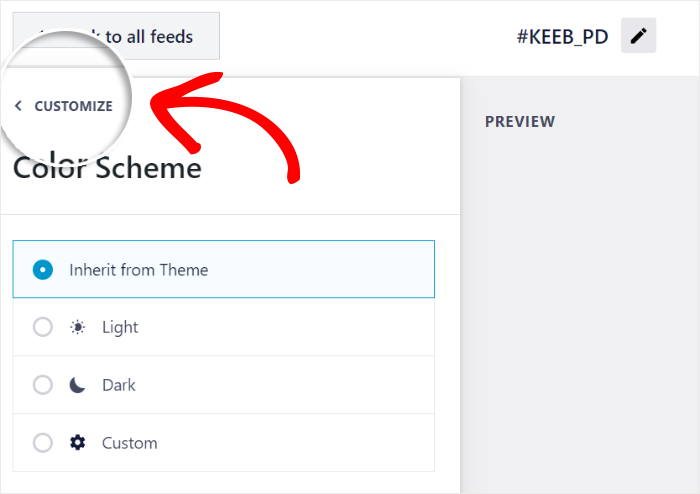
カスタマイズを続けるには、上部にある小さなカスタマイズ ボタンをクリックしてください。

残りのオプションで、ヘッダー、ツイートボックスのスタイル、より多くのボタン、ライトボックスなどを設定できます。また、Twitterカルーセルのスライド数を設定することもできます。
Twitterフィードカルーセルの見栄えに満足したら、保存 ボタンをクリックしてください。
ステップ6: WordPressにTwitterフィードカルーセルを埋め込む
プラグインを使用すると、任意の手間の自由Twitterフィードカルーセルを埋め込むことができます。実際には、Twitterフィードを埋め込む2つの異なる方法を取得します:
- WordPressページにTwitterフィードのカルーセルを追加する
- WordPressのサイドバーにTwitterフィードのカルーセルを追加する
始めよう!
WordPressページにTwitterフィードのカルーセルを追加する
まず、ライブフィードエディタの上部にある埋め込み ボタンをクリックします。

Twitterフィードを設置する場所を選びましょう。投稿、ページ、サイドバー、フッター、Elementorのランディングページなどに追加できます。
とりあえず、Add to a Page オプションをクリックして続行する。

ここで、Twitterカルーセルフィードを表示するWordPressページを選択できます。
ポップアップでページを選択し、「追加」をクリックします。

WordPressのエディターでそのページを開き、Twitterのカルーセルフィードを埋め込むことができます。
エディタ内でプラス(+)アイコ ンをクリックして、新しいWordPressブロックを追加します。

そこから「ツイッターフィード」を検索し、ツイッターフィードウィジェットをクリックしてページに追加する。

ページエディターの中で、ページタイトルを自由に編集し、公開する前にすべてがうまく見えることを確認することができます。ウェブサイト上で公開する準備ができたら、「公開」または「更新」をクリックしてください。
最後にあなたのウェブサイトを開くと、スマッシュバルーンのTwitterフィードカルーセルがどのように見えるかを見ることができます。

WordPressのサイドバーにTwitterフィードのカルーセルを追加する
このプラグインには既製のウィジェットが用意されているので、Twitterフィードをサイドバーエリアにウィジェットとして表示することもできる。
サイトにTwitterウィジェットを追加するには、ダッシュボードからTwitter Feed " All Feedsに移動します。
次に、作成したばかりのTwitterフィードをクリックする。

前と同じように、ライブフィードエディタの右上にある埋め込み ボタンをクリックします。

ポップアップを使って、このTwitterフィードをウィジェットとして埋め込むことができます。ウィジェットに 追加ボタンをクリックするだけです。

これで、WordPressウェブサイトのウィジェットページに 移動します。
サイドバーにTwitterカルーセルを埋め込みたい場合は、ここからサイドバーパネルをクリックします。

フッターにカルーセルを追加するには、フッターパネルを クリックしてください。
このチュートリアルでは、WordPressのフッターを使用します。

場所を選択したら、Twitterカルーセル投稿をウェブサイトのサイドバーまたはフッターに追加する準備ができました。
ここで、プラス(+)アイコンを クリックして新しいウィジェットを追加し、Twitterフィード・ウィジェットを クリックする。

アップデートをクリックして変更を確認することを忘れないでください。
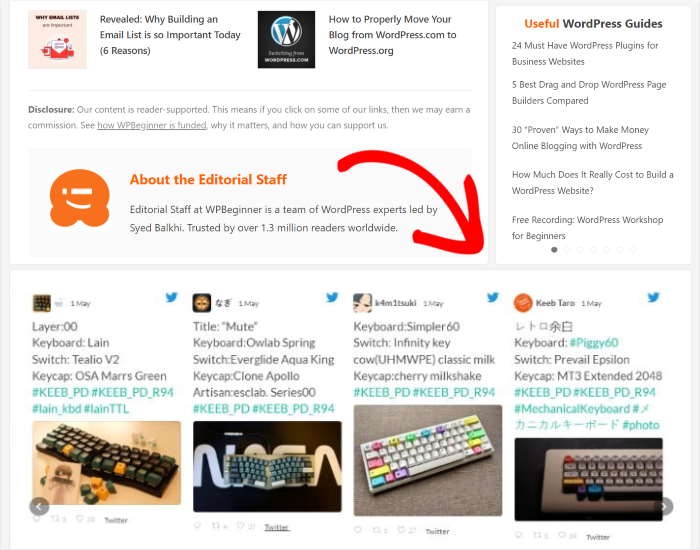
これでサイトを開くと、このTwitterフィードカルーセルの例のように、ツイートスライダーが訪問者に表示されます:

さて、これで完成だ!
WordPressのウェブサイトにTwitterカルーセルを埋め込む最も簡単な方法がわかりました。Smash Balloonを使えば、簡単に素早くソーシャルメディアコンテンツをウェブサイトに追加できます。
Twitter Feed Proを使ってツイートスライダーを追加するだけで、より多くのフォロワーを獲得し、クリックスルー率を向上させ、ビジネスを成長させることができます。
Twitterスライドショーのカルーセルを作成する準備はできましたか?今すぐTwitter Feed Proを使い始めましょう。
ツイッターでのソーシャルメディアマーケティングを改善したい方は、ビジネスを成長させる最適なツイートの種類に関する記事をご覧ください。







すばらしいが、rtlに対応していない。
rtlにするためのcssコードを教えてください。
こんにちは、ファティマ、
ご連絡ありがとうございます!RTL用のCSSコードを共有するために、もう少し情報が必要です。
ありがとう! ᙂ。