Vous souhaitez que vos liens Twitter soient réactifs ? Nous avons tout ce qu'il vous faut.
De plus en plus de personnes naviguent sur l'internet à partir de leur téléphone. Il est donc plus important que jamais de rendre votre site web adapté aux téléphones portables.
En affichant des liens Twitter réactifs, vous pouvez attirer l'attention des visiteurs sur tous les appareils grâce à des tweets pertinents.
Aujourd'hui, nous allons partager avec vous la façon la plus simple de personnaliser vos éléments Twitter et de les rendre entièrement réactifs.
Mais tout d'abord, examinons les différentes façons d'intégrer Twitter à votre site web.
Vous pouvez également cliquer ici et passer directement au tutoriel.
Existe-t-il un moyen de rendre les liens Twitter réactifs ?
Oui, vous pouvez rendre vos liens Twitter réactifs en utilisant deux méthodes différentes.
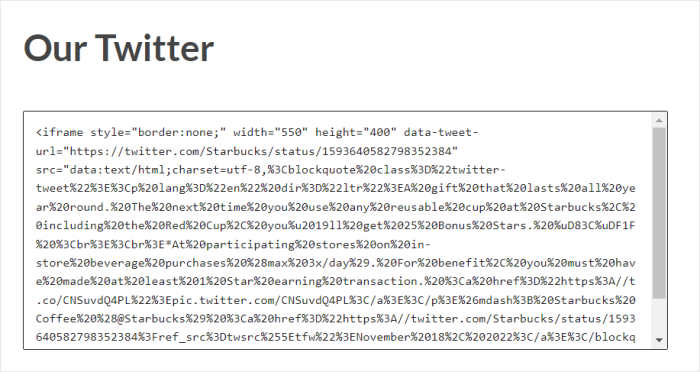
- Méthode manuelle : Utilisez la fonction Twitter embed generate pour créer un code, personnalisez le code à l'aide de CSS, puis insérez-le dans votre site web.
- La solution la plus simple: Utilisez un plugin WordPress qui peut intégrer automatiquement le contenu de Twitter pour vous.
Comme vous pouvez le constater, la méthode manuelle peut prendre beaucoup plus de temps et s'avérer difficile pour les personnes qui n'ont pas l'habitude de coder.
En outre, il sera beaucoup plus difficile de personnaliser vos liens Twitter, de sorte que vos tweets risquent de ne pas correspondre au design de votre site web.

Et si quelque chose ne va pas lors de l'ajout manuel du code à votre site web, vous n'aurez pas d'équipe d'assistance pour vous aider.
En revanche, vous pouvez contourner ces problèmes à l'aide de Twitter Feed Pro.

Grâce au premier plugin de flux Twitter pour WordPress, vous pourrez créer, personnaliser et intégrer du contenu Twitter en quelques clics.
Le plus beau ? Tous vos widgets Twitter seront automatiquement réactifs. Ainsi, les visiteurs de tous les appareils pourront voir vos magnifiques widgets Twitter.

Il vous suffit de suivre la procédure simple et guidée, et vos liens Twitter seront prêts à être mis en ligne en quelques minutes seulement - pas besoin d'iFrames, de codes HTML, de Javascript ou de tout autre type de codage.
Vous pouvez ainsi intégrer des lignes de temps de profils Twitter, des flux de hashtags, des listes Twitter, des résultats de recherche et bien d'autres choses encore.

De plus, vous avez un contrôle total sur la conception de vos liens Twitter. Vous pouvez même choisir d'importer un modèle prédéfini pour une personnalisation rapide et facile.
Grâce à l'éditeur de flux en direct, vous pourrez concevoir vos éléments Twitter en détail, sans avoir besoin de HTML, de CSS personnalisés ou de tout autre type de code.

De plus, vous bénéficiez d'une assistance dédiée de la part d'une équipe d'experts WordPress, toujours prêts à vous donner un coup de main.
Prêt à intégrer du contenu Twitter réactif ? Obtenez votre exemplaire de Twitter Feed Pro ici.
Sur ce, voyons la manière la plus simple de rendre les widgets Twitter réactifs avec ce plugin.
Comment intégrer des widgets Twitter réactifs sur votre site (méthode simple)
Si vous suivez les instructions pas à pas ci-dessous, vous pouvez avoir un flux d'embeds Twitter adaptés aux mobiles sur votre site web.
C'est parti !
Étape 1 : Installer le plugin Twitter Feed Pro
Vous pouvez commencer par télécharger votre copie de Twitter Feed Pro ici. Une fois que vous avez le fichier du plugin, installez-le et activez-le sur votre ordinateur.
Si vous voulez un petit rappel sur la façon de procéder, nous avons un tutoriel pour débutants sur l'installation d'un plugin WordPress.
Une fois que vous avez installé et activé Twitter Feed Pro, il est temps de passer à l'étape 2 et de créer votre widget.
Étape 2 : Créer un nouveau widget Twitter
Comme le plugin est guidé en 3 étapes, vous pourrez facilement créer un nouveau widget pour afficher des embeds Twitter réactifs.
Tout d'abord, ouvrez le menu Twitter Feed " All Feeds " dans votre tableau de bord d'administration et cliquez sur le bouton Add New.

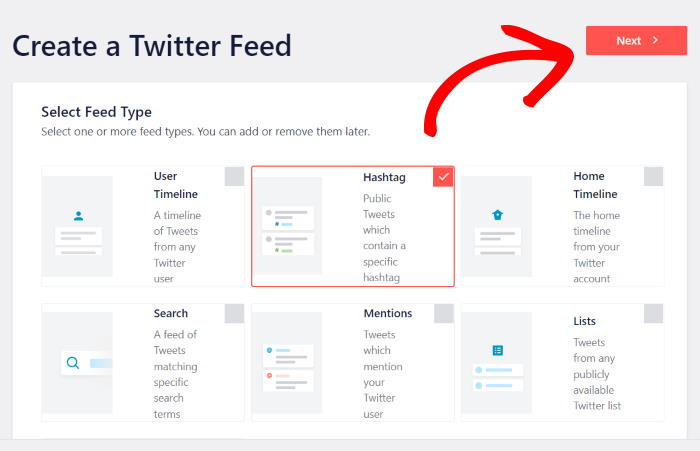
Ensuite, vous pouvez choisir le type de widget Twitter que vous souhaitez intégrer. Vous avez le choix entre 6 options différentes :
- Timeline de l'utilisateur : Sélectionnez un compte Twitter et intégrez-y les tweets.
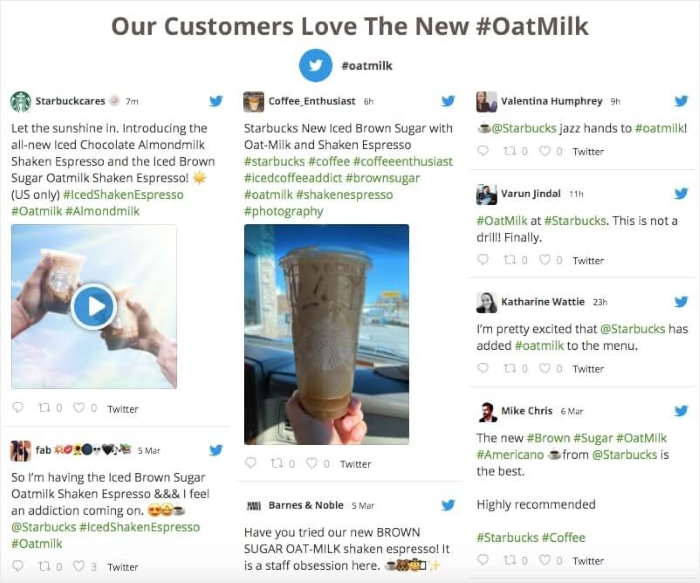
- Hashtag : Affiche les liens Twitter avec les hashtags que vous avez choisis.
- Home Timeline : Affichez tous les tweets et retweets de votre propre chronologie Twitter.
- Recherche : Choisissez un terme de recherche et intégrez les tweets correspondants.
- Mentions : Incorporer les tweets qui mentionnent l'adresse Twitter de votre marque.
- Listes : Sélectionnez une liste Twitter et intégrez tous les tweets qui s'y trouvent.
Une fois que vous avez sélectionné le type de widget souhaité, cliquez sur le bouton Suivant.

Pour notre exemple, nous allons sélectionner un type de widget hashtag .
Maintenant que vous avez créé votre widget Twitter, il est temps de passer à l'étape 3, qui consiste à le connecter à votre compte Twitter.
Étape 3 : Connecter votre compte Twitter
Une fois que vous avez connecté votre compte Twitter, votre widget peut commencer à afficher des embeds Twitter réactifs sur votre site.
Prêt à commencer ?
Tout d'abord, cliquez sur le bouton Connecter dans la fenêtre contextuelle.

Cela vous redirigera de votre site web à www.twitter.com sur votre navigateur. Ici, vous pouvez donner au plugin un accès en lecture seule à votre compte.
Comme Smash Balloon est totalement sûr, Twitter Feed Pro peut voir les informations de Twitter et n'aura pas la permission d'effectuer des changements avec cet accès.
Pour continuer, cliquez sur le bouton Autoriser l'application ici.

En cliquant sur ce lien, vous retournerez sur votre site WordPress.
Ici, vous pouvez sélectionner la source de vos liens Twitter. Selon le type de widget, il peut s'agir d'une poignée Twitter, d'un hashtag, d'un terme de recherche, etc.
Pour l'instant, nous allons saisir le hashtag "KEEB_PD" dans la fenêtre contextuelle et afficher tous les tweets contenant ce hashtag.
Pour continuer, vous pouvez entrer votre source et cliquer sur Suivant.

Vous avez ainsi ajouté une nouvelle source pour votre widget. À l'avenir, vous pourrez réutiliser cette source d'un simple clic lorsque vous créerez de nouveaux widgets Twitter.
Il est maintenant temps de passer à l'étape 4, qui vous permet de personnaliser l'apparence de vos liens Twitter.
Étape 4 : Personnalisez vos liens Twitter
L'avantage de Twitter Feed Pro est que le plugin rend automatiquement les liens Twitter réactifs et copie le design de votre site web.
Ainsi, vous pouvez l'intégrer immédiatement tout en conservant un flux de belles images Twitter.
En outre, vous disposez d'une collection de modèles préconstruits que vous pouvez importer pour votre widget :
- Défaut
- Maçonnerie
- Carrousel simple
- Cartes simples
- Carrousel de présentation
- Derniers Tweets
- Widget
Il vous suffit de sélectionner le modèle que vous souhaitez utiliser et de cliquer sur Suivant.

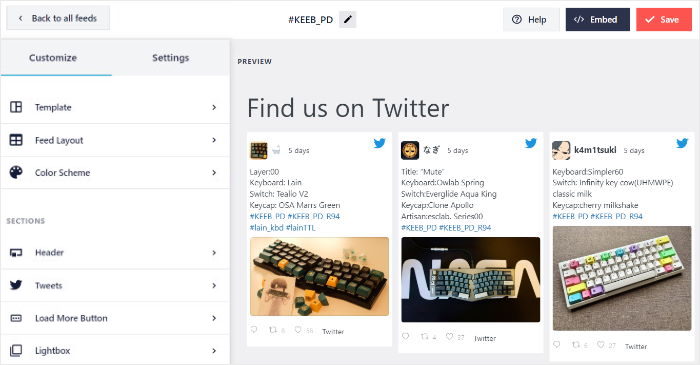
Une fois que vous avez importé un modèle, Twitter Feed Pro ouvrira l'éditeur de flux en direct, où vous pourrez personnaliser en détail vos liens Twitter adaptés aux téléphones portables.
Sur la gauche, vous avez la possibilité de modifier la présentation de votre flux, la palette de couleurs, l'en-tête, le bouton "Charger plus" et bien d'autres choses encore.

De plus, vous pouvez suivre toutes vos modifications en temps réel grâce à l'aperçu du flux en direct sur la droite. La personnalisation est donc conviviale, rapide et précise.
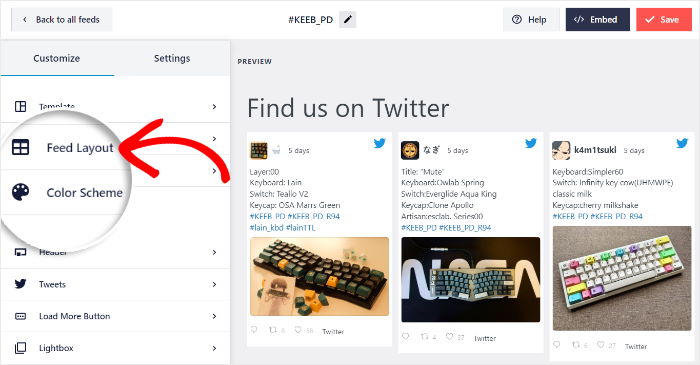
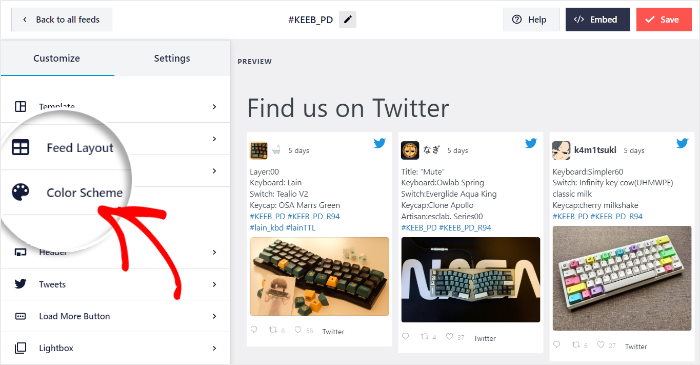
Pour commencer à concevoir vos éléments Twitter, cliquez d'abord sur l'option Feed Layout à gauche.

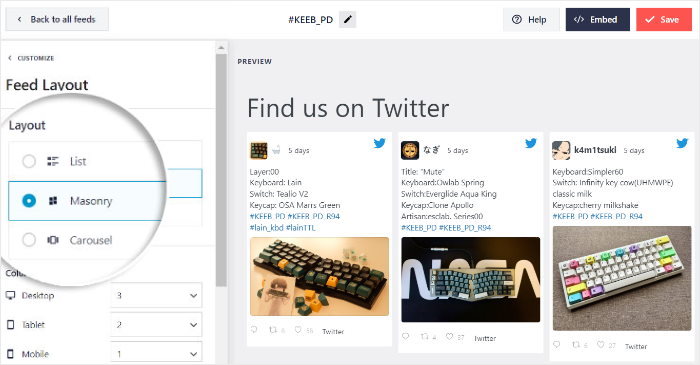
Ensuite, vous pouvez choisir la mise en page des tweets qui s'affichent sur votre site web. En fait, vous avez le choix entre 3 mises en page différentes :
- Liste
- Maçonnerie
- Carrousel
Nous allons examiner ces schémas en détail ci-dessous.

Si vous souhaitez que les liens Twitter soient facilement visibles sur votre site web, vous pouvez utiliser la mise en page sous forme de liste .
Cette disposition permet d'afficher les tweets dans un seul widget. C'est également une excellente option pour les vidéos intégrées à Twitter.

Ensuite, vous avez la mise en page en maçonnerie qui peut afficher vos tweets intégrés dans de nombreuses colonnes.
Vous pouvez ainsi susciter l'intérêt des visiteurs de votre site web en leur montrant des tonnes de tweets différents en même temps.

Vous souhaitez rendre votre site web plus interactif ?
Il suffit de sélectionner la mise en page du carrousel et d'afficher un carrousel de diapositives avec vos éléments Twitter.

Après avoir sélectionné votre mise en page, vous pouvez enregistrer vos modifications en cliquant sur Enregistrer.
Si vous souhaitez personnaliser davantage vos messages Twitter, cliquez sur le bouton Personnaliser.

Ensuite, vous pouvez utiliser l'éditeur de flux en direct du plugin pour modifier les couleurs de vos liens Twitter.
Pour ce faire, il suffit de cliquer sur l'option Schéma de couleurs à gauche.

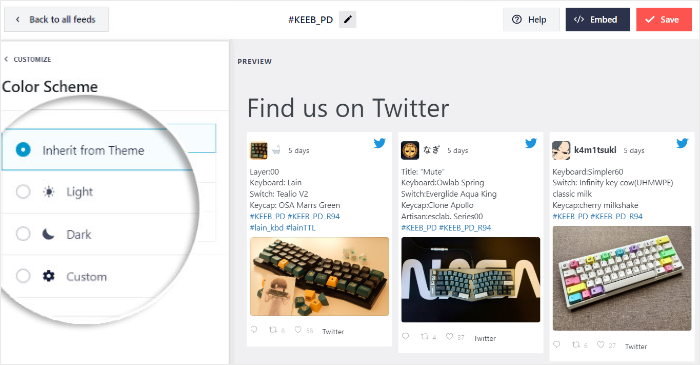
Désormais, il vous suffit de sélectionner la palette de couleurs que vous préférez pour modifier toutes les couleurs de votre flux en une seule fois.
Voici les combinaisons de couleurs que vous pouvez choisir :
- Hériter du thème : Copie automatiquement les couleurs de votre thème WordPress
- Léger : Sélectionnez un arrière-plan clair et une couleur de police foncée
- Sombre : affiche un arrière-plan sombre et une lumière adaptée à la place.
- Personnalisé : Choisissez manuellement toutes les couleurs de votre widget

Après avoir sélectionné votre palette de couleurs, cliquez à nouveau sur Enregistrer.
Maintenant, vous pouvez utiliser le reste des options de personnalisation du plugin pour personnaliser le style de votre boîte de tweet, l'en-tête de Twitter, les boutons "charger plus", la taille du flux, et bien d'autres choses encore.
Comme vous pouvez le constater, ce plugin facilite la personnalisation et l'intégration des flux Twitter - il n'est pas nécessaire d'utiliser des feuilles de style CSS ou HTML !
Enfin, cliquez sur Enregistrer pour sauvegarder vos modifications avant de passer à la dernière étape.
Étape 5 : Ajouter des liens Twitter réactifs à WordPress
Puisque ce plugin rend automatiquement vos embeds Twitter réactifs, vous pouvez aller de l'avant et intégrer votre widget Twitter.
Avec Twitter Feed Pro, vous pouvez choisir entre deux façons différentes d'intégrer vos widgets Twitter réactifs :
- Ajouter des éléments Twitter à votre page web
- Ajouter des éléments Twitter dans la barre latérale ou le pied de page de votre site web
Nous allons examiner ces deux méthodes ci-dessous.
Ajouter des éléments Twitter à votre page Web
Prêt à ajouter des widgets Twitter à votre site web ?
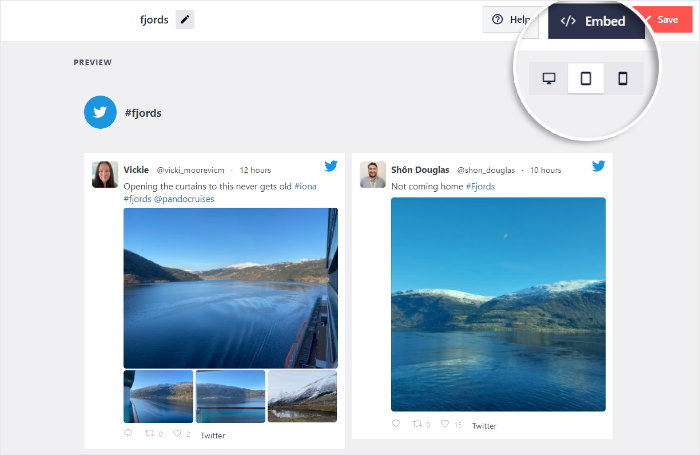
Tout d'abord, cliquez sur le bouton " Embed" dans le coin supérieur droit.

En cliquant dessus, vous verrez apparaître les options d'intégration de ce widget Twitter. Vous pouvez l'intégrer à une page WordPress, à la barre latérale ou au pied de page.
Cette fois, vous pouvez cliquer sur l'option Ajouter à une page.

Vous pouvez maintenant voir une liste de toutes les pages WordPress de votre site web.
Pour continuer, il suffit de cliquer sur la page où vous souhaitez ajouter le widget Twitter réactif et de cliquer sur Ajouter.

Twitter Feed Pro vous redirigera maintenant vers cette page dans l'éditeur WordPress.
Ici, vous pouvez ajouter un nouveau bloc de contenu en cliquant sur l'icône plus (+).

Ensuite, entrez "twitter feed" dans la barre de recherche en haut et cliquez sur le bloc Twitter Feed ci-dessous.
Le plugin ajoutera alors automatiquement le widget Twitter à votre page.

Pour confirmer votre nouveau widget Twitter, cliquez sur le bouton Mettre à jour en haut de la page. Comme vous pouvez le constater, il est très facile de rendre les widgets Twitter réactifs et de les ajouter à votre site.
Vous pouvez ouvrir la page web et voir à quoi ressemblent vos liens Twitter.

Nous verrons ensuite la prochaine façon d'intégrer des widgets Twitter.
Ajouter des éléments Twitter dans la barre latérale ou le pied de page de votre site Web
À partir de l'éditeur de flux en direct, vous pouvez également ajouter du contenu Twitter dans les zones de votre site Web compatibles avec les widgets.
Si votre éditeur n'est pas encore ouvert, ouvrez d'abord le menu Twitter Feed " All Feeds dans votre tableau de bord.
Cliquez sur le widget Twitter que vous souhaitez intégrer.

Comme ça, votre widget Twitter sera ouvert dans l'éditeur de flux en direct.
Comme précédemment, vous pouvez cliquer sur Embed pour continuer.

La fenêtre contextuelle contenant les options d'intégration s'affiche à nouveau.
Vous pouvez cliquer sur Ajouter à un widget pour continuer.

Twitter Feed Pro vous redirigera désormais vers la page Widgets de votre site web, où vous pourrez gérer vos widgets existants et en ajouter de nouveaux.
Ici, vous pouvez choisir entre la barre latérale et le pied de page pour afficher votre widget Twitter.

Nous allons utiliser le pied de page pour notre exemple.
Enfin, cliquez sur l'icône plus (+) en bas et sélectionnez le widget Twitter Feed .

Si vous cliquez sur le bouton Mettre à jour , votre nouveau widget Twitter sera en ligne sur votre site web.
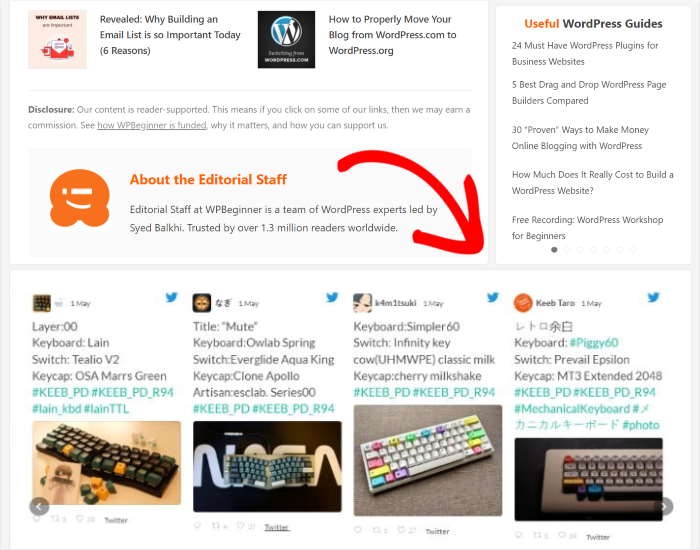
De cette façon, toute personne visitant votre site web pourra voir vos liens Twitter réactifs dans le pied de page de votre site web :

Et voilà !
En quelques étapes simples, vous pouvez disposer d'un flux d'embeds Twitter réactifs pour attirer les visiteurs, augmenter les conversions et développer votre audience sociale.
Avec l'aide de Twitter Feed Pro, vous pouvez facilement afficher de magnifiques widgets Twitter qui se chargent parfaitement sur toutes les tailles d'écran - sans avoir à toucher à une seule ligne de code.
Vous voulez rendre les liens Twitter réactifs ? Téléchargez Twitter Feed Pro pour votre site web ici.
Pour stimuler facilement vos ventes, vous pouvez suivre notre guide sur la façon d'intégrer des widgets d'avis Google dans WordPress.
Et si vous avez apprécié cet article, n'hésitez pas à nous suivre sur Twitter et Facebook pour d'autres tutoriels sur le marketing des médias sociaux.







Est-ce à jour - Twitter ayant supprimé l'accès à l'API ?
Bonjour Sam,
Merci de nous avoir contactés ! Pour les utilisateurs Pro, nous avons créé une nouvelle API que nous déployons progressivement. Pour les utilisateurs gratuits, nous sommes toujours en train d'étudier la meilleure façon de résoudre ce problème. Pour des mises à jour supplémentaires, veuillez consulter notre FAQ ici.
Merci ! 🙂 .