Since WordPress 4.7, users can now add custom CSS directly from the WordPress admin area. This is super-easy, and you would be able to see your changes with a live preview instantly.
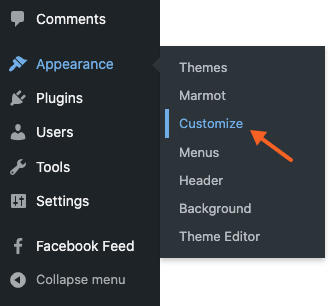
First, you need to head over to the Appearance » Customize page.
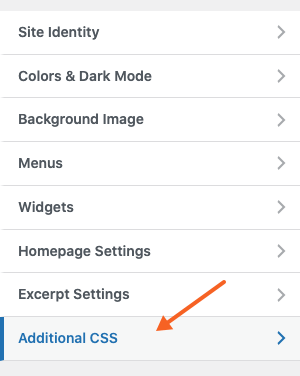
This will launch the WordPress theme customizer interface. You will see your site’s live preview with a bunch of options on the left pane. Click on the Additional CSS tab from the left pane.
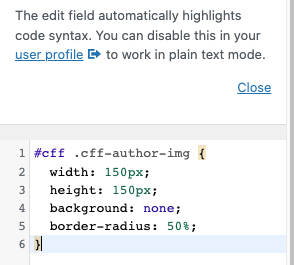
The tab will slide to show you a simple box where you can add your custom CSS. As soon as you add a valid CSS rule, you will be able to see it applied on your website’s live preview pane.
You can continue adding custom CSS code, until you are satisfied with how it looks on your site.
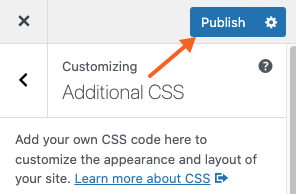
Don’t forget to click on the ‘Publish’ button on the top when you are finished.
Note: Any custom CSS that you add using theme customizer is only available with that particular theme. If you would like to use it with other themes, then you will need to copy and paste it to your new theme using the same method.